来源:designshack 作者:Carrie Cousins
对于网页和APP而言,良好的排版不仅仅是摆上漂亮的字体就可以搞定的,高度的可读性和可识别性并不是简单的要求,视觉设计和内容风格也应当做好一致性。
虽然这些要求看起来和“高大上”的需求一样空泛,但是找准方向稍加训练,并不难做到。
所以,今天的文章我们将为你奉上10条可以帮你提升用户体验的排版规则,每条规则都附上实际案例助你理解和运用。
可读性原则

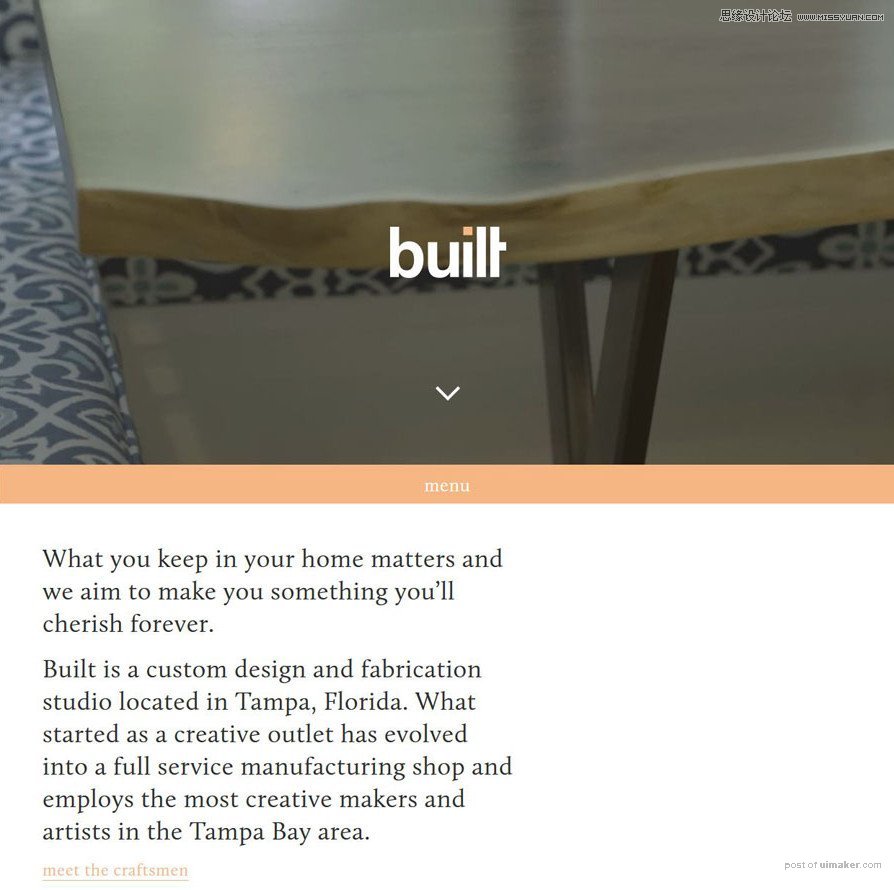
网页必须使用非衬线体字体这种想法已经过时了,但是这种说法背后的核心思想并不过时:文本必须是易于阅读的。
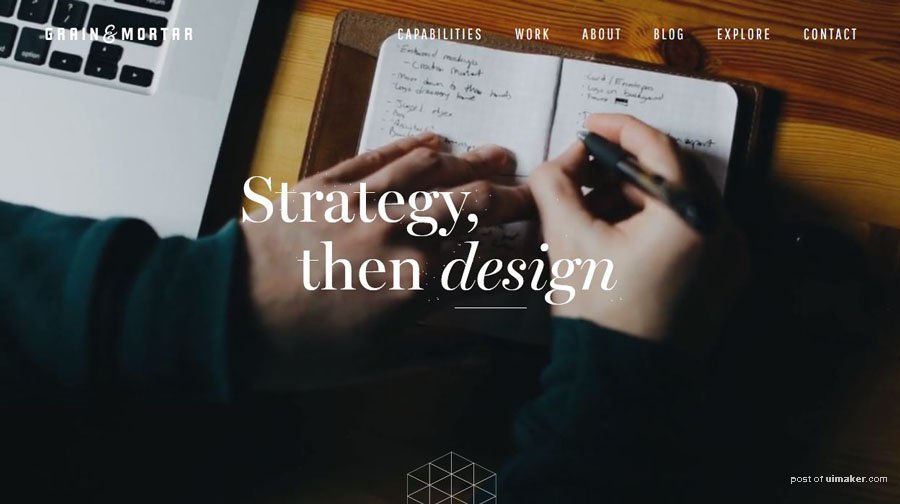
想要挑选易于阅读的字体,手写字体、哥特字体和过于新颖的字体应当尽量避免使用。当然,如果是需要艺术性字体来做装饰的场景就另当别论了。
可读性优秀的字体在可识别性上也不错,并且他们通常不会特别的“显眼”。这些字体应该是“透明”的,这样可以让用户无障碍、下意识地接受,这就是他们的工作原理。
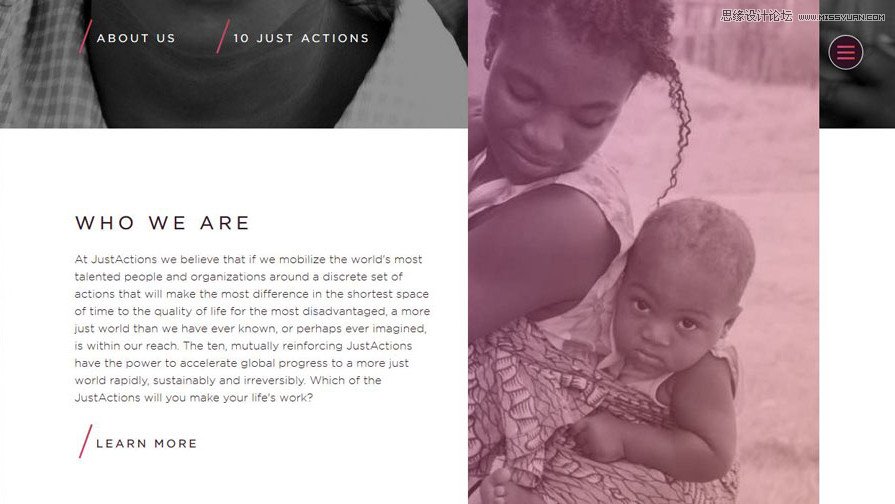
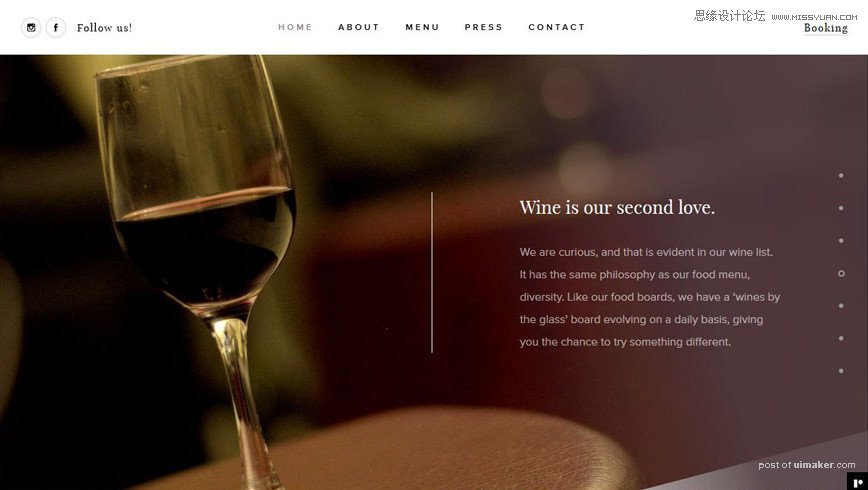
确保行间距足够宽

行间距是影响用户阅读体验的关键因素之一,太过致密会令人阅读困难,有呼吸感的行间距则会令人着迷。尤其是如今大量用户在手机和平板上阅读,相对宽一点的行间距对于缓解阅读大量内容有相当的缓解作用。
而要控制好行间距需要牵涉到好几个变量:
·字体尺寸
·段落长度
·字体样式
·屏幕宽度
而非常遗憾的一点在于,并不存在一个固定的换算公式可以帮你搞定这一切,不过可以这么做:
·对于绝大多数网站而言,最佳行间距应该是字体高度的125%
·对于绝大多数移动端设备而言,最佳行间距是字体高度的150%
·宽松的行间距(比如直接空一行作为行间距)能让内容更易于被识别和扫描
·控制行间距的松紧,用双眼来浏览段落进行测试,基于感觉来进行调整
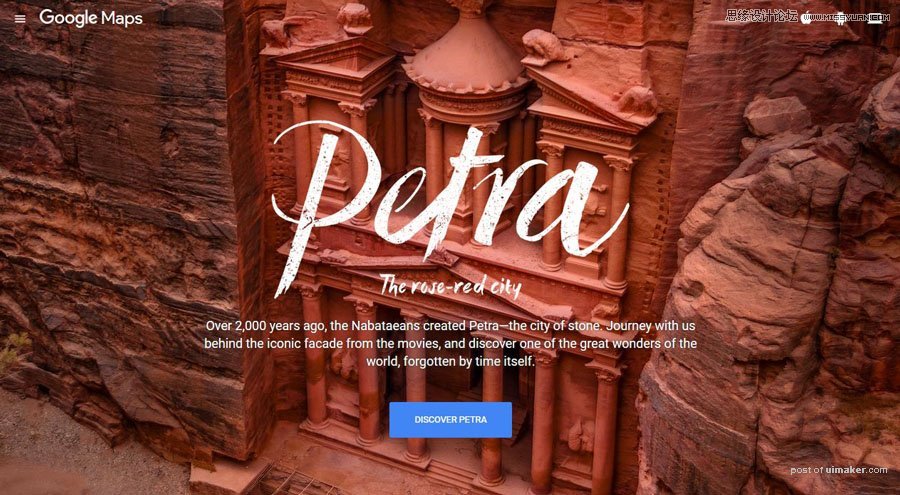
选择有字母含有大圆角的字体

对于西文字体,含有较大圆角和内空的字体更易于阅读。明显的圆角弧度让B和R这样的字体易于被识别,而内空则是O和Q这样字母的标志。
紧凑和致密的字体让眼睛难于辨识,,而曾经在纸媒上流行过的较宽的标题字体,识别度就相当不错,因为当字体拉宽之后,不同字母的差异就越发明显。圆角弧度更大的字体看起来更接近于给孩子们设计的字体,而幼年时期对于字体所构建起的美学认知,是会伴随人的一生的。
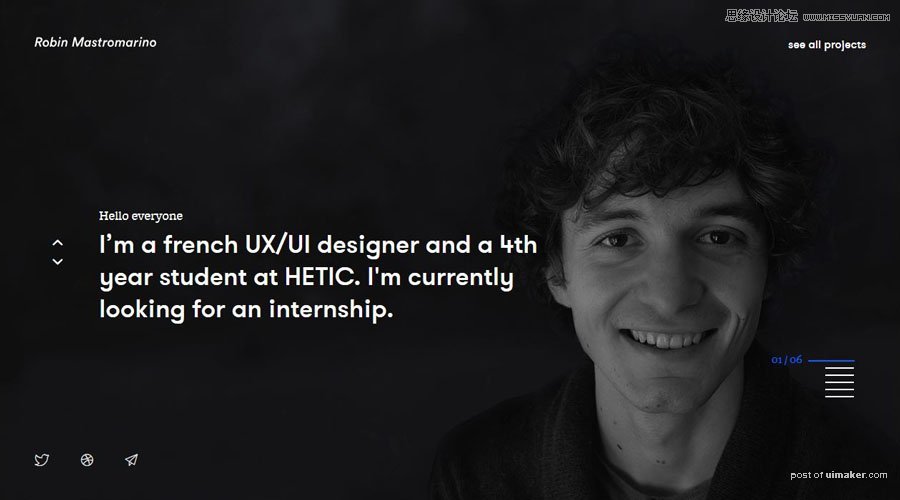
让字体更大一点

毫无疑问,字体适当的放大会让人感觉更舒服。当然,字体的大小通常取决于你的实际需求,而在处理大段文字的时候,就需要注意了。
虽然不同的设计师在文字的处理上有着不同的想法,但是通常大家会认为每行的字符数量应当控制在45~60个之间(中文也有一个约定俗成的数量),而在移动端上,这个数量通常需要减半看起来才足够舒适。
找x高度较高的字体

和中文字体不同,西文字体有上伸区和下降区,小写字母x的高度是这套字体的x高度。小写字母的整体比例会直接影响到阅读的体验。
x高度相对比例更大的字体更易于阅读,换句话来说,就是小写字母的高度更接近大写字母的高度。最理想的情况是,字体的x高度处于大写字母高度的三分之二到四分之三之间。
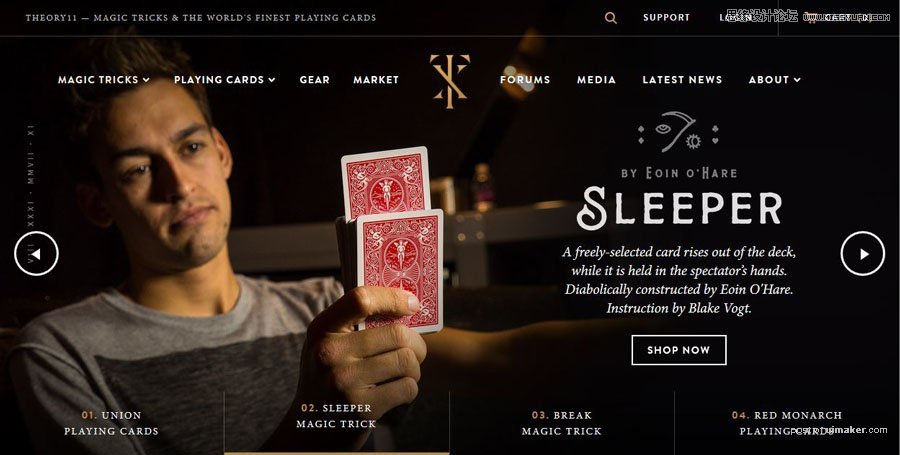
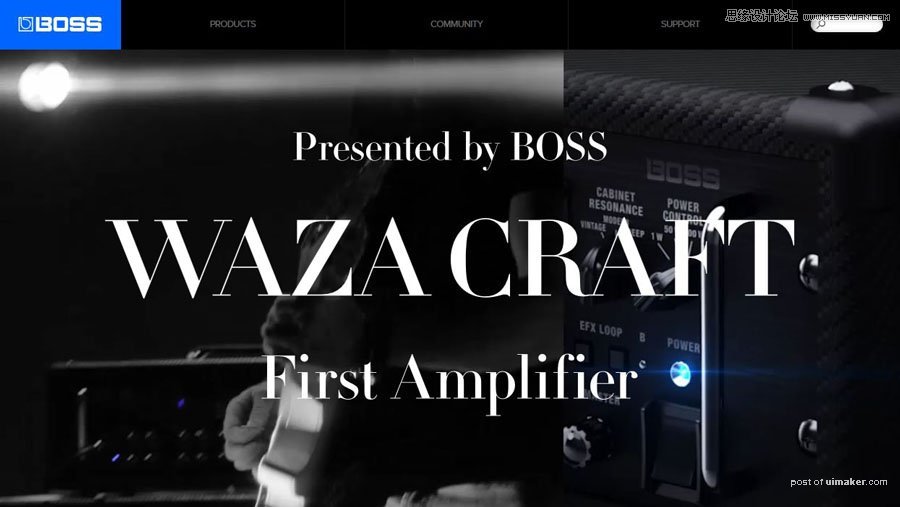
显示字体的字距调整

细致到位的字距调整能创造好的排版。
正文的内容如此之多,仔细调整所有的字母间的字距当然是不现实的,而且也没有这个必要。但是对于标题字体和展示字体,字距的调整就相当有必要了。不同字母的笔画角度都不尽相同,每对字母之间的距离进行适当调整,让它们看起来像是天生一对那样。这样的细节能让你的设计在诸多网站设计中脱颖而出。
其实中文和日文的字体排版中也同样用到了字距调整的技巧,使用平假名和片假名尤其多的日本,在标题和展示字体的排版上经常会用到字距调整,来确保整体的视觉体验。
仔细思考比例

当你在为一个项目挑选字体样式的时候,将不同部分的尺寸比例想清楚对于后续的设计相当有帮助。可能听起来好像有许多计算工作要做,但是并不一定麻烦,并且会对你的整个项目有极大的帮助。
我们之前所提到的行间距的设定,就是需要考虑的比例之一。除此之外,标题、副标题和正文的字体大小比例应当如何设定,怎么样设定尺寸大小才能营造出视觉的和谐感。刚刚开始把控比例的时候可能还不是太跟手,但是Tut Plus 有一个不错的uimaker.com/uimakerhtml/uistudy/">教程,可以帮你理解这件事。
笔画统一的字体最理想

再看字体笔画样式,笔画的宽度无疑是最重要的事情。超细的笔画由于缺乏对比度大多难于识别,而笔画太过于粗壮的字体可能存在同样的问题,阅读起来也相当的费眼睛。如果字体的粗细部分对比过于强烈、过于突然也可能带来一定的显示问题。
其实解决方案也不难,挑选字母笔画粗细适中,且笔画相对比较一致的字体就好了。这类字体可以兼容更多的背景,在可读性和适用性上相对更强。
克制地使用字体

只用两种字体。再强调一次,只能用两种字体。
控制字体类型的数量应该是每一个项目的目标。太多用户喜欢在一个界面当中疯狂地塞进各种不同类型的字体,这对于眼睛是灾难性的,阅读困难,甚至招致用户厌倦。
你可以挑选两个字体族作为常用字体——最多再挑选一款艺术字体用作展示之用——然后坚持使用这几种字体。想清楚每个字体在什么时候使用,在什么地方使用,这其中应当涉及到字体的颜色、大小和位置。另外,在不同的页面、不同设备上,字体的使用应该是一致的。
提升对比度

有许多时尚的网页设计会让背景和文字之间的对比度降低,营造出炫酷和融合的效果,但是内容的识别度就很低了,对于用户而言并不友好。
你的内容是网站的核心之一,所以重要性是毋庸置疑的。将内容和背景之间的对比度提升起来,让每个词都能在屏幕上清晰的识别出来,让用户轻松地获取信息。
网站所包含的文字内容越多,排版设计的重要性就越突出。排版结构舒适稳定、对比度明显和谐、安全用色都是你必须做到的事情。