来源:优设 作者:情非得已
在网页设计中使用更多的视频,被认为是2014年的一大设计趋势。当然有一些人会坚持大量使用文本/内容,他们认为内容是网站的根基,其他人则认为需要打破传统,因为访客的好奇心是不会满足于单一的内容铺陈的,需要为访客的好奇心制造惊喜。
无论如何,视频增多文本减少的网站在过去的几个月里层出不穷。这样的解决方案有其优缺点,但是至少它引爆了人们的激情。只有时间能证明一切。
这里收集了一些新的网页设计的例子,它们带来了更多的视觉冲击,感受下。
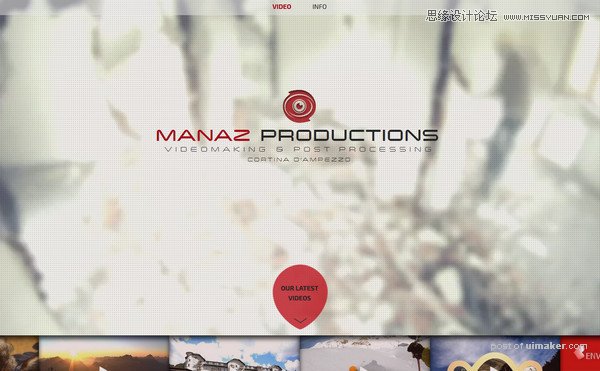
案例合辑该网站毫不犹豫地提供了大量视频而故意削弱了文本量,其实并不奇怪,因为这个公司就是视频制作商,着陆页凸显自己视频制作技巧是很有必要的。

网站和其产品的描述是一致的,包含着各种复杂而专业的图像。Web页面里包含了大量的解释:视频、图片,相比传统的文本更具说服力。

网站页面被切成上下两个部分,每个部分都有一段视频。两部分在给用户带来舒适心情的同时也为其带来了适当的导航。

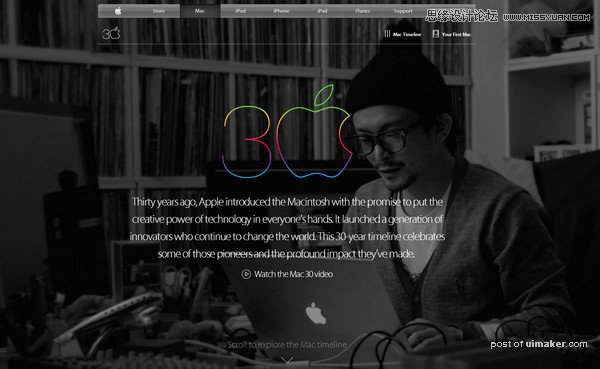
苹果公司为其忠实的用户们赋予了一个干净的、现代的、先进的30年历史回顾。页面包含了很多有趣和迷人的视频,有效地反应了本质。

是一个广告网站,在最好的光照条件下巧妙地展示了产品。该网站做到了文本和图片完美的融合,它们互相支持相辅相成。

乍一看这是一个非常常规的网站,然而它用了一个非常创新的方法来吸引用户的注意力。网站为游客们提供了24小时的流行趋势视频游览,良好地展示了它们的产品。

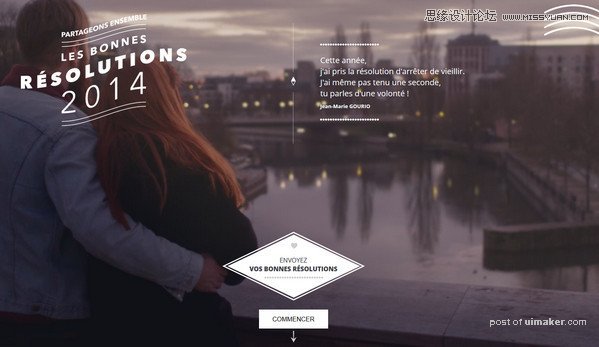
该网站旨在为用户提供寄送电子贺卡的机会。风景如画的背景视频良好地烘托了氛围,不仅有助于强调文本还积极鼓励用户填写表单。

所有合适的时尚元素都集中在网站上,它还利用大量的宣传材料代表(比如专业的图片和视频,甚至短片)来营造产品效果。

拥有精彩而均衡的设计。主要是图像填充。设计师很巧妙地把最小的方法在这个单页网站上做出实践。

网站的着陆页强烈依赖于一个影像,这也创造出巨大的影像。团队不仅仅主页好看,内页也很给力。

网站明智地利用华丽的照片作为背景,包括在所有的内页里也一样。它们是用户把焦点关注在宠物上的巨大驱动力。

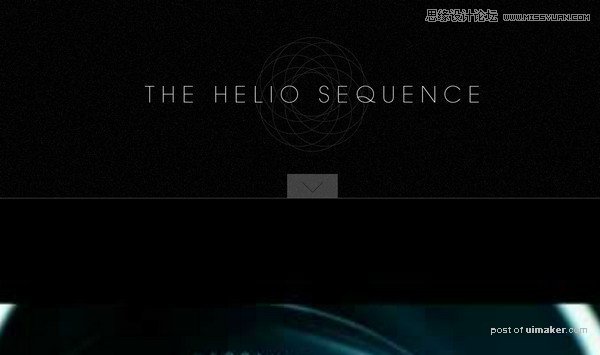
网站的着陆页面包含一个惊人的视频背景,能够有效地补充内容,同时吸引用户的注意力。就像上面第二个例子中,利用视频作为背景的选择是相当可预测的,因为该网站提供了一个电影社区。

设计师巧妙地利用了黑暗的背景,这不仅能强调内容更能够帮助视频脱颖而出。

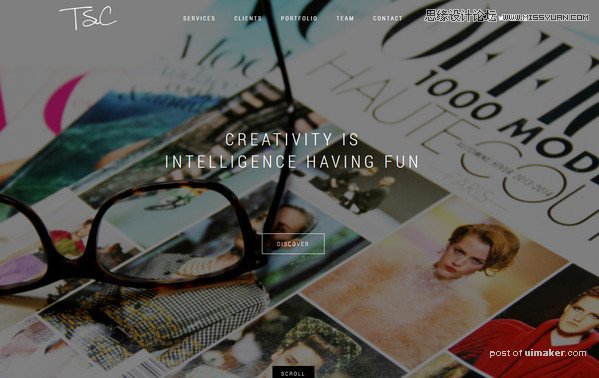
欢迎部分使用了一组引人注目的短片和图片,支撑起一个词汇“Curiosity. Creating Interest(好奇心,创造利益)”。该网站通过其流行的视觉内容绝对能够煽起一般用户的兴趣。

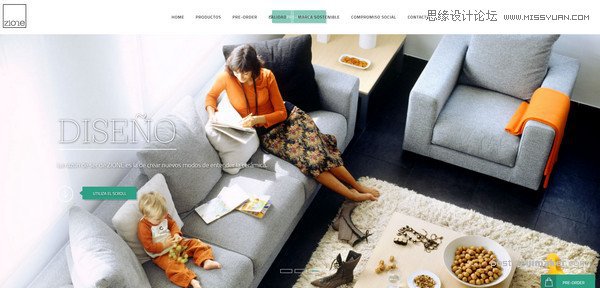
拥有一个精心制作的基于图片背景的单页网站,非常适合用专业来描述。设计师巧妙地混合了大量的视觉数据,而且保证视觉和内容接口是吻合的。

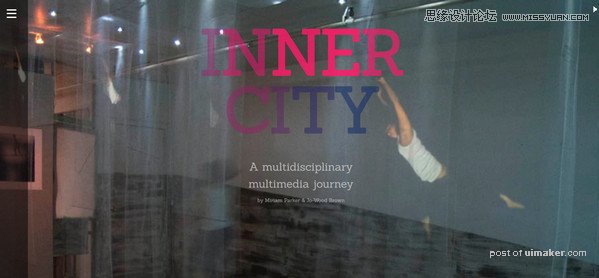
网站由一个很有创造性的数字机构所制作,单页设计,滚动过程中展示了各种视频。

是另一个基于图片的网站设计。设计师通过引人入胜的照片巧妙地补充了网站的内容。

谷歌眼镜实验室使用了大量充满活力的视频展示出网站的先进性,提供给人们一个新产品的产生是有巨大可能性的印象。

网站的首页含有几个占据了整个屏幕的视频,并伴有简短的描述。该机构主要为了强调他们的作品,并试图避免文本杂乱。

基于视频的网站设计方案已经愈加流行,这种方案并不仅仅只在创意机构或者视频制作机构中流行,它也在普通设计师和艺术家们之间普及起来,因为他们坚持着一个口号:“我的工作本身就说明了这一点”。
你认为“多媒体少文本”的设计趋势能够征服网络吗?它们有什么好处?说说你的看法呗~