来源:优设 作者:UIBANG
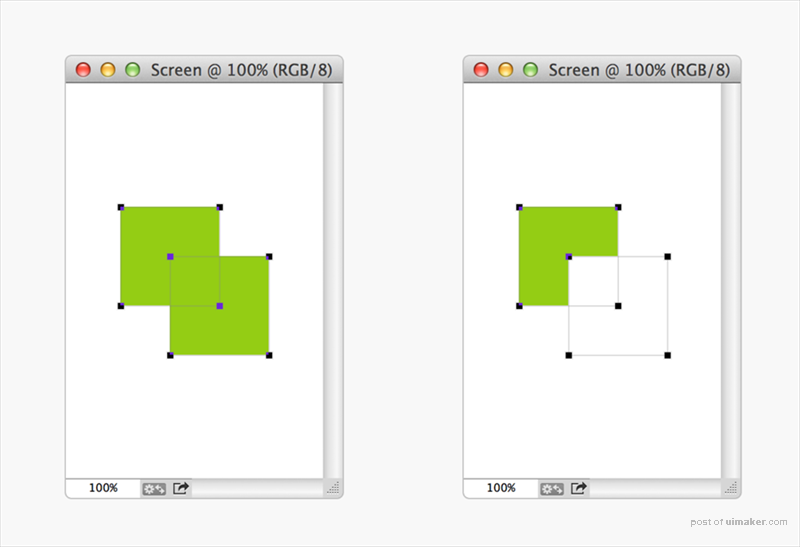
有很多路径快捷键可以提高工作效率。选择两个形状图层,按“Command + E”绘制路径后,按“+”或者“Shift”添加另一个路径。按“-”或者“Option”删除一个路径。绘制好后,就可以通过选择再按“+”“-”号来增添或者删减新路径了。

键盘快捷键和菜单
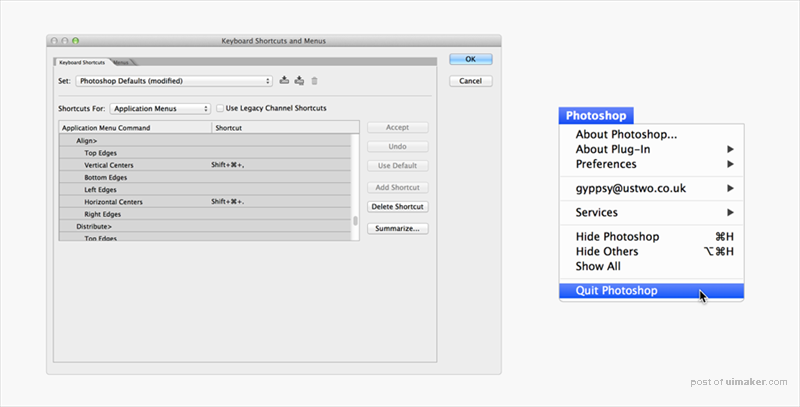
用“编辑-键盘快捷键”来设置个性化的快捷方式。下图就是“对齐-垂直居中”和“对齐-水平居中”的快捷键。另外一个常用的就是把“Command+Q”这个快捷命令移除,避免意外退出PS。

矢量工具不顶用时就要用Illustrator了。主要用于创建复杂图形,再输出到PS样式里。这样功能性和效果都更强了。
Illustrator颜色设置
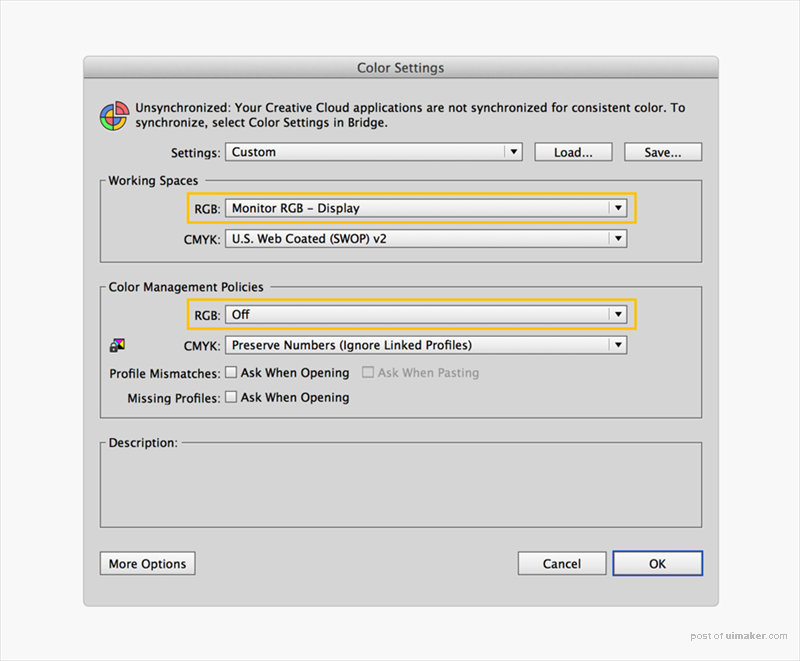
打开“编辑-颜色设置”,把“工作空间”的“RGB”设置成“monitor RGB-Display”,同时,关掉“色彩管理”下面的“RGB”选项。

预设
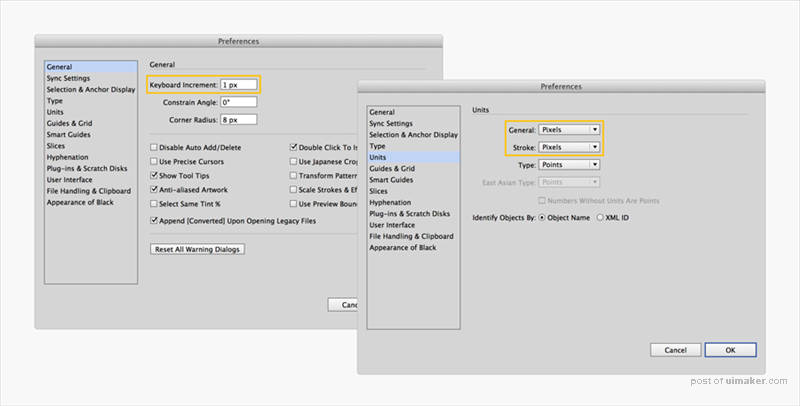
在Illustrator里有很多预设可以改动。首先,把键盘增量设置为1px,这样光标的移动就按这个标准量了。然后,打开“单位”选项,把“通用”和“描边”都设置成“像素”,这样所有的大小都是用像素来丈量的。字体就不管它了,还是按照“pt”设置。

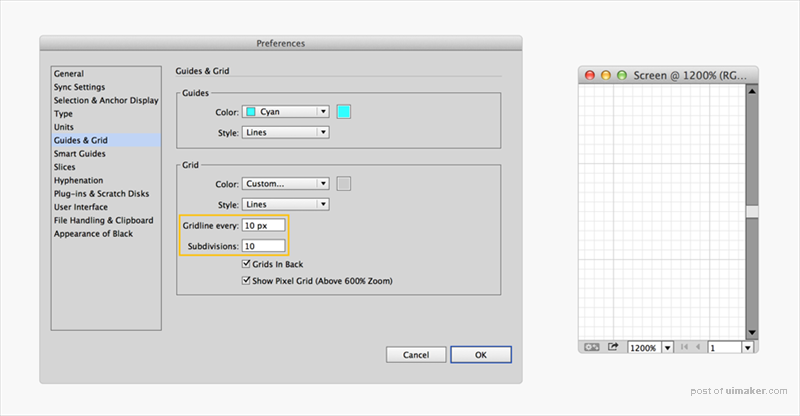
网格
跟PS一样,10×10的网格可能比较好用。这些设置可以在“预设 – 参考线和网格”选项里改。

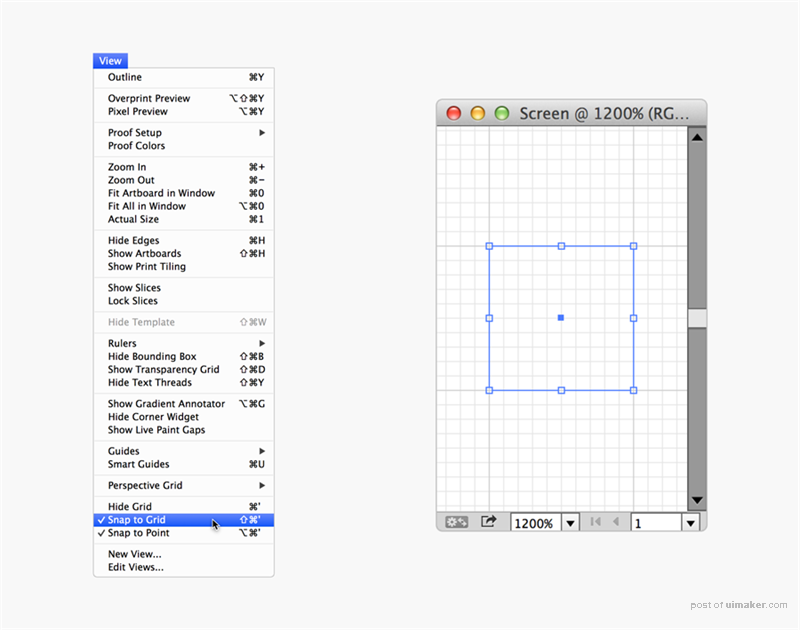
对齐到网格
跟PS一样,Illustrator也有对齐到网格这个工具,在“视图”菜单栏下。

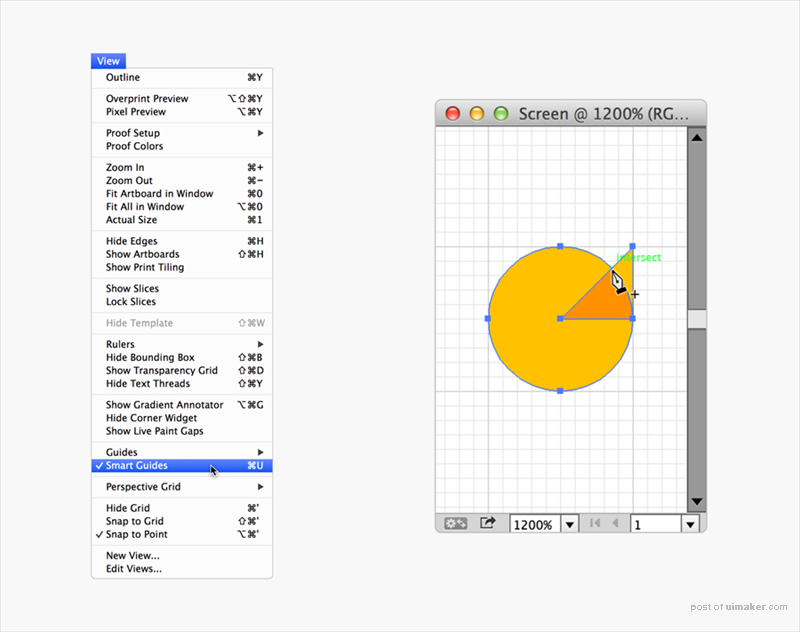
智能参考线
有时候需要突破像素网格的限制,可以试试智能参考线。比如下面的例子,圆上45°位置还需要一个锚点。可以在图下方放一个三角形,打开智能参考线,钢笔工具就能在两个图形重叠的地方形成一个锚点。

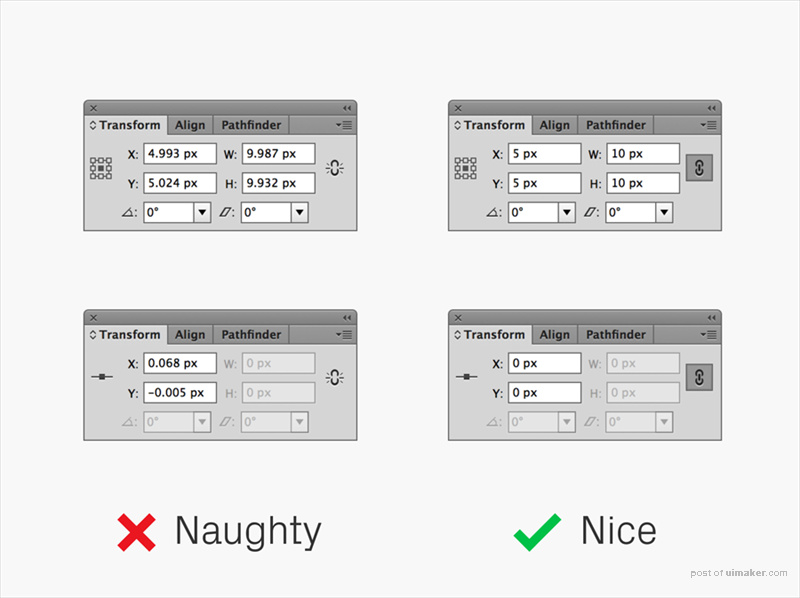
精确
变形窗口是设计师的好伙伴!有了这个窗口,你就可以看看图形或者哪怕一个点大小、位置设计得对不对。同时宽度和高度选项里面一改动,其他的尺寸也会相应变动以保持比例。

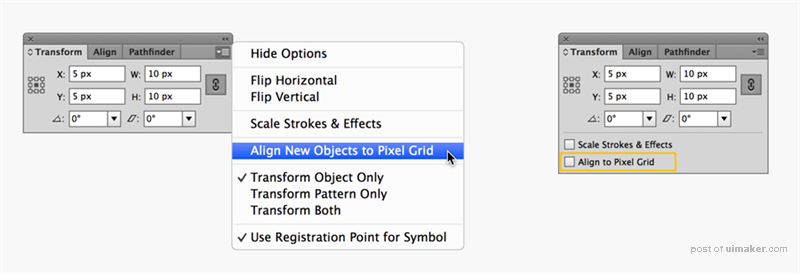
像素对齐网格
使用时要确保菜单栏里面的“新对象对齐像素网格”是关着的,对于已有的图形,像素网格对齐这个框没有勾选。因为一旦勾选了像素网格对齐,可能一不注意,描边时对象就开始乱飘了。

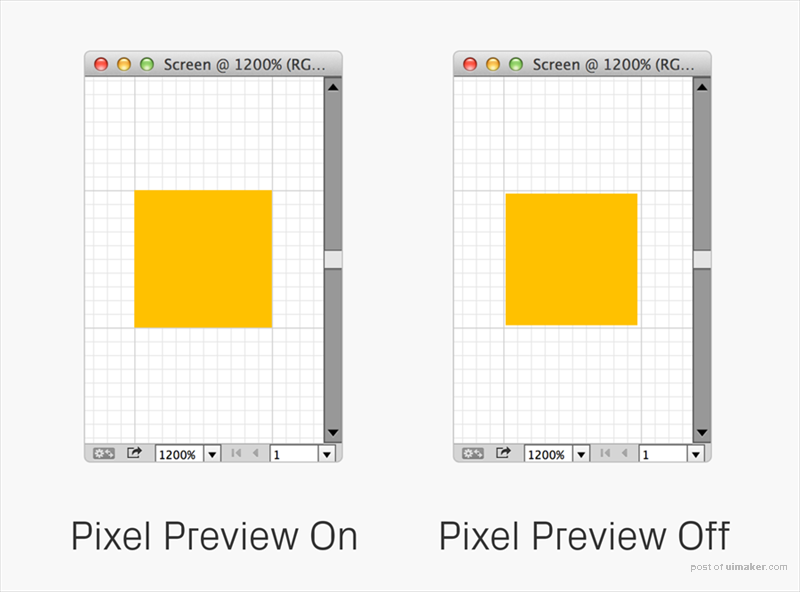
像素预览
这里也要谨慎。如果点了“视图-像素预览”,可能像素不是很精确的形状看起来都像是很精确的似的。

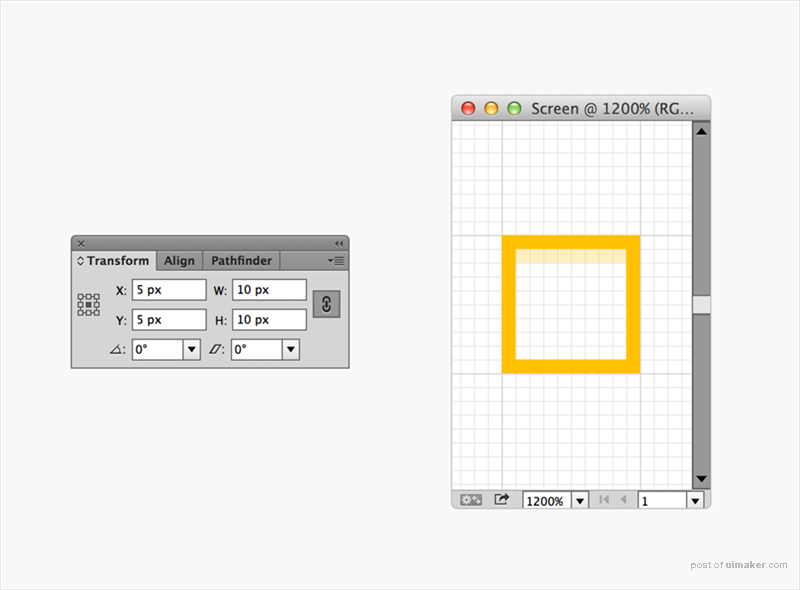
预览模糊
不必过度担心,有时候即使尺寸以像素来算的,Illustrator输出的图形边缘还是可能模模糊糊的,看起来像个Bug把,但有一点好,如果图形导进PS里面就不模糊了。

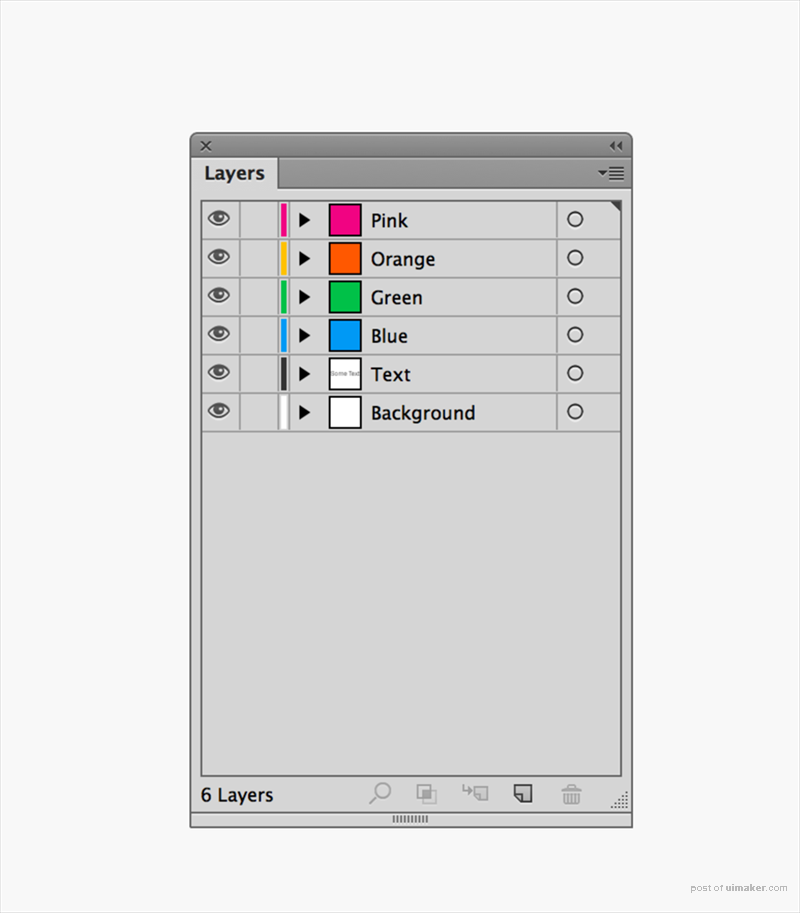
结构
如果不是要用来画图形,Illutstrator里不要每个图层都命名,但是要有条理,不能一股脑全铺开来。

欢迎关注译者微信公众号:UIBANG