来源:优设 作者:UIBANG
前三集我们聊了很多设计原则,今天让我们再来看看具体怎么操作。Photoshop是我们(纪念碑谷团队)以及所有设计师天天都在用的东西,所以接下来的部分会向大家展示一些PS的使用方法和技巧。
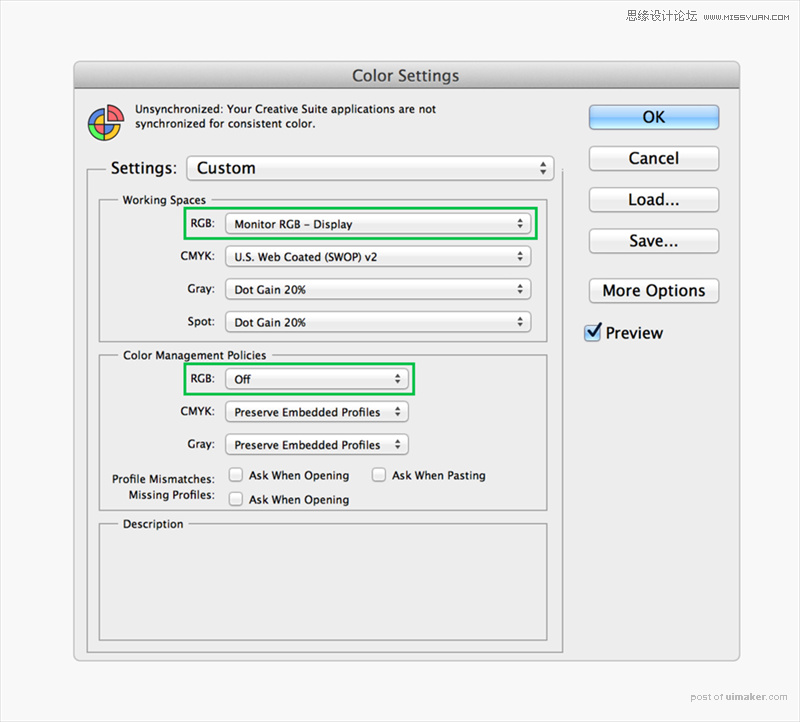
PS颜色设置
在PS里面,进入编辑-颜色-设置,将工作空间>RGB改成显示器 RGB-显示。同时把Color Management Policies >RGB设为off

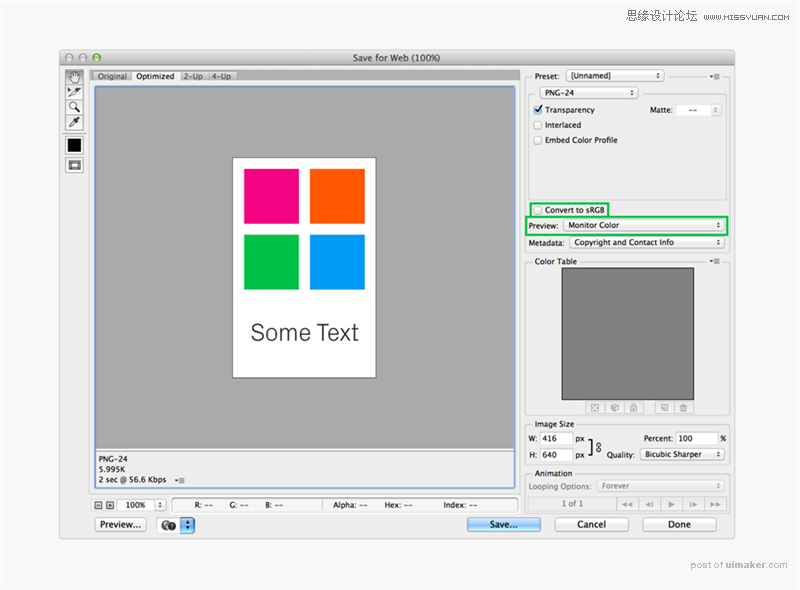
PS另存为web格式
在另存为web格式里,Convert to sRGB这个选项不能选,Preview预览应该调到Monitor Color显示器颜色。现在颜色应该就是都调一致了。

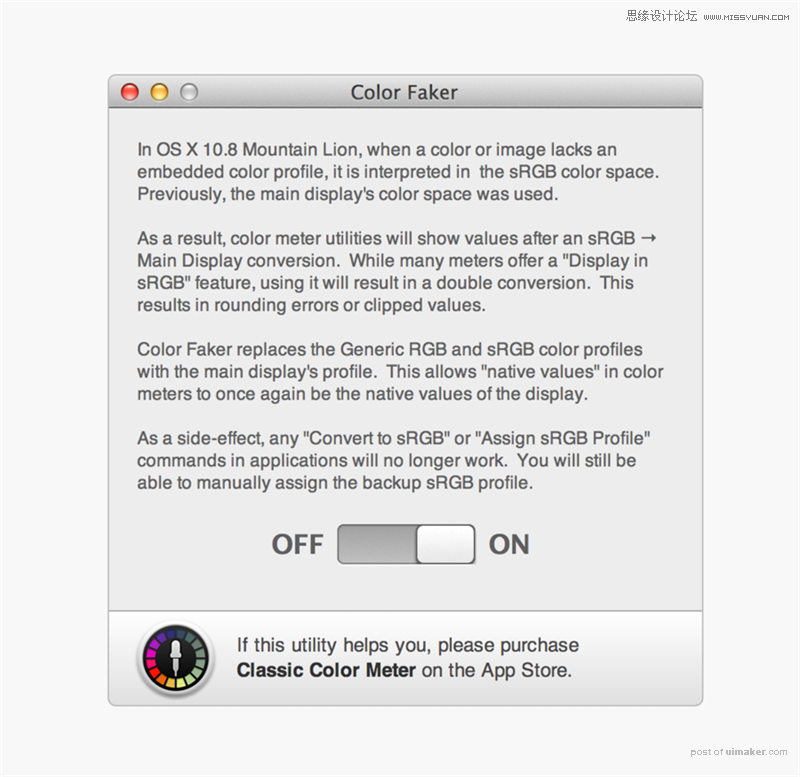
Color faker
如果上面讲的那些都还没有办法满足工作需求的话,那就试试App Store里面的Color faker吧。

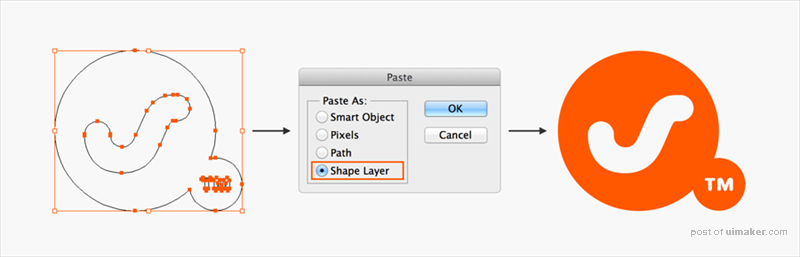
形状图层
大爱图层!矢量图都是可以编辑的,能无损缩放改变形状。而且矢量图比Smart Objects或者位图资源要多得多!

形状图层(其他矢量)
有些地方你可能想用位图,比如layer mask图层遮罩,其实你也可以试试用矢量图,还能加快文件运行速度。还有就是,可以用不遮罩的形状图层做背景,如果画布变大的话,填充的颜色就能自动缩放了。

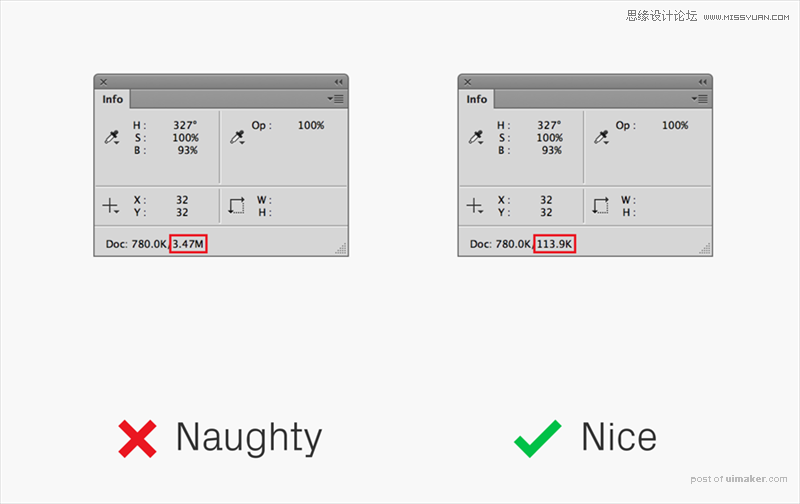
形状图层(表现)
对比上面两幅图,会发现前一页上输出的图层,矢量大小只用了113k内存,而用位图差不多占了3.47M。你觉得哪个省空间呢?

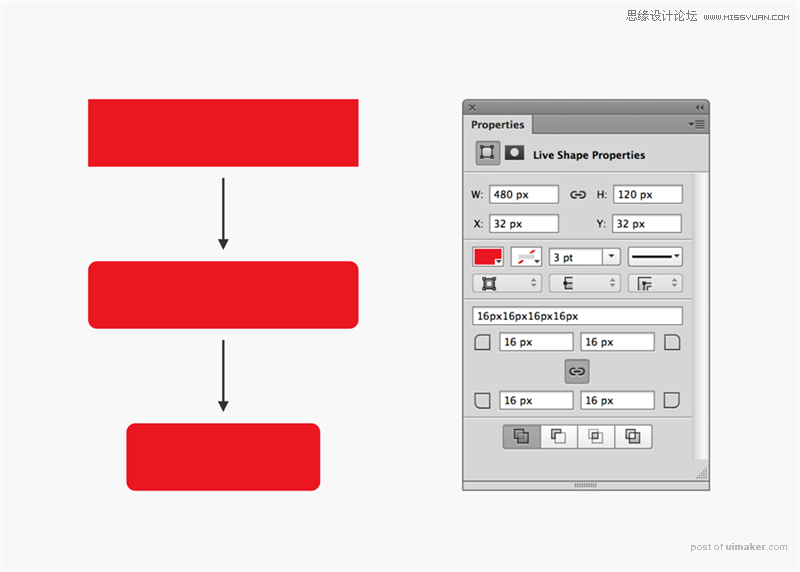
Live Shape Properties
PS CC在属性栏里面有新增加一项: Live Shape Properties。每个新创建的形状图层创建后都有自己的一套数据,比如尺寸位置什么的。如果你要改一个圆角半径,那你只需要选定图形,改个值就而已。当然,和以前的PS版本不同的是,现在如果你点Transform,更改图片大小,圆角半径会保持和以前一致而不会扭曲。给力吧!

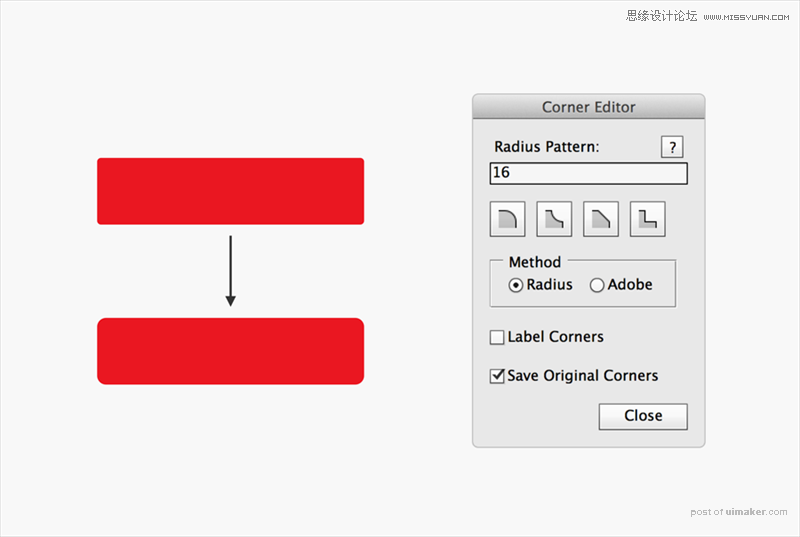
边角编辑器
如果是PS CC以前的版本,编辑边角就要用到Corner Editor。安装后,先选择一个形状图层,点后点出文件-scripts-corner editor,改变半径值。而且每个角都能设置不同的大小,这点和CC是一样的。当然你还可以选用不同的样式,不一定都要用圆角的。

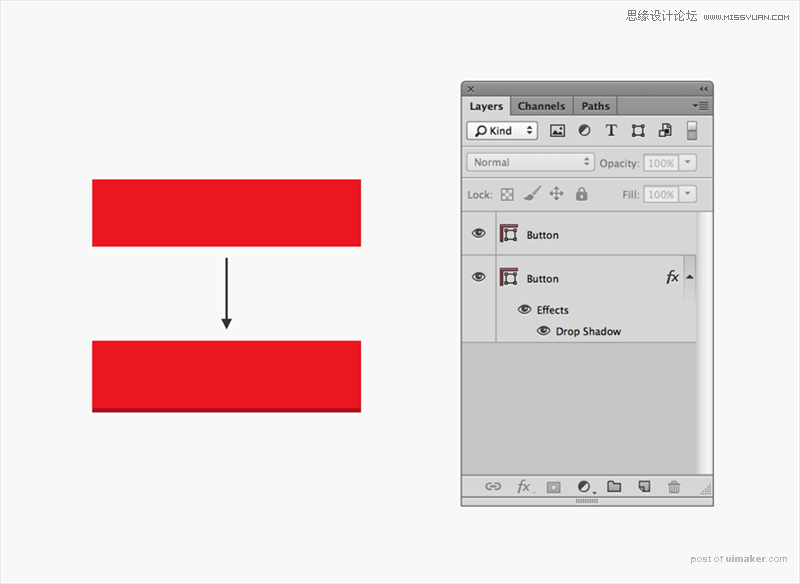
图层效果
大爱之二——图层效果!可编辑,,可缩放,能复制,能粘贴!你随意感受下!

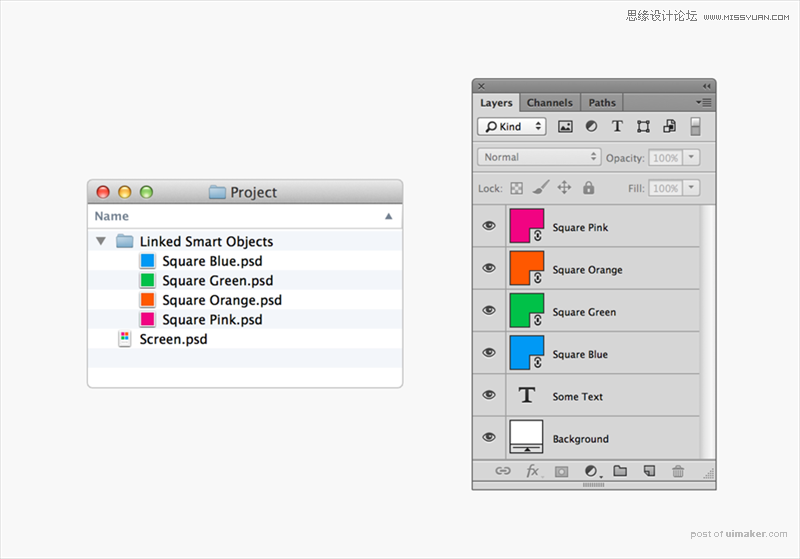
智能对象链接
和正常的智能对象工作原理差不多,只不过是连接外部文件的。这就使得整个项目的设计师都能使用相同的界面元素,也能及时更新。使用智能对象超链接也很简单,从文件菜单栏选择超链接,然后选择你要连接的对象就可以了。

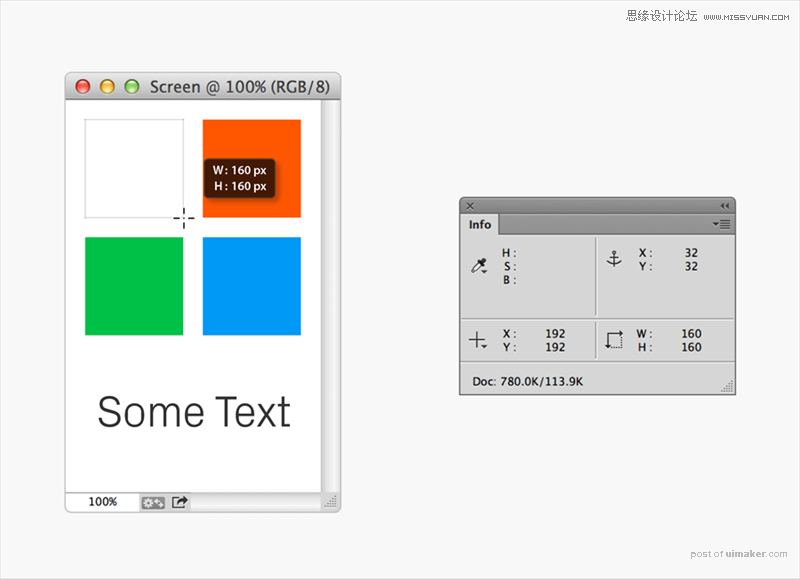
信息条
信息条能精确显示数据,也能设置颜色和透明度的值,这样在设计过程中能快速的检查设计参数是否一致。

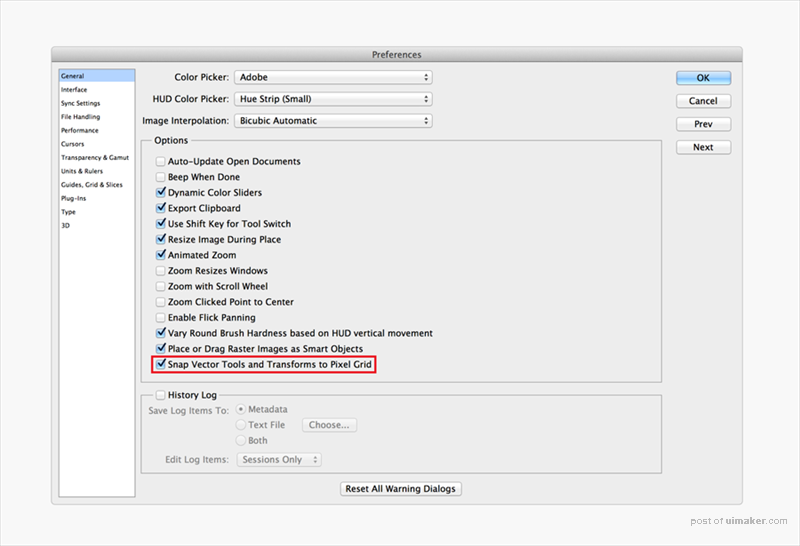
对齐像素网格
PS CS6和以上版本,在预设里都能把矢量转成像素——勾选矢量工具与变换与像素网格对齐(默认就是选中的)。每个新画好的形状图层都是自动精确到像素的。

对齐像素网格(快捷键)
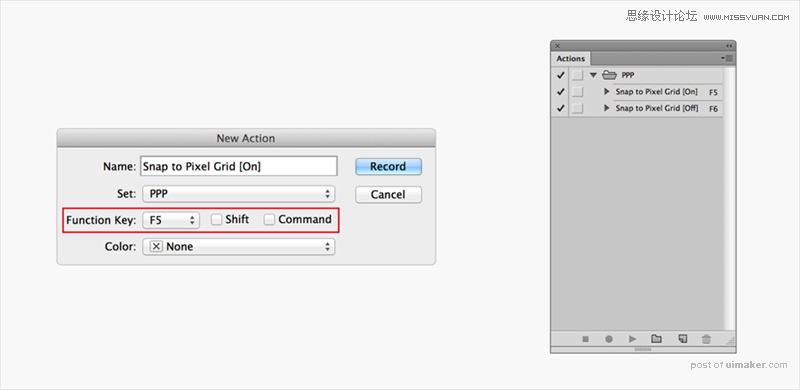
或许你需要不时对形状图层进行像素改动,这个时候就可以设置快捷键。创建一个动作,然后分配一个功能键,单击保存,然后进入偏好/首选栏,点击矢量工具与变换与像素网格对齐选项。取消也是同样的步骤。

形状图层选项
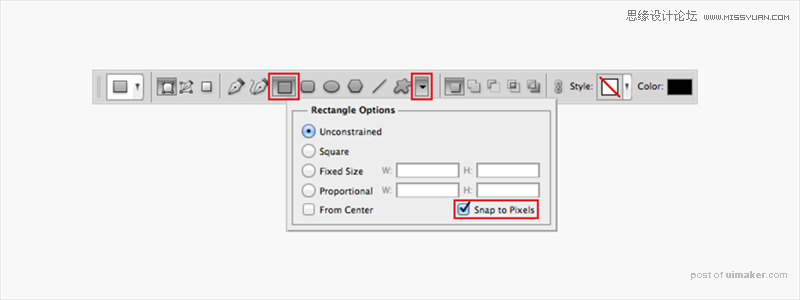
在PS CS5中,矩形和圆角矩形有个内置的选项能帮助精确像素: Snap to Pixels。点击顶部工具栏图形右边的下拉菜单就能看到了。矩形和圆角矩形是两个独立选项,需要分别选中。

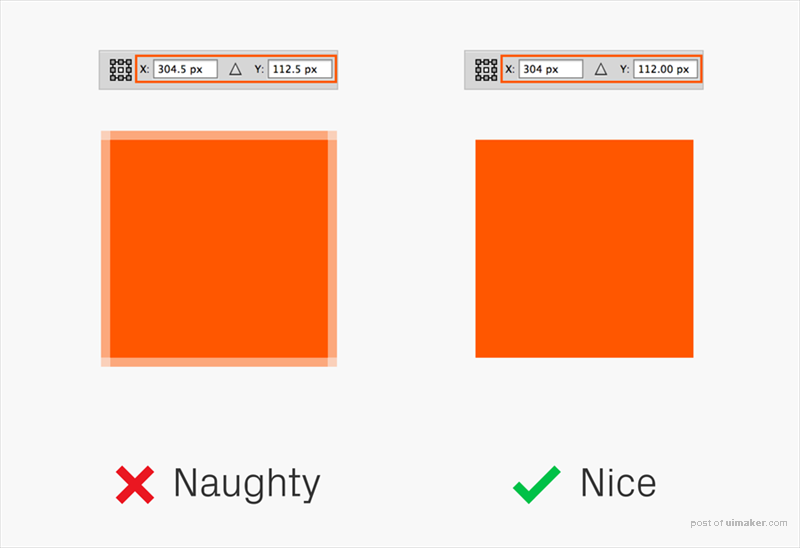
移动
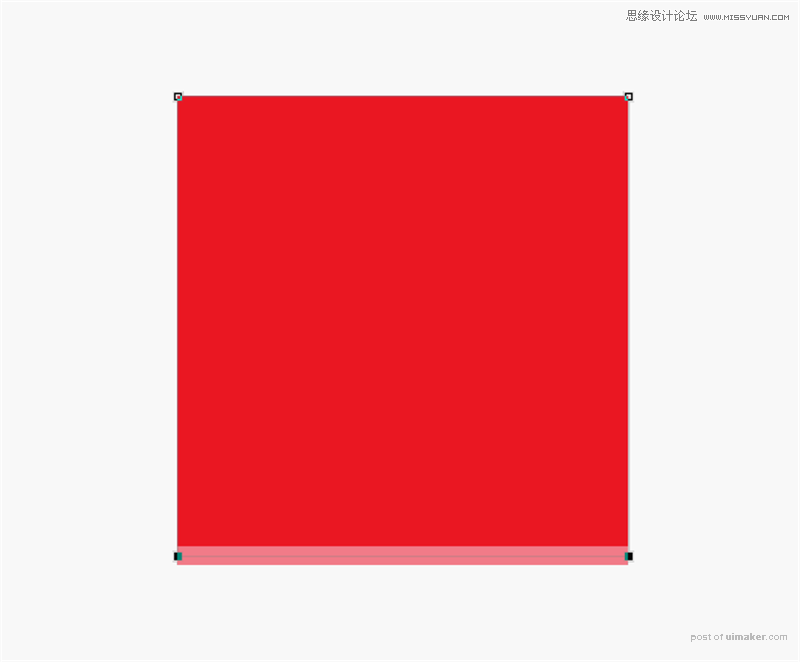
PS CS5里使用键盘在形状图形上移动点时需当心,缩放系数不一样,移动的多少就不一样。为了保证移动精确到1px,需要缩放到100%,然后立马按方向键。如果缩放系数是200%,那只会移动0.5px,边角像下图一样模模糊糊的就不好了。CS6像素网格对齐时,不管缩放系数是多少,移动都是1px。

对齐
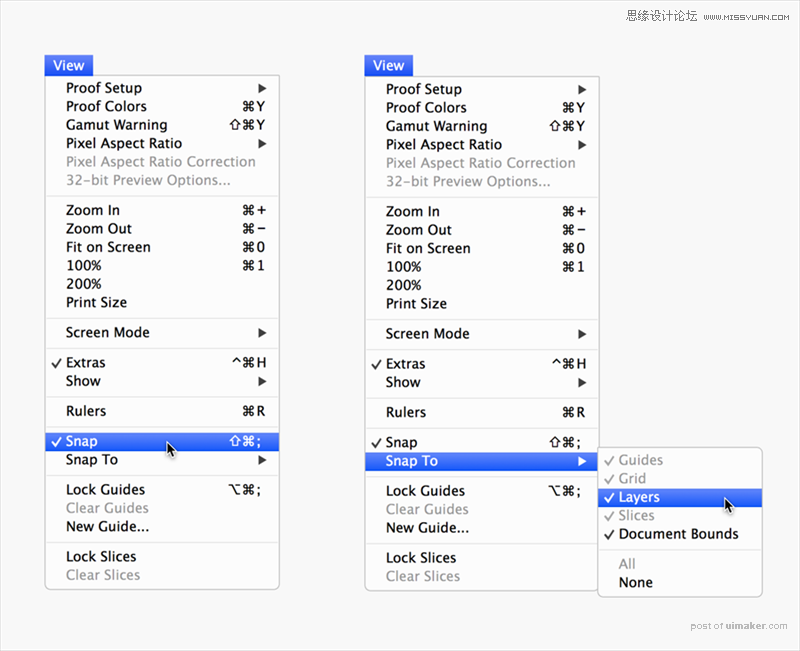
第一步就是视图-对齐选项要勾选上,所有的对象在画布上都是和其他东西以及参考线对齐的。Snap to对齐到这个子菜单能够勾选对齐到什么。

对齐和分布
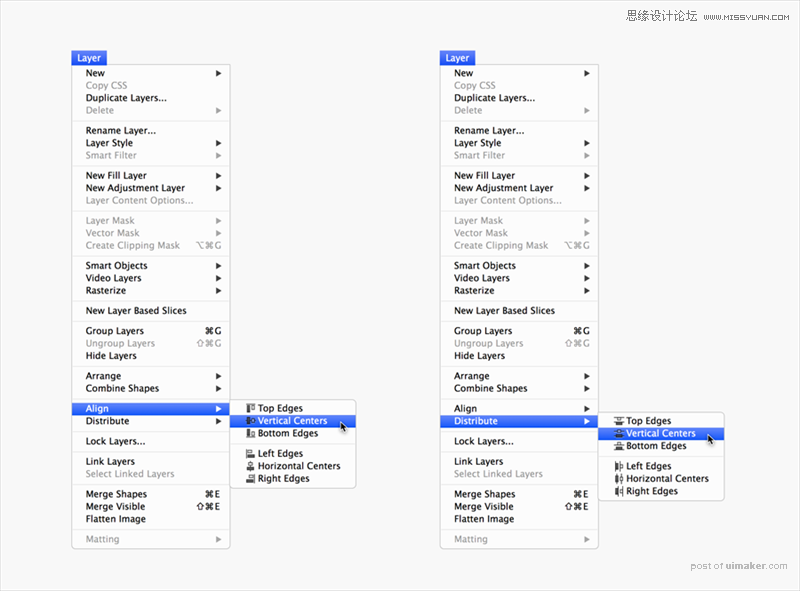
和很多其他的图形应用一样,PS有很多的对齐和分布选项。可以在图层–对齐和图层–分布菜单里进行设置。

网格
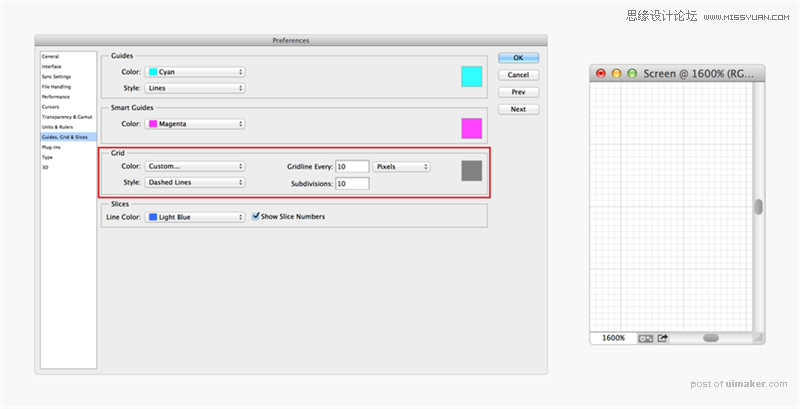
设计的时候,用网格比较好。比如下图中10×10的网格,数起像素也方便。PS>预设>参考线,网格和切片选项进行设置。

一个参考线插件
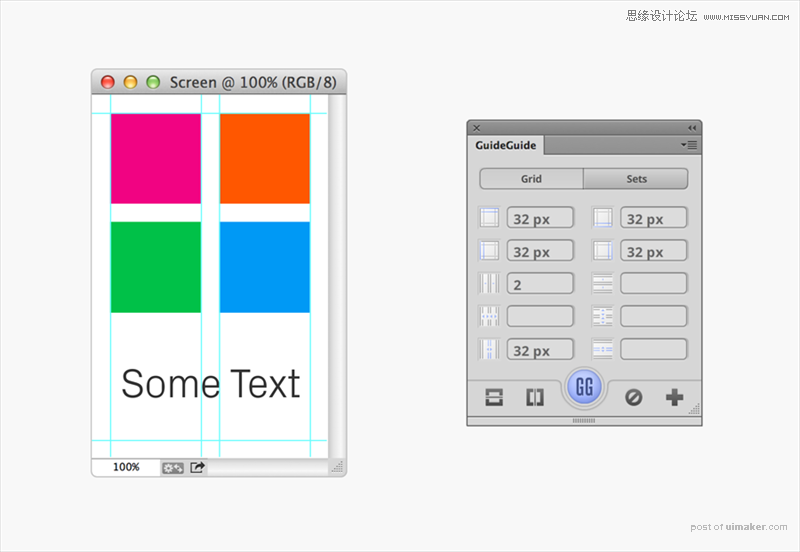
为了方便建参考线,PS里面有个叫GuideGuide的插件,安装好后,可以在窗口>插件菜单里找到。
参见:《PS 参考线插件GUIDEGUIDE下载及使用说明》

全局光(默认角度)
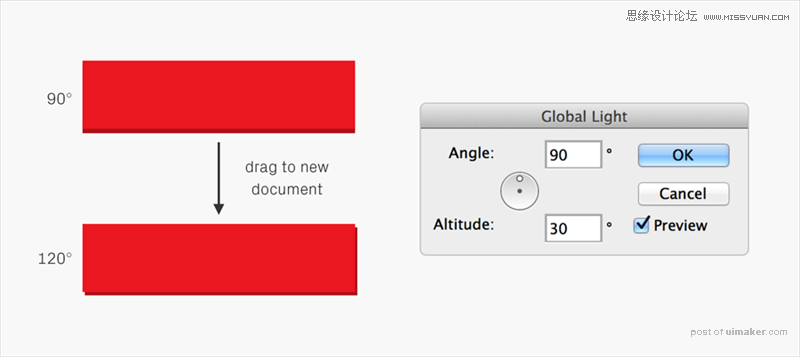
最容易出问题的就是全局光。一般对象默认的全局光设置是120度。复制到新文件里也是这样,可能就会出问题了。为了避免这一点,关闭所有打开的文件,打开图层>图层样式>全局光,把默认值改成90度就可以啦~

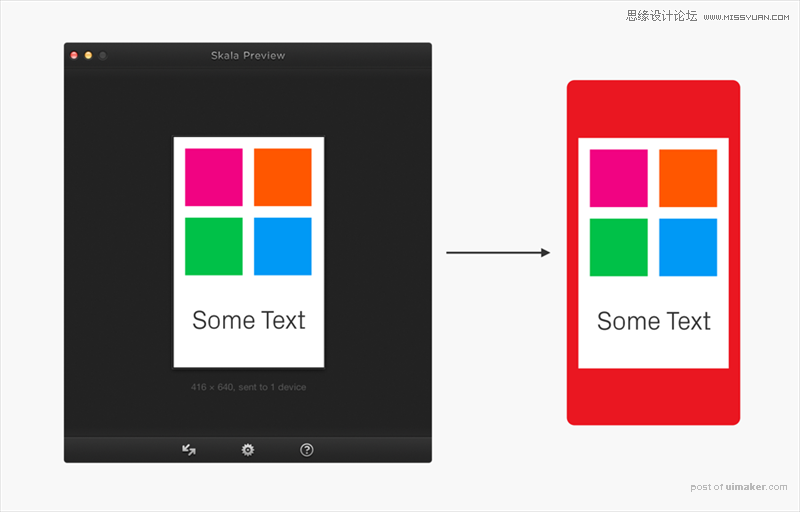
实时预览
测试,测试,不停滴测试!当然不用每次都把东西全部拷贝到手机上,比如ios系统可以用Skala preview。

休息一下,未完待续。期待下一章喔

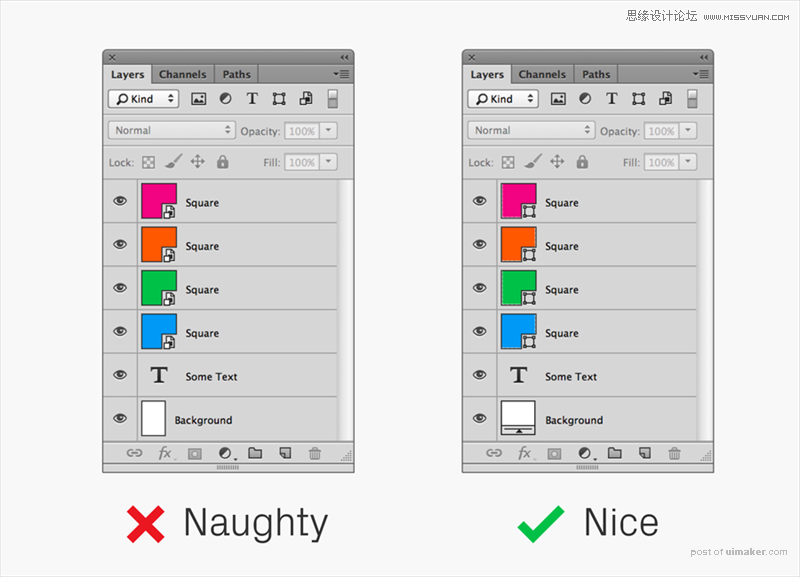
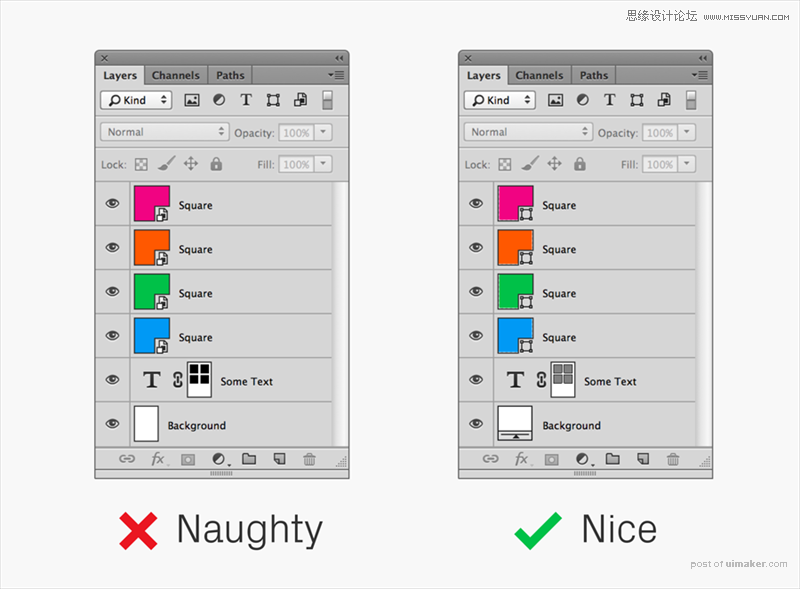
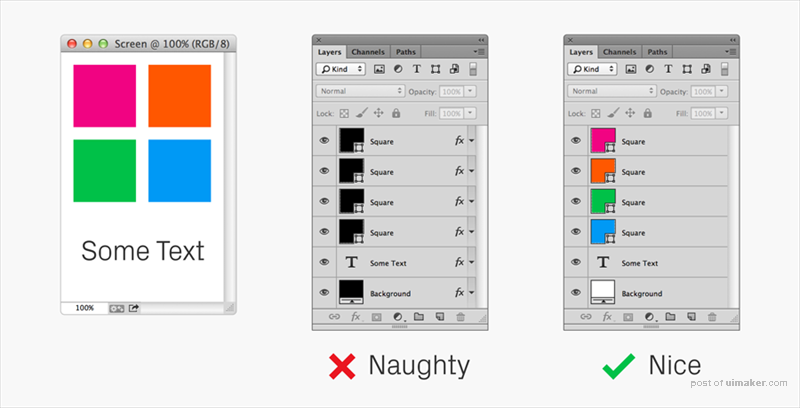
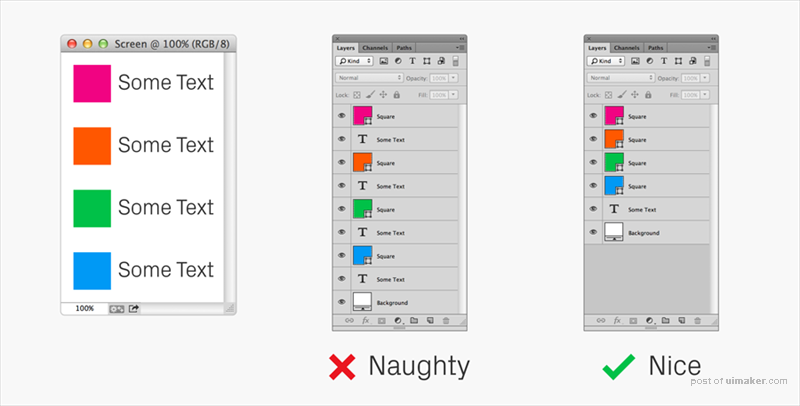
对象颜色
设置形状图层和文本时,最好用对象本身的设置来改变颜色,而不是用颜色叠加。这样做的好处:一是改颜色时候不需要加载图层样式窗口,二是在图层工具栏里也更容易找到对象。如下图。

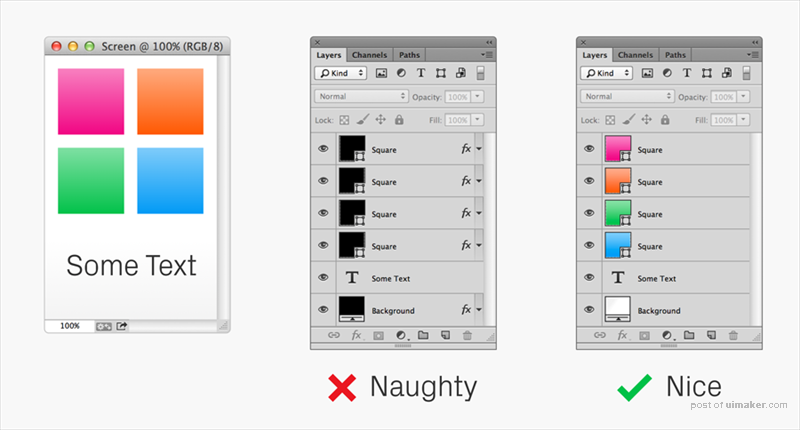
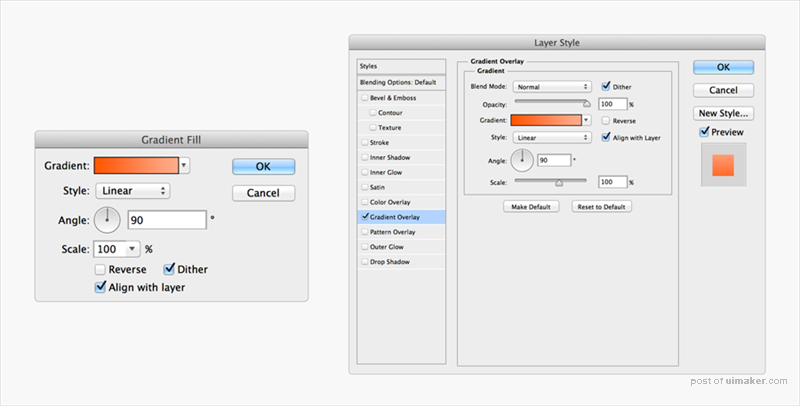
对象渐变
渐变效果也是一样的道理。用渐变填充图层,尽量不要用图层效果。

对象渐变(仿色)
不管用什么方法做渐变,Dither(仿色)选项都要选。这样颜色渐变会看起来更自然,不会有拼接的感觉。PS CS5一个图层只能做一次渐变仿色,CS6及以上版本,可以做两次。

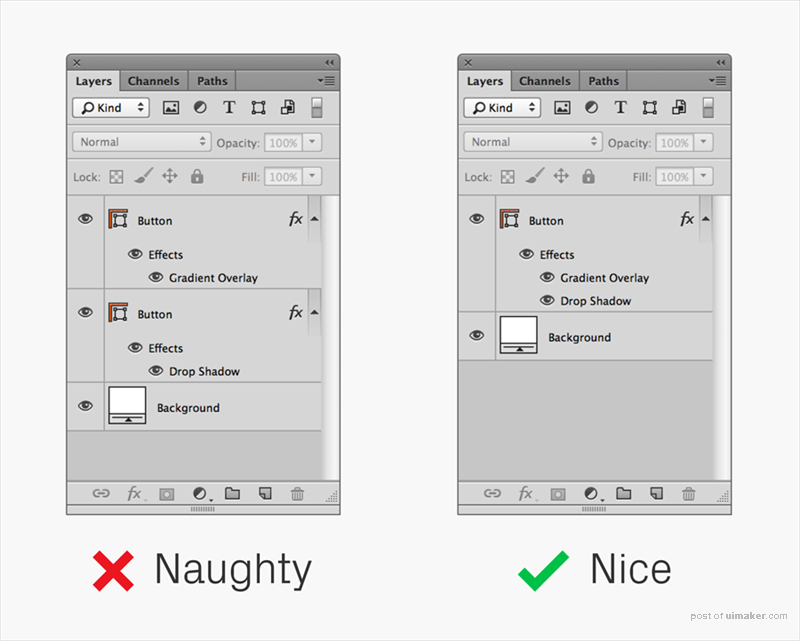
图层样式简洁
不要把一个对象的图层效果分成多层做。要做在一个图层里,看起来整齐,复制粘贴的时候也方便。

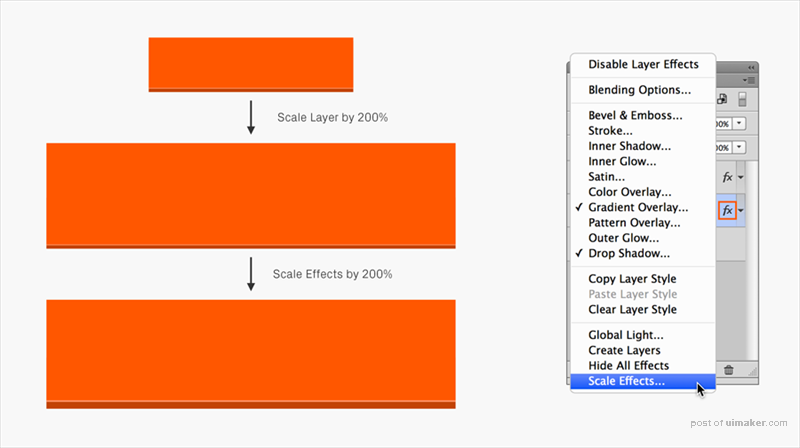
缩放图层效果
可以通过Image size(图像大小)来缩放整个文件大小,但是有时可能需要单独缩放某些图层看效果。如果缩放其中一个对象,样式不会自动调整,但是能通过Scale Effects(缩放效果)来改变。(需要知道原始图形的增加或者减少比例才能使两个匹配)这个选项可以通过右击当前图层的fx找到。

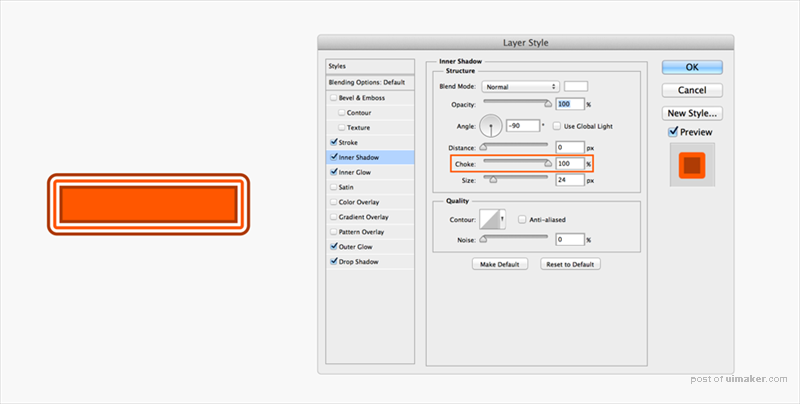
图层效果(描边)
乍一看好像只有通过“描边”选项才能实现描边效果。其实还有很多其他方法,比如,使用内、外发光或阴影,设置阻塞值为100%,就OK啦!描边是在对象外缘,内阴影和内发光在内侧,外发光和投影在外侧。不过圆角或者弧形的阻塞值不要太宽,会导致边缘粗糙。

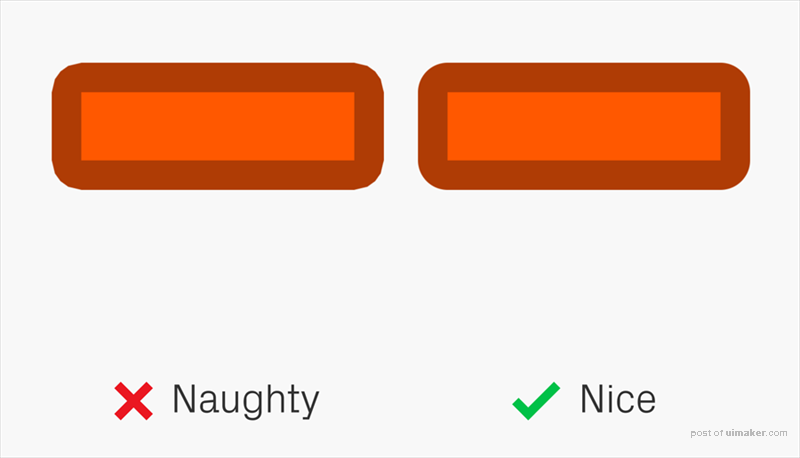
图层效果vs矢量描边
如果想画出来的图看着舒服,得在形状图层上加一个矢量描边(CS6才可以哦),这样画出来的边缘更细腻(宽度越宽效果越明显),而且还可以选择各种款式:圆、方、斜边、虚线!如果是给iOS做设计的话,这就太实用了,可以把non-Retina描边设置成0.5px,直接缩放到0.5px;如果是Retina的话,可以直接缩放到1px。

复合矢量图形
如果要画复合矢量图形,直接用Illustrator要比在PS里面复制粘贴形状方便得多。在Illustrator里面把原始边描好直接粘贴到PS里面就好了。如果矢量对象不止一个形状,比如说一个多颜色的图标,那就需要粘贴成智能对象了。

从Illustrator粘贴
从Illustrator粘贴形状图层可能会把对象从原位置移动个0.5px,这样边缘就比较模糊(CS6及以上版本不存在这个问题),需要手动微调。

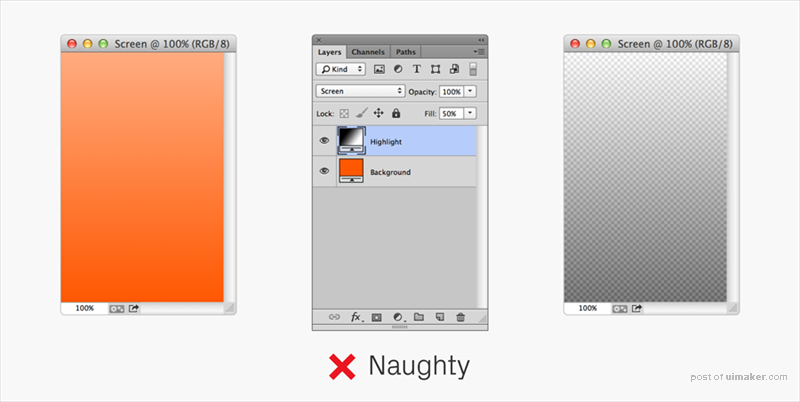
图层混合模式
做效果时,不要把图层混合模式用在之后要合并的图层上。下面例子中“强光”被输出成了一个单独的图层,所以单独显示的时候,就不能显示混合效果,变成了一个白色到黑色的渐变。

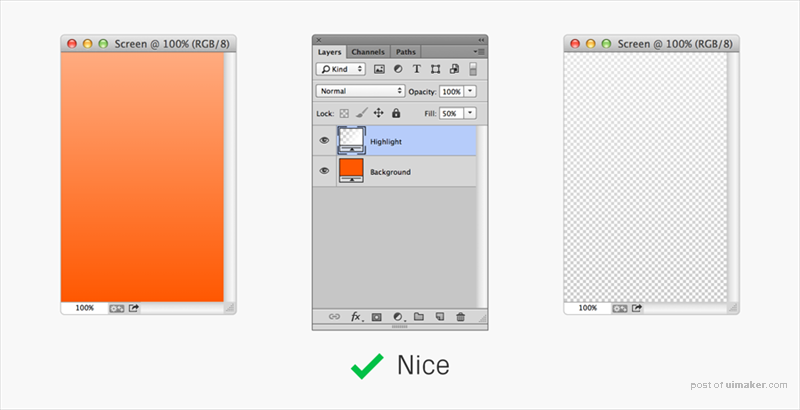
图层混合模式
要重做效果,最好的解决办法就是用的图层跟下方的图层独立开来。

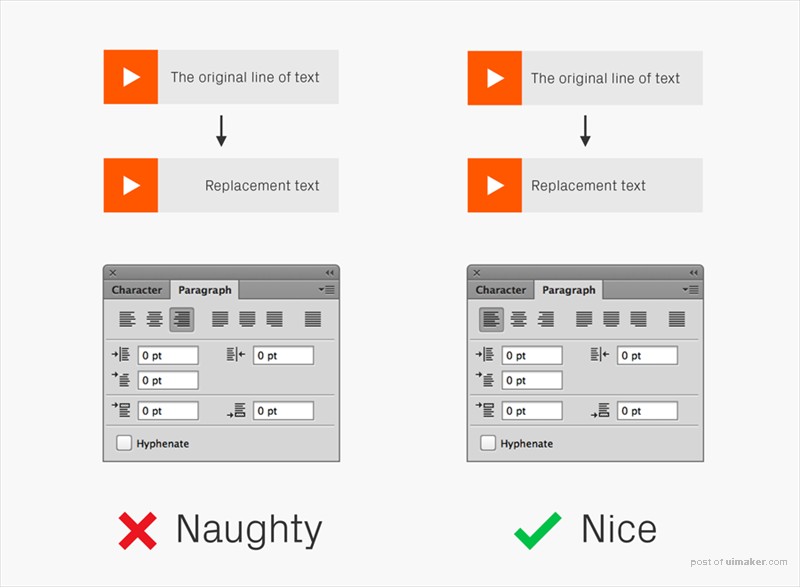
文本对齐

段落
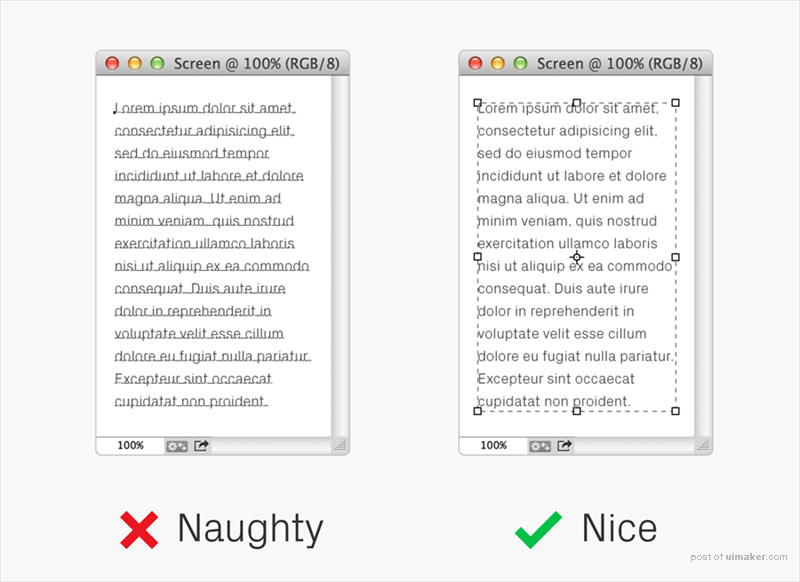
如果有一个整段文字,那就把它放进一个整个的段落文本框里,而不要人工换行(点文本)。如果文字和字体改变的话,这个就要重新设置了,但是如果段落文本框画得大小合适,文本就会自动变形。

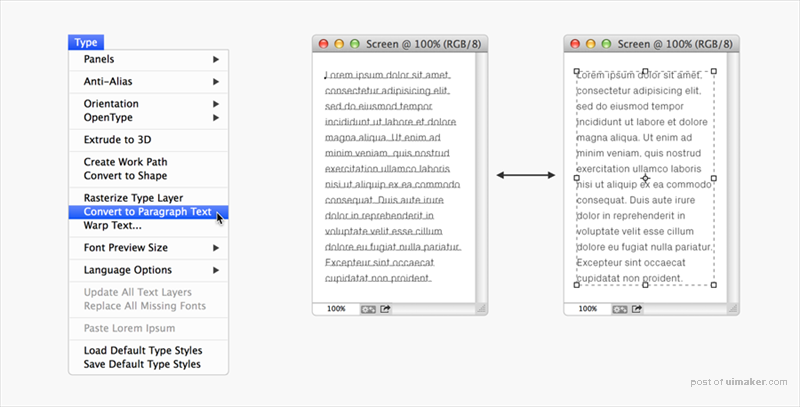
转换成段落文字
在文本命令下能把点文字转化成段落文字,也能反转。在PS CS5里面,这个在图层-文字-菜单命令里。

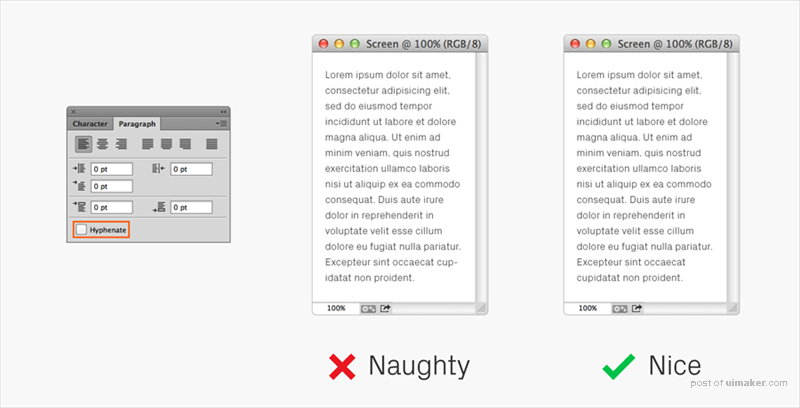
连字符
大部分设备不支持连字符,所以设计里最好就不要用了。

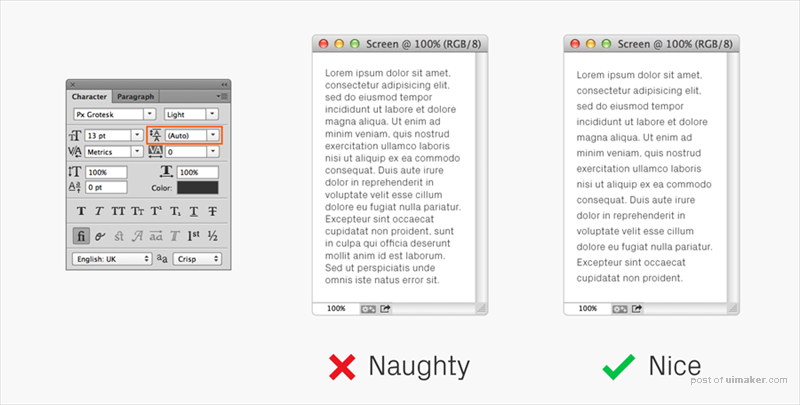
间距
默认的间距有点太挤了,所以要挪点空出来。上面的例子中把自动设置改成了20pt,是不是看起来舒服多了~

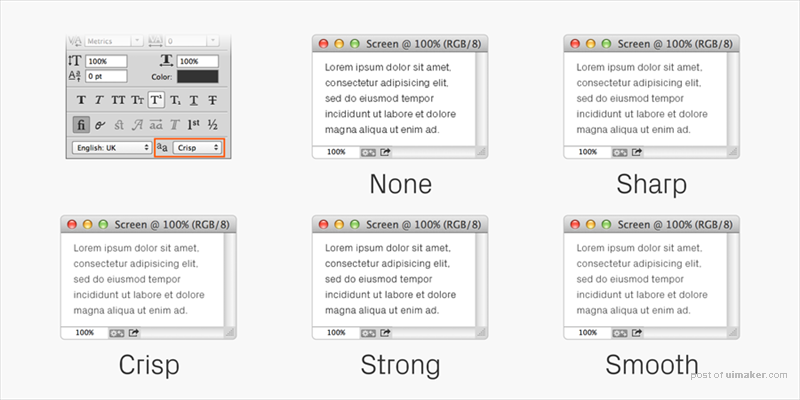
文本修边
PS里面文本修边有很多种方法。可以每种都试试看看哪个渲染出的效果最好。“消除锯齿-犀利”的效果不错。

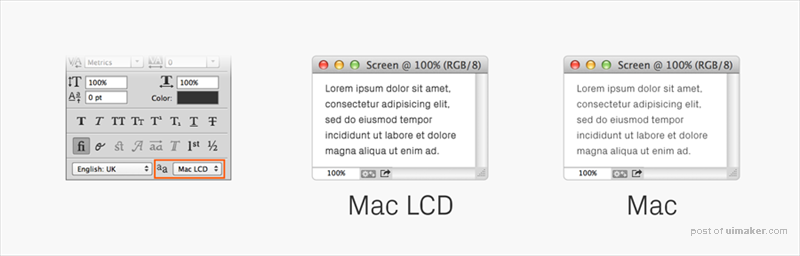
文本修边(系统)
PS CC里面有修边选项,能够复制操作系统的次像素渲染,这样就能看出,假设把文本放在浏览器里是什么样子。PS里面的次像素是灰度,不是RGB。

列表
创建列表,特别是旁边有图的列表,把所有的描述放在一个文本框里比每行字都单独用一个图层要好,这样对齐起来也方便,以后更新也好用。

快速预览
手机的分辨率比电脑更高,意味着设计的尺寸要小一点。把文件缩放成手机屏幕大小,然后看看是不是有些东西尺寸要调调。

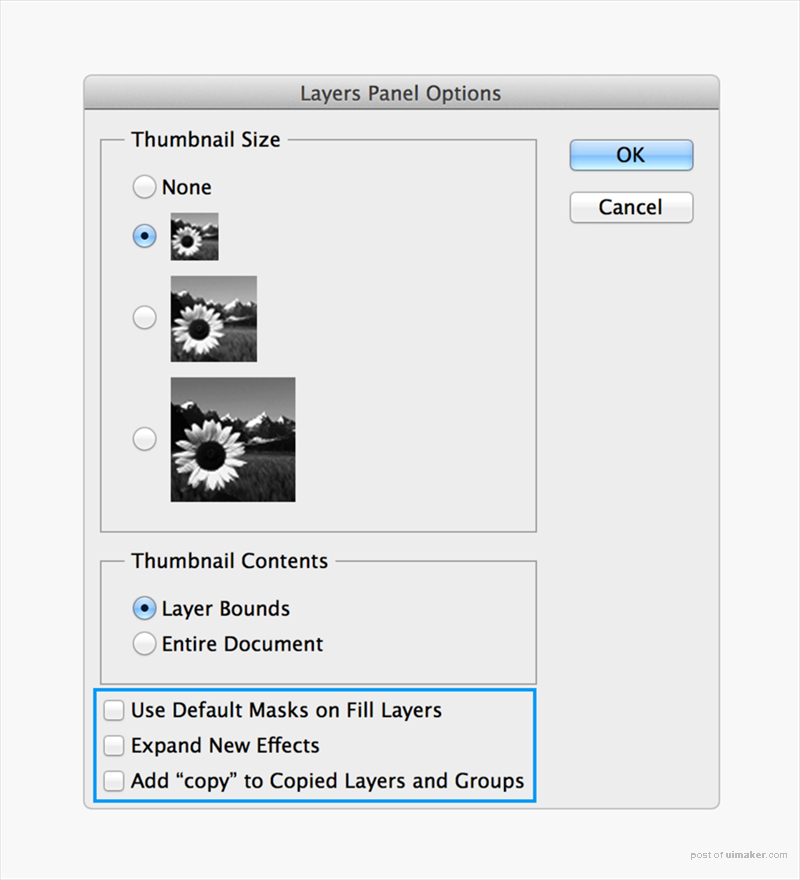
图层面板(选项)
PS默认会把每个复制图层的名字都会加一个”copy”(副本)。神烦。可以在图层面板选项里把上面蓝框框里的三项都点掉,这样就好了。

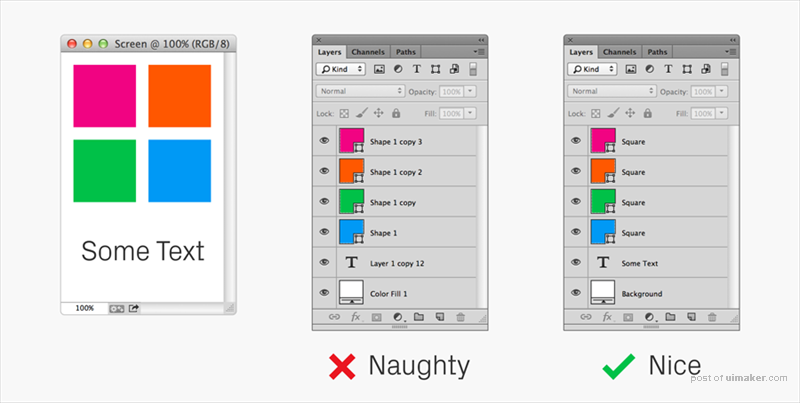
命名图层
命名要合理,很系统的命名别人看起来方便,客户也觉得你很专业。建议:建一个命名一个,不要到最后再一起改。

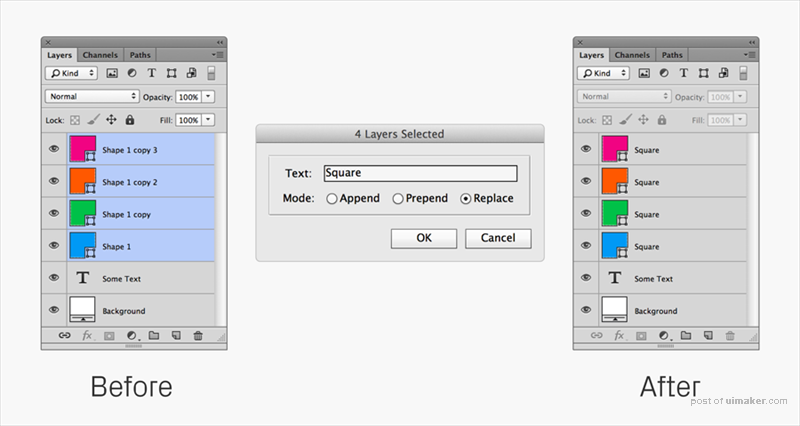
整组图层重命名
整组图层重命名脚本。貌似很有实用的样子。

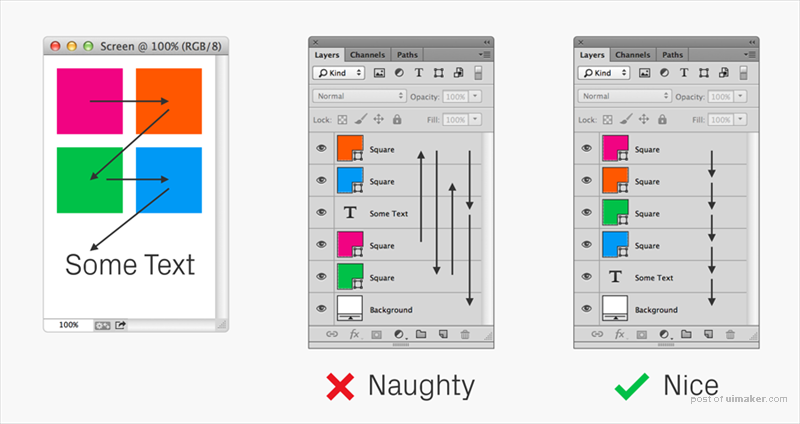
图层排序
命名要合理,排序也很重要。从上到下,从左至右,就跟看书一样。

搜索