来源:优设 作者:Jianshu
交互设计师有一项很重要的工作就是定义任务流程。在接到需求之后,设计师需要把抽象的需求设计成具象的流程,然后再把流程分配到不同的界面,最终形成成品。设计流程不难,但是设计好的流程非常难。今天主要是从“闭环”这个角度来讲讲流程设计中的优化问题。
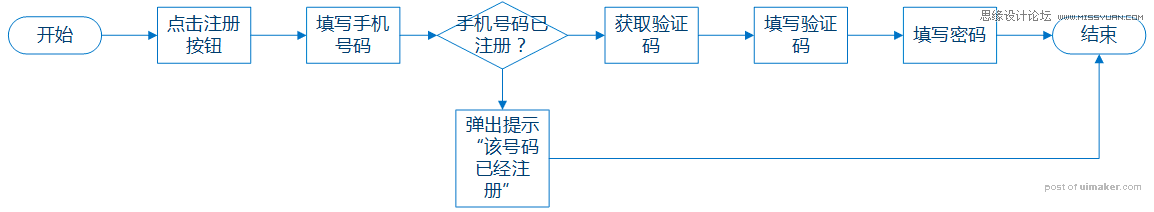
举个简单的例子,注册这个流程可以这么定义:
这么一看,确实很简单。但是这是一个好的流程吗?比如填写手机号码的时候发现手机号码已经注册了,这个时候需要怎么办?比如获取不到验证码怎么办?这些细化的场景如果没有考虑到的话,流程就会变得很晦涩难用。怎么去寻找细分的场景一直是流程设计中一个难题,这部分以后会谈。所以,今天我主要是从“闭环”这个角度来讲讲流程设计中的优化问题。怎么去构造交互设计的闭环,我主要从以下几个维度去讲:①打通断头路;②设置延长线;③开辟新岔路。每个流程就好比一条路,所以这里借用交通领域的名词来说明,理解起来更加形象生动。
1、打通断头路
断头路,顾名思义就是流程走到某个地方,虽然目标还没达成,但是路径已经中断了。如果现实中遇到断头路,司机肯定是一顿怒骂然后沿路返回,再选择新的路。在流程中,如果用户遇到断头路,有可能用户会沿路返回,然后去尝试新的流程,但是也有可能是用户会直接流失掉。如果流失掉客户,那么损失可就大了。所以,在做流程设计的时候,首先就要看看有没有断头路,然后要把断头路都打通。
回到一开始的例子,我们来看看这个例子中可能出现的断头路。在填写完手机号码之后,一般都会有个检验的功能,首先会检验输入的是不是11位数字,接着才会检验是否已经注册。如果已经注册了,一般至少都会弹出一个toast“该手机号码已注册”。流程如下:

△ 注册流程(增加toast提示)
如果按照这个流程走,就出现了我所说的断头路。在注册/登录流程,用户的目的很明确,就是要注册或者登录以使用应用,如果没能达成这两个目的就中断,用户的任务就无法完成,用户当然会很不爽。所以,如果只是弹出一个toast“该手机号码已注册”,这无疑就中断了用户的流程。
那么要怎么进行改进呢?最简单的就是把提示文案修改一下“该手机号码已注册,请直接登录”,通过文案的引导,可以让用户知道后续要做什么。不要小看加上去的这几个字,因为我们无法揣摩用户的状态,所以我们不能保证用户时时刻刻都很清楚他在干嘛,他接下来要干嘛。针对这种情况,交互设计有一个“可学习性”的原则,简单地说就是,我们要一步步告诉用户,他应该怎么做。其中,文案的作用至关重要。
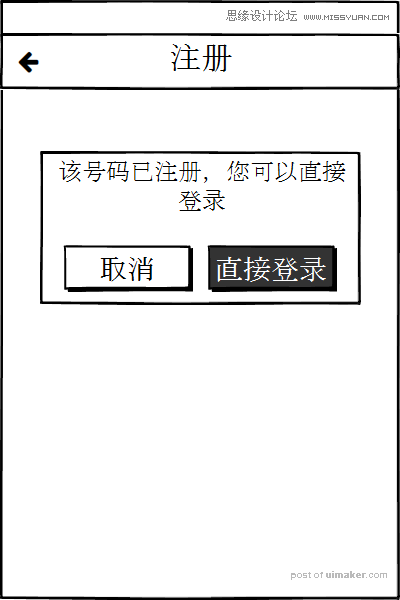
当然,现在这还不是最好的方式。最好的方式是什么呢?我们来捋一捋现在的场景。现在是用户的注册流程被打断了,为什么会被打断呢?因为用户已经注册过了。为什么用户会现在还注册一遍呢?因为他想进入应用使用。所以呢,既然我们知道用户走到了断头路,我们也知道用户想去哪?那么最好的方式就是告诉用户:“嘿,这条路走不通了,但是这里有捷径哟”。具体实施起来就是用一个弹窗进行引导,如下图:

△ 弹窗提示直接登录
然后做的再细致一点,因为用户已经填写了手机号码,登录的时候就不需要用户再填写一遍了。还有,不要忘了登录页面的“忘记密码”选项。
回头再来看看设计中的断头路,还有哪些情况。比如说搜索不到内容,这时候就相当于一个断头路。假如这时候提供一些推荐的相关的关键词,就相当于打通了断头路。比如说,下载资源没速度,这也相当于断头路。旧版迅雷会推荐相似的资源,这就像打通了断头路。再比如说,chrome浏览器连接不到网络,断头路又出现了。chrome会推荐一个小游戏给用户玩,这也相当于打通了断头路。
2、设置延长线
如果说打通断头路更多是站在用户的角度去进行设计,那么设置延长线除了是为用户考虑之外,还有一部分是为了产品本身考虑的。具体做法就是,当原来的任务已经完成的时候,但这时候又推荐一些任务给你做,流程变得比原来更长了,这个新加入的刘晨就是我所说放入”延长线”。乍一看,这好像违背了交互设计的简洁性,无端端把流程变长了,就不需要考虑流程的用户流失率吗?当然不是,关于这一点,还让我细细说来。
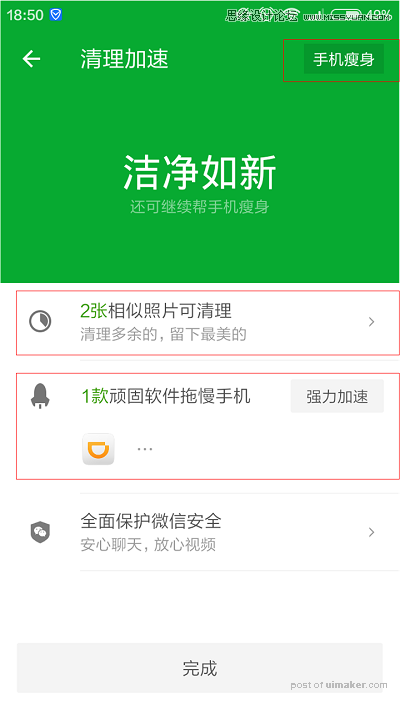
之前在手机管家实习的时候,正巧是手机管家从5.x到6.x的升级改版项目。这里稍微解释一下,手机管家是一款工具型应用。你可以把手机管家当成瑞士军刀,是一堆工具的合集。在5.x的版本遇到有个问题就是,部分功能的渗透率非常低(注:渗透率就是一个功能的使用率)。通过调研分析,得出两个方法,其中一个就是整合功能,把原先20多项的功能整合到10多项,减少选项的确有助于让用户做出选择。第二种就是这里讲的“设置延长线”的方法。具体的做法就是通过高渗透率的功能去带动低渗透率的功能。比如说,在某个操作完成之后,除了结果反馈以及完成按钮之外,可以推荐用户做另外一些操作。通过这种流程的优化去带动其他的功能,从而提高整体功能的渗透率。如下图:

△ 完成页的推荐任务
你可能会说,那这样不会有问题么?流程不会变得很长很长么?结果反馈页不会变得很复杂么?
关于结果反馈页的问题。没错,页面会变复杂,但是页面简单并不是我们的目的。我们的目的是通过页面去引导用户,所以可以通过页面内容的大小对比、颜色对比来解决页面复杂的问题。同时,交互设计是一个平衡用户需求和商业需求的职位,所以,有时候为了商业需求也需要牺牲一点用户体验。
第二个是流程变长的问题。这个问题是这样子的,用户可以选择像之前那样直接完成任务即可,所以我们只是增加了选择成本而已。其次,如果我们推荐的功能刚好是用户需要的,那么用户当然会很乐意继续操作下去。最后,不是每一项操作完成之后都会紧跟着一些推荐功能。当流程过长时,我们可以关闭这个“设置延长线”的功能,只留下结果反馈元素和“完成”按钮。
小结一下,设置延长线相当于把应用不同模块之间做一个串联,一是可以提高功能模块的渗透率,二是如果串联的功能恰好是用户需要的,那么同时也会提升用户体验。只是,,怎么样“恰好”推荐到用户喜欢的功能,这个需要多方调研以及用数据做支撑才行。
3、开辟新岔路
一般来说,正常的流程应该是线性的,这样的流程最简单,用户使用起来也没什么压力和成本。但是,这仅仅只是正常的流程。交互设计需要考虑复杂的异常流程,这也就导致了好的流程更像一张网,有无数的岔路,每个岔路还可能有岔路,岔路走着走着可能又回到原点,最终,所有的路径都会汇集到一个或者多个终点。
这是普通的情况,但是也有特殊的情况。比如说我现在要讲的这个“开辟新岔路”,如果说前面两个方法都还是为用户着想的话,现在这个方法更多的是为产品运营方着想的。开辟新岔路是说在正常流程的某个节点,分岔出新的流程,最终分岔的这个流程还会回归到正常的流程。
如下图,蓝色代表普通的流程,但是现在插进去了一些新的节点,就是橙色的点,这些橙色的点构成的流程就是我所说的新岔路。

△ 新岔路
这么说还是很抽象,我还是通过例子来说明吧。购物车是购物应用里面一个非常常见的功能,用户在使用购物车的时候流程是这样子的。
△ 购物车使用流程
但是,真的是这样么?在查看购物车的界面,其实除了购物车的内容,还有其他的内容。如下图:

购物车页面其实还有一个推荐商品的部分,如果用户恰好在这里发现自己需要的商品,就很有可能会跳转出去浏览,然后再回来购物车进行结账。流程如下:
△ 京东购物流程
这一个跳出去的动作就是我所说的岔路。在电商这个场景下,岔路的意思就是要让你多“逛”一下,万一你再看重别的东西,电商不就多赚一点么?同理,岔路还适用于其他适合“逛”的产品,比如说资讯阅读类产品等等。对于其他产品,这种方法就要慎重了。因为有可能岔着岔着用户就不回来了。除此之外,岔路的设置也会使得界面变得更加复杂,用户有可能会迷失掉。
不过,我们可以从结果推导一下:既然现在电商的购物车普遍都用了这种方法,说明它还是切实有效的。所以,是否选中这种岔路,不仅需要基于自身产品的属性来考量,更重要的是要从上线之后的数据来观察。
好了,讲到这里,我对于交互设计流程的闭环问题也就讲完了。总结一下,闭环实际上是一种“串联”,把同个功能模块下的不同流程串联起来(打通断头路),把不同的功能模块串联起来(设置延长线),或者是自己把自己串联起来(开辟新岔路)。这种串联有为用户着想的,也有产品方面的考量。但是不管从哪里出发,在设计交互流程对这些闭环进行思考,整个交互流程才会变得更加强大和完整。