来源:网络 作者:野鹿志
讲道理如果只是单纯的将整个图片变成围棋元素直接用PS搞搞选区,叠加图案以及图层样式就可以完成。但是我看了一下发来的视频效果,每个围棋元素好像是独立的对象,可以进行删减甚至替换颜色。
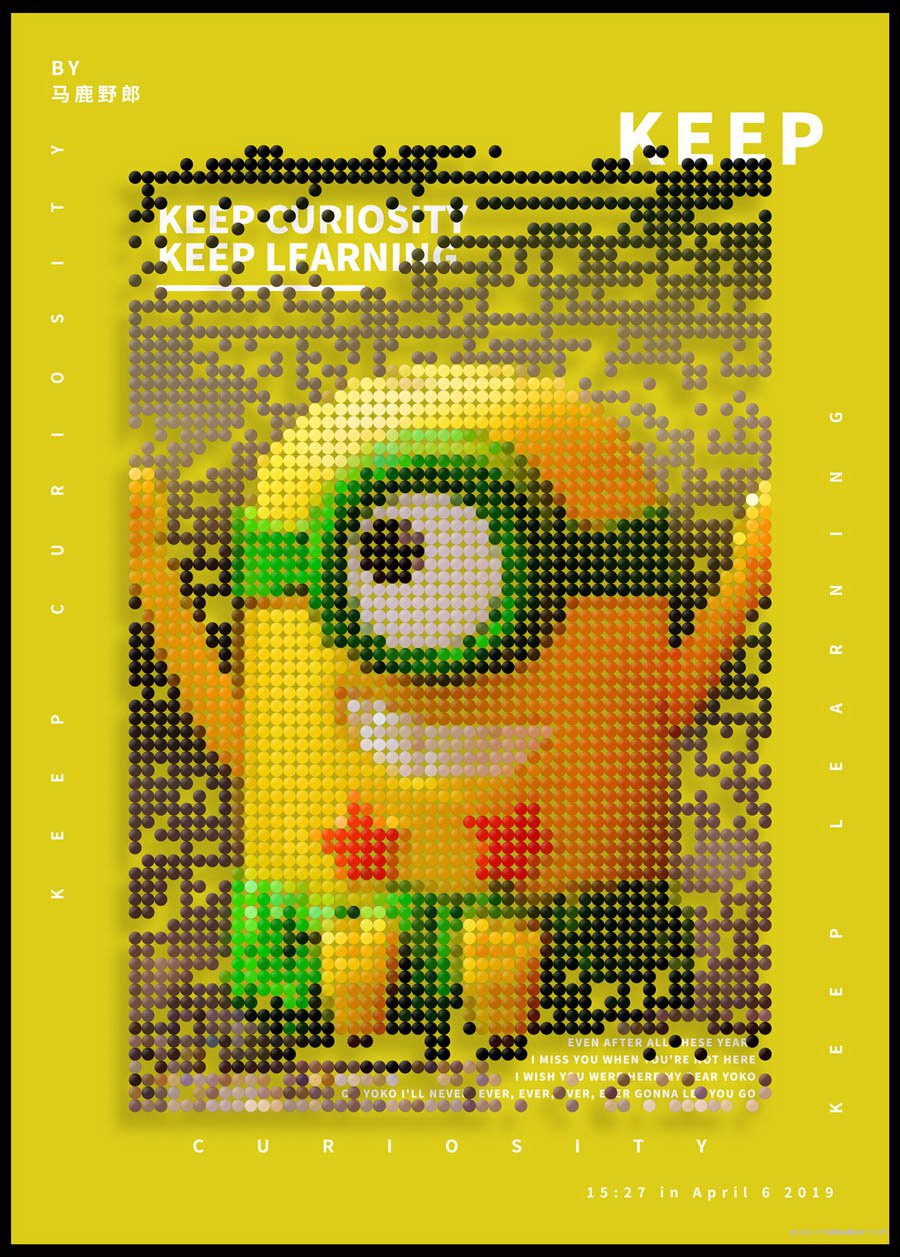
试了试以后,发现用Ai结合PS可以很好的完成这个效果,来吧,今天我们就尝试着将图片制作成围棋效果吧。

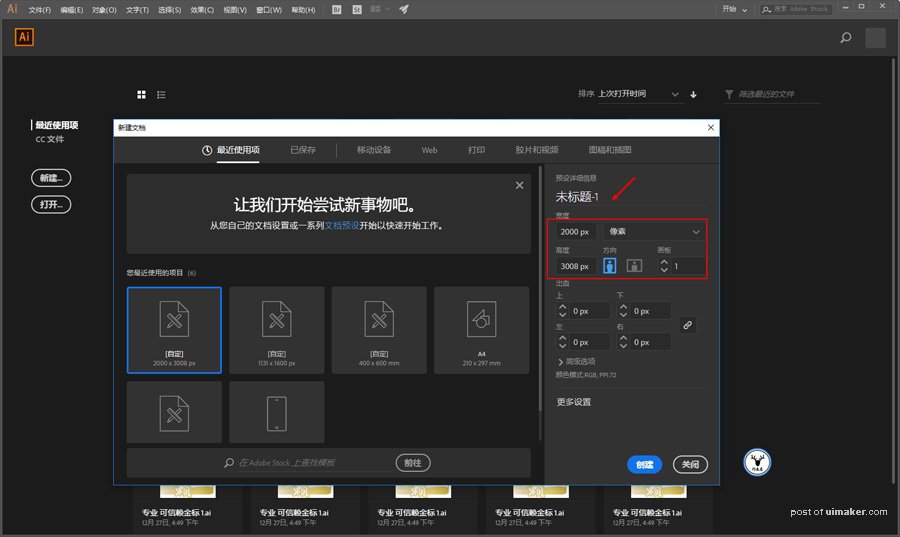
打开Ai,新建画板,画板尺寸和你准备的图片素材一致就好:

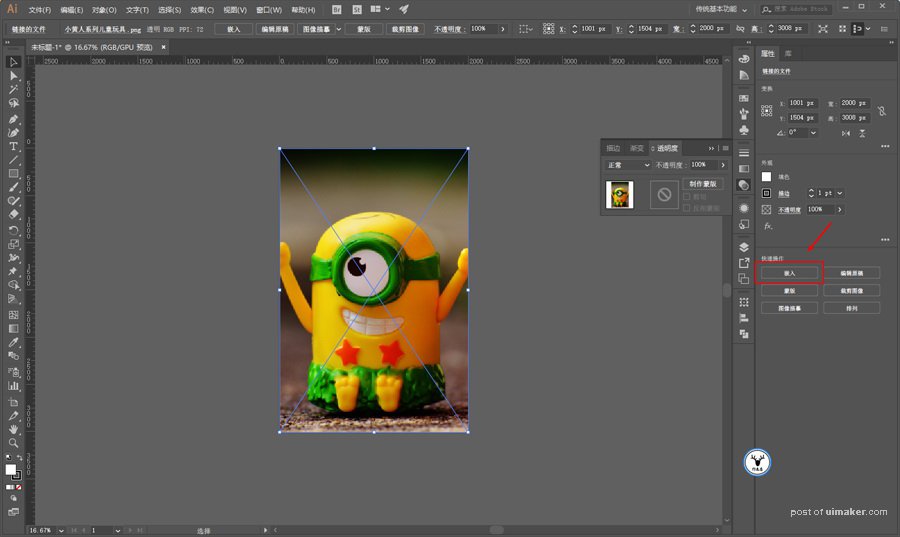
把图片拖进Ai,点击嵌入:

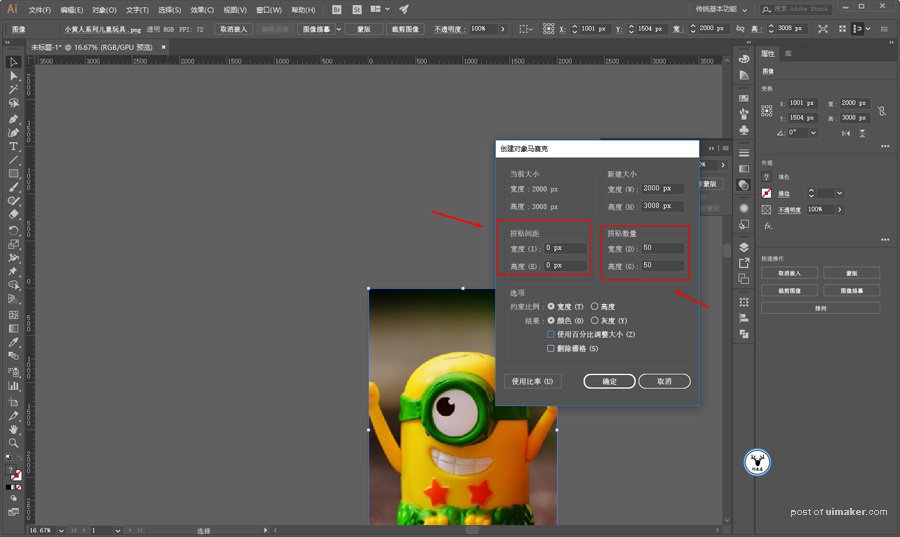
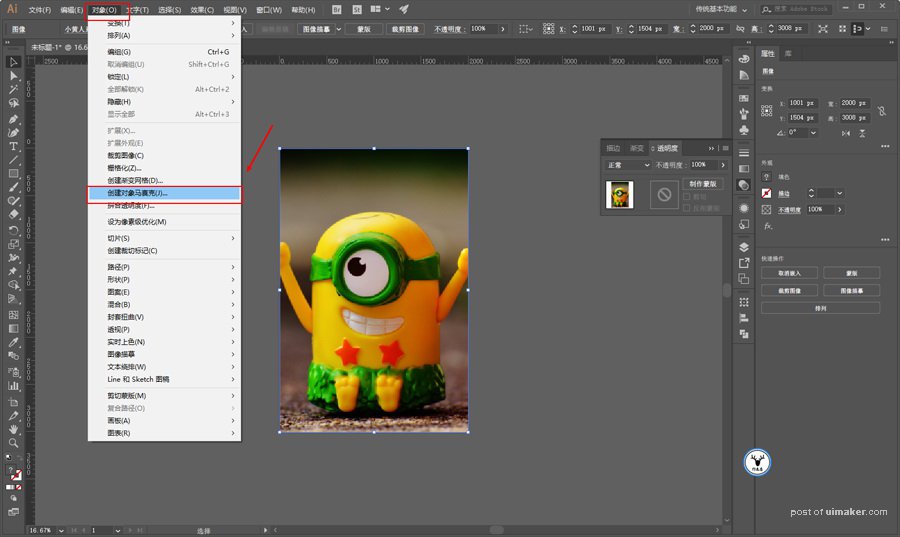
在选中对象的情况下,执行对象-创建对象马赛克:

在创建对象马赛克中可以看到,我们可以设置马赛克的间隙以及数量,例如我这里就把横纵的数量都设置为50: