来源:网络 作者:野鹿志
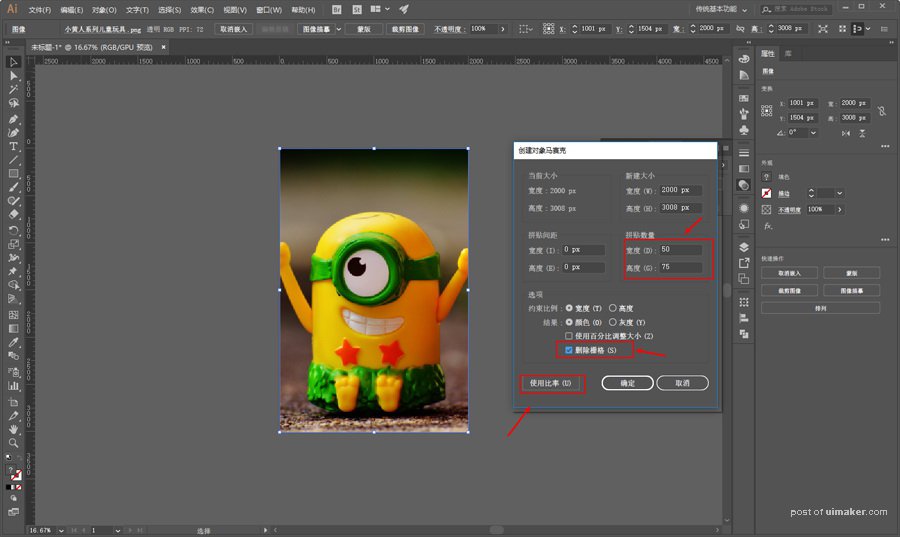
但是需要注意的是,由于我们的图片素材尺寸的原因,这里如果横纵数量都设置为50,那么必然创建出来的马赛克不是正方形。
没有关系,我们只需要点击一下使用比率,那么马赛克的数量就会进行自动适配,记得勾选删除栅格:

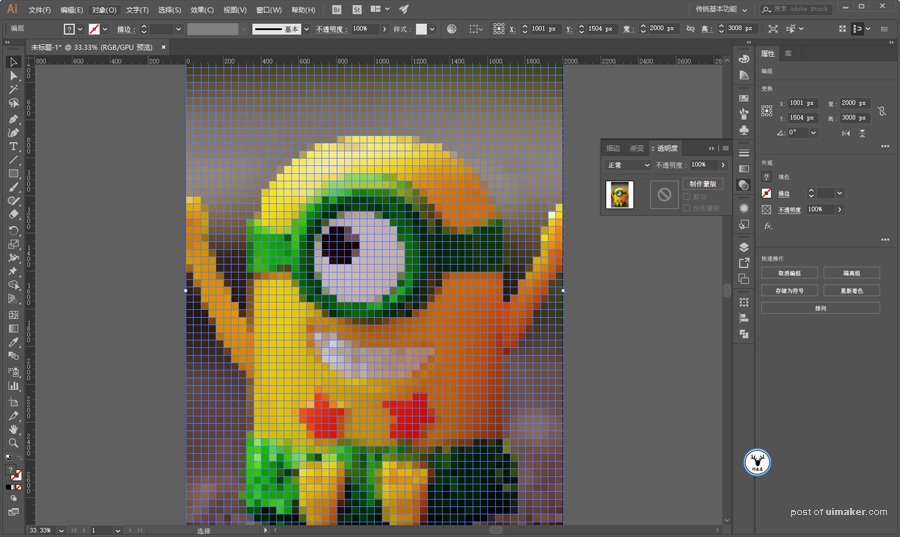
点击确定以后,我们就可以看到图片被转换成一个一个的方块了:

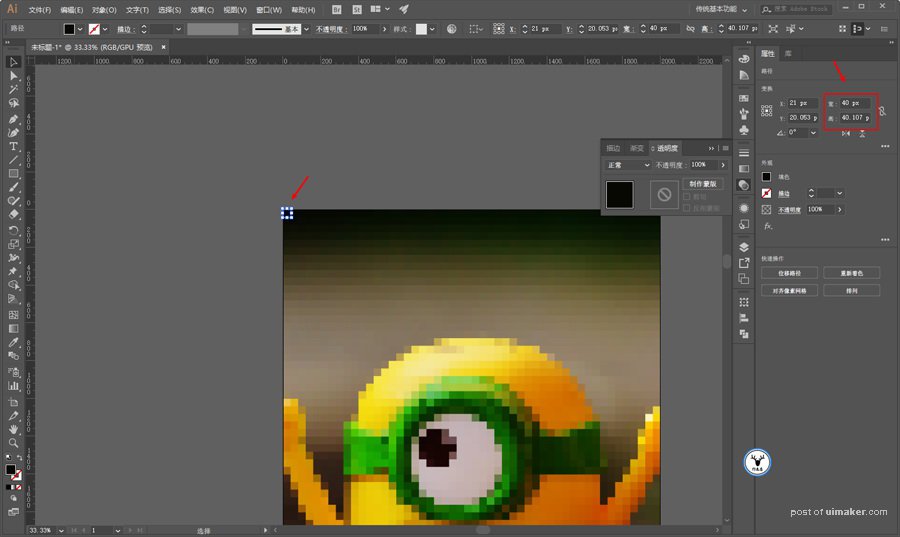
当我们将对象取消编组以后,每一个方块就是独立的对象了,当然你可能会看到这个方块不是标准的正方形,不过这一点点的差值不影响最终的效果:

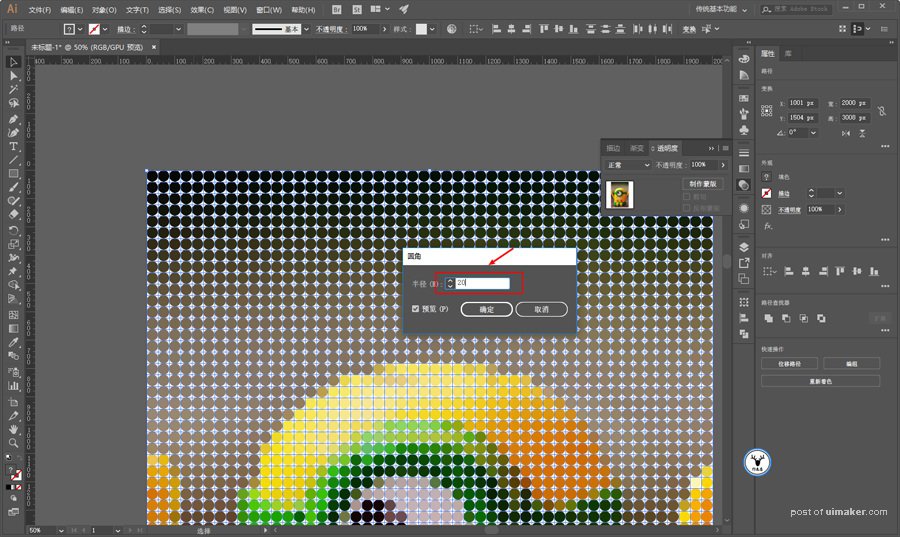
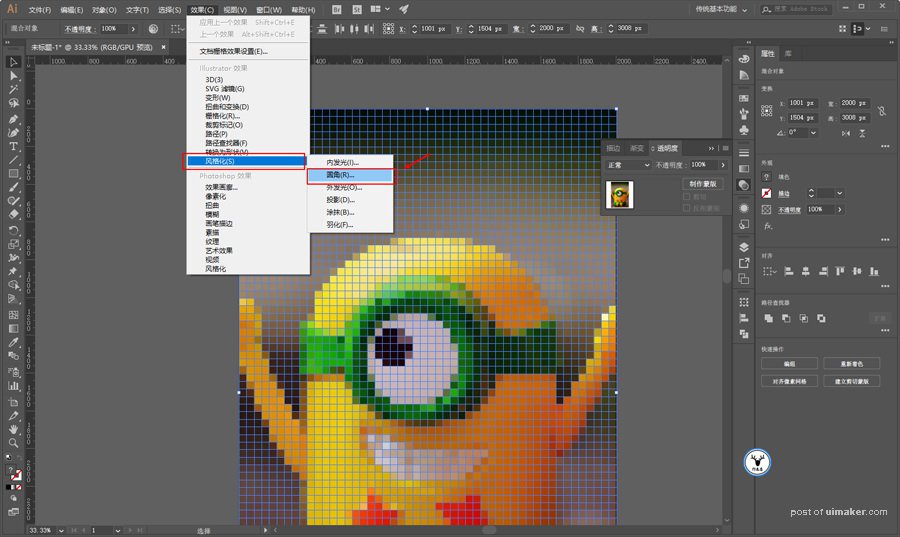
再次选中所有对象,执行效果-风格化-圆角:

由于之前我们每一个小方框几乎是一个40*40的尺寸,所以这里圆角的半径只要大于20就行: