来源:站酷 作者:海边来的设计师
快年底了,大家又要开始着手整理这一年的作品集,那么如何快速的提升作品集的展示效果,增强自己作为专业设计师的逼格呢,相信是很多同学关心的事,一说到作品包装,有些同学想到的是套用Mockup。

拉透视

还有一些同学在展示布局上特别用心

有人用了这些方法,作品立刻脱颖而出,而更多的人却被说成表面功夫,这是为什么?
排版固然重要,但色彩的运用同样不能忽视,有时色彩甚至是作品脱颖而出的关键
试想一下,在Dribbble 有很多高人气作品,虽然内容平平,但只要颜值到位,依然可以圈粉无数

在这看脸的时代,没有颜值的作品,纵使布局考究,,也鲜受关注
设计师的作品必须精致,像女人一样精致
衍生阅读《没义务透过邋遢的外表,发现你优秀的内在》
如何快速打造有颜值的作品包装,让你作品备受青睐
很多设计师都为此苦恼
今天就和大家聊聊,如何提高作品逼格
[ 前言 ]
首先你要明白一件事非常、非常、非常重要的事
作品包装不是设计图的简单罗列,更不是让你世界展现产品的线上截图,作品包装包好比女生用美颜相机自拍

为的是展现作品最完美的一面,下面将为大家讲述,如何提升作品的颜值
NO.1
包装色调

且 APP 的品牌色通常不会随着设计师的主观意愿进行调整
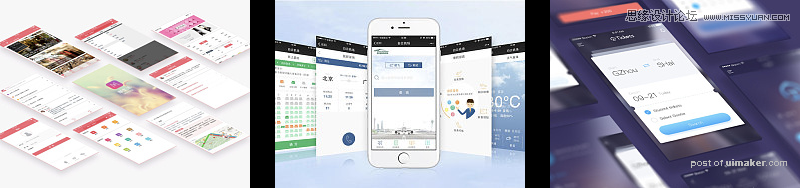
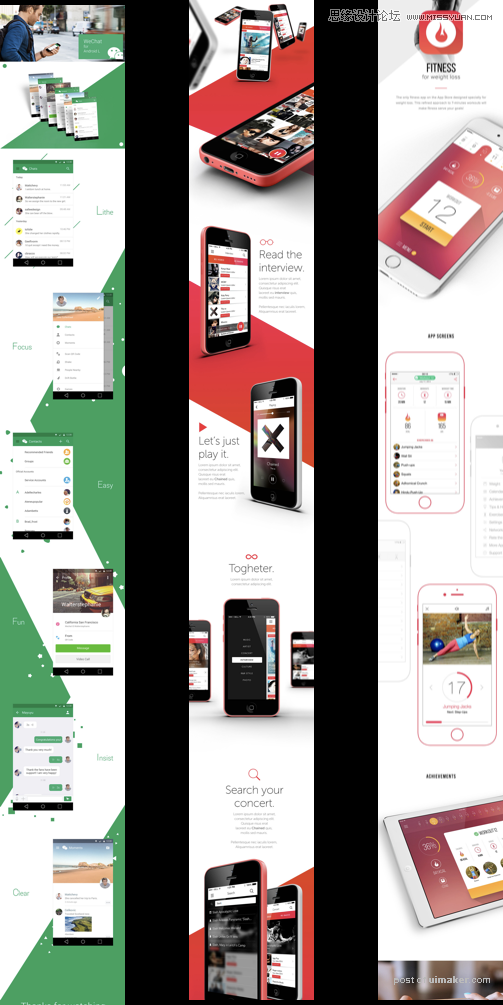
既然设计师无法改变 UI 界面的颜色,那我们就从包装的背景色着手,常见的配色手法有四种:
( 长图太占空间,下面均以小图示意 )
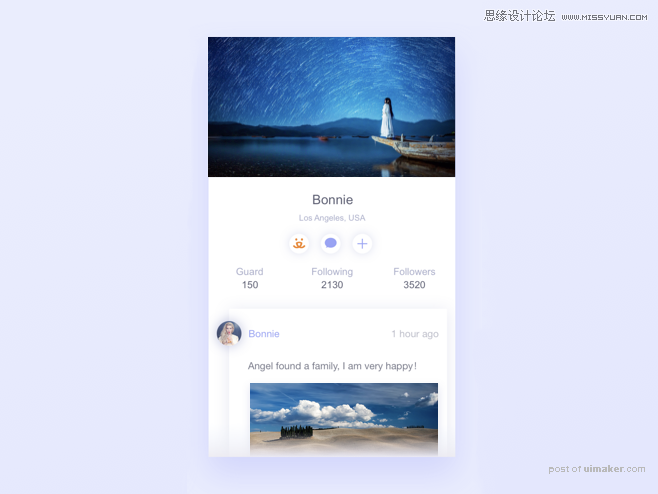
1.同色系配色
(最常见)

指主色和副色都在同一色相上,在配色上营造一致性
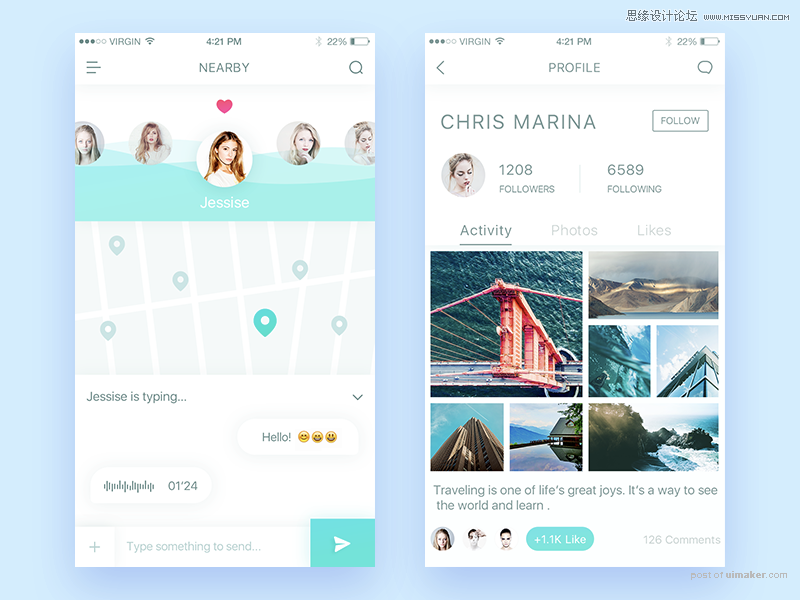
2.类似/邻近配色

这种方法最为常见,可以让页面颜色更加丰富,且色相过度柔和,看起来非常和谐
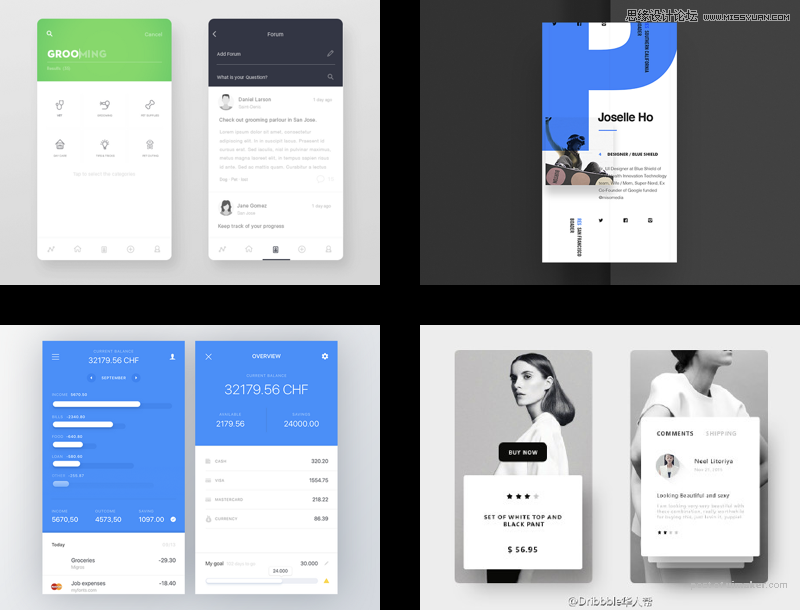
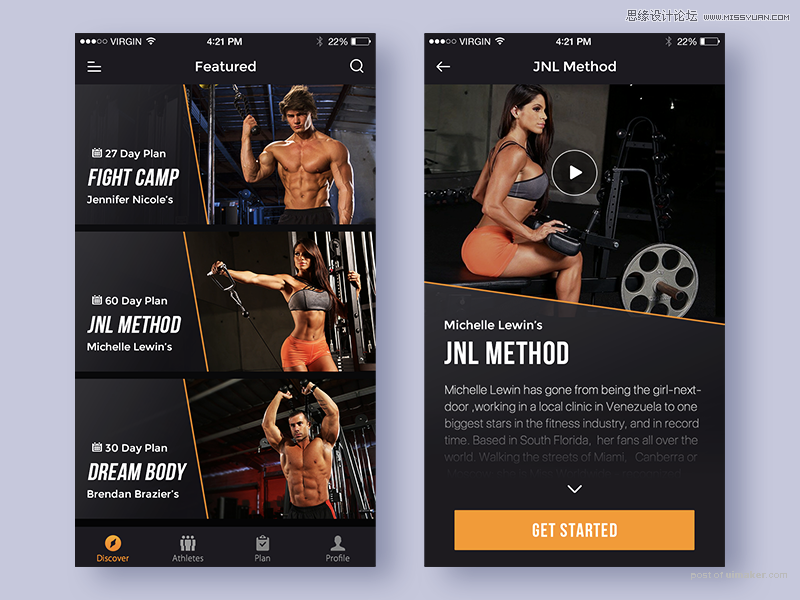
3.中性配色

即背景以黑白灰为主,突出内容(UI 界面),使之不受背景色的干扰,这种配色不经非常经典,还很百搭
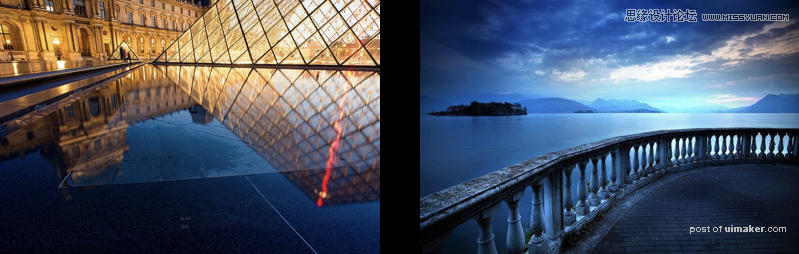
4.对比色配色

背景和内容色彩间的对比形成强烈的视觉冲击,使内容变得更加突出
NO.2
界面色
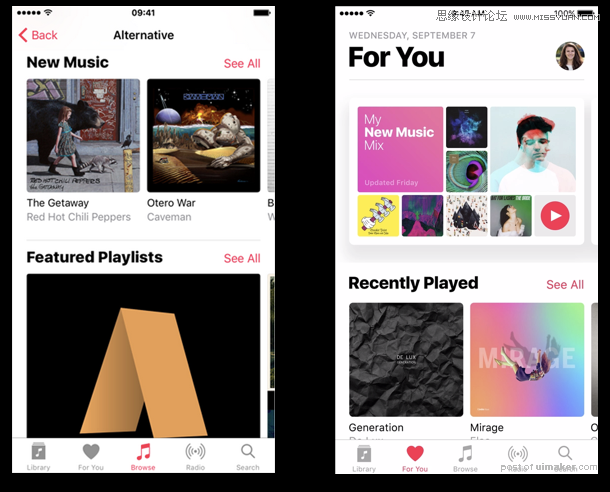
上文提到,目前 UI 界面中的色彩主要来自内容

在新版 Apple Music 中,苹果让每张专辑自己说话:展现专辑本来之美

类似的理念,在 Instagram 改版中也早有体现,其设计主管 Ian Spalter表示
「我们相信色彩应该直接来自社交的照片和视频才对」
对此,我们可以宽泛的理解为
界面色=内容色
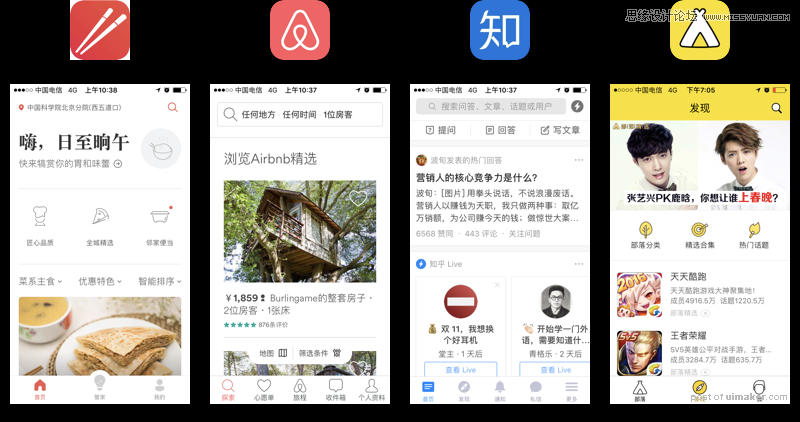
如今,目前越来越多的 APP 朝着突出内容的方向发展

在内容变得越发突出的同时,内容的质量也变成一把双刃剑
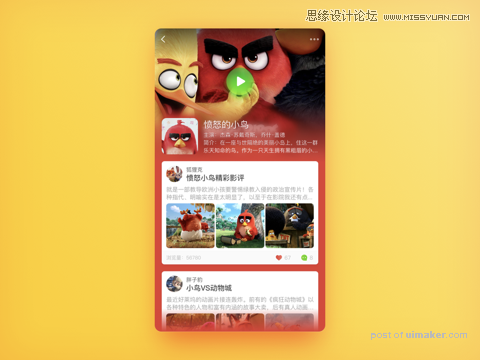
好的内容不仅可以提升产品气质有的时候,可以撑起整个作品,如下


而差的内容则却能让产品气质瞬间归零,以 Ins 为例

线上产品内容质量受 UGC、运营编辑、后台技术等多种限制,很难以最完美的效果呈现给大家
庆幸的是,设计师在包装环节可以通过自己精妙的配图,展现作品最完美的一面
但是,配图并不是简简单单的去扒一些美图那么简单
不仅要根据整个包装的配色反复斟酌,还要符合产品原有的气质,选图的思路如下
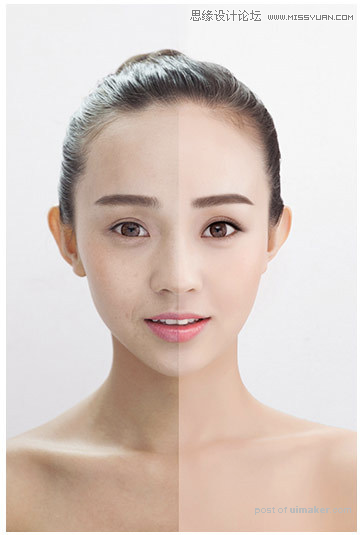
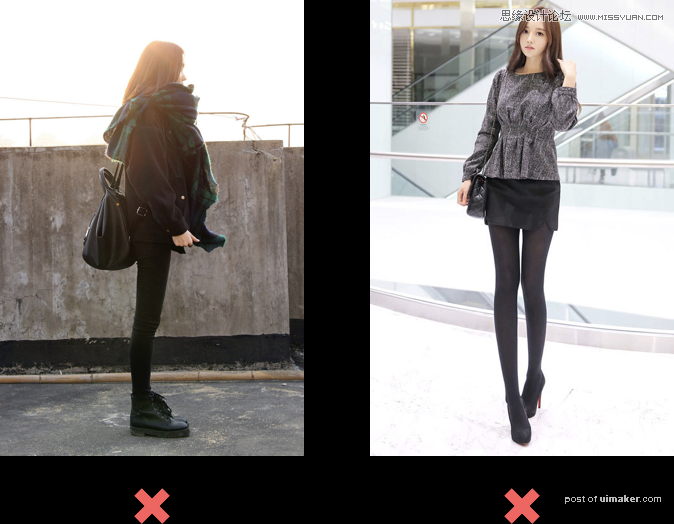
1.展现美的内容

如果你对内容质量的把控度不高,建议你可挑选专业摄影师的作品

人像用模特硬照或明星写真(含网红),这类的图片都是经过专业修片,质量有保障
2.色调和谐
在确定包装的整体色调后,内容的色调根据包装的整体效果进行挑选
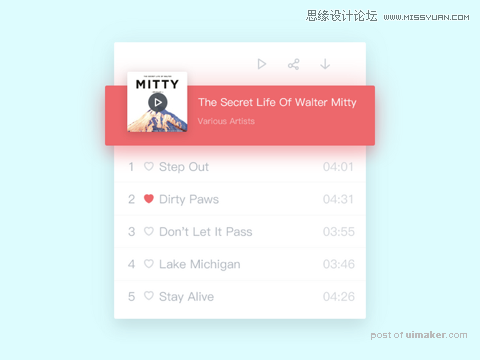
下面这张图来自Dribbble

用下面两张图替换原作品中的图片,结果会怎么样?


虽然内容质量过关,但却破坏了原包装的整体色调,拉低了展示效果
3.完善细节
我总结了几个选图要点,希望可以帮助大家规避一些问题
① 烘托氛围
出于某些原因,国内很多设计师时常会出一些英文设计稿


如果要做英文设计,在内容配图上最好以外国人为主
而类似于“今日故宫”这样带有中国风的产品,在选图的时候,如果插入老外图片则显得很跳戏
② 背景不重色

如果 UI 界面中背景为白色,那么图像背景色要避免大面积出现白色
避免与 UI 背景色相同,造成图片没有边缘感
③ 慎用蓝天白云

蓝天白云是中国民间最为常用的uimaker.com/uimakerdown/">素材,作为一个有逼格的设计师你好意思在配图中出现这个?
如果要用,除了避免大面积出现以外,还要调整图片的整体色调
④ 主体适当

尽可能选择或截取近景图
图像的主体可占到图片尺寸的1/2左右
案例分享
下面将实例讲解以往个人作品的包装思路

背景
去年受某培训机构邀请,做一个通过配色提升包装效果的范例
范例主要想体现在简单排版的情况下精通过“色”的修改提升包装效果
包装对象
爱奇艺啪啪奇6.1设计图,如下

包装开始
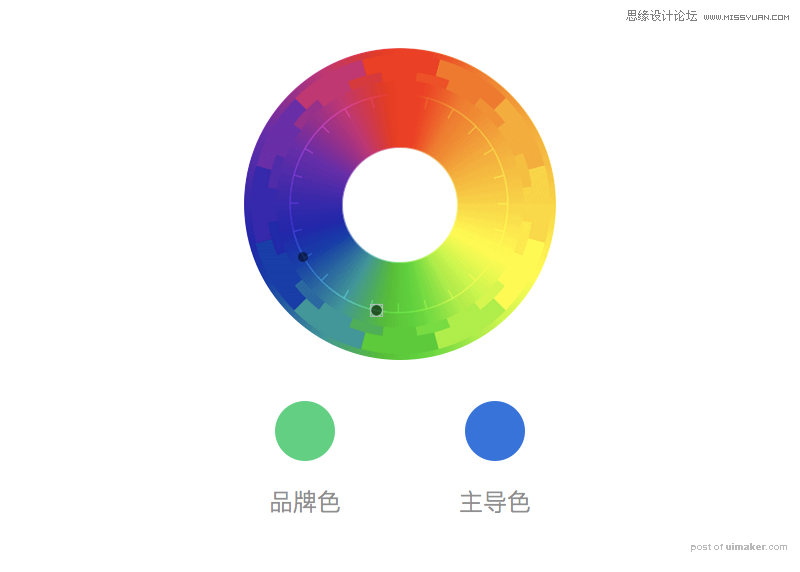
1.确定包装的主色
初步设定:产品的主色为绿色,故在整体配色上,以冷色系为主,同时选用绿色的类似色进行搭配

丰富:接着我又在背景色中加入了紫色
不仅可以使包装颜色更加丰富,形成柔和的渐变,还可以增加一丝神秘感,提升整体感觉

2.确定素材
原设计图中所用素材人物,多以微笑为主和蓝紫色的冷艳气质不符
为此我把目标锁定在面无表情的 Model 上,并结合展示布局

如果整体都是艳丽的颜色,不仅会造成视觉疲劳,且会降低素材的新意
所以需要找到蓝紫色和白色两套素材
原本打算以亚洲模特为主,无奈亚洲模特可用素材不多,不仅颜色相对单一,且多为杂志封面

最终还是选用了国外模特

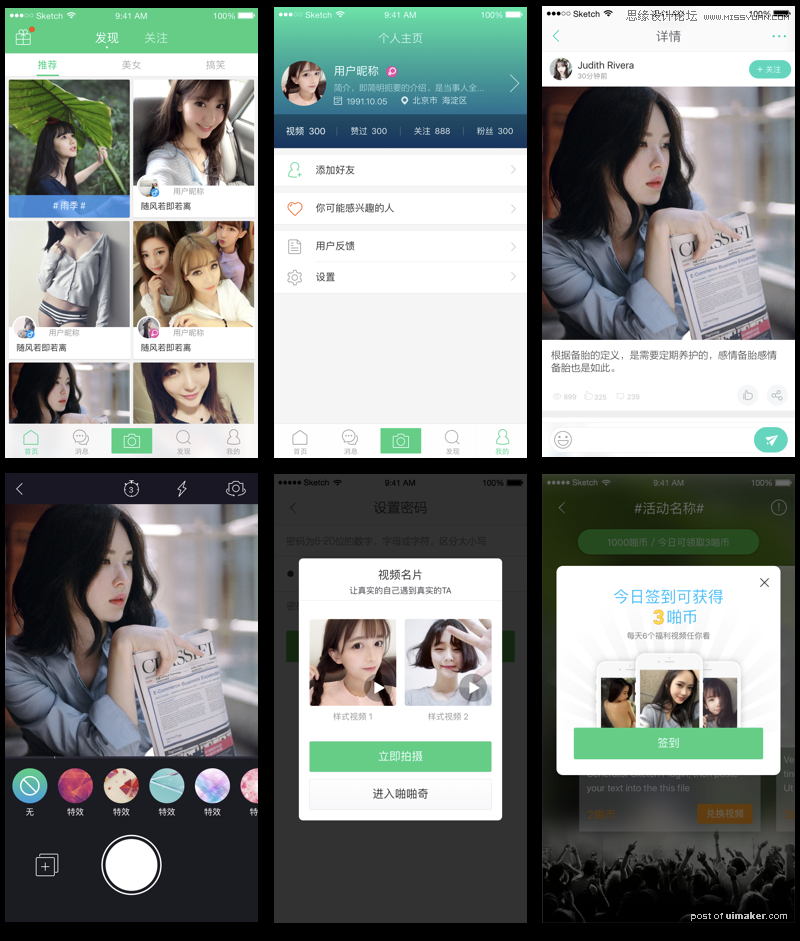
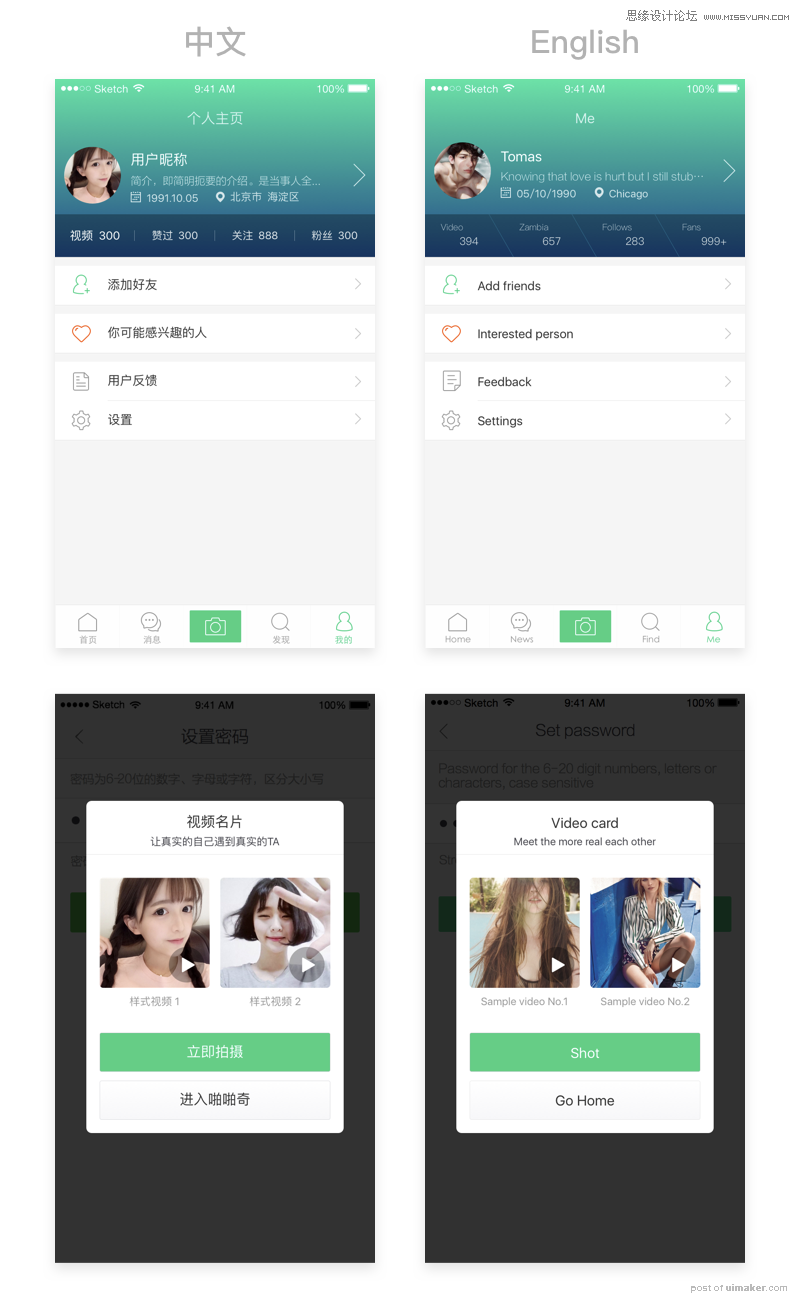
3.中文 or 英文
啪啪奇原始的设计稿为中文
我是真真切切不想将其替换成英文(嫌麻烦)
可在中文界面下,部分页面展示效果较差,大家可通过下面两组对比自行感受下

最后出于对展示效果的考虑,还是将界面中的汉字替换成了英文
-
中英文视差的相关分析,可详见《iOS10新设计的弊端》最后一节
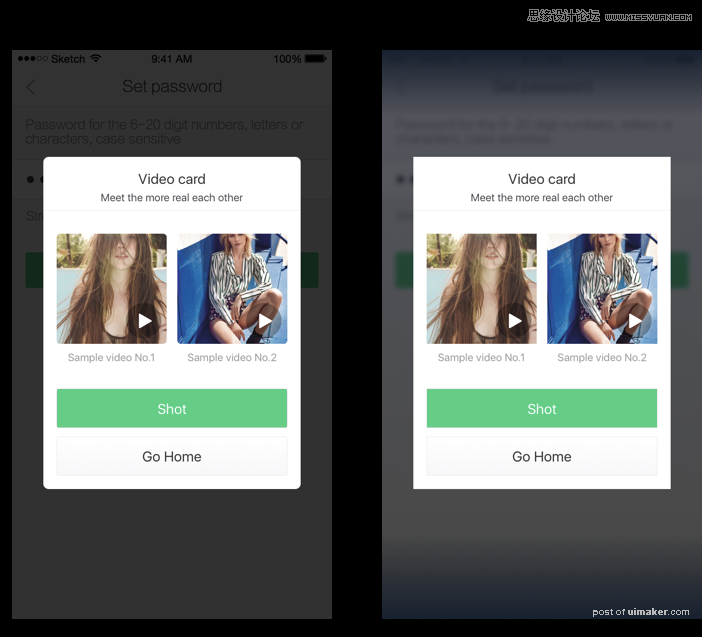
4.细节调整
至此,文字变成了英文,图片素材采用国外模特,为了进一步完善包装效果
将页面中的圆角改为直角(直角更符合冷艳气质),并调整蒙层的细节

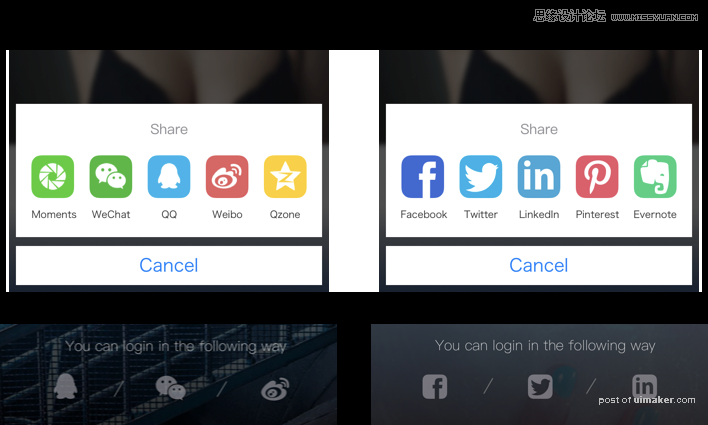
同时将界面和包装中出现的社交图标,如QQ、微信、微博等国内应用
逐一换成Facebook、Twitter、Ins等国外应用

5. 输出成品

文字是展示的一部分,在包装环节可结合产品特点及包装整体效果选择文字内容(中/英文、字体)
对某些字体特殊的产品,如 今日故宫

在包装上,采用与APP相同的中文+方正清刻本悦宋字体
包装效果自然更佳
[ 后记 ]

以上三类产品,都可以通过上述办法快速提升包装效果
比如下面的界面

虽然布局简单,却能做出酷炫的包装

[ 结束语 ]

作品的展示包装固然重要,但优秀的设计思维才是支撑设计师未来道路的基石,如果沉迷于包装,忽略真实的产品设计,反倒会给自己带来无尽的烦恼
『 颜值只能揽客,活好才是硬道理,设计师应当内外兼修 』