来源:优设 作者:情非得已
制作响应式设计的网站,自适应各种手机、平板、桌面平台的分辨率是必需的,否侧网站怎么算是Responsive Design呢?下面设计达人网为大家整理的15个响应式设计的导航菜单jQuery插件,展示方式很多,大家可以根据自己的需求去选择使用。
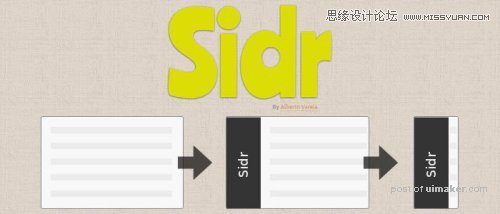
SidrSidr 是一个非常容易使用的响应式菜单jQuery插件,展示方式侧边,支持左右sidbar。

Sidr | GitHub
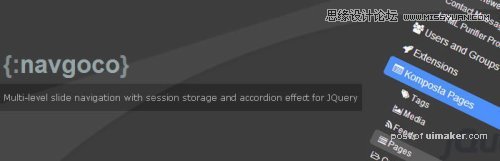
NavgocoNavgoco是一个简约的手风琴菜单jQuery响应式插件,垂直方式展示,类似于垂直的Tab选项卡。

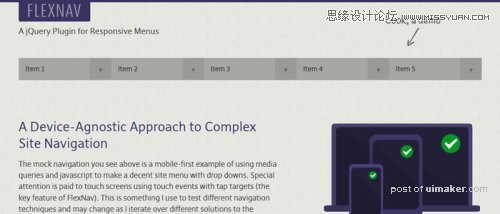
FlexNav 这个自适应屏幕菜单插件支持多级,展示方式:垂直

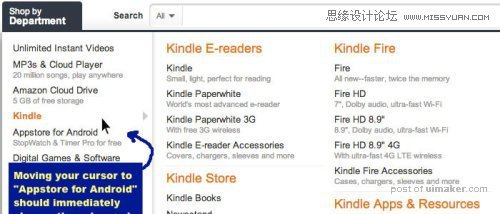
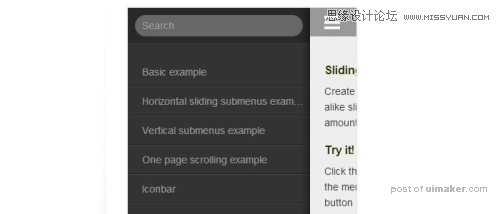
SmartMenus 响应式菜单插件的展示方式支持水平、垂直两种。


Side 有点像sidr插件,也支持左右侧边栏菜单展示。


jQuery slimMenu | GitHub
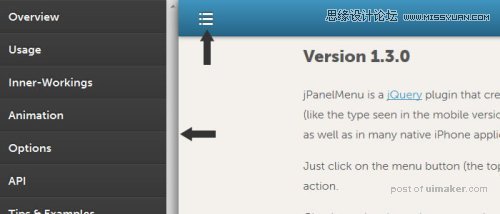
jPanelMenujPanelMenu 响应式菜单jQuery插件以左侧边栏的方式展示。


Flaunt.js
NaverNaver 这个菜单插件比较简单,如果你的导航内容不多的话可以使用这个。

TinyNav.js 响应式设计导航jQuery插件,展示方式:下拉选择框。

Responsive-Menu 这个响应式导航的展示方式:下拉选择框。
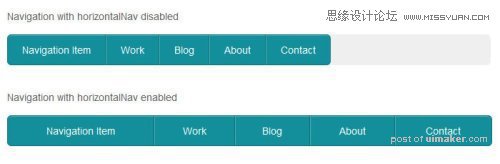
HorizontalNav水平的响应式设计导航插件,优点就是自适应水平居中,缺点就是,菜单太多在手机的分辨屏的展示不是很友好,各有所需,没有最好,只有最适合的。

jQuery.mmenu 适用于手机网站建设的导航jQuery插件。

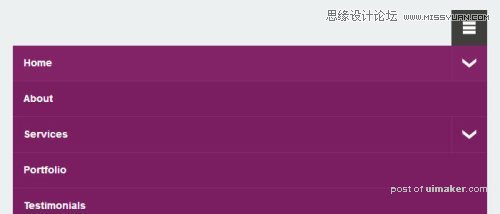
MeanMenu 一个自适应屏幕宽度的响应式导航菜单,展示方式:垂直下拉菜单
