来源:设计达人 作者:情非得已
这次我们整理一些拖拽播放类型的jQuery插件,这些可能不是很常用,但偶尔会有网站设计项目用到,特别是后台相关的开发项目,这个拖放排序功能一般都会有,所以适合大家收藏起来,方便日后使用。接下来一起看盾11个简单易用的jQuery拖拽拖放插件。
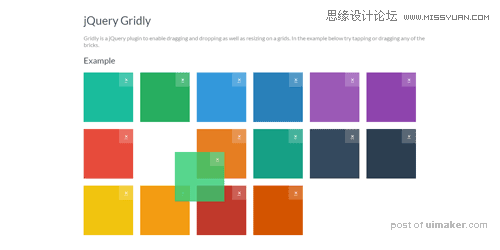
jQuery GridlyGridly是个网格式的拖放移位jQuery插件,这个插件交互不错,我们在拖动的时候会显示一些移动动画,效果很好看。
此插件还有其它特色功能,比如关闭、点击放大、增加模块等等。

演示及下载
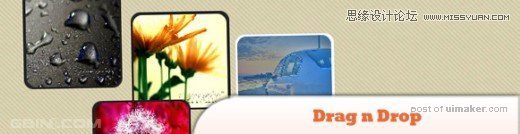
Drag n Drop Scattered Gallery支持不同外观的图片拖放插件脚本。

演示及下载
ImgNavigator一个使用拖放功能和导航图的图片浏览画廊。你可以通过拖放图片或者导航来查看图片。

演示及下载
jQuery List DragSort一个轻量级的jQuery插件,帮助你使用拖放方式来排序。

演示及下载
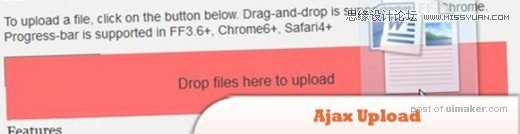
Ajax Upload使用 XHR 和进度条,来上传多个文件。

演示及下载
Drop n’ Save – Drag & Drop Uploader这个特别的插件可以帮助你尽可能少的修改代码,来添加拖放功能到你的网站。

演示及下载
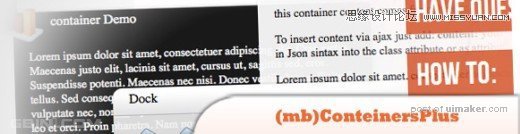
ConteinersPlus这个实用的插件包含了很多功能,并且支持皮肤定制。支持拖拽、改变大小、收放和最小化。

演示及下载
jQuery Drag Expose | Draggable Image Gallery使用别样的方式(拖拽)来展示图片。

演示及下载
Dynamic Drag’n Drop With jQuery And PHP该插件可以帮助大家使用jQueryUI、jQuery和PHP来实现拖放功能。

演示及下载
Collidable Draggables对可拖动的对象添加碰撞检测。

演示及下载
NestedSortable使用拖放方式帮助你在垂直和水平方向排序对象。
