来源:优设 作者:大猫设计
案例修改1

这是一个同学的名片作品,给人感觉凌乱、没有秩序,信息传达也不清晰。那么问题出在哪儿呢?

首先,绿点部分的文字大小差不多,缺乏对比,导致层级关系不分明。

其次对齐方式不统一,没有秩序感。
那我们运用两个原则修改后是什么样子呢?

我们强调名片持有人的名字,将联系方式等其余信息左对齐,LOGO与二维码则置于右边,是不是整洁规整了不少,信息的传达性更强了。

同样的,我们也可以将联系方式与二维码移到版面右边,LOGO置于左下方,同样很规整,简洁美观,利于传播。
对齐与对比的组合会有多种变化,运用好了会使版面规整美观不少。
接下来看一下修改前后的对比图。

案例修改2

这是某同学的海报作品,可以看到她对齐是统一的左对齐,没有问题。但是画面中却缺乏对比,主次感不强。另外图片选择也不美观。
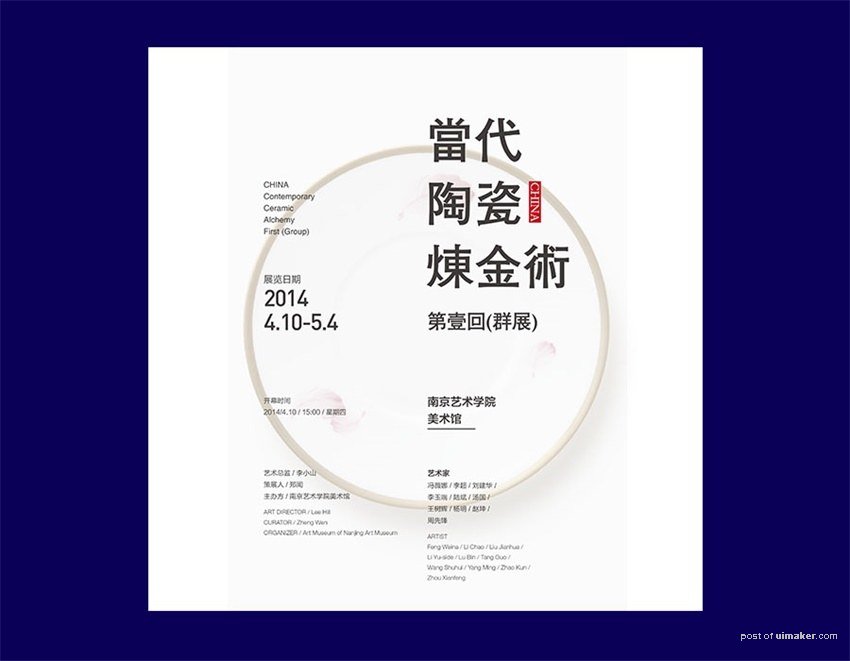
同个主题下,另外一个同学的作品:

这个同学的作业突出了主标题,对比也非常明显,其余的信息层级也有对比变化,视觉上比较丰富,统一的左对齐也非常有条理。

同样的内容与主题,对比与对齐原则应用的好坏会直接影响版面的美观性与易读性。大多数情况下,对比与对齐是缺一不可的。
当然版式设计中有四大基础原则,「对比」、「对齐」、「组合」、「重复」,一般情况下这四个基础原则都是组合使用的。「对比」与「对齐」只是一部分,「组合」与「重复」我们以后再讲。毕竟路要一步一步走,饭要一口一口吃。
总结