来源:优设 作者:大猫设计
2、对齐原则
对齐原则是让版面中的元素有一种视觉上的联系,以此来打造一种秩序感。

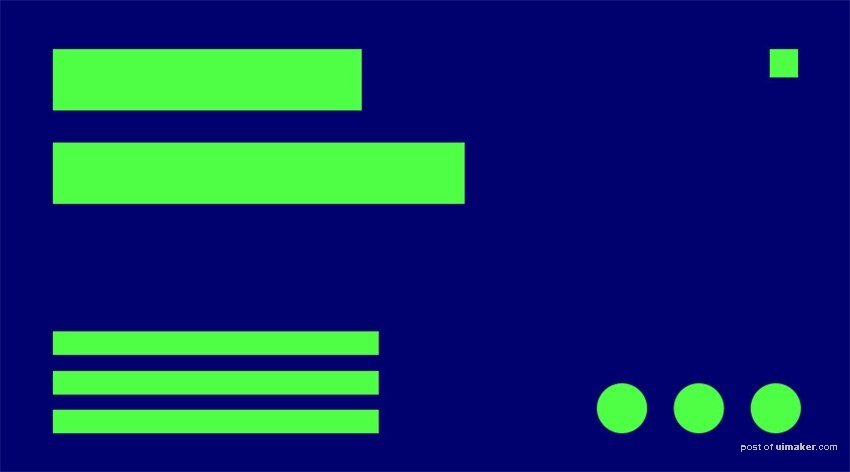
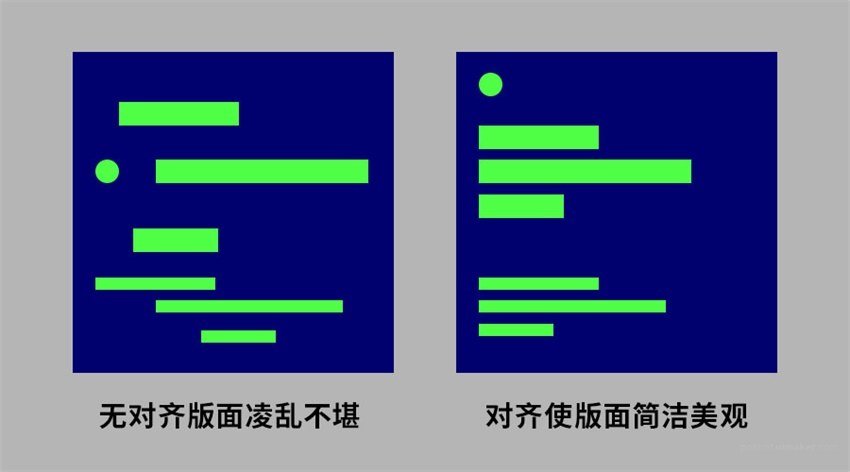
此版面中没有运用对齐原则,各元素间没有联系,凌乱而没有秩序感。

使用了对齐原则之后,整个版面规整又美观,建立了一种秩序感而更利于阅读。
对齐的分类

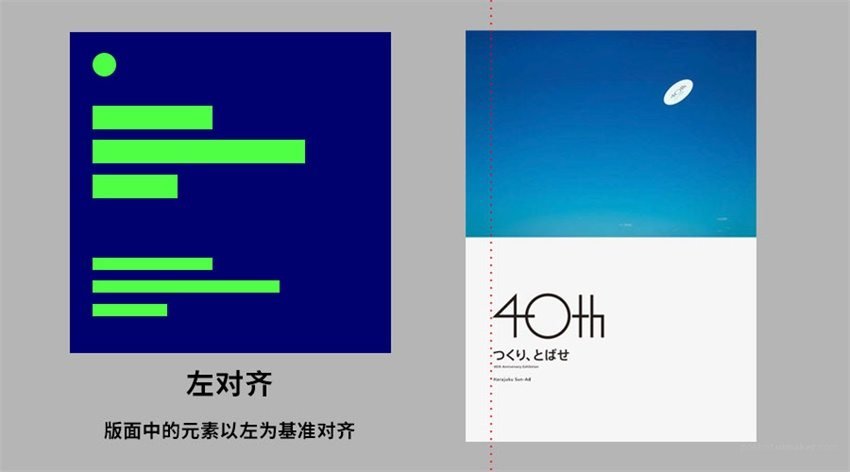
左对齐:版面中的元素以左为基准对齐。左对齐是最常见的对齐方式,简洁大方,利于阅读。

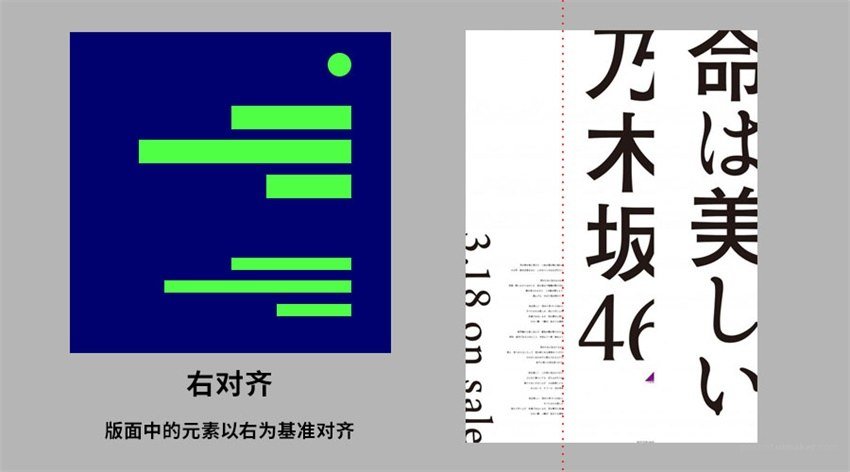
右对齐:版面中的元素以右为基准对齐。相对于左对齐来说不太常见,给人一种人为干预的感觉,阅读比率慢一些。

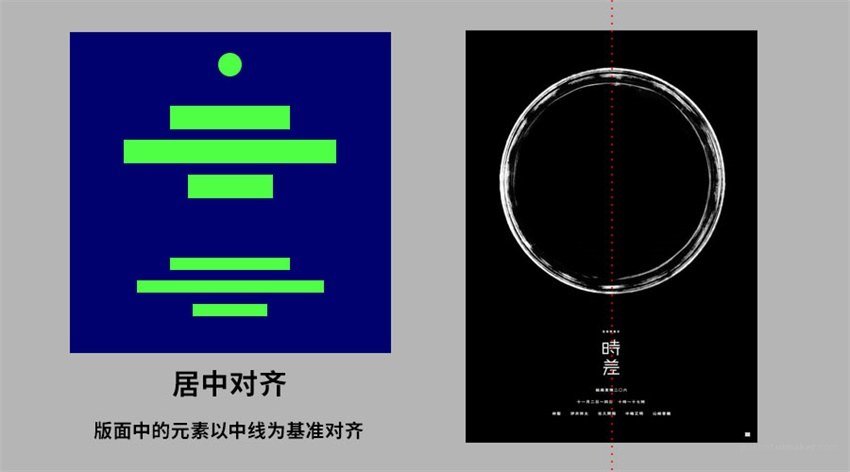
居中对齐:版面中的元素以中线为基准对齐。居中对齐给人一种严肃与正式感。

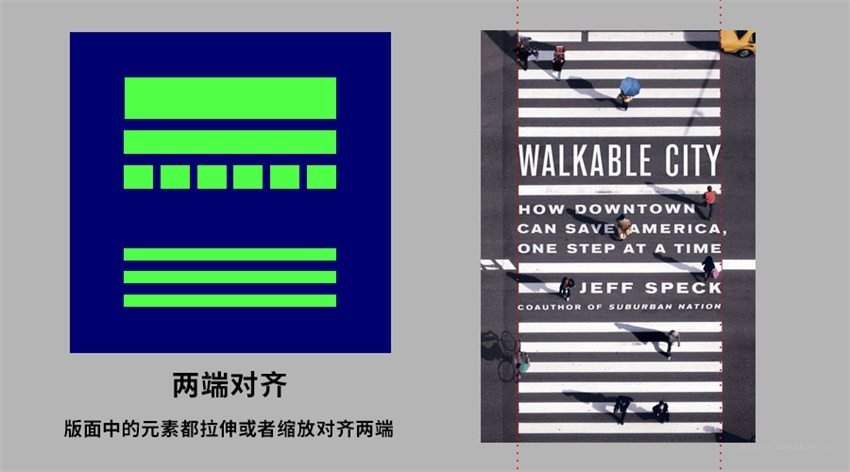
两端对齐:版面中的元素拉伸或缩放与同一元素两端对齐。两端对齐通常用于大段落文字编排中,利于阅读。

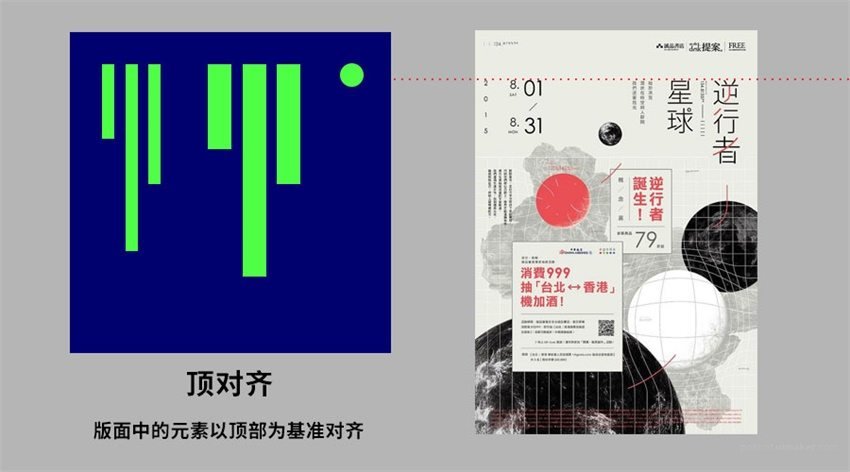
顶对齐:与左对齐相似,版面中的元素以顶部为基准对齐。

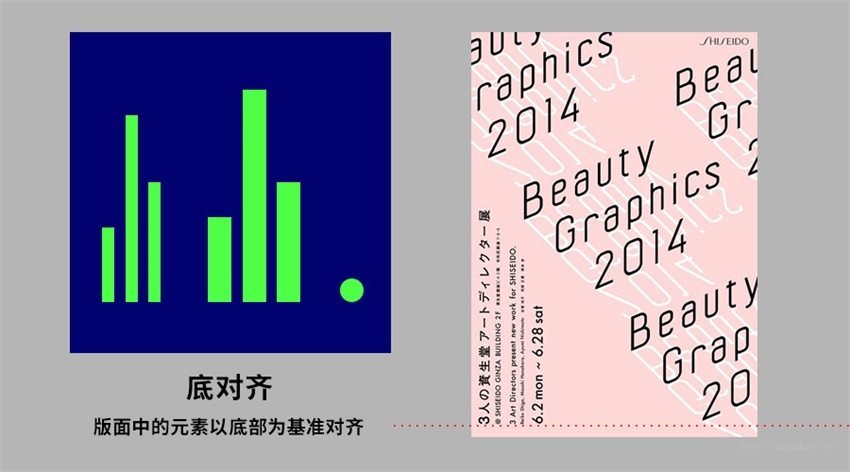
底对齐:版面中的元素以底部为基准对齐。

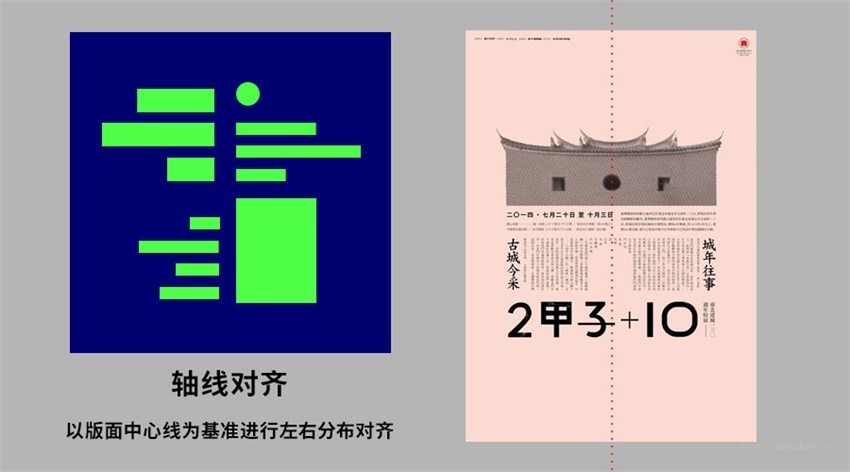
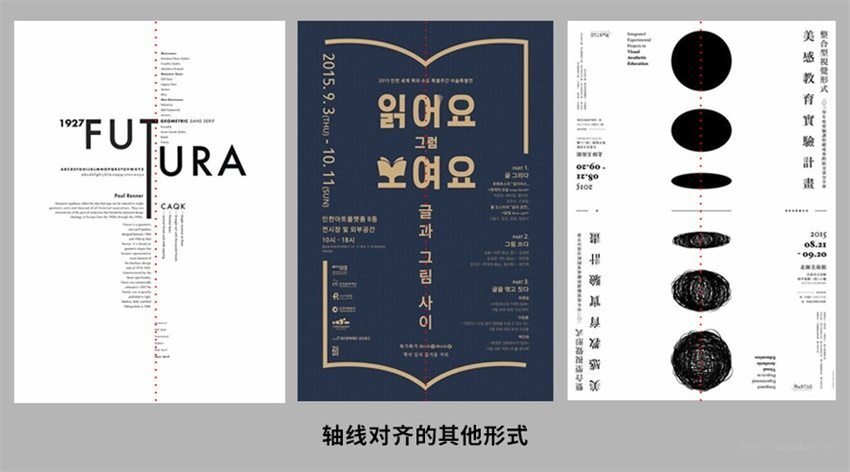
轴线对齐:轴线对齐是以版面中心线为对齐基准,而不是元素的中线。
除了上图的案例为轴线对齐外,下图的这几种也都是轴线对齐的形式。

轴线对齐能给人正式感,同时各个部分又富有变化,比较灵活。
对齐的作用

对齐的作用总结下来其实只有一点,就是能够使版面统一简洁更有条理,能够引导视觉流向。