来源:优设 作者:大猫设计
在版式设计中对比其实就是差异化。若两个元素有所不同,那就让他们截然不同,不要拖泥带水。
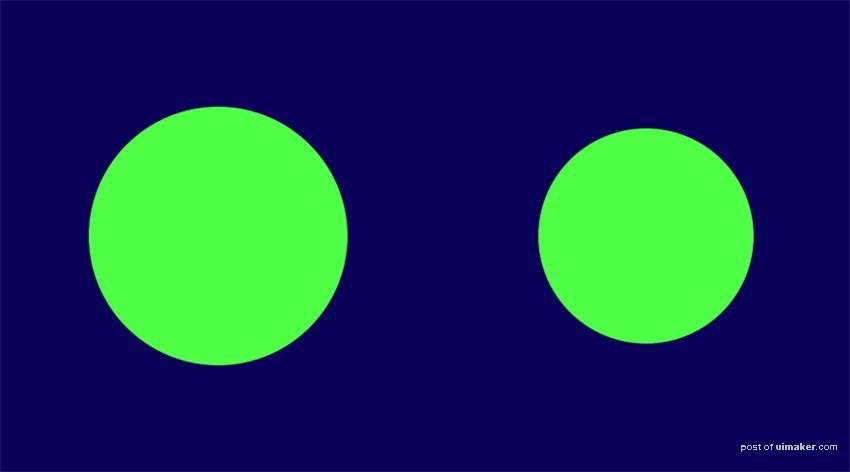
比如我用两个圆表达大小对比,那么下图则是拖泥带水的反面教材。

因为此图中的大小对比并不明显,看不出要强调哪个圆形,主次不明,对比含糊不清。

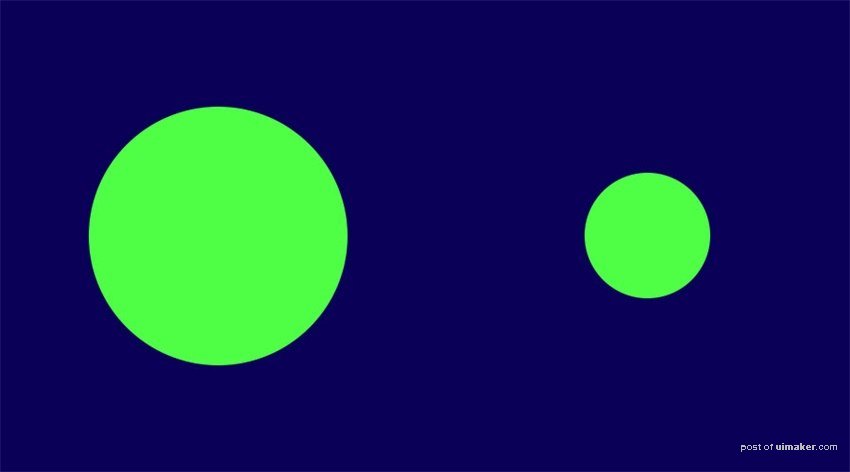
对比上图,此图大小对比明显,更能够有效的传递出重要信息,所以要用对比的话,就让元素差异化强烈一些。
对比的分类
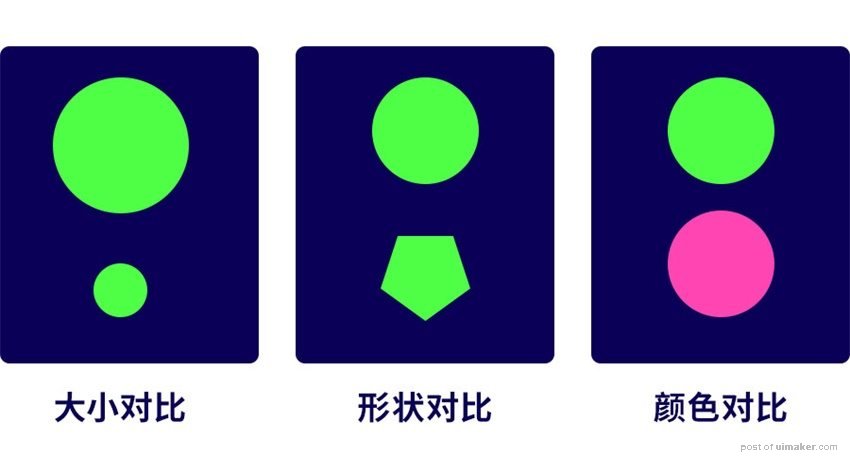
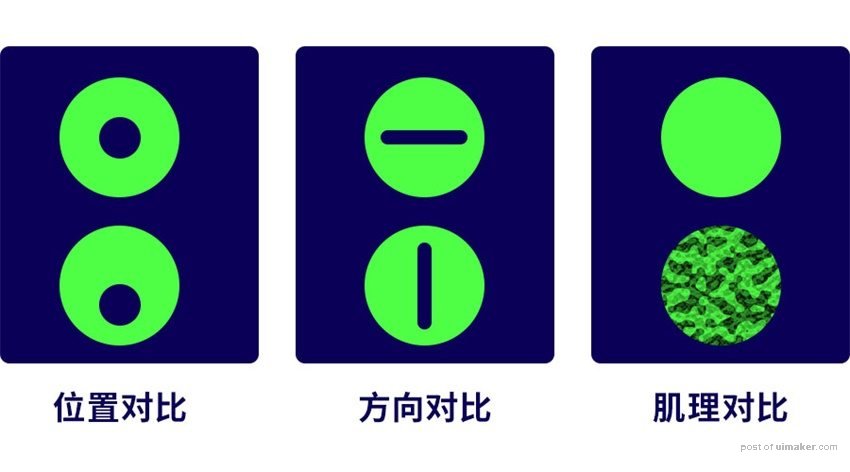
对比的分类有很多种,比如:


除了这些还有字体类型的对比、距离对比、虚实对比、远近对比等,可以说存在差异的地方就存在对比。而在版式设计上,我们要将这种对比最大化,以达到吸引眼球、方便阅读的效果。
对比的作用

对比能简化画面,使版面主题更明确,更直观。

运用对比能使视觉冲击力更大,更抓人眼球。

对比的应用

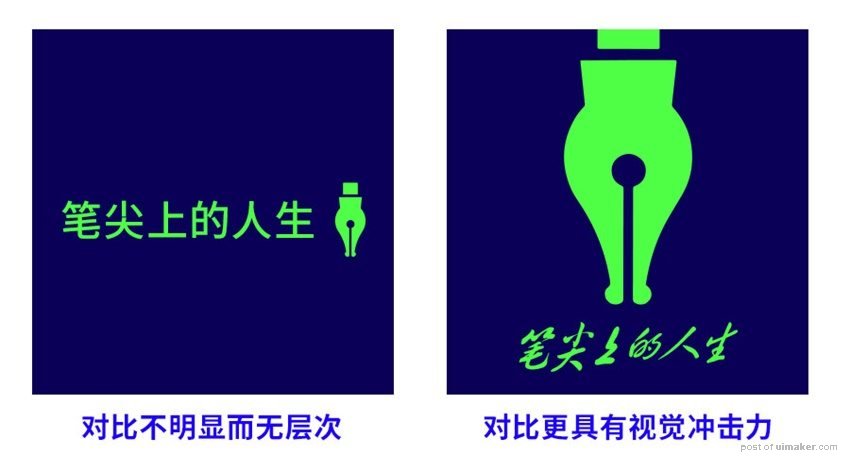
通常一个作品中不会只用一种对比,而是多种对比方式组合使用的。比如上面左图用强烈的大小对比出标题与正文的层级,同时加入光影对比为主体打造立体感,更抓人眼球。右图使用方向对比与位置对比使版面更活跃,更有视觉张力。


几乎所有的作品都会用到对比原则,在设计中我们也要善用对比原则。