来源:优设 作者:西市馒头铺子
今天想聊的,不是什么设计技巧或是方法,而是一个非常基础,但在设计过程中又常常无意或有意忽视的问题:对设计稿内容的把关。
往往我们会认为自己是产品框架的设计师,用户往里填什么内容和设计没太大关系。
产品上线后,老板气冲冲地找到设计师时,设计师一脸委屈地拿出当初漂亮的设计稿:这届用户品味不行,怪我咯?
引用一句今年被反复提及的一句话:未来整个互联网设计师,更加强调的是内容创意的设计,而不仅仅只是产品框架的设计。
内容创意是一个很大的话题,而今天要讲的,只是设计对内容把关的一个最基本的要求——对设计稿中内容的真实性有足够深度的思考。下面将结合一个案例,就内容真实性的三个层次,以及它对项目和设计师自身的价值进行探讨。
案例简介
工作中的项目不便用于讨论,下面用一个专为平时讨论方便做的虚拟项目「一站」作为实例。
由于只是基于诸多业务背景上的假定去设计的一个概念方案,也许有些地方作为例子并不是最恰当的,但用一个自己熟知真实思考过程的项目去阐述,是我目前能想到最好的方式。
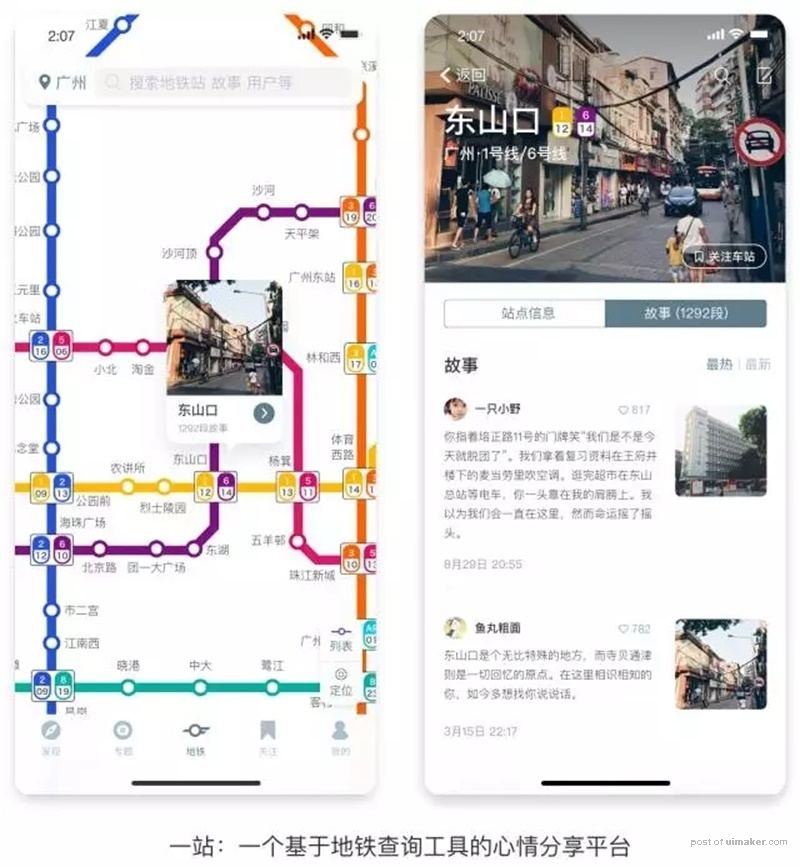
「一站」是一个基于地铁查询工具的内容分享平台,用户可以单纯将它当做一个地铁查询工具来使用,也可以当做一个分享自己与地铁有关的故事、寻找共鸣的树洞。

下面引用当时写的一段简介,简要介绍一下这个case的设计背景:
网易云音乐乐评和杭州地铁的结合爆红时,我想过为什么地铁和乐评这么搭。
地铁站已经从一个交通设施,越来越像是城市一个片区的代名词,每天目送过客来来往往。而深处地下的地铁站并不是一个明快的场景,它是一个适合思绪闪回和触景生情的地方。所以,和回忆和故事有关的乐评,在地铁里出现显得格外融洽。
那么如果地铁站本身也有属于自己的「站评」呢?
关于这个案例的更多背景可以戳→ 《一站:提起一个地铁站时,你会想起什么?》。
从一个反例说起
首先来看看一站的首页,首页的几个主要板块包括顶部的「今日推荐」卡片轮播、本周热门、好友推荐、编辑精选。
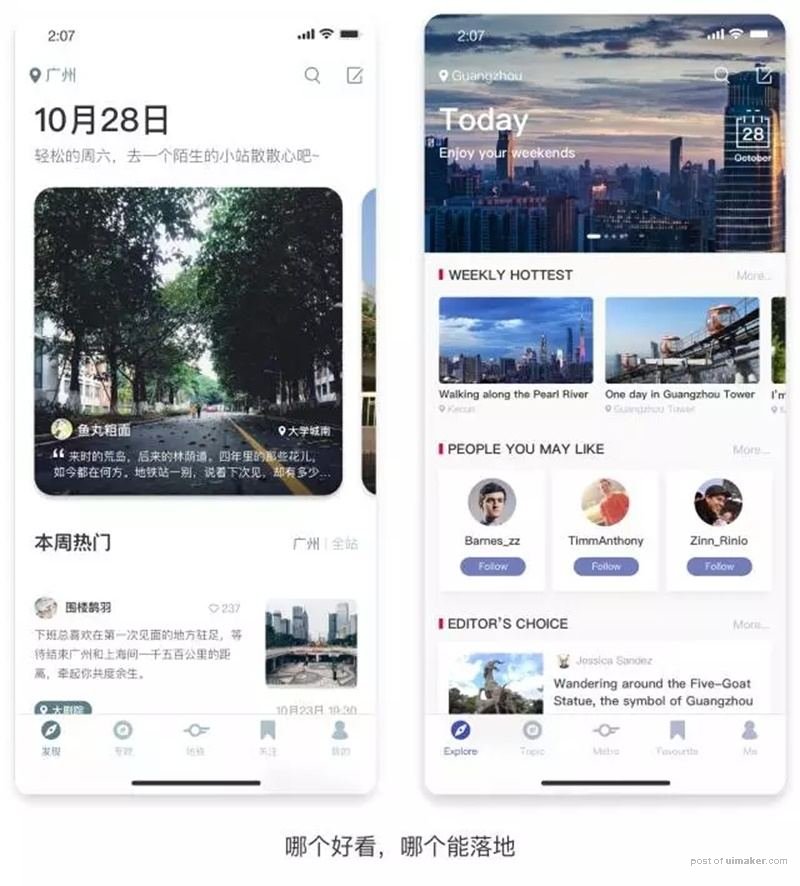
我还为这篇文章准备了一个对应的反例版本——刻意按Dribbble上有一段时间很常见的一类飞机稿风格出的。

正常工作环境中,我相信反例里的这些问题是肯定是看不到的:
在面向国内用户的项目里为了看上去高大上采用英文排版、用外国人头像和ID。
界面主体全靠精美的图片撑起,甚至界面配色也是根据图片来取的——所以不经过严格的配色思考也能看起来契合得很好。
文案和内容莫名其妙——谁会在一个关于地铁站的故事里写图中这些生硬的句子?
为什么要先举一个这么离谱的反例?
一来,是因为这些问题和本文正题中想讲的问题有共通之处。
二来,也想借这个例子讲点题外话:Dribbble上这类飞机稿势头正盛的时候,我与Dribbble上知名度非常高的一位动效大神同事聊过这个问题。这类稿子的一度泛滥给入门中或者入门不久的朋友带来的误导很大,以为真实工作中就是按这种套路拼凑一些貌似好看(其实也未必)的单张飞机稿完事,甚至在作品集里大篇幅如法炮制相同风格的稿子,导致投递后石沉大海。
因为商业环境中的视觉设计绝不是做这种稿子,产品和交互设计更加不是。
其实练习飞机稿对练习者自身而言一定是有价值的,有心在工作之余保持练习,把实际工作中被拍掉的好点子抛出来交流也好,单纯提升技法的熟练度也好,对设计师自身而言,即使稿子可能并不成熟,总归是一件有好处的事情。
只是,对看作品的人而言,可能就未必有价值了,甚至被同一类作品的泛滥严重误导、浪费大量时间在效仿类似的稿子上的初学者也大有人在。
至于练习英文版的飞机稿有没有意义?我的判断是,熟识西文和中文间微妙的差异是大有裨益的,尤其是对工作中有可能接触到海外项目的设计师。
英文排版我也经常练,但从来都是出完中文排版后,才考虑给自己一个额外的刻意练习,同时也方便在Behance上发布交流。也正是经由此,去年找到了两次和国外团队合作的机会。
只是,不要仅仅为了出飞机稿好看,就连中文都还没排版好就去出英文稿,那就本末倒置了。
内容真实性的三个层次
除去上面提到这些非常离谱的问题之外,继续对比这两张设计稿。
首先问,乍一看,哪一张稿子看起来好看?大概很多人会觉得是后者。但真落地起来,后者大概会被产品和开发喷成筛子。
原因就是今天想讲的,内容真实性问题。内容真实性会极大地影响设计稿的质量、沟通效率和落地的顺利程度。
关于设计稿到底应该侧重美观还是侧重落地,也和视觉同事讨论过,最终的共识是:看具体阶段。
在初期汇报阶段,可以向老板展示效果比较理想的概念稿,但凡不想稿子被毙的人都不会把一些极端情况在汇报稿里展示。
当然,前提是这些「理想效果」也是在可能范围内的,而不是拿一个不可能出现在产品中的完美Showcase去忽悠老板,那到时候落地后发现完全不是这么回事就得等着挨板子了。
而在项目具体实施、落地的阶段——也是本文所讨论的阶段,就必须周全地考虑内容的各种变数,在这个阶段内容真实性就尤为重要。
对团队合作的效率来说,无论在评审还是落地中,逻辑真实有利于减轻看稿子的人的理解成本和不必要的反复确认沟通,这是许多同行在闲聊或者文章中已经表达过共识的好处。
而这里想重点讲的,是对产品设计师自身而言的价值——真实性是对自己思考周全性最好的锻炼方式之一。
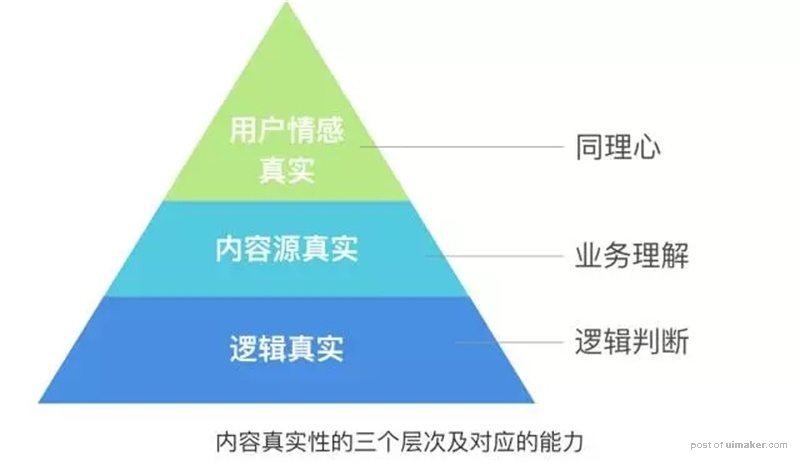
内容真实性可以分为三个层面:
逻辑真实。
内容源真实。
用户情感真实。
背后对应的则分别是产品设计师的三种重要的能力——逻辑判断能力,业务理解能力,以及同理心。

下面将结合一站的例子,分别分析和阐述。
层次1:逻辑真实
逻辑真实是最基本的要求。
比如一个分阶段的活动页,,还剩10~4天和还剩3天时是两个不同阶段(简称阶段A和阶段B),阶段A和B的玩法不同,导致界面上也有诸多差异,那么就不要在阶段B界面的活动倒计时上写「还剩6天」,应该是还剩3天以内。写「还剩6天」显然会让下游同事产生疑惑甚至误导。
前一阵,一个产品经理同事看我在仔细核对交互稿上几个类别的数量之和与合计字段的数量对不对得上,说:你出稿子也太严谨了吧。可能是工科出身的缘故,入行之初就早已习惯于此。
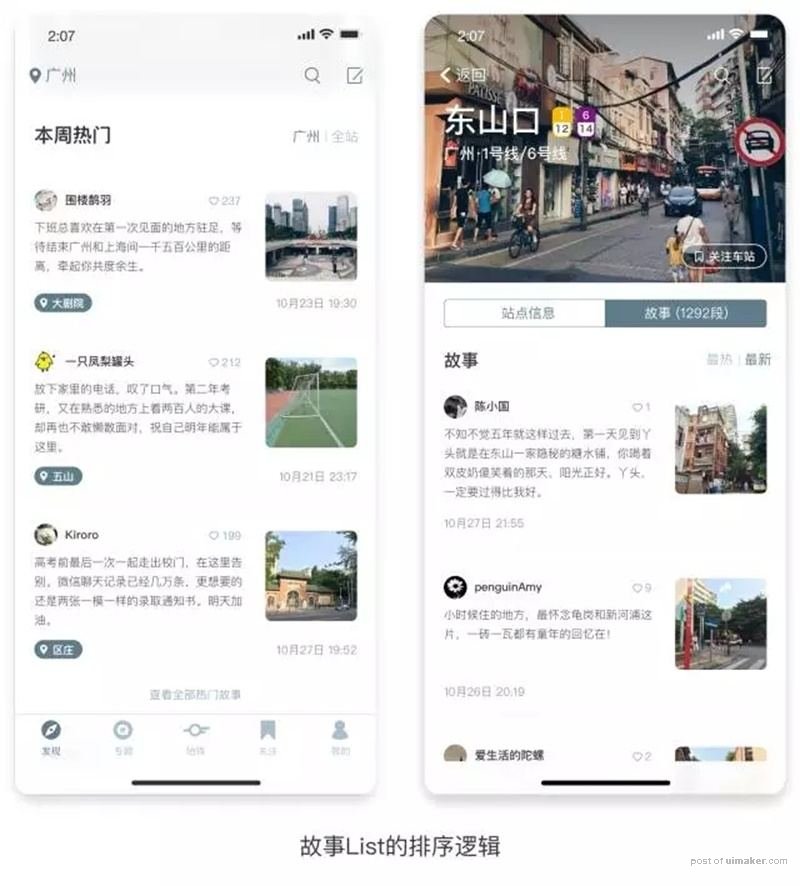
在涉及故事List的场景,逐一填写每条故事的时间和点赞数,可以引导我思考,在当前模块内,排序规则是按时间还是按点赞数排序?在车站页的故事List里,用户更希望默认看到的是「最新」还是「最热」,哪个有利于留住新用户,哪个有利于老用户,是否要提供自定义设置的开关?

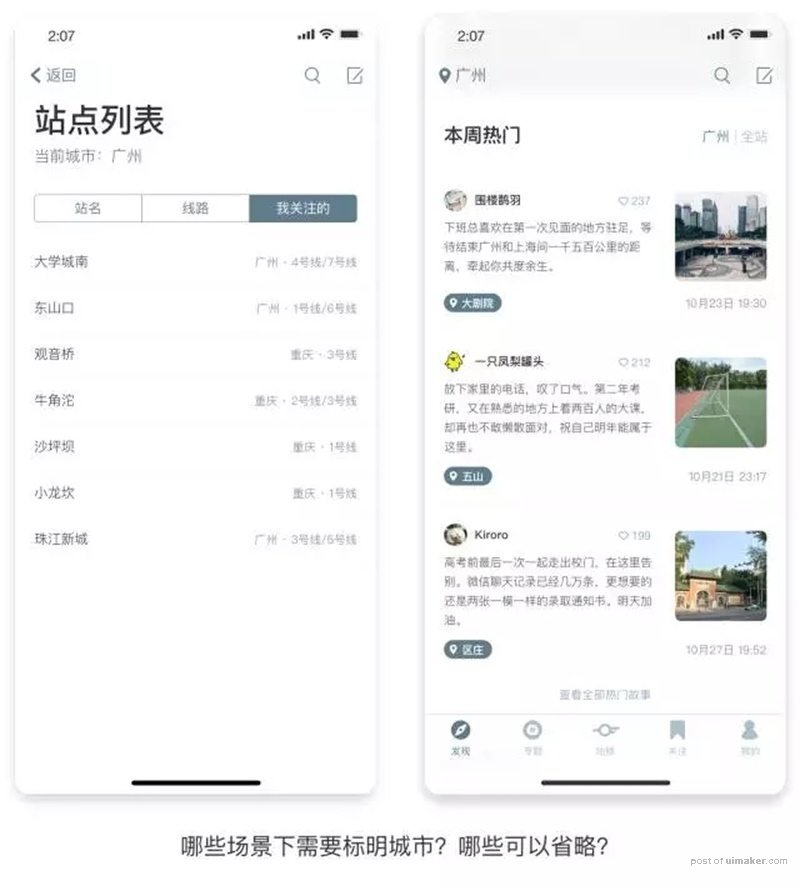
同样关于排序逻辑,全市站点列表和线路站点列表,各按什么排序逻辑更合适?

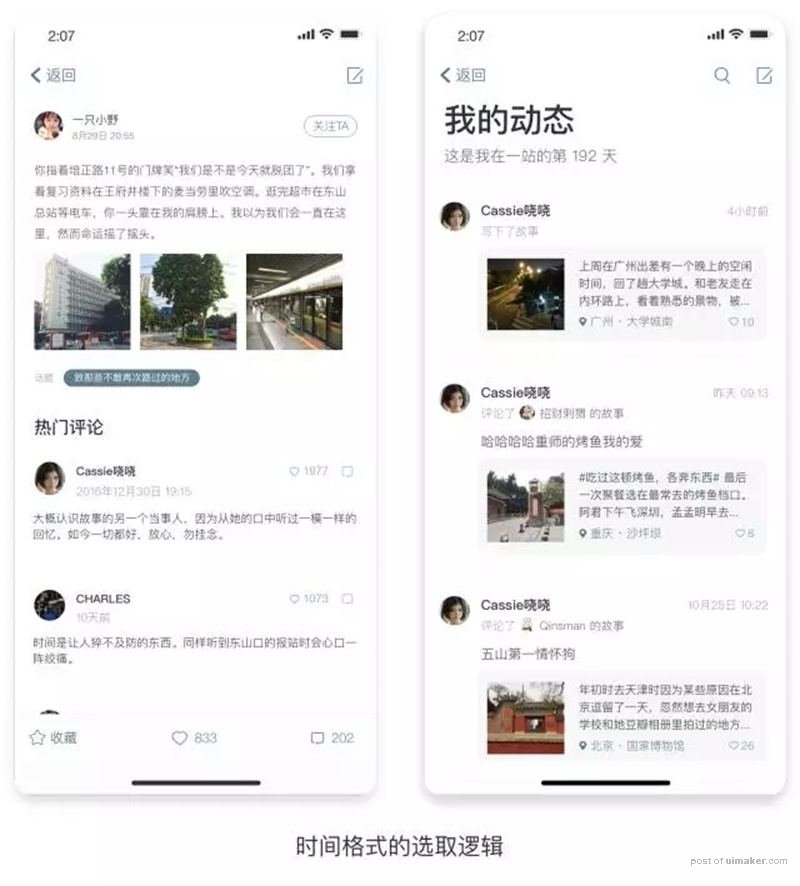
不同范围时间的展示格式是怎样的?日期的表达,选用「年-月-日、月-日」还是「X天前、昨天」,需不需要加分和秒?时刻的表达,选用「刚刚、X分钟前、X小时前」的临界点又分别是什么?

哪些页面里故事所属地铁站的字段需要加城市名,哪些不用?

总说交互设计往前走,多与产品一起考虑,说起来似乎不知道如何入手,其实在每天埋头出稿子时,多留心一些逻辑细节,替产品和运营多想一点,就是最容易锻炼自己的方法之一。
层次2:内容源真实
如果说逻辑真实有助于与产品经理协同思考,那么内容源的真实则很有助于了解运营方面的诉求和难点。
平台内容是以UGC为主还是PGC为主?哪些文案、图片和字段是需要运营强控的?
这看似和设计关系不大,实际上处处都需要仔细考量。
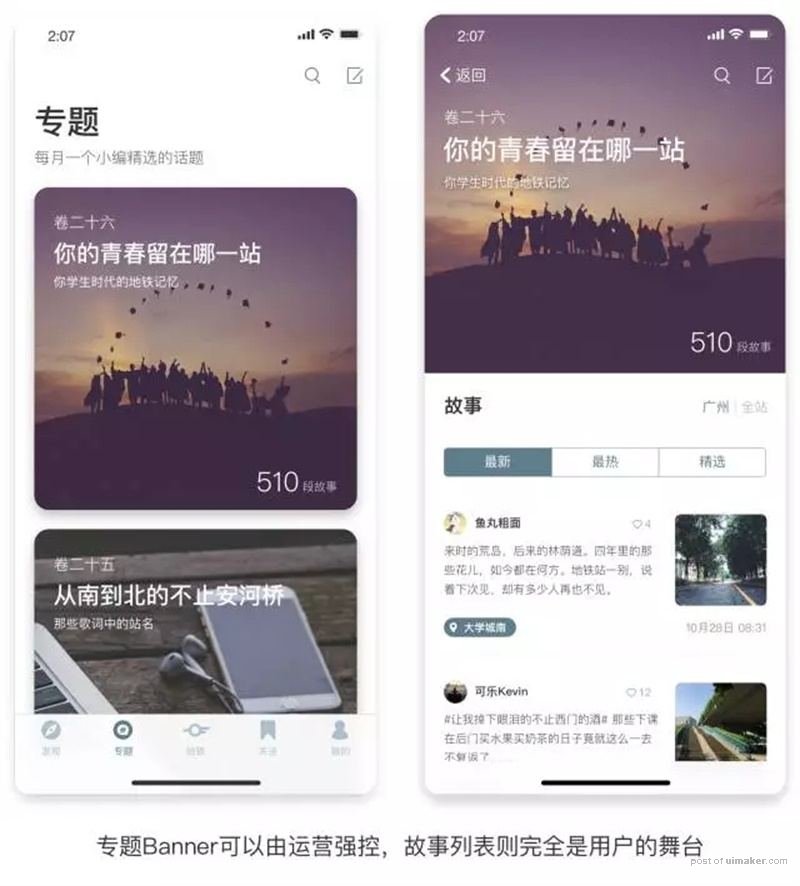
以「一站」为例,这是一个UGC属性非常明显的平台,根据产品定义(由case的背景假定,这里不深究),用户发布的内容形式是图文,由一段150字内的故事+至少1张照片构成。除了首页轮播、编辑精选、专题策划可以由平台强运营以外,其余全部内容都是不可控的UGC内容。

这就要求,在设计过程的任何环节,都要对内容的质量和特点心中有数。
以图片为例,由于目标用户是手机使用熟练、审美水平相对较高、也熟悉滤镜操作的年轻群体,他们发布的地铁故事、心情、回忆中的配图质量,可能不会差到特别离谱。但同时,由于照片多是随手拍摄,且场景与城市内的地铁站相关,这决定了视角一定多是平视视角,较少会出现前面反例飞机稿中华丽丽的高空俯拍。
所以,一站的交互稿里,除了少数几张用在可强运营的场景外的照片是在可商用图库里找的之外,所有照片都是我自己手机相册里的。
下面将围绕首页顶部「今日推荐」模块,以几个非常简单的问答为例,聊聊关于内容源在设计中可以关注哪些点。
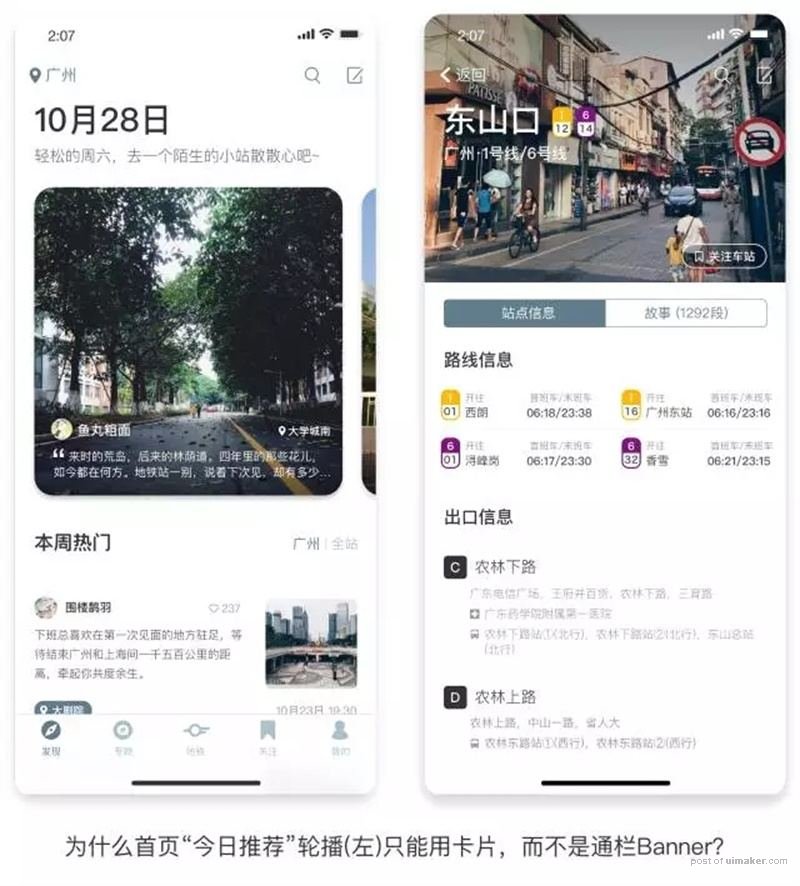
问题1:为什么首页顶部「今日推荐」模块选择了卡片轮播,而没有直接做成更加美观的通栏Banner?站点详情页和其他很多页面却可以?
答:一个通栏Banner绝大多数情况下上方都是有文字层的,且文字层一定会出现在相对中央的区域,这一点和卡片容器有显著的不同。

站点详情页(右图)的Banner图是有强运营属性的,其上方覆盖文字的可读性问题,平台编辑自有一百种方法避免。
而「今日推荐」(左图)是UGC内容,虽然有编辑推荐的筛选机制,但一段优质内容值得推荐,往往是因为故事本身打动人,并不代表其配图一定可以完美地与上方任意文字融洽相处,这完全是两码事。
如下图,如果站点详情页的Banner图变成UGC内容(比如取最热故事的第一张配图作为站点头图),可读性就会变得非常不可控(右图)。

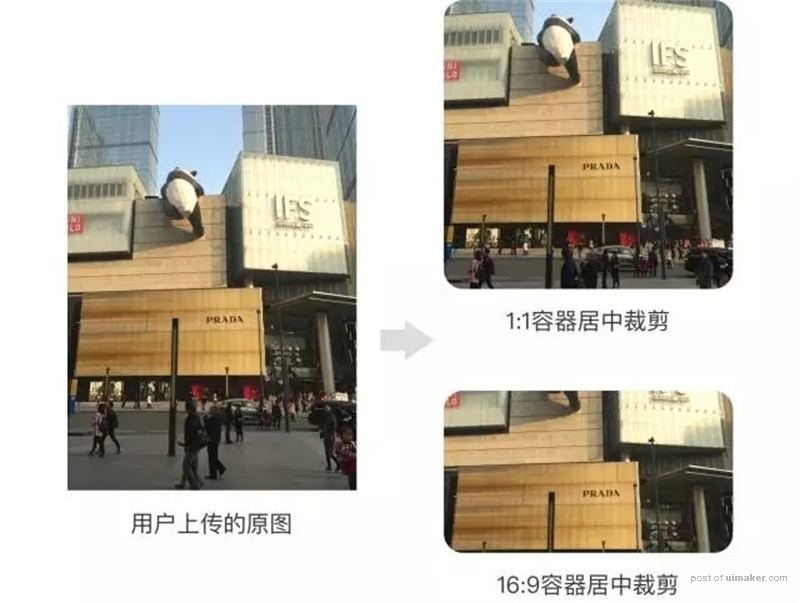
问题2:为什么卡片尺寸是正方形的?而不是更加美观的4:3、3:2、16:9等横版尺寸?
答:因为今日推荐里推荐的每一条内容都是用户自己上传的。大家回想一下自己在朋友圈里看到的照片就很容易想到,由用户随手拍摄的UGC图片,按横持和竖持习惯不同,横版和竖版都有。

此时,通行做法是裁取中间部分,而如果像反例中一样使用了横版容器的话,竖版照片就被裁得很惨,甚至变得莫名其妙。
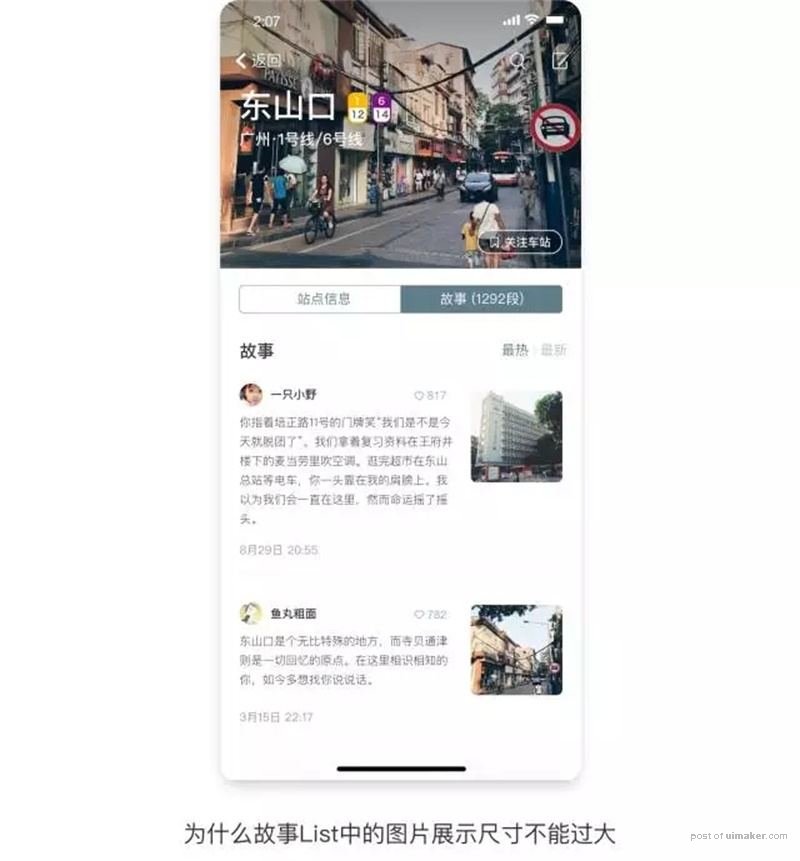
问题3:为什么同样是用户产出的配图,所有List里的图片都一律使用了非常小的尺寸,只有“今日推荐”轮播里的图片可以大胆占据半个屏幕?
一站是一个图文内容平台,而图和文中又是以文为核心,而不是ins这样几乎每张发上来的照片都质量颇高的图片平台。
「今日推荐」是经过编辑筛选的,而其他List里都是按点赞数或时间排序的。
以点赞数排序为例,哪条内容被顶上来,未必是因为图片拍得好,很有可能是一条很能唤起其他用户共鸣感的内容、却配着一张比较随意的图。如果这样的内容被顶上热门列表,且展示尺寸过大的话,显然会对整体观感产生不好的影响。这也是在工作中的实际项目里经常有意压缩图片展示空间的原因。

那么,PGC呢?是否就可以任意设计?增加了运营妹子的工作量?让老板给她加个鸡腿就好。是这么简单么?
比如,首页顶部是否像反例中一样,需要额外的Banner运营位?
如果只从设计角度,这里没有答案。也许完全不需要,也许真的有可以运营的场景,这就要和运营充分沟通,达成设计、产品、运营的三赢。
而不是只因为好看「为放而放」。反例中强行在顶部加了一个Banner轮播位,轮播什么呢?好看的风景图么?

这里顺便简单解释下,我没有放是基于这样一个假定的业务背景:这个产品在初期养内容的阶段确实不需要首页Banner向特定场景导流,为做而做只能导致更高的跳失。
在后期依托成型的内容池转型的时候可以考虑接一些营销内容,比如如果有一些类似“体育西路那些有故事的日料店”的推广营销活动,就很适合在这里做运营。