来源:ISUX 作者:nikkin
经验版权:nikkin 原创

在设计产品的过程中,产品经理和设计师的职责之一,是有效的向用户传递信息。在互联网产品中,操作引导、结果反馈、界面呈现的元素、大小、颜色等,都可以看作是信息的传递。高效准确的信息传递,是良好用户体验的基础。下面总结了几种简单的进行有效信息传递的原则:
信息的传递过程就像是一种对话,对话就需要语言。语言的形式可能是文字、图片,也可能是闪烁、变色、大小对比等,但不论采用什么形式的“语言”,一个基本的要求是,确保用户能够“听”得懂。例如,应该尽量避免使用用户不理解的专业术语、含义不明确的符号、表意不准确的动画等。
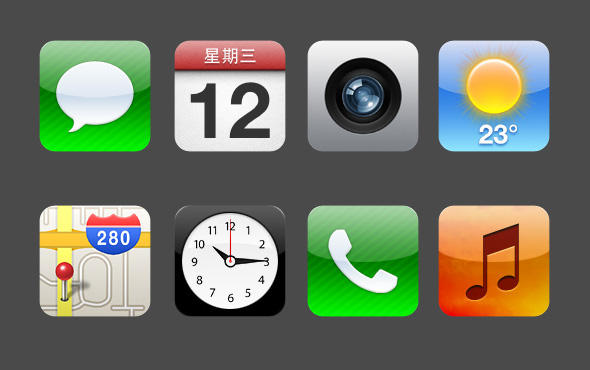
图标是一种经典的传递信息的方式,好的图标设计可以让用户一眼就知道它后面对应的程序是干什么用的,生动并且直观。所以现在流行的系统中,很多都采用了图标的方式来标识程序。

上图所示,即便没有文字,我们也能猜到这些图标代表着什么功能。
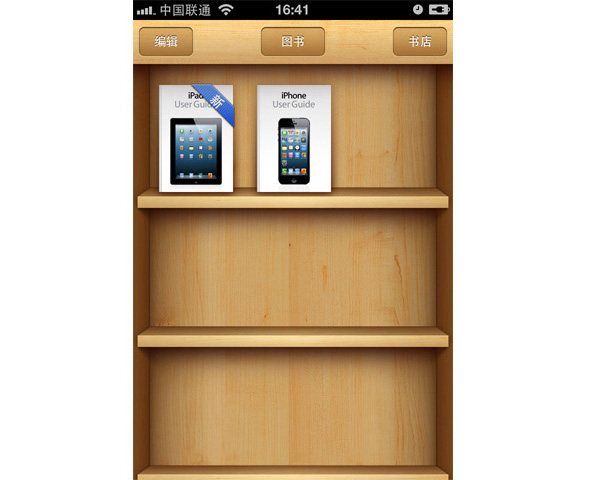
在iBooks中,显示图书列表的界面并没有做成常规的list的感觉,而是使用了拟物的方式,以一个书架的形象呈现,书架上摆满了用户已经下载的图书封面,就像是你真的面对着一个书架,上面摆满了图书一样。这样的话,用户很容易意识到,只要把书“拿下来”,就可以阅读了。

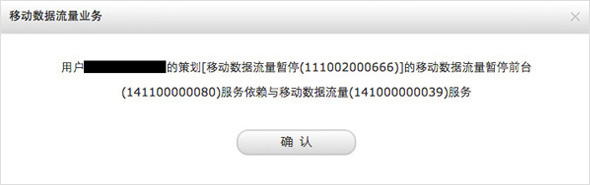
下图是某移动运营商网站上的一个操作提示:

对于这个对话框里的内容,我的感觉就是,虽然里面的汉字我全认识(好吧,数字也全认识),但是完全不知道它在说什么,我甚至不知道应该如何断句。嗯,貌似还有语病和错别字…
事实上,我猜了半天,结合了我的整个操作流程后,感觉这个对话框想要告诉我的可能是:“无法关闭GPRS服务,因为它尚未开启”…
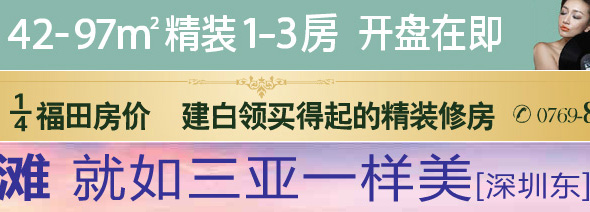
近年来国内的房地产市场异常火爆,广告铺天盖地。对于一般的购房者来说,关注的点也是方方面面不同的,例如,有人关心面积、价格、户型,有人关心交通、环境、教育等。好的广告应该能够切中用户的痛点,把用户最关心的信息准确表达给用户。

例如上面这些房地产广告,从上到下,表达的信息依次是:房子的面积、相对便宜的价格和相对好的环境。总的来讲,信息的表达都还算简洁明确。但是有时候在这些房地产广告上也经常会出现一些并不明确,或者不够形象的表述,例如:

这个广告表达的是该楼盘整体规模。但是,180万平米是多大,以及,这么大的社区对于购房者有什么好处,很多人并没有概念。它不像是房屋面积、价格、环境等信息那么容易理解。所以或许不算是一种“有效的”信息传递方式。
有时候受限于客观条件,我们可能无法直接以“用户听得懂的语言”跟用户交流。这时,套用《Don’t Make Me Think》里面的一句话:“如果你不能够做到不言而喻,那至少要让它自我解释。”
如果我们需要填写或者设置一个表单,首先需要理解表单上每一项的含义才能够准确填写或设置。有一些常规项目,例如“姓名”、“电话号码”之类,不需要过多解释,所有人都能一看就懂;但是有一些选项,则没那么容易理解了。这时候,不妨在用户出现困惑的时候及时给用户提供答案。

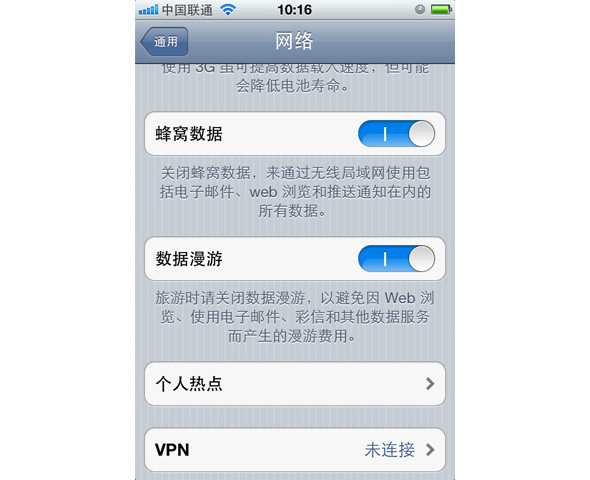
在iPhone的“网络”设置界面中,有一个选项叫做“数据漫游”。对于普通用户来说,单看这个选项的字面意思,貌似无法清楚的意识到,将它打开或者关闭,将会发生什么。所以,它的下方,紧接着放置了一段文字说明,用以提示用户,这个选项是用来防止在异地旅行时产生高额漫游费用的。并且,还列举了最常用的几个可能产生数据流量的行为,如“Web浏览”“电子邮件”等。这样,即便用户完全对于手机的“数据业务”没概念,他也能意识到,在漫游时使用这些功能,就可能会被“大量扣费”。
在城市的繁忙路段,经常会有大量的公交车经过。在某一站停车时,如果恰好赶上了多辆车同时停靠(这种概率是很大的),就会使车站附近的道路拥挤不堪。这种情况下,一般的方法是将同一个站名的车站分开设置2个或更多的站台。这样虽然缓解了拥堵的问题,却产生了另外一个问题,如图:

腾讯公司附近的公交车站叫做“深大北门”。这是一个繁忙的路段,最多会有近50条线路的公交车经过。于是该站的站台被一分为二建设。同样叫做“深大北门”的2个站台,相距300米左右。
设想一下这样的用户场景:我要去拜访一个朋友,他打电话告诉我说:“你从公司出发是吧?那你到深大北门坐B线路公交车,到xx站下车就行。”好的,天气很热,我从腾讯大厦出发,向东走,找到了“深大北门”站。我极力寻找打算搭乘的B线路公交车,找了很久,发现,没找到… 我已经汗流浃背。这时,我并不知道其实附近还有另外一个站台。或者即便我知道,我也搞不清楚另一个站台在哪个方向,我该往东走,还是往西走。
很差的用户体验,不是吗?但是解决的方案其实很简单,看图:

首先,我们发现站名后面跟着一个编号。例如,图上所示,是“深大北门②”。这时,我就会意识到,附近应该还存着一个“深大北门①”的站台。
紧接着,下方放置了“温馨提示”。告诉我另一个站台的具体方位,以及列出了在另一个站台停靠的线路列表。至此,问题解决了。
有时候用户真正在乎的,并不是信息本身,而且它们背后的意义。
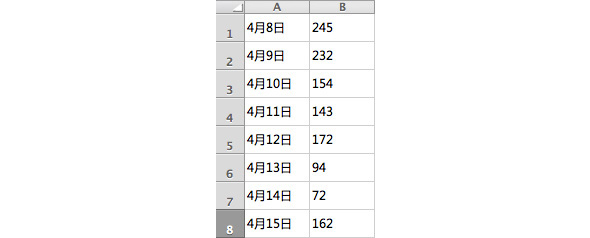
如果我们需要告诉用户某个数值在一段时间内的变化,应该怎么做呢?列一个表格吗?

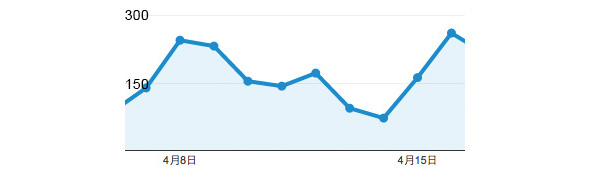
表格中的数据很清晰,我们也能很容易看出哪天多一些,哪天少一些。但是,并不能够非常直观的看到这些数据的变化趋势。这时候,不妨换个角度来表达吧,例如折线图:

记得刚才我们要表达的是这个数据在这段时间内的变化趋势吧?所以,数据值本身就显得不那么重要了,折线图上面无法很精确的看出某一天的具体数据值,但是变化趋势一目了然。
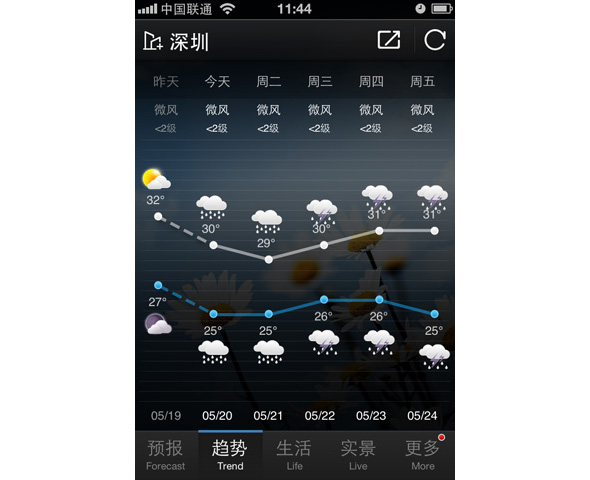
对于一个天气app来说,显示当天的温度是其重要的功能之一。但是,或许并非每一个人都能够根据温度的数值准确的准备衣物。例如,你能马上反应过来,28度或者32度,该穿什么样的衣服吗?
这时,我们不妨引导用户以另外一种思维方式去解决问题。

在某天气app中,不但提供了近期的温度数据,还同步提供了“昨天”的温度。按理来说,昨天都已经过去了,告诉我昨天的温度有什么意义呢?
事实上,昨天的温度和今天的温度配合在一起,可以传达出一个重要的信息,那就是“今天比昨天冷还是比昨天热”。试想,如果我告诉你,今天温度比昨天低2度,这样,你就可以根据昨天的穿着,来决定今天衣物的增减了。这样效果会比我告诉你今天32度容易理解和操作吧?
哪些信息是更重要的?哪些操作有危险?哪些是我们推荐的方式?这些都可以用对比来表达。
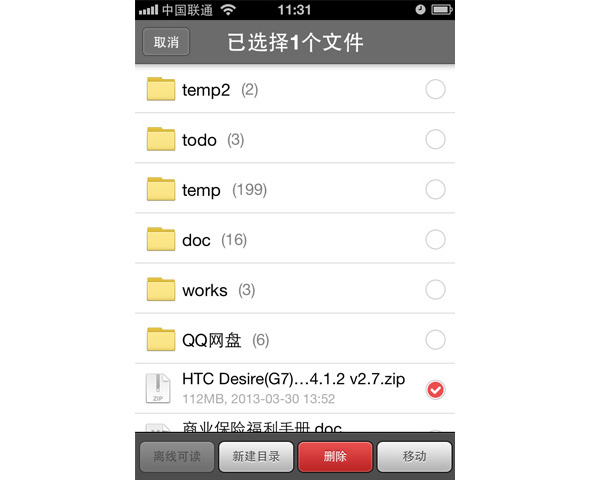
在界面中涉及到一些重要的,或者有危险性的操作时,我们可以从视觉上将这些操作区分开,用以提示用户其重要性或者风险性。

在微云这个app中,删除按钮被设计成红色。在大多数用户的认知中,红色代表着警示、危险等含义。这样的设计可以在一定程度上减少误操作,保护用户的数据。
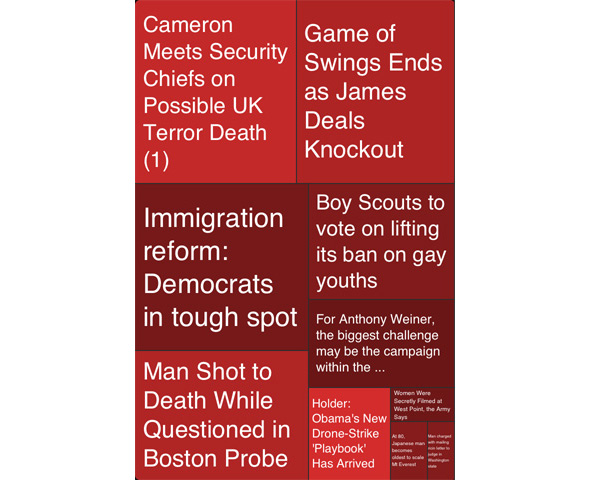
对于一个新闻app来说,如何向用户表达“重要的新闻”或者“热门”这些信息呢?头版头条,当然可以解决;把每一条新闻后面加上阅读量的数字,也还ok。但是,或许有更加生动自然的方式,例如:

用区块的大小来表达新闻的热度。关注的人越多,这条新闻标题所占据的面积就越大,字号也越大。这样是不是更加生动呢?
有时候我们可能需要同时向用户表达多种信息,那些对于用户有用的信息,就像是通讯过程中的“信号”;而那些冗余的,无用的信息,则像是“噪音”。在设计中,一般需要尽量放大信号,减少噪音。
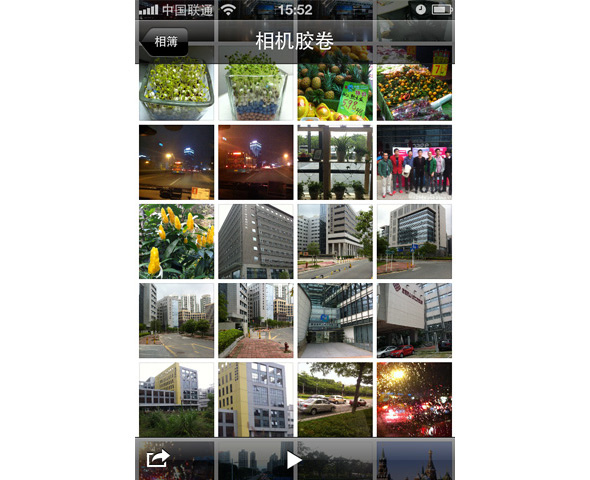
在一般的文件管理应用中,我们习惯于使用文件名来标识文件。但是对于图片文件来说,很多时候文件名是拍摄的时候自动生成的(类似IMG_0932.JPG这种),其本身并无意义,而缩略图则是最简单直观的检索图片的方式。所以如果我们要设计一个针对图片的列表,是否要给出一长串文件名呢?

显然,这种情况下,文件名已经成为“噪音”了。所以我们完全可以省略文件名,只显示缩略图即可。
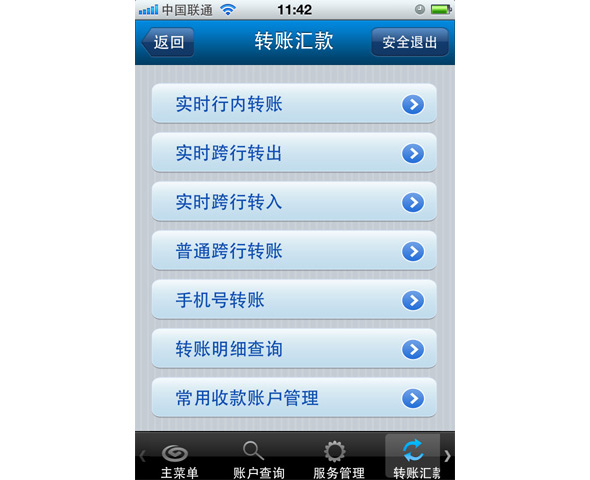
试想一下,如果我需要给某人汇款,应该让我填写哪些信息呢?或许有对方的账号、户名、汇款金额。如果我名下有多个账户,可能还需要让我选择从哪个账户划钱出去。但是,如果你点按了一个叫“转账汇款”的按钮后,出现了这样一个界面的话:

会不会突然变得手足无措?或许你会有很多疑问,例如:“实时转账”跟“普通转账”有什么区别?听起来好像“实时”会快一些,但普通的有多慢呢?实时的需要另外收费吗?“跨行转入”是什么意思?听起来好像会收到钱?但我不要收钱,我要把钱给别人啊… 手机号转账又是干什么的?
所以,这个界面更像是一个“入口大全”,把所有的“责任”推给了用户,而非引导用户完成任务。
关于信息的传递,还有很多种方式和技巧,这篇文章难以一一阐述。但是有一点是明确的,那就是,我们要从用户的角度去思考。设身处地的挖掘用户在实际操作过程中会遇到的问题,合理演绎,准确清晰的为用户提供他真正需要的信息。
感谢你的阅读,本文由 腾讯ISUX 版权所有,转载时请注明出处,违者必究,谢谢你的合作。
注明出处格式:腾讯ISUX (http://isux.tencent.com/showing-messages-to-users.html)