来源:优设 作者:阅文体验设计YUX
设计组件化的概念本身是从程序的开发模式中演变而来。开发中的工程化思维是不是也可以帮助我们高效的管理设计稿呢?产品的快速迭代中,原本固化的工作模式越来越不适应环境的变化,而研究各种工具、优化设计流程、开放设计思维可以让设计师有更多时间去优化体验、寻求设计价值。
关于组件化可以对团队产生多大的影响,组件化管理对于设计师来说,迭代效率得到显著提升,设计团队能够主导产出的优化结果增多。
我们日常使用的 Sketch 之所以能成为目前最主流的产品设计工具之一,我个人认为在于它的每一次更新,都可以多多少少解决目前设计过程中的某些痛点,而科学使用这些功能会将设计师的能力最大程度发挥出来。那么如何将项目组件化?本文将从起点读书的组件化案例中吸取核心内容与大家分享。
理解产品结构
业务属性的不同,对于产品整体布局的影响也存在差异,读书、社交、电商、新闻、视频等品类App 都有自己独有的组件结构,而相同品类下的产品结构基本大同小异,以读书类产品为例,横向对比,大部分的阅读页、精选页、书详情页结构基本相似,唯一不同的是业务各有不同,模块位置等有所差异,但是从组件复用性上看都存在极大相似度。
并不是各类产品厂商不想做差异化,而是本身的业务属性对于大部分用户来说已经形成一条比较成熟的数据排版结构,较大的改变会招致用户的反感,虽然可博得部分用户的追捧,但这样的「创新」对于一个成熟产品而言却是不利的,因此我们往往会把更多的差异放在组件细节上,所以理解产品的结构可以帮助我们快速构建组件库的基本框架,在此框架基础上可以对组件大致做下分类和优先级排序。
组件归类
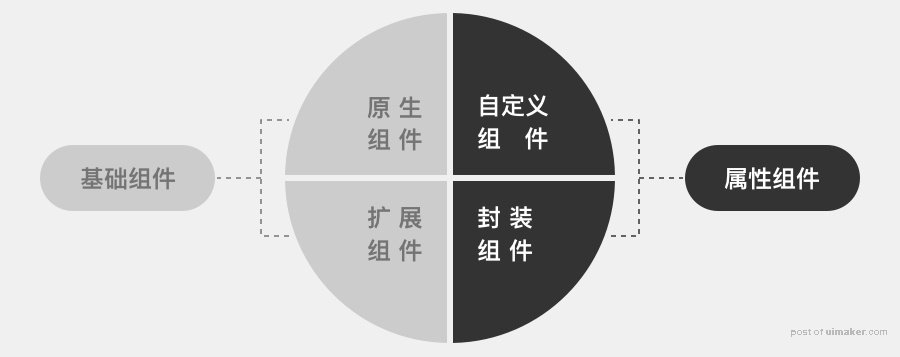
对自己负责的产品结构有所认知后,我们就需要对产品结构进行程度上的解构、分类。组件(UI层面上的)的归类通常分为四种:原生组件、扩展组件、自定义组件、封装组件。

原生组件,顾名思义就是系统本身自带的组件类型,例如按钮、导航、弹窗等等。
扩展组件,是基于原有组件基础,进行功能扩展,例如在导航栏上加下拉操作,在弹窗中加操作项等等。
自定义组件,所谓自定义组件就是原本系统中没有,我们根据产品特点创造出来的特有组件。
封装组件,是指对产品中经常出现的一系列场景页面进行组合封装的复杂组件。
这四个概念中,原生组件和扩展组件都属于系统(Android & iOS官方规范)导向的类型,所以我们暂且统称为基础组件。这类组件存在于大部分 App 中,例如导航栏、工具栏、弹窗、toast、按钮等就是基础组件。
自定义组件和封装组件,具有较强的产品功能导向,因此称为属性组件。这类组件跟产品功能有较强的关联性,比如效率管理App 中常用的日历组件,视频App 常用的播放器组件,读书App 内的推书列表组件、金融App 内的行情趋势组件等。
做这样的区分,可以让我们对组件有更加充分的理解,两个类别的组件在构建时也存在较大的差异,区别对待可以帮助我们更好的理解、构建和调用;有了明确的定义,我们在构建组件库时就能明确类型,合理规划,有效的进行搭建的前期工作。
颗粒化管理
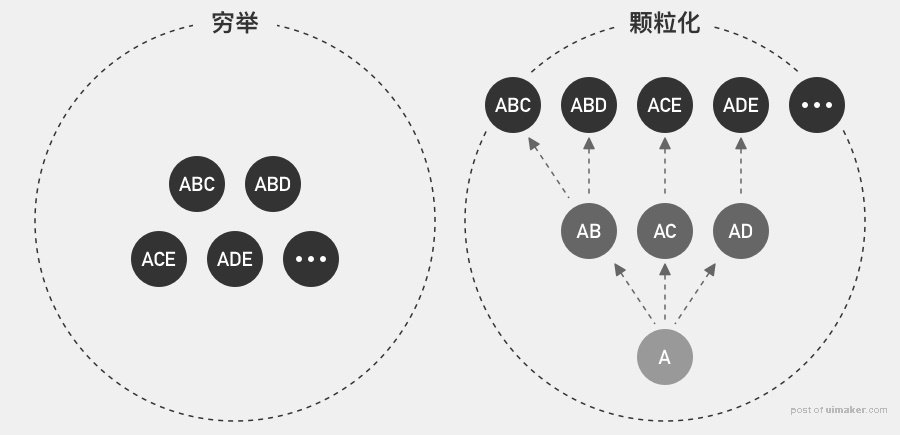
与传统穷举法区别
穷举法顾名思义就是将产品中使用的所有组件全部列举出来,好处在于比较直观,没有复杂的组合逻辑、方便交接;坏处是比较难以管理、拓展性小,文件冗余、牵一发动全身等。

颗粒化管理是将组件进行模块拆分再拆分,充分提高细小组件的复用率。具体是就是将组件先拆分为具有复用性的模块,进一步再对复用性的模块进行模块拆分,以此类推,通常拆分到图标、文字等单一元素时已经是最小颗粒了。如果需要调整其中某一模块时,只需进行独立调整,就可让全局随之响应,而其他模块不会受其影响。这种管理方式的优点诸多,不一一赘述,缺点在于这样的组件拥有一定的复杂度,理解需要花费一点精力。
从组件结构角度来看基础组件结构表现单一,但是表现形式与内容多样,所以通常会多以颗粒化作为构建首选。属性组件表现形式复杂还存在许多嵌套关系,但是表现形式与内容单一,所以通常会以颗粒化和穷举法混合作为构建方式。从类别与布局的关系上可以看出,颗粒化是组件库构建不可或缺的一个重要环节。
结构细分
结构细分其实就是将本身独立的组件进行打散、细化、整合、重组,过程中我们对特定位置的常用组件进行模块整合,使每个模块都可以独立变化替换,这种多嵌套组合式的细分可以让组件最终展现出来的样式以几倍数量增长,这是穷举法完全无法达到的构建方式。
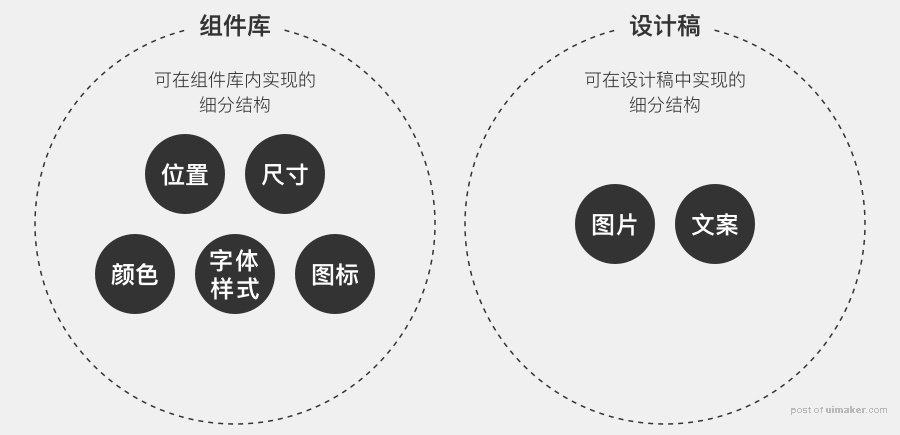
通常拆分后的布局可分为两个场景来表现,第一个场景是组件库可实现的细分结构,如位置、尺寸、颜色、字体样式、图标等;第二个场景是在设计稿中进行的细分,通常指图片、文案。

位置、尺寸的结构细分:起点读书拥有近百种导航栏的样式,但是从布局结构上来看,大致可拆分为状态栏、背景、左操作项(左组合),中间展示项(中组合),右操作项(右组合)这五个模块,每个模块可以独立产生新的样式或向下细分新模块以适应新的产品需求。不过这里有两个注意点,一般模块拆解到按钮、图标等最细颗粒后通常不会再进行拆分,并且拆分模块不建议层级超过4个层级。

颜色与字体样式:可通过 Sketch 自带的 Layer Styles 和 Text Styles 进行管理,也可通过 Craft Manager 来管理。
图标:作为最常用的基本单位,出现频率较高,因此在建立时需要有一定的秩序规律,绘制好整齐排布在组件库的特点位置就可以。
图片与文案:通常在设计稿铺设阶段才会使用,可以通过 Sketch 自带的素材管理功能「Data」来管理,当然我们依然可以用 Craft Manager 来管理这些素材。
响应式布局
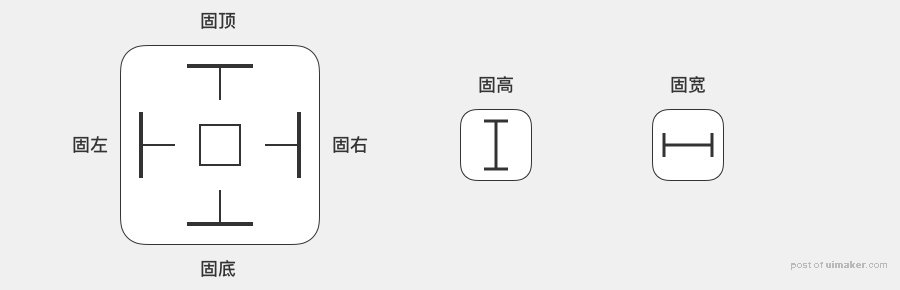
这个功能以前只能借助第三方插件来得以实现,不过后来 Sketch 官方也提供了 Resizing 的功能,从基础结构来看仅有6个选项,但是我们可以通过不同的组合来实现更多基础适配方式,而在此基础上还可以搭配一些嵌套规则来实现更多的适配效果。

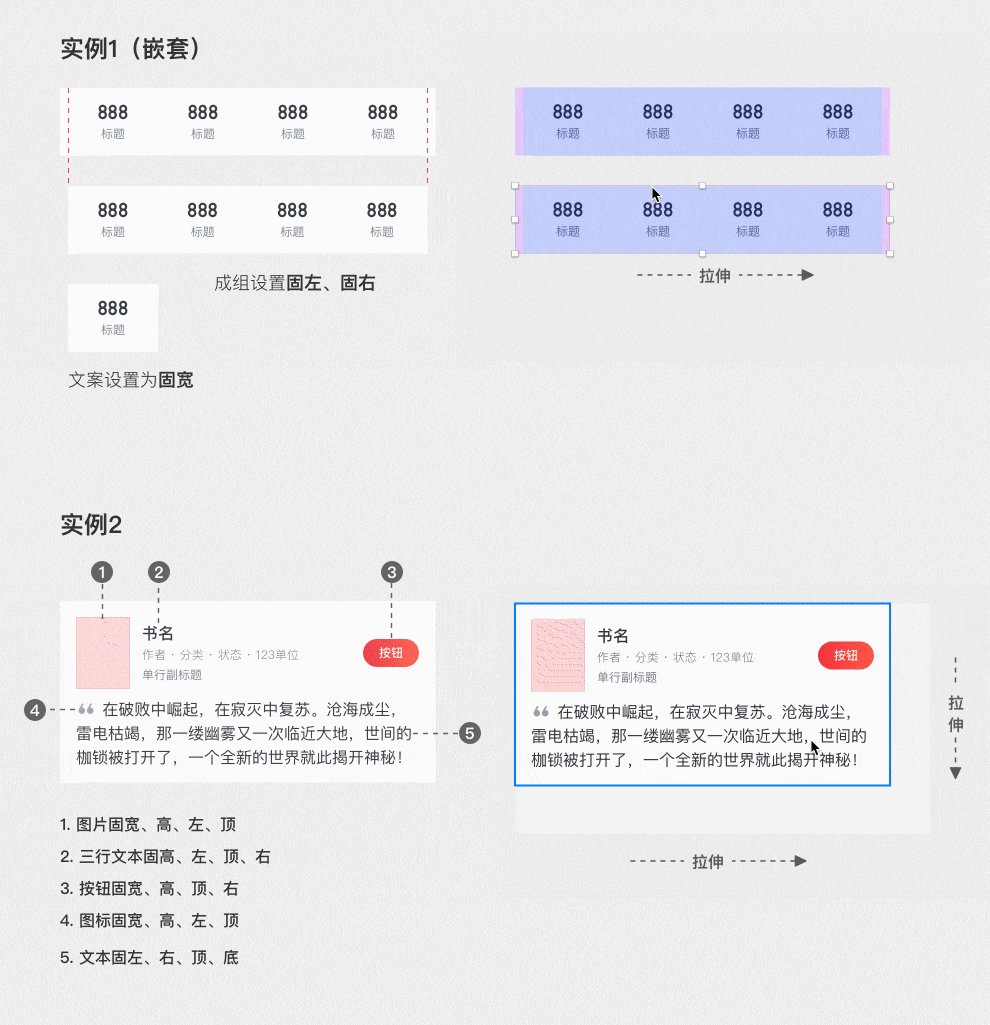
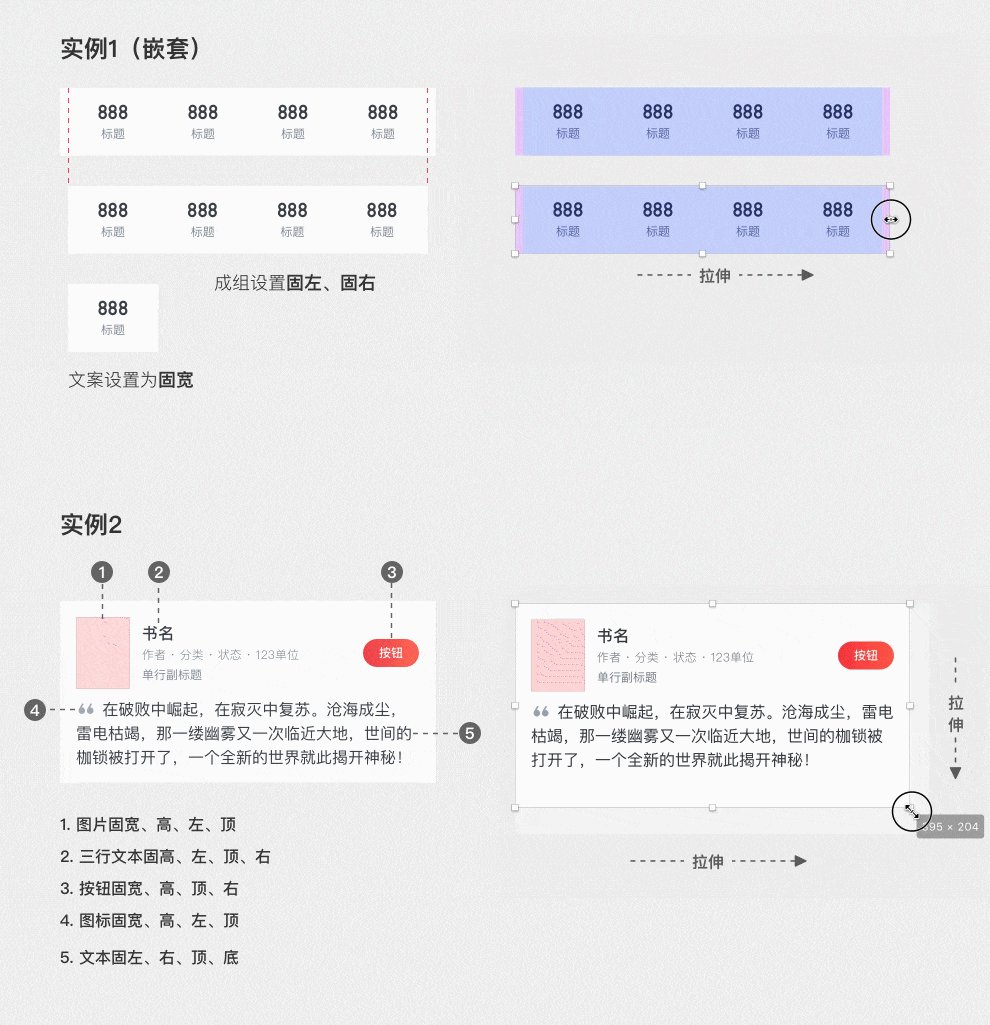
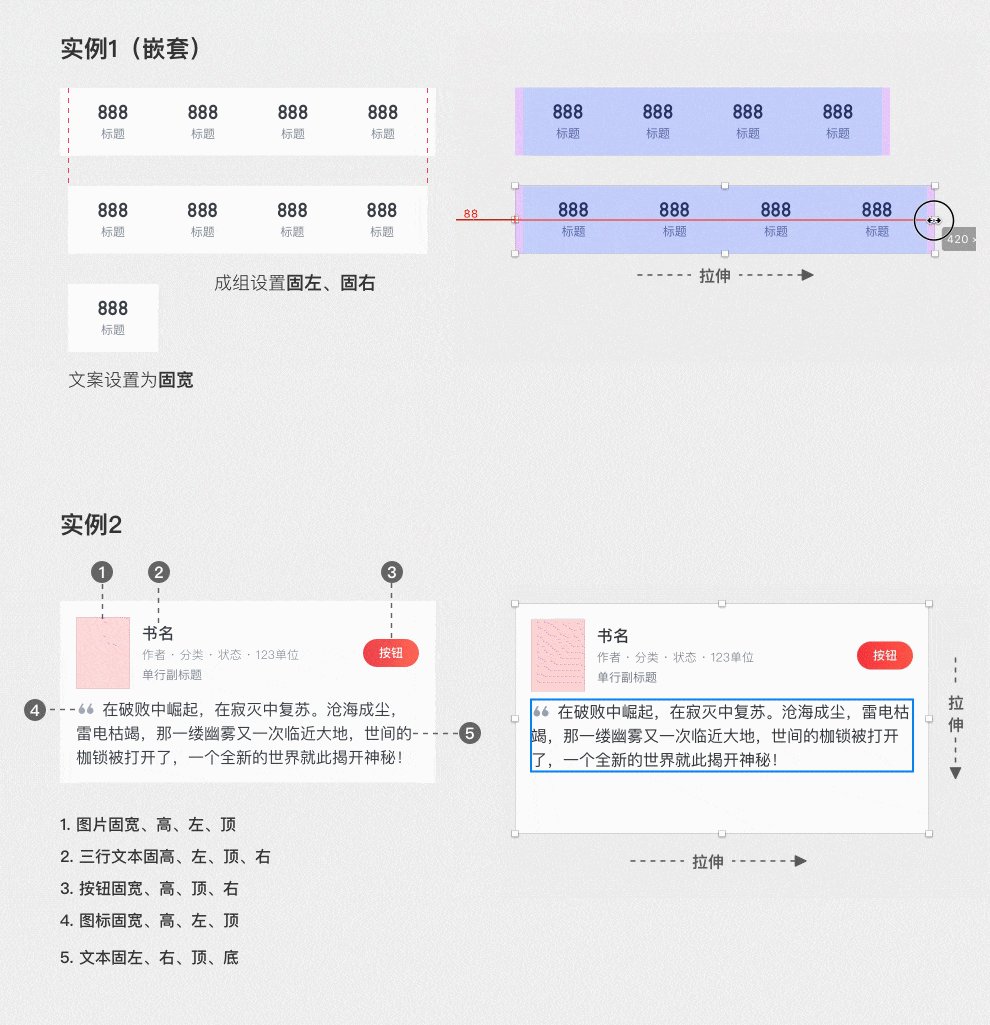
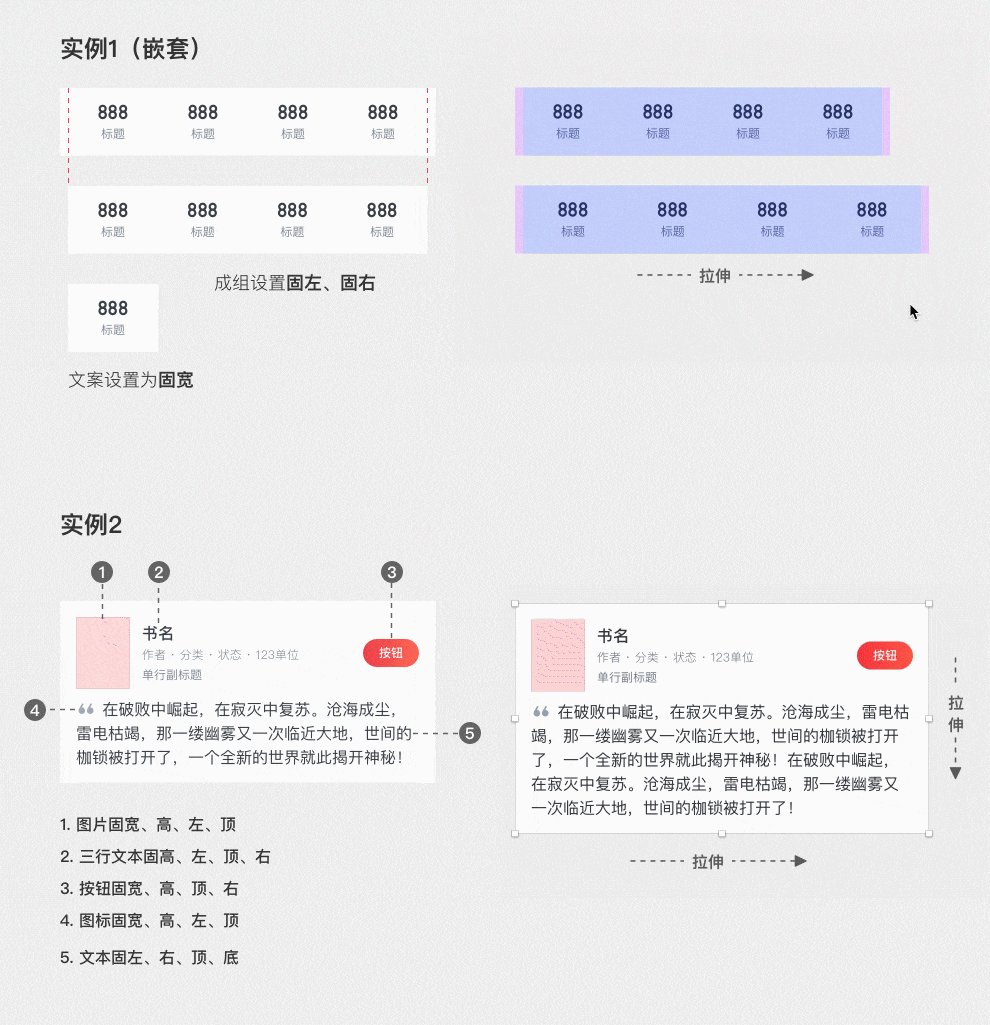
具体我们稍作一下解释,前四个从图标就可以看出分别是固左、固右、固顶、固底,后两个分别为固高、固宽。对一个元素设置了固左、固宽后,执行左右拉伸操作时设置的元素就有了左对齐的适配效果;对一个元素设置了固顶、固底后,执行上下拉伸操作时设置的元素就有了固定间距的适配效果;除此以外也有一些组合是相冲的,比如设置了固左、固右后,是不能再固宽的,这两个也是一种相反的效果。
嵌套的运用也稍作一下解释,因为基本操作已经比较清楚了,我们看(实例1)就能明白。
如果一个组件需要支持上下左右同时拉伸时,设置项就相对复杂了一些,这里我们还是通过实例来认知一下概念,如下图(实例2)

因为运用了颗粒化的管理方式,所以基本上每一个前台展示的最终组件都会含有嵌套组件模块,我们在搭建组件时如果把这些适配也一并考虑进去,不管对于开发还是对于其他同事的理解都有比较大的帮助,当然如果你所在的公司是通过 Sketch 交付设计稿,那么这项操作会让你的开发小伙伴对你肃然起敬,因为这会减少很多为适配而花费的精力。