来源:网络 作者:Adrian
作为一名UI/UX设计师,你一定想拥有一个足够优秀的作品展示页来呈现你所有的作品。你的潜在客户需要看到的不止是你能做到什么,还需要看到你是如何做设计,并且怎样让这些设计脱颖而出的。
虽然设计师宣传自己的方式许许多多,但是一个能随时访问的设计作品展示页面始终是最直观、效果最好的呈现方式。感觉上设计一个页面似乎并不复杂,但是事实上并非如此。

随着越来越多的设计师开始将自己的作品集放到网站上,这类网站就开始将不同的设计技巧、技术融入其中。今天我们再来审视作品展示页的设计和开发的时候,会发现已经有许多技巧和技术可供我们参考和学习了。而今天,我们将从BeTheme 的设计中汲取经验。
客观上来讲,要创建一个作品展示页,需要考虑到三个主要角色:
·确保你的作品展示页能够展示出你的设计技巧
·让客户信任你,看到你的设计能够迎合他们的需求
·展现你作为这一优秀业务的提供者的优势
打造优秀作品展示页的必要步骤
选择对的设计工具与素材当然是一件重要的事情,不过有些必要的步骤应当始终牢记:
·审慎对待网站的标题、文案和LOGO,它们直接影响着用户打开网站后的第一印象
·打造稳固的作品集群,15~20个设计作品会带来不错的效果
·将平庸的设计作品过滤掉
·合理的组织分类能更好的帮助用户了解你的作品
·将你获奖的作品、得到的认可都展示出来
·让布局保持简约直观
·针对关于我们页面和行为召唤按钮等进行个性化设计
作品展示页设计案例

作品展示页应当精准地反映产品和服务本身,同时应该保持足够的清爽和直观,将令访客分心的元素尽量去除。
著名的预构建主题网站 Be Theme 就是清爽直观这一特色的完美呈现。网站页头最明显的位置留给了这一设计机构的独特价值主张(UVP),图片的选取比较走心,菜单的设计巧妙,作品展示和服务区域完美的组织到了一起,体验也相当不错。
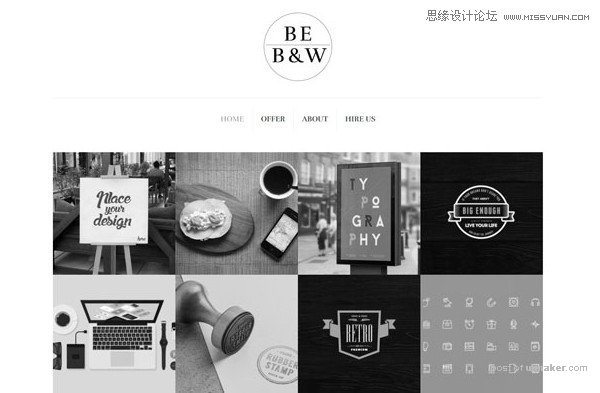
Be Portfolio

无论你是网页设计师、摄影师还是创意文案,又或者是营销人员,你的作品展示页应当传达出如下信息:
·展示整个设计历程,而非单纯的结果
·突出设计中的关键元素(假设你只有1分钟来展示,那么你想表达哪些部分?)
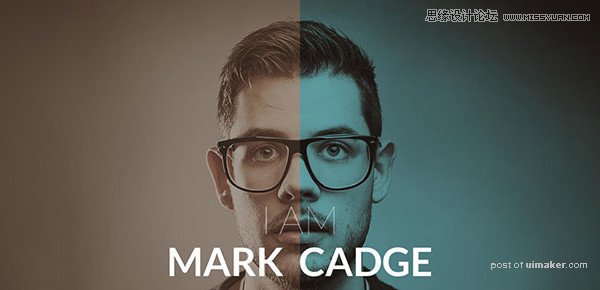
Be Freelancer

整个页面的设计无疑是在突出作品展示的部分,所以这个部分的设计应当非常小心,因为用户不会被其他的元素干扰,这个时候作品的任何一点瑕疵都会唉审视下被放大。
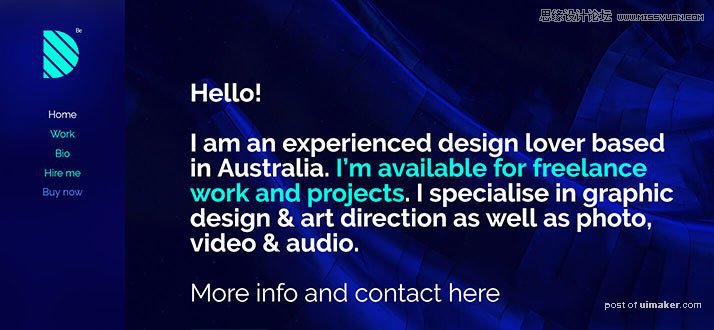
Be Parallax

这个作品展示页明显比前者更现代也更加流畅舒适。大量的留白让视觉焦点集中,精致的作品展示则让用户留下了非常不错的第一印象。这样的设计看起来简单了点,但是视差滚动的使用让页面更加动态,更容易讲述历程,比起单纯的文本+图片更具有表现力。
Be Web Design

如果你的团队专精于网页设计,那么这个预构建WP主题可以很好的迎合你的需求,它以更加创新的手法,构建出充满信任感的页面风格,布局稳固,它给人的感觉也符合一个设计机构应有的印象。
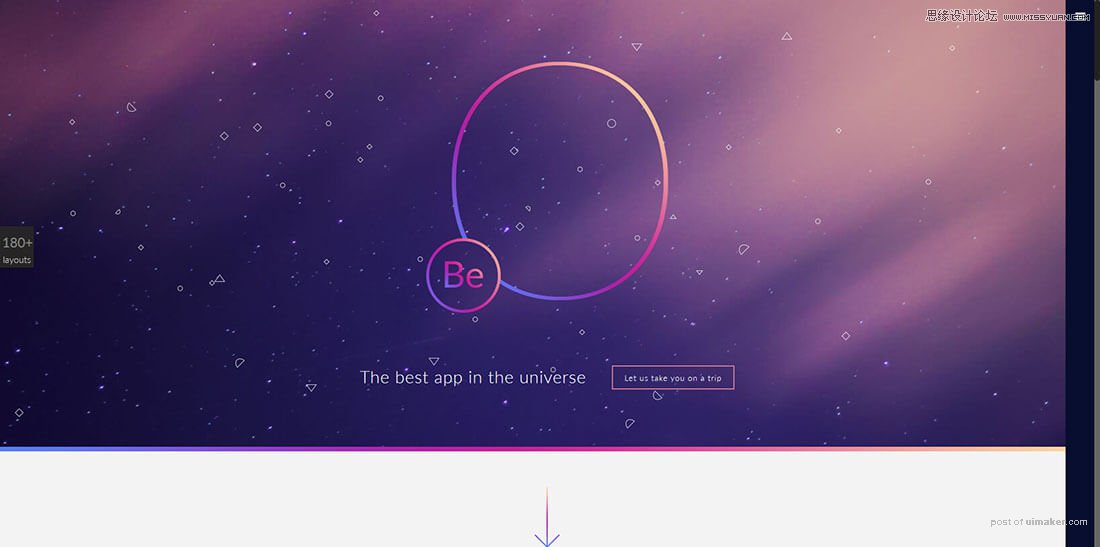
Be App2

Be APP2 是一个能同移动端应用联动的主题。优雅而简约的移动端作品展示页的体验是怎样的?它就是答案。
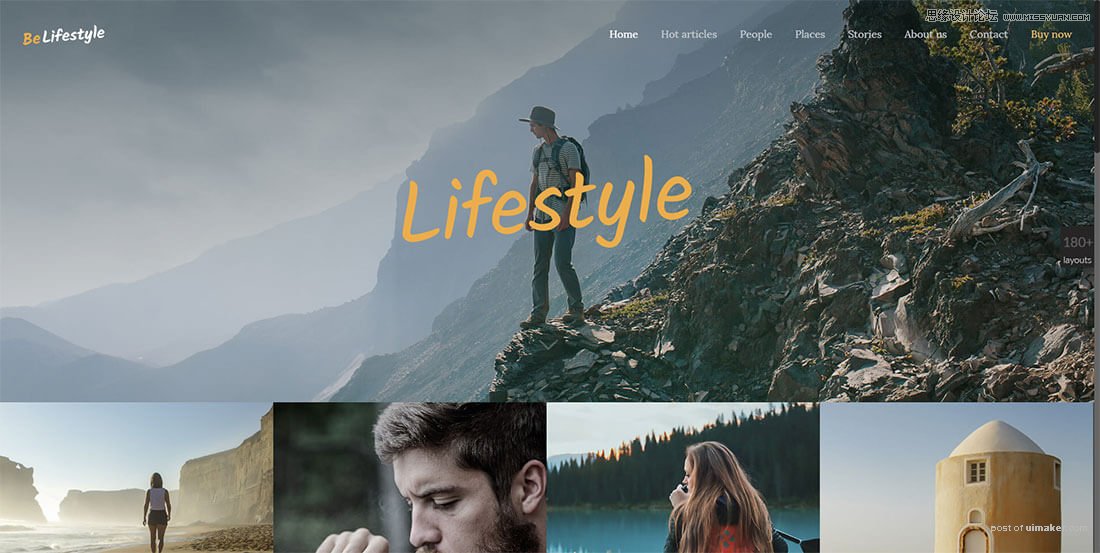
Be Lifestyle

如果你的作品展示更偏向生活方式的话,Be Lifestyle 的展现形式会更适合于你的网站。经历、地点、人物等信息和内容紧密结合到一起,信息的组织和展示是这个预构建主题的特色。
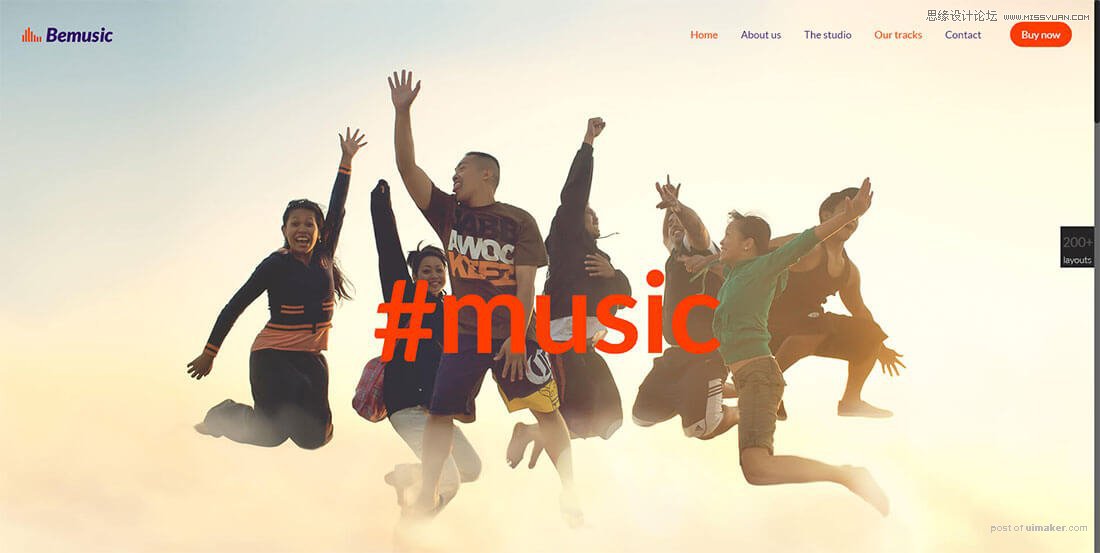
BeMusic

音频类的作品展示肯定和其他类型的略有不同,氛围的营造,,不同媒体类型的展示形式,以及更加富有活力的色彩搭配,我们可以从BeMusic 这个页面的设计中学习到。
Be Theme

实际上,今天所展示的几个例子是设计机构 Be Theme 所提供的200多个预构建网站主题中的一部分,他们的网站主题涵盖了多个不同的领域,并且基本都是以作品展示为主。这些预构建主题都是完全可定制的,所以,有足够多的可能性从中选取符合你需求,或者说足以定制成你想要的作品展示网站的样子。
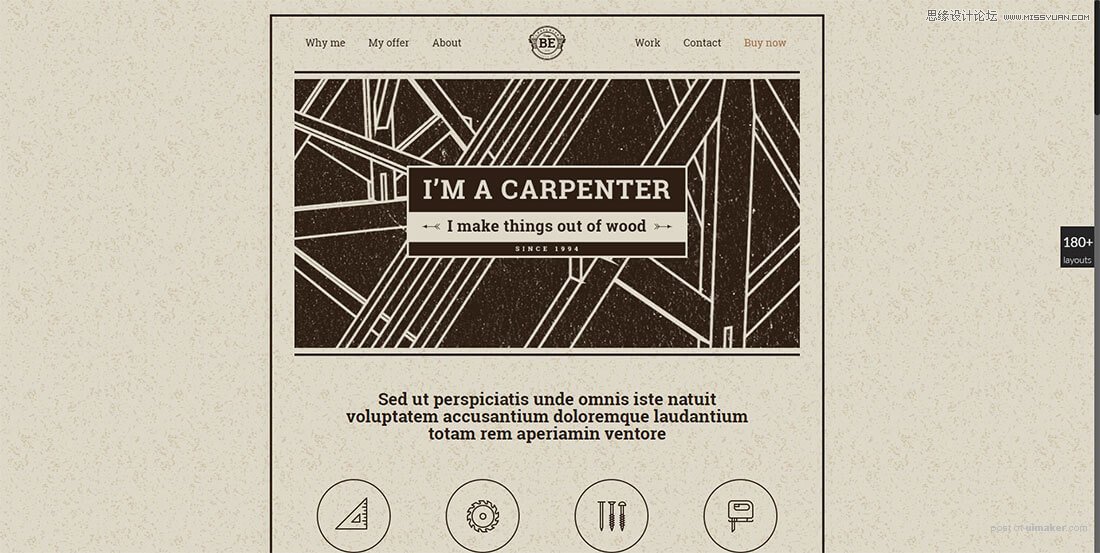
Be Carpenter

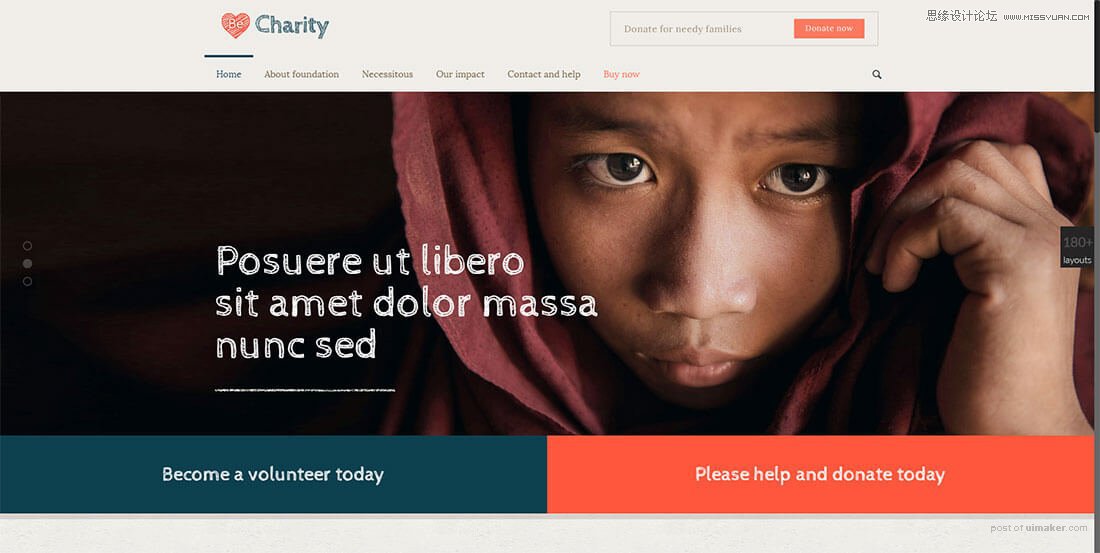
Be Charity

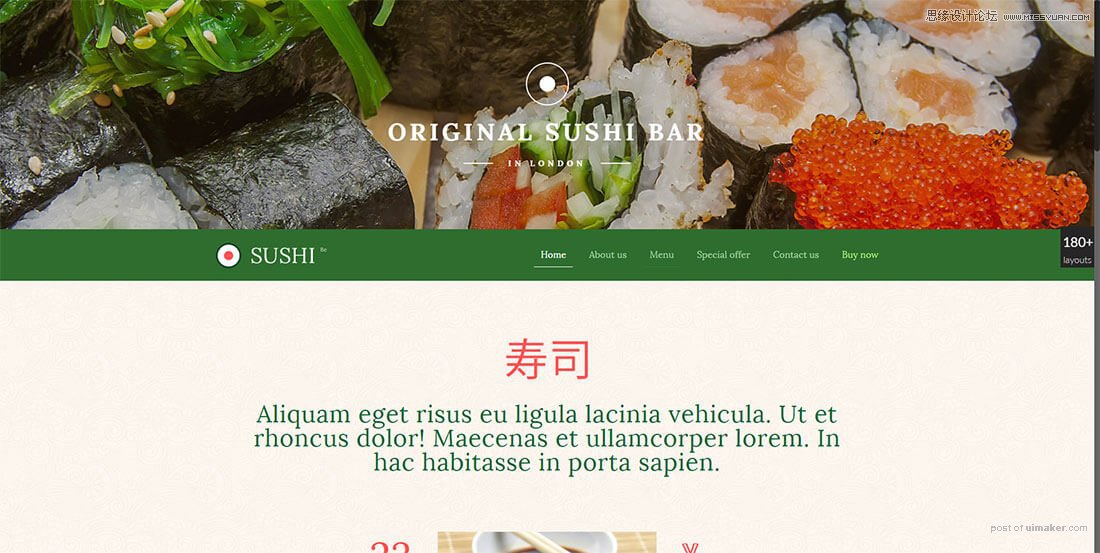
Be Sushi

Be Kebab

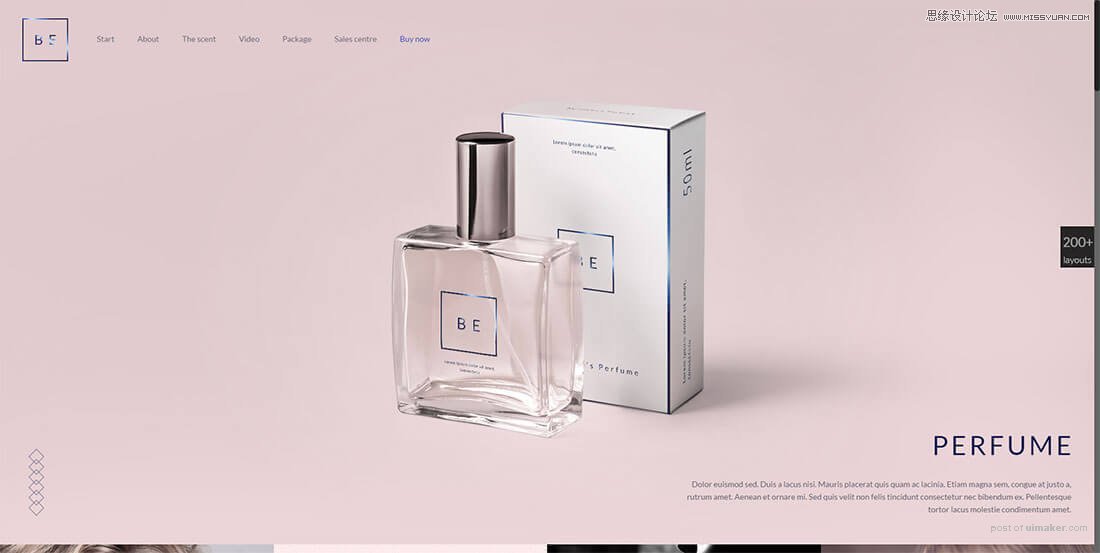
Be Perfume

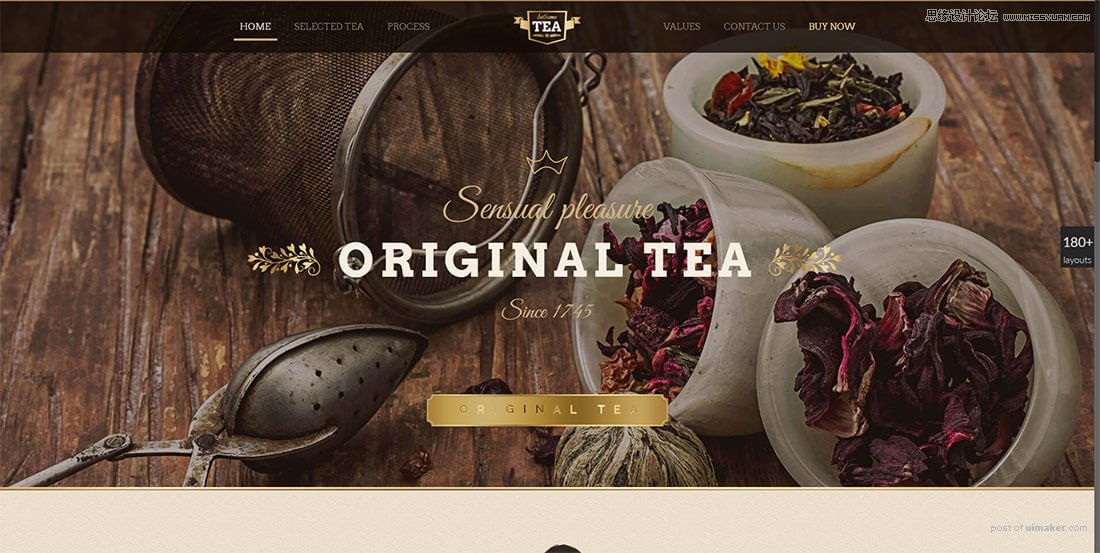
Be Tea

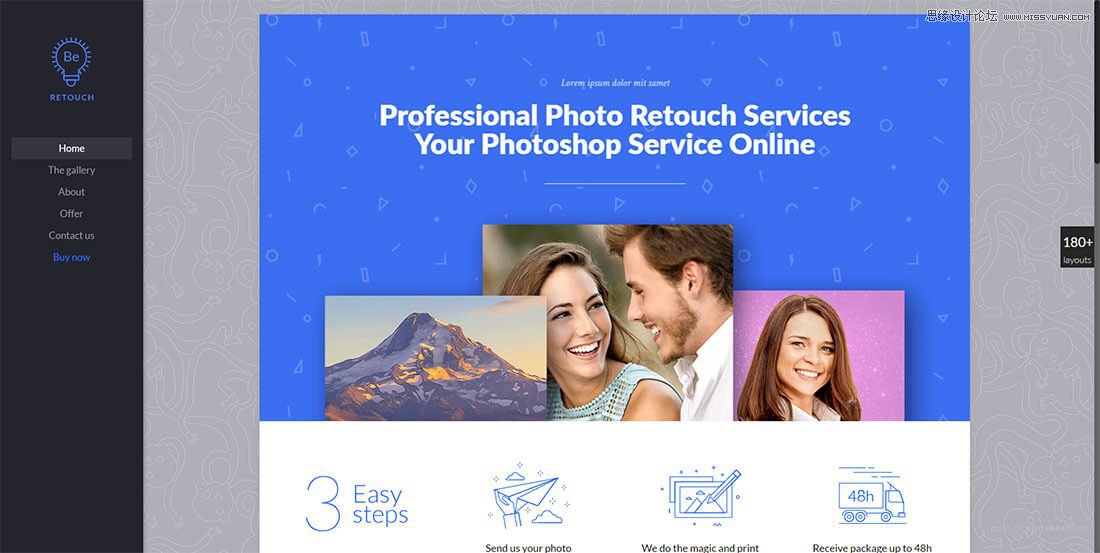
Be Retouch

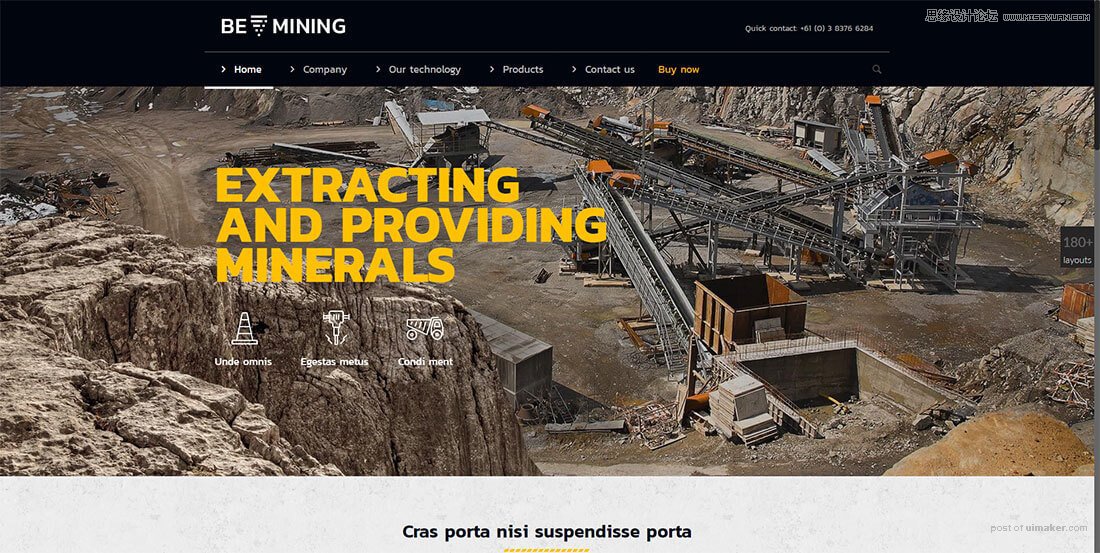
Be Mining

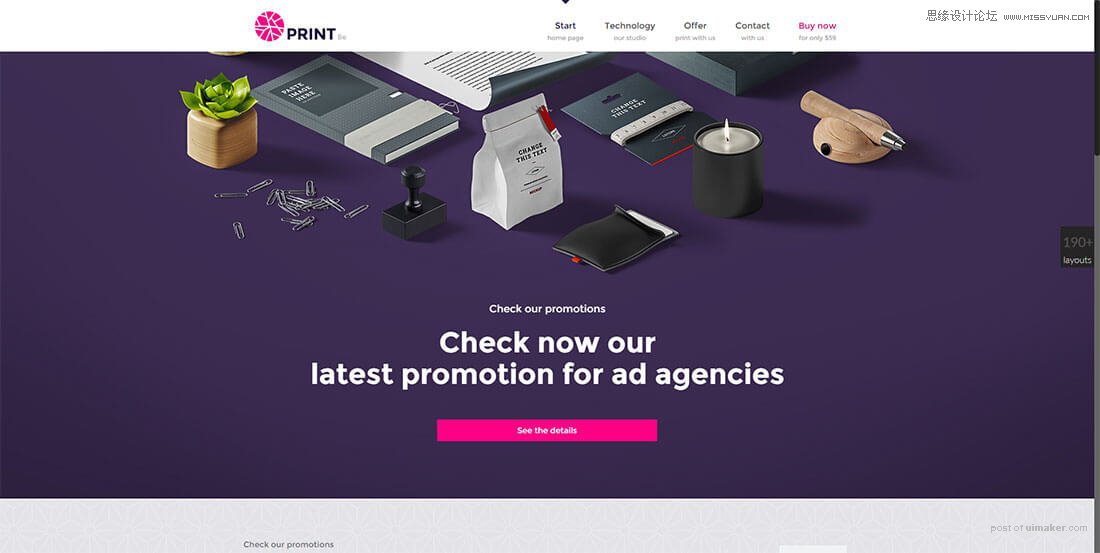
Be Print

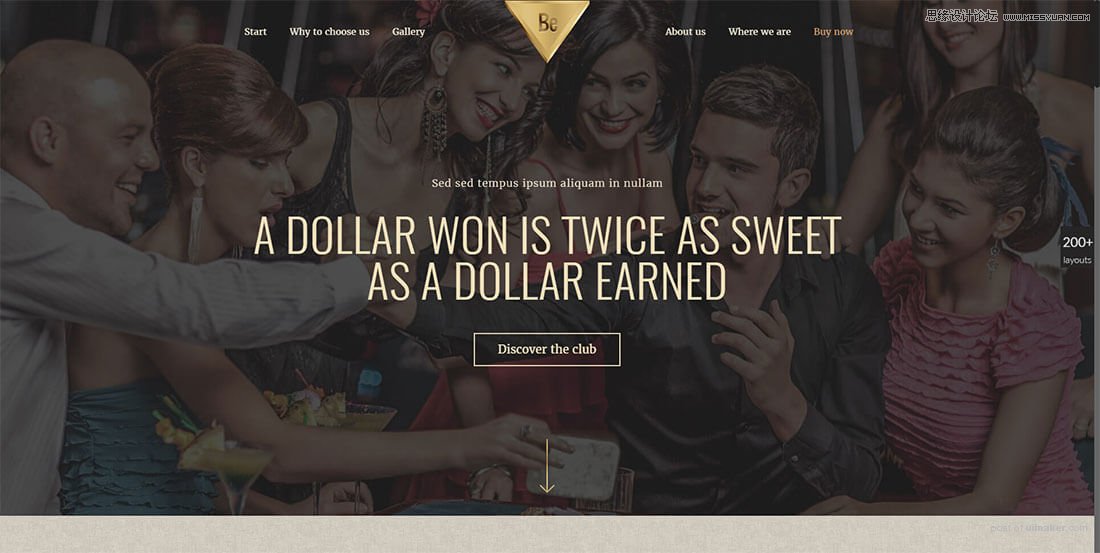
Be Casino

Be HR

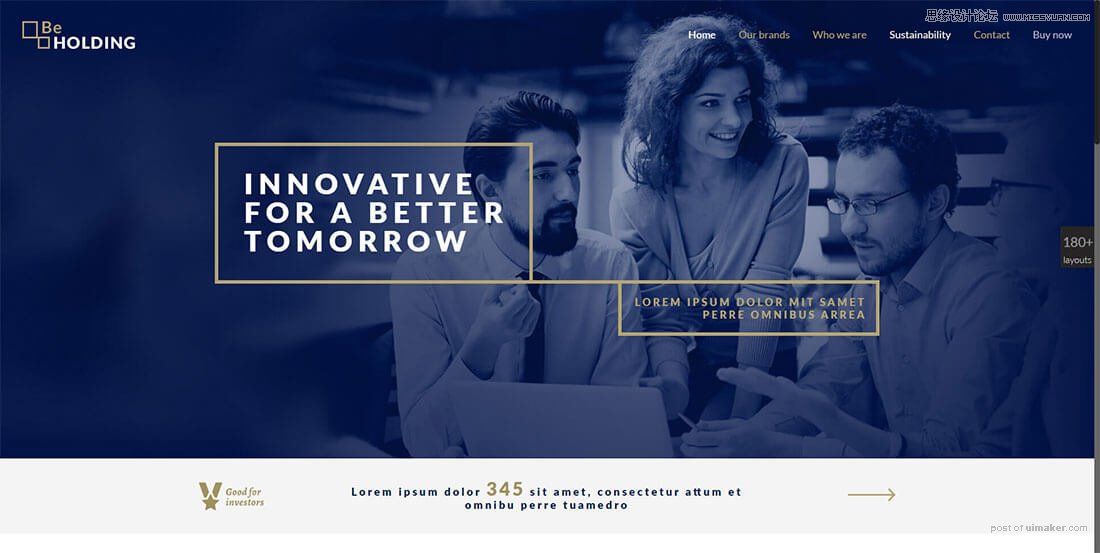
Be Holding

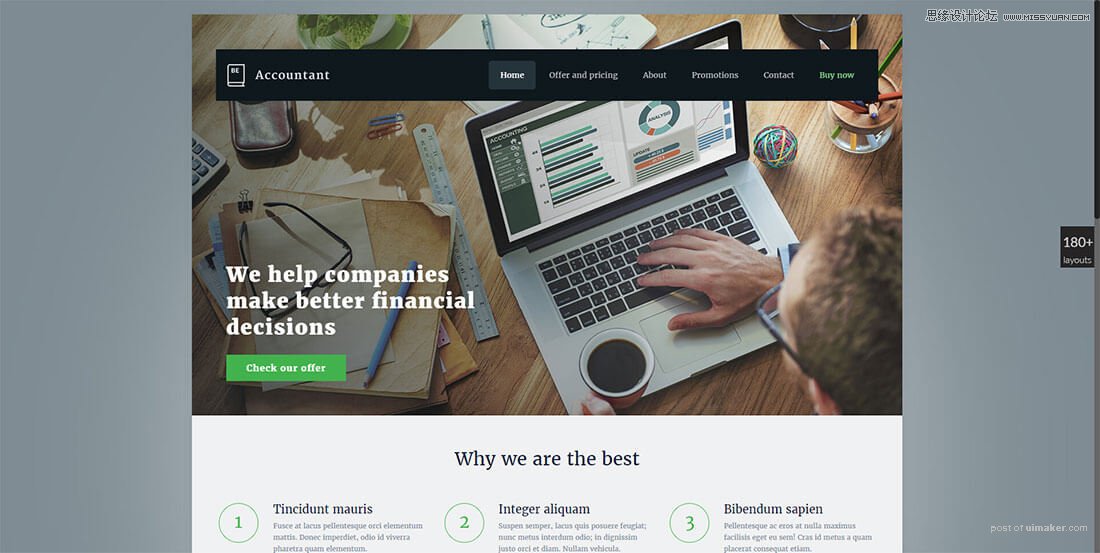
Be Accountant

结语
Be Theme 可能是目前最大的预构建主题网站,它所提供的功能和模块够多,用户群也同样庞大。其中包含的模块也相当实用,比如 Muffin Builder 3 he Shortcode Generator 都让网站的使用者无需代码就可以方便快捷地编辑、调整整个网站的功能、风格和细节。
即使你不打算使用这些预构建主题,Be Theme 所提供的这些设计案例也足够你学习和借鉴了。