来源:优设 作者:阅文体验设计YUX
如何命名
上面提到的组件归类、颗粒化都需要命名作为基础,细分后的模块如何查找、区分,设计稿如何调用组件,这些都离不开合理的命名引导。因此命名可以说是构建组件库非常重要的一个环节,合理的命名会让整个组件库布局条理清晰、结构缜密,实际使用时能够帮助我们快速定位。
如果按层级的方式做区分的话,命名通常分为二大类。
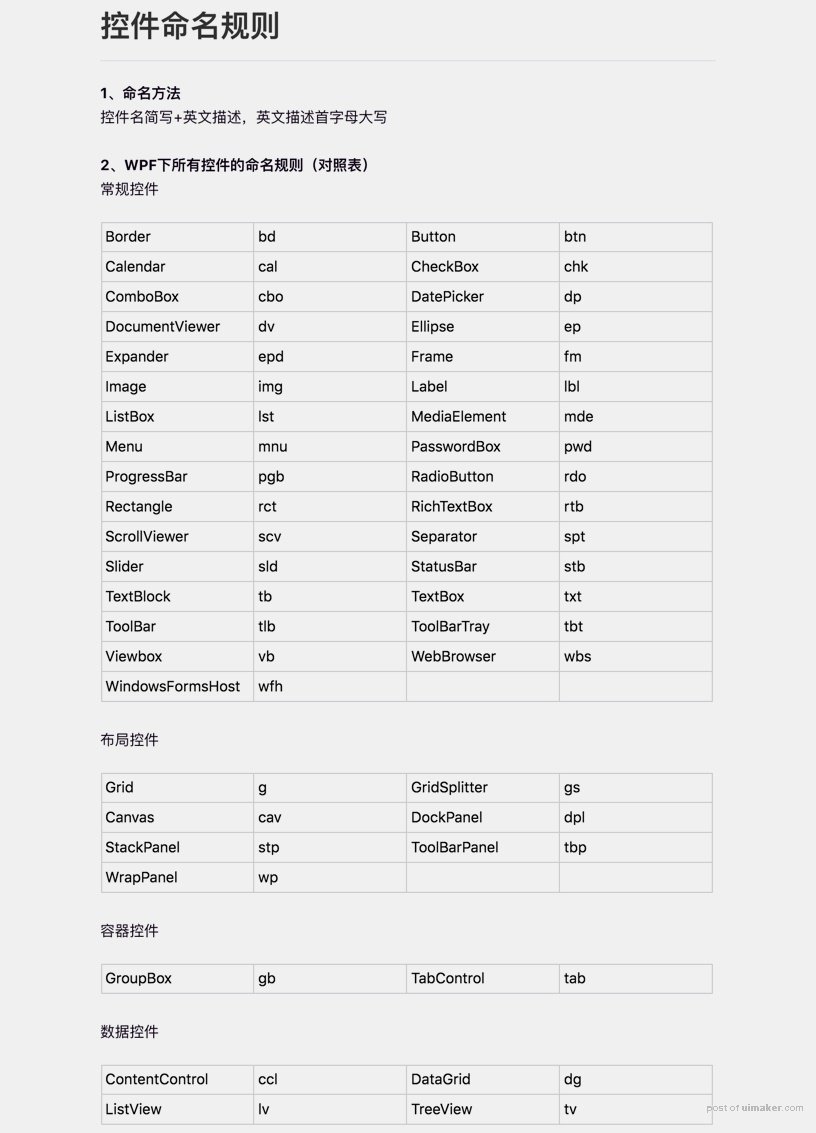
组件分类名:通常指组件的准确名称,如导航、工具栏、弹窗、按钮等。(为方便大家参考,此处附上一张对照表)

组件的细分模块命名:这类模块目前没有标准所参考,但是我们可通过一些最容易理解的特征来区分,比如位置、数目、形状、颜色、情感(积极操作、消极操作)等作为命名依据,如果一个模块同时保有这些特征,可以在构建初期就定好层级的优先级。

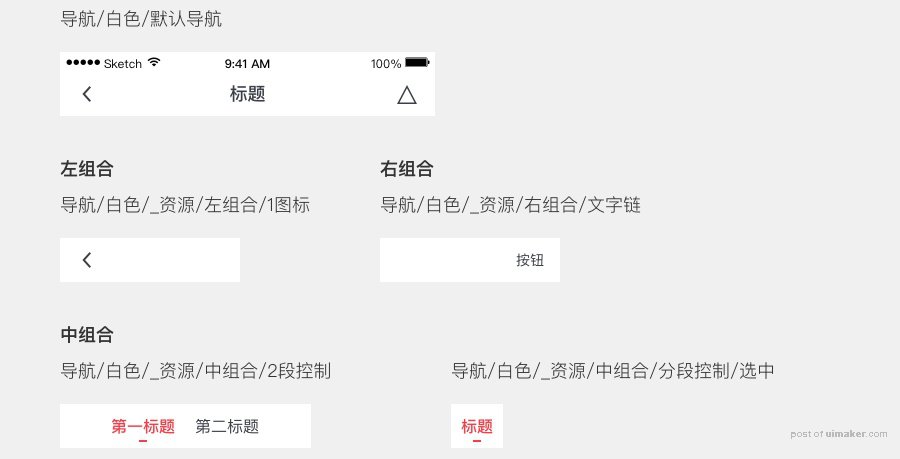
此处以导航栏为例,画圈部分的命名为「导航/白色/_资源/左组合/1图标」,「/」是 Sketch 层级用的符号,「_」纯粹是为了让资源能够在列表内置顶使用的一个小技巧,如果是此模块下的元素只需对「左组合」后面的信息做调整就行。
虽然从工程化角度来看,,这种方式会显得不够严谨,但从使用、理解角度出发,这个方法相对高效,还易上手快速形成认知。
实际使用流程

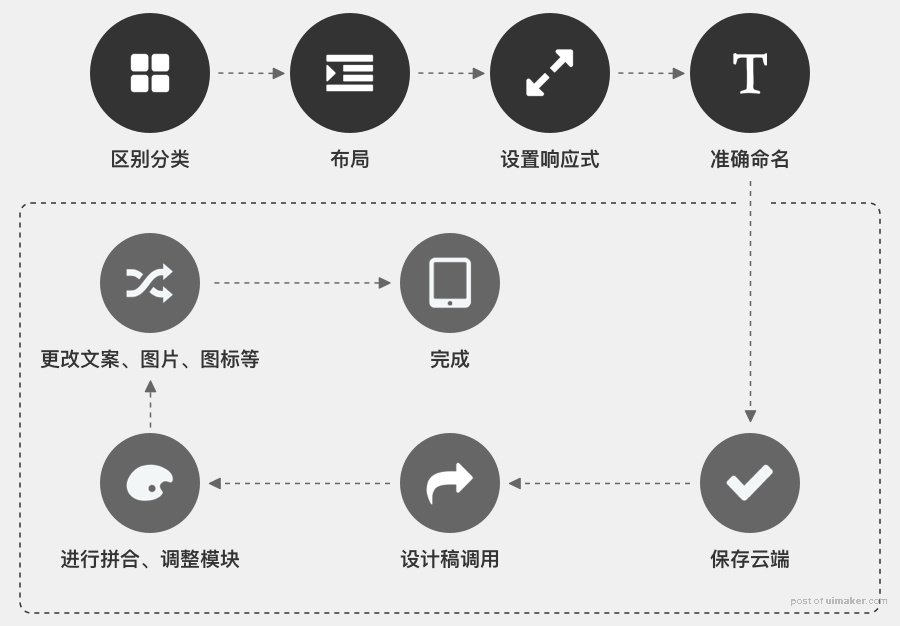
组件库经过一系列的操作搭建完成后,那么后续,我们如何通过它来运作,我们通过上图可以有个直观的了解:
区分组件类别,并在此类别区进行操作;
进行组件布局,模块搭建;
布局同时不要忘记设置Resizing;
对命名再进行一次梳理;
保存;
设计稿更新调用;
模块拼合,选取需要用的样式;
调整文案、图片、图标等;
完成。
而参与项目合作的其他同学只需要执行第6~8条就可以了。
结语
通过组件化的建立,我们让设计内部的产出有了统一标准,也与开发者之间搭起了一段新的桥梁。从设计稿到组件库,之后组件库到设计规范,再从设计规范到展示程序,最终展示程序影响到设计还原,我们通过优化深入将这四个之前关系并不明朗的概念重新改造结合,形成新的闭环。
通过新形成的闭环,与技术部合作建立出了符合开发者维度的组件化管理模式(起点读书组件展示程序)。对于设计团队来说,迭代效率得到显著提升,设计团队能够主导产出的优化结果增多。对于开发团队来说,减少工作量的同时还原一致性也得到了保障。当然组件库的意义远不止于此,我们还会继续优化、迭代,只求做到更好。
欢迎关注「阅文体验设计YUX」公众号:
