来源:网络 作者:佚名
色彩除了表达情绪、承载品牌信息外,更多是在构成版面设计的同时,形成对比,突出关键信息。不同色彩比例的组合,特别是在需要展示的信息较多的应用界面,需要考虑如何在有限的版面更直观、更高效传达重点信息,并能给浏览者留下深刻的记忆。
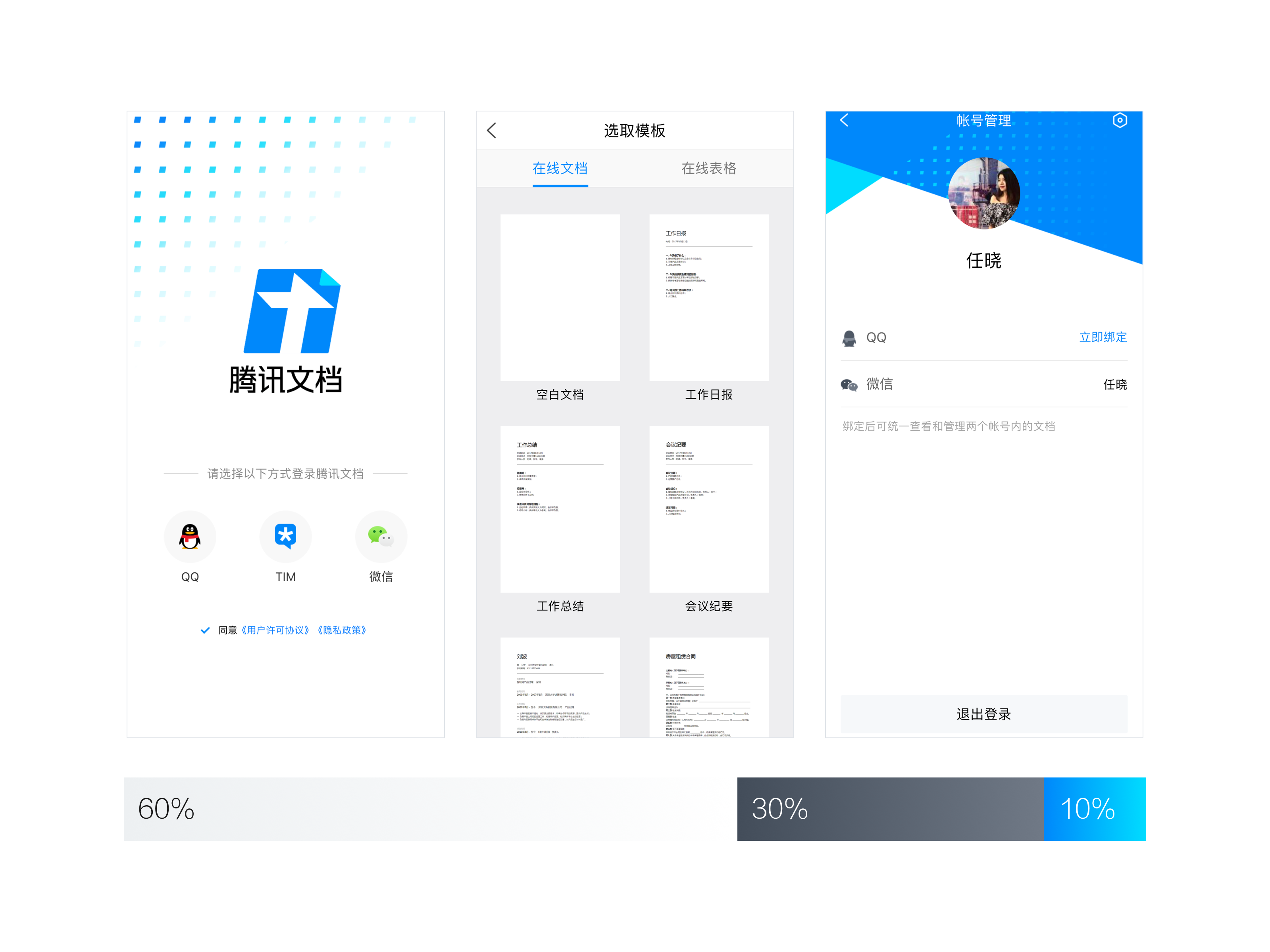
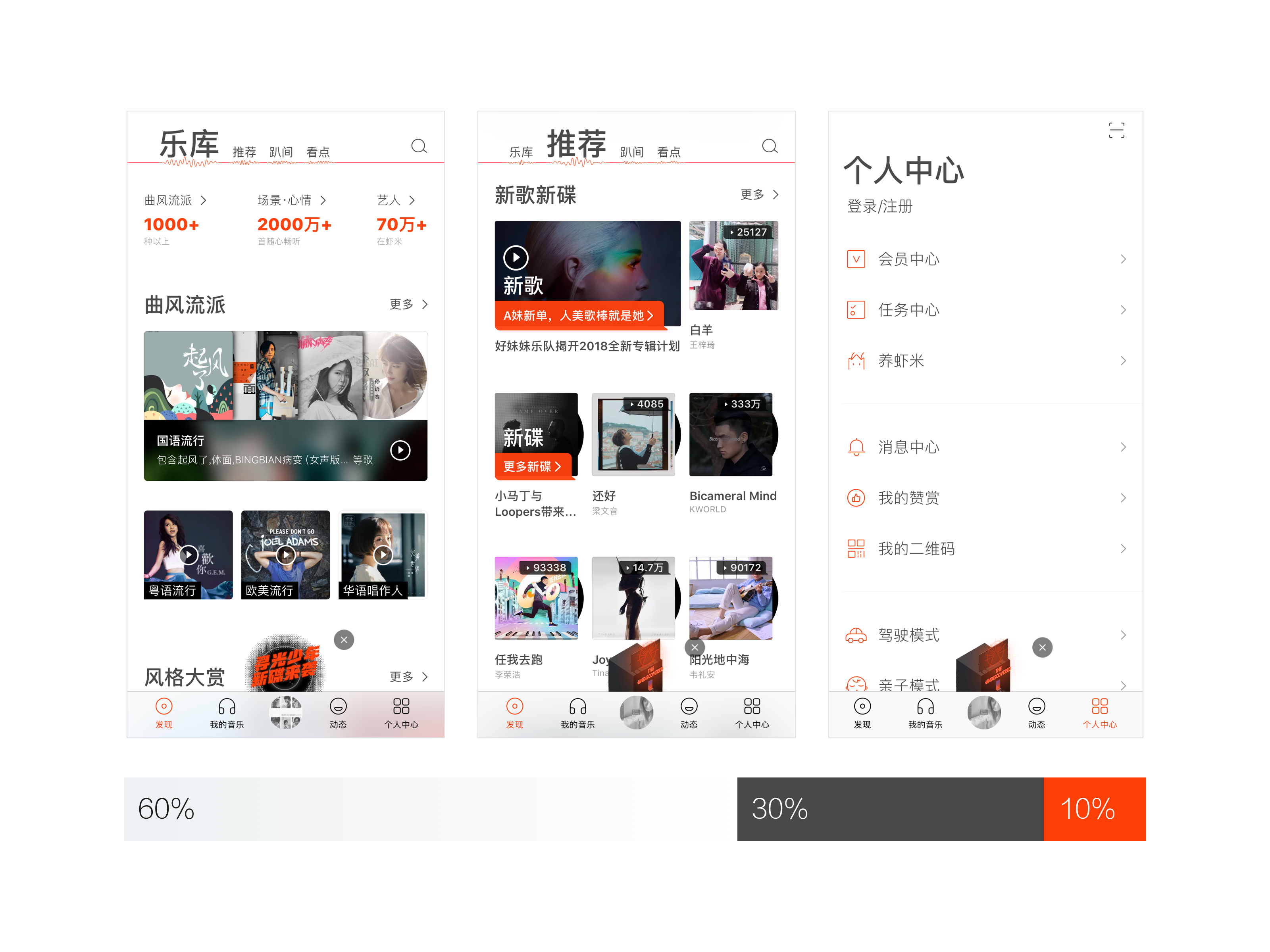
越来越多的APP也逐渐参考6/3/1配色黄金法则进行配色,以60%灰调背景、30%信息传达、10%强调色的黄金比例组合。在有效传达关键信息的前提下,10%的强调色更是承载了品牌信息的同时又不破坏整体视觉重心,起到画龙点睛的作用。
举一些应用实例——


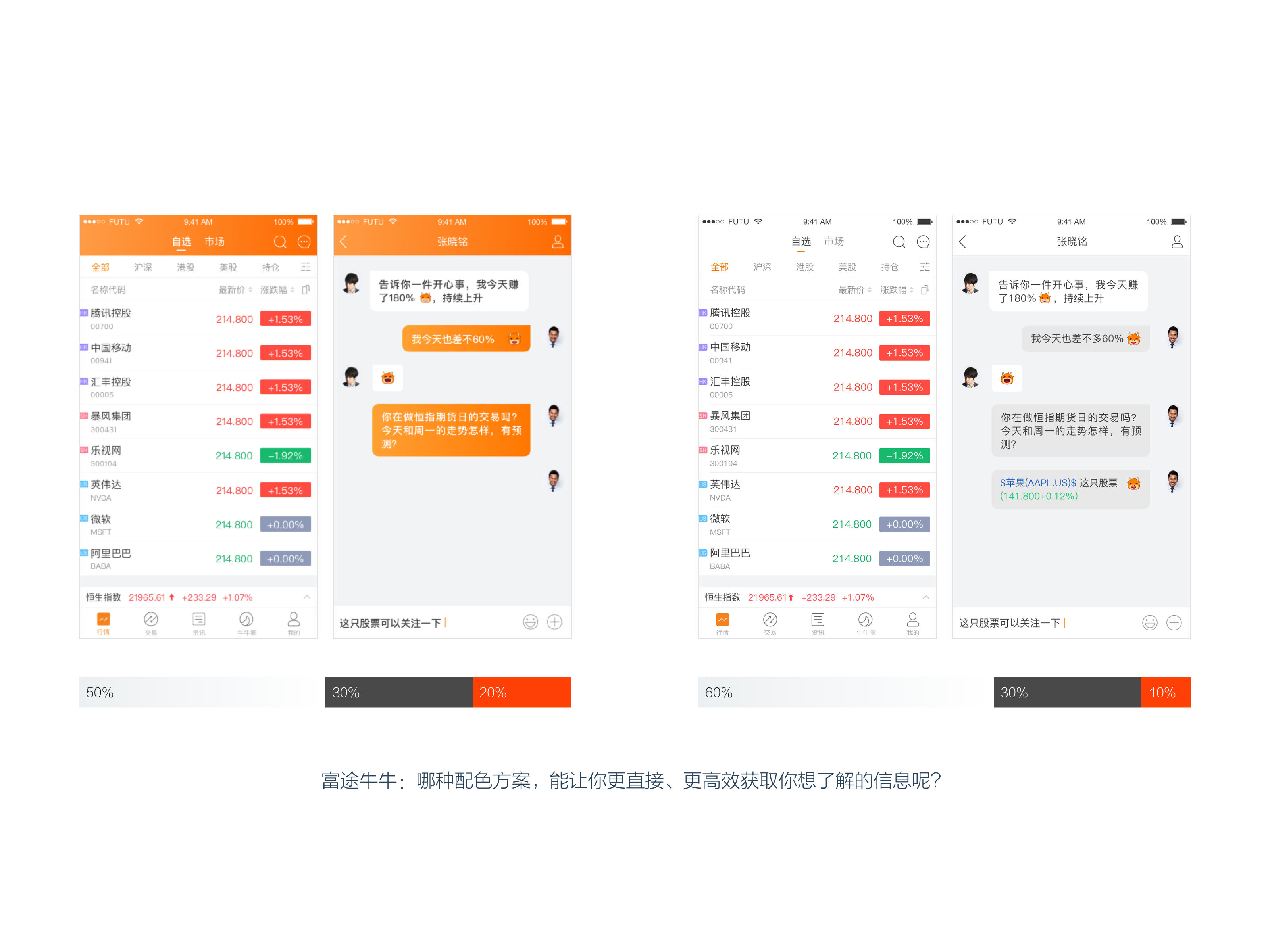
我们再来对比下,同一个界面,但是不同的色彩比例,按照6/3/1法则配色的方案是不是最佳的选择?

很明显的,左侧配色方案过重的强调色有点画蛇添足,甚至是喧宾夺主的感觉;右侧方案比例的强调色,起到画龙点睛的作用,保证了界面信息高效传达的同时,又不破坏整体视觉重心。这也证明了配色黄金比例的实用性是经得起考验的!
已经分享完8个方法论了,接下来这个方法论,除了排序是第9个,内容其实跟“9”也有关系的,继续往下看——

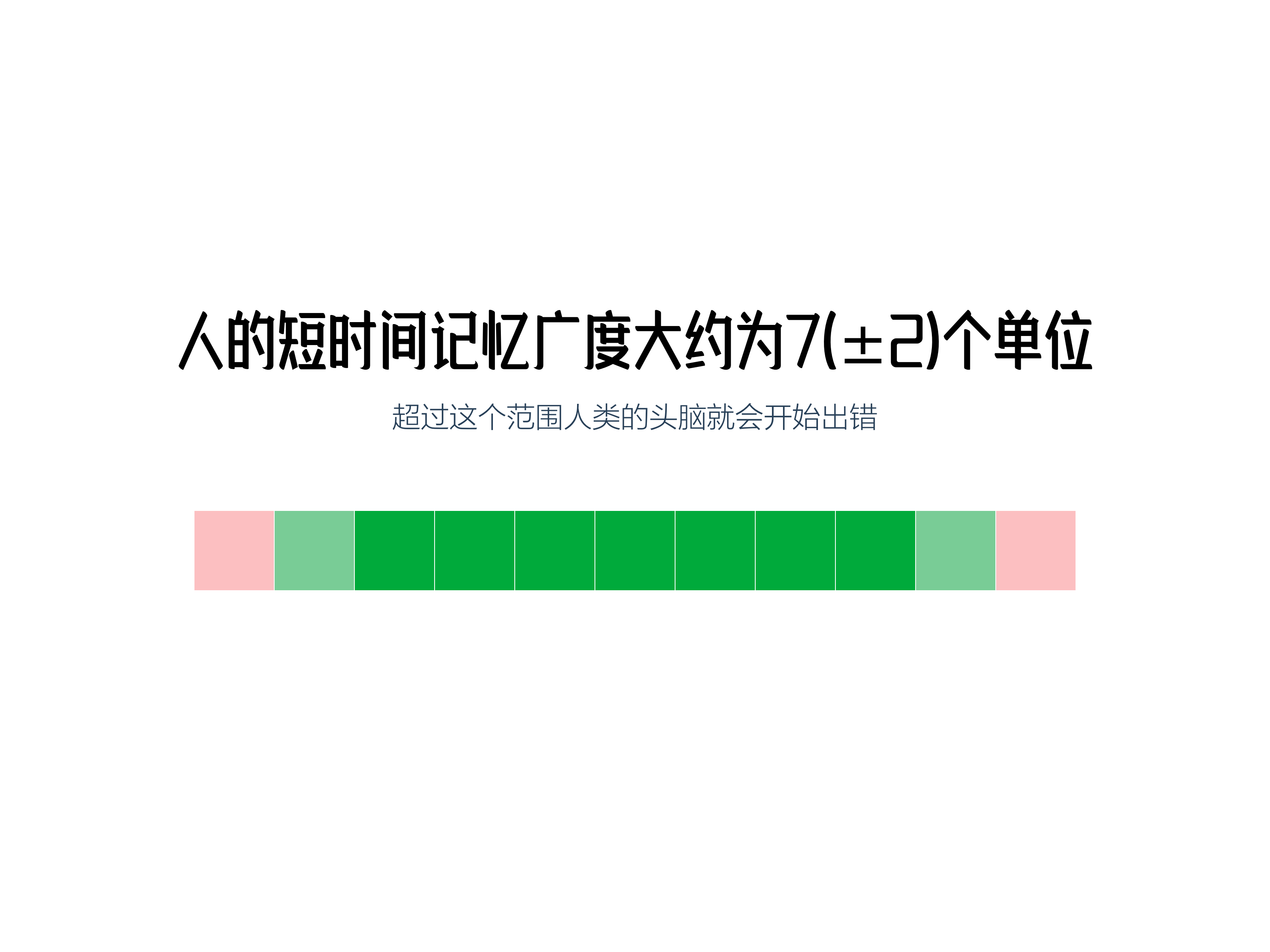
什么是米勒7±2法则呀?

为了更加深刻去理解这个理论,先来思考回答下面几个问题——


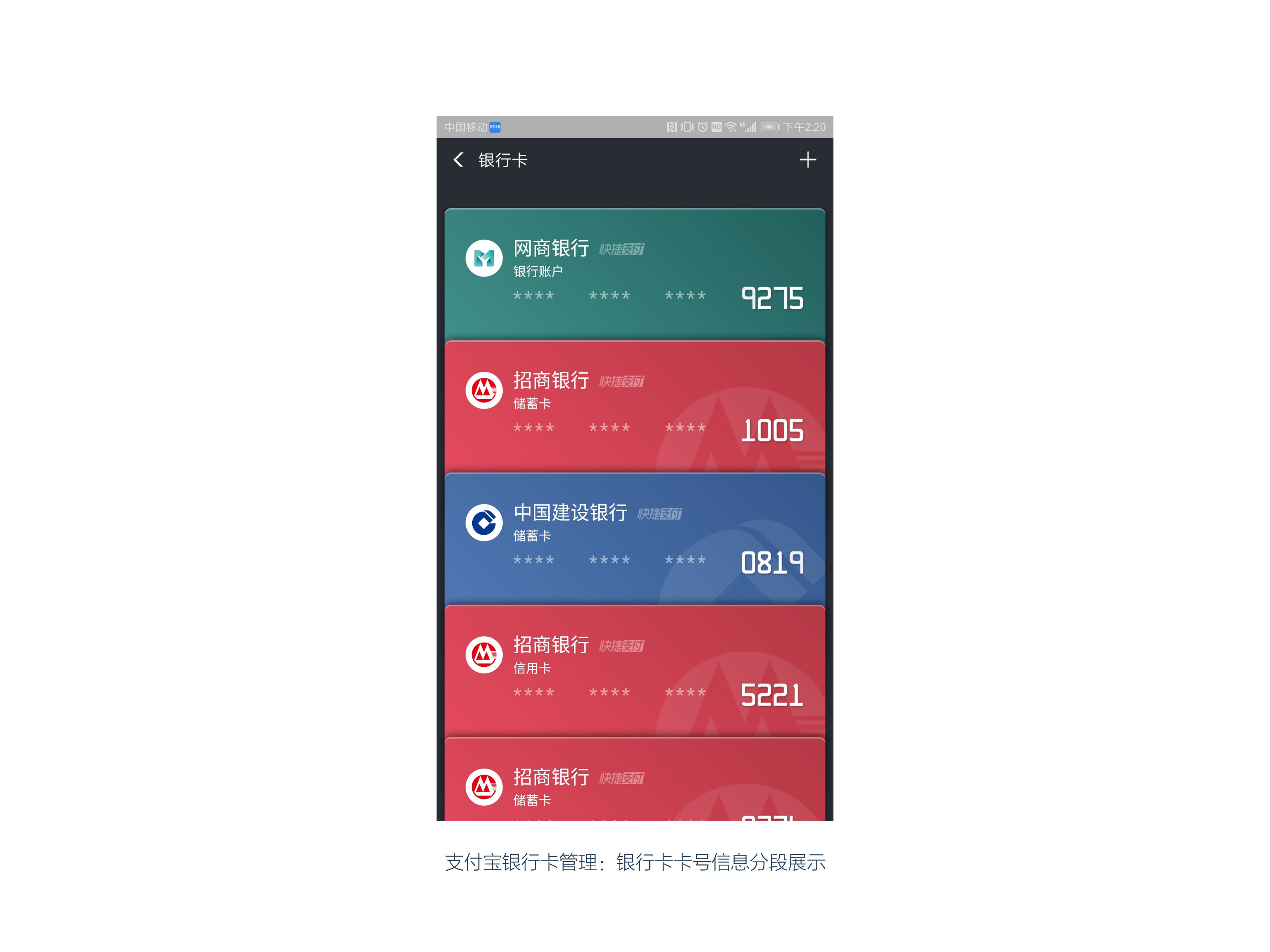
以上两个问题的目的,是做个小实验证明大家记忆手机号码或身份证号码的方式,实际上都是大同小异的——
在生活中,我们经常会把一长串的数字分割成7个左右的数组来记忆。
这样会使记忆难度降低很多,米勒称这种单位为“组块”。我们学英文时由字母到单词,由单词到短句,有短句到长句的记忆方式也是利用7±2法则,将零碎信息变成组块记下来的。

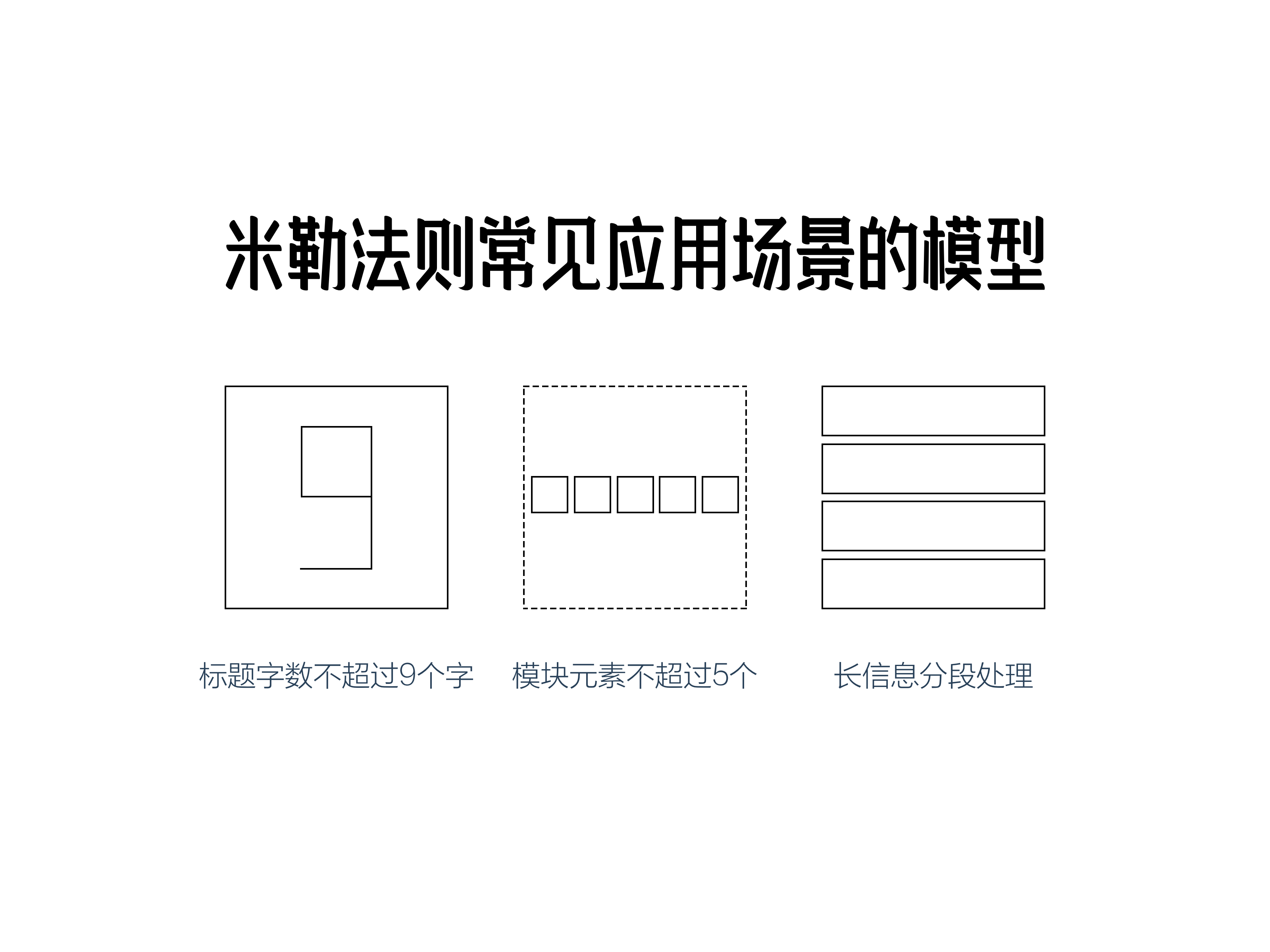
米勒法则怎样应用到设计中?

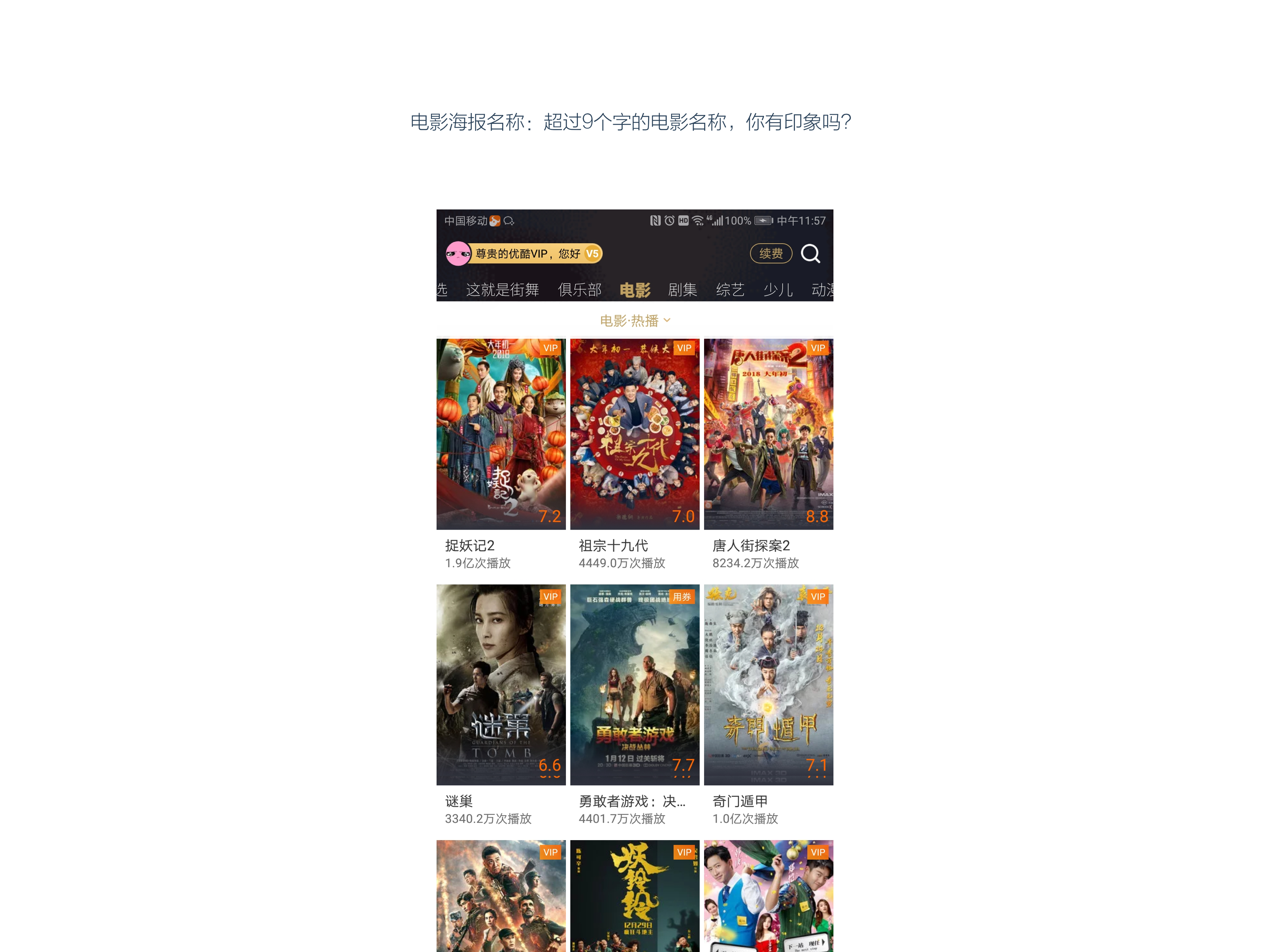
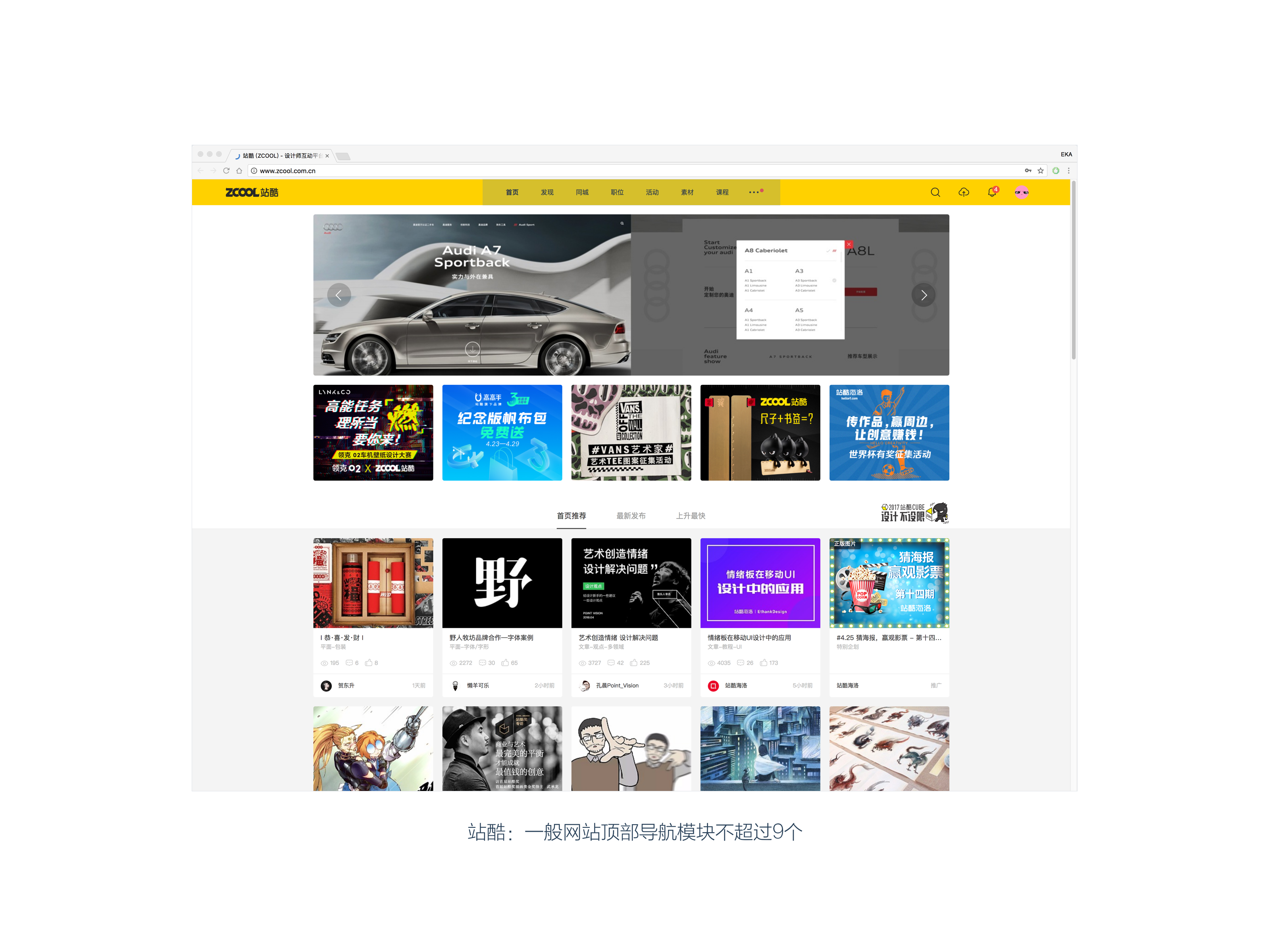
举几个例子——




以上案例可以看出来,米勒7±2法则,几乎是业界不成文的定律,应用在设计的各个领域。我们设计师在设计过程中,也要尽量去遵守,才能更加有效传达信息。
到这里,全部9个理论已经分享完了,回应上面提到的米勒7±2法则,事不过“9”嘛!
最后,再跟大家啰嗦一下方法论之外的话题——

作为设计师,我们首先要清楚,我们的职业和职责是什么?

也许会有人疑惑:“前面提到那么多方法论,似乎很多都是偏向交互岗位的,跟界面设计或视觉设计关系不大呀!”。如果从事设计的同学也有这样的感想的话,这说明一点,对自身工作的认识还不够深。界面设计师除了加强本身表现层设计水平外,更应该在交互结构层的基础上,最大化优化布局层,最终目的是达到最优视觉体验效果,而不是仅仅停留在表现层面。

除了学习设计方法论,还有一些知名设计心理学,比如尼尔森原则、格式塔原则等等也应该熟读掌握。在工作中我们应当把这些定律巧妙运用到设计中,结合设计方法论,贯穿在我们的UI设计中,最终设计出用户体验好的作品。
那么,问题又来了——

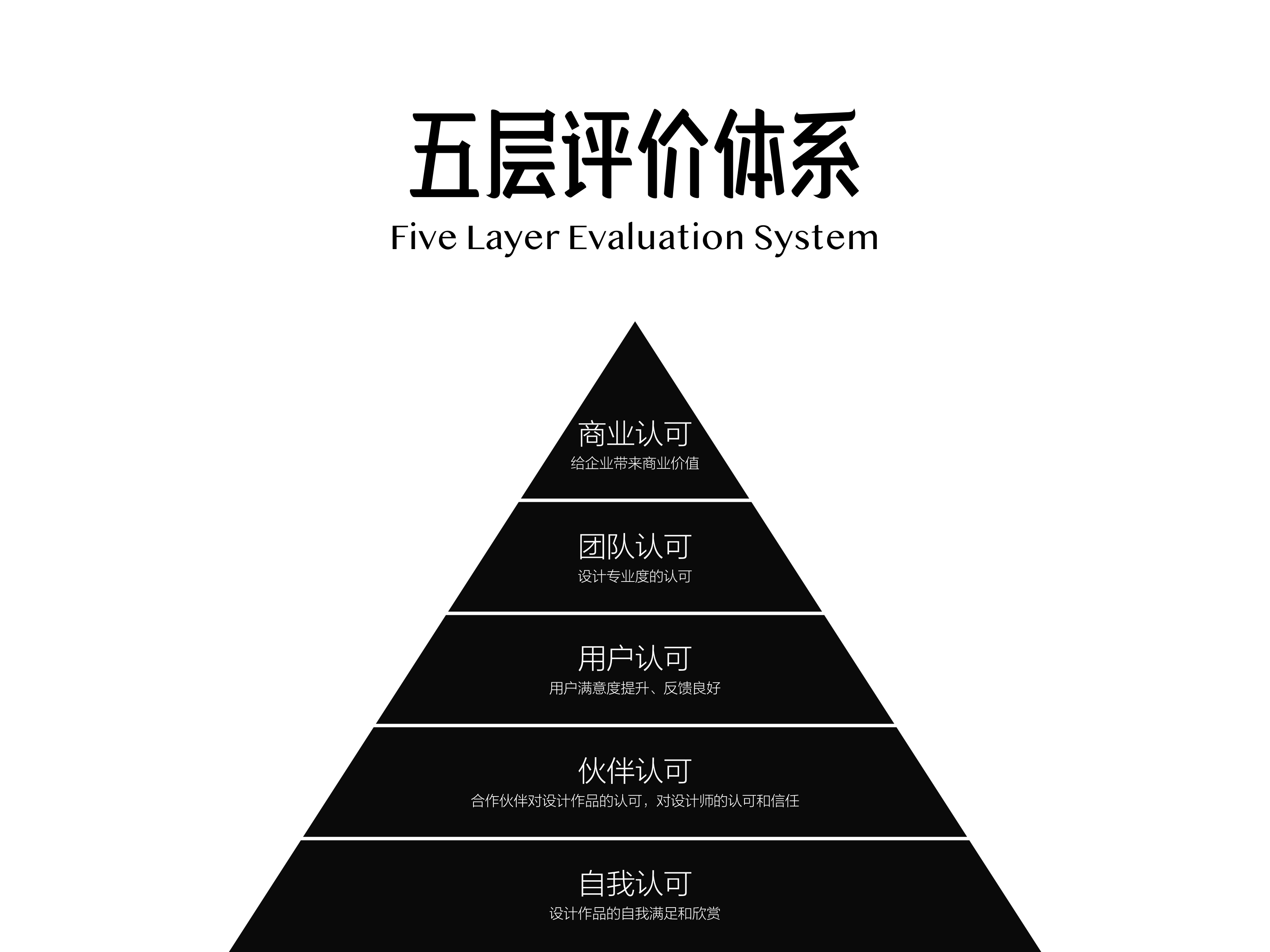
我们可以参考以下的金字塔模型来考核自己——

记住关键的点,我们是做商业设计的设计师,商业价值是结果,是建立在设计师专业认可、普遍用户认可的基础上实现的。
设计方法论,让你的设计有理论支持,让你设计思维更专业,助力提升设计商业价值。
