来源:网络 作者:佚名
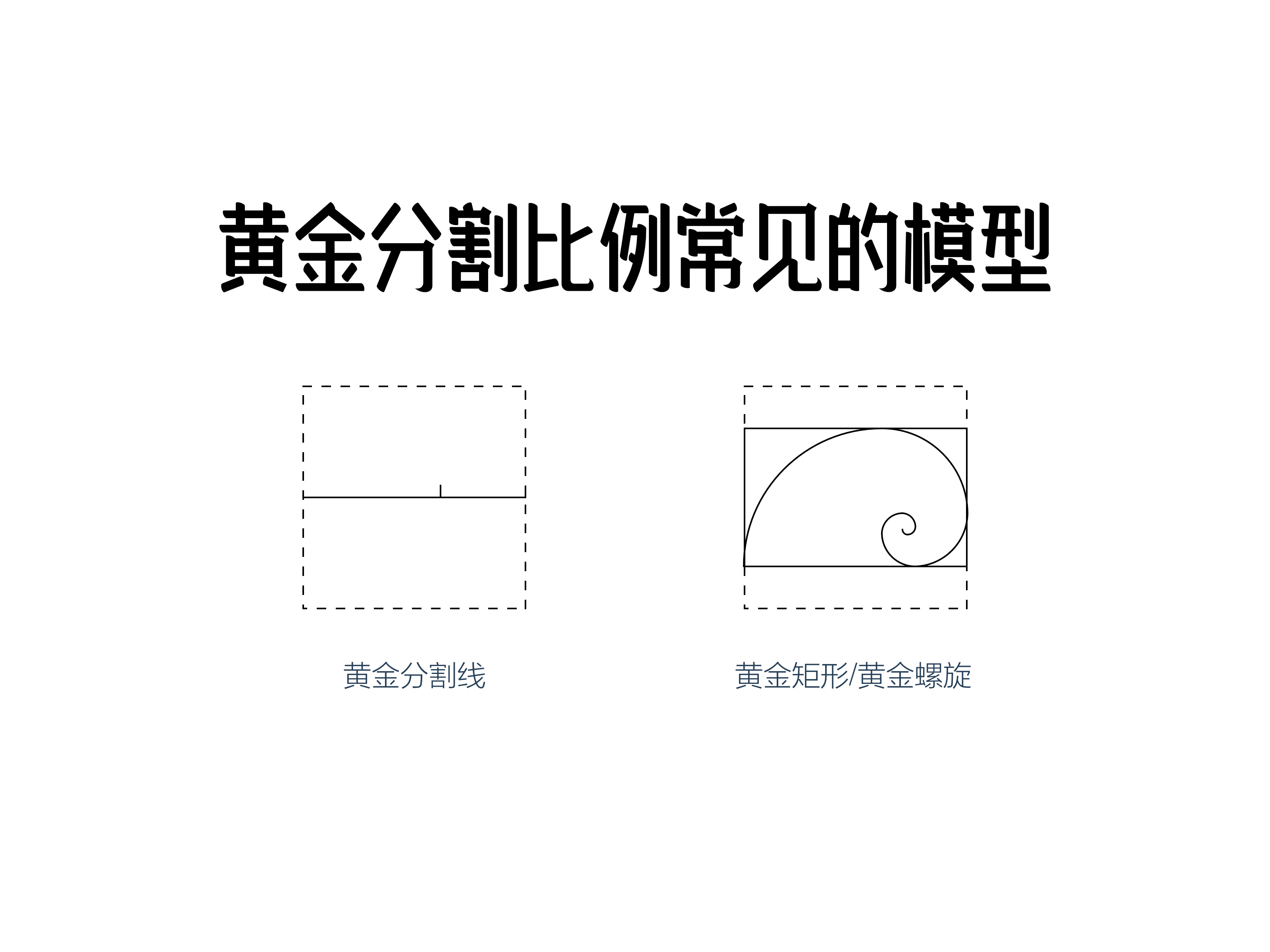
跟前面提到的尺规作图很相似,黄金分割比例不是为了装逼而后期硬加上,更不是检验设计优秀与否的唯一标准,更多是作为辅助参考的线性模型。事实上,我们的大脑似乎本能地更喜欢使用黄金比例的对象和图像,是被公认为最具美感的比例。这几乎是一个潜意识的力量,以至于哪怕为图像作更接近黄金比例的微妙调整,对我们的视觉美感也有很大正面影响。
怎么去使用呢?

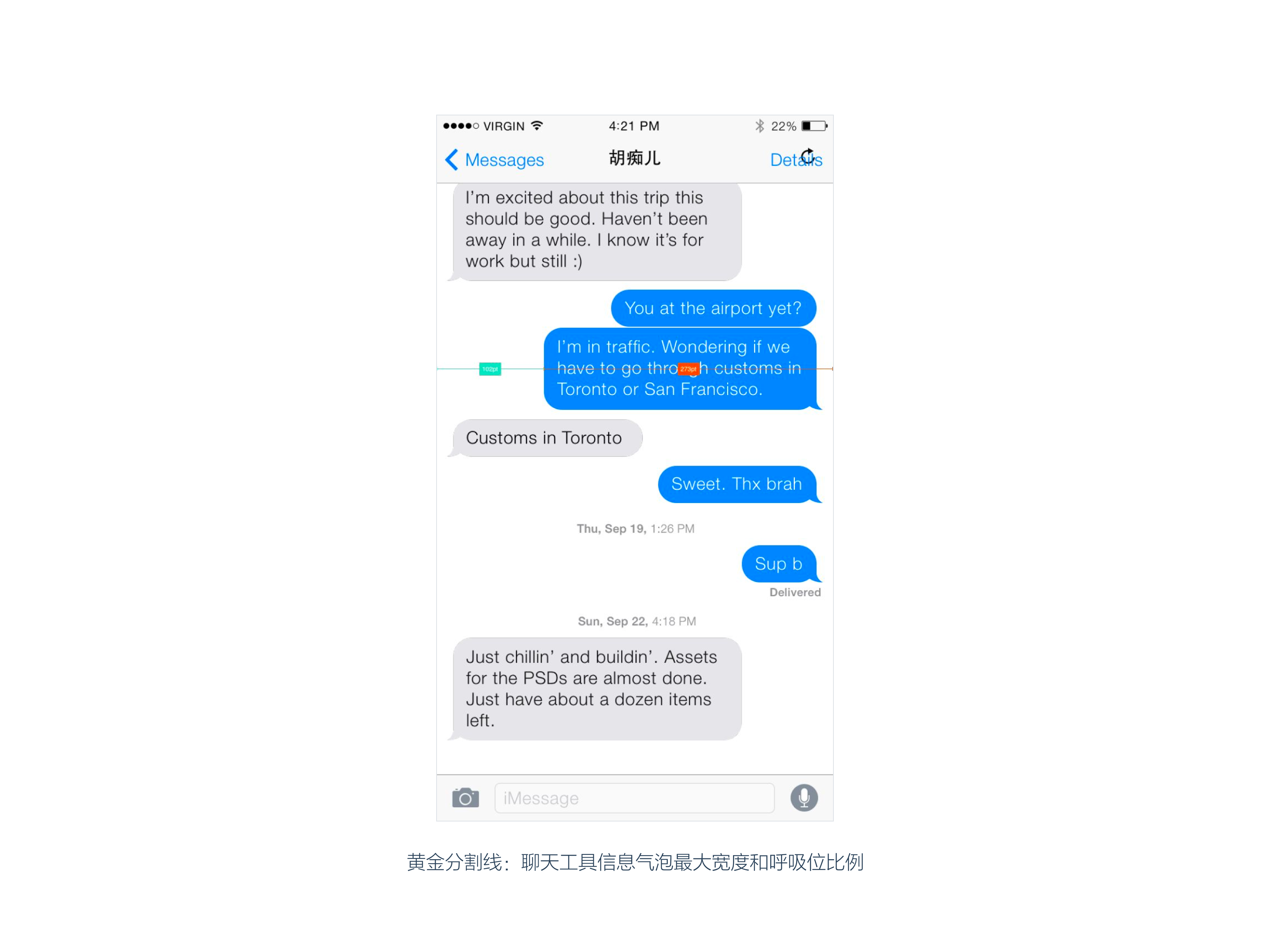
举几个例子,黄金分割比例模型一般常用于非轴对称的广告设计。


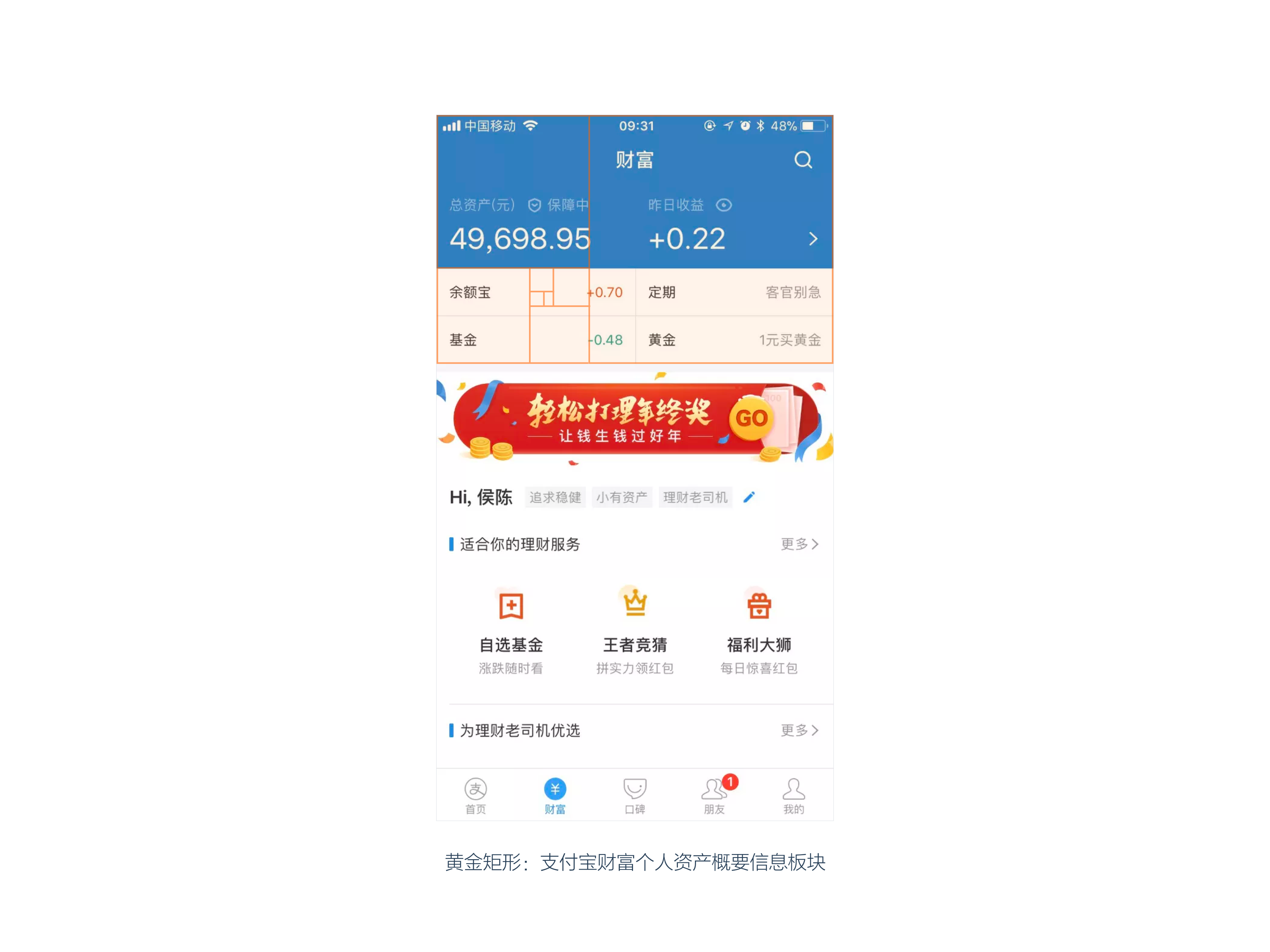
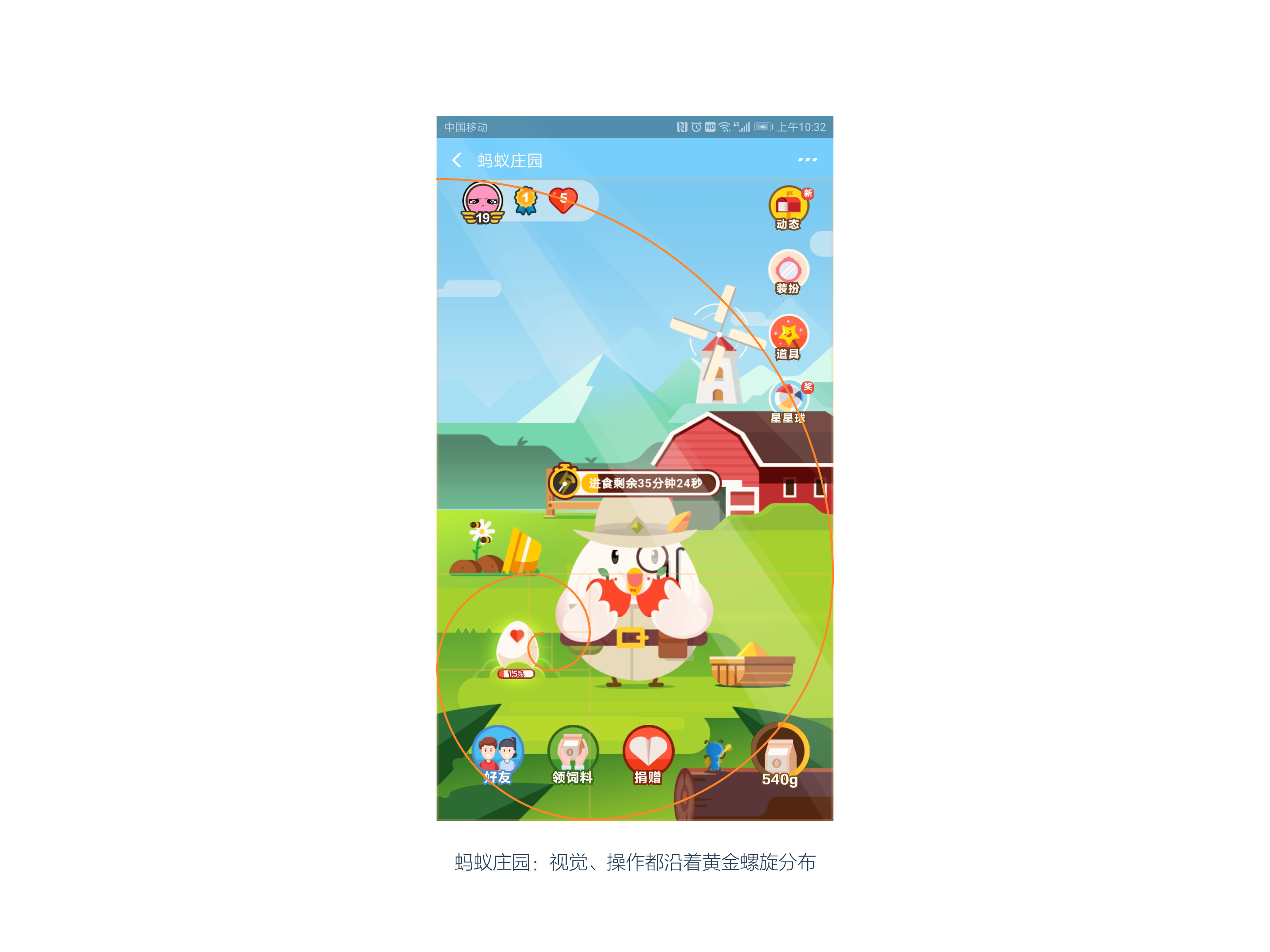
界面设计也会参考黄金分割比例去制定尺寸,让整体视觉更协调、更具美感。



通过以上案例分析,能深刻学习到黄金分割比例的应用意义,它更多是一种辅助参考的模型,通过更接近黄金比例的调整,哪怕是微妙的,也能对我们的视觉美感有很大提升。
打铁趁热,我们继续学习下一个方法论——

跟黄金分割比例很相似,但又有所区别。

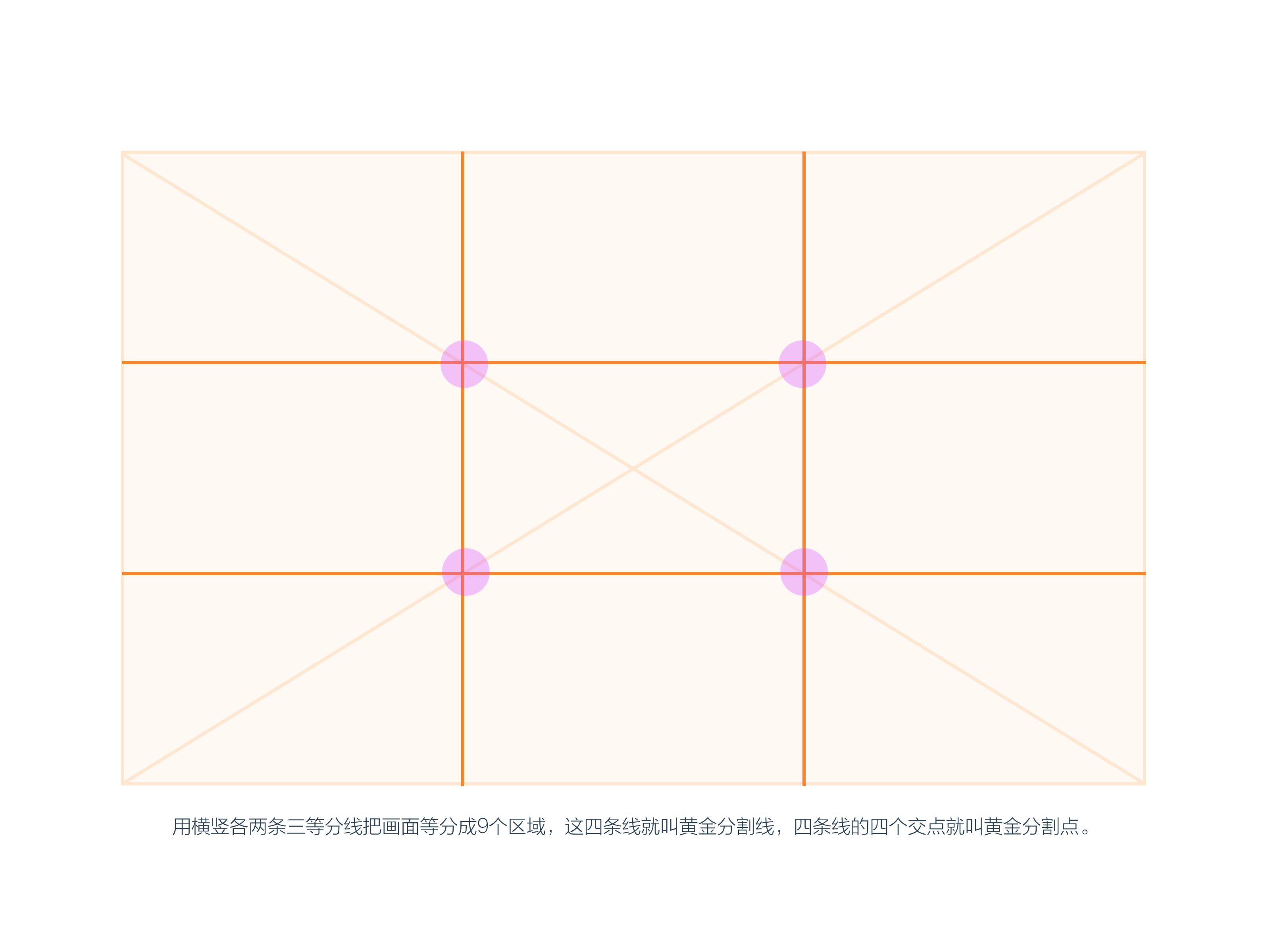
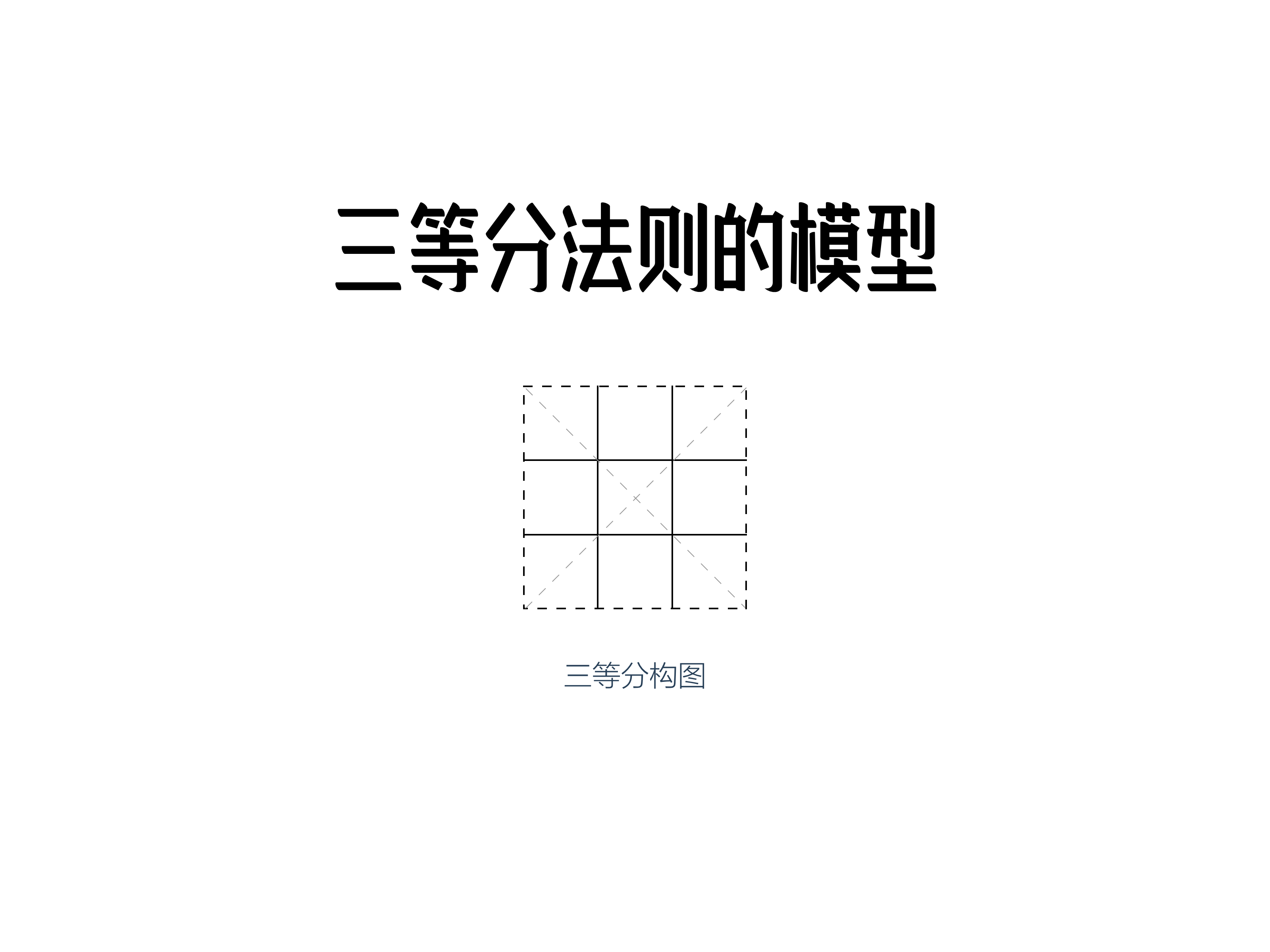
在上面展示的模型的基础上,把关键信息的重心分布在四个交点上,或者黄金分割线上,这样更符合人的审美习惯,达到突出主题并让画面更协调的目的。

跟前面提到的尺规作图和黄金分割比例一样,三等分构图更多是作为辅助参考的线性模型。该模型应用在摄影或轴对称的排版比较多,目的是为了突出主体,让版面平衡感更强。

我们来看几个案例加深理解——

也可以应用在非轴对称的信息排版设计中。

界面设计工作中,我们也常常借助三等分模型去辅助排版,让版面更加平衡,突出主体,视觉感更符合主流审美。
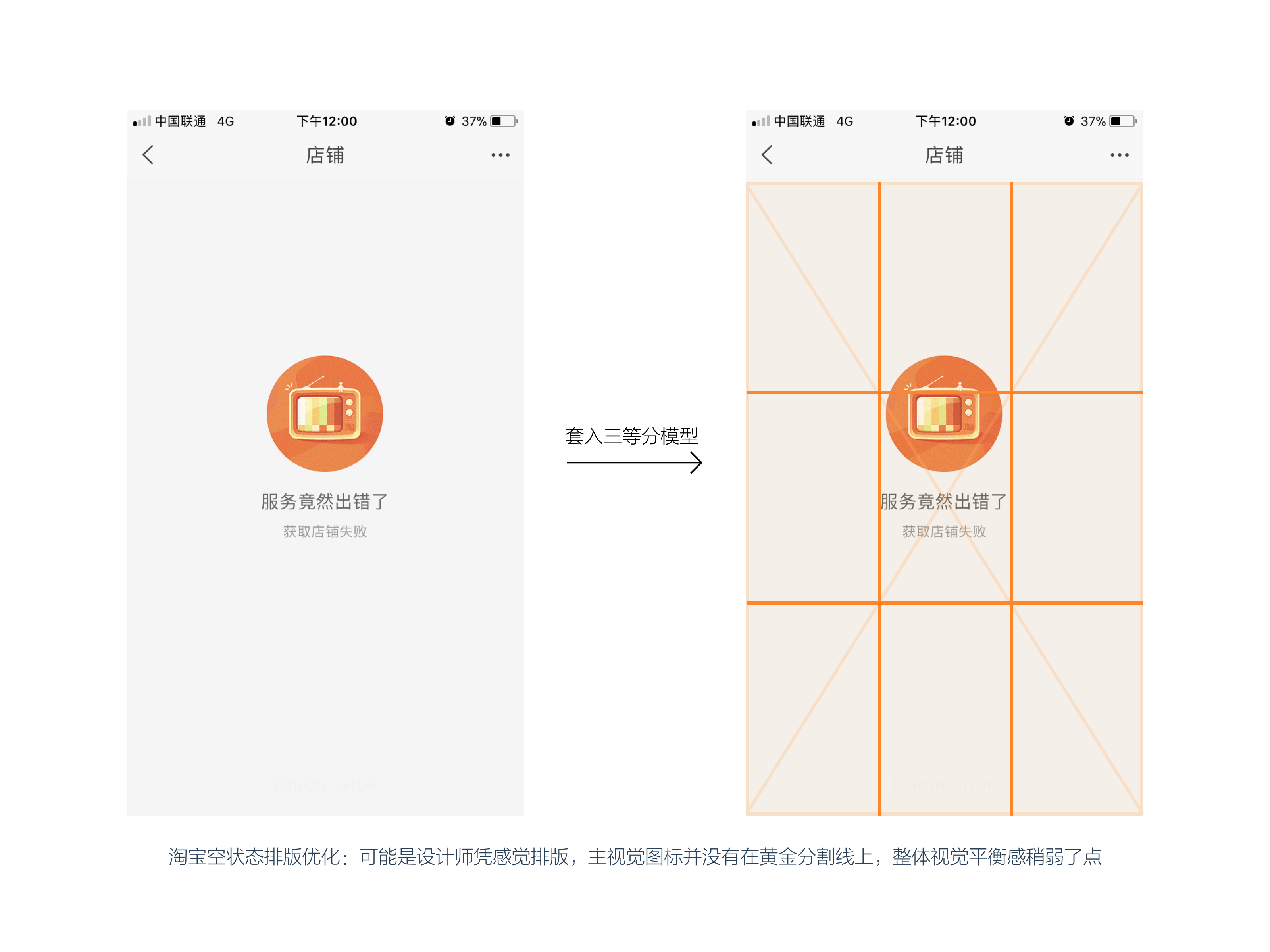
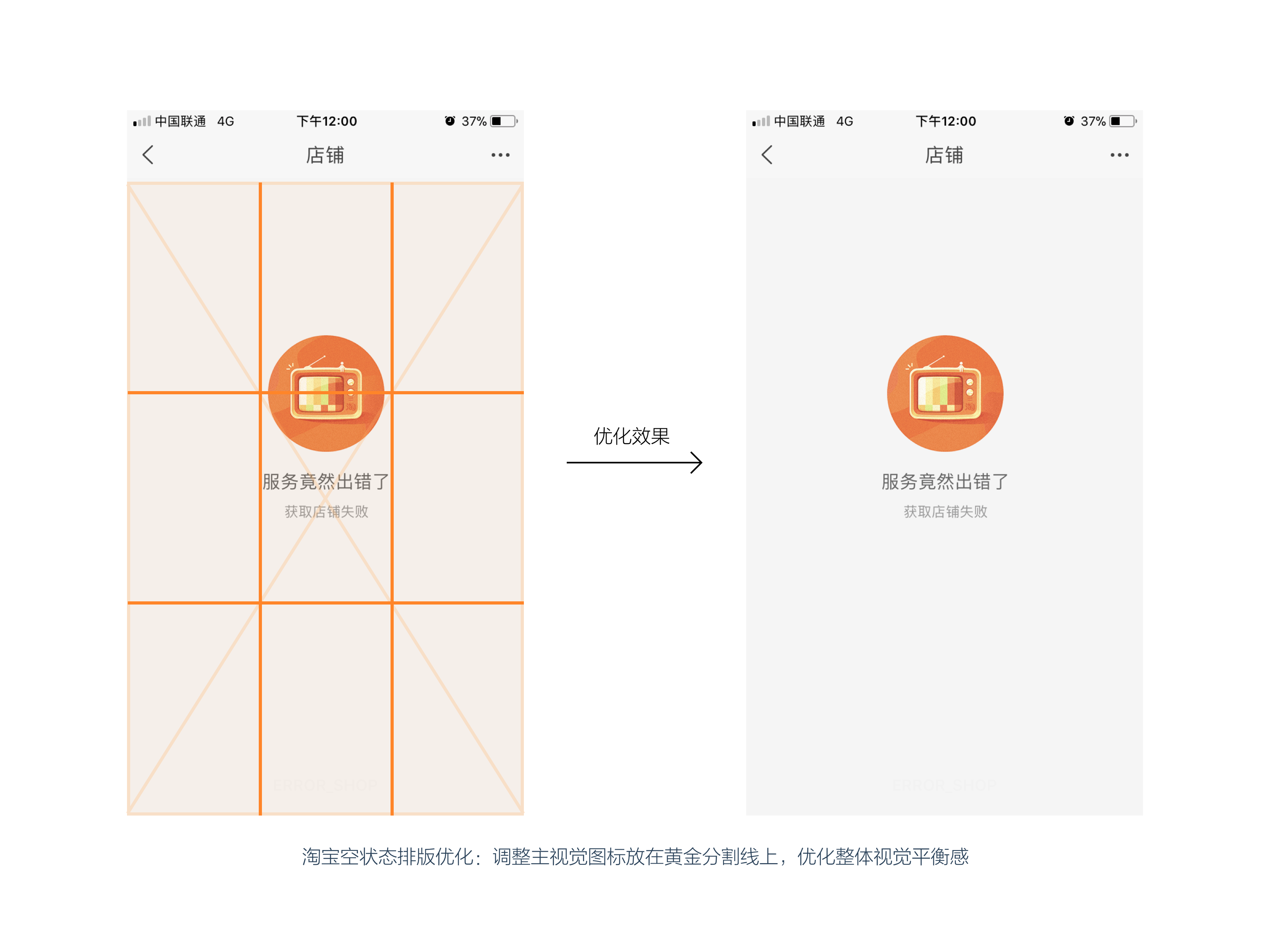
举个空状态页面的例子,一般情况下,绝大多数设计师都是凭感觉去做排版——

是不是感觉总有那么一丢丢画面的重心往下掉?

套入三等分模型优化后,只需要往上移动空状态图标那么点高度到黄金分割线上,是不是就感觉整体视觉平衡感更加协调了呢!
到这里已经分享了5个方法论,个个都是信息量满满的,小伙伴们一定要好好吸收,并能应用到我们设计中哦。
接下来继续下一个——

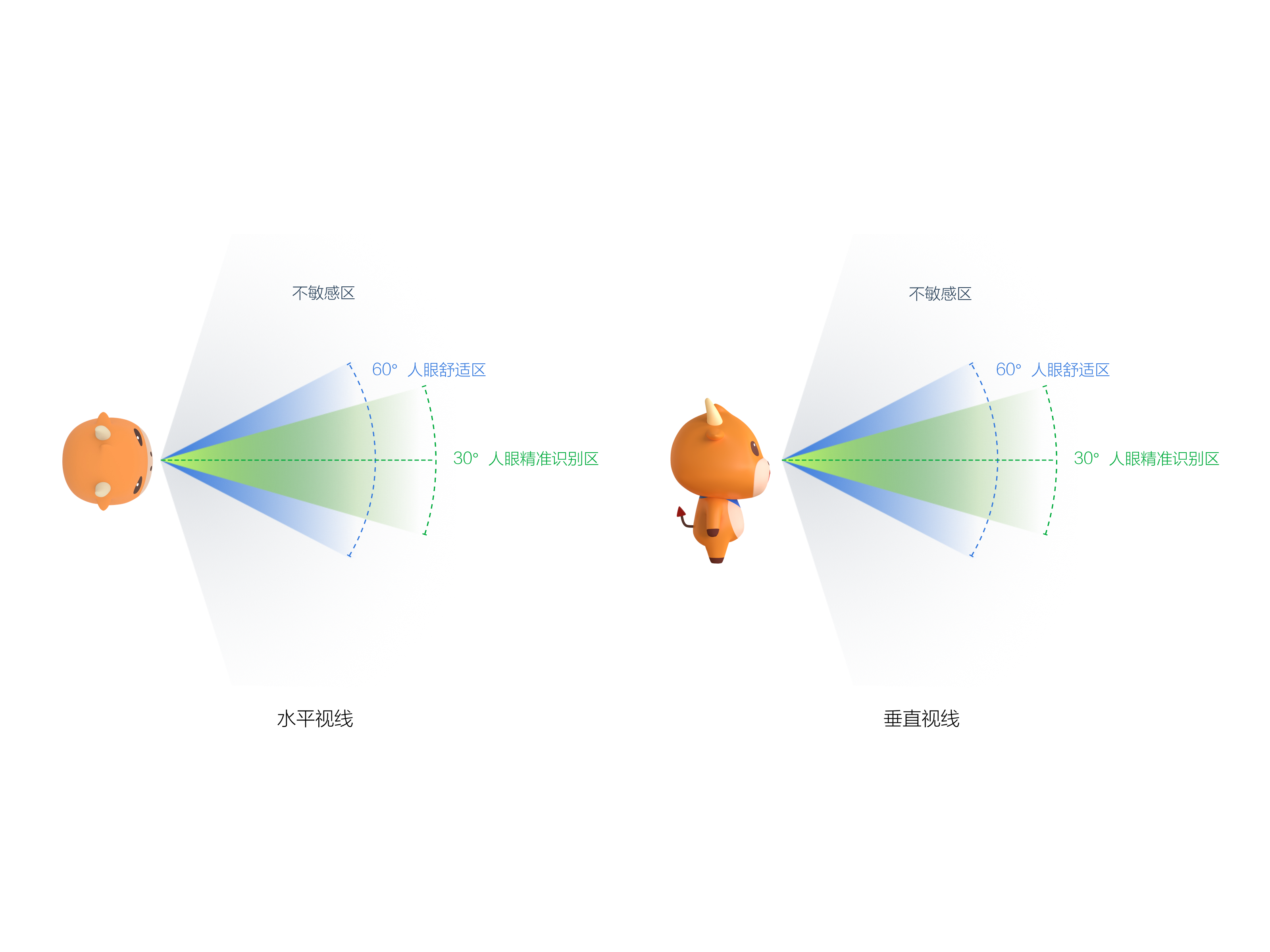
从字面的意思去理解,就是人的眼睛可观察到角度和视野清晰度的关系。看下水平视线和垂直视线的模型。

从上面图例可以了解到一个关键信息——

比如桌面端大屏幕、大尺寸画布印刷品等可视范围大、人眼无法一目了然的设计,要想保证最优视觉传达体验,浏览者一眼关注到关键信息,就需要综合考虑人眼视度的应用。
人眼平视最佳转动区在30-60°,垂直视线最佳转动区为30°,超过30°的区域就看不清楚了,需要转动脖子才能看清。所以,要想快速抓住用户视线,就要保证设计焦点在精准区内,从而锁定用户视线,达到最优视觉体验。
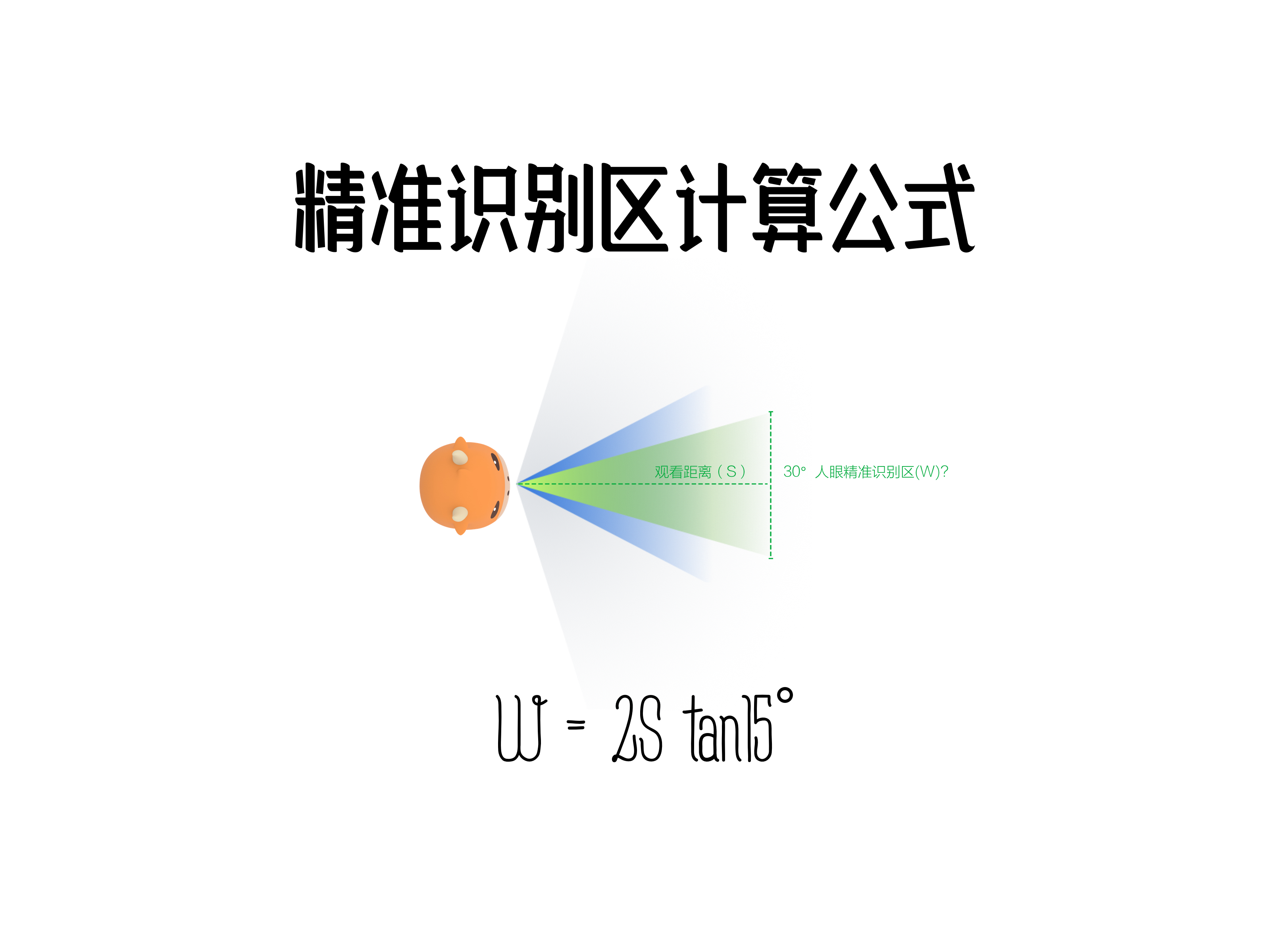
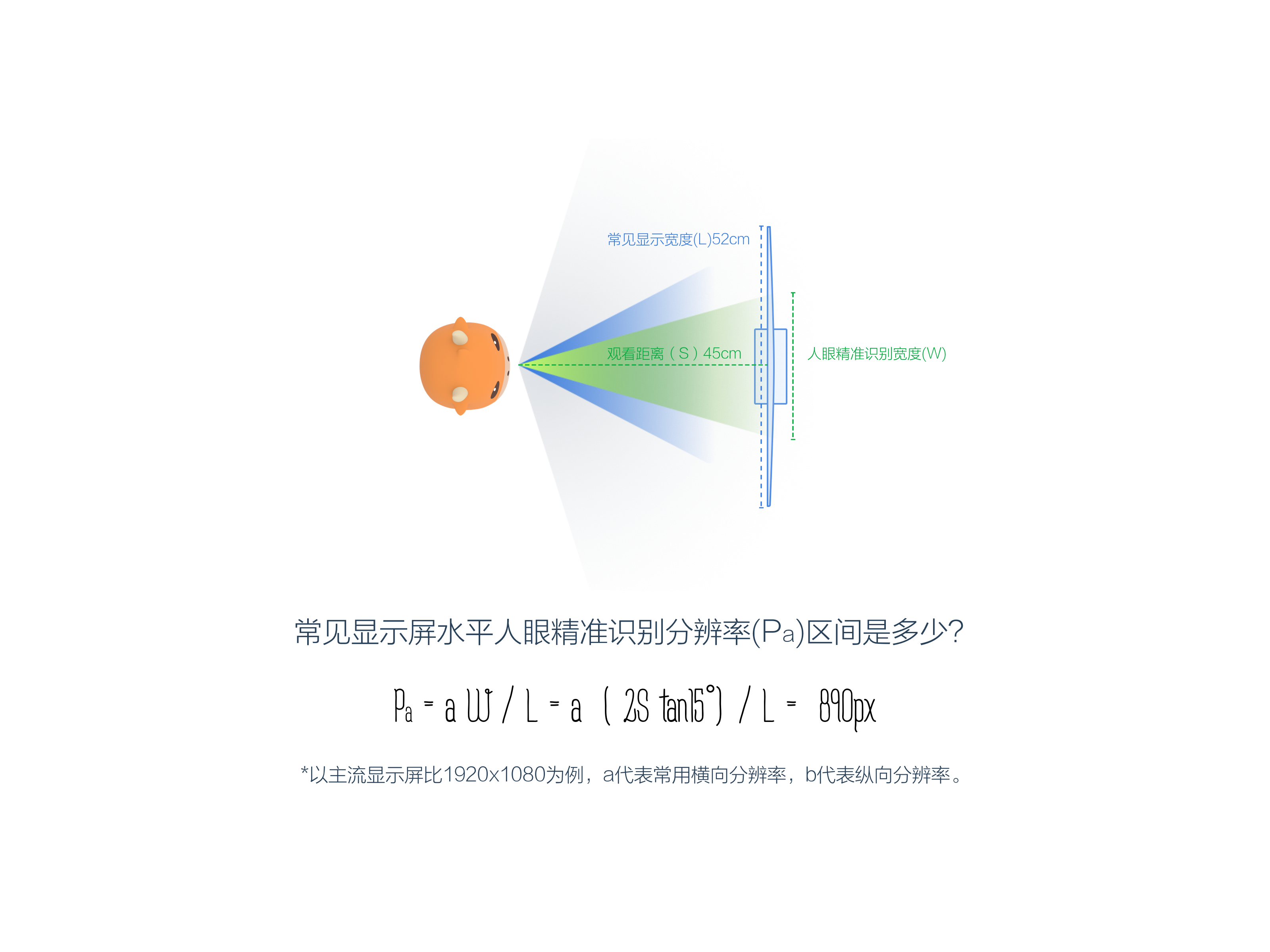
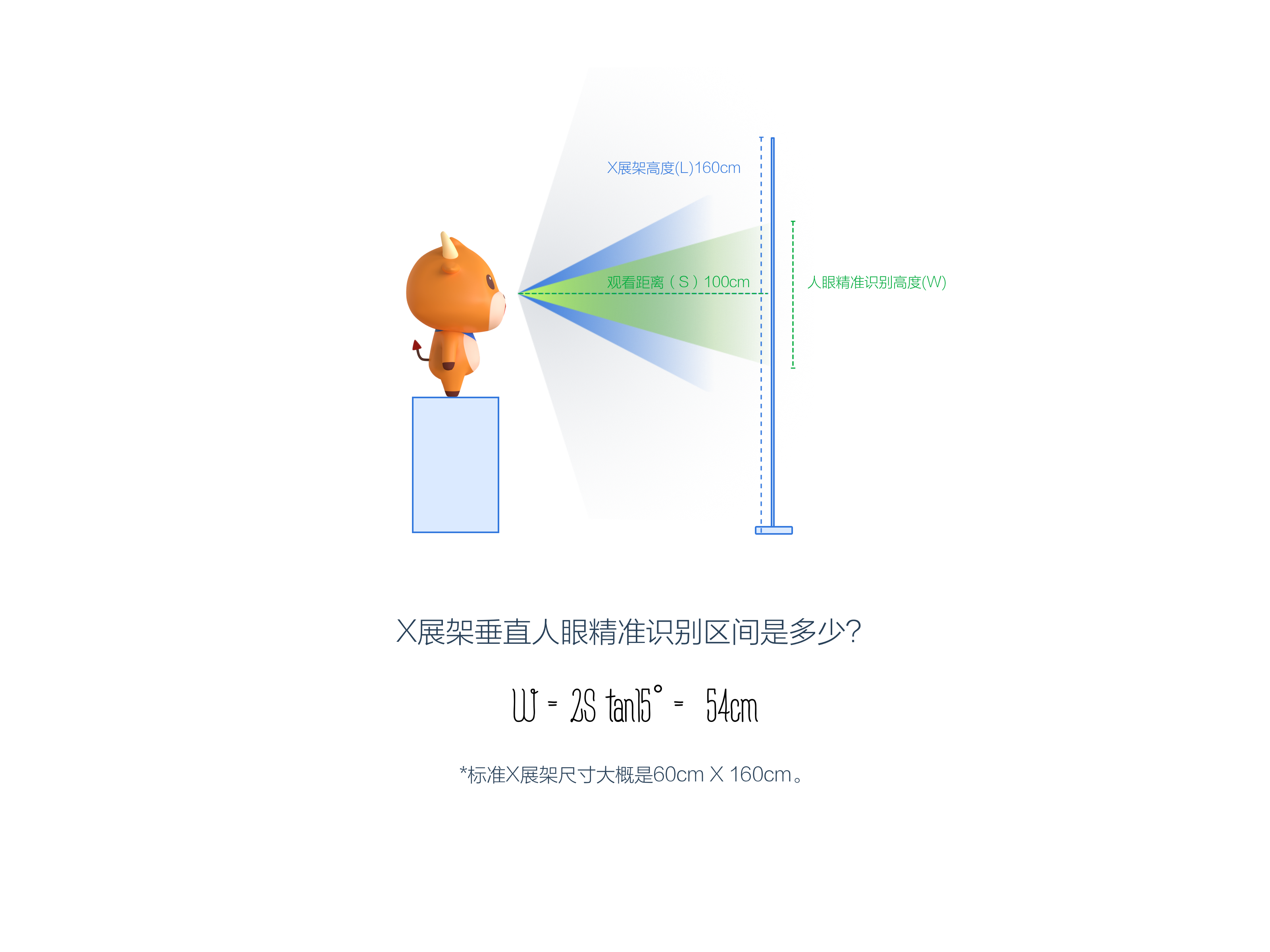
怎么去计算30°人眼精准识别区呢?

我们可以把这公式应用到很多场景,比如网页设计,我们设计的显示区域要设置多大的尺寸,用户浏览网页的视觉体验比较好?

还可以应用在一些线下物料的设计,比如X展架,我们了解了人眼精准识别区间,可以在进行设计过程中,把关键信息集中在精准识别区内,快速抓住用户视线。

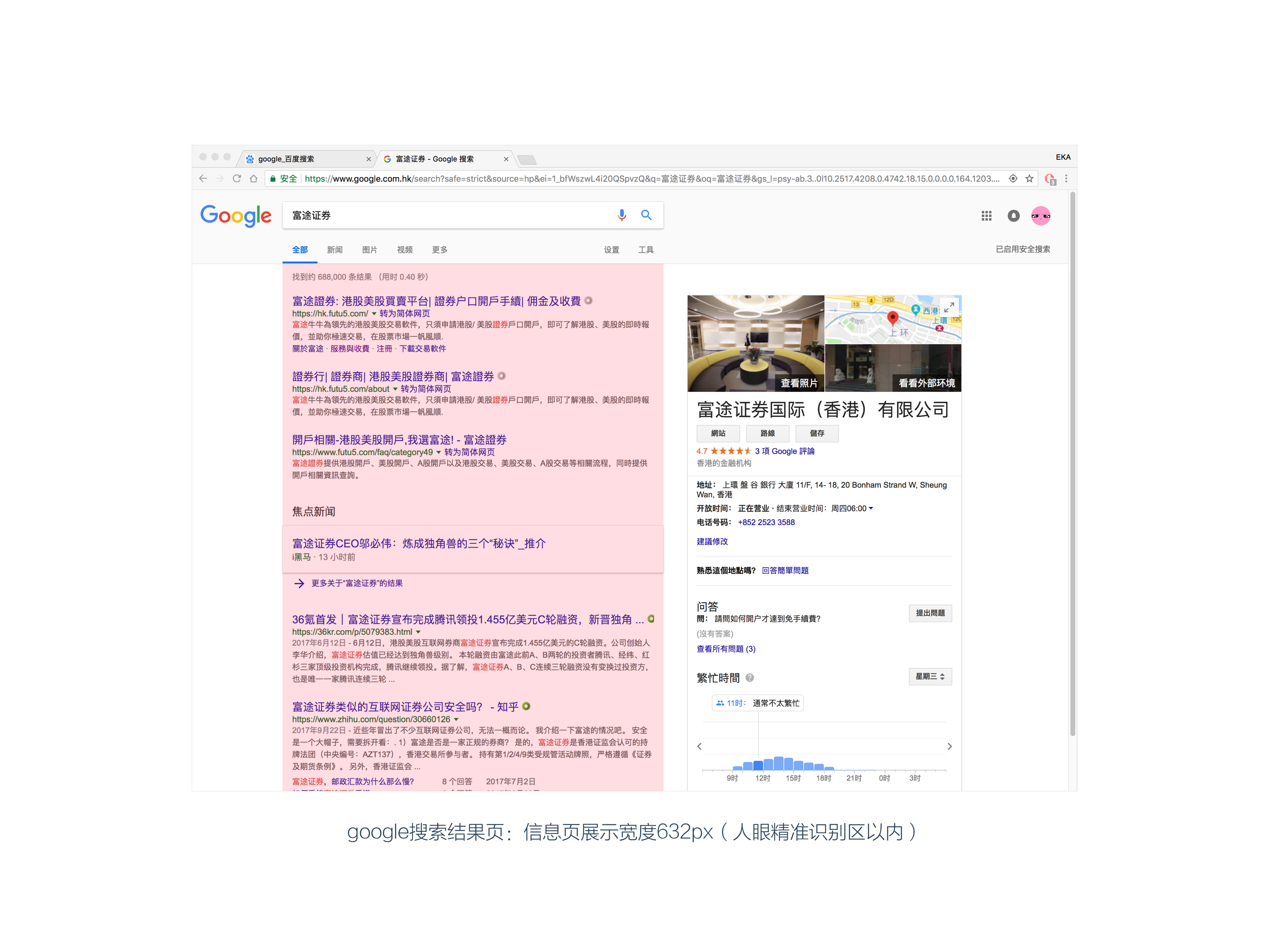
目前无论是屏幕尺寸,还是分辨率都越做越大,但是依然有很多知名的网站,为保证最优的阅读体验,最大板块展示宽度依然设置在人眼识别区内。


以上案例说明,学习人眼视度的理论,可以辅助设计师更加有效进行信息排版布局。
接下来我们继续来学习下一个理论——

大家看这个理论的名称,可能感觉比较陌生,但实际上却是一个很常见的一个方法论,相信看到下面模型就豁然开朗了。

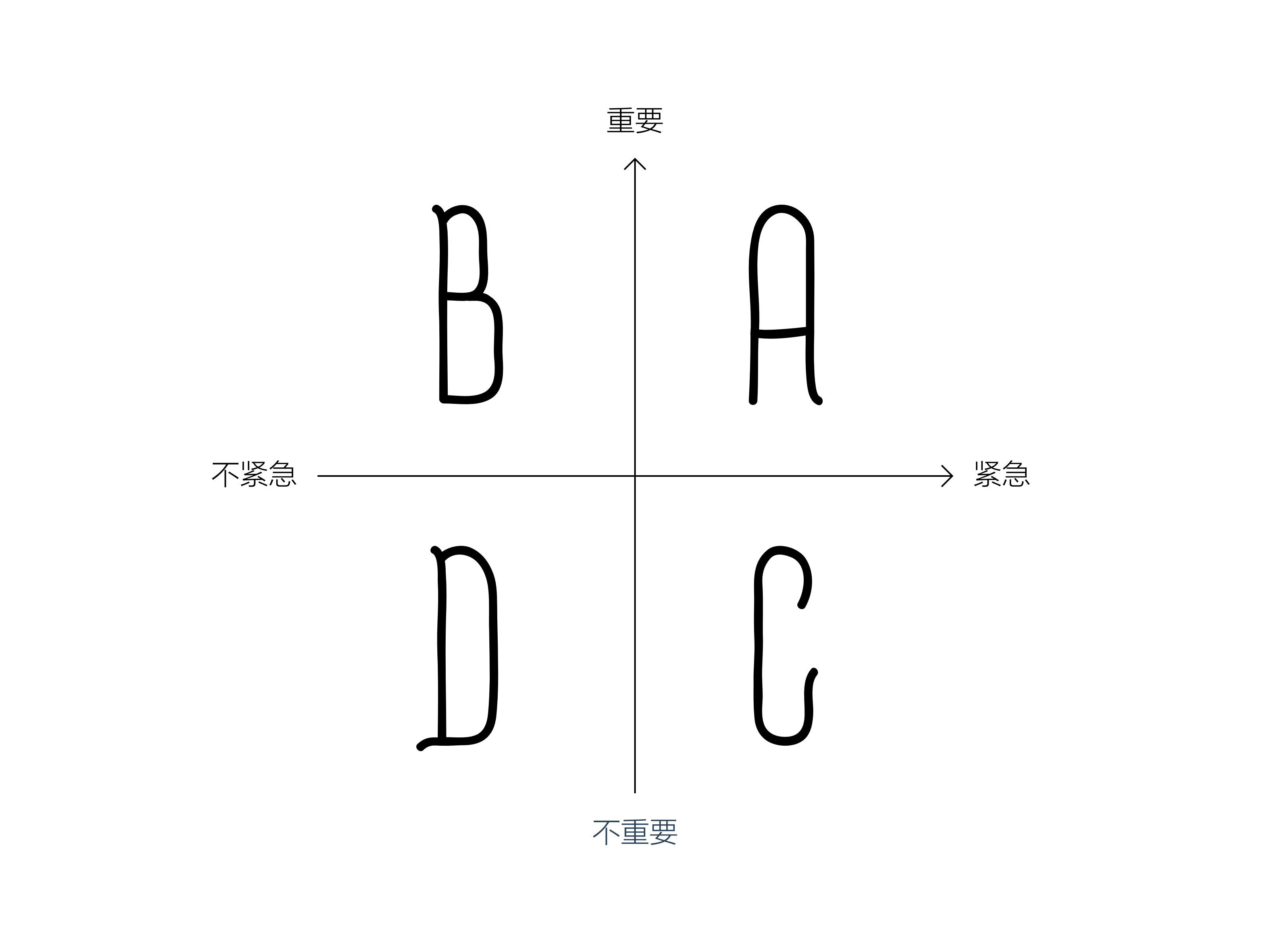
也叫做四象限(十字)模型,最初建立该模型是用于做时间管理计划,把自己要做的事都放进去,然后先做紧急重要那一象限中的事,用来提升工作效率。
实际上,我们也可以通过四象限(十字)模型用来处理时间管理以外的事,比如界面设计。
当设计师面对一个元素较多的界面的时候,可以通过该模型,有效快速化繁为简,分清主次,同时结合其他设计原理,最终使界面的设计表现更符合用户操作体验。
关键字就是——

举个应用实例,我们尝试去优化下支付宝的蚂蚁庄园。
个人觉得目前的蚂蚁庄园操作按钮布局层面上存在几个明显的问题:可操作的按钮越来越多,可玩性越来越高,相对操作就越来越复杂,对新手友好度越来越低,甚至有些重要且高频的操作放在了不易点击的区域,比如加速喂食速度的道具按钮等等。新人第一次进去游戏,怎么学PS,可能最大的感觉,我是在哪里?我要干什么?得花不少时间点击操作去熟悉,甚至要仔细阅读操作说明才能弄懂规则。这次优化的方向,是做到“奶奶都会玩”的用户体验程度。
首先分解布局层元素。

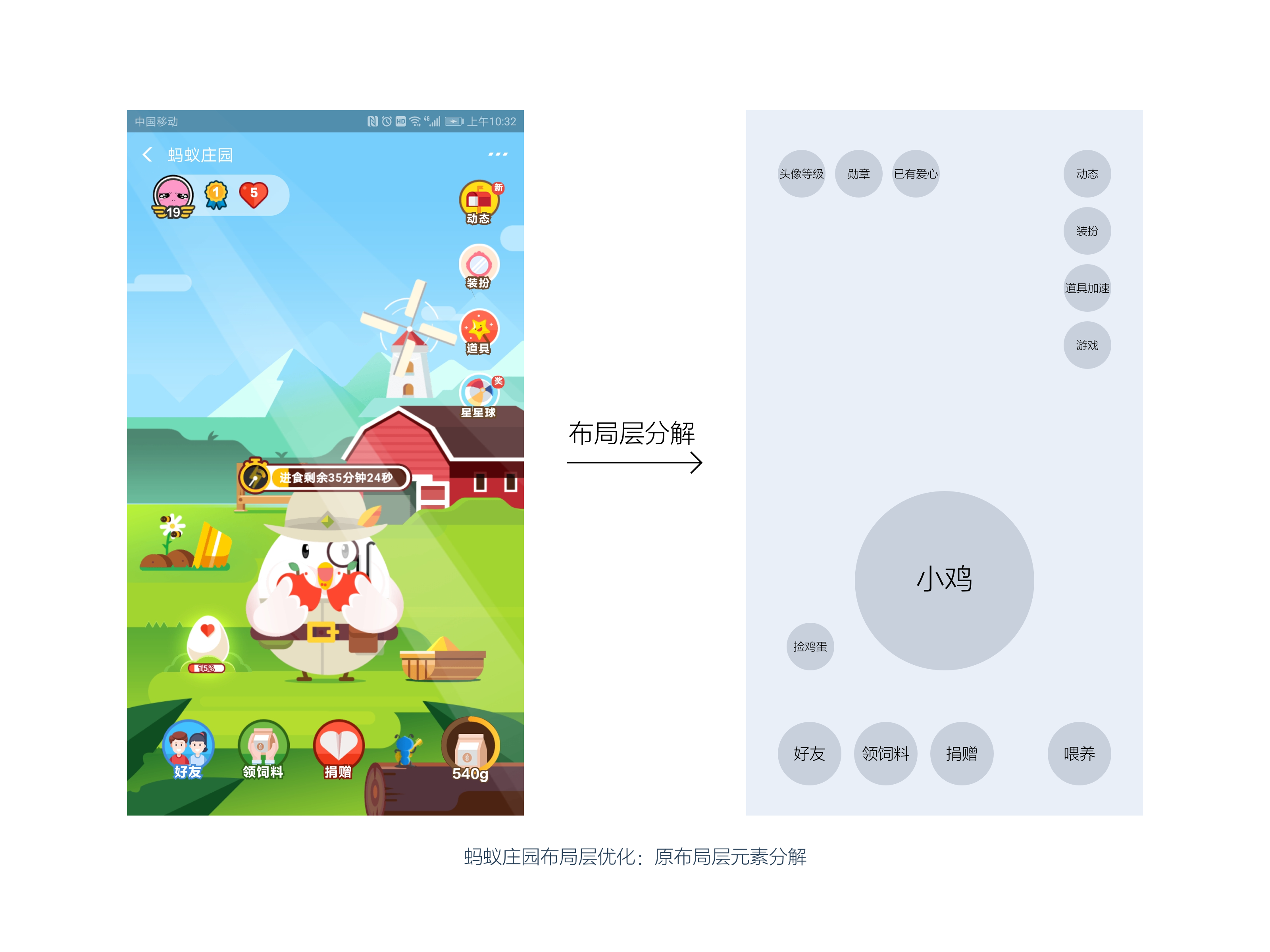
然后建立十字模型,分为重要和操作频率两个维度,把界面功能操作进行分组,再排优先级分布放在四个先后等级象限内。

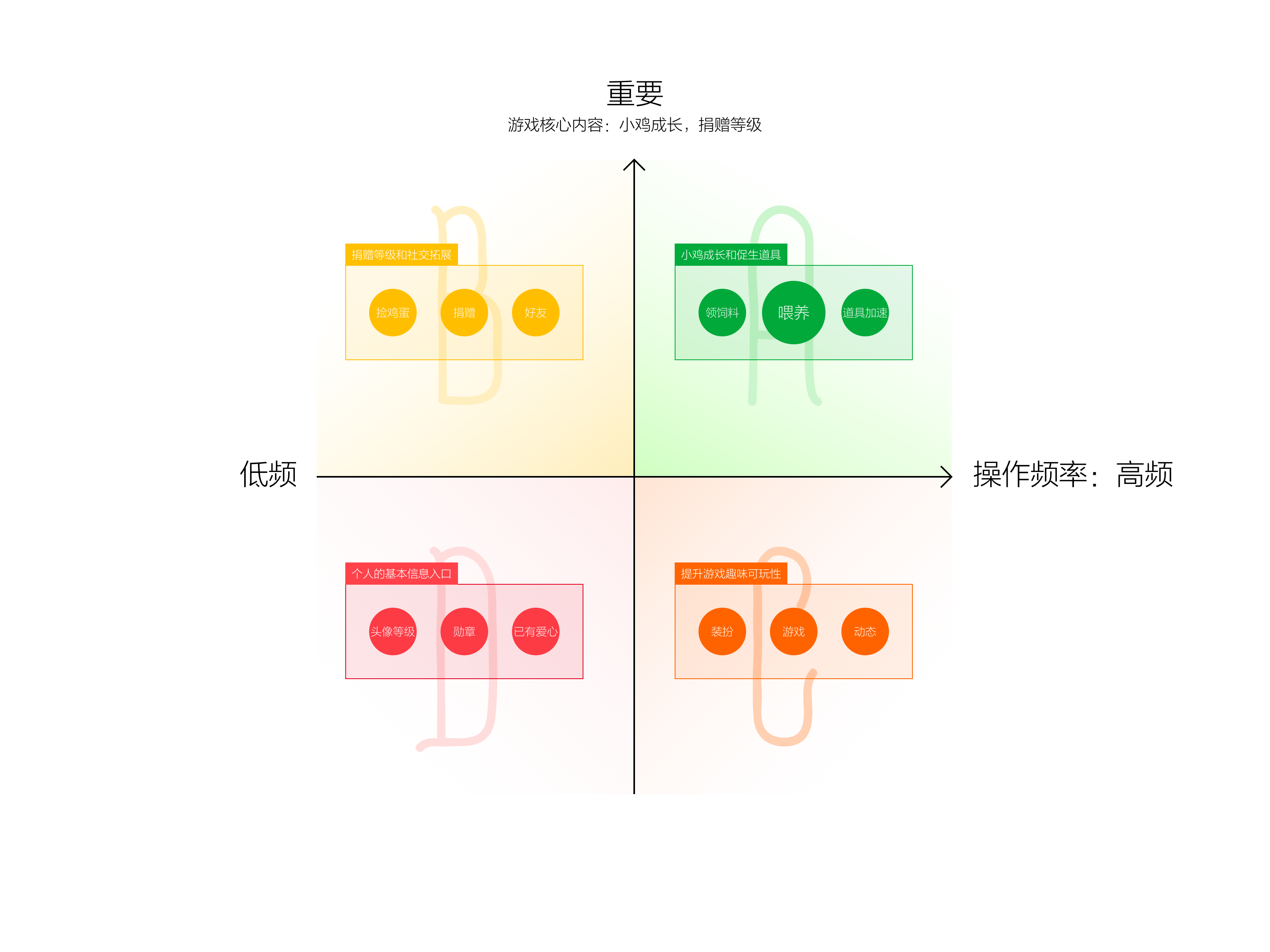
结合前面学习的菲茨定律,按优先级先后把操作按钮放进去操作热区模型,重要且高频的操作放在易操作的区域内,最后优化完的布局层,视觉上更具备游戏易操作的特性,对新手友好度提升,奶奶都不用看说明就知道怎样玩了吧。

这是个典型的结合多个方法论去解决问题的案例。
接下来继续学习下一个方法论——

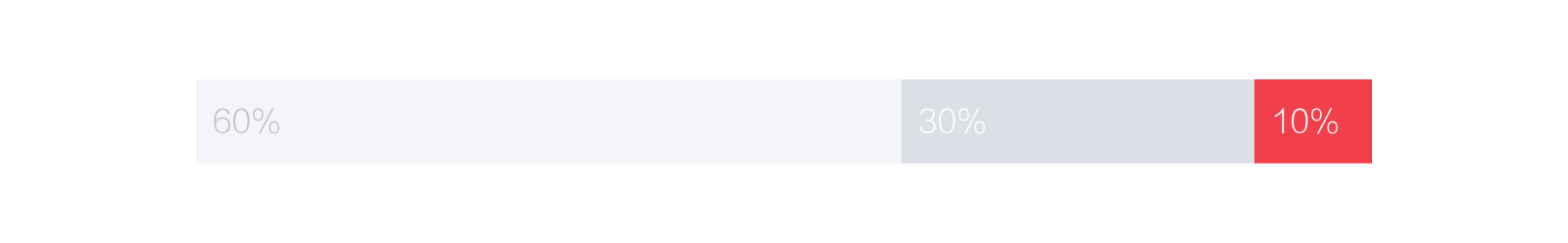
怎么去理解配色黄金法则呢?


氛围色
可以理解为背景色,一般选用中性(黑白灰)或带灰调的色彩,不会抢占过多视线,起到烘托氛围效果。
辅助色
可以理解为配角色,相当于催化剂,在背景色中有存在感,但又能加强主强调色的视觉效果。可以不保留,配色比例可以调整成80%氛围色、20%强调色,ui,即82法则。
强调色
可以理解为主角色,简单来说,它就是万绿丛中一点红,人群中你最爱的那个墙头!大胆用那些妖艳贱货色彩吧,大红大绿大紫,想用就用!当然了,设计一般以品牌色为主,可以单色,也可以双色组合或渐变色。

该理论不仅仅是广告界的宠儿,实际上——
