来源:网络 作者:佚名

设计师的自我修养V
2018年第一更,本期分享内容干货满满,诚意十足,走过路过,不要错过,看到就是赚到。按照以往惯例,先简单回顾下2017年四期分享的文章。
《设计师的自我修养Ⅰ》
观察和总结平面设计规律,是每一位设计师必须具备的基础能力。
《设计师的自我修养Ⅱ》
设计师的使命,不是创造艺术,而是通过可视化的方式去解决问题。
《设计师的自我修养Ⅲ》
对于设计师而言,灵感就像空气,你看不见摸不着,失去就无法存活。
《设计师的自我修养IV》
设计进化论:从标准化设计到AI人工智能是必然的趋势。
本次跟大家探讨的话题是:「设计方法论」。

先思考一个问题——

其实不难理解,

方法论通常涉及对问题各方面的论述,包括环境、阶段、任务、目标、工具、方法、技巧等。通过一系列具体的分析研究、系统总结并最终得出较为一般性的通用原则。
再来思考下一个问题——

相信绝大多数设计师心里都有一个标准的答案——

学习方法论的目的是提升人们解决问题的能力,特别是在陌生领域尝试跨界的时候,应用方法论可以带来信心和有趣的过程。这有点像小时候老师经常说的“举一反三”,通过一件事情,然后以此类推知道其它许多事情,通过现象看本质。
形式上表现为方法论一般不能直接解决具体问题,只能提供一套找到解决方案的思路,最终是通过方法论和具体问题的结合产出解决方案。
了解了方法论这个概念之后,我们再来进阶细化去探讨「设计方法论」

设计是一项偏感性的创意性工作,对于方法论这类偏理性的理论,也许会有一些设计师存有疑惑——

大家带着这个疑问,先看一个小短片
作为设计师的我们,看完这个小短片之后,是不是感觉搞笑之余,还有点扎心。
对设计师来说,这是个很常见的一个场景:设计师与需求方面对有分歧的设计的时候,作为需求方不能准确描述问题所在,只有说“不好看”。设计师经常会被需求方以“不好看”理由虐待,不停的在修改设计稿,度过了一个又一个加班的夜晚。可作为设计师的你却找不到明确的理由去说服需求方,除了生气、苦恼、骂需求方傻逼,最后只能背负着设计师的称号,却憋屈干着美工的活。
所以,设计师学习方法论是很有必要——

用方法论来武装自己,助力提升设计价值。
了解了什么是方法论,也认识到设计师学习方法论的重要性,接下来开始进入干货环节了。

是不是迫不及待了,先看第一个——

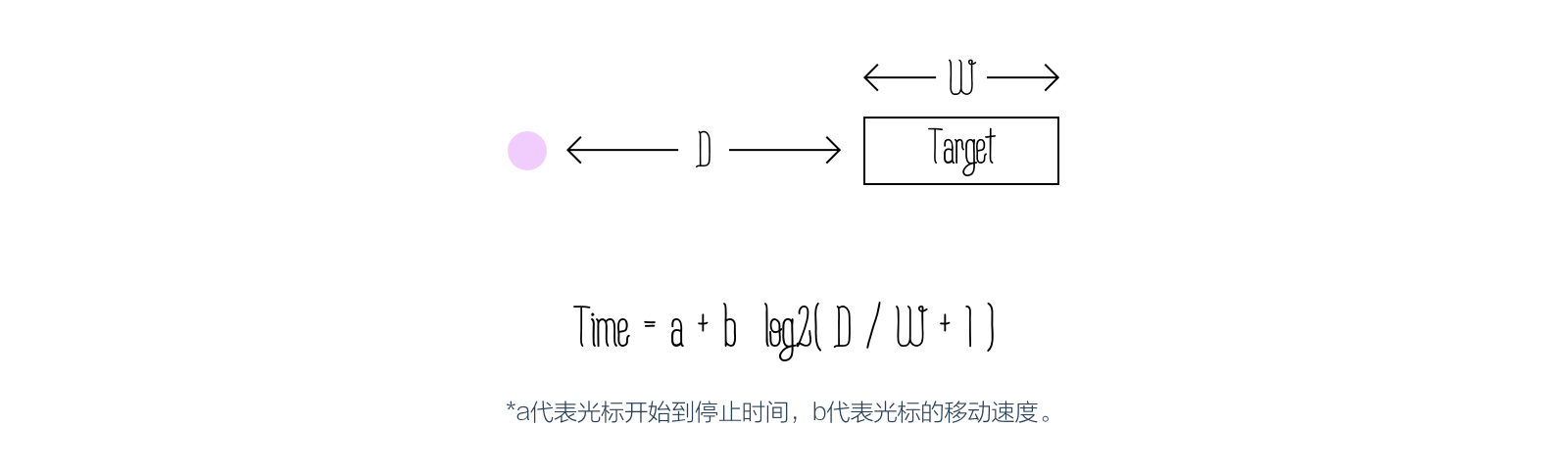
菲茨定律用数学公式表示:

从一个起始位置移到一个最终目标所需时间(T),由到目标中心的距离(D)和目标的宽度(W)决定。
简单的理解,那就是——

设计师们看到这里,是不是对菲茨定律又有疑惑?

目前存在三种主流人机交互的方式:触摸式、语音识别和体感。在设计行业,无论是桌面端的键鼠操作,还是移动端的手势触屏,触摸式依然是目前主流的交互方式。
对设计师而言,研究菲茨定律,就是研究如何缩短触摸式操作流程时间,最终实现高效舒适的用户体验。

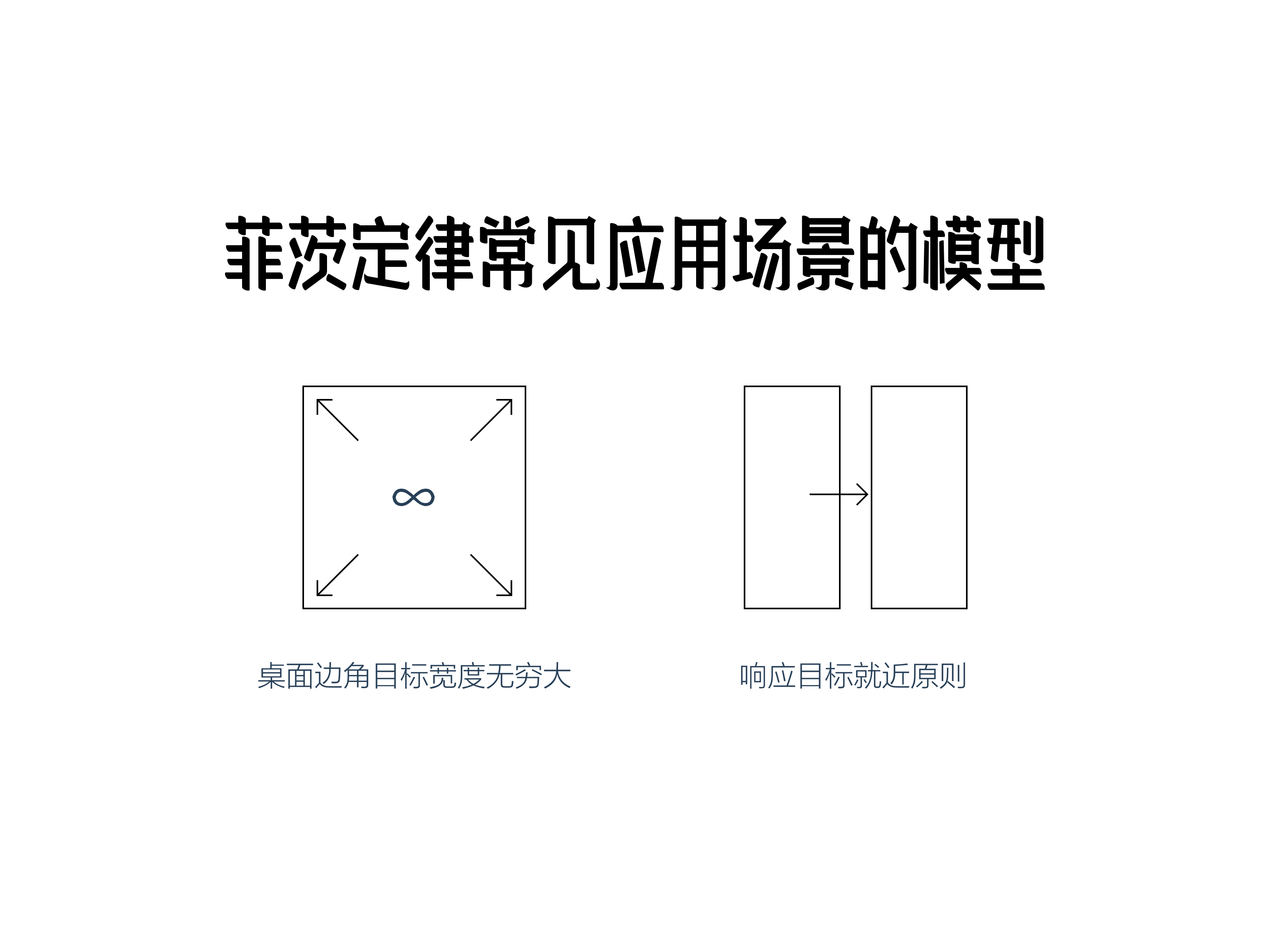
举几个菲茨定律应用的示例。

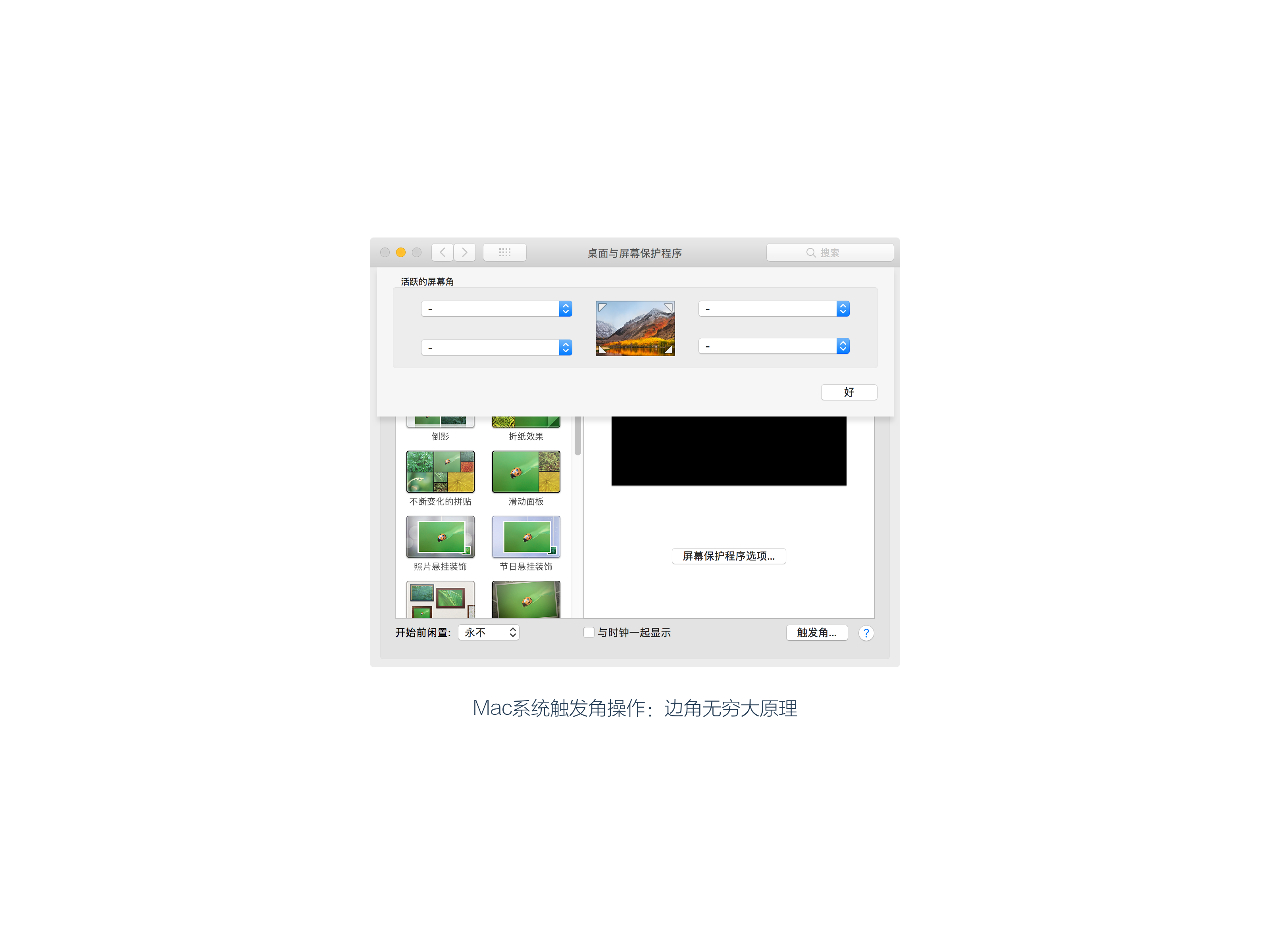
用Mac电脑的小伙伴对这个操作应该不陌生吧,就是应用了菲茨定律边角无穷大原理去设计的人机交互。

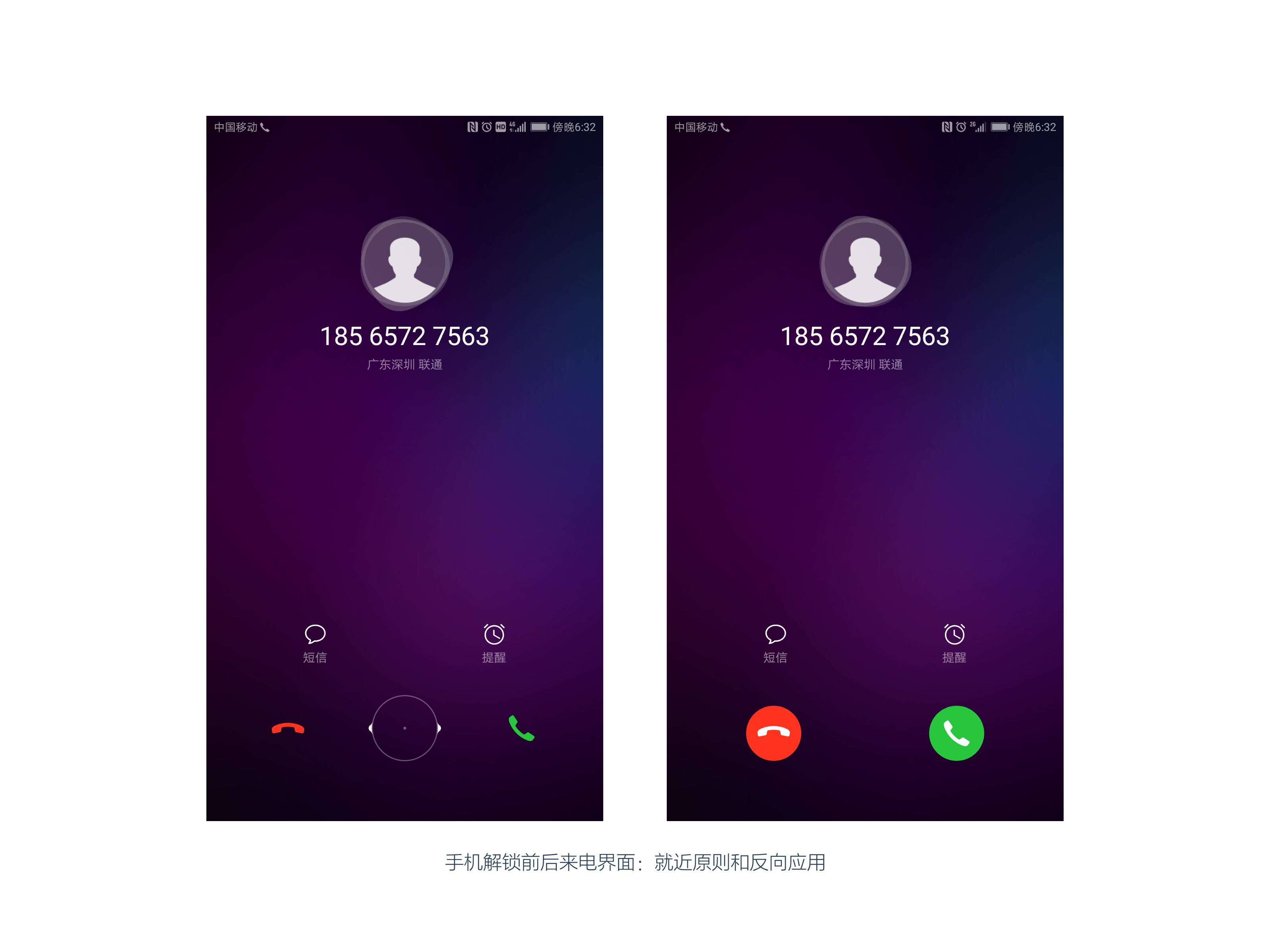
手机来电的界面,很熟悉的操作吧,解锁时来电点击接听,锁屏时避免手机在口袋的时候突然来电,掏出手机时误点击接听,应用菲茨定律反向应用,需要滑动到达目标,提高完成操作的难度,真是微妙又具备人性化的设计体验!
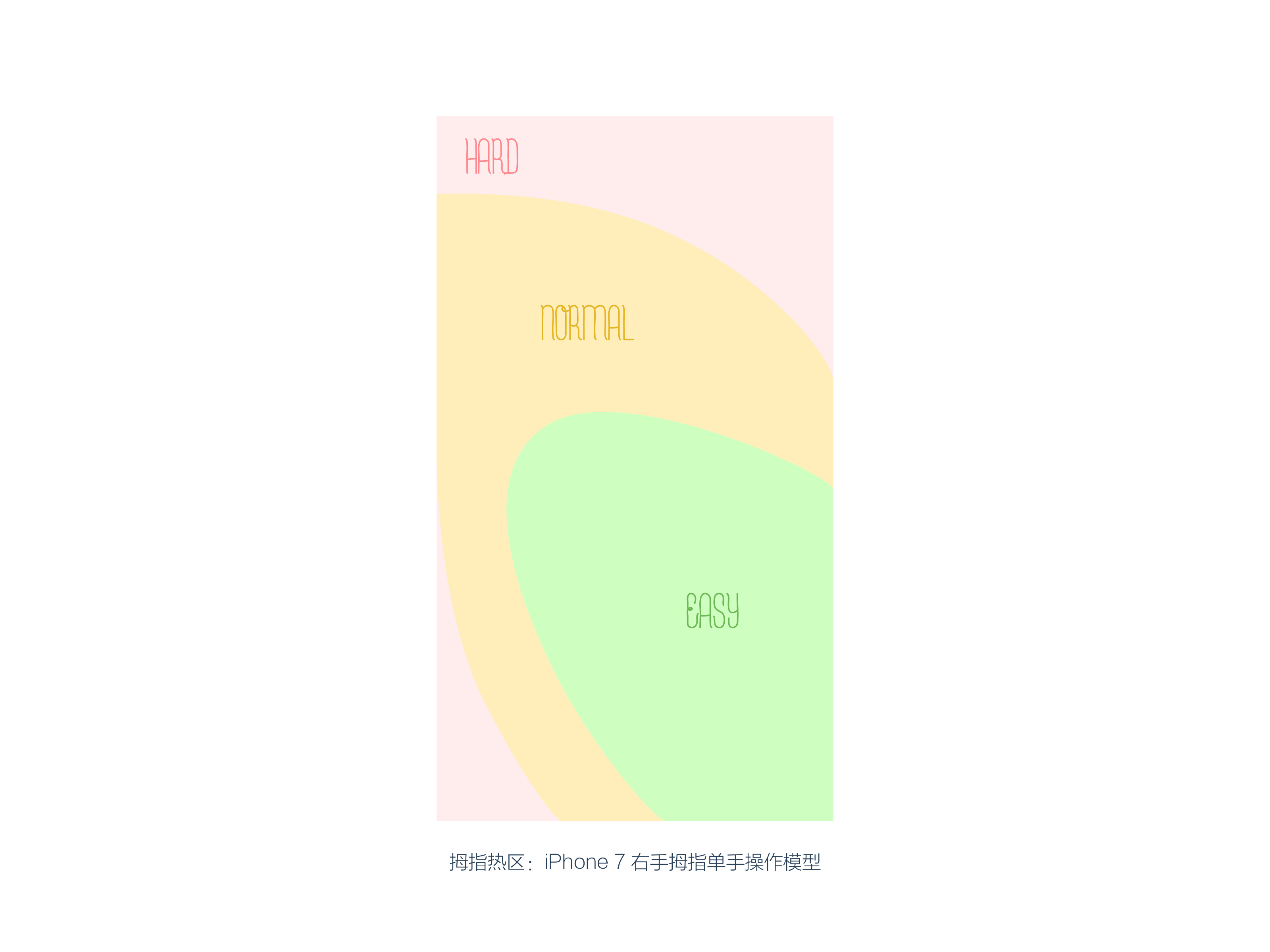
除此之外,菲茨定律还衍生一个非常实用的操作模型——

以iPhone 7为例,右手单手操作的情况下,越靠近拇指的区域,越容易滑动和完成点击操作。
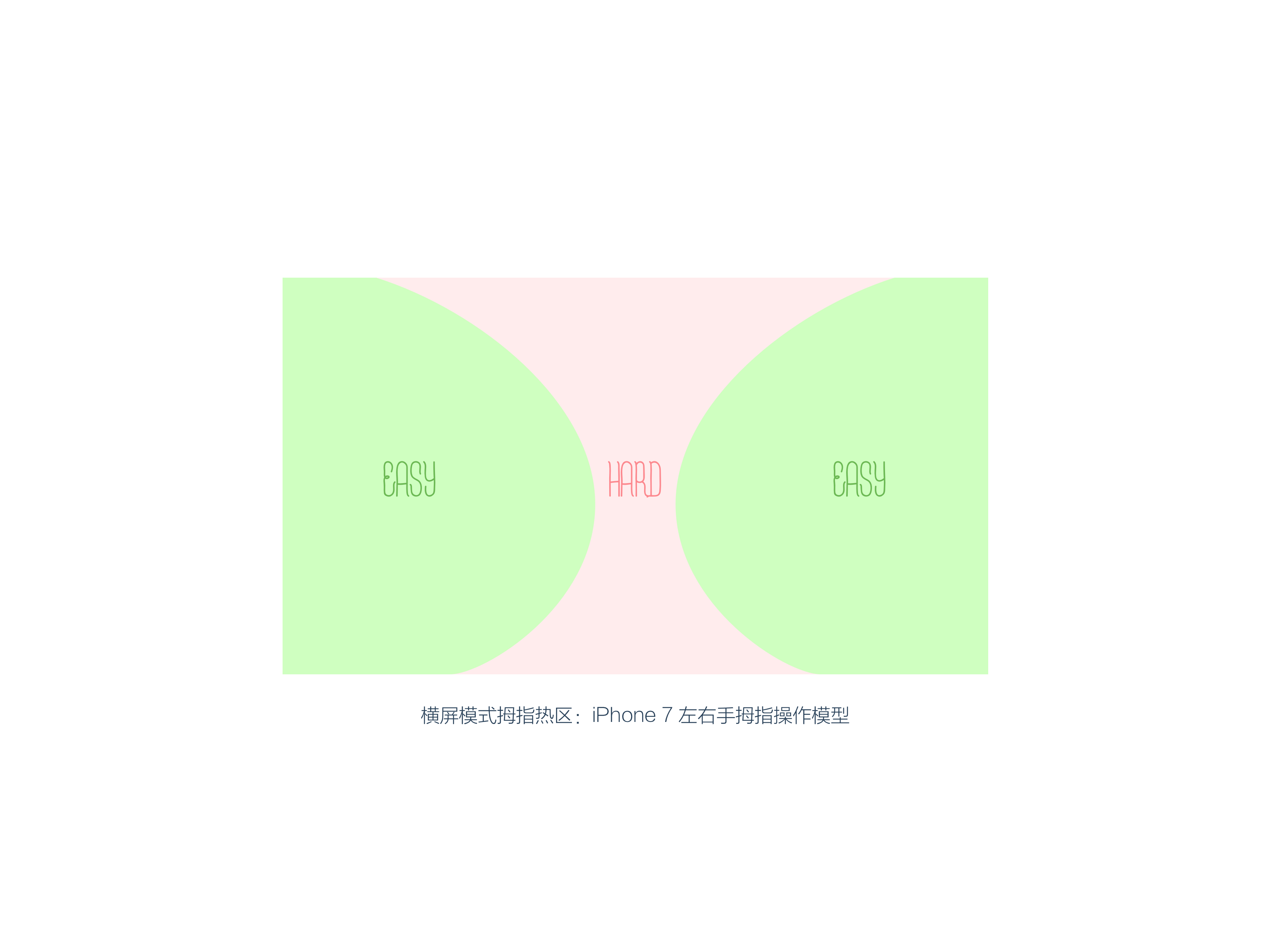
同样原理应用到横屏模式——

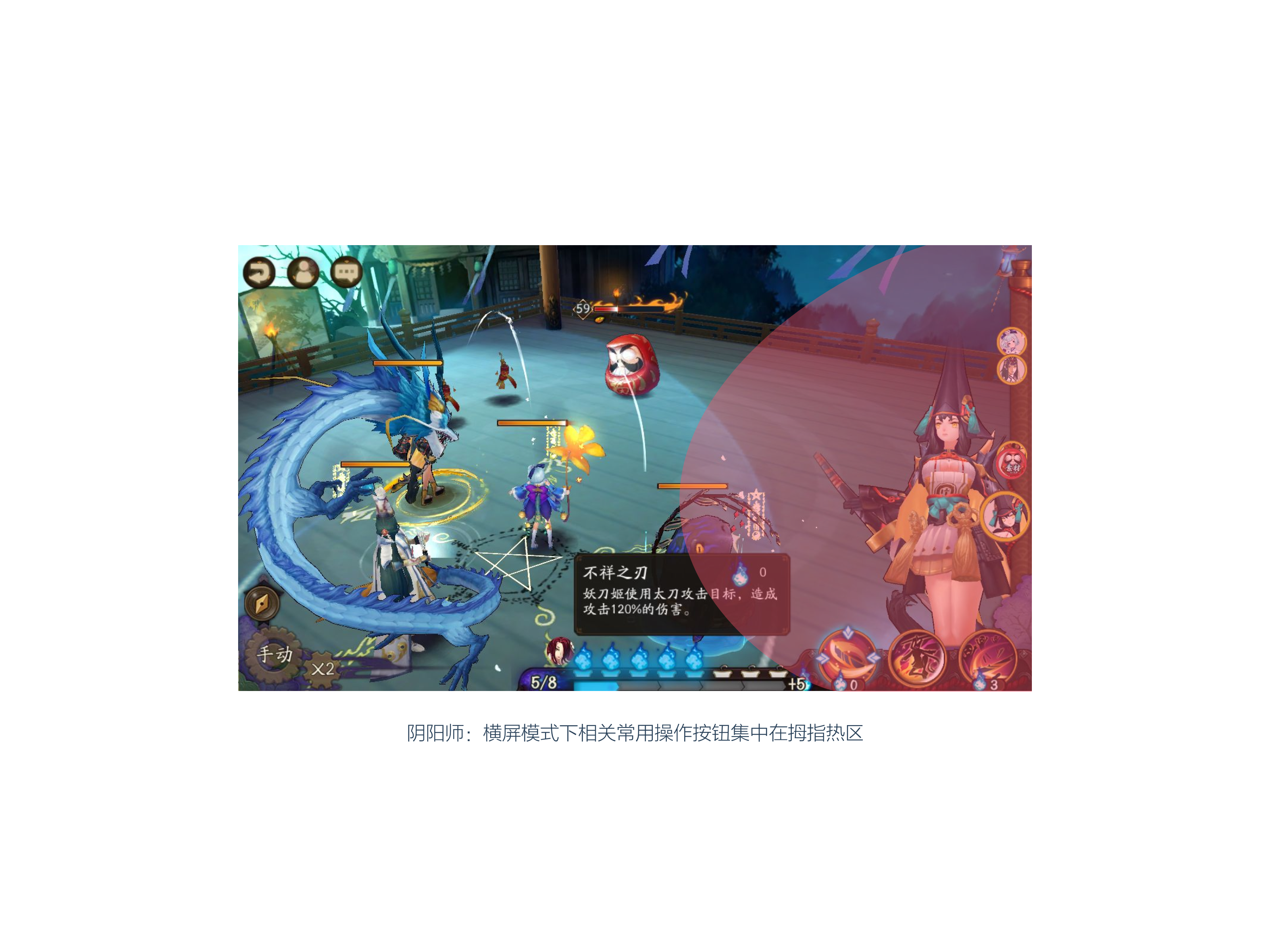
目前市面上的手游,几乎无一例外,常用的高频操作按钮都集中分布在右手拇指热区。这些都是菲茨定律热区模型应用的经典案例。


大家记住菲茨定律的关键字:目标越大、距离越小,越容易操作。
接下来,看看第二个方法论——

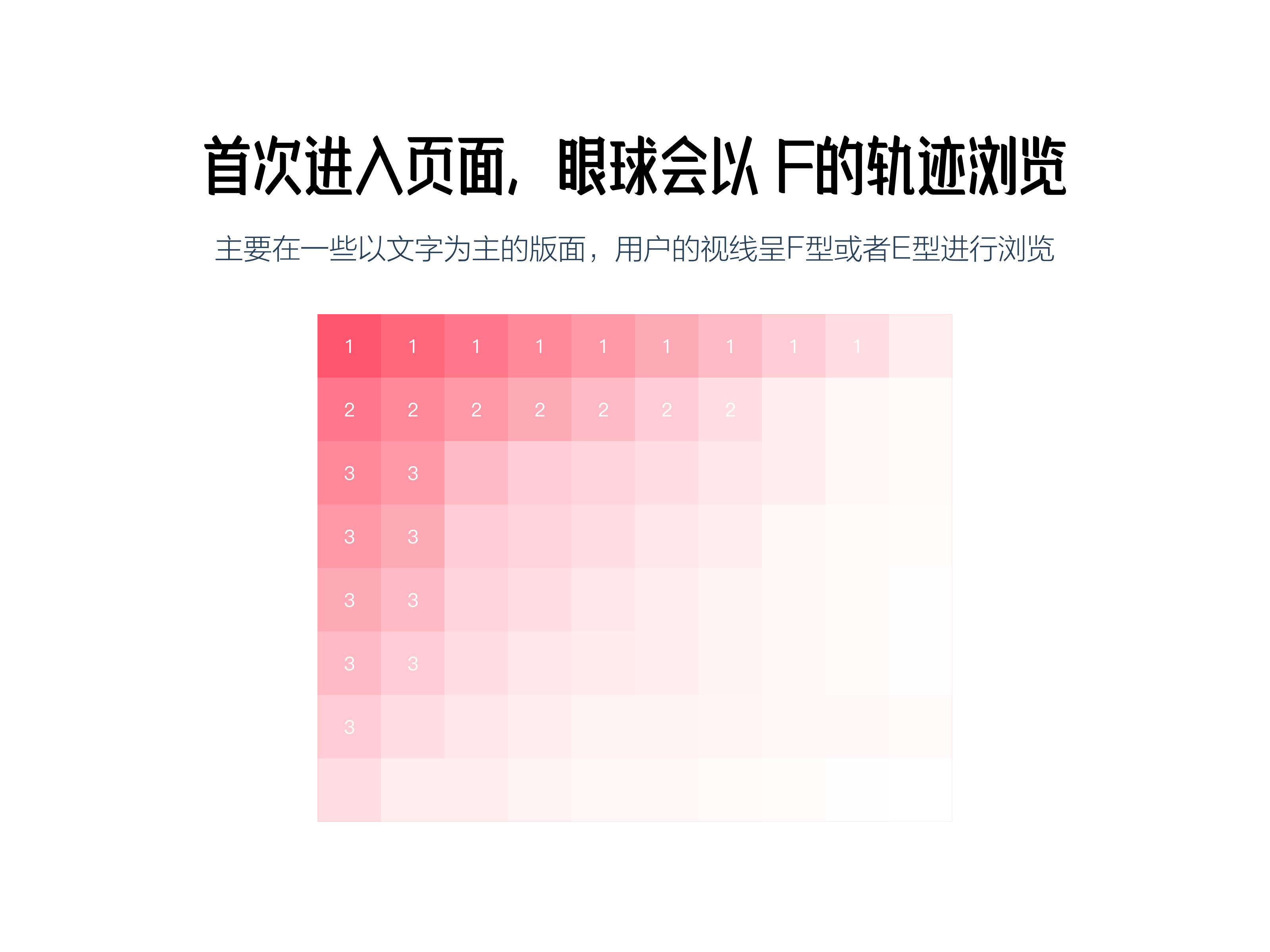
一般情况下,用户在进入一个网页、一个APP,或者阅读文章等,习惯性浏览方式基本是从左到右、从上往下的眼球Z型轨迹进行浏览。尼尔森曾对232名用户对上千个网站的浏览习惯进行观察,发现了普遍浏览者都存在的阅读习惯:极少逐行逐字阅读文字,越往下关注度越低,只寻找开头的兴趣点,如果发现喜欢的,会从当前位置水平线方向阅读,整体浏览轨迹呈现F型,这个就是尼尔森F视觉模型。
可以简单用下图来概括——

看完这个模型,设计师会不会有疑惑?

了解用户的阅读习惯,设计师在进行界面设计、信息排版的时候,结合F视觉模型,能更加有效直接传达关键信息。

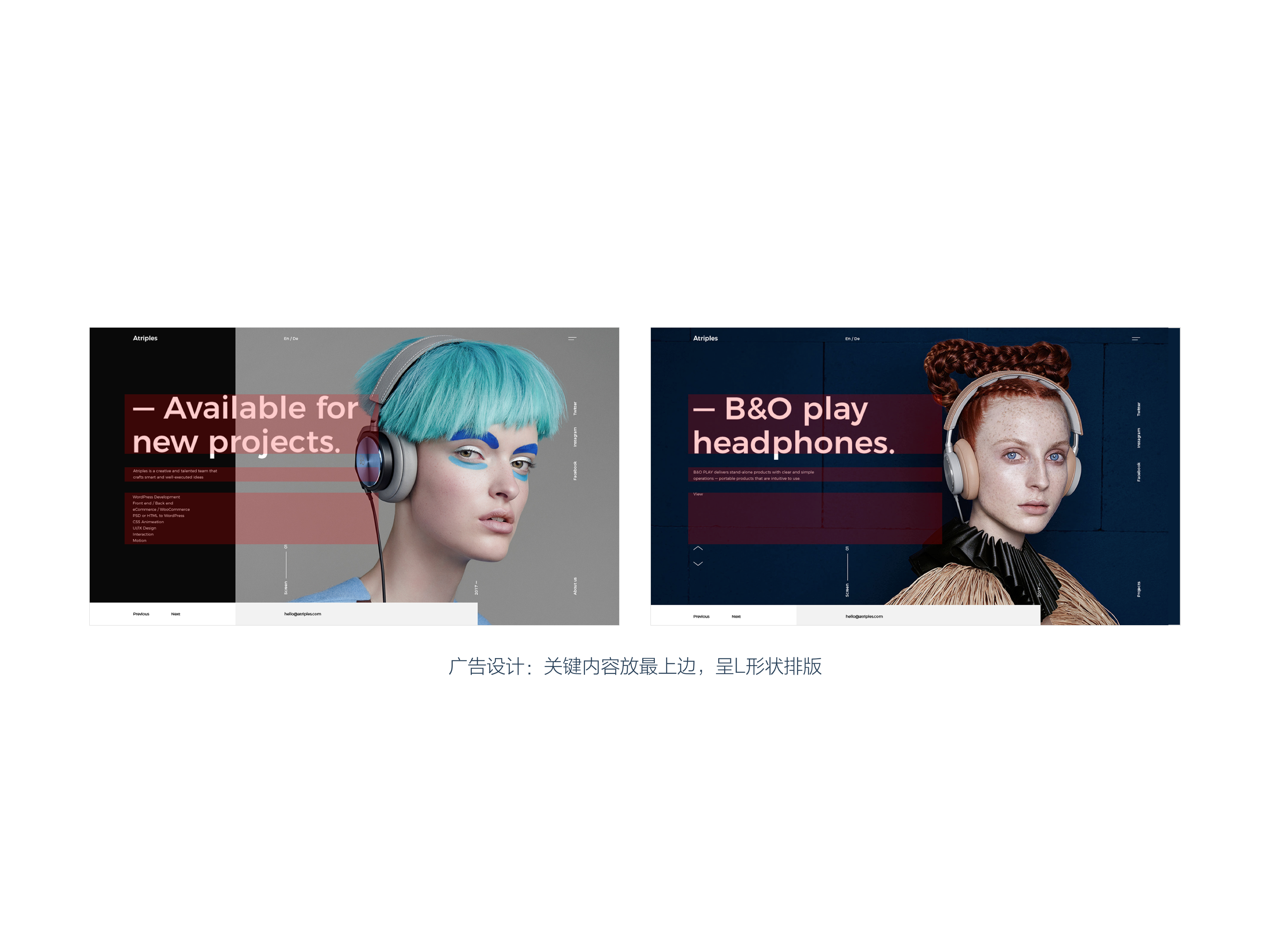
我们常见的广告文案的排版,基本都遵循F视觉轨迹去做排版,关键信息往左上去排,目的是更高效去传达信息。

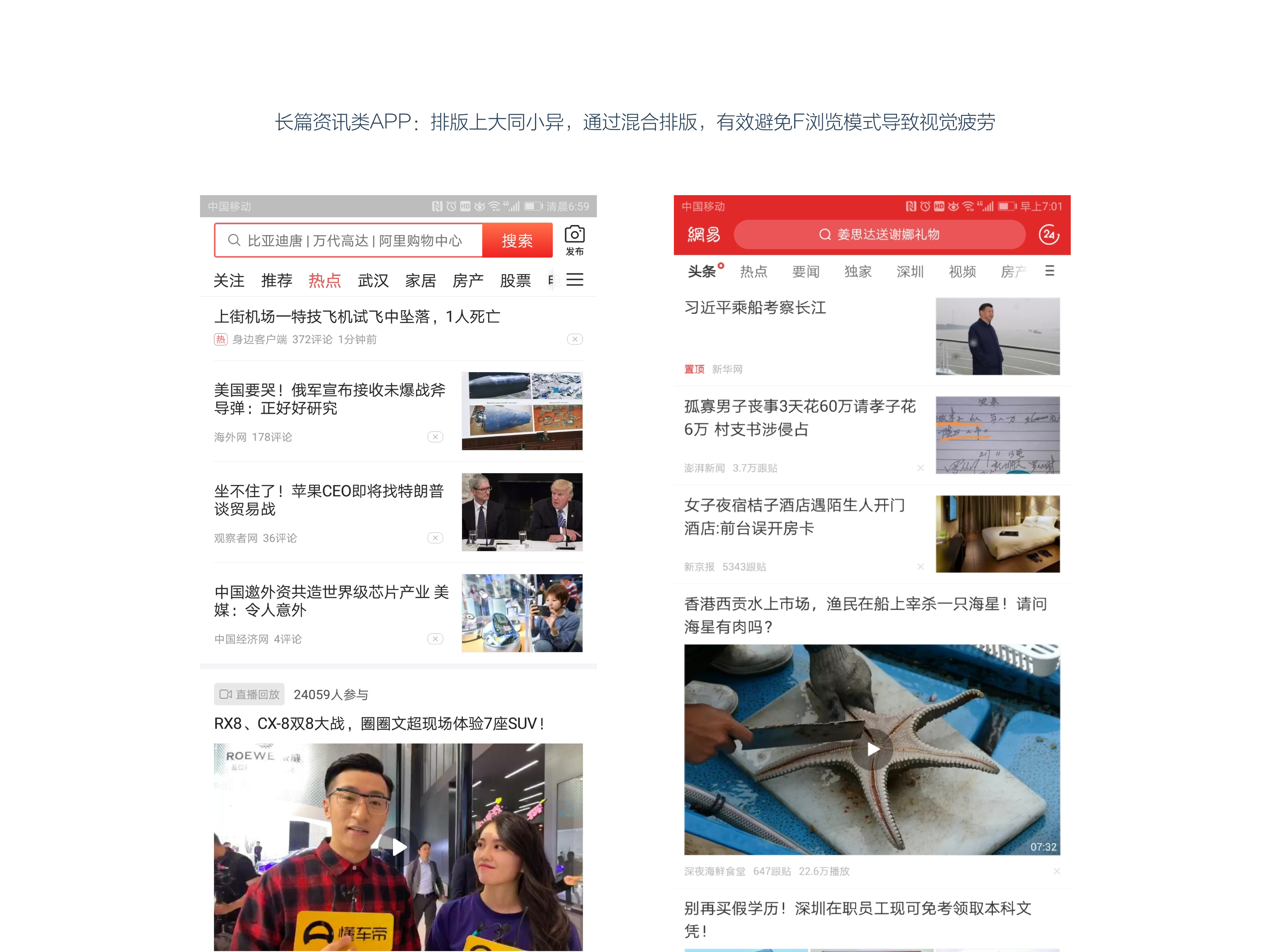
为了避免F浏览模式导致版面的右下角信息易忽略,设计师会通过混合排版的方式,打破固有的结构,有效避免F浏览模式导致的视觉疲劳。

总结起来,尼尔森F视觉模型的重点,一个是利用F视觉模型去有效传达信息,另一个是通过混合排版避免F浏览模式导致的视觉疲劳。
接下来,我们开始学习下一个方法论——

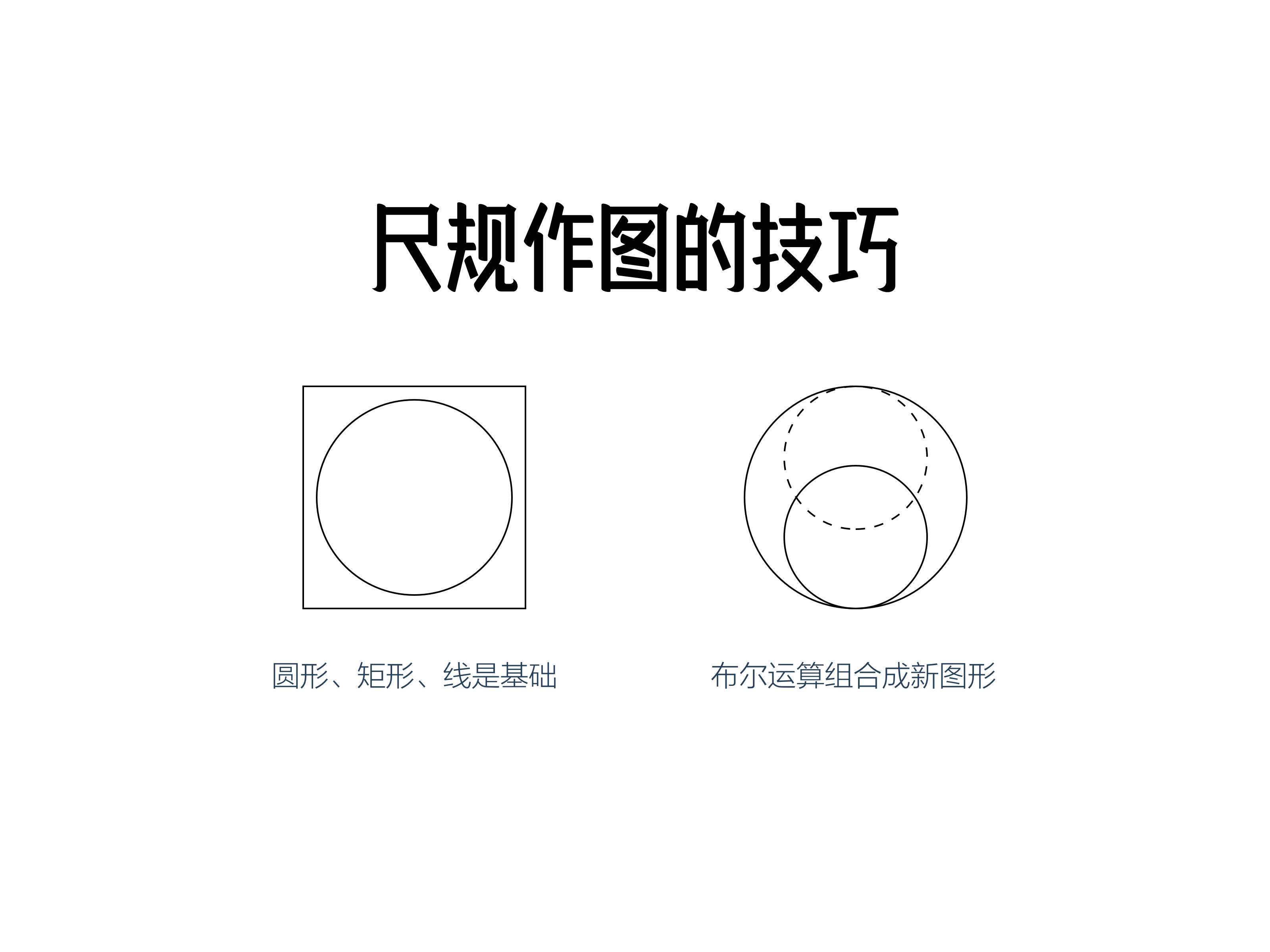
从字面的意思去理解:就是用直尺和圆规去画图。

理解了什么是尺规作图,接下来思考一个问题——

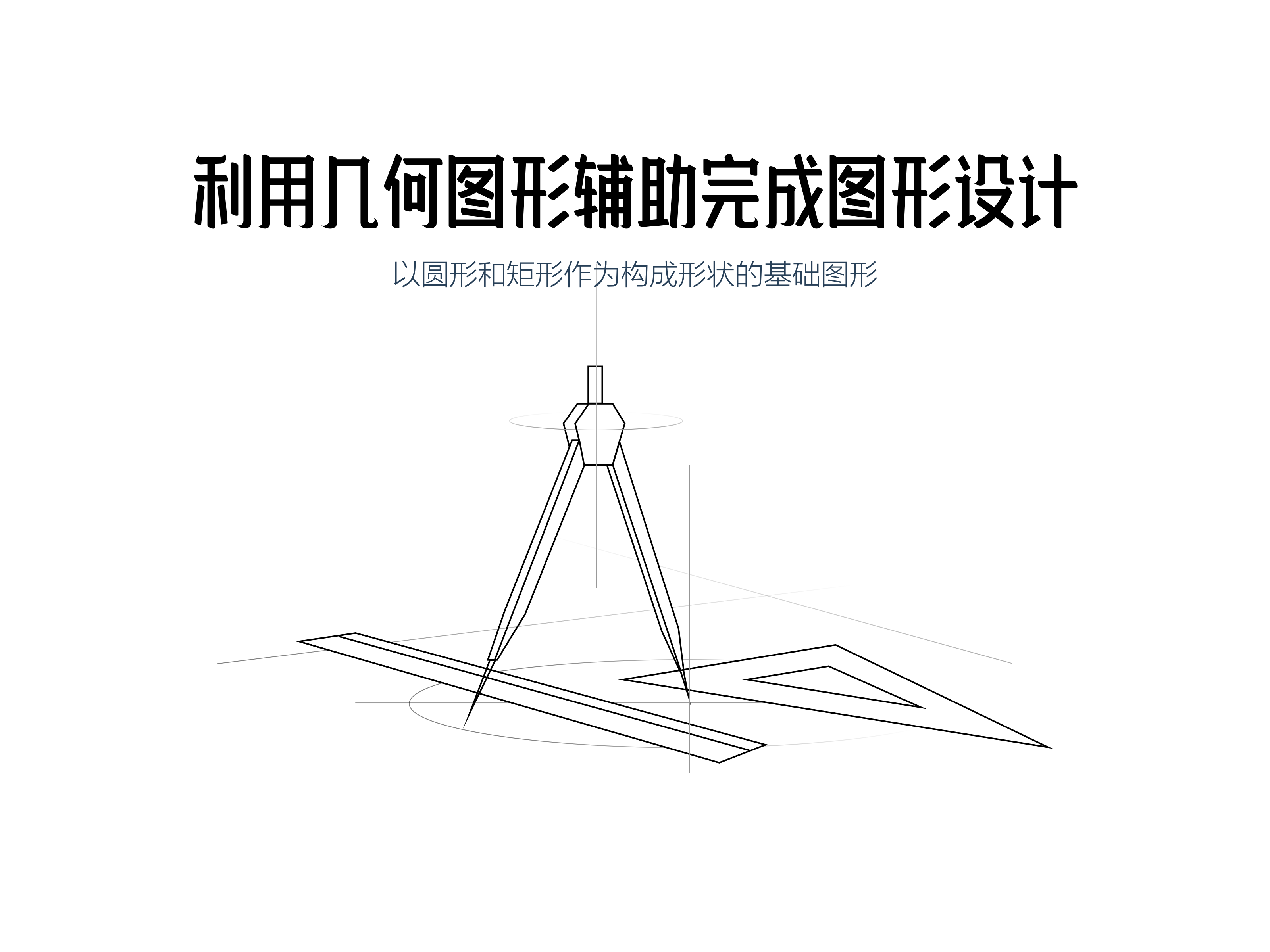
首先说明几点理解误区,尺规作图不是为了装逼而后期硬加上,也不是检验设计优秀与否的标准。尺规作图真正的意义,是一开始就用尺规严格规范设计,是对设计细节把控的辅助技巧,特别是对于像素级别严谨的界面设计,严格抠细节到每一个斜角、圆弧、间距、弧度都要做到统一美观。比起自己手动用钢笔工具去画和调瞄点,用几何图形去切既准确又快速,从整体到细节无一不充分体现设计师“工匠精神”。
怎样通过尺规去作图呢?

布尔运算是尺规作图的关键,做设计的都应该不陌生,就是图形的联合、相交、相减组成新的形状。
举几个经典的尺规作图的案例——
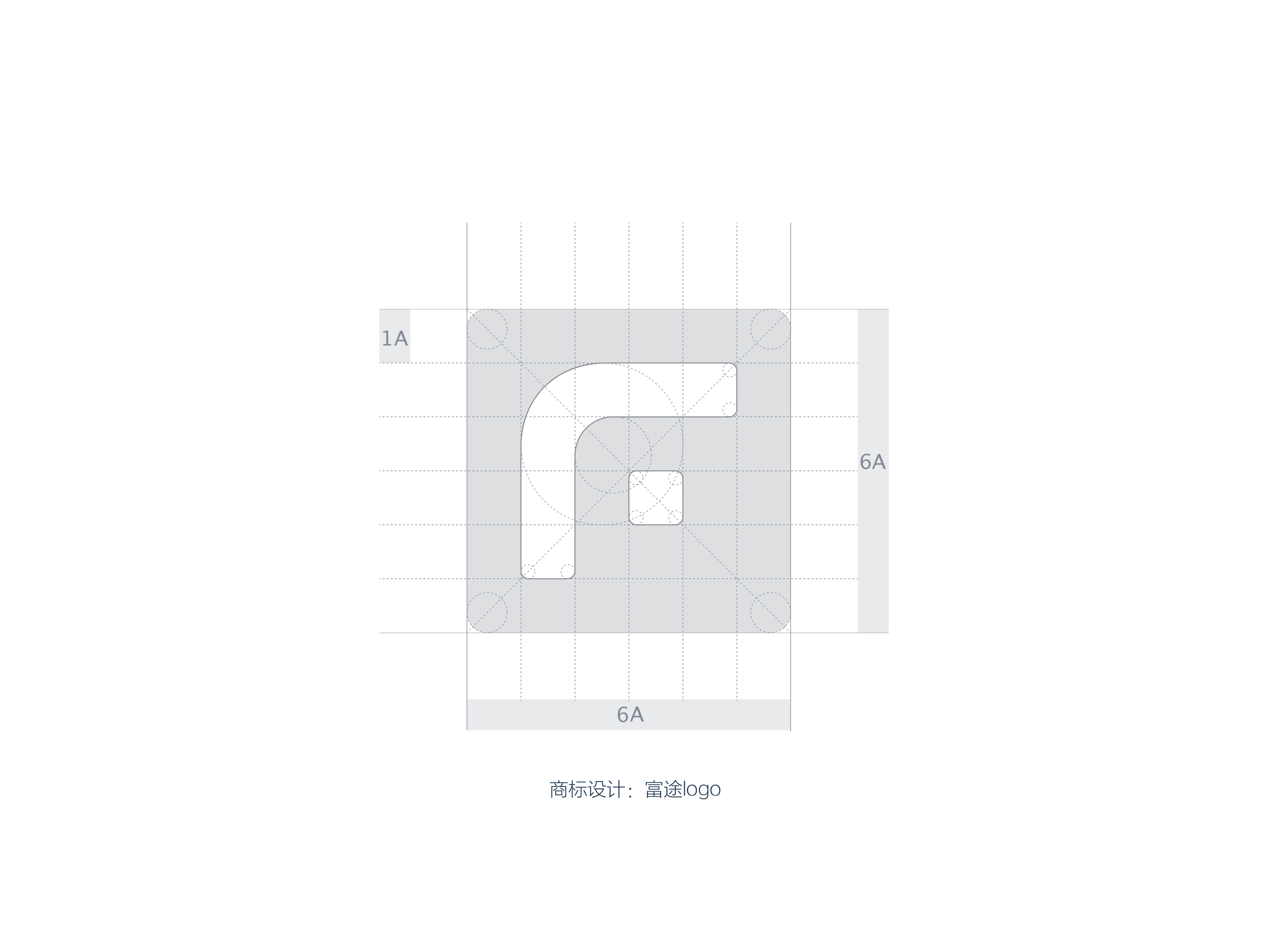
最常见的一个场景:商标设计。

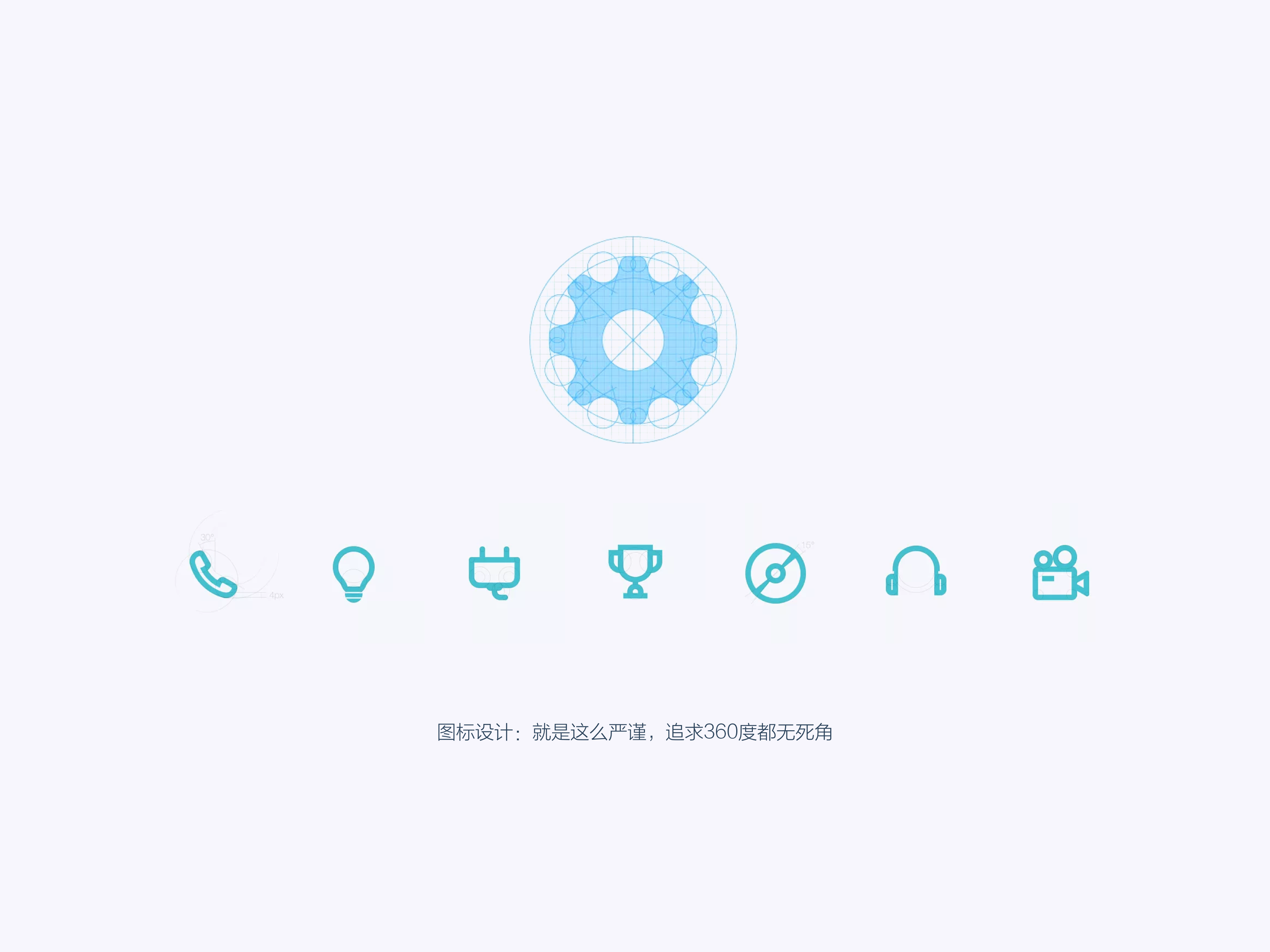
另一个也很常见的场景:图标设计。

总结下尺规作图的关键点:从设计应用的角度去看,尺规作图是一种象征严谨的辅助性技巧。
接下来,我们来学习第四个方法论——

设计师对这个理论应该一点都不陌生。

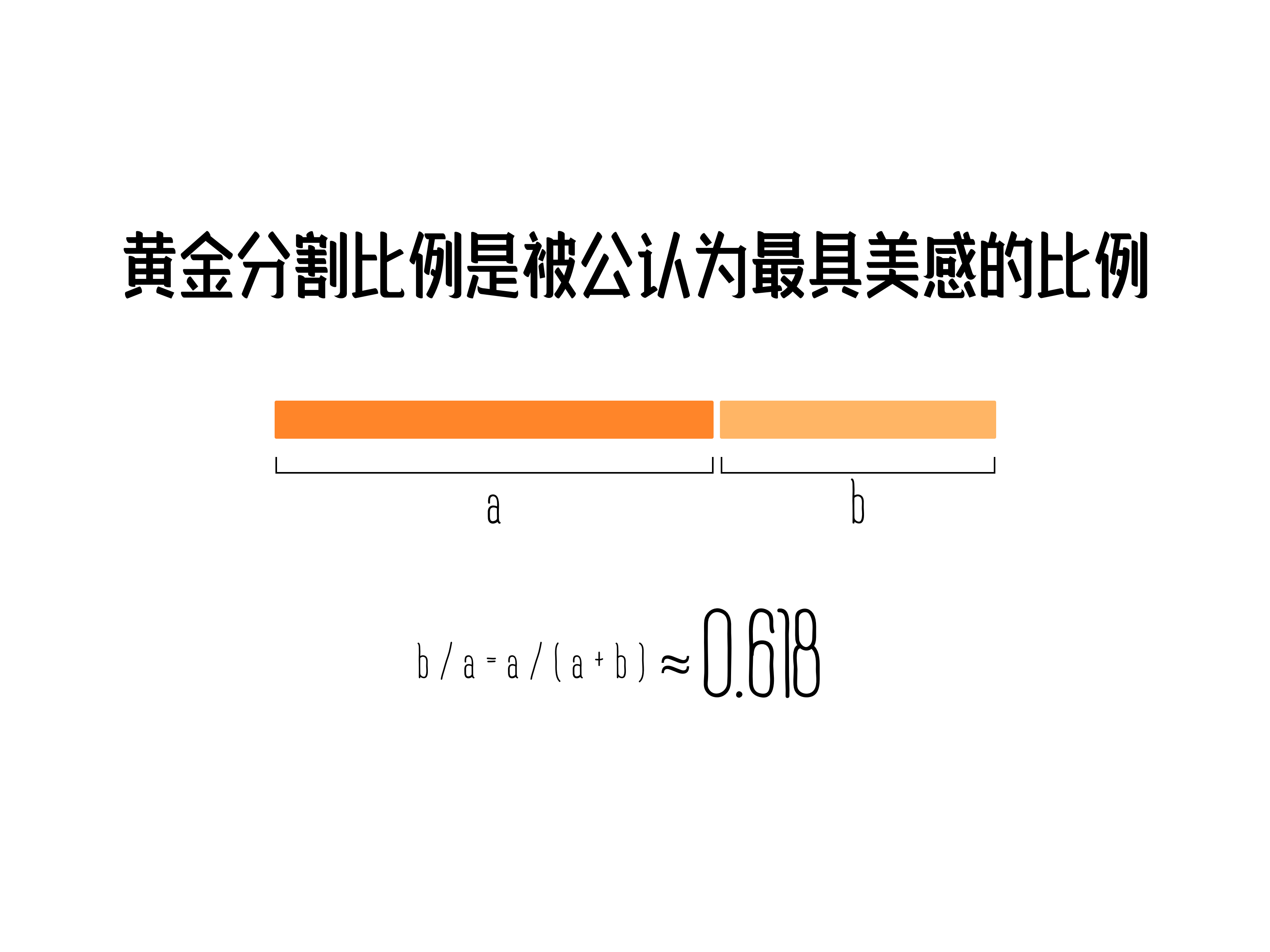
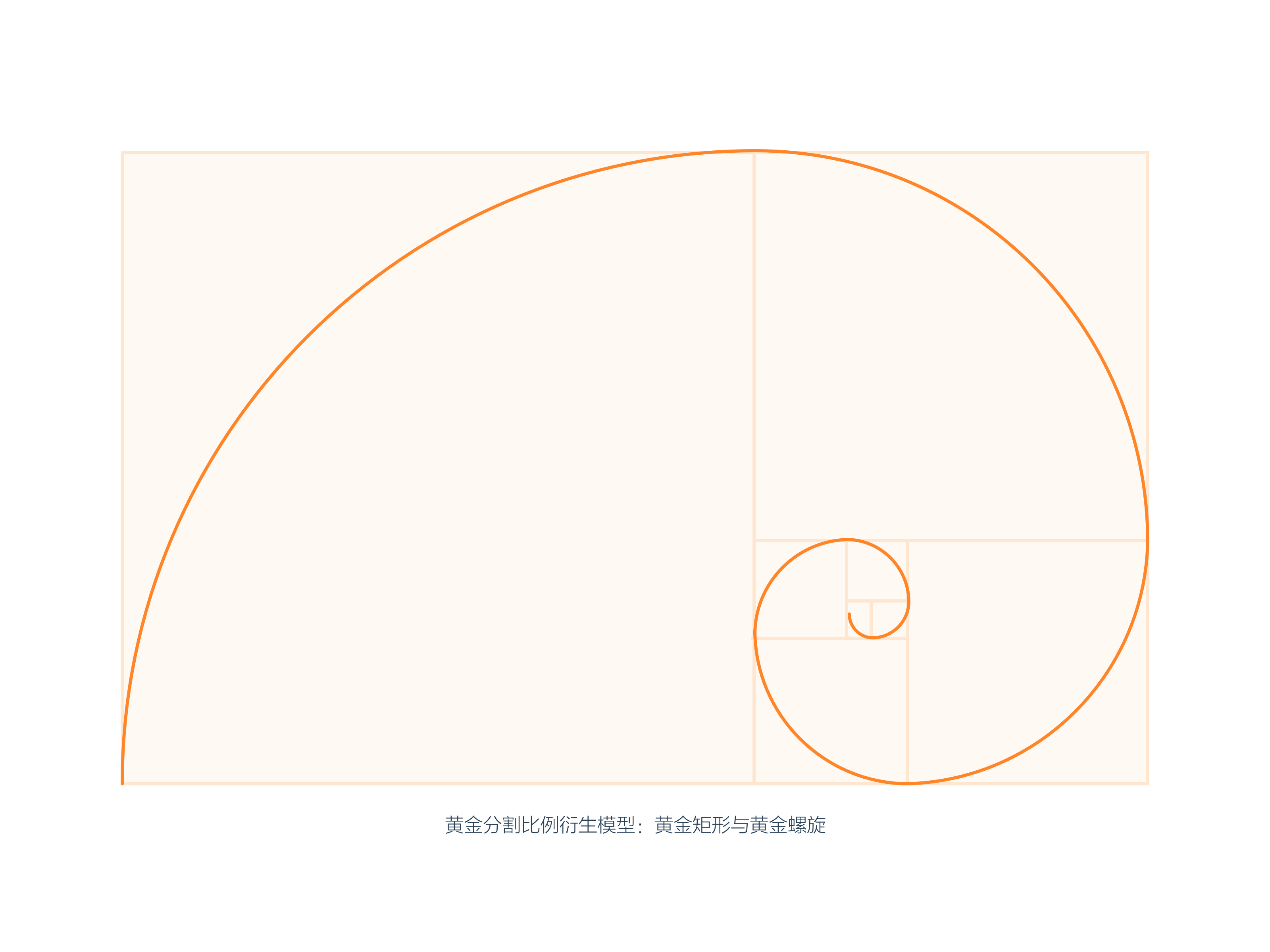
关键字是0.618。
黄金分割比例还衍生两个新的视觉模型——

怎么理解黄金分割比例的实际应用?