来源:网络 作者:佚名
其次就是,在做新产品或者练习的之前,我们都需要明确几个点就是,1.我的产品性格关键字是什么?(比如稳重的、活力的、简约的)2.我的产品主色调是什么 3.我的产品风格是什么(卡片的,拟物的,通栏的) 4.我的产品图标风格是什么…..等等之类的问题。
当我们搞清楚了这几个问题,就会对我们接下来的工作减少很多的时间,也会减少改稿的次数,比如高高手的性格关键字是:简约、设计感、简约的,颜色是品牌色等等等。在设计过程中就开始不断的把品牌规范制定好,后续的沿用就会减少大量时间以及说服力。

接下来是设计师的另外一项需要 突破的方法。就是要学会做模块化规范,这会大大减少你接下来的修改时间,以及让整套视觉看起来更合理。

比如图上是一个示意图,你在设计一款产品的时候,你就要有意识的为后续的界面做风格延续规范制定,比如左右两边间距的规范制定、模块之间上下的间距、文案主副标题的字号、正文的字号规范等等

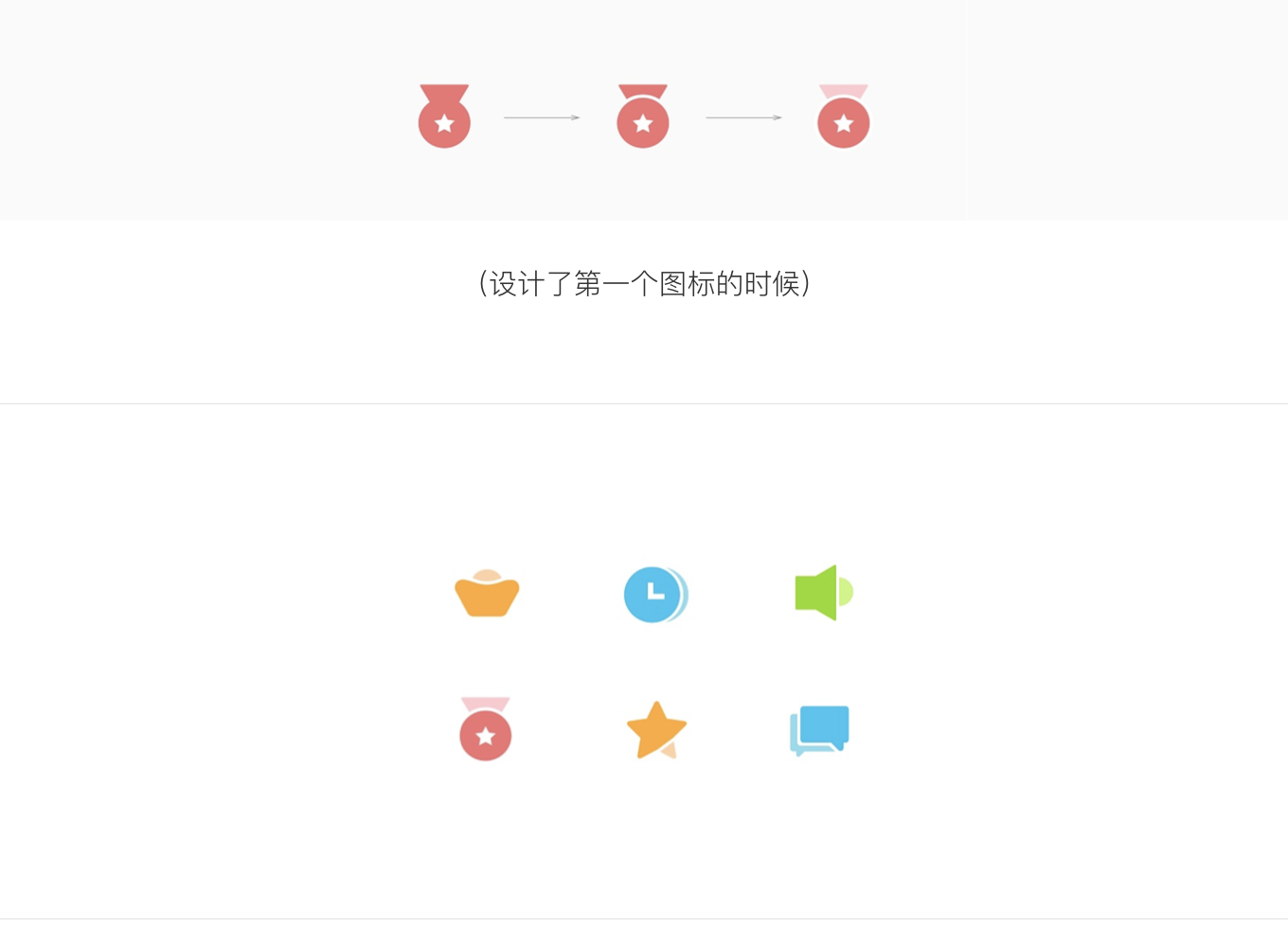
比如,产品会有有非常多图标,你可以经过分析,找到符合产品调性或者基因的图标风格,先设计一个,然后把它组建模块化风格延续,让后续的图标看起来都是一个产品的。那么总结起来在工作中的几个工作原则就是:
1.充分了解原型图以及用户心理需求
2.明确产品性格、调性、风格、主色调等等
3.制定模块化的标准,比如间距,字号规范,图标风格等等
4.制定产品设计规范模版

3.在工作和练习中如何做出好的动效
可能有人会问我们为什么要做动效设计?
动效作为一个更高效更灵活的信息载体,可以在有限的时间内呈现更好的视觉效果,也是目前高质量APP不可缺少的信息载体之一,2、能为静态页面提供更清晰的信息关联形式。3、我们能通过动效设计产生和用户之间的互动,产生共鸣!
一款好的产品,一定多多少少会有动效的介入,接下来会对以下几点进行一个讲解:
1.如何在平淡界面中融入动效
2.如何锻炼自己动效的逻辑思维
3.如何和开发哥哥对接动画
在开始之前,我们先看看市面上优秀的一些商业动效案例!


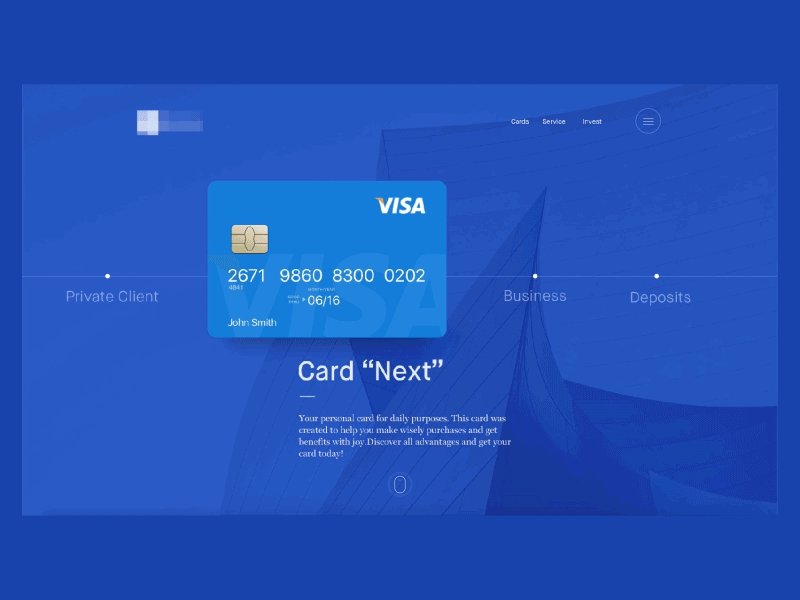
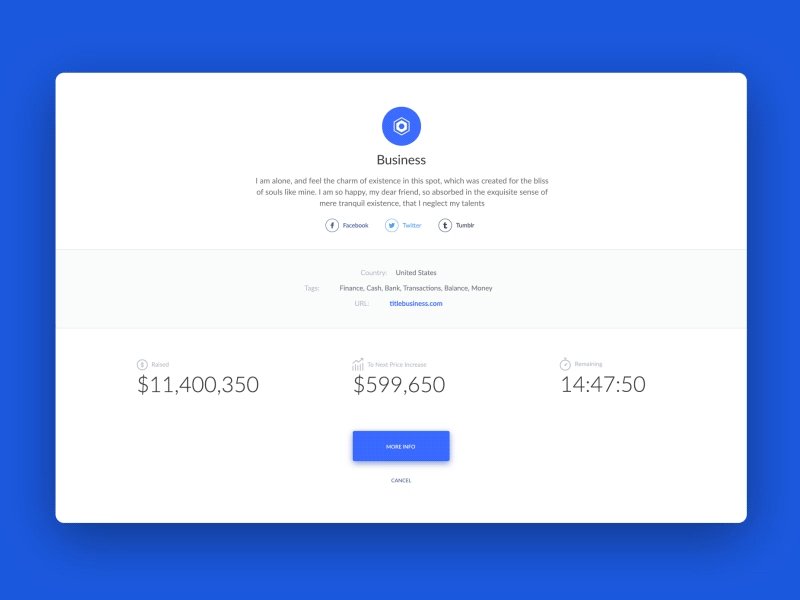
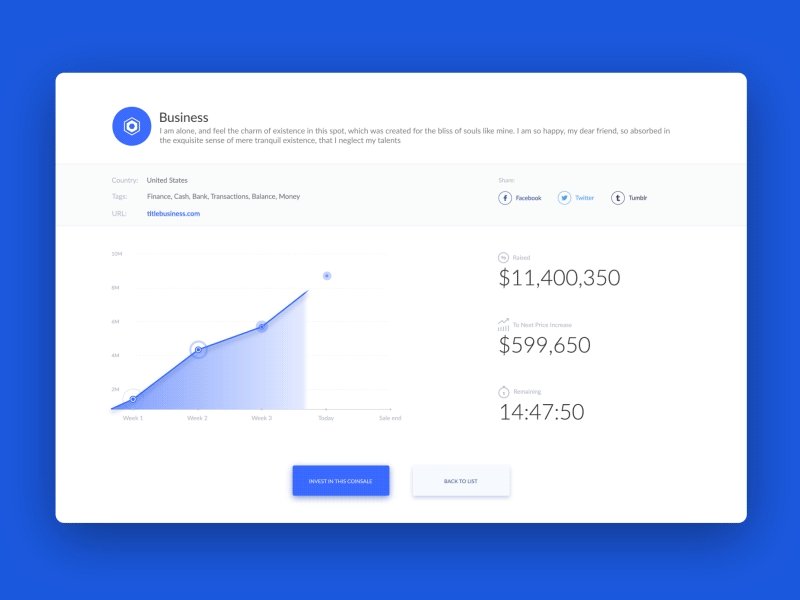
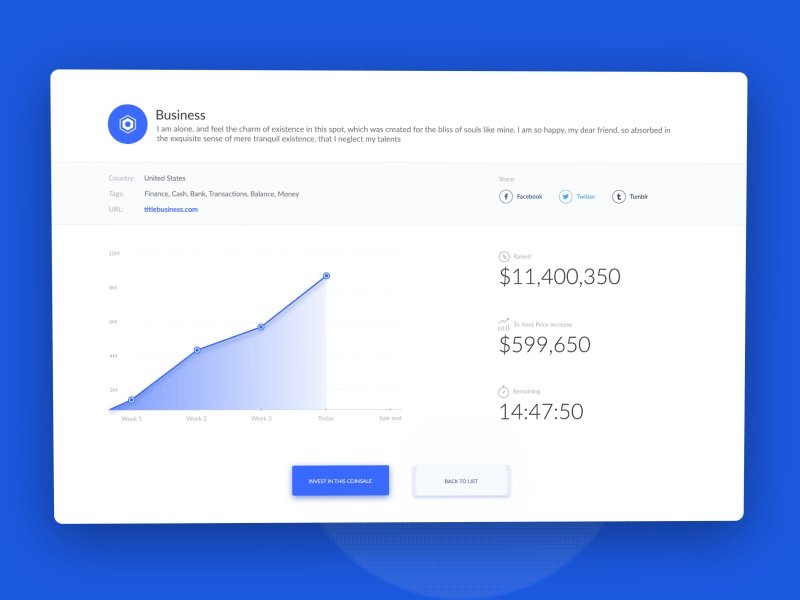
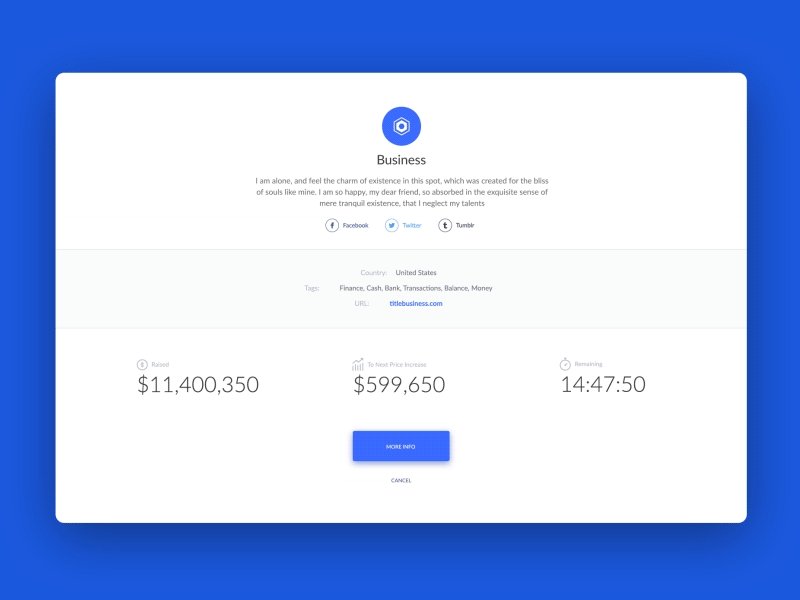
图上是国外设计团队Ramotion的设计作品,非常合理的在资金管理网站融入了动效,看起来既时尚又提升产品调性!

3.1 如何在平淡界面中融入动效

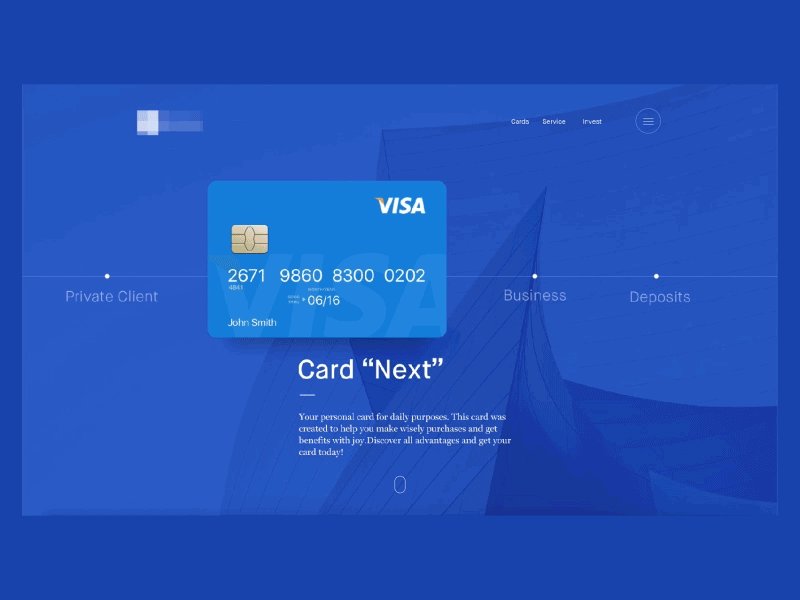
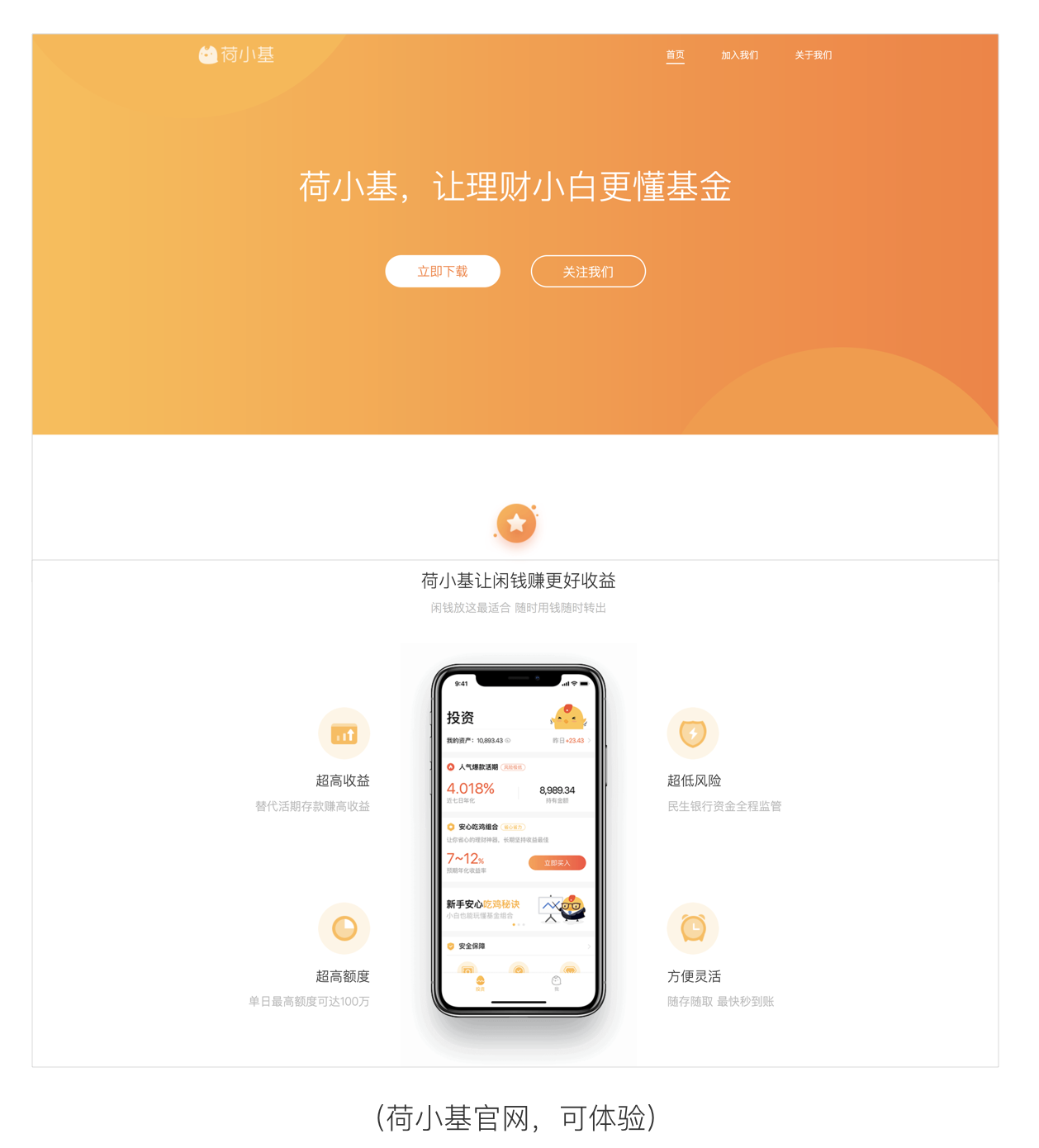
这是年前的一款产品页面,看起来中规中矩但是却少了亮点!如何打破这个格局呢,那就是融入动效来辅助产品。首先带大家分析一下,我的设计初衷是什么。首先首图我融入了左上右下两个圆圈,是为了做循环动画而设计的。那么还有什么地方可以融入呢?
接下来我们做一个拆分的步骤给你们看看!

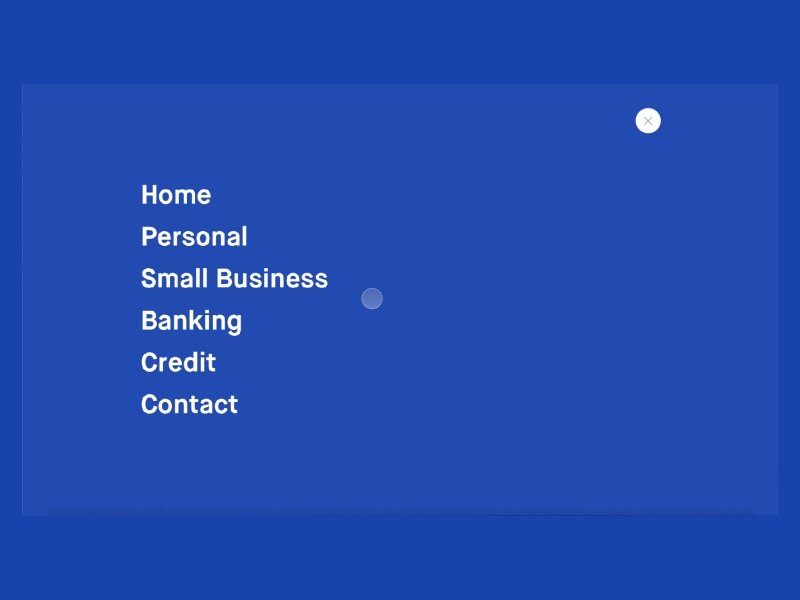
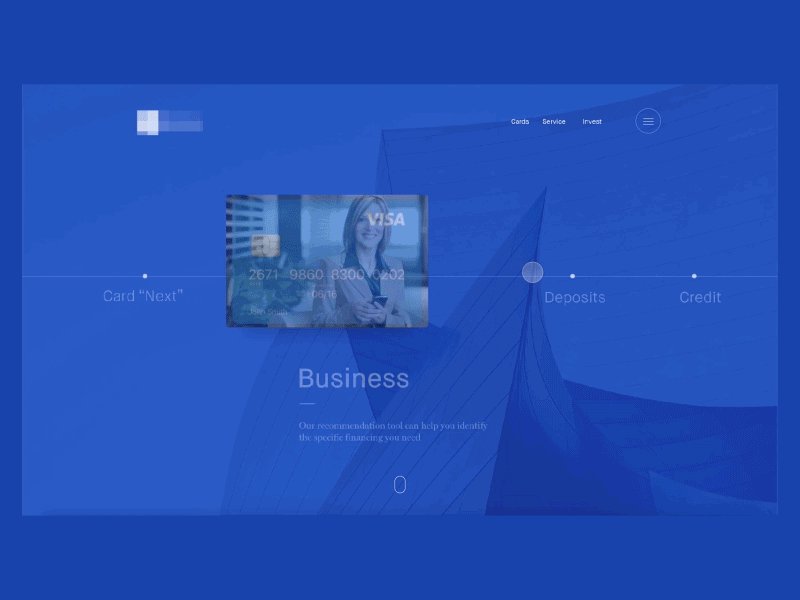
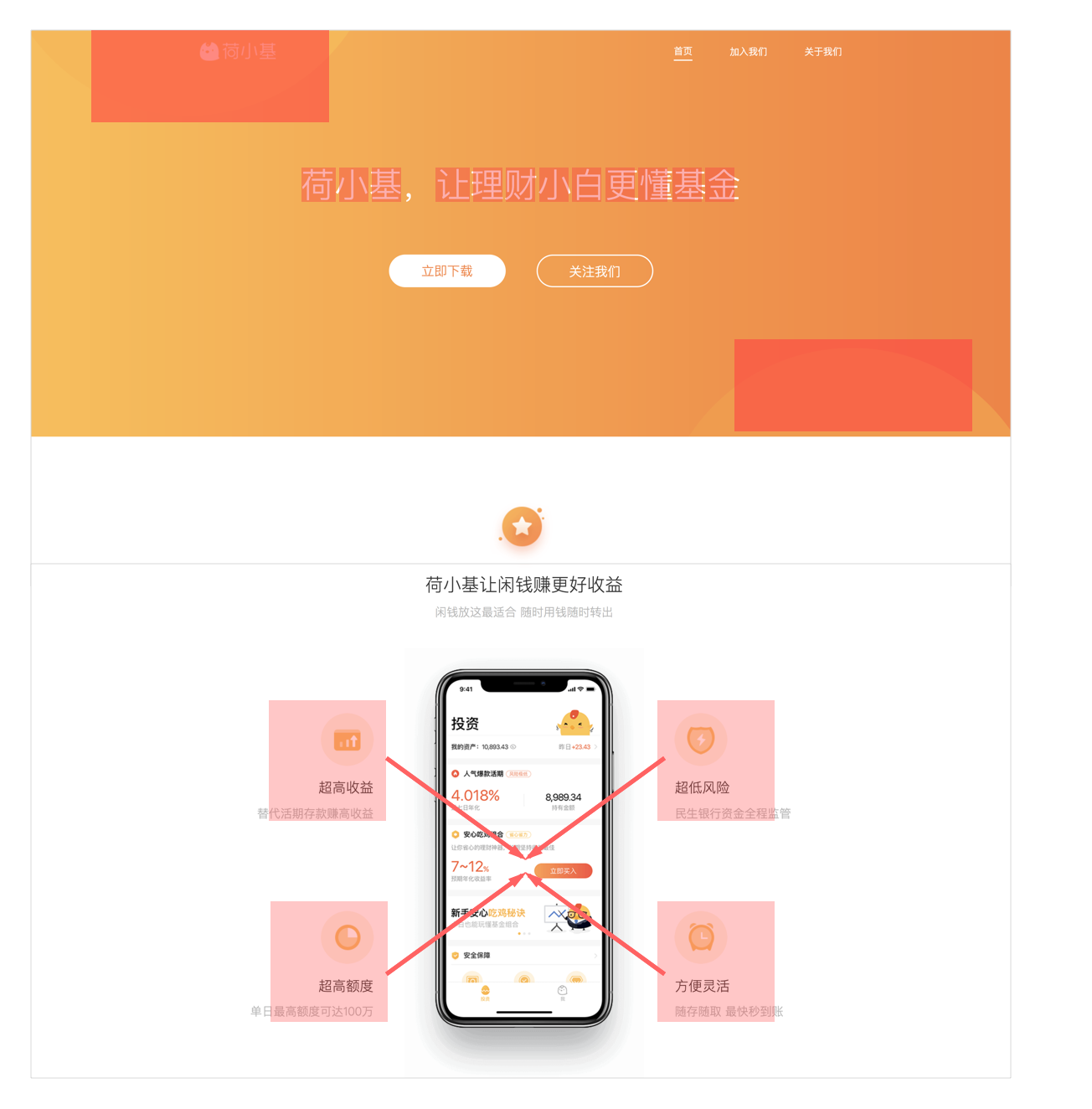
大家不妨仔细看几分钟,分析一下我当时的想法。实际上在这个平淡页面上我融入了3种动画第一:onepage的两个圆圈循环动画。第二:重点文案逐个进场,吸引用户多次阅读 。 第三:第二模块的四个图标隐藏在手机底下,滑动的时候出来。

实际上在平淡页面中融入更好的动画,需要不断的思考,你在做设计的同时就要考虑动画的存在,不管最终能不能实现,实际上我在设计这个网站的同时,就是基于动画的存在来实现的布局和结构,总结几点就是:
1.动画基本模式:不透明度改变、位置改变、缩放改变、旋转改变(可同时叠加)

3.2 如何锻炼自己的动效逻辑思维
在平时日常工作和练习中,动效都是能提高品质感以及体现设计表现力的比较基础的方式,下面我们聊聊如何锻炼自己的动效逻辑思维!
首先和大家说的是,这件事并没有捷径,需要通过不断的分析,和练习来提高,那么怎么去执行我会和大家细细聊一下!
1.学会分析别人的动效作品
2.自己主动练习

3.21 如何分析别人的动效作品
我们先看一组我年前的案例!

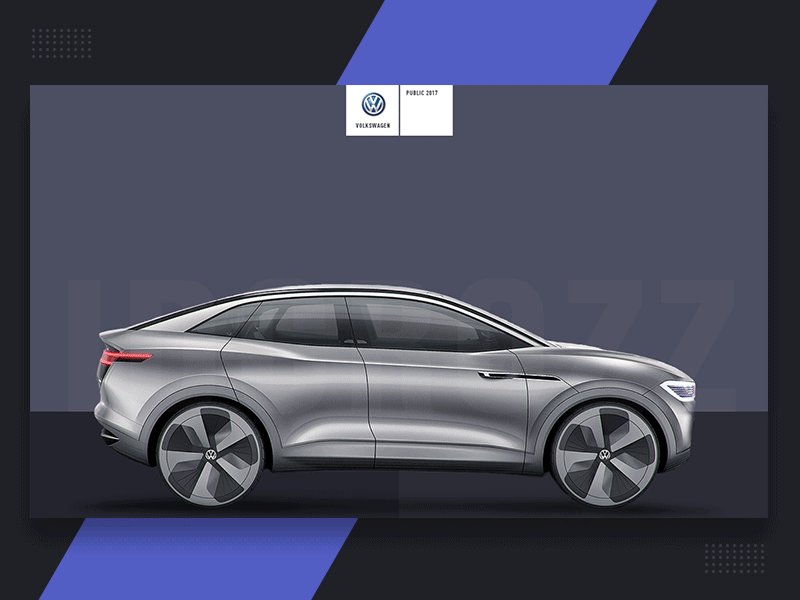
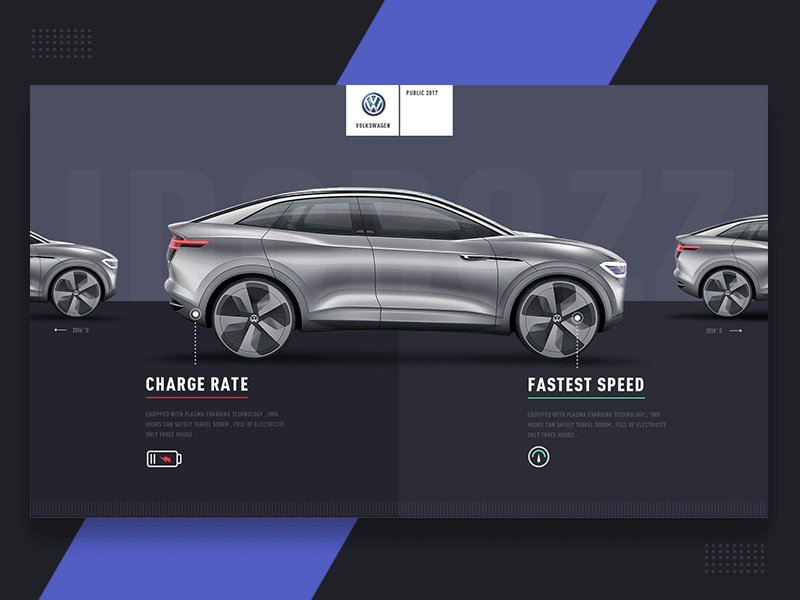
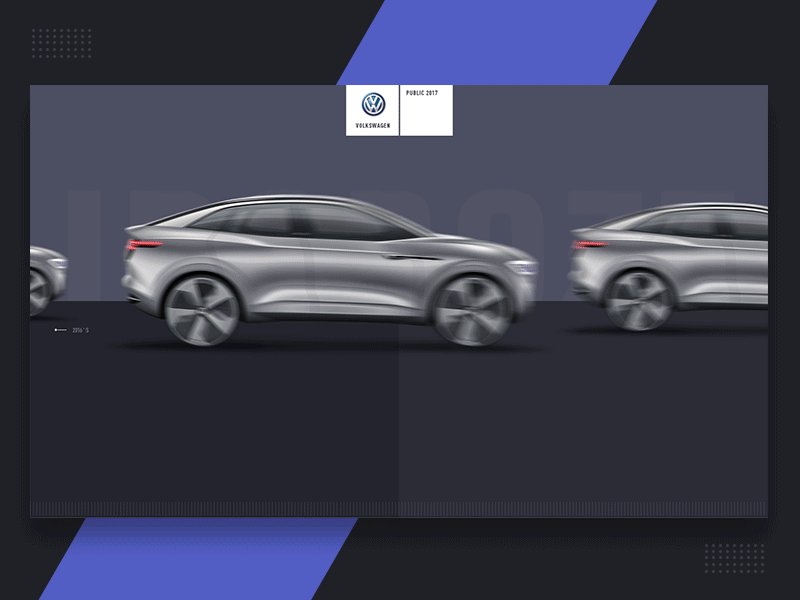
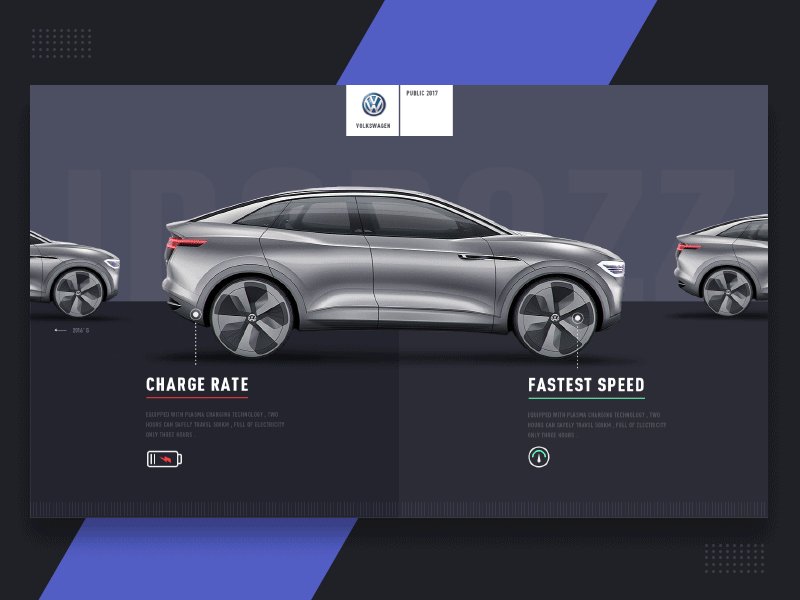
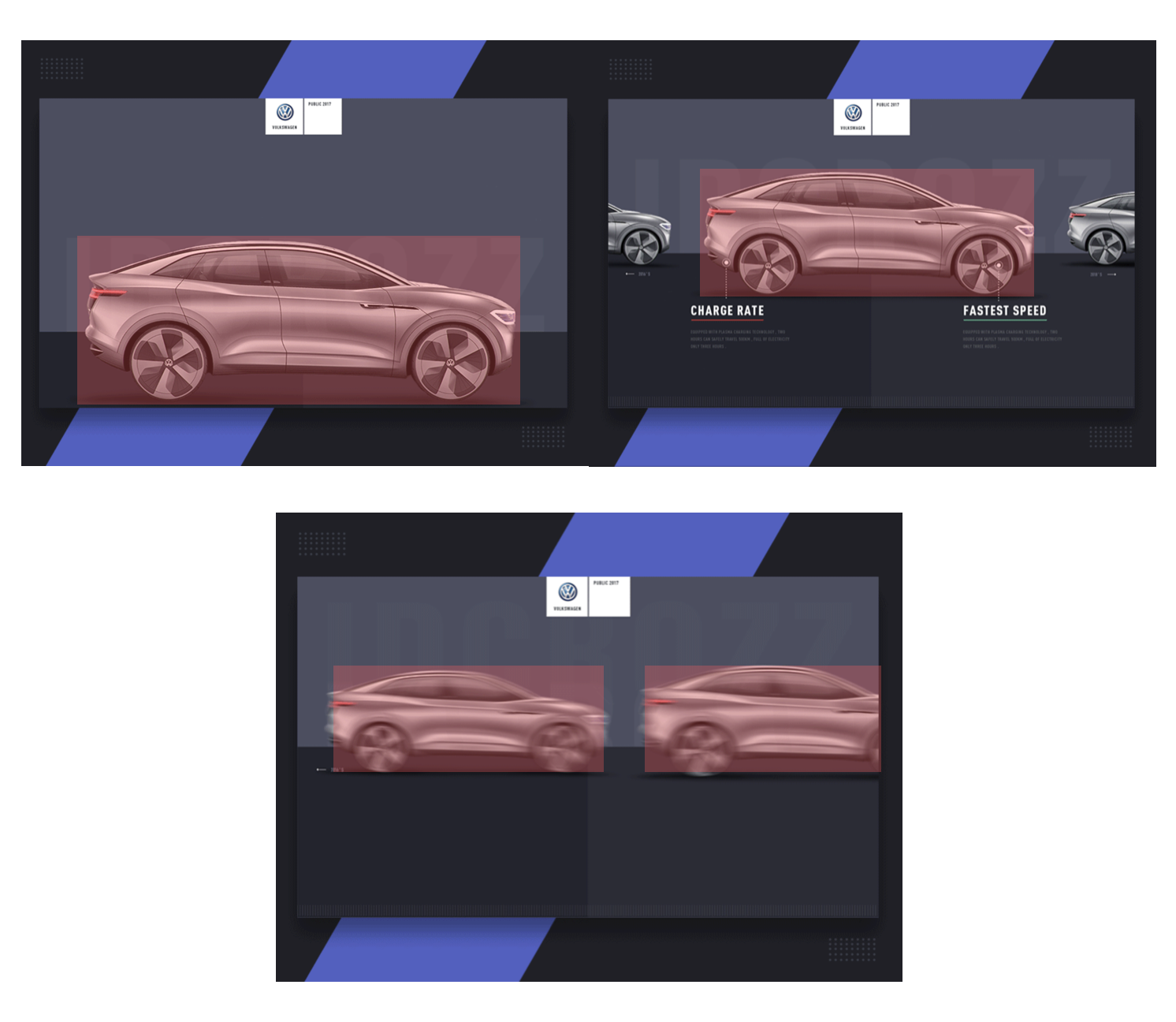
我用了以下三张图做一个示意,首先我在构思的时候,是希望用户滑动进来的时候,是由一台大型的汽车,向上的缩小,把左右可切换的车做一个大小比例关系,通过左右切换的时候汽车之间做一个大小变化和文字的变化。

这是分析别人动效的方法,其实就是多次观看反复观看和思考的过程,并且记录到脑海里,下面推荐一些常用到的动效学习灵感网站。

Dribbble就不用多介绍了,是全球最大的设计灵感聚集地,我一般会在上边建立很多的文件夹,比如loading动画、转场动画、翻页动画等等,整理的越清晰,后期参考的意义就越大。另外就是要多去观看安卓还有ios的动效官方案例,学习巨人的动效方法,对商业案例很有帮助。

3.22 自己主动练习
万事只有自己主动练习掌握了才有作用!平时可以多做一些概念性的尝试,比如我要做一个艺术类的网站,如何融入动效呢?

图上是我们一个粗糙的原型图,那么你们认为可以融入什么动画呢?

首先可以考虑在文字上做动画,比如右侧的图片上下滑动切换的时候,左边的文章模块有一个淡入淡出的动画、又或者有一个向上浮动消失切换的动画、又或者右侧图片上下滑动的时候有一个淡入淡出的动画,怎么做,要靠自己多去思考和尝试!还有更多的细节,可以仔细观看,分析我的思路!


3.3 如何和开发哥哥对接动画
工作中有四种常见的动效交接方式,接下来会给大家了解到:
方式一:使用png序列
png序列是比较常见的一种动效落地方案,兼容性高,但是png序列会占用较大的空间,一旦动画多起来,对产品整体流畅性有挑战。优点是可以把动画高度还原!
方式二:使用gif
gif是dribbble常见的动画文件格式,很多新手可能误认为动图就是gif格式的,但是安卓设备没有提供原生 gif 的 api 支持,且同样占用较大的空间,清晰度不太理想,在这里不是特别推荐这种方式!
方式三:使用Bodymovie插件导出json文件
可能很多小伙伴都了解过Bodymovie插件了,它配合的软件是after effct,我们用这个插件可以吧动画导出json文件,直接和开发对接,支持渲染svg/canvans/html。并且开发可以控制动画的暂停与播放,这意味着Bodymovie导出的json文件是非常便捷且可编辑的一种方式,在这里推荐大家作为首选,具体插件安装可以自行百度下!
方式四:手动标注
目前还是有很多的产品需求,需要用到手动标注这个比较枯燥的工作,但是也是必不可少的,一般情况是以转场动画、元素模块进场等用的比较多。我们一般要在文档写出元素名称、元素贝塞尔曲值、变化的属性(缩放、位移等等)我们下面进行一个案例讲解!

这个案例,我们需要给到开发的文档是什么呢?首先分析一下,运动元素是 汽车,变化属性是缩放和位移,贝塞尔值是多少具体看你们ae调节的曲线了,运动了250ms。然后等汽车缩放位移之后,对应文字从不透明度0变为1,那么怎么写这个文档呢?

实际上会更复杂,这里就不一一举例,大家可以参考我的方案来研究研究,来完善运用到你们的商业项目当中去,祝大家动效做的越来越好!

4.1 坚持不懈大步向前、UI自学提升的方法
自学其实是最快能提升的方法,它能锻炼你的思维和解决事物的能力,下面推荐几个方式:
方式一:制定昼夜学习目标
方式二:自己给主题需求练习
方式三:改版上线的优质产品,锻炼交互和视觉能力
其实我这三个方式是一个循环渐进的方式,大家可以自由配合安排,下面一一讲解:
方式一:制定昼夜学习计划
我们常说:“站在岸上学不会游泳”,设计修行之路也正是这样,不动手永远不知道自己的水平纠结到了什么地步,差距在哪里,所以这一步就要讲讲如何制定可行性提升计划。
很多朋友问我,关于一些四昼夜计划的内容,我就在这里说一下吧。

首先,四昼夜计划仅仅是我起的一个计划命名,一个昼夜分为28天,一个昼夜会有一个核心学习领域和目标。四个昼夜为一个季度。
比如,我当初认为自己的图标设计非常的欠缺,我就会提取出这个元素,作为一昼夜的核心学习主题,也就是这样:
一昼夜计划核心:图标综合训练

训练包含:线性ICON绘制(200个)、填充形ICON绘制(200个)、主题型ICON绘制(100个)、扁平微拟物ICON绘制(100个)