来源:网络 作者:佚名

大家好我是雨成,很荣幸本次能在乌鱼说和大家聊聊设计,聊聊艺术。很多人都知道我是一枚专科生且有过些大厂经历,借此机会和大家聊聊在设计艺术上的一些思考,涉及到动效逻辑和目标驱动立、自我规划等一些问题分享,下面直接开始吧!
分享大纲
1.专科生独自远征
个人经历描述
用目标驱动成长
2.经典作品案例分析
经典案例作品分析(创意到视觉)
3.如何提升动效的思维逻辑
用逻辑思维创造好的体验动效
4.坚持不懈、大步向前
UI自学练习提升的方法
谈谈我遇到的坑和有趣的事
UI设计师未来的自我规划
1.专科生独自远征
我是雨成,是一名腾讯视觉设计师,就读于深圳技师学院互联网专业。
最早,也就是三年前,实际上我是一直在学习代码的过程中,在前端后台各类代码中度过了我大一的生活。到了二年级开始加入到了学院的工作室(校企合作实际是外包)担任视觉设计师之后,才开始了自己慢慢的对设计的理解和热爱,其实早年我是一直在写代码的,不过那段时间并没有浪费,它某种意义上提高了我对某些东西的认知以及思维逻辑的转变。

在校期间,每天自我驱动学习的时间高达12小时,还参与了大量的创业类的比赛项目,比如创业计划书编写、创业大赛、设计大赛等等。因为学院工作室实际上每位同学都有相应的岗位以及目标指标,你们觉得在校期间仅仅在工作室待着就能快速成长了吗?
并不然,每个同学成长时间都是一致的,每天都是8小时固定,我们拿什么超过别人?其实是休息时间、周六日等!每天我都会完成学院课程同时,腾出来几个钟做自己的项目和练习,每个月能比别人超出100小时的学习时间,一年后你也可以发生蜕变~

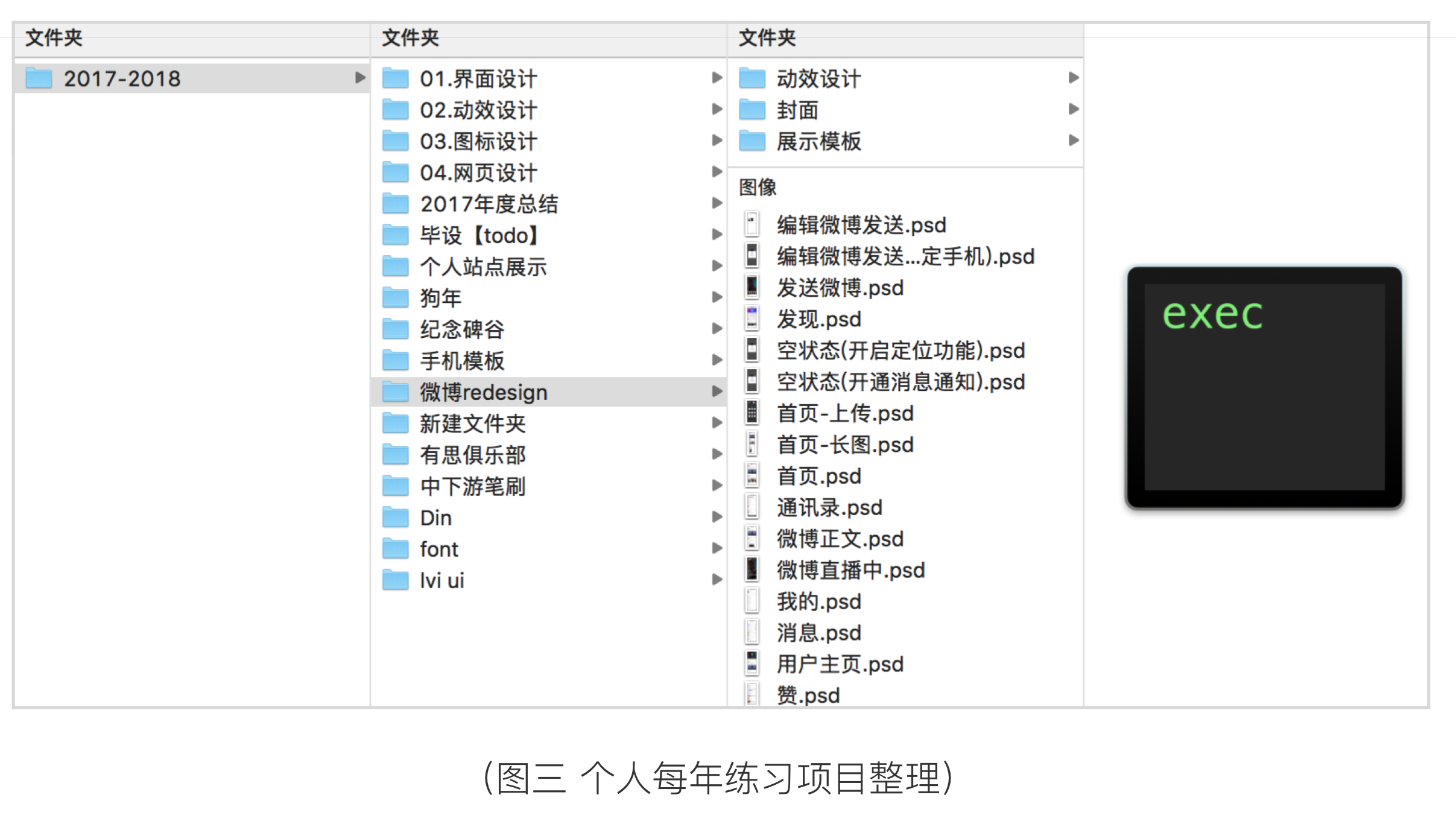
图三是电脑的一些文件规整,从15年开始每年都会有很多不同类别的学习突破计划,保证每年每个月都在学习成长中。如果你也是一位在校大学生或者想要转行的同学,我可以给你们几个很好的建议:
1.不要害怕学历比别人低,能力最关键。
2.不要觉得学院有些课程枯燥乏味,多参加各类比赛对你有帮助。
3.不要沉迷游戏,每天保持学习的热情最少两小时(甚至周末)。

1.1用目标来驱动成长
这一章开始进行干货环节。首先先讲讲在设计艺术成长中,目标驱动成长的一些心得和方法!
记得早些年我自学的时候,每天会陷入一种死循环,那就是无意义和目的性的去临摹或者创作到头来发现成长缓慢,甚至没有效果。直到后来开始用目标驱动的原则来执行,它需要有一个最终的目标愿景,以及多个最小时间节点完成,期间会有很多场景的融入,接下来好好聊聊~
目标驱动就好像我们在拍一部电影,里边会有很多的镜头和场景,我们要做的就是写出中期要达成的目标,可以细化到生活当中去,比如达成之后我会获得成就感或者什么奖励等等...
首先你要想想,未来你三年来要成为什么样的人,到达什么样的高度等等
比如想成为站酷推荐设计师、或者想加入某个心仪的大公司修炼、又或者想创业开一间工作室来实现更多目标,也可以是吧自己的英语学好之类的,其实不仅是设计,都是通用的!

第一步:未来的目标或者成为的角色
这一步是开头的一步,但是我希望它是实事求是的符合你们目前的情况的,我会按照我自身的的经验做一个参照,我是17岁的时候开始设想未来角色以及目标,比如我设定的是 两年内能加入腾讯工作。
第二步:我需要满足什么条件?
如果人人想着能成功,那世界上都是伟人。第一步如果我们制定好了,接下来越来越关键,比如我的愿景是 两年内加入腾讯工作,那么我需要制定我满足什么条件才能完成这个愿景。
首先我会吧满足的条件列举出来:
1.成为站酷推荐设计师(知名度活跃度的体现)
2.有UI、插画、图标、动效等方面的作品集。
3.有至少一套个人风格作品产出。
4.一家背景很好的公司背景。
5. ……..
当我们把这一步履清楚,我们就会把目标拆分细化了,从【我如何两年内能加入腾讯工作】变成【我两年内加入腾讯需要满足什么条件】这一个思维转换了。接下来就是把条件量化成时间!
第三步:量化时间
有了上述的四点条件需求,我就可以开始量化自己的时间安排了,时间会证明你的努力成果。首先继续学会拆分,比如第一点:我要成为站酷推荐设计师,那么最低的标准就是有三个首页推荐的视觉作品,活跃度高。当你了解这一个需求难度之后,就可以开始量化了!
比如我一年内要上三次站酷首页,每90天努力出一套作品或者风格等等……
那么优化之后,这一点就变成,ui设计教程,我第一个90天需要画30张插画(平均3天一张),或者一套app视觉作品等等,那么目标显而易见就很清晰了,剩下几点继续拆分,你就会发现其实你有很多的事情还没有达成,需要更努力!

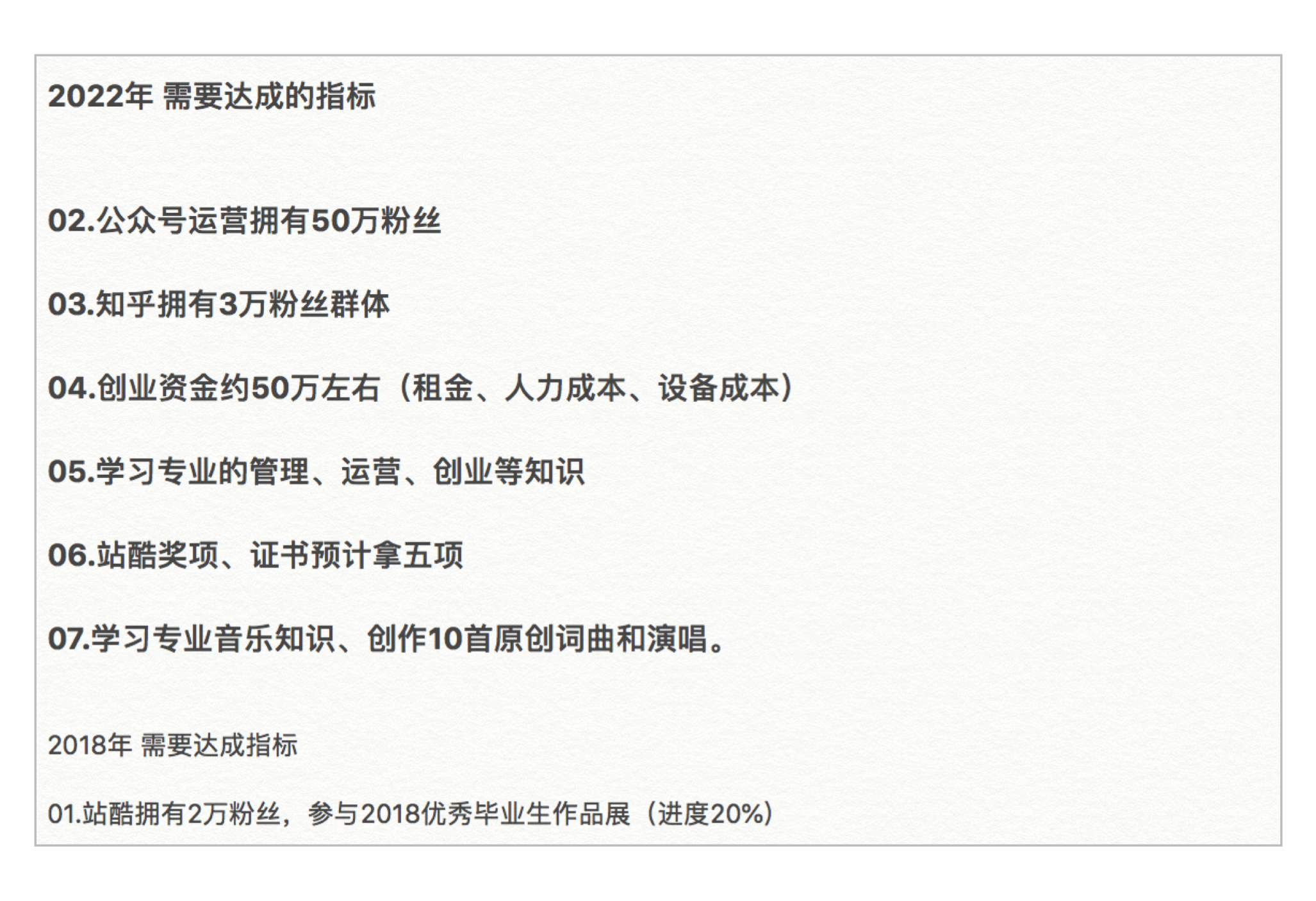
这是我的一个中长期的计划目标,虽然现实会有很多的外在因素,但是只需要我们努力,随时警惕心中的目标,时间会给我们答案!
总结:目标驱动的案例做法

做法大致就是上面列举的方法,由于太长太细致化我就不一一列举,大家可以通读几遍,跟着进行,找到你的中期目标,并付出努力!

2.经典作品案例分享
剥离炫酷的外表,追寻产品设计自身的使用,在实用中刻画细节,让界面融入简约而不简单的美,是我们商业设计的较高境界。
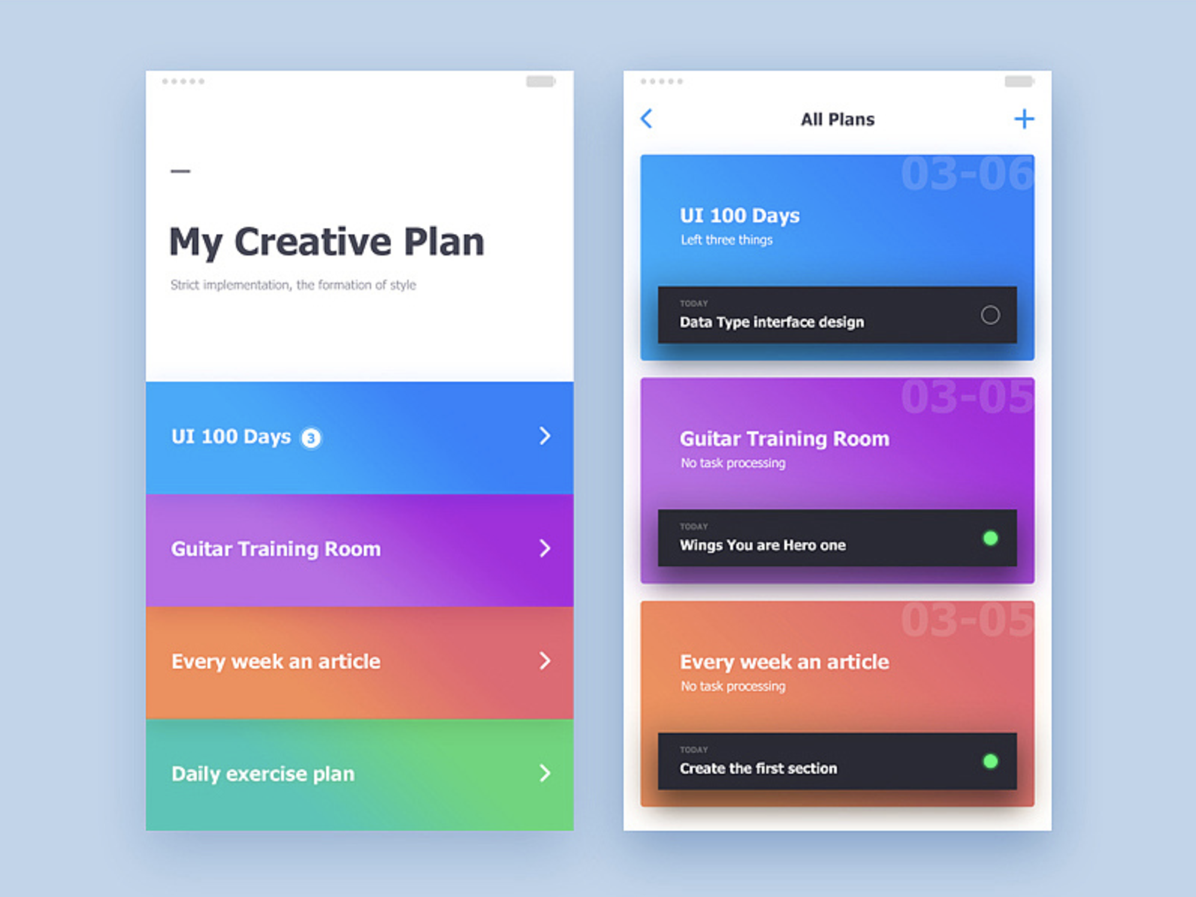
很多同学刚入行的时候,会优先考虑视觉的冲击力去做设计,但是UI设计并不是让你去做的多酷炫,而是应该符合产品调性以及用户需求的,如下图,它是我早几年设计的一款待办事项应用,你们觉得有什么问题呢?

这样一看视觉非常的酷炫,色彩搭配协调,但是真的是用户需要的嘛?用户第一反应会被颜色所扰乱想法,甚至降低了阅读的成本,另外右侧的内容确定是最重要的嘛,交互上是否存在问题呢?等等一些列问题,那么如何去做简约而不简单的设计呢?

下面会运用两个案例作为分享,分别是高高手项目、以及todo产品!
会涉及到一下几个点的分享:
1.我们要如何打造用户体验好的产品?
2.工作中如何建立组件化的规范?
案例一
Todo是一款待办事项的产品,也是我毕设构想的一个部分内容,那么我们要如何打造一款有创意并且符合主流的用户体验的产品呢?
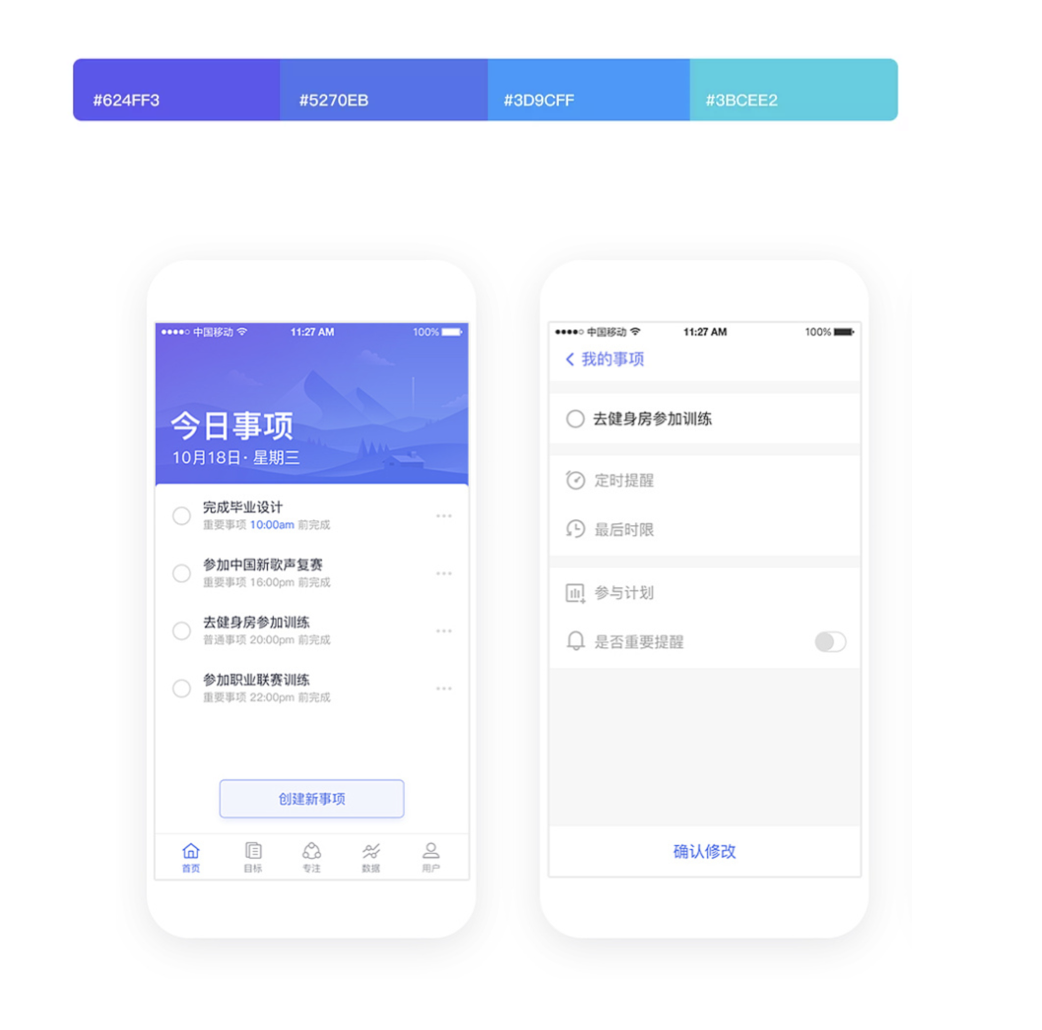
首先我们明确了我们产品的出发点,就是解决用户快速新增事项、完成时把事项关闭的基础功能。其次才是其他的辅助功能,比如如何设置事项的提醒时间,最后提醒时间等。下面是一个我最开始的首页原型图:

首先,我会绘制一个最小原型图,他基本包含了产品最基本的功能,但是体验比较差。我们分析会发现缺少了编辑事项提醒时间的入口、看不出这是哪一天的事项、一些数据规整功能,添加今日事项的交互未知等等。

根据上边分析之后,我们会明确最小原型上出现的问题,我们在逐一思考优化进去,最终成为一个可使用的优化原型图方案

得到了优化之后的最终原型图,我们就可以视觉介入了。先确定好整体的风格方向和主色调以及图标风格,就可以开始第一期的视觉方案设计。


案例二
高高手是站酷旗下教育品牌,是一款线上直播互动教学的产品。工作中,我们在视觉介入阶段
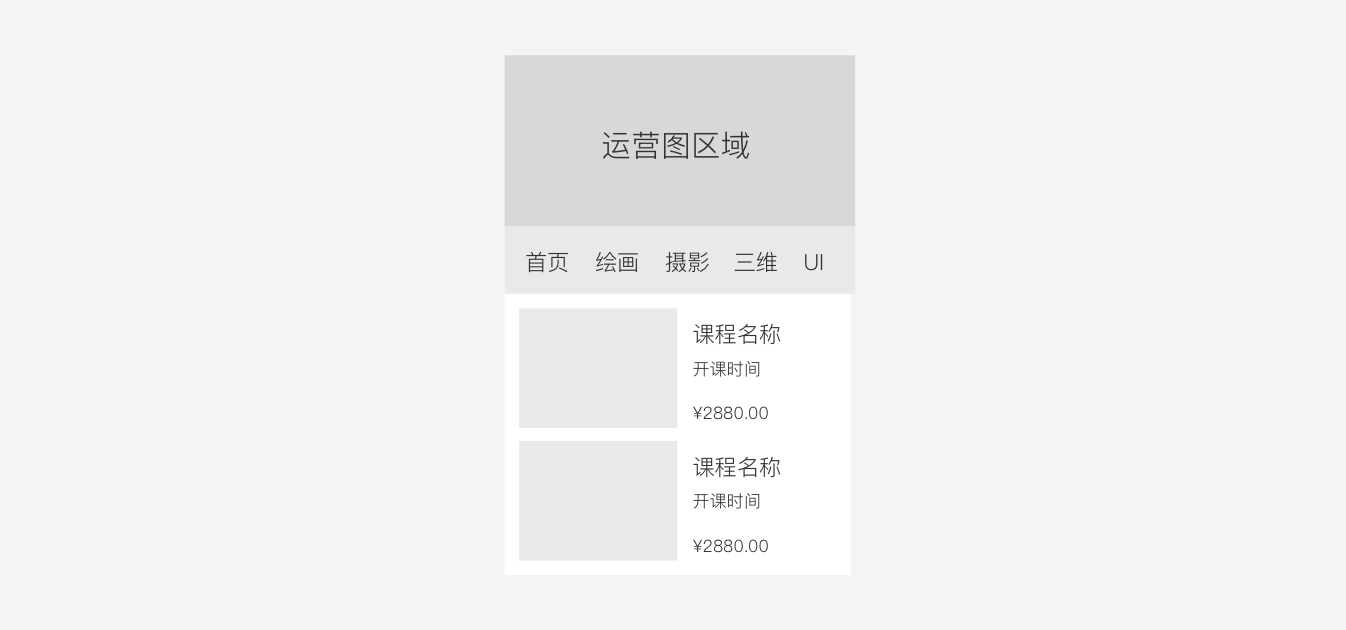
一般都会拿到类似这样的原型图:

一般见到这种需求,你如果盲目开工视觉介入很容易出问题,因为你还未了解产品的用户需求到底是什么,以及哪些区域应该做可视化等。一名合格的UI设计师,并不是色彩填充师,我们也要在开始做之前,吧疑问抛出来,来验证我们的想法!
我们先要了解清楚产品受众的用户是谁,用户的使用场景是哪里等等一些用户旅程分析等等。以下是一些早之前收集的用户反馈数据:
1.需要快速找到想要的课程,或者在不了解目的的情况快速给我一些感兴趣的内容。
2.我是伸手党,我需要快速看到免费的课程……
3.我是高端用户,请给我最好的直播课程。
4.我需要快速看到我学习的进度…..等等
很明显,目前的原型图还缺少了筛选的入口,信息层级归类不清晰,ps教程,无法判断是否直播等等问题存在。
当我们充分了解了用户的需求,我们就明确了我们设计的目标是什么:
1.要把快速筛选的模块提出来,不能做隐藏,减少一步操作。
2.要有筛选的入口满足我们这种伸手党的需求。
3.要做信息层级的拆分,直播类标签需要提取出来。
4.等等等

很多时候,设计师是解决用户问题存在的,他不应该是为了美观而美观,应该是在解决了用户最基本需求体验的情况下。另外信息重组也是很关键的一个点,需要合理的吧重点信息排放出来呈现给用户,减少理解成本。