来源:网络 作者:佚名

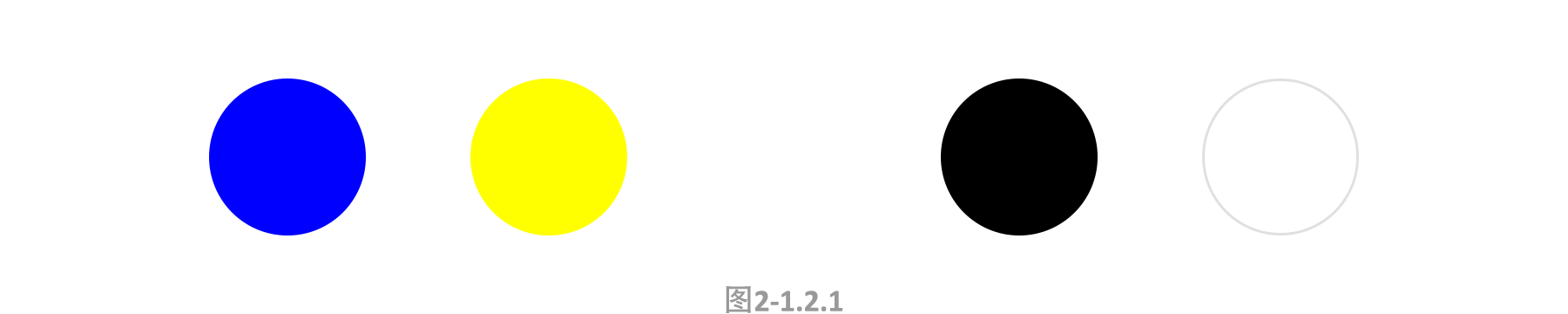
纯度对色彩重量的影响不是线性的(不是纯度越高越重,纯度越低越轻),如果纯度对色彩重量的影响是线性的,那么单从纯度来考虑,纯红色与纯蓝色应该一样重,但实际上视觉重量并不一样,纯蓝色更重(明度上的考虑),我们在考虑色彩重量时主要从明度入手。
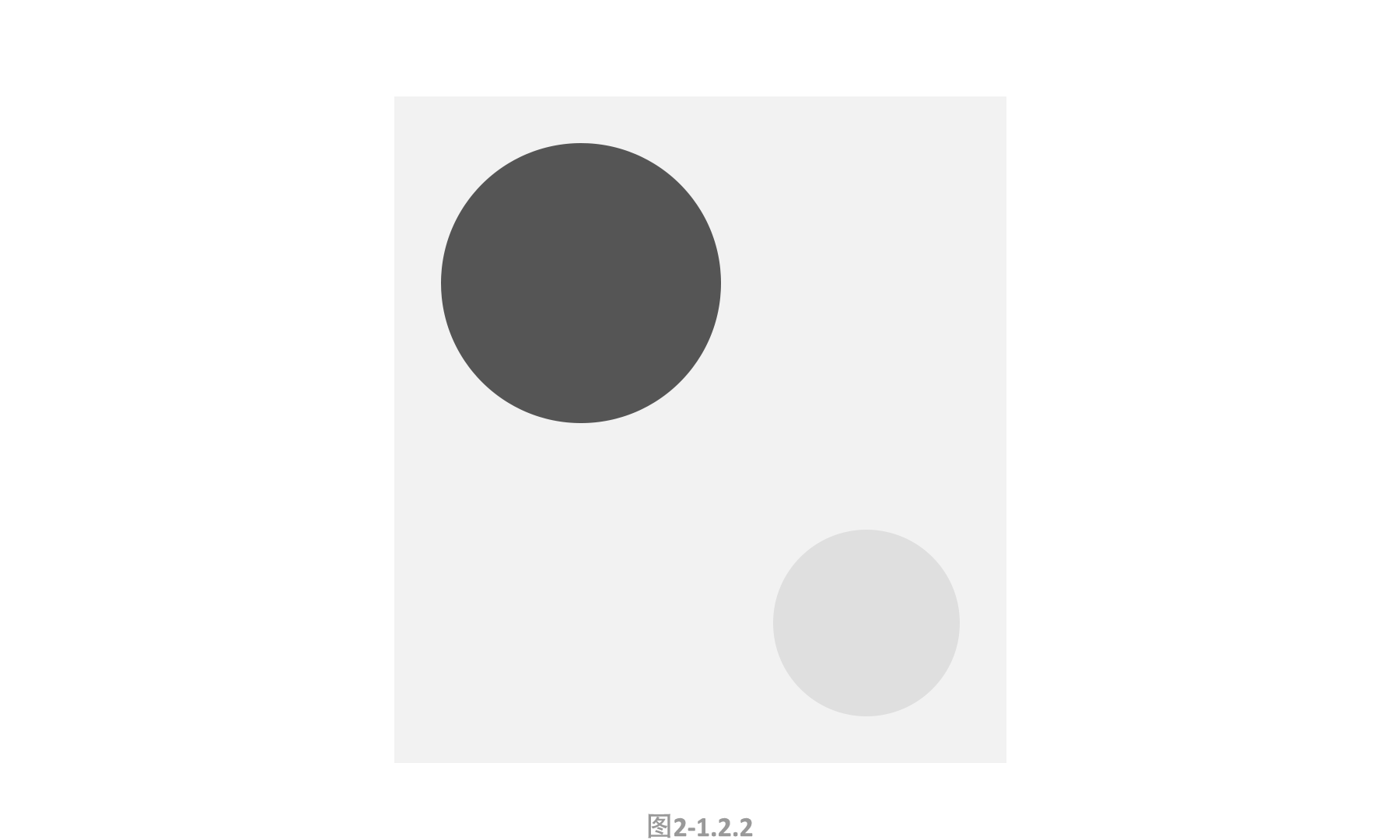
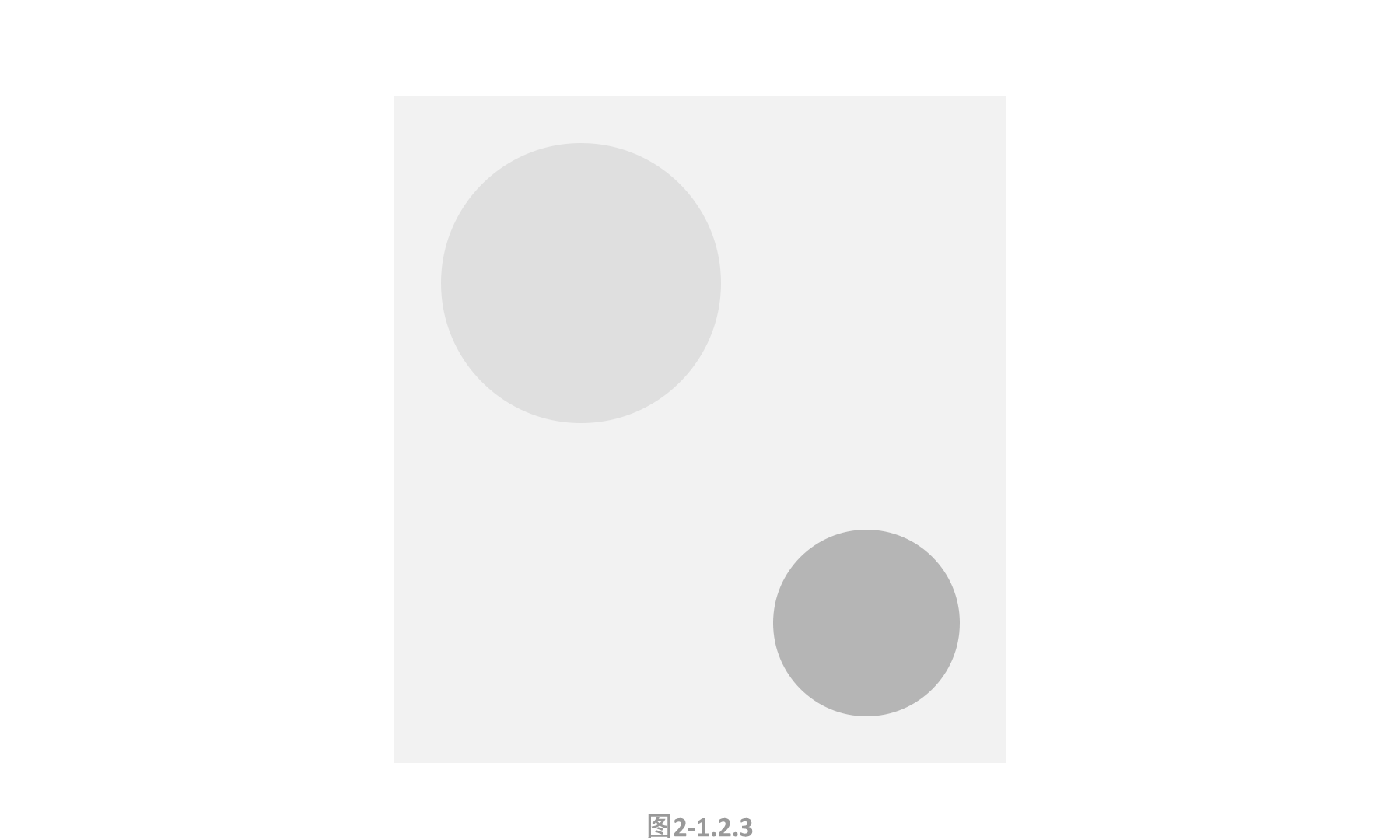
色彩重量是版式设计中构建平衡需要考虑的,如下图(2-1.2.2)和图(2-1.2.3)的比较,是不是图(2-1.2.3)舒服了很多,图(2-1.2.2)色彩重量的不平衡在版面上带来的是不稳定的感觉。


通过上图我们也可以知道,在构建色彩重量平衡时,我们需要给“轻”的色彩增加面积,“重”的色彩减小面积,这样才能维持二者视觉重量上的平衡。
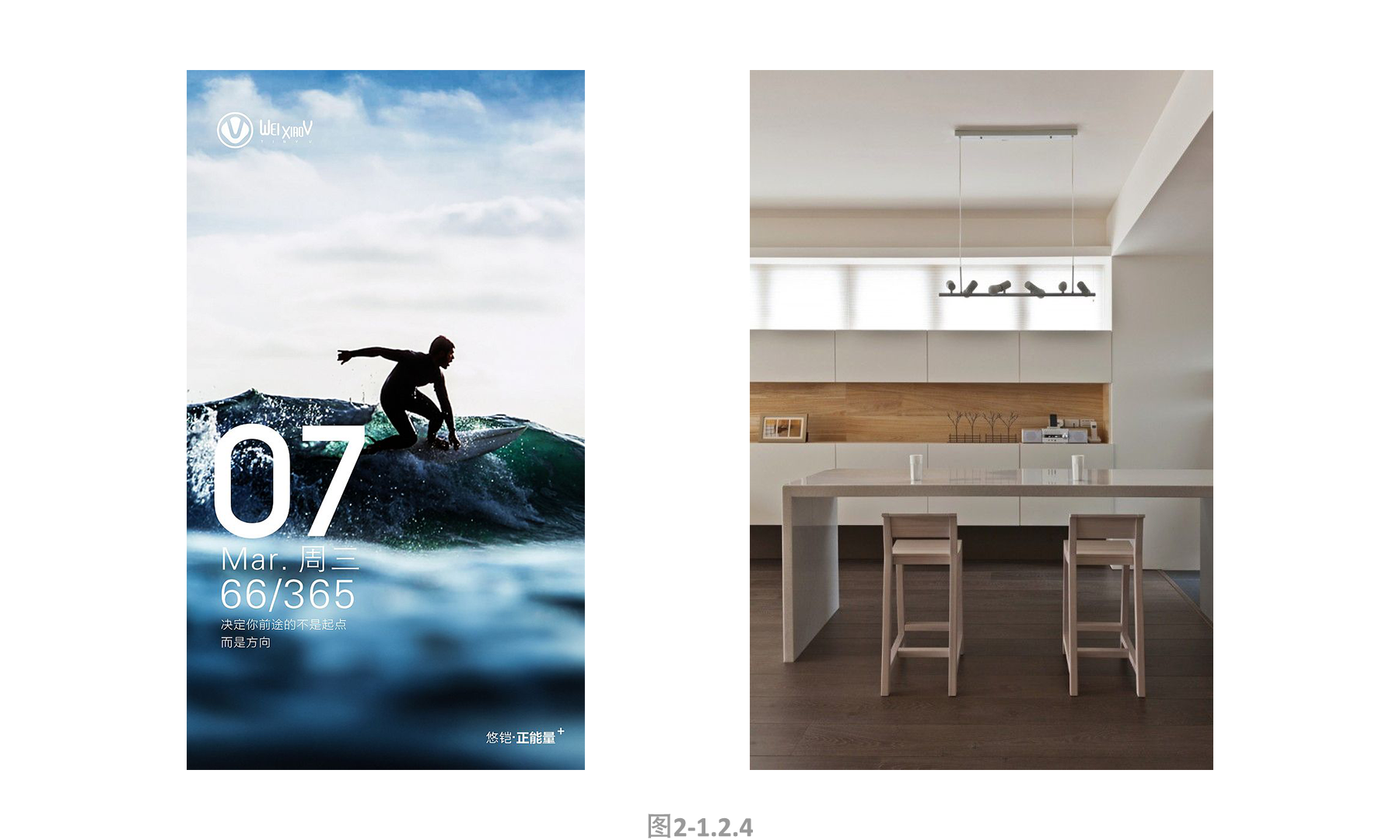
在平面设计当中,我们可能会使用下重上轻的方式去构建稳重的页面排版。在室内设计当中,我们可能会选择深色的地板或者瓷砖,避免头重脚轻的情况发生,给人们带来不安定感。(见下图2-1.2.4)

(3)色彩的视错觉
物理面积相等的两个圆,会因为色彩的不同而导致视觉面积不同,空间距离感也会不同。
前进色(膨胀色)与后退色(收缩色):暖色系色彩是前进色(膨胀色),冷色系色彩是后退色(收缩色),顾名思义,前进色(膨胀色)相比后退色(收缩色)而言,从视觉上来说更靠近我们(物理距离是一致的),且看起来更大(在原本物理面积一致的情况下)。
这里我们要结合上文的色彩冷暖相对性来看,相对更暖的色彩就是前进色(膨胀色),相对更冷的色彩是后退色(收缩色)。
我们再来说道说道,是什么原因给人们这样的视错觉?这里主要与光线的波长相关,如下图所示,我们会发现暖色系的色彩波长更长,冷色系的波长相对较短(当然属于中性色的紫色的波长最短)波长更长的色彩,它的焦距也更长,波长短的色彩焦距也更短,这就意味着不同波长的光不会聚焦在一个视网膜的同一平面上,长波长的暖色影像更显模糊,而波长较短的冷色影像更清晰。(波长关系见下图2-1.3.1)
波长与焦距关系的证明:
f=1/((n-1)*(1/r1-1/r2))(f代表波长,n代表折射率,r1.r2是球面两侧镜面曲率)
我们假设其他变量固定,只考虑折射率与焦距的关系,二者呈反比关系,折射率越小,焦距越长。
λ’=λ/n(λ’表示光在介质中的波长,λ表示光在真空中的波长,n表示介质的折射率。)
回到以上公式,光在介质中波长与折射率的关系也是呈反比的,即折射率越小,波长越长。
以上两个公式我们可以推导出波长与焦距的关系是成正比的,即波长越长,焦距越大。

例:我们在看黄色的白炽灯光时,并不会看到一个轮廓很清晰的灯,而总是能看到他周围的模糊,放到色彩上同理,明度高的色彩也会有光渗效应 ,让面积显得更大,这种膨胀感也会让色彩感觉离你更近。
如下图(2-1.3.2)所示,两个面积一样的圆,一个白色一个黑色,你觉得哪个离你更近,哪个更大?以上说明明度也对色彩的视错觉会有影响,但是你可以自己试试,明度对前进(膨胀)与后退(收缩)的影响更多是对无彩色系而言。而波长对有彩色系色彩视错觉的影响(前进(膨胀)与后退(收缩)的)大于明度对其的影响(因黑白灰本身不属于光的范畴,没有波长的概念),可以看看下方例子(2-1.3.3),红色会显得距离更近,更有膨胀感。


理论联系实际,我们来谈谈应用,像我这样的胖子都清楚,要显瘦就得穿深色的,最好再加上竖条纹,通过视错觉让纵向变长,相对横向自然短了。
在设计中有什么应用呢?最近 iOS 13 出了 Dark Mode,这里会涉及一个问题,在日间模式时,是白纸黑字,在夜间模式是黑纸白字,前者字体“看起来”会比后者小,如果我们将后者的字体稍稍减小,就可以保证前后观感一致。
(这部分我对长波长色彩在视网膜上会更模糊这个结论的得出主要是视觉观感结合查找相关资料,具体证明欠佳,能力有限,你们可以试着证明下这部分。)
(4)色彩的软硬
看看下图,哪个颜色最柔软呢?中间的是最柔软的,我们可以发现什么规律?明度高或者纯度高的色彩都不是最柔软的,在保持色相不变的基础上,色彩的明度和纯度适中看起来是最柔软的。(见下图(2-1.4.1))

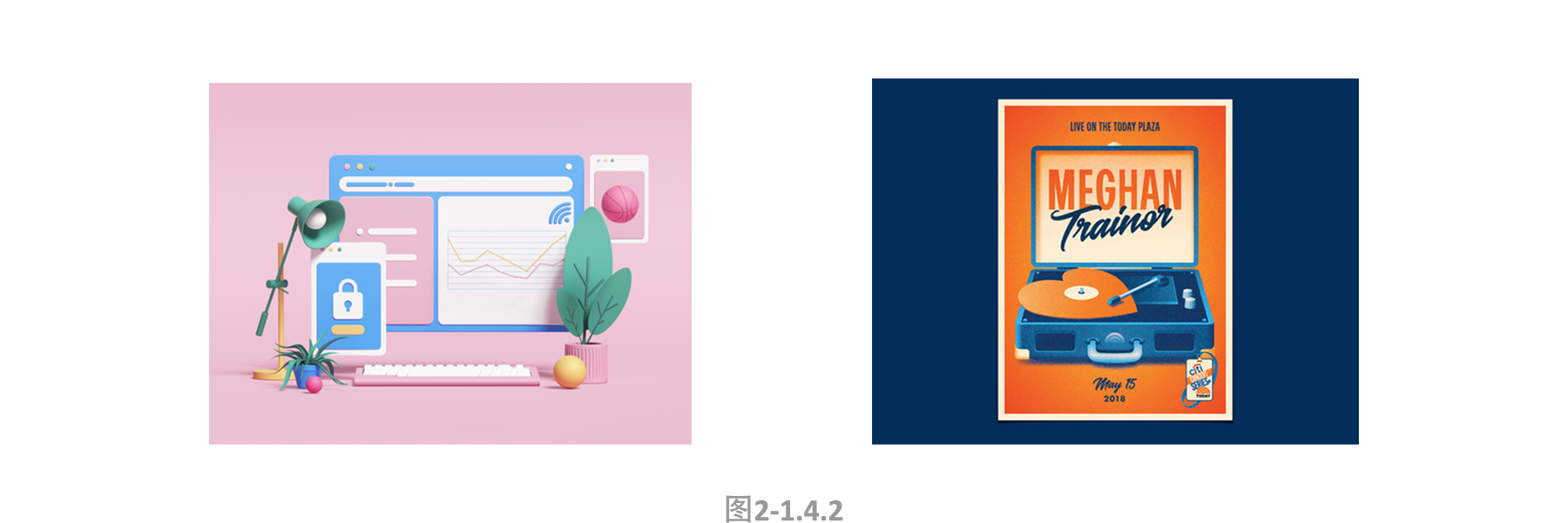
那么我们再回到色彩柔软的具体应用,我们可以看看如下两种不同风格的插画,柔软的色彩会更适用于温暖、女性化的主题,而硬气的色彩更适合于表现刚强、男性化的主题。(见下图(2-1.4.2))

2、色彩的知觉
(1)后像
后像是由视觉生理机制形成的,分为积极后像与消极后像。
积极后像是指光停止刺激后,仍然留有刺激的后像。大家应该都看过走马灯, 走马灯就是利用积极后像, 在旋转的足够快的时候我们能够将各个片段连接起来,当然电影也是这样的,人类能够将 0.02 秒到 0.3 秒之间的图像连接起来,从而构成连续的动画。
消极后像是指某种色彩消失后,在大脑中显现该色彩的补色的现象。例如当我们盯着红色看久了,将视线转移至别处,我们大脑中就会出现绿色。神经中枢的六种膝状外侧细胞存在对偶互补现象(红-绿,黄-蓝,黑-白。)。消极后像是视神经的功能平衡性需求,从而维持我们视感觉的平衡。这部分我们在用色的时候会讲到,并不是说补色不能同时出现,而是可能你的用色方法并不正确,预知后事如何,请关注后续文章。
(2)恒常性
恒常性是指当我们认识了物体的色彩之后,因为光照变化的关系,即使色彩的明度、纯度及色相等属性发生变化,我们仍然认为他是原来的色彩,当然色彩属性的变化也有一个范围,就是说你不能把红的变成绿的,把蓝的变成黄的,不能完全打破在大自然中的印象。比如你不能再画樱桃的时候把果实画成绿的,而把叶子画成红的,这会让人们看着很困惑。(独特的艺术创作除外。)我个人认为。我们还是要尽量在相近的色相内进行变化。
恒常性是很有趣的,很多时候可能我们都没有注意到,如下图下方例子(2-2.2.1)所示,有一些绘画作品,它的色彩选择并不是使用该植物或者是各种物象本身的色彩,而使用其他色彩,但我们并不会感觉到奇怪。

(3)同化与异化现象
同化现象
两种有共同因素的色彩,其共同因素部分会被同化。
如下图所示,绿色与蓝色放在一起,绿色的蓝色部分会被同化,而更凸显黄色部分。
那么同化现象在实际工作中会有什么应用呢?这就是细节层面的设计了,当蓝色与绿色并置时,会有黄色(暖色)倾向,那么我们如果再要搭配一个色彩(非并置)是否搭配一个暖色中的相对冷色会不会比较好。

异化现象
色彩的异化现象即视觉在感知两种对比强烈的色彩(例:互补色)时,两种色彩都会向其补色方向发展。
色彩的原有倾向会显得更加明显,可能在这方面我们都有体会,无论是红配绿,还是紫配黄,它们搭配在一起时,颜色之间就会有鲜明的对抗感。
如下图所示,当无彩色与有彩色搭配时,无彩色就会有偏向有彩色的补色倾向,蓝与灰搭配,则灰色会微微带有橙色的倾向。

说到异化现象的实际应用时,在我不知道异化现象之前,对我来说有彩色与灰色的搭配是一个难题,因为色彩控制不得当,会让画面显得脏,这种情况下可能让有彩色成为成为配角,灰色成为主角更好。但黑色与白色就不存在这个问题,白色可以说是真正意义上的中性色,当有彩色在白色背景之上时,对有彩色本身的特征不会有任何影响,而在黑色背景上放置有彩色内容,黑色会对有彩色有一个抑制作用,黑白两色与有彩色的搭配不存在“脏”的问题。
三、尾巴这篇文章是色彩基础知识的第一篇,后续还会对单独的色彩进行理论联系实际的详解,基础知识可能看起来会相对枯燥,但万丈高楼平地起,很多时候你觉得基础知识掌握的不错,但大多情况下,提高空间还很大,多的不说了,希望这篇文章有帮到你,哪怕是一个小知识点,谢谢你的阅读。