来源:网络 作者:佚名
从色光的角度来说,光(色光)和光(色光)的叠加,会导致亮度增强;从色彩的角度来说,观察上文色彩混合原理图会发现,三原色(色光)两两混合都会产生明度更高的色彩。综合以上两点可能是加色混合之所称作加色混合的原因。
注解:亮度与明度是有区别的,亮度是指单位面积光通量的大小,而明度是色彩的明暗程度,也就是明度最高是白,而亮度取决于单位面积通过的光的量。
减色混合:指两种及两种以上颜料等本身不发光的物体(液体)彼此混合,色彩明度会降低的情况。
观察上文色彩混合原理图会发现,三原色(颜料)两两混合会产生明度更低的色彩,这也是减色混合之所以称作减色混合的原因。
注解:
假设颜料混合后表面积没有变化,红蓝绿(RGB)都是纯色,加入比例都是1。
青色=反射蓝(1),绿(1);吸收红(1)=2。
品红=反射蓝(1),红(1);吸收绿(1)=2。
青色+品红=反射蓝(2);吸收红绿(2+2)=2。
我们可以发现色彩的混合并没有让光通过的单位面积的量增加,但随着色彩变为明度更低的色彩,颜料的混合会越混合明度越低。
通过以上我们会发现本质上我们研究的都是光的问题,对色光来说,因为是直射的关系,你要呈现某种颜色,用红绿蓝三种去组合就可以,而对颜料而言,因为是反射,你要呈现的色彩是被反射的,也就是你得用红绿蓝的互补色—青品红黄才能组合出你要的色彩。
5、色环及色彩对比
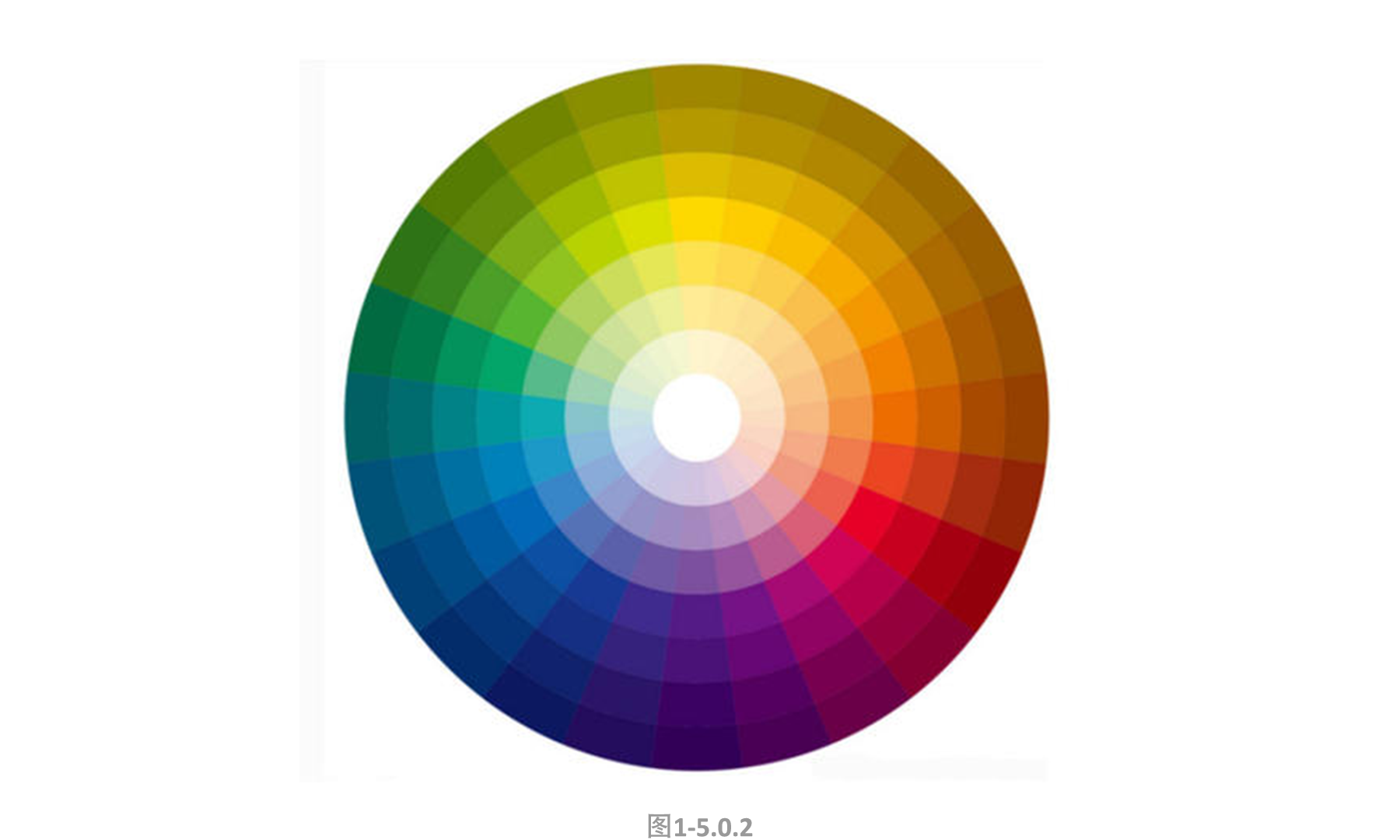
如下图可见光光谱及色环所示。可以发现,色环是将可见光谱首尾相连组成圆环,通过色环我们能够了解各色彩之间的关系。


如下是几种色彩关系,我们先以结论的形式呈现,再去分析原因。
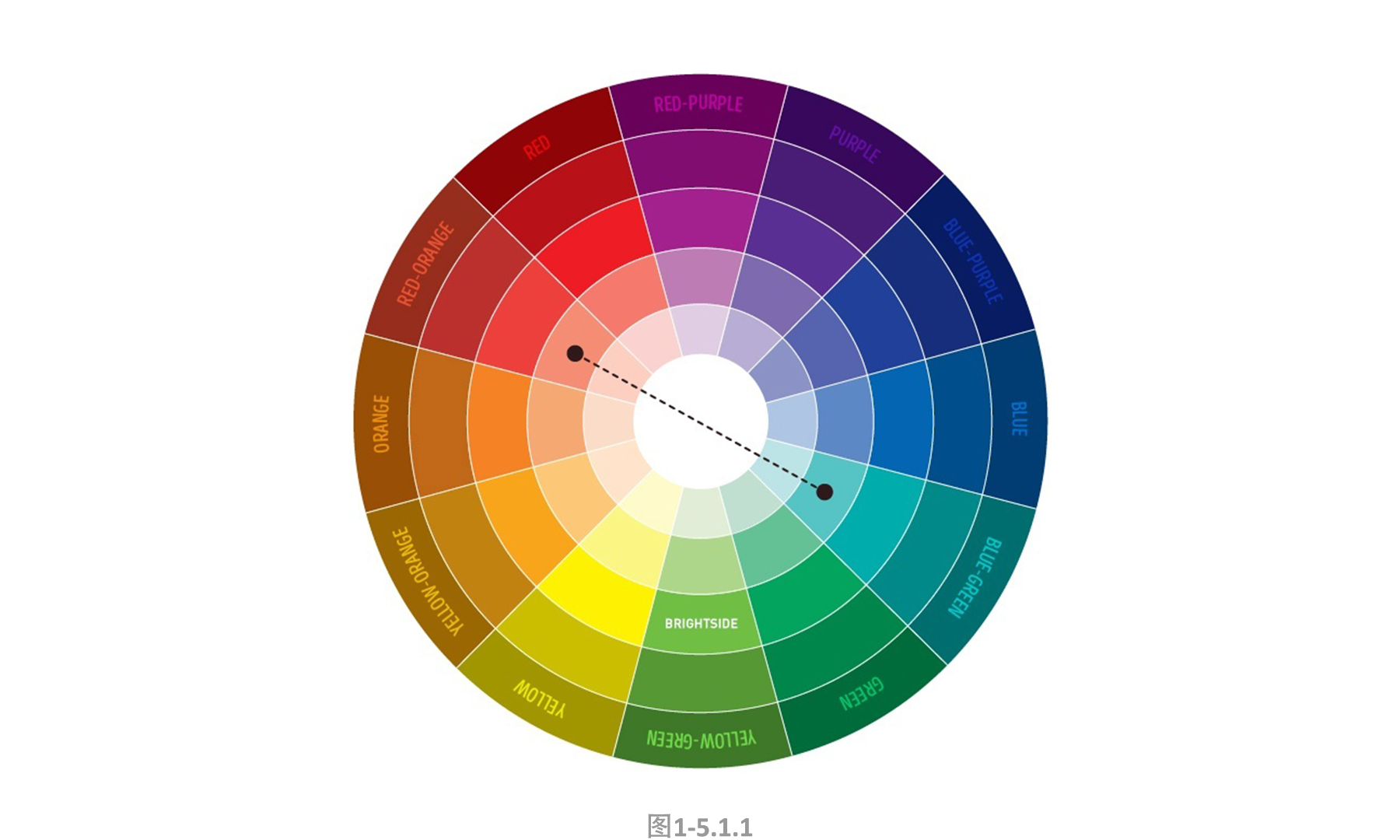
(1)互补色:指的是在色环上 180° 相对的一对色彩。互补色呈现的色彩感觉是最具刺激性的,最张扬的。

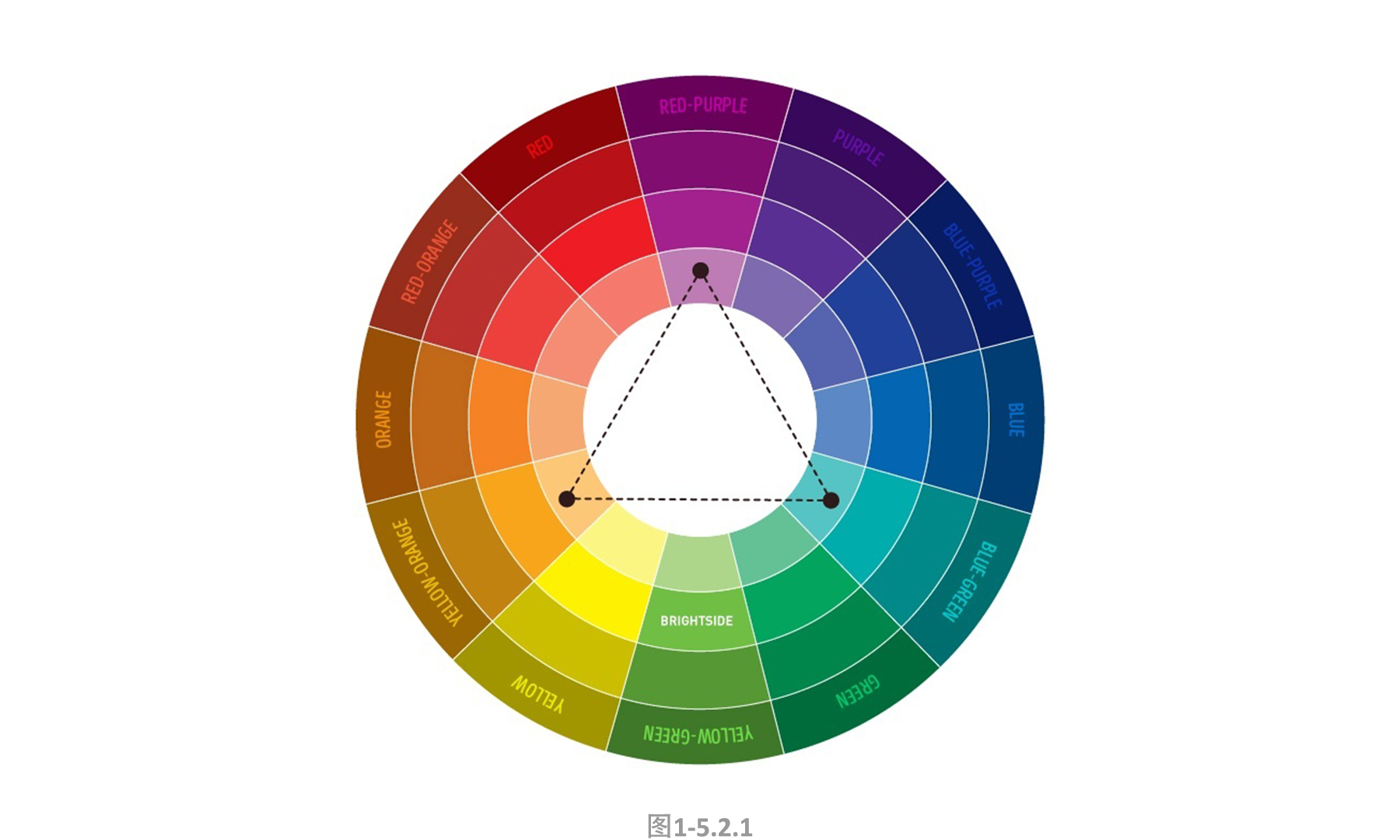
(2)对比色:指在色环上相隔 120° 至 180° 的色彩,相对而言,对比色在保持了色彩刺激感的同时,又有一定平和的加入,能够体现适度的对立感。

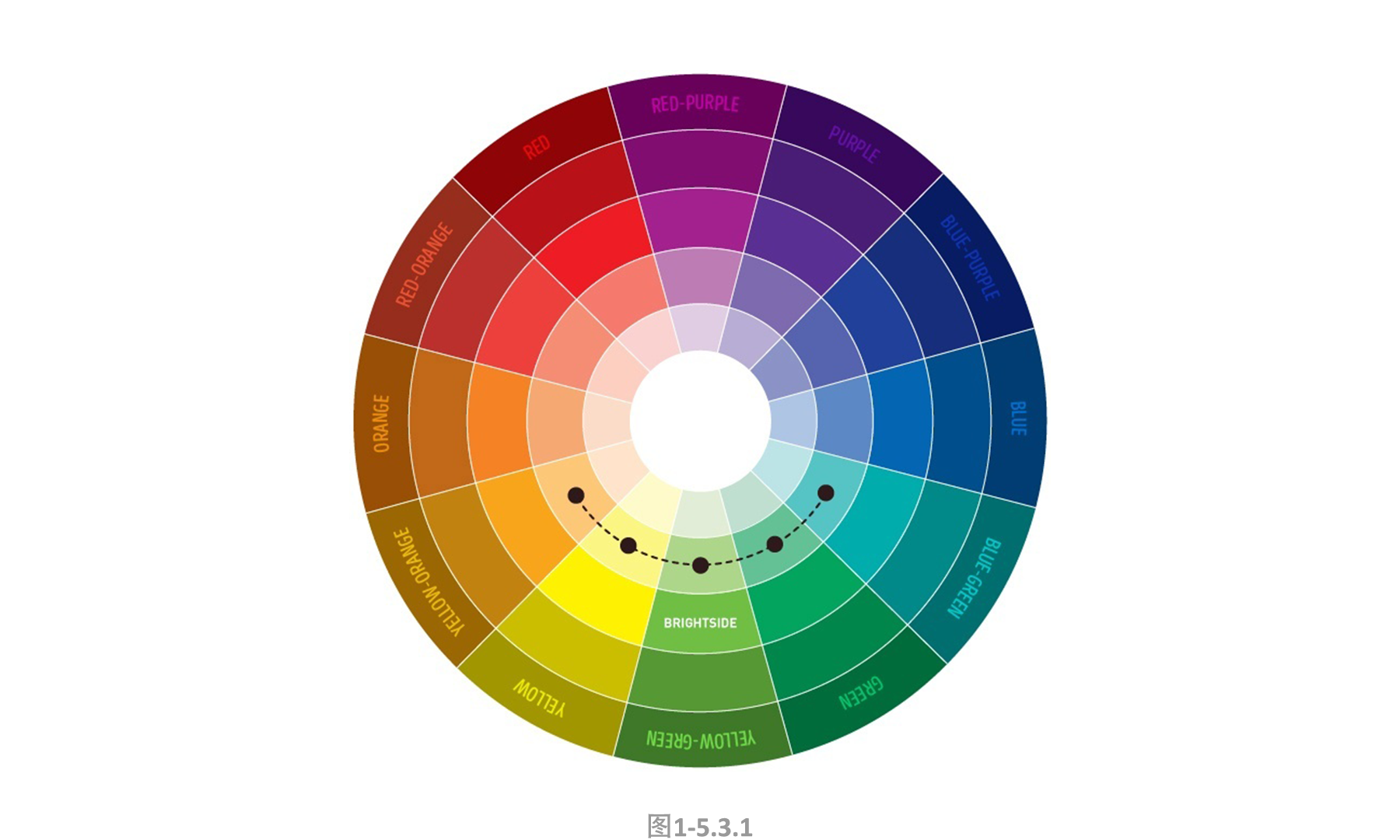
(3)邻近色:色环上任意两个连续的色彩都是临近色彩。邻近色营造的是平和的感觉,没有冲突感。

以上结论可能大家可能都知道,但为什么会呈现这样的效果?我们来说道说道,其实可以用基因来类比,你跟你父母长得像是因为你的基因是你父母各提供一半组成的,如果你们相同的基因越来越少,那么你们可能会长得越不像,如果把色光中的红绿蓝(因为它们是构成其他色光的基础)这三种色彩含量比作基因,越接近的色彩在彼此中对方的成分越多,当在色环处于相对位置的时候( 180° 相对),彼此之中几乎再无对方的“基因”,因此二者差异最大,以红色与青色这对互补色来举例:蓝色+绿色=青色。如果以 1:1 的比例,青色是蓝绿“基因”各占一半,相当于蓝绿色彩的“孩子”,自然青色无论与蓝色还是绿色搭配都会很和谐。而红色与青色可以说完全没有共同基因,因此是互补色。反之,在色环中越接近,彼此中对方“基因”越多,以色彩组合呈现的时候给人的视觉冲击感越小,类似于红与橙,蓝与青。
6、色彩模式
(1)概念
色彩模式:在数码设备(PC、智能手机等)呈现色彩的算法。
(2)RGB与CMYK色彩模式
RGB 色彩模式指的是以红绿蓝三种色光来组成其他色彩的模式,色彩混合模式属于加色混合。适用于发光体(PC、智能手机),当然这也是我们面向屏幕设计的 UI 设计师常用的色彩模式。
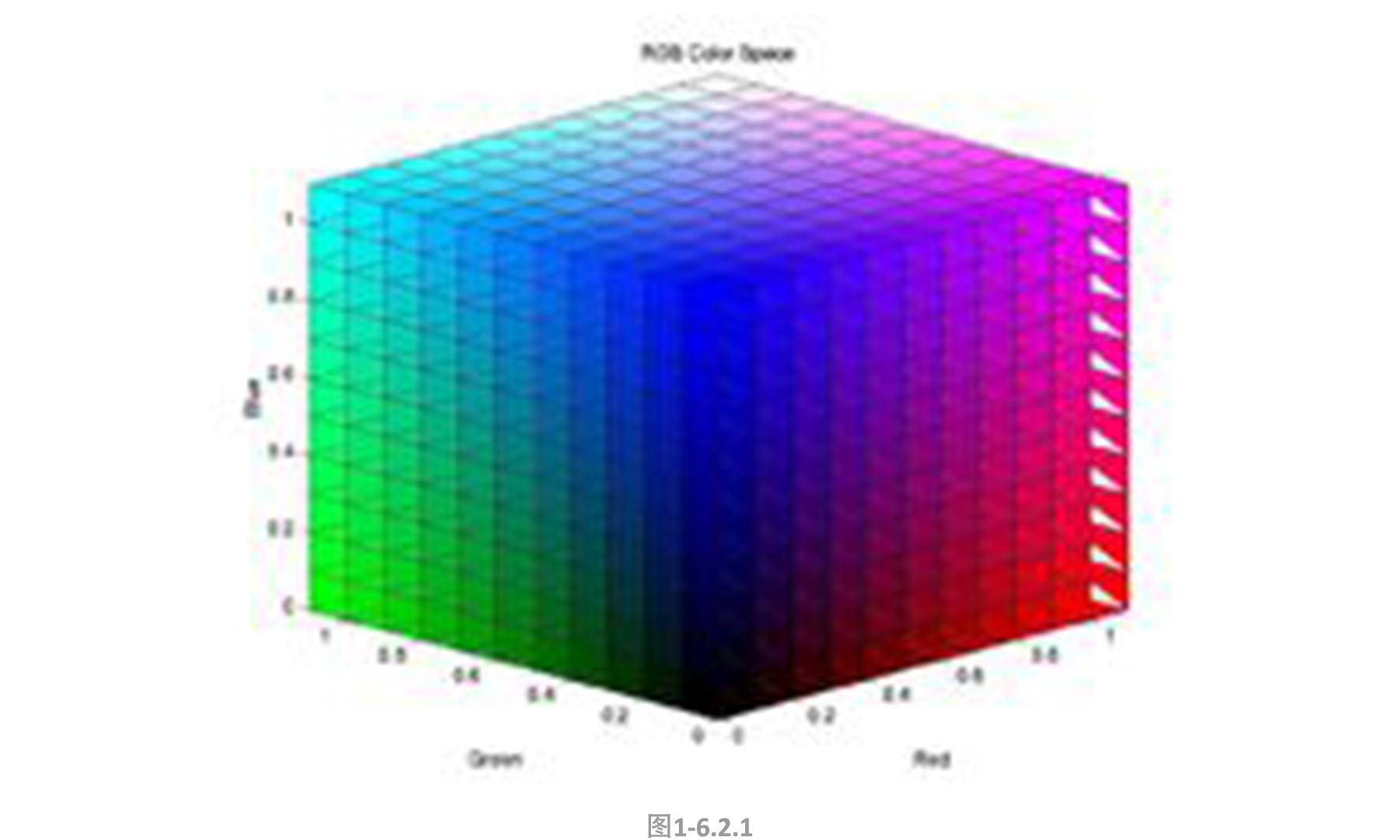
RGB模型可以看做以红、绿、蓝为 x、y、z 轴的三维立体模型,每个轴分为 0-255 表示256级,每种色彩都可以由(x,y,z)坐标构成,(255,255,255)表示白色,(0,0,0)表示黑色。(见下图1-6.2.1 )

CMYK色彩模式指的是以青、品红、黄三种颜料组成其他色彩的色彩模式,色彩混合模式属于加色混合,适用于印刷媒介(书籍、海报),是平面设计师常用的色彩模式。
注解:RGB 是 red(红),green(绿),blue(蓝);CMYK 是 cyan(青色),mangeta(品红),yellow(黄色),black(黑色)。
以下是两个关于 CMYK 色彩模式你可能会困惑的问题
(1)为什么CMYK中的“K”是“K”,而不是“B”(black首字母)?
主要原因在于RGB当中已经有“B”了,为避免混淆就用了末尾的字母“K”,当然使用哪个字母没那么重要,重点在于我们对它的理解。
(2)既然CMY可以合成“K”(黑色),为什么还要加入“K”(黑色)?
主要有如下三个原因:
第一,理论上可行,但由于生产技术的限制,目前CMY可以合成的“K”还不够理想,因此加入了黑色油墨来单独呈现黑色部分;
第二,黑色在印刷上使用量较大,CMY合成“K”过于浪费油墨;
第三,考虑到纸张质量,避免多层油墨叠加。
(3)HSB 色彩模式
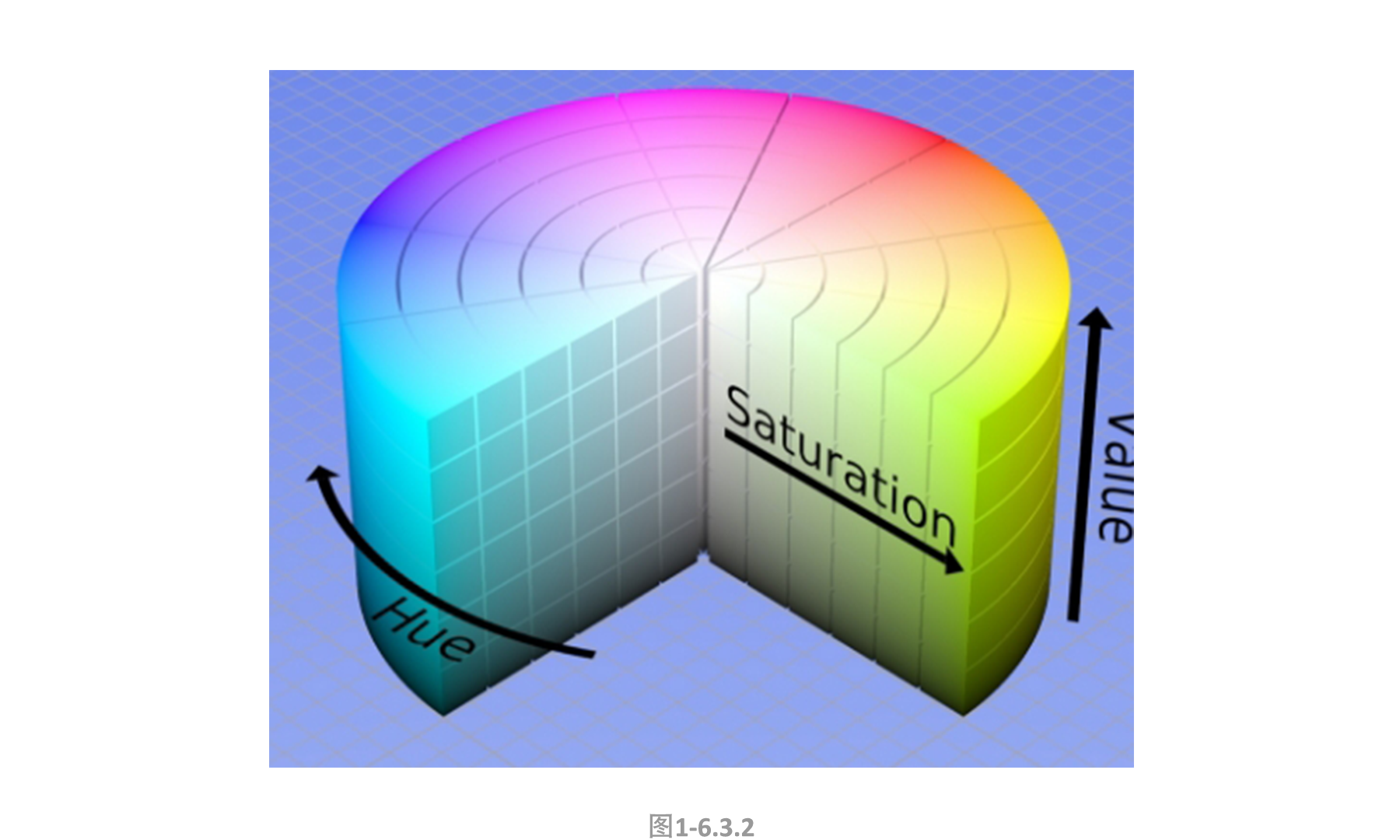
HSB(即HSV)色彩模式是通过色彩的色相、明度、纯度三属性去呈现色彩的模式。我们具体来看看”H””S””B”分别代表什么。
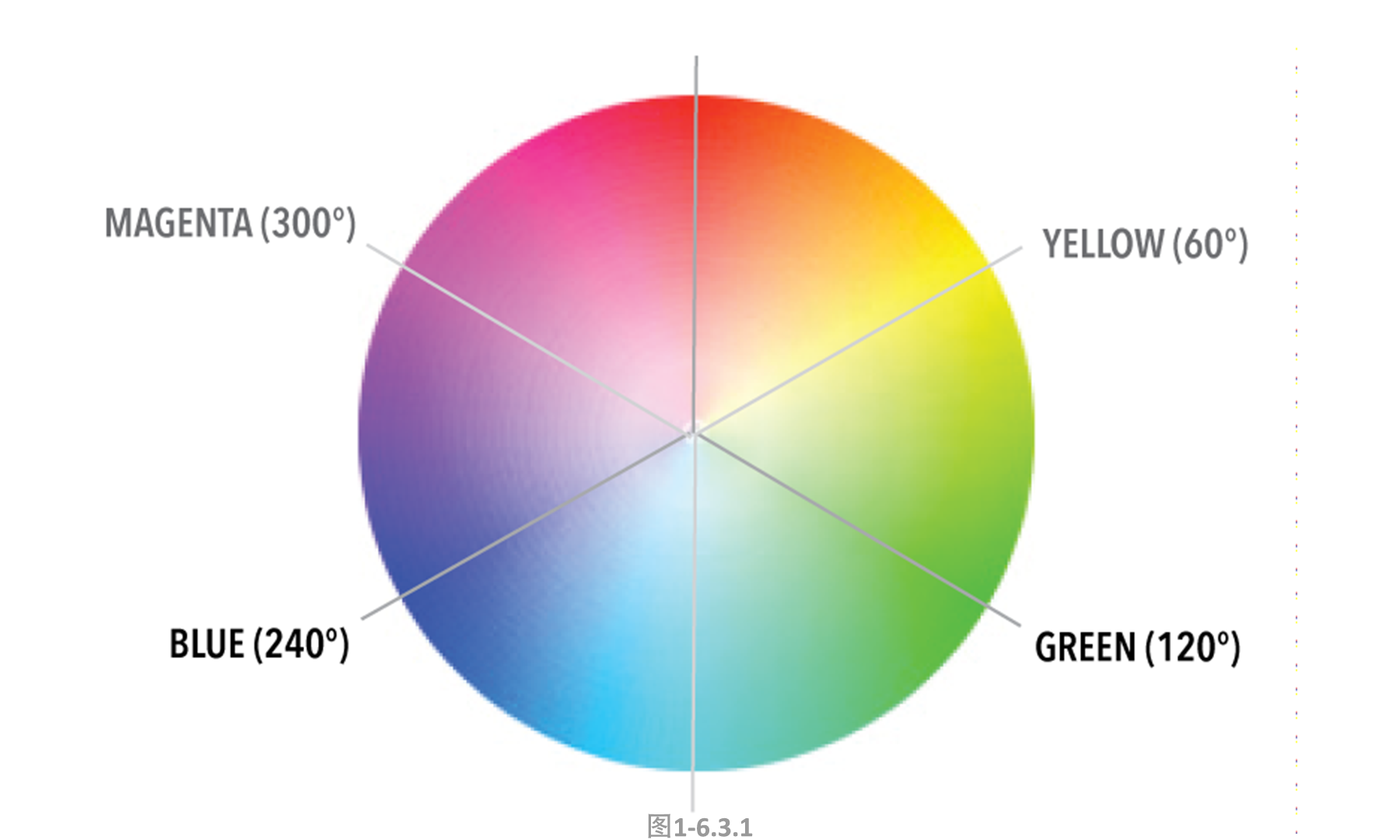
H(hues)表示色相,在 0~360° 的标准色环上,按照角度值标识,0° 为红色,60° 为黄色,120° 为绿色,180° 为青色,240° 为蓝色,300° 为品红色(见下图1-6.1.2)。从下图(1-6.1.2)我们可以看出三个轴分别代表色相、明度、纯度。
S(saturation)表示纯度,用 0%(灰色)~100%(纯色)的百分比来度量。
B(brightness)表示明度,通常是从 0(黑)~100%(白)的百分比来度量的,如下图(1-6.1.2)所示,在色立面中明度从上至下逐渐递减,上边线为100%,下边线为0% 。


HSB 色彩模式是从人类视觉的角度出发,人眼在看色彩时,不会将色彩拆分成 R、G、B 或C、M、Y,而是以色彩三属性来看待色彩,这也就是 HSB 和 RGB 以及 CMYK 模式之间的区别。
(二)色彩的情感表现1、色彩心理
(1)色彩的冷暖
根据人类来自生产生活中的心理感受,将色彩分为冷色、暖色及中性色彩。
如下图所示,冷色系是指青色、蓝色等,冷色系色彩给人以大海的冰冷感觉。

如下图所示,暖色系是指红色、黄色、橙色等,暖色系色彩带给我们的是类似太阳与火的温暖感觉。

如下图所示,紫色、绿色及无彩色系属于中性色彩,没有明显的冷暖倾向。

色彩冷暖的相对性:我们要知道的是,色彩的冷暖是相对的,在暖色系当中,会有偏冷的暖色系(当然是相对偏暖的暖色系来说),如下图(2-1.1.4)所示,你可以比较一下,哪种红色更冷?在冷色系当中,会有偏暖的冷色系色彩(当然是相对偏冷的冷色系来说),如下图(2-1.1.5)所示,你也可以比较一下,哪种蓝色更暖?


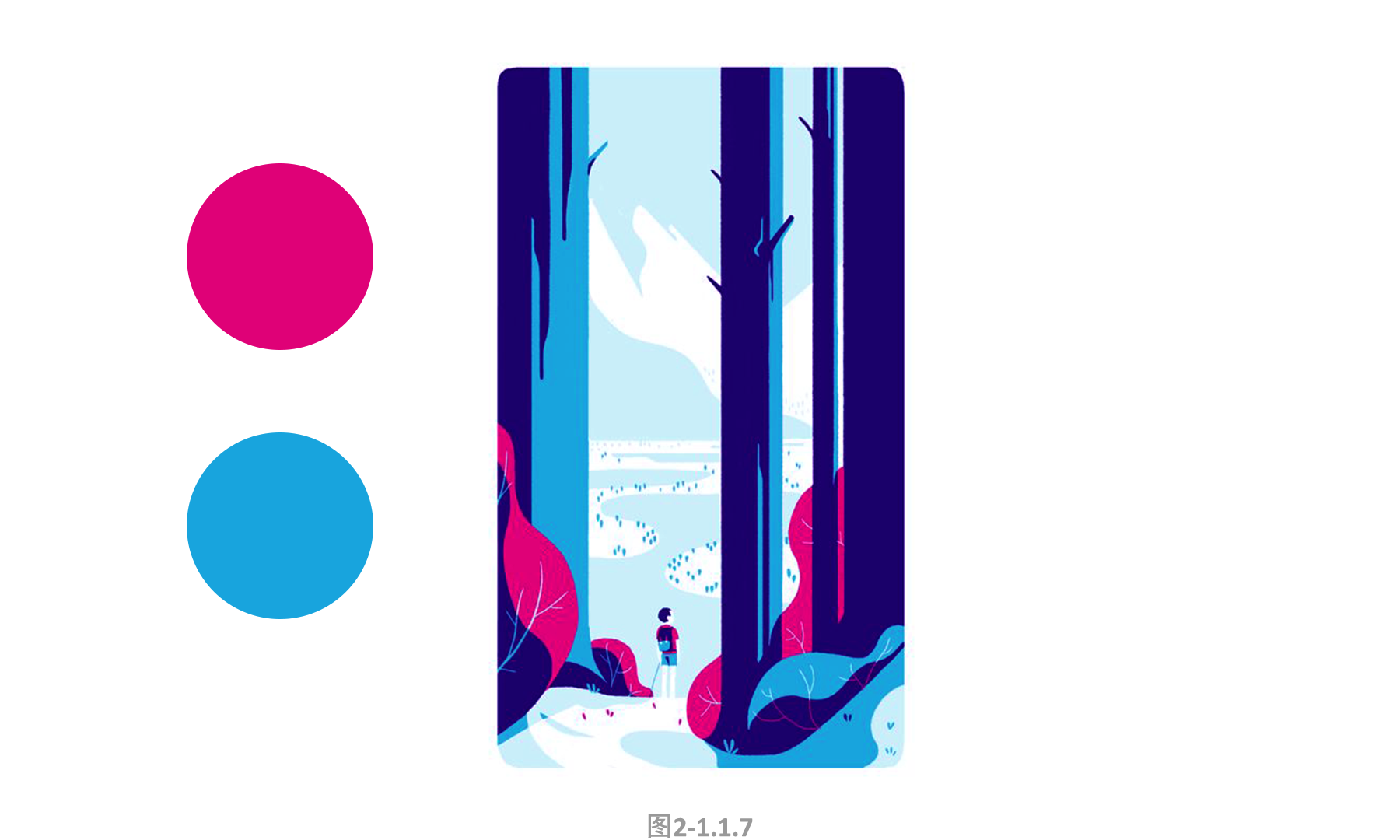
实际上为了提升我们设计的细节,更好的平衡色彩选择,我们不能仅满足于冷暖平衡,而要更进一步,如下图插画(2-1.1.6)所示,虽然红色和蓝色已经是冷暖搭配了,但作者更进一步,用冷红搭配暖蓝,你可以对比一下图2-1.1.7(经过我调整的,主要是为了说明问题,请原作者见谅。)你可以看看哪种视觉效果更好,显然第一张图更柔和,第二张冲突性更强,更加冷峻,这就是色彩冷暖相对性在设计中的应用,这部分我会在随后的色彩系列文章中进一步深入,敬请期待。


(2)色彩的轻重
色彩的轻重指从视觉上给人们以心理的重量感受。(不是指物理上的重量。)
如下图所示,同等面积下黑与白和黄与蓝(均为纯色),明显明度高的色彩显得轻,明度低的色彩显得重。