来源:网络 作者:佚名

负面关键词:平淡、虚无、距离感
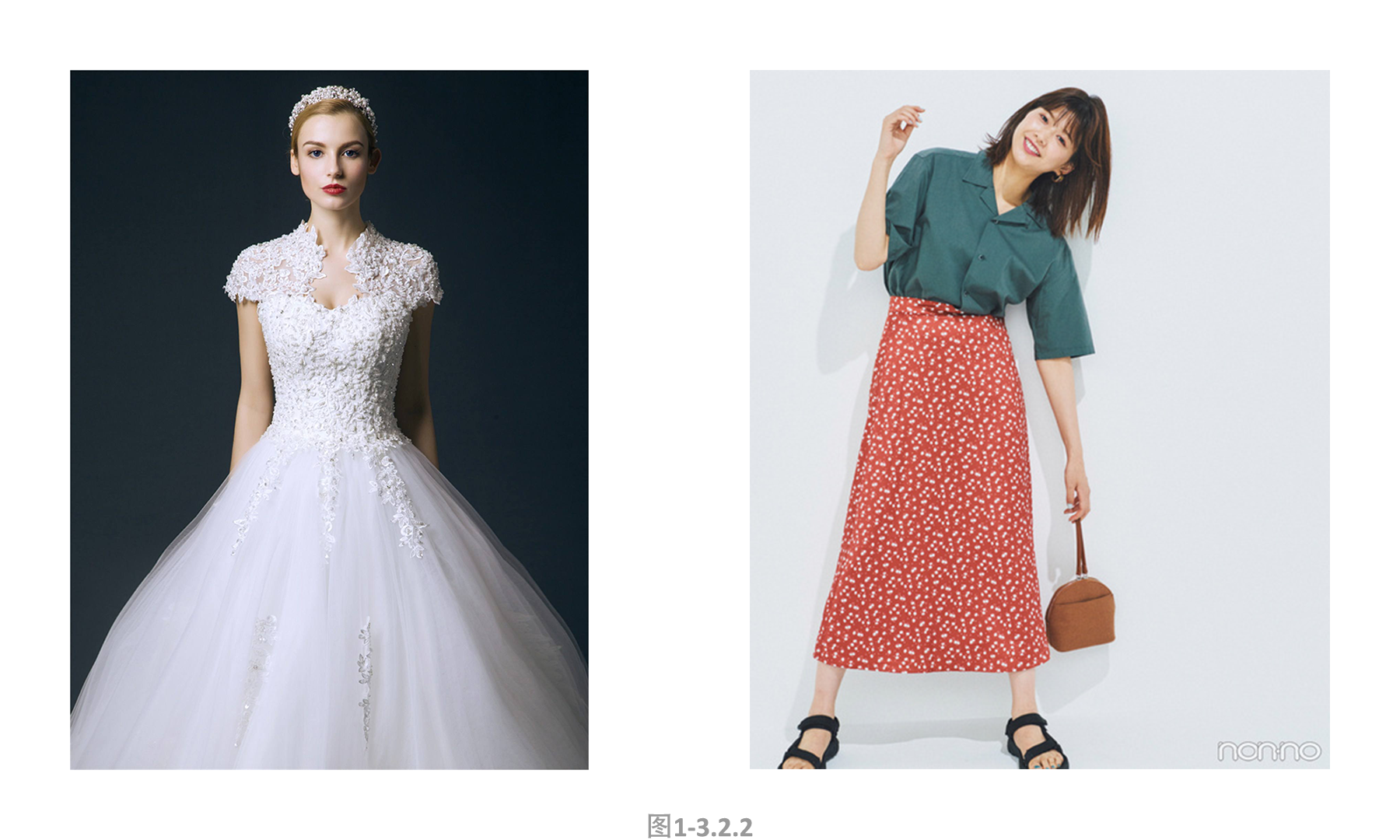
有彩色的减少,会使整体色调偏于平淡,更像一个戒掉情绪的成年人,没有了冲动,这也就让人产生了距离感。如下图所示,从衣着来看,显然左侧模特的纯白婚纱装,暗色背景,严肃表情,与观者之间有很强的距离感,而右侧模特接近于浊色调的红绿色搭配,外加模特本身甜美的微笑,显得亲和力十足。

(3)淡色调
淡色调是在明色调的基础上,将明度提高,纯度降低。
正面关键词:柔软、淡雅、温柔甜美等
温柔淡雅来自纯度的降低,明度的增加,淡色调相对纯色调的饱满、力量感,也自然会产生柔软的印象。如下图所示,淡色调会让画面更柔和,给人一种幸福甜美的感觉。

负面关键词:消极、个性不足。
明度提高,纯度降低使得色彩的个性主张进一步淡化,当你用淡色调去展现视觉冲击或者力量感时,它显然是不能胜任的,会显示出个性不足的劣势。
如下图所示,两种色调对比,哪一种更能表现小女孩的无助和孤单,答案是很显然的吧。

(4)明色调
明色调相对纯色调,色彩明度较高,纯度较低。
正面关键词:明快、清新、干净、朴素、阳光等
明度提高意味着色彩更加清爽明快,相比纯色调而言,整体视觉重量轻了,适用于表达纯洁、干净的情绪,如下图所示,整个海报使用明色调将矿泉水的纯净、干净以及晶莹剔透的感觉表现得很到位,背景的雪山也暗示了水源来自大自然,红色部分(品牌色)立刻吸引了观者眼球,让整幅海报有了落脚点。

负面关键词:浮躁、没有深度、软弱。
明色调相比纯色调而言,纯度下降意味着色彩饱满、充沛感下降,使得整体会有“飘起来”的感觉,这种饱满感的减少,也使整体力量感缺失。
如下图所示,页面色彩纯度高低变化使画面信息传递效果受到影响,右侧的色彩纯度更高,情绪表现更到位。

(5)浊色调
顾名思义,浊色调是看起来相对浑浊的色调,原因在于明度降低,看起来像加入了灰色,ui,低沉而浑浊。
正面关键词:高级、沉着、稳重、有格调等
明度的降低让色彩显得更加深沉,体现内敛与克制,进而产生高级感,下图是坚果手机的落粟配色(来自日本传统色卡),相对明色调及淡色调,浊色调会显得更加成熟稳重,更有文艺感。

负面关键词:保守、迟钝。
因为纯度、明度的降低,会让色彩活力下降,不恰当的选色配色,可能会让整体色调显得“脏”,这点是我们需要注意和避免的。
下图是锤子科技的同款坚果手机的不同配色,左侧是标准版,右侧是文青版,大家可以感受下二者的区别,明显左侧标准版更能彰显活力。

(6)淡浊色调
顾名思义,淡浊色调相对浊色调而言,整体更“淡”,明度更高,纯度更低。
正面关键词:优雅、有格调等
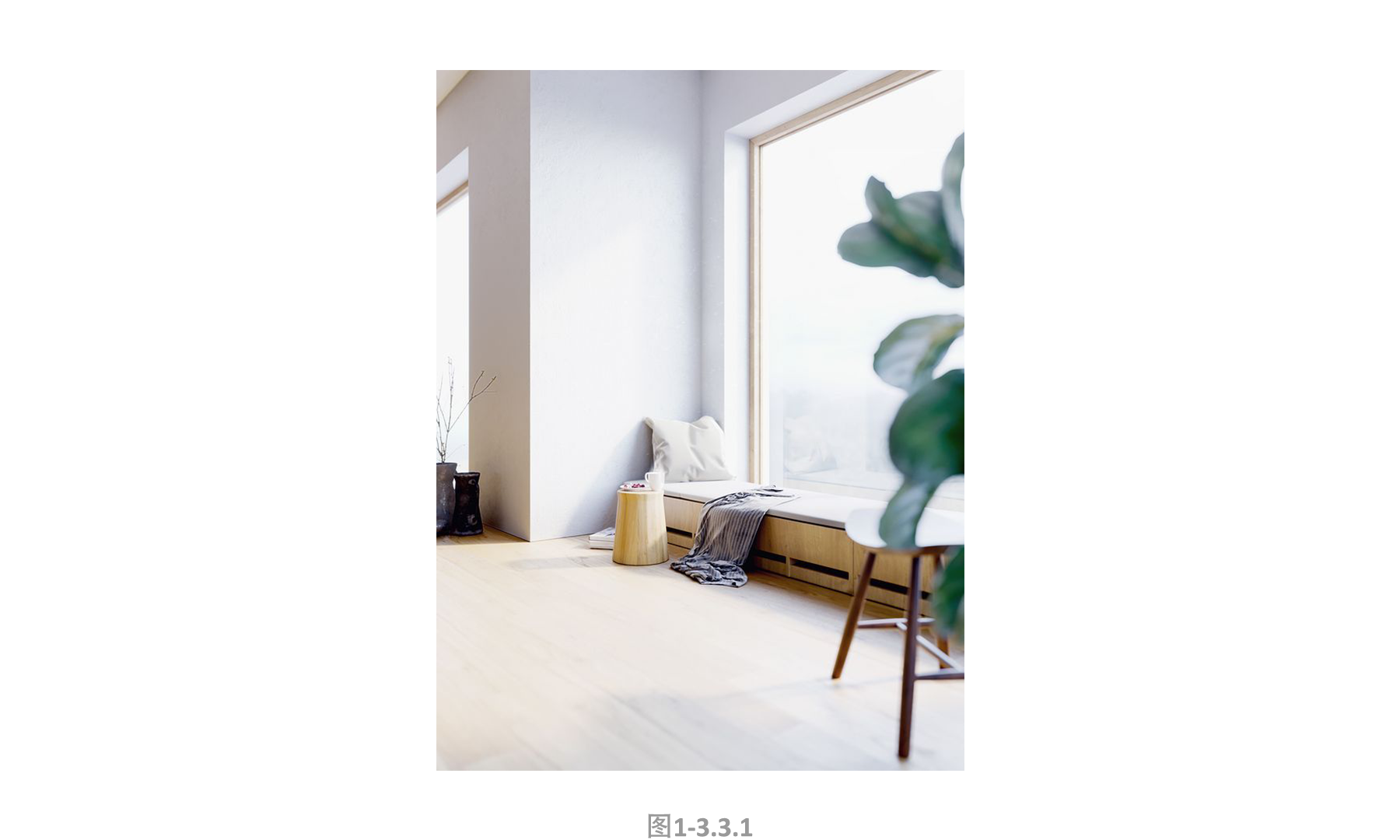
顾名思义,相比浊色调而言,淡浊色调更淡,色彩纯度下降了,但依然保持了浊色调的优雅以及格调,只是情感不如浊色调的充沛。下图是造作的床品4件套藕粉色,跟上文坚果手机的落粟配色相比,依然保持着文艺感,但没有那么深沉。

负面关键词:活力不足、保守
可能文艺感与活力是相对的,如下图所示,都是造作的床品四件套,活力大小高下立辨。

(7)暗色调
暗色调是 9 个色调当中明度最低的色调之一,但即使是最暗的色调,有彩色的加入也让整体有别于黑色调的情绪。
正面关键词:深沉、稳重
相比浊色调,暗色调的情绪更加低沉,仿佛城府很深的一位中年男性,深沉而稳重,就像下图的胡桃木色家具一般。

负面关键词:压抑、阴暗
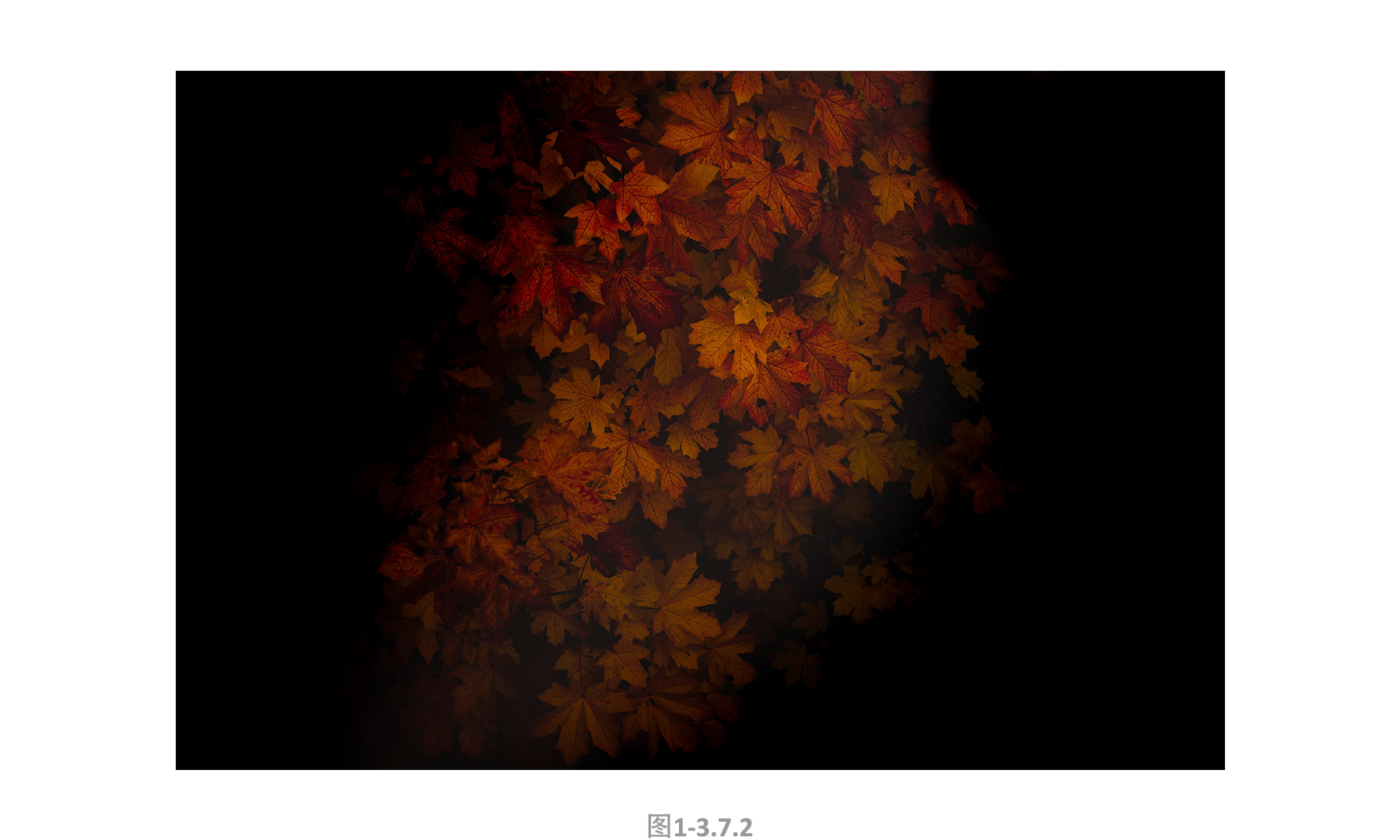
这就是事物两面性很好的展现,当然也不排除某些设计需要营造压抑的氛围,我们“因地制宜”选择色彩就好。如下图所示,暗色调能够传递这种近乎让人窒息的压抑感。

我们熟悉的无印良品的品牌色就属于暗色调,你可以看看色调的变化对品牌调性的影响。(见下图1-3.7.3)

(8)淡暗色调
淡暗色调是在暗色调的基础上提高明度,自然深沉感(压抑感)也就被削弱了。
正面关键词:深沉、素气
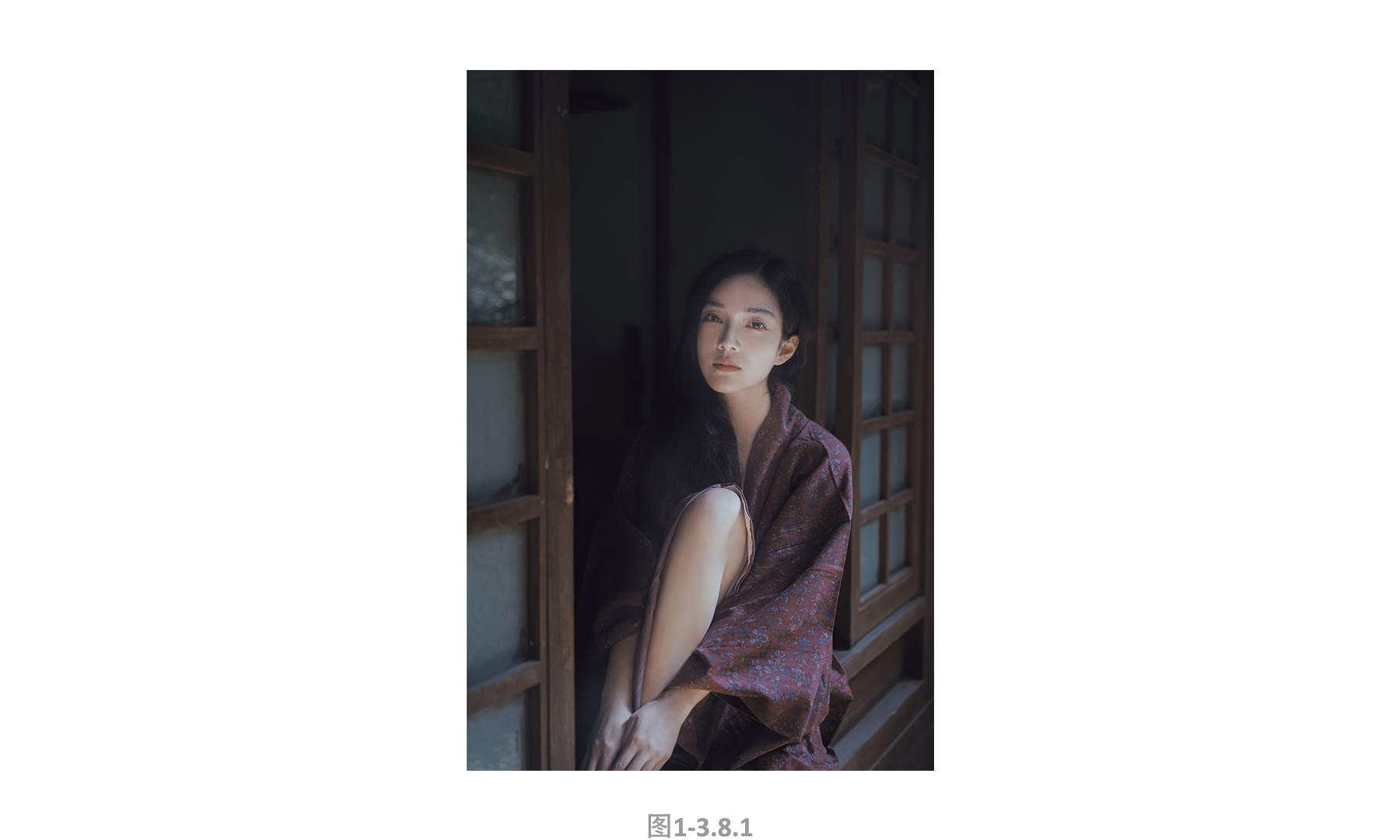
单从上文图中( 图 1-3.0.1)红色的变化来看,红色的淡暗色调色彩接近于棕色,相比浊色调而言,由于纯度的下降,使淡暗色调更显素气。如下图所示,画面整体的基调是淡暗色调,但也恰好与模特白皙的皮肤显现强对比,突出了模特本身(主角)。

负面关键词:阴暗、无趣
在色彩中,纯度与明度都不低的色调,自然会有活力,但凡一方(纯度与明度)比较低,就走向了“无趣”。
(9)黑色调
黑色调是明度最低的色调,当然同白色调一样,黑色调也不仅仅包括黑色,但总体是靠近黑色的色彩,主要突出黑色基调。
正面关键词:严肃、庄严、高端
在西方社会的葬礼上,参加葬礼的人都是一袭黑色西装,来表示对死者的尊重及表达沉痛的心情。我们可以观察一些品牌的高端产品通常也只用无彩色系来表达高端感,例:苹果的 MacBook Pro、iMac Pro等。
负面关键词:黑暗、压抑、消沉
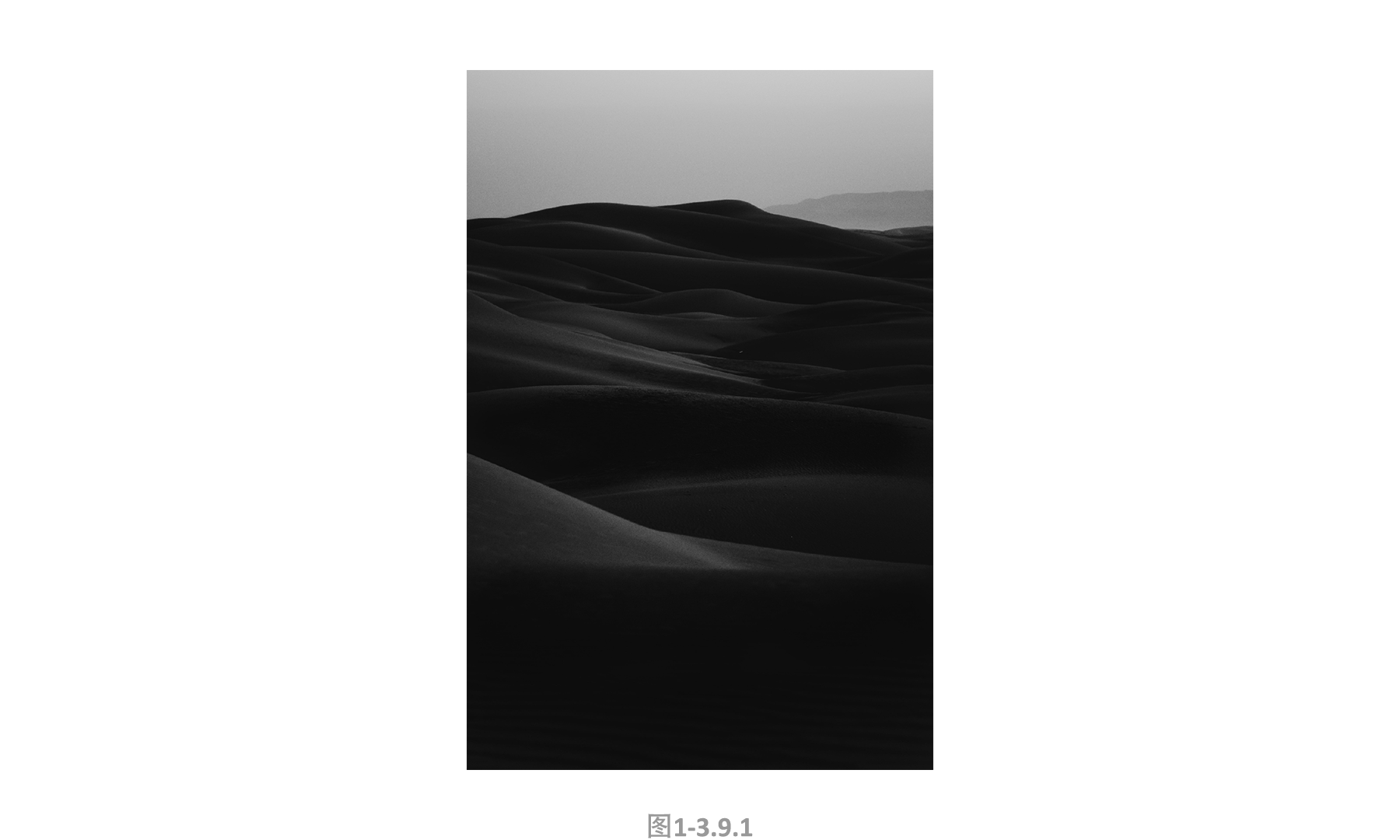
同上文中对白色调的分析,黑色调同样是戒掉情绪的人,只是这个人更加的深沉和严肃,如下图所示,我们可以感受到那种沉重感穿过画面到达我们的内心,黑色调的压抑是在暗色调的基础上又增加了一个量级,更能够传递出那种不能呼吸的压抑感。

4、三原色及色彩混合
(1)概念
原色:原色是不能由其他色彩组成的基本色,同时它们也是构成其他色彩的基础。
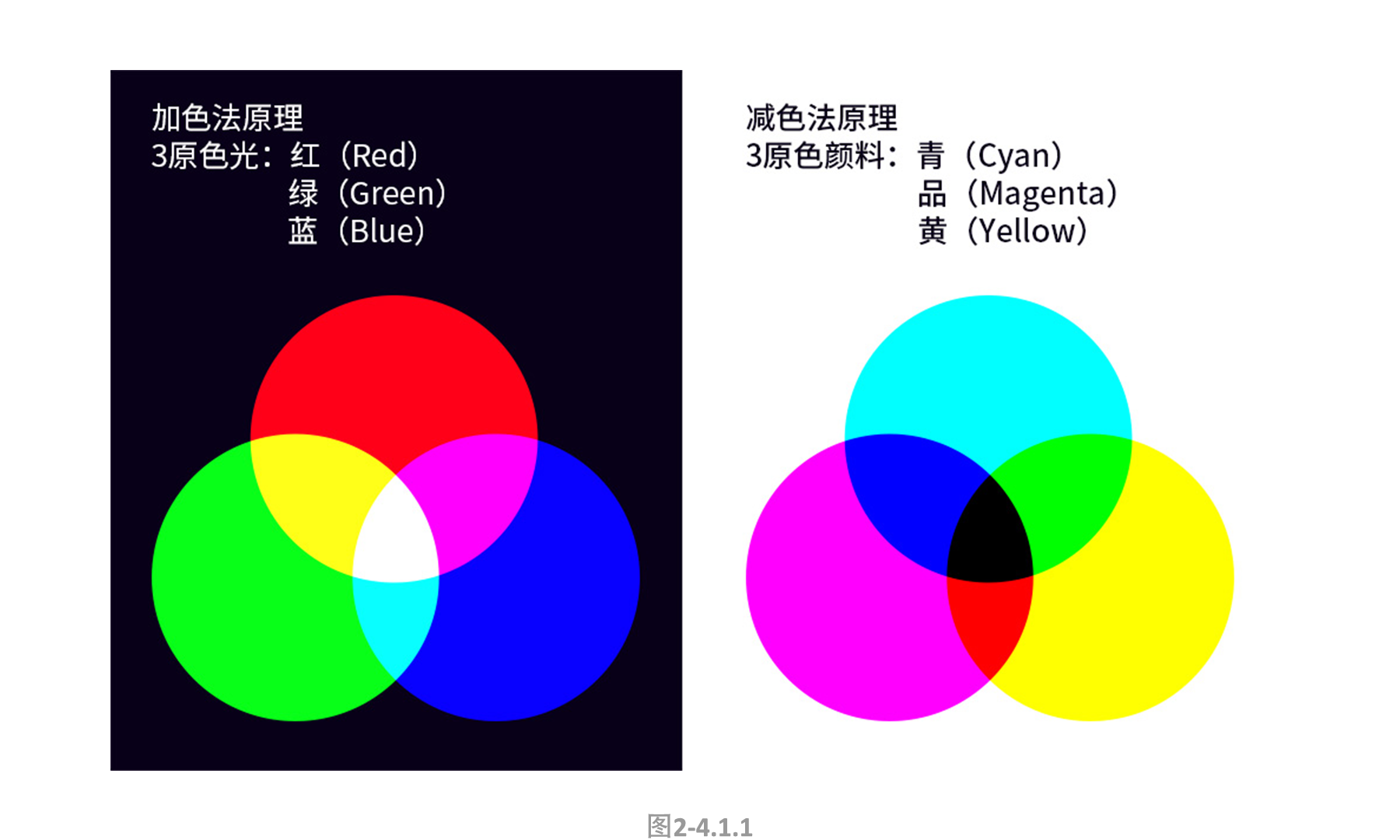
原色分为色光和颜料(色彩)三原色,如下图所示。色光的三原色是红(red)绿(green)蓝(blue),也就是这三种色光不能通过其他色光混合的方式得到,颜料三原色是青(cyan)、品红(magenta)、黄(yellow),同理,这三种颜料也是不能由其他颜料混合得到。

色彩混合:顾名思义,色彩混合就是两种或两种以上色彩混合成另外一种色彩的过程。
色彩混合的本质是在人眼视网膜上的同一部位同时射入两种或两种以上的色光刺激,感觉出另一种颜色的现象,无论是下文的加色混合还是减色混合,本质上都是色光射入人眼,区别在于一个是直射(加色混合),一个是反射(减色混合),从这个角度来说,色彩混合探讨的就是光(色光)的混合问题。
加色混合:指两种或两种以上色光之间叠加,色彩明度会增强的情况。