来源:网络 作者:佚名
文中说:WEB设计师和可用性专家一直有一个争论,用户在到达目标之前点击多少次不会觉得有挫败感,作者认为,真正的问题不是到达目标之前要点击的次数,而是每次点击有多艰难,需要多少思考,有多大的不确定性来判断自己是否在进行正确的选择。
所以当我们在使用目前一些成功的产品时,会感到自然而然的流畅体验,虽然有时候因为产品体量大,没有很快找到目标,但我们也没有过多挫败和烦躁。
Krug可用性第三定律——去掉每个页面上一半的文字,然后把剩下的文字再去掉一半。
好处:
1、可以降低页面的噪声。
2、让有用的内容更加突出。
3、让页面更简短,让用户在每个页面上一眼就能看见更多的内容,而不必滚动屏幕。
如果有欢迎词,尽量减少,能不用就不用。
指示性说明尽量不用。
如果指示性说明非常冗长,用户发现所需信息的机会很小。
我们应该通过让每项内容不言而喻来完全消除指示性说明,当指示文字变得完全没有必要,就应把他们全部去掉。

现在比较成功的App的引导页都非常简洁,因为没有人会在进入的时候看你写的一长段文字,等待很长时间,除非视觉性很强,比如今年美团变黄的那段视频,视觉冲击力很强,我看完一次后,在网上又自己找,看了几次。所以要做到尽量减少指示性说明。


作者认为,很多网站,一旦到了第二个层次,导航会变得支离破碎,随意发挥,以至于很难找到良好的三级导航的例子。
原因有3:
1、好的多级导航本来就很难设计,同时有很多元素需要安排到页面中。
2、设计师即使在设计前两个层次也常感到时间不够。
3、第三个原因是它看起来并不重要,不是主导航,也不是二级导航,而且有一种倾向认为,当人们深入到网站的这一个层次后,会自然明白如何进行操作。
而且就算设计师提出需求,他们也可能拿不到,因为负责内容的通常不会想的那么深远。
事实上,用户在底层页面上花的时间通常和花在顶层页面的时间相同,除非从一开始就自顶往下进行导航设计,否则以后很难再进行添加,也很难保持一致性。
网站主页是我们打开后第一眼看到的,也是最容易向用户突出网站的价值等内容的,那在主页该放什么哪些内容比较合适呢:
1、站点的标识和使命:告诉我们这是什么网站,做什么的;
2、站点层次:提供服务概貌,包括内容,功能,组织形式;
3、搜索;
4、导读:主页最好有“里面有精彩内容”的暗示提醒;
5、内容经常更新;
6、友情链接;
7、快捷方式:最常访问的内容片断;
8、登录、注册;
…
除了这些主要的,最好还要满足这些:
1、让我看到自己正在寻找的东西;
2、我也许感兴趣的精彩内容;
3、告诉我从哪里开始;
4、建立可信度和信任感。
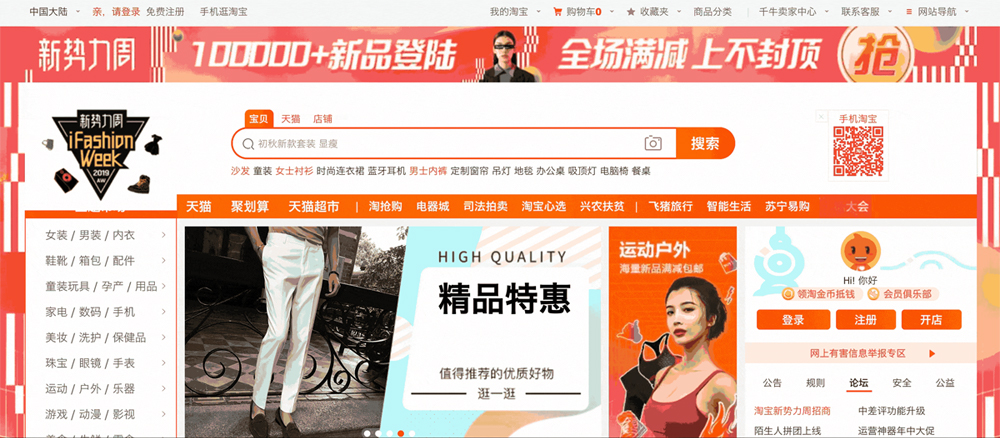
比如打开淘宝首页,你不仅可以看到以上罗列的内容,淘宝通过算法,会自动推荐你曾经搜索过得商品,最上角的非常醒目的位置,logo动效还会告诉你最近的活动。


对于一个控件的选择或者其他设计,很多团队经常在无休止的讨论,始终没有决定,这样的讨论除了浪费时间,也很容易造成紧张气氛,破坏团队成员之间的关系,常常让团队无法做出关键的决定.
我们每个人都是用户,和所有的用户一样,对网站上喜欢什么,不喜欢什么有着强烈的感觉。
我们往往认为我们自己喜欢的,绝大多数用户也都喜欢。这应该是人的一种天性。
同时,在团队中,由于职位不同,不同岗位的人对网站设计也有不同的看法。
比如设计师喜欢视觉上比较好看的网站,而开发却喜欢构建新颖,有趣,功能出色的网站。所以不同的角色,不同的视角,常常造成不同的看法,继而不停的讨论,让会议陷入僵局,当然每个人的想法并不是一层不变的,只要有足够的证据能打动他,他的想法完全可以反过来。
一旦因个人和职位不同而造成的冲突不分胜负时,讨论常常会转化为寻找某种方式(专家的意见、焦点小组或者用户测试)来决定绝大部分用户喜欢或不喜欢什么,但是,找出所谓的普通用户,就是错误的想法,因为,本来就没有什么普通用户,所有的web用户都是独一无二的。
越是仔细观察用户,认真倾听他们表达自己的想法,越能意识到他们对网页的个人反应和很多不同的变量有关系。所以,试图用一些简单的喜好来形容用户,既琐碎又没有什么作用,另一方面,好的设计会把这种复杂性考虑进去。
关于普通用户的这个说法,最糟糕的是加强了这种看法,认为好的web设计主要是找出人们的喜好,这种想法看上去不错。比如面包屑导航好,要么不好,弹出框好,要么不好,非黑即白。
问题是,对于大部分web设计问题来说,没有简单的“正确”答案,好的设计能满足需要,也就是说,经过仔细考虑,实现和测试的设计就是好的。
例如,对于Flash的使用,如果询问用户,有些用户会说他们很喜欢Flash,而另外差不多同样数量的用户会说他们讨厌Flash。实际上,他们不喜欢的是使用不当的Flash,大而复杂的动画,需要很长时间下载,没有带来任何价值。如果仔细观察他们,很可能发现同样是这些人,喜欢那些使用精心设计,适当并小规模使用Flash的网站,增加一些简约的修饰,或者有用的功能,同时又不带来麻烦。
并不是说不存在完全错误的方法,有些设计网页的方法确实是完全错误的,只是他们往往并不是设计团队通常争论的那些方法。
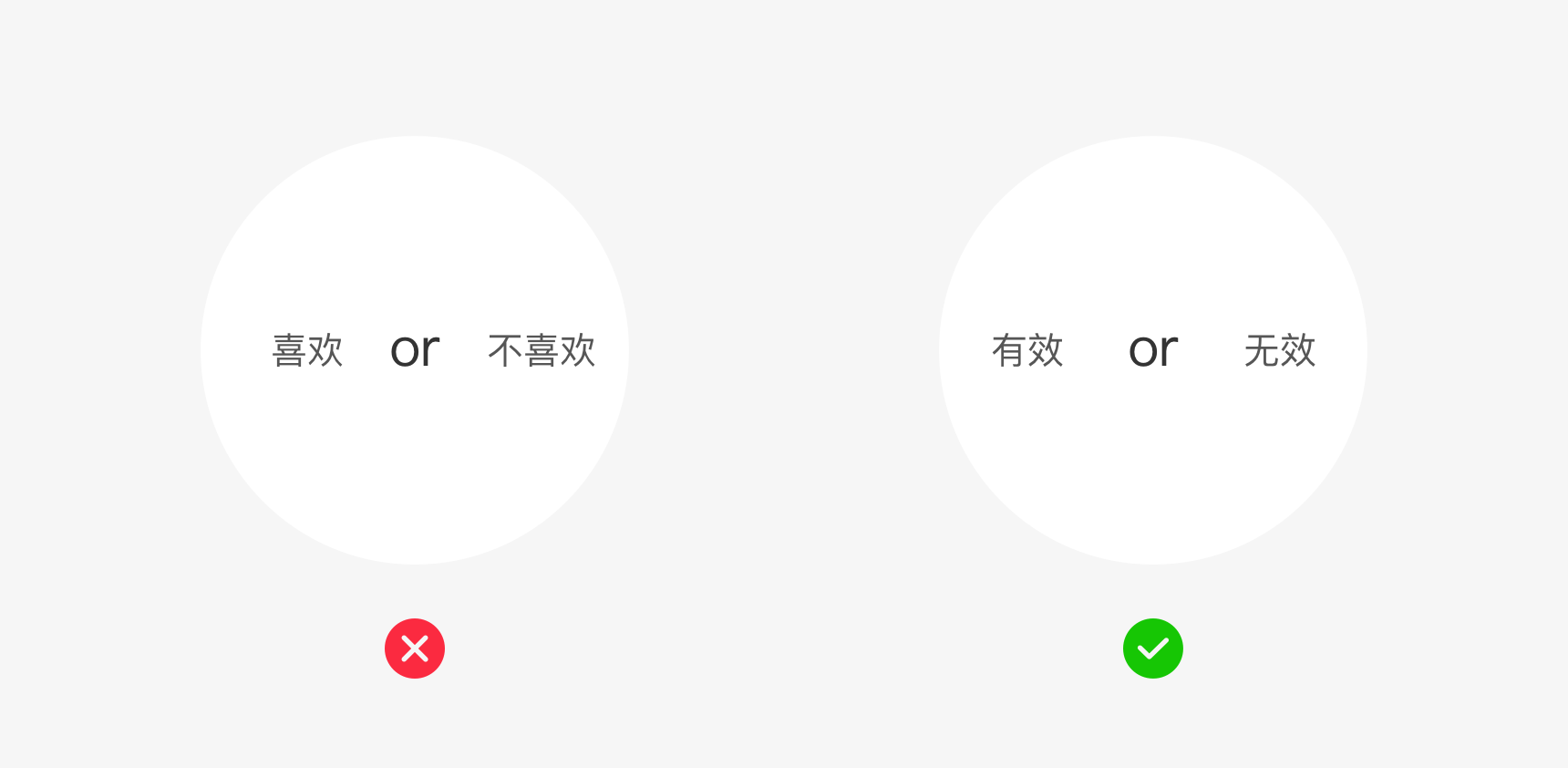
解决这种问题的关键方法就是,不要再问这样的问题“大部分人喜欢这样的导航吗”,正确的问题应该是“在这个页面,这种导航会让可能使用这个网站的大部分人产生一种良好的体验吗?”,然后观察人们对它的看法和使用的方法,再不断调整。
争辩人们喜欢什么既浪费时间又消耗团队的经历,而通过测试将讨论对错转移到什么有效,什么无效上,更容易缓和争论,打破僵局,而且测试会让我们看到用户的动机,理解,反应的不同,从而让我们不再坚持认为用户的想法和我们的想法一样。


在做测试时,往往很多人不清楚什么是焦点小组访谈和可用性测试的的区别,那就先科普一下。
焦点小组访谈,百度百科的解释是这样的:就是采用小型座谈会的形式,由一个经过训练的主持人以一种无结构、自然的形式与一个小组的具有代表性的消费者或客户交谈。从而获得对有关问题的深入了解。
简单来说就是一个小组围坐在桌子周围,主持人抛出问题,针对这一问题,被访谈人说出自己的想法,从而快速得到用户的意见和反应。
焦点小组可以抽象的确定你的目标用户想要什么,需要什么,喜欢什么。也可以测试出网站的理念是否有意义,价值主张是否吸引人等等。
但焦点小组只是适合用于网站设计前就应该进行的,是一个早期阶段方法。
比如电视剧《我的前半生》中,段晓天因得不到主角罗子君而为难她的那个片段,就是一次焦点小组访谈。

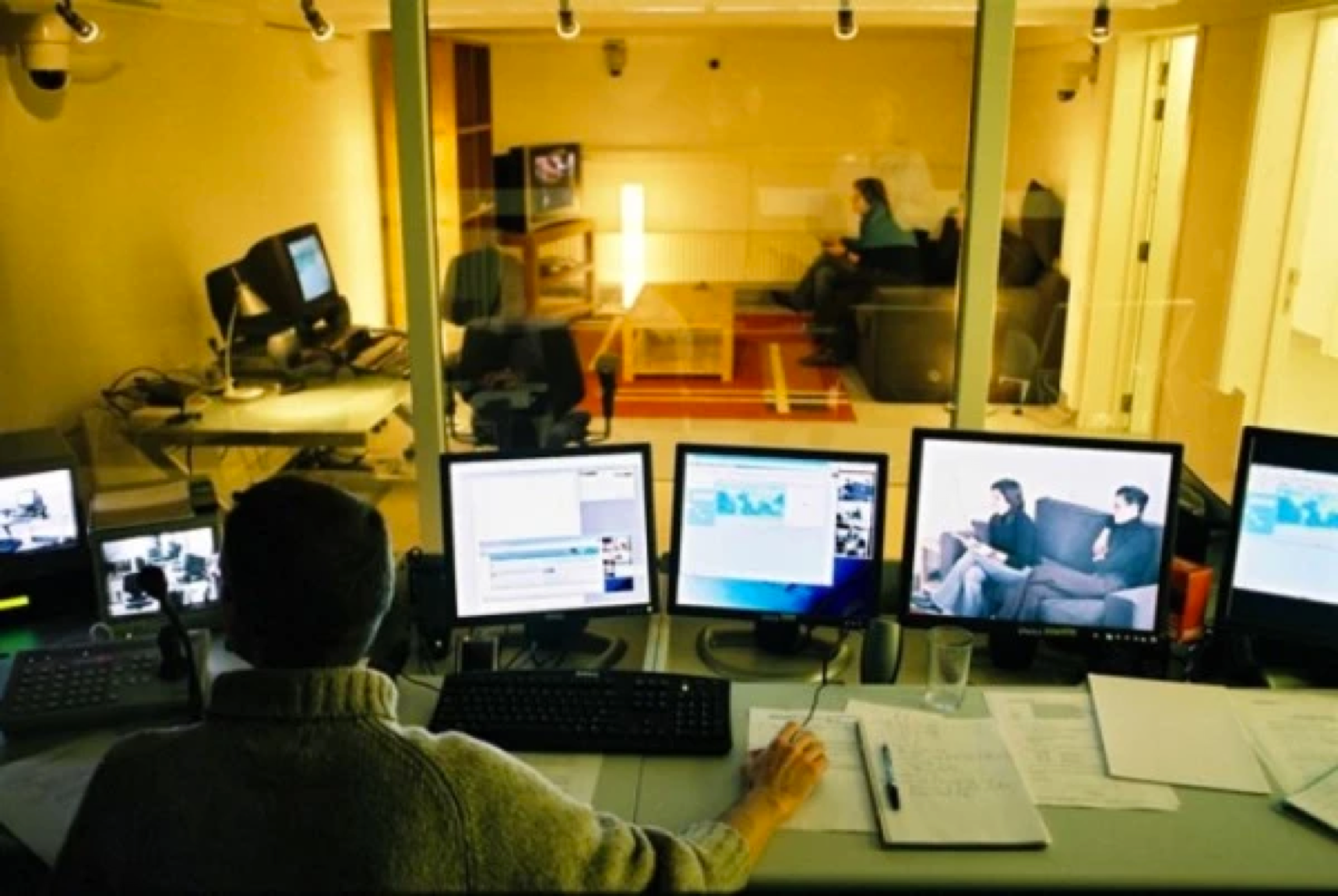
可用性测试的百度百科解释是这样的:让一群具有代表性的用户对产品进行典型操作,同时观察员和开发人员在一旁观察,聆听,做记录。
该产品可能是一个网站,软件,或者其他任何产品,它可能尚未成型。测试可以是早期的纸上原型测试,也可以是后期成品的测试。
简单说就是向用户展示一些内容,不管是网站还是原型,或是草图,并且要求用户说出这是什么,并用他们来完成一项特定的任务。
如果想建立一个优秀的网站,一定要测试。为一个网站工作几个星期会让你失去新鲜感,因为你对网站了解的太多,很多细节都知道,所以清楚网站是否正常运作的唯一方法就是测试。
测试会提醒你,不是每个人的想法都和你一样,会和你用同样的方法使用网站。
要记住,测试一个用户比不做测试好一百倍。测试总是会有效果,哪怕对错误的用户做一次糟糕的测试,也会让你看到改善网站的一些方面。
在项目中,早做测试,哪怕一位用户也好过最后测试50位用户。
一旦一个网站投入使用,要改变就不是很容易了,有些用户拒绝做出任何变化,所以在开始的时候,有助于防止你犯错误的方法都很划算。
测试的关键不是证明什么或者反驳什么,而是了解你的判断力。对于用户的招募也不要太严格,如果能够让用户是更接近使用网站的用户就更好了,但更重要的是,要尽早和经常进行测试,这是一个开发,测试,修复,再度测试的过程,没有什么比现场用户的反应更重要了。
其实做可用性测试没有想象的那么复杂,一个简单的可用性测试完全可以把问题解决。
那么应该测试多少用户呢:
很多情况下,每轮测试用户数量应该是三个,最多四个。前三个用户很可能会遇到几乎所有最明显的问题,更重要的是多做几轮测试,只测试三名用户有助于很快进行下一轮测试。由于你会修正在第一轮测试提出的问题,因此在第二轮测试中,就会发现新的问题。这样的话,能够很快的对测试进行总结,并能很快利用测试结果进行修正。
很多人不知道该招募怎样的测试人员,总是很纠结,其实没那么难。
实际上,我们都是初学者。就算找一位专家,你也有可能发现他也在勉强应付。
设计出的网站如果只有你的目标用户能使用,这通常不是一个好的方法,应该既要满足专家的要求也要满足新手的要求。
例外:
如果你的网站几乎由某一类用户使用,那就只招募这一类用户。
如果你的目标用户群体可以分成几个明显的阵营,而且这些阵营有着完全不同的兴趣和需要,那么至少要从每个阵营里选择用户进行一次测试。
同时避免对网站或网站背后的组织架构进行预先讨论。
可以找任何人来引导测试,真正需要的工作只是鼓励测试用户去尝试。同时还需要一个观察人,对于观察人选,建议如果能让管理层参与就好了,他们的参加能极大鼓舞团队的士气,这是他们第一次看到自己的网站被人使用,而且很多地方和他们想象的画面并不一样,这样的话,团队也更容易向管理层拿到对测试的投资,可谓是一举两得。

测试什么,什么时候测试?
测试:顾名思义,就是让测试用户看到网站,然后看他们能否理解这个网站,包括目标,价值主张,组织方法和运行方式等。
可以对用户进行关键任务测试,让用户完成一些任务,然后观察他们是怎么做的。
立刻回顾测试结果
在测试后的讨论会议上,主要做以下两件事:
给问题分类:回顾大家看到的问题,决定哪些问题需要修正。
解决问题:找出修正这些问题的方法。
这样,从其他人的角度看你的作品,常常能为问题提供全新的解决方案,或者让你用一种新的眼光看待原有的问题。
要记住,这是一个循环的过程,ps教程,不能只做一两次就停止了。
测试常见问题:
1、用户不清楚概念:用户看着网站,要么不清楚他们说的是什么,ui设计教程,要么他们以为自己知道,但是理解有误。
2、他们找不到自己要找的字眼:这通常意味着你组织的内容分类不符合用户的习惯或者分类符合他们的习惯,但没有使用他们期望的名字。
3、内容太多了:有时候,他们要找的内容就在页面上,但就是看不到,在这种情况下,你需要减少页面上的整体干扰或者把他们需要看到的内容设置的更加醒目,让它们从可视层次结构中更加突出。
在任何测试中,你都可能会遇到这样的情况,用户暂时出现错误,然后在不需要任何帮助的情况下回到原来的轨道。