来源:网络 作者:佚名
《点石成金:访客至上的网页设计秘笈》在用户体验领域,可以说是一部很经典的书籍,该书于2000年出版第一版,现在已经更新到第三版,自从问世以来可以说已经将近20年了,但一直是备受推崇。这本书主要为我们介绍了产品可用性原则,并用大量的案例来阐述及运用。几年前我读过一次,最近再次重温,准备做一个整理,当做自己的学习记录。
全文近9000字,预计阅读时间20分钟。
作者史蒂夫·克鲁克(简称Krug先生)是一名备受尊敬的可用性咨询师,他把多年的从业经验,以通俗易懂的方式凝结成此书,并且篇幅简短,虽然作者说两个小时就可以读完,但如果边读边思考的话,两个小时还是不够的,毕竟这是一本工具类书籍,不是小说。本篇文章只是我的一个学习记录,还是非常希望大家能够读一读原著的。

别让我思考,作为Krug可用性第一定律,意味着,设计者应该尽量做到,当看到一个页面时,应该是不言而喻,一目了然。我能明白它是什么,怎样使用它,而不需要花费很多精力进行思考。
举个例子,假如一个你不认识的人,就比如是你隔壁的邻居,对你的网站毫无兴趣,也几乎不知道如何使用,但是他仍然看一眼你的主页,就知道这是干什么的,该怎么用。
比如以下这个网站,这是我从网上随便找的一个网站,之前从来没有听说过,点击链接进入后的第一眼,就是很多关于车的元素,猜测一定是关于车的网站;右下角两个大大的按钮“找新车”“品牌找车”,那这个应该是卖车网站,八九不离十了。先不说下面是多么杂乱不堪,起码第一眼我就可以看出,这个网站是干什么的,该怎么用,这是最基本的。

有可能我们之前访问过一些网站,打开后茫然不知所措,几乎把首页的每个地方都浏览过了,才知道是该怎么操作,或者某些元素看起来像按钮,但是却不能点击,也没有点击失败的提示…总之体验很差。所以当我们创建网站时,就需要去掉这些问号。作为一个用户,永远不能让我花几秒思考,能不能点击的问题。
当我们访问WEB的时候,每个问号都会加重我们的认知负担,把我们的注意力从要完成的任务上拉开。这种干扰也许很轻微,但他们会累积起来,有时候这样的干扰不用太多,就足以让我们抓狂。这样会让我们对网站失去信心。
那么哪些事情是访问者在访问网站时不应该花时间思考的事呢?
例如:
1、我在什么位置?
2、我该从哪里开始?
3、他们把某某放在什么地方了?
4、这个页面上最重要的是什么?
5、为什么他们给他取这个名字?
…
我们在设计网站的前和后,可以把这些作为走查对象审视一下,慢慢的这些习惯就会变成你的潜意识,再次设计网站的时候就会自然而然的把这些因素考虑在内。
不过,有时候,特别是在进行一项崭新的,开拓性的或者非常复杂的页面设计时,也许只能做到自我解释。在一个自我解释的页面中,用户只需要花一点点时间去理解页面的外观,精心选择的名称,页面布局以及少量仔细斟酌过的文字。所以,如果不能做到让一个页面不言而喻,那么至少应该让它自我解释,这个非常重要。

我们常常认为用户会盯着每个网页,仔细阅读我们精心制作的文字,领会我们组织页面的方式,然后,在点击某个链接之前权衡他们的可选目标。
但是大部分情况却是,用户只会在每个页面上瞥一眼,扫过一些文字,点击第一个令他们感兴趣或者大概符合他们目标的链接。通常,页面上的很多部分他们都不看(想一想,你是不是这样浏览网页的呢)。
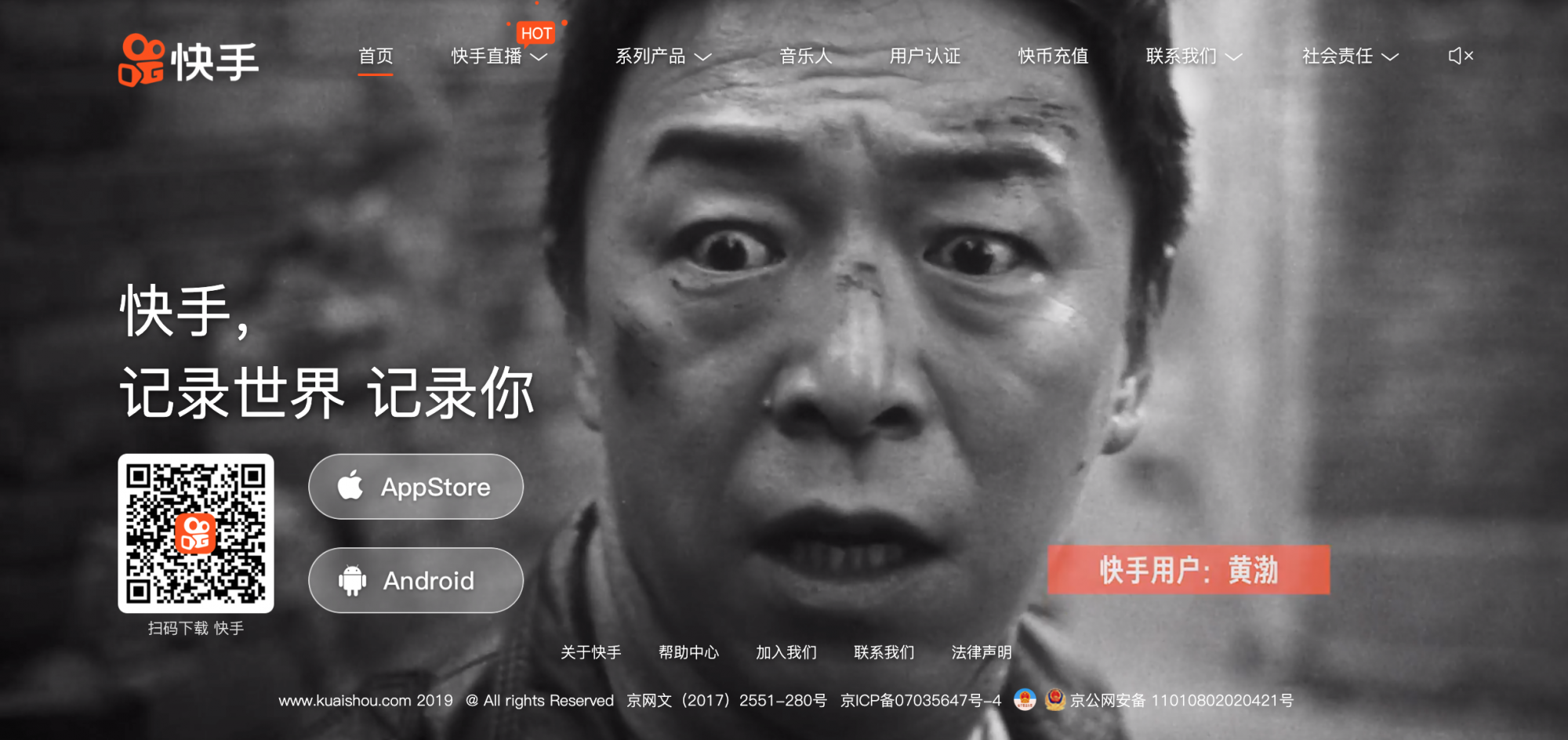
本想举快手WEB端的例子,没想到再次打开后发现已经改版了,而且应该是近两个月左右的事情,可惜已经不能截图,不过这次的改版比之前好多了。

上一版本中,几乎有几段整段整段的文字,虽然文采不错,比较优美吧,但谁有耐心看呢,总之我打开几次,一次也没一字一字的阅读过。这个直接增加了用户的负担,降低了主要元素的层级,画蛇添足。
所以,如果我们想设计有效的网页,必须开始接受关于网络使用的三个事实:
一、我们不是阅读,而是扫描原因有3:
1、我们总是处于忙碌之中;
2、我们知道自己不必阅读所有内容,只对网页中的一小部分内容感兴趣,剩下的内容我们并不关心,扫描就是我们找到相关内容的方式。
3、我们善于扫描,在日常生活中,我们不管是看报纸,还是杂志,书籍,基本都是用扫描的方式,找到我们感兴趣的部分。
大家想一想,我们在看报纸的时候,是不是先浏览一遍,然后看到哪个标题比较吸引才专心去看那篇文章,而且也不会是一字一句的去读,而是知晓大概内容即可。
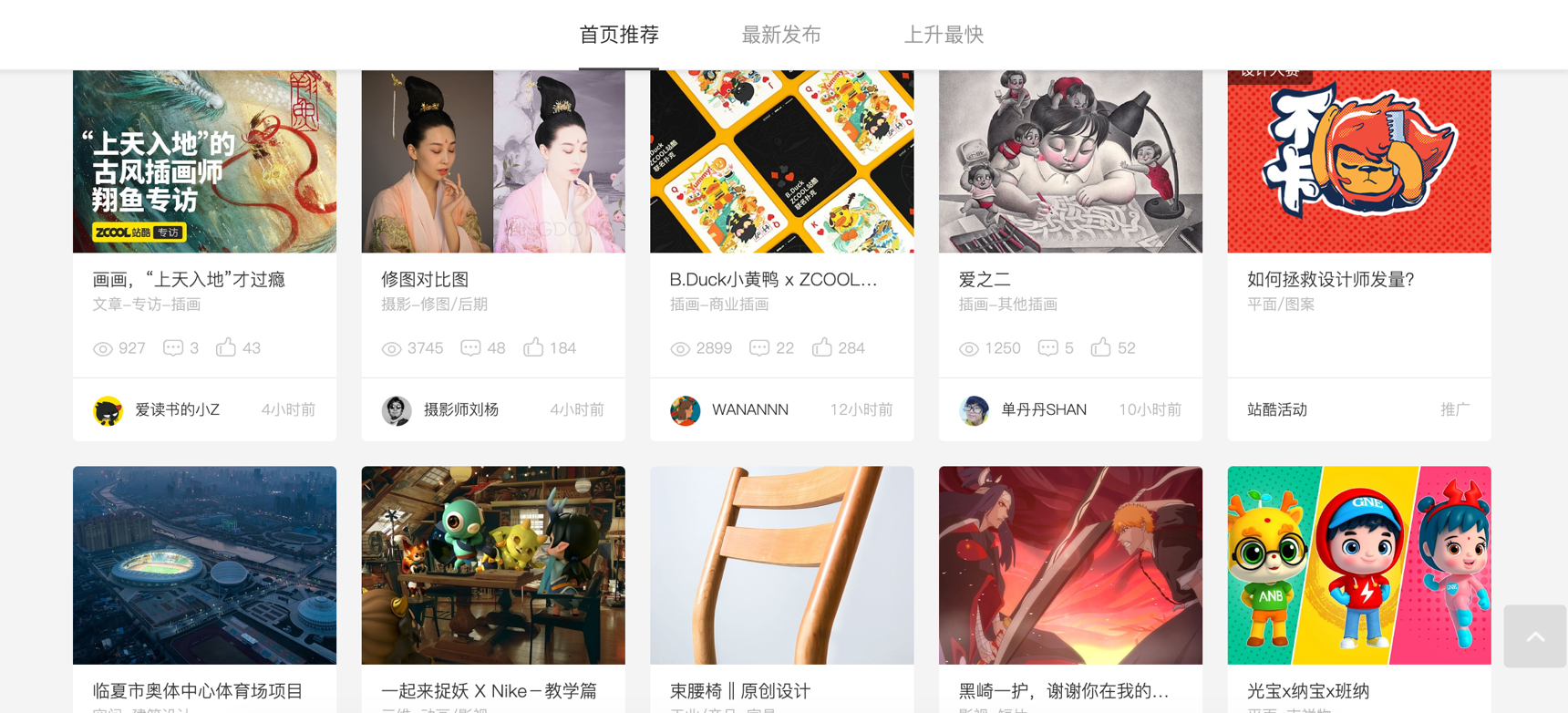
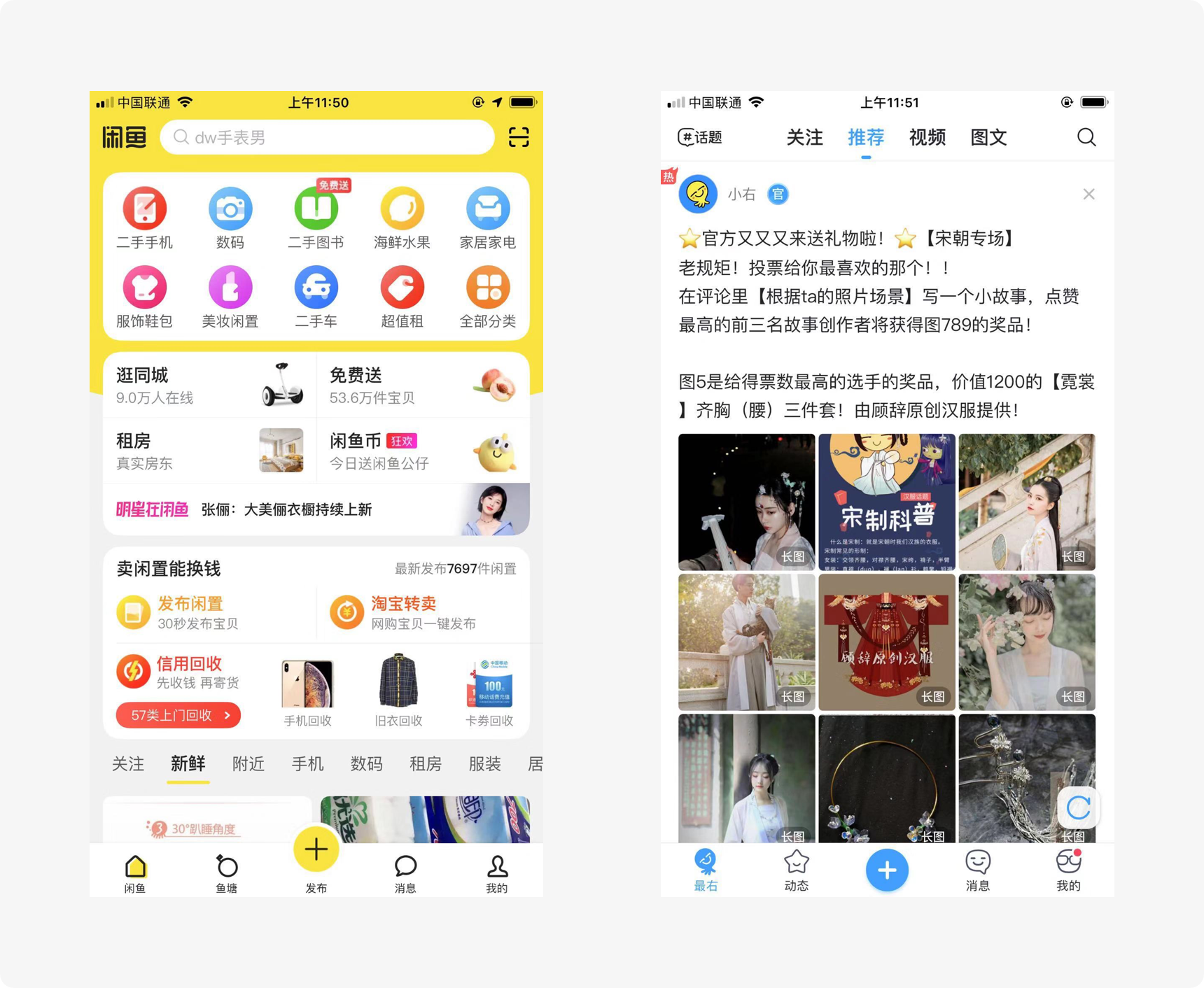
再举个贴近的例子,打开站酷的首页,你们会从左到右,从上到右的一字不漏的去看吗,我们是不是用眼睛扫一遍,看到吸引你的内容,然后再点进去看详情,对的,这就是互联网用户的扫描阅读。

在设计页面时,我们通常假设用户只是扫过整个页面,考虑所有可能的选项,然后选择一个最好的。
事实上,大多数时间里,用户不会选择最佳选项,而是选择一个合理的选项,一旦发现一个链接,看起来似乎能跳转到我们想去的地方,那很大的机会就会去点击它。
原因有以下几个:
1、我们总是处于忙碌之中,寻找最佳策略需要的时间很长。
2、如果猜错了,也不会产生什么严重的后果。就算做了错误选择,我们只要点击几次返回按钮就好,所以,返回按钮,是WEB端用的最多的地方。
3、对选择进行仔细思考还不如很快多尝试几次。
4、猜测更有意思,猜测不会像仔细权衡那么累,而且如果猜对了,速度会更快。
当然,这并不是说用户在点击之前从不进行权衡,这要取决于时间上的紧迫以及其他因素。
大家想一想,现实中是不是这样的呢。也许通往一个入口有好几条路径,但是第一次进入该网站的时候,不会寻找最佳路径,而是试探的摸索,只要找到就可以了,不会刻意的找那条最捷径的。
三、我们不是追根究底,而是勉强应付。生活中,人们在使用任何东西,往往不理解它们的运作原理,甚至对它们的工作原理有完全错误的理解。
无论面对哪种产品,除了刻意钻研的,很少有人会花时间阅读说明书。相反,我们往往是贸然前进,勉强应付。
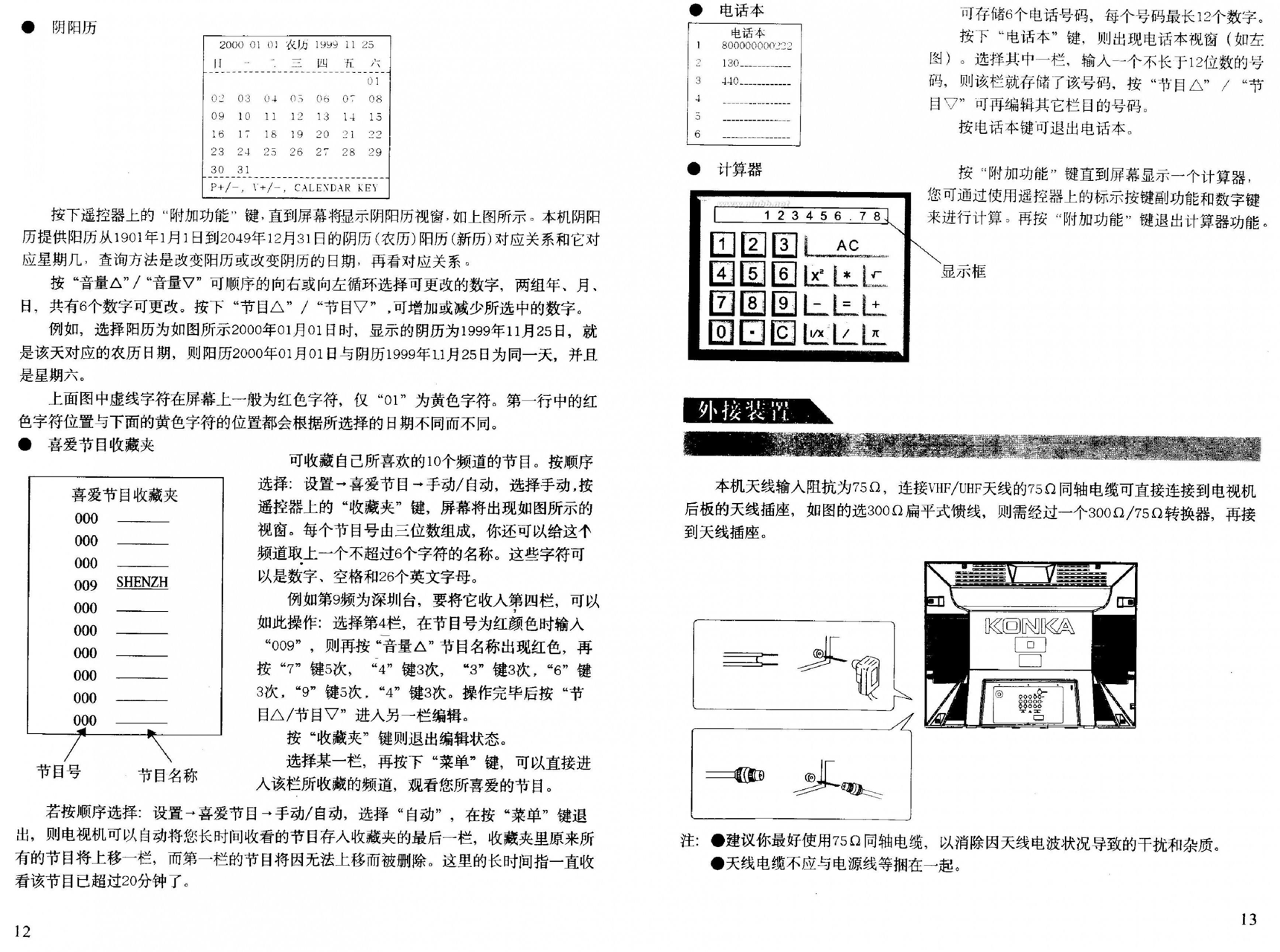
比如我们买了一台新款电视机,几乎从来不会把电视机的零件一个个都拆下来,完全理解了它们的工作原理后才使用,我们甚至连说明书都不看,而是拿着遥控器自己琢磨,完全没有必要去深究。

为什么会这样?
1、这对我们来说并不重要。对于大多数人来说,是否明白背后的工作机制并不重要,只要正常使用即可,这并不是智力低下的表现,而是我们并不关心。
2、如果发现某个事物能用,我们会一直使用它。我们一旦发现某个事物能用,很少去找更好的替代品。如果偶然发现一种更好的方法,我们会换用这种更好的方法,但很少去主动寻找更好的。
举个我小时候的例子,上学时我用的第一只中性笔是同学给我的,虽然可以用,但我发现比较粗,不太喜欢,但是认为可以用,从来没想过是否有稍微细一点的。当第一只笔芯用完,去文具店购买时,发现竟然还有0.35的笔芯,很意外,当然我就放弃了之前的笔芯,换作成0.35的,这样的例子应该都会发生在每个人的生活中。
那如果人们勉强应付的时候这么多,有没有弄明白真的那么重要吗?答案是很重要,因为有时候可以勉强应付,但通常效率不高,而且容易出错。
如果用户很清楚,不是勉强应付呢?
1、他们会更容易找到自己需要的东西。
2、会更容易理解你的网站提供哪些服务。
3、你更可能引导他们到你的网站上希望他们看到的地方。
4、在你的网站上,会觉得自己更聪明,感觉更好,这样他们就会离开让人勉强应付的网站了。
这也是现在竞品之间抢夺用户的一个重要因素,两个服务内容一样的产品,一个直观明了,一个结构比较混乱,不能很快找到目标,对于这两个产品,那用户该选择哪一个呢,可想而知。

前面已经说到,现在互联网的用户阅读都是扫描式阅读,那么在这种情况下,怎样才能让用户清晰理解你的网站,提高体验。
需要注意5个方面,保证他们会很容易理解你的网站:
1、在每个页面上建立清晰的视觉层次;
2、尽量利用习惯用法;
3、把页面划分成明确定义的区域;
4、明显标识可以点击的地方;
5、最大限度降低干扰;
前面已经说到,现在互联网的用户阅读都是扫描式阅读,那么在这种情况下,怎样才能让用户清晰理解你的网站,提高体验。
一个视觉层次清晰的页面有3个特点:
1、越重要的部分越突出;
2、逻辑上相关的部分,视觉上也相关;
3、逻辑上包含的部分在视觉上游嵌套;
也可以这么说,要把版式设计的四个原则,亲密,重复,对齐,对比,把这几点做好。
对于习惯用法可以说是人的一种本性习惯了,这也是为什么很多竞品都很相似的原因了。
举个常见的例子,比如聊天的icon,都是一种对话框的设计,因为人们已经习惯了这种图标设计,如果换成其他,用户看到后会不理解这到底是什么东西。

对于设计师,很多人一直想创新,但是一定要秉持两个原则:
1、创新的方法同样也要不言而喻;
2、能够为用户带来很大价值,值得用户付出一点努力来学习新的方法。

Krug可用性第二定律——点击多少次都没关系,只要每次点击都是无须思考的选择。