来源:网络 作者:佚名
虽然讲的都是简单的基本教程,但是也是必须要掌握的,掌握上面基础教程不单单只适用于图标,在插画,图形绘制中都可以用到。
想想图标的绘制也是有历史的,从刚开始ps用面切法运用布尔运算去切,有时候线条也是用面切面得到。随着线性图标的火爆和普及,开始放弃面切法,转用钢笔工具直接绘制,还可以很好的控制线的直角和圆角。当你会使用Ps绘制图标了,换成ai你会发现更加的快捷方便。随着Sketch软件在界面设计中有一席之地,在Sketch里快速绘制图标也是设计师需要掌握的一门技能。
图标的绘制方法有面切法,钢笔绘图法,锚点法,圆切法。
下面会从Photoshop、Illustrator、Sketch三个软件去细讲基本软件工具。绘制案例想了很久要含有基本的知识点,使用更多的工具。最后选择的图标为齿轮、信号,其中齿轮是最经典的案例了,也是绘制图标的必修课。
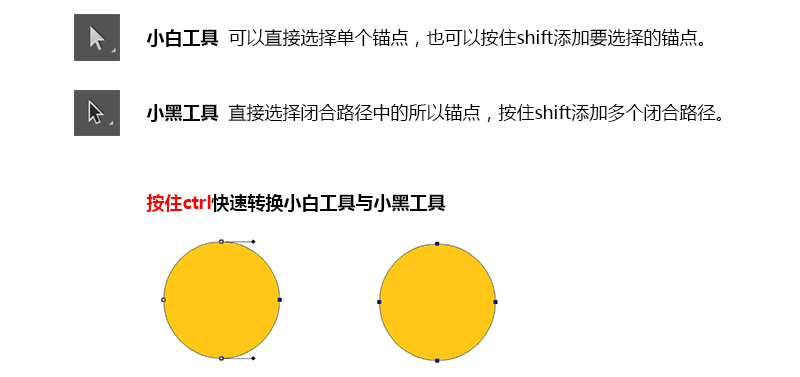
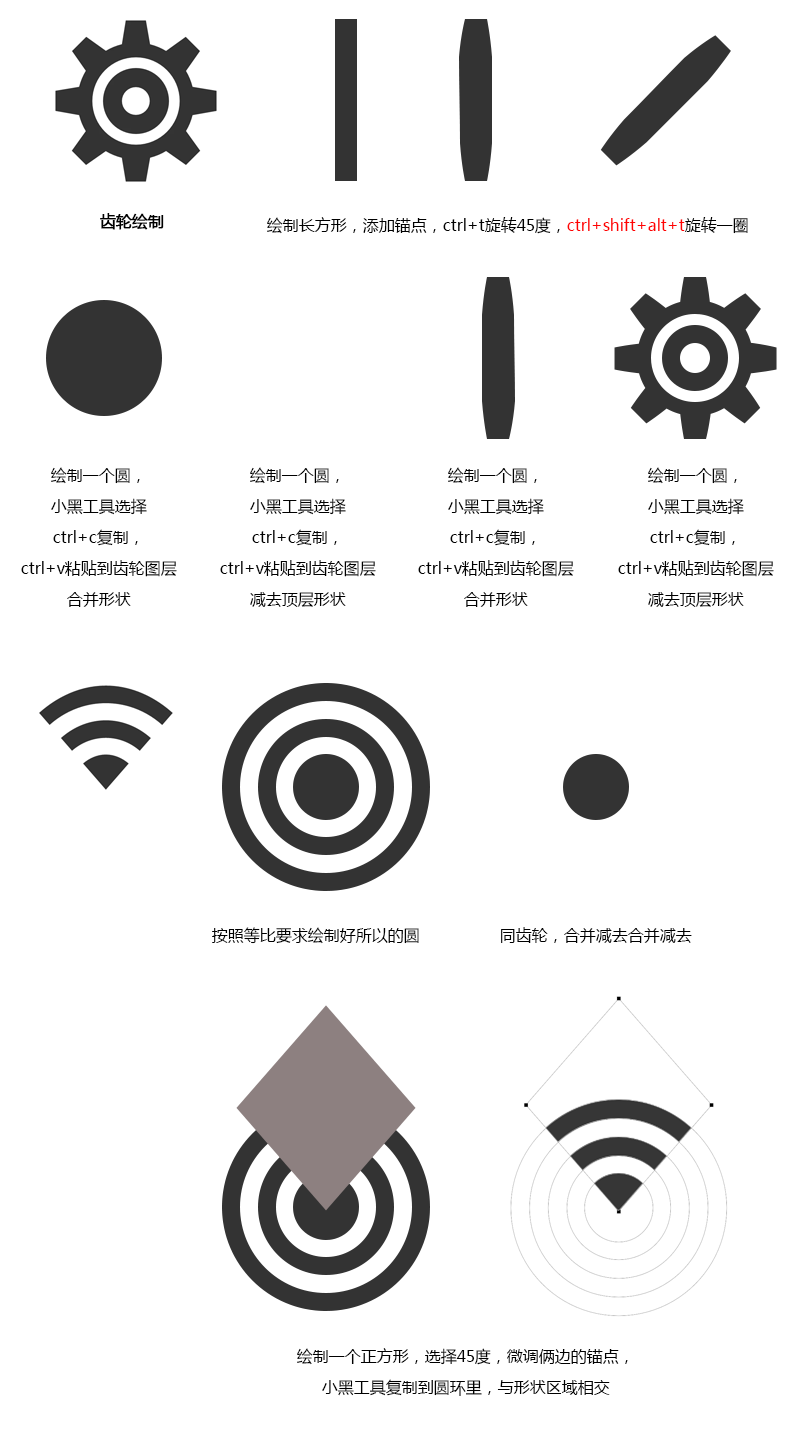
一、 Photoshop篇在ps里面绘制图标使用的基本工具有小白、小黑、布尔运算、钢笔工具、锚点。
1.1 第一步打开ps,ctrl+k,勾选将矢量工具与变化和像素网格对齐。 1.2 小黑、小白二人转
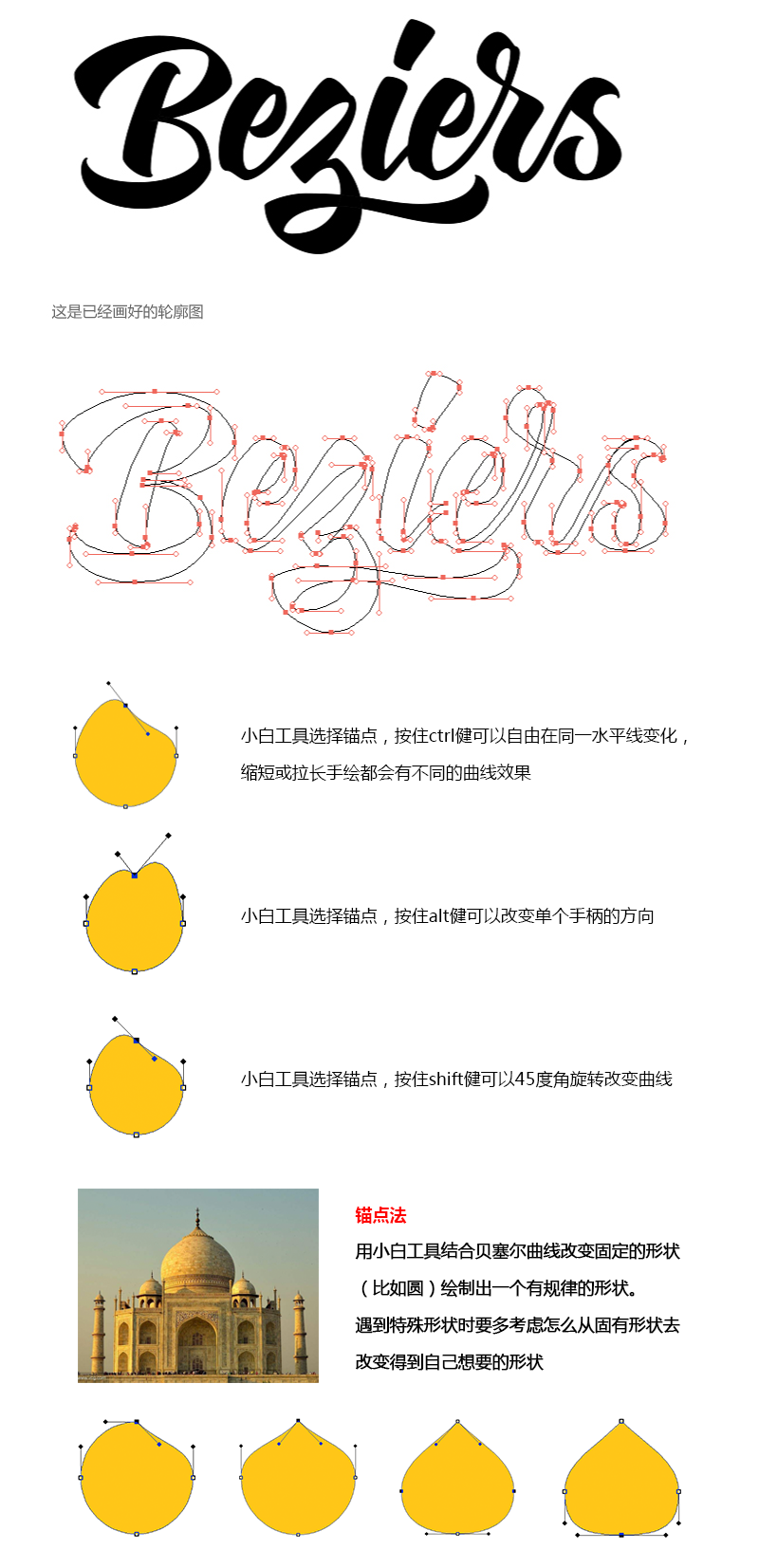
贝塞尔曲线很多写的文章太官方了,不太懂,也不知道如何下手。我还是总结我工作使用中应该注意哪几点。
a、锚点俩边的手柄要保持在同一水平线上。倾斜的锚点的手柄也要保持在同一水平线上。
b、当前手柄的长度不能超越下一个锚点的水平线。
c、上下左右最边上的肯定是锚点存在的点,其他地方锚点的选择需要多练习才能找到合适锚点的位置。
c、钢笔绘制的时候尽量不要让俩个锚点靠的太近,会让俩个锚点的手柄没有施展的空间。
最后如果你感觉贝塞尔曲线还是很难,可以先用Illustrator里面的钢笔工具绘制,用多了就好了。我之前也感觉Photoshop里的钢笔工具绘制好难用,今天写教程做案例试了试还是很好用的,曲线也可以调整的很柔美。

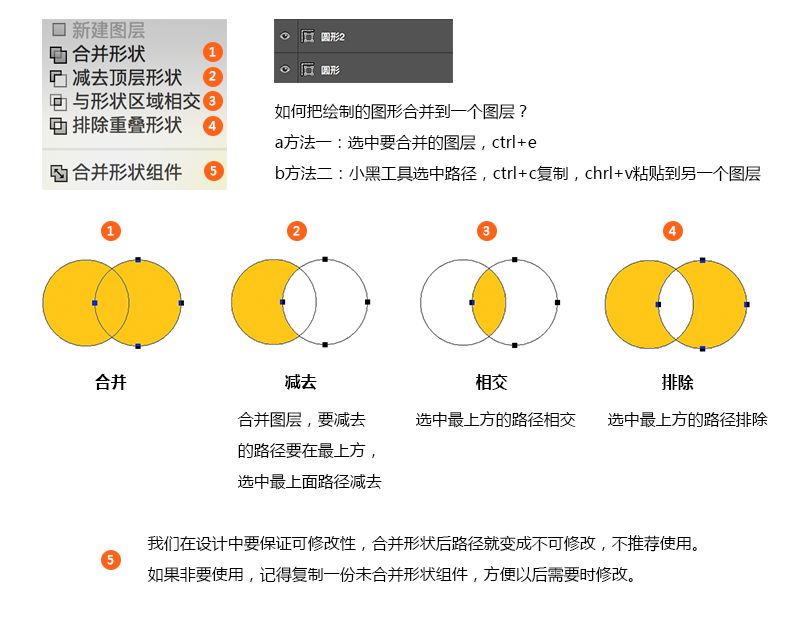
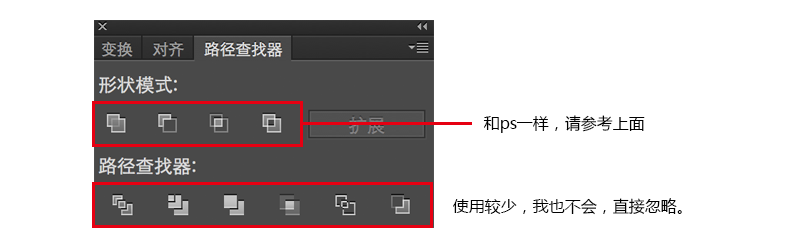
布尔运算是通过绘制规则的形状进行合并、减去、相交、排除等方式得到新的形状。

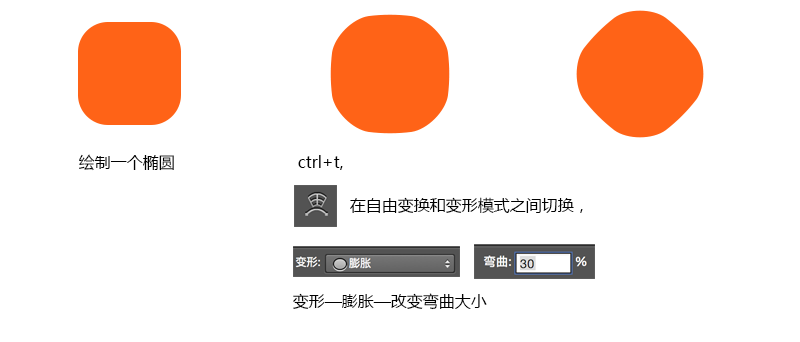
在主题设计的时候大神们的底板用的都很有特色。


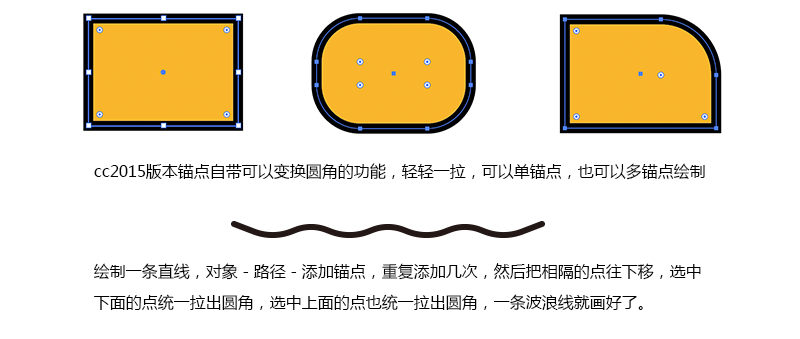
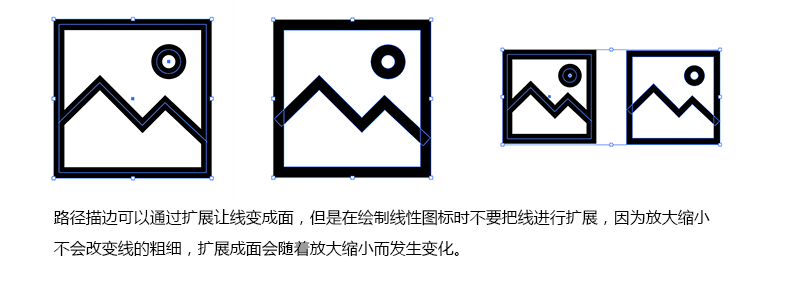
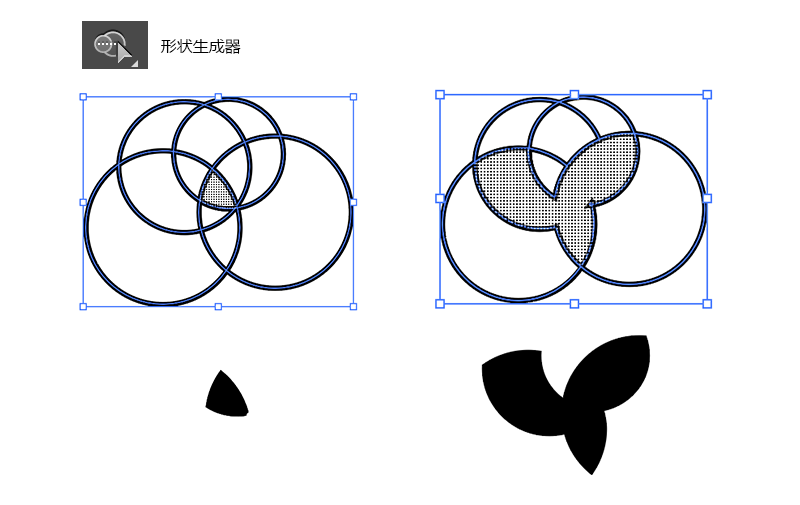
在ai里面绘制图标使用的基本工具填充、描边、钢笔、路径查找器、形状生产器、对齐、锚点圆角、扩展。
2.1 cc2015自带直角变圆角。




在sketch里面绘制图标使用的基本工具编辑、旋转、钢笔、剪刀、布尔运算、外形、变平。

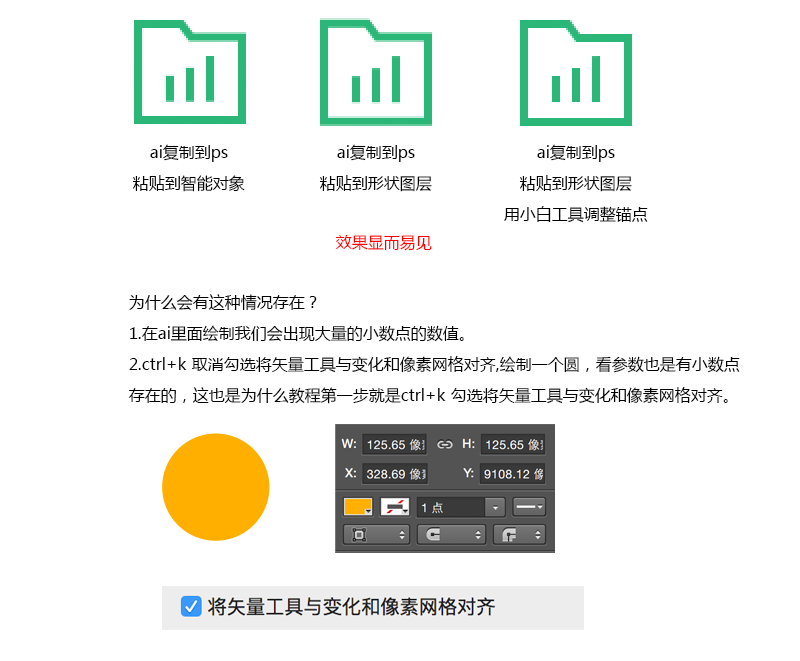
4.1 Ai制作好转到Ps,在Ai复制备份一个,然后对象-扩展,ctrl+c复制,ctrl+v粘贴到Ps里面选择形状图层,不要选择智能对象。再用小白工具调整细节,让每个锚点都和像素网格对齐。

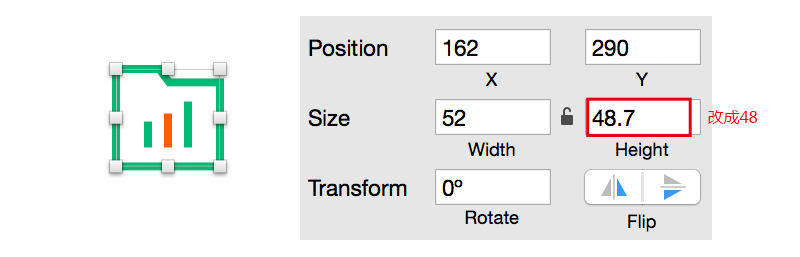
4.2 Ai制作好转到Sketch,ctrl+c复制,ctrl+v粘贴到Sketch,调整参数尽可能是偶数整数。因为大量存在小数点的问题。改变数值还是要看下一图标整体感觉。

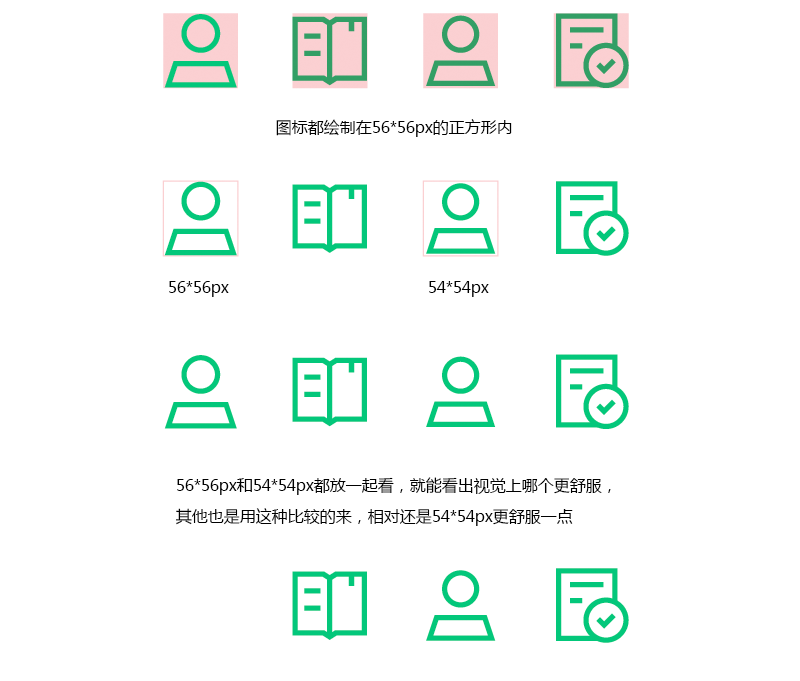
很多人刚开始不会说按照规范来,主要在固定大小里面绘制就好了,其实这样也可以,但是最终还是个别微调图标达到视觉上的统一。
比如在56*56px固定大小的区域绘制好全部图标,不要超出这个范围。然后整体看哪些视觉比重大需要缩放,缩放是以2的倍数放大缩小。
56-2的倍数 比如56px,54px,52px…

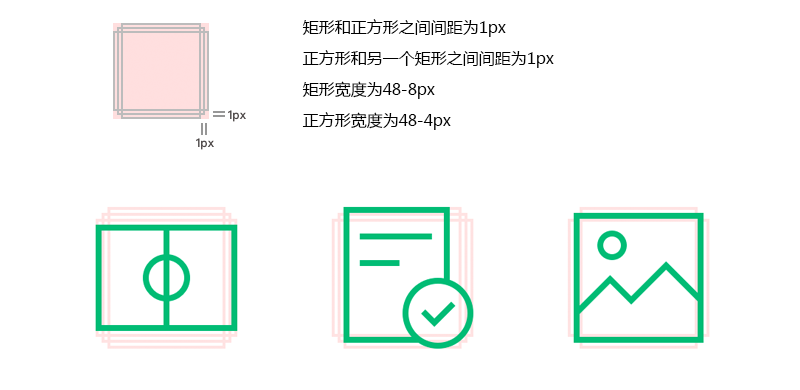
比如在一定大小内,如何制定出一像素?
以48*48大小为例。看似留了一像素,上下左右还是俩个像素,跟上面的视觉平衡是一样的,都是以2像素为一个基准。这种规范大一点的尺寸也是适用的比如88*88px。

图标的风格我在《如何系统学习功能图标》基本都概括出来了,可以分析总结每个风格的特点,快速的制作,也有不少人发我看他们绘制的图标,会用到俩三种风格同时用到图标上面,还有就是总结出来的还没尝试学会就开始自己去尝试新风格,尽量还是不要先去尝试新的风格,之前整理的应该够用了。

总结虽然讲的都是简单的基本教程,但是也是必须要掌握的,掌握上面基础教程不单单只适用于图标,在插画,图形绘制中都可以用到。这边教程ai方面相对篇幅较少,Ai和圆切法没有写到,会在下篇《如何学习yoga style?》中详细讲解。最后感谢大家收看。