来源:网络 作者:佚名

此教程针对新手阶段刚开始做APP界面的同学,如果你是资深老司机看到这篇小教程可以自动忽略,当然也可以来互撩
初次做APP的同学,绘制图标是占界面问题比重较大的一块内容,虽然网络资源很多, 但仍旧做不好一套统一风格及趣味性的界面功能图标,特此,来专门举证说一下这个问题, 如何绘制风格统一的APP界面图标?

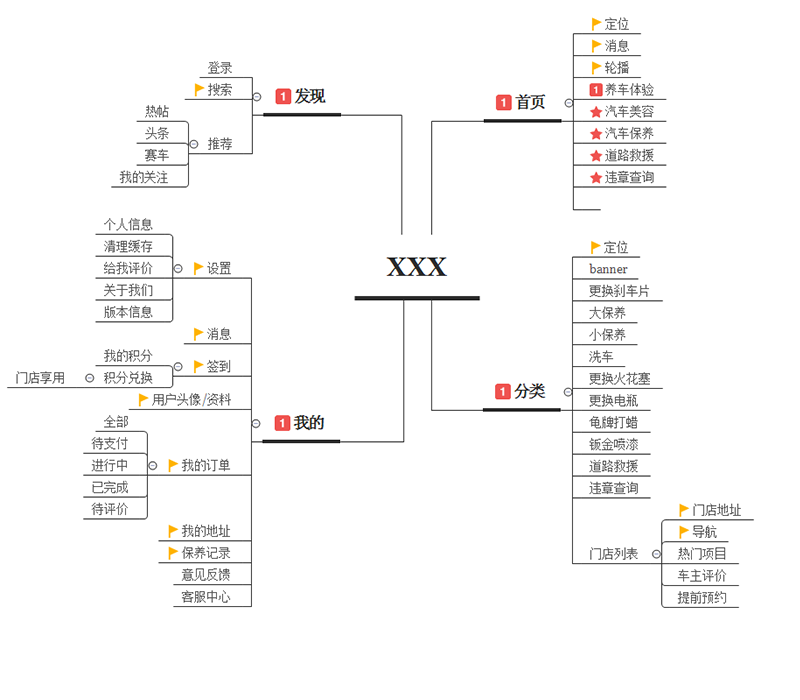
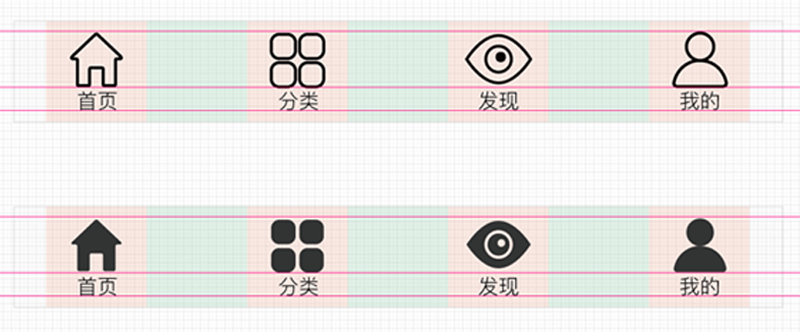
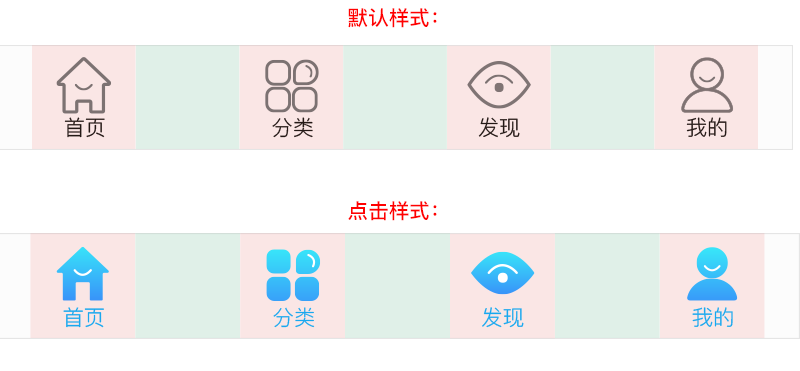
在这里我们先从最主要的功能图标做起,也就是tabbar一级功能图标,相对来说这里的图标不需要过多装饰,做出富有自己产品风格的图标就可以,需要注意的是,一级功能的图标需要做两套,即 默认的 和 点击之后 的,通常点击之后的图标需要更突出一些,你可以用颜色来区分或者线条转为块状来区分。
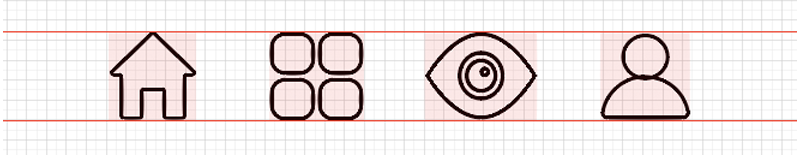
首页 :即APP界面中的第一个页面,相当于用户即将进入产品、了解产品、 从而使用产品,所以很多首页都会以房子的外观形式来表示,当然你也可以结合你的产品内容来变换首页图标的展示形式。
分类 :即APP界面中的第二个页面,仅次于首页,意为该产品有多项选择内容可供用户使用,查看分类,大概就会了解该产品主要内容是什么了。
发现 :这个页面多用于在主要产品展示后,用户会有新的发现内容,比如发表个人动态,查看关于这个产品的话题精选之类。
我的:也可以名为“个人中心”,是所有APP都会具备的功能页面,因为用户进入新的产品都应该有自己的账户,那么就需要用户来管理自己的账户,所以通常会有人物头像来做为图标造型。
当我们把功能图标的寓意都理解清楚了,就可以绘制自己的初稿图标了,这里我们通常用AI软件的钢笔工具绘制线性图标,为了更方便精准的控制图标大小,你可以建立网格线来作为绘制图标的基准,点击菜单“编辑/首选项/参考线和网格” 为网格线设置一下参数,然后对齐网格。网格线间隔1px,次分割线1, 这样设置过后,每个网格和间距都是1px。


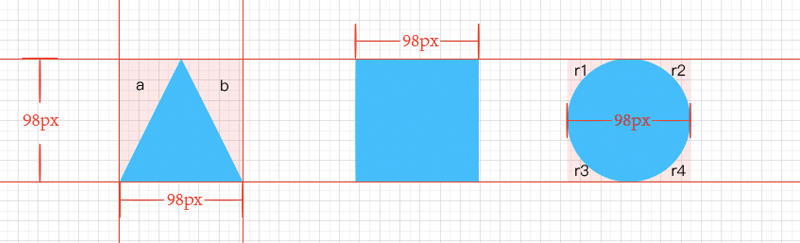
在这里需要注意一下视觉重量,以上的图标高度一致,线条粗细一致,但是在视觉效果上总觉得大小不一,我们来举例说明下这个问题

我们可以看到上面的三个图形在软件里的物理尺寸宽和高都是相等的,但是我们观察它们各自的负空间(红色区域)并不一样大。从而我们得出结论:它们只是宽度和高度相同而面积却不同,那么我们就需要加大三角形和圆形的面积,来让视觉重量达到一致的效果。

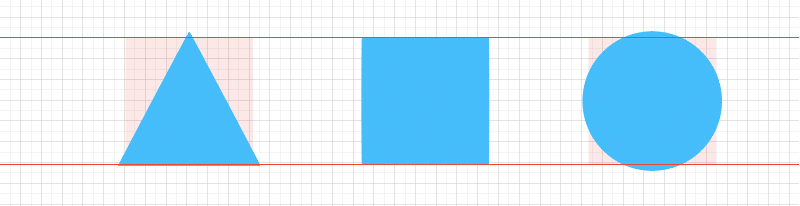
三角形和圆形分别往外延伸,这个延伸多少合适呢,一般情况,以眼睛看到的视觉大小舒适自然就可以,当然如果你要精算一下各自的面积也可以。那么我们知道这个原理之后,就可以着手来做我们的图标了。
尺寸调整
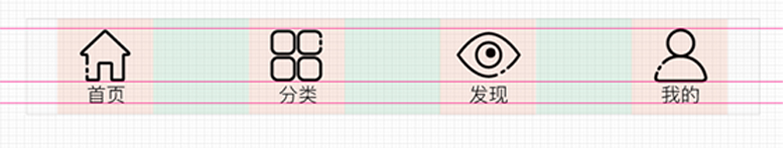
这里说明下,一级功能图标的线条最好略微粗一些,一般我会用3px,最少也不要低于2px, 一级功能嘛,自当让它看起来有些分量的。
细节调整


在调整阶段,最好是复制出一份来做调整,你想换几种样式就复制几份来做相应调整,不要在初稿里直接做调整,那样如果你再次去换种样式调整的话,可能就比较麻烦了,良心忠告!!
确认风格定稿
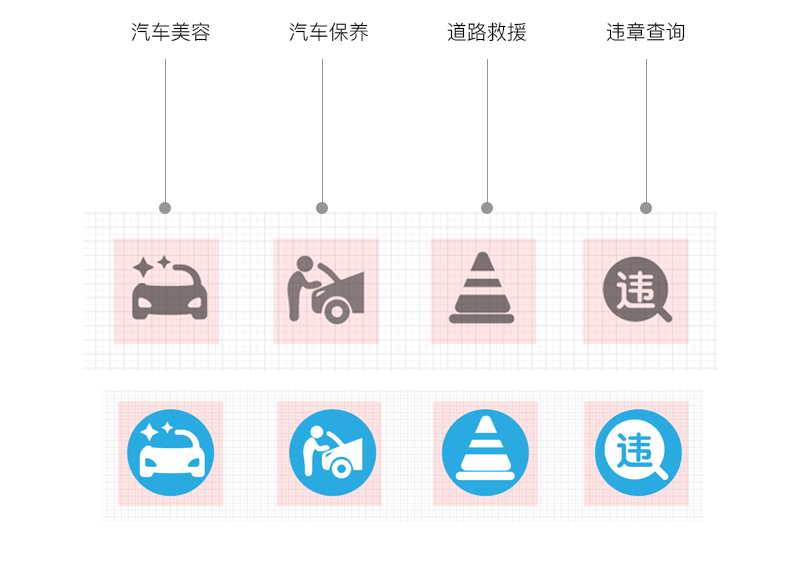
首页功能与我们一级功能图标操作一致,但是!!因为是在界面首要的功能入口,我们需要花点心思来提升图标的设计感,以此丰富界面的展示效果。在这里我们还是以导图里面的功能为例进行操作

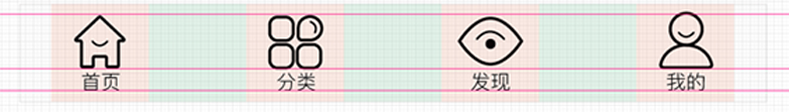
最初的图形绘制好之后,我们就开始来给它美化上妆了,比如给它调整构图然后换个不同背景,大家应该都会想到加背景肯定就是圆形或者圆角了,圆形都能理解,但是圆角会有不同的表现方式,不同的圆角形式,效果也会不一样。

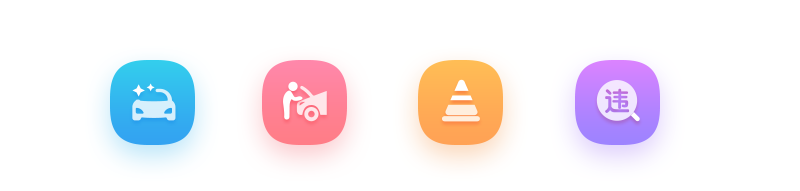
以上除了羊角螺线复杂一些之外,想必大家都能够理解了,当然复杂的东西我已经为大家做好了,文章最后会长传一份源文件供大家参考学习使用。最后定好风格颜色后可以调整下细节做出自己满意的效果就大功告成了。

怎么样,是不是很Q 很弹 很好吃的样子啊:-), 哈哈,当然大家也可以根据自己的创意做出不同风格的主题icon, 在这里我们只是演示最通用的方式。
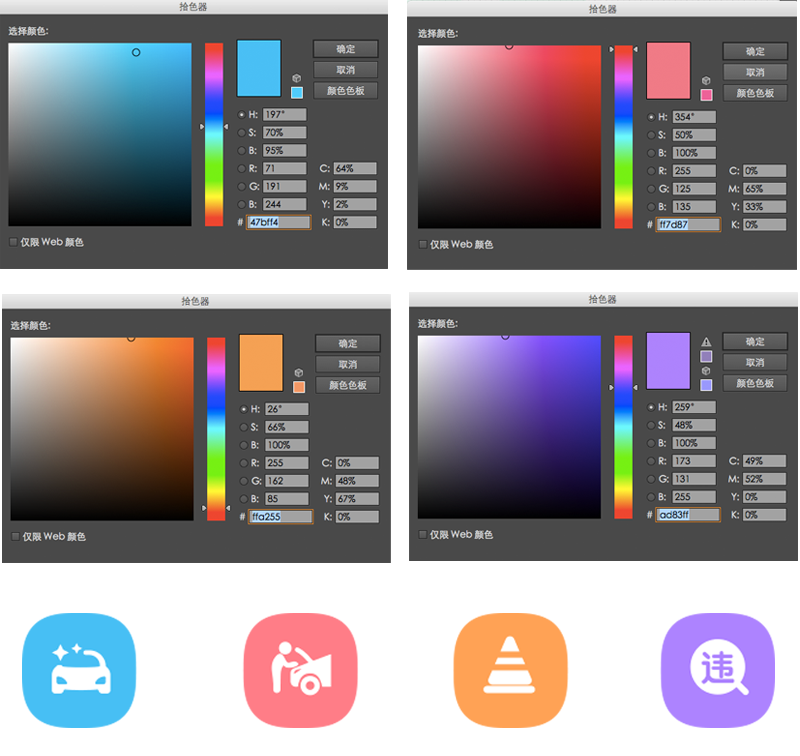
图标颜色这块也涉及到配色的知识,如果要详细来说的话可能又要写一篇了,哈哈,在这里我把自己配色图标的经验简单和大家分享下,我们还是以首页功能图标为例。
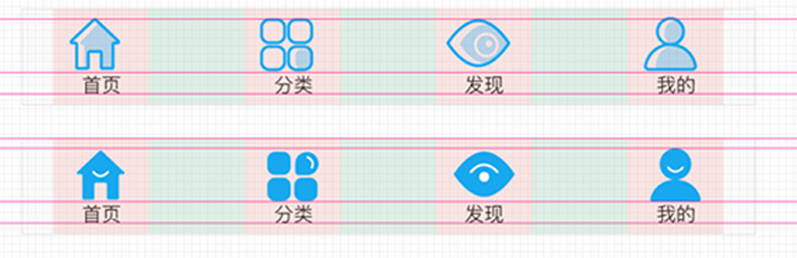
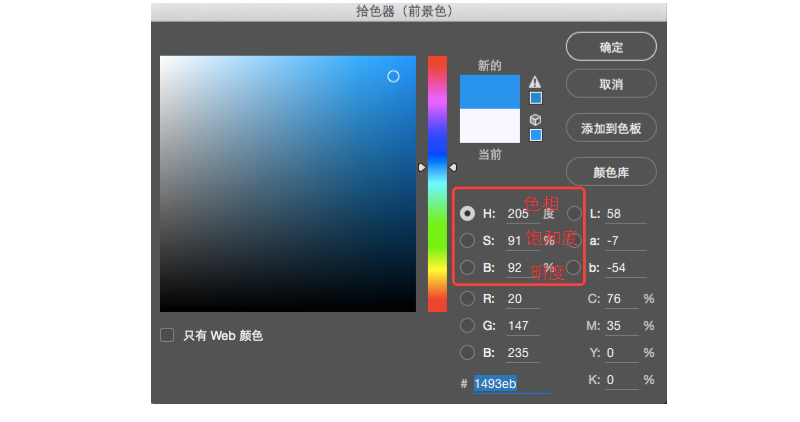
首先不管你的功能图标有几个,第一个图标始终是以主色来调和的,比如我的主色是蓝色,那么我的第一个图标就是一个弱渐变的蓝色为主,这样可以更贴合你的界面风格。 需要注意的是:虽然我说明了第一个图标为界面主色,但这并不是固定的规则,并且也不需要一定按照你的主色色值来做,你只需要保证色相一致,饱和度和明度可以根据情况来调整。

当你把第一个图标的颜色调整完成之后,复制出一个,在复制出来的图标里,只需调整色相就可以,饱和度或明度可以进行微调,到这里你基本可以自己掌握了。

从调色板里可以看出,我调整过的这四个图标明显的能看出色相的变化,但是明度和饱和度几乎都是在一个区域的,并且大家会发现,我是按照一冷一暖的色调来搭配的。看到这里,你是否已经明白了图标的配色技巧呢。

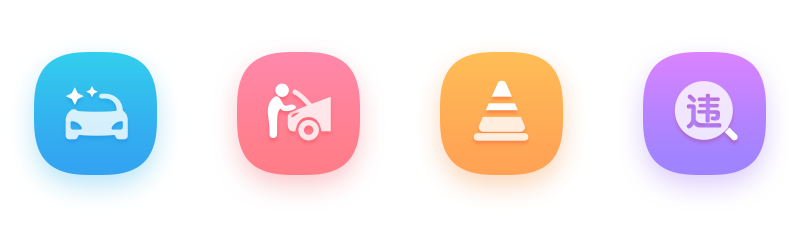
定好单色调之后,弱渐变的调整就简单多了,只需要在渐变一头的滑块颜色调的更亮一些就ok了,渐变色最好是上面浅下面深,90度或者斜角度渐变都可以,加上投影让它更有立体感哦。关于图标内容的层次就不多说了,主要是不同透明度的改变。嗯,希望本次分享能够帮到大家解决实际中的一些问题哦。
OK,那么本次分享就到这里,喜欢本篇小教程的同学请点个赞吧!
