来源:网络 作者:佚名
【星图计划】是去年下半年起,在百度地图境外地区的底图优化项目,一直在延续进行中,下面给大家分享一些项目中的设计经验,也请大家在出游时体验一下,多多提出宝贵意见。

星图(star atlas),亦为“星星的地图”,是天文学上观星、认星和指示位置的一种重要工具。星图对于天文学家来说,就好比地图对旅行者一样,天空也有自己的网络系统,它和地球的经纬线作用相似,是用来衡量天体位置的。如果我们把“地图”比拟成“星图”,那么地图上的“POI”就像天上的星星一样,这就是“星图计划”的由来。
项目背景 | Background百度地图国际化主要针对有出境游需求的国人用户,是从属于百度地图的一款出行工具。国际化地图与国内地图在使用场景和操作方式上有着明显的区别,由于这种显而易见的语言及文化差异,使得国际化地图衍生出了不同于国内地图的需求。
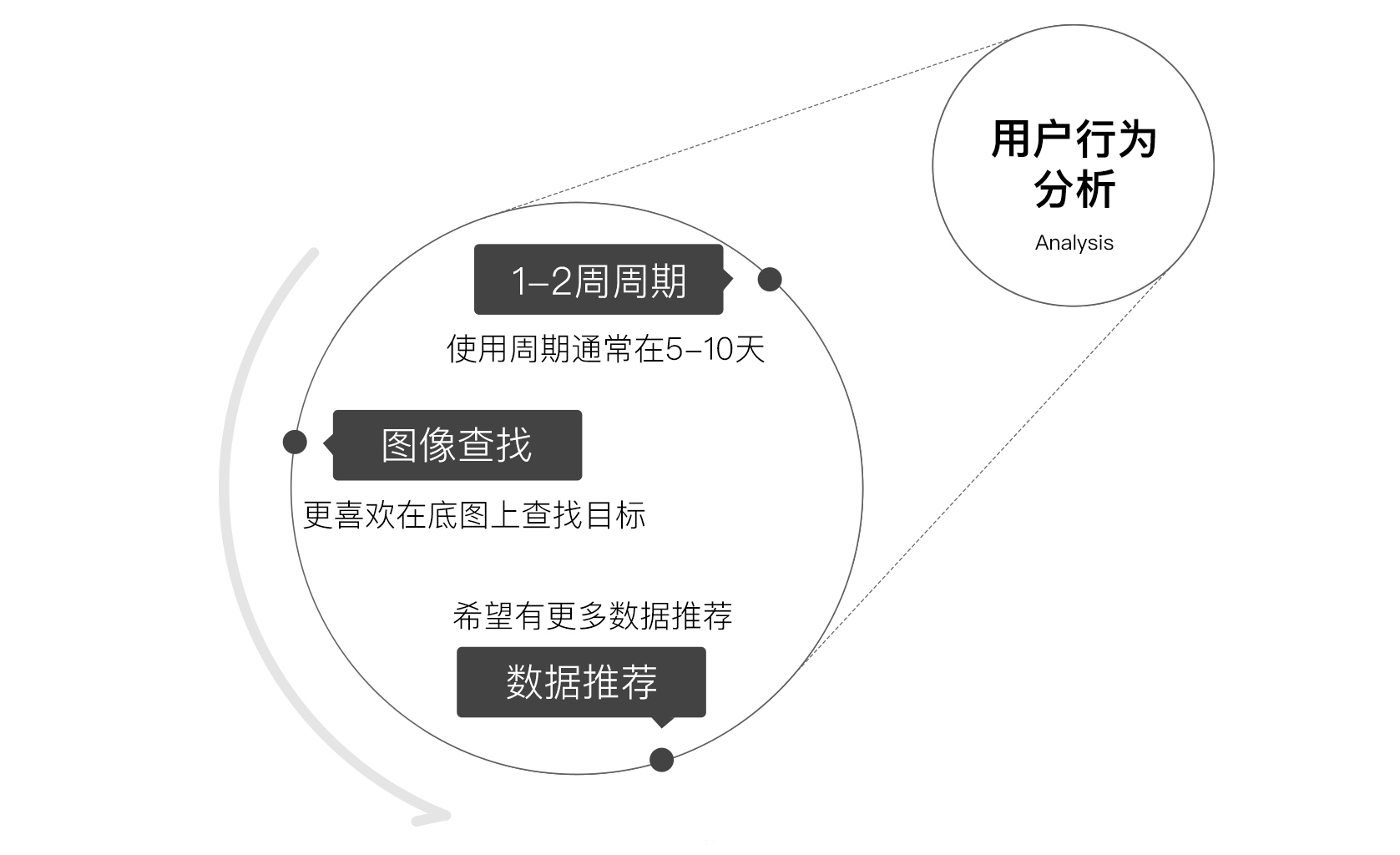
产品分析 | Product analysis 01. 用户行为分析·在出境游的场景下,有更多的用户在使用地图时,不是直接发起检索,而是通过图像去查找自己的目的地。
·一般用户平均在一年内使用国际地图的频率只有少数几次,甚至有些用户几年才会使用一次,一次使用时长为5-15天左右。
·出境游用户会更关注POI附近的“吃喝玩乐购”相关数据推荐,即需要通过地图的推荐来帮助决策。


我们从用户的行为以及底图本身存在的问题着手,把目标放在产品的体验上,重点提升产品的使用效率,因此最终锁定了产品的目标,即强化重点POI,聚焦“吃喝玩乐购”的数据推荐。
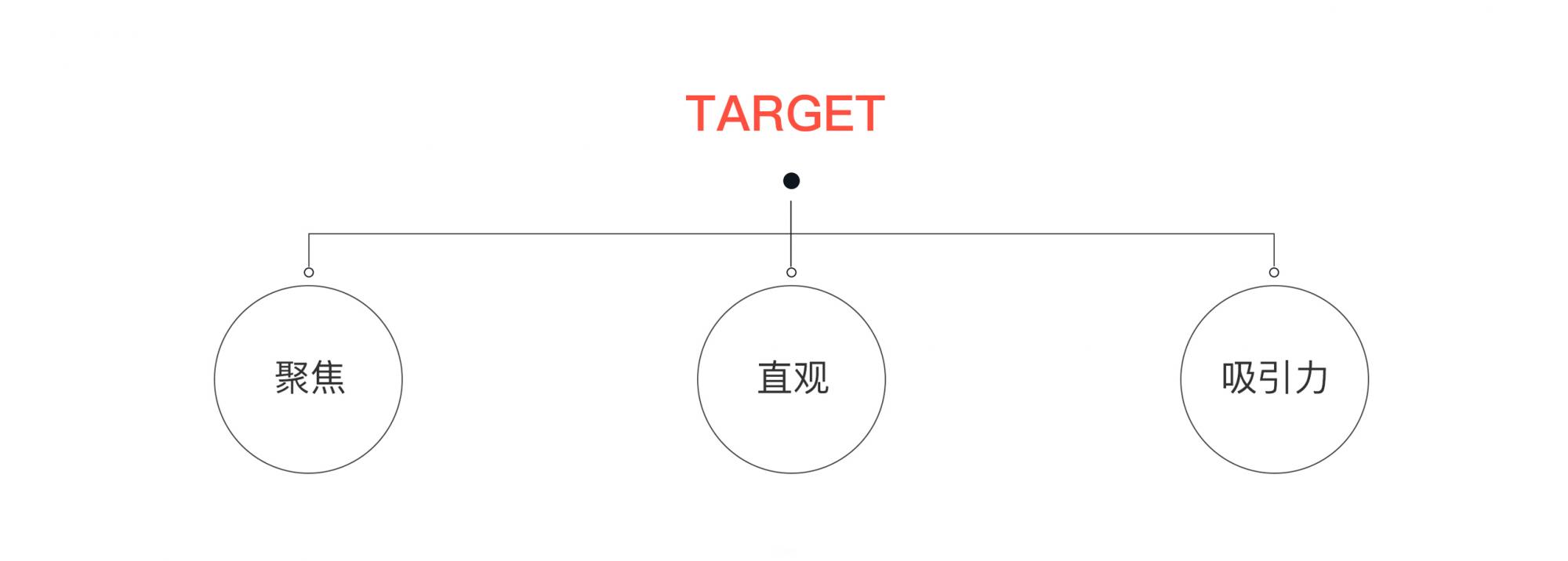
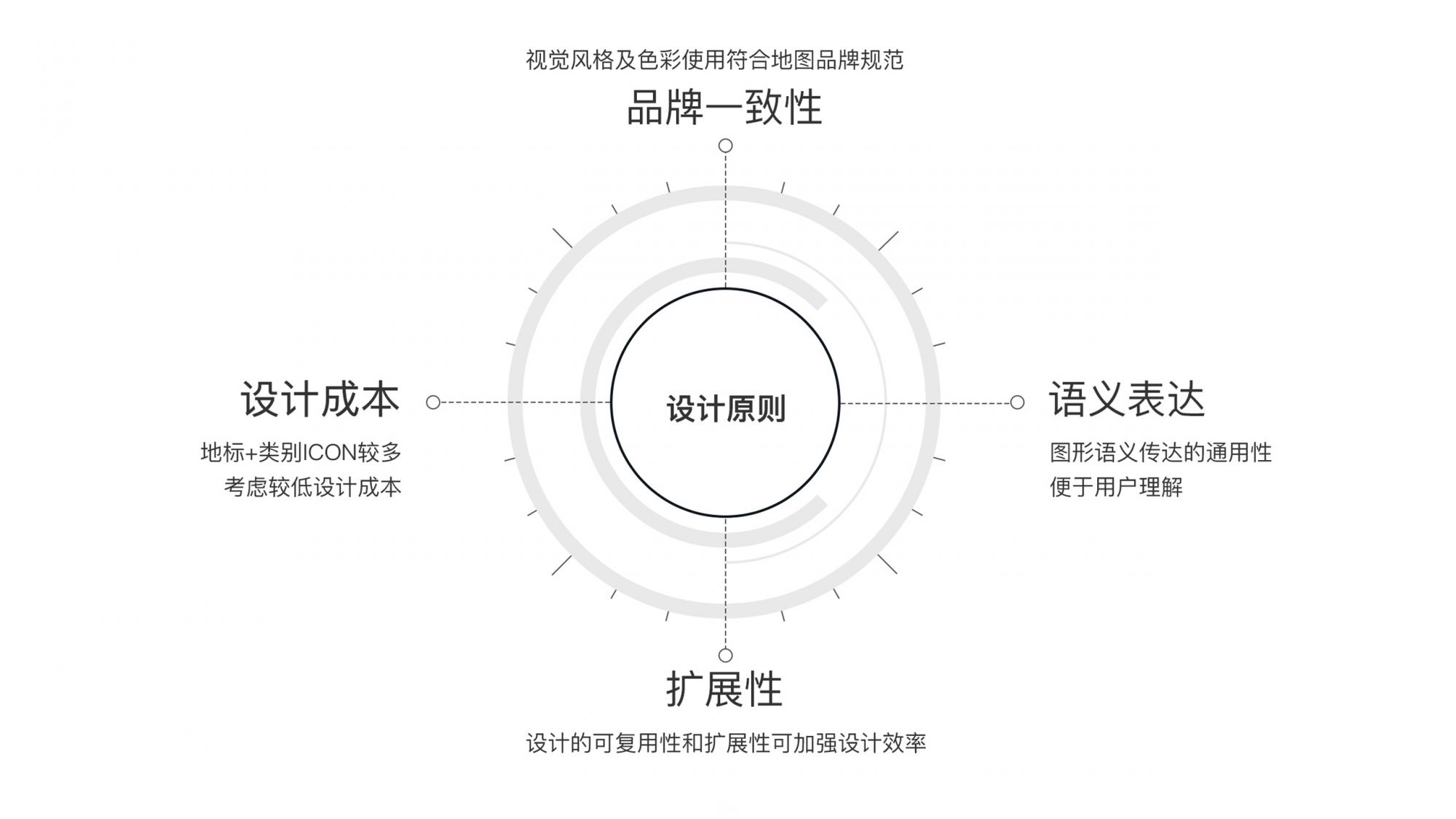
01. 目标拆解将产品目标有针对性的进行拆解,提取出目标关键词,即聚焦,直观,吸引力。

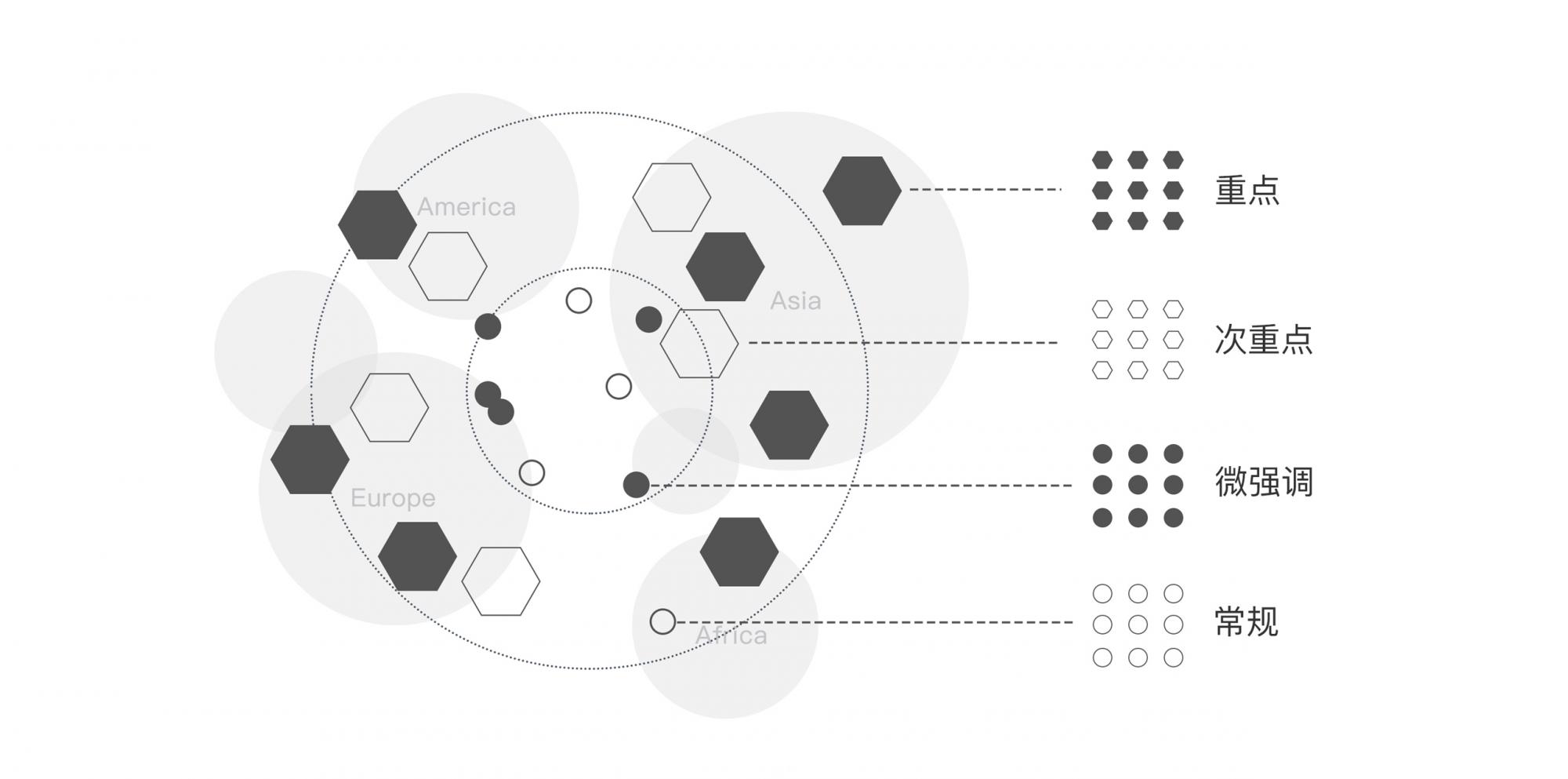
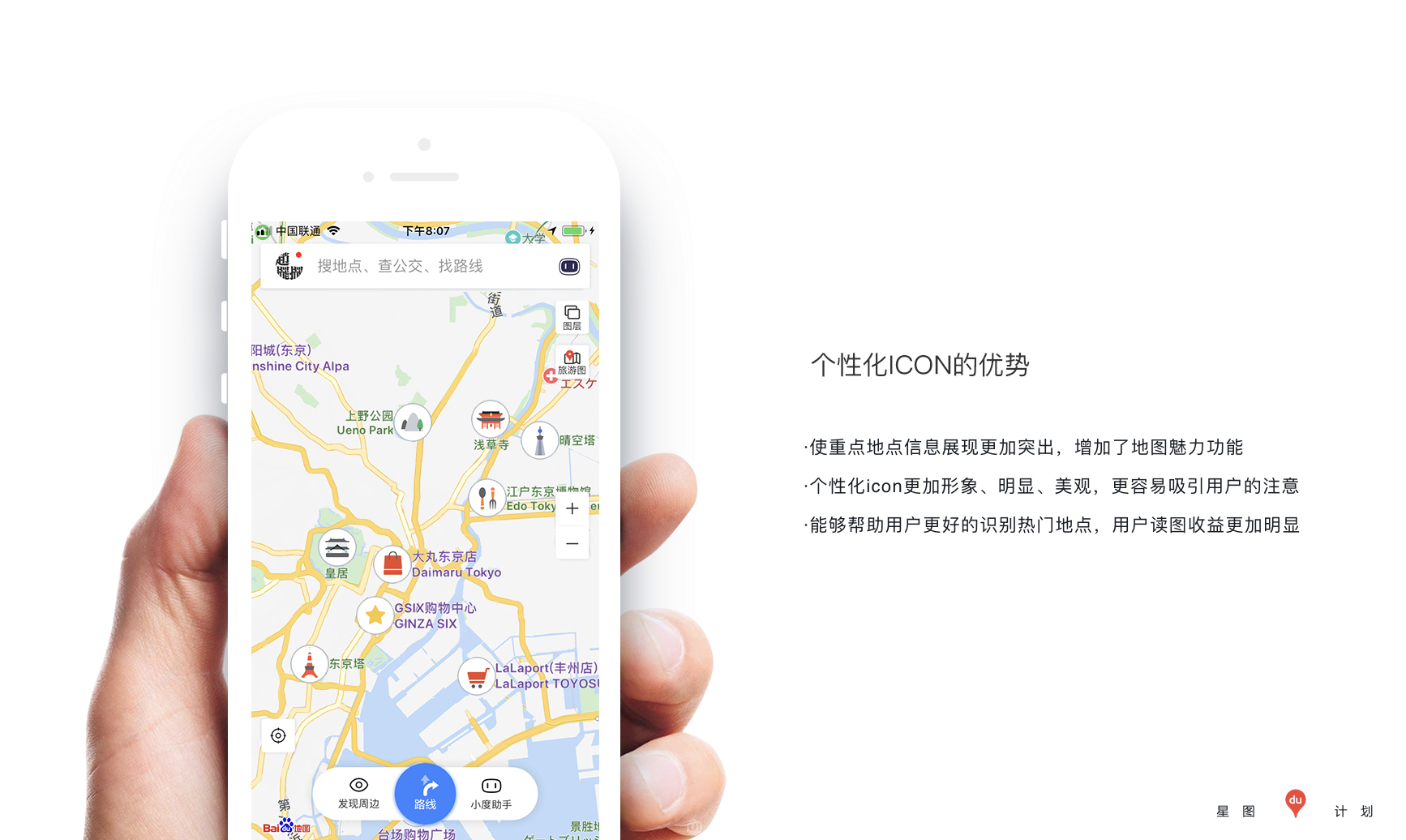
根据上述这些信息,我们将数据展现进行了层级的划分,将设计的重心放在地标景点,以及吃喝玩乐购相关分类上,针对两个方向分别进行个性化ICON设计,从而强化用户对于重点数据的感知。


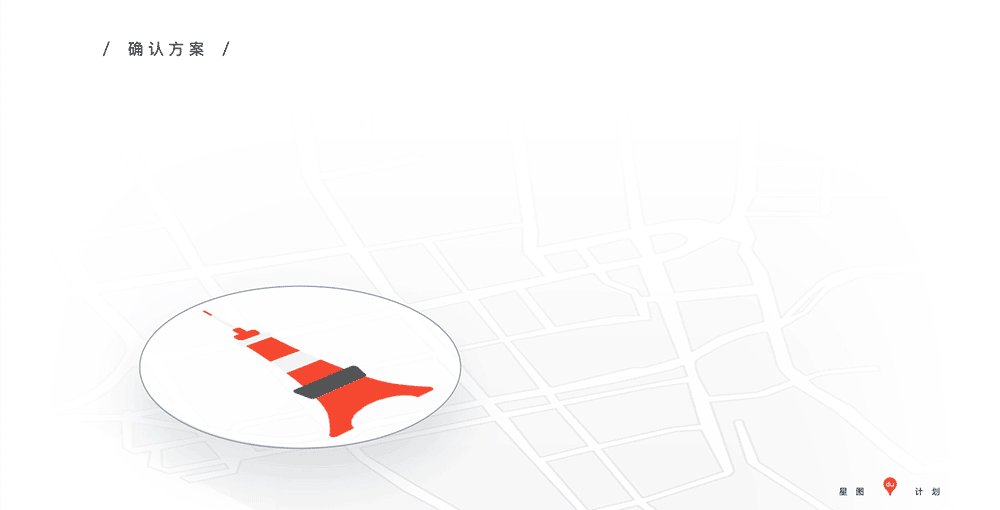
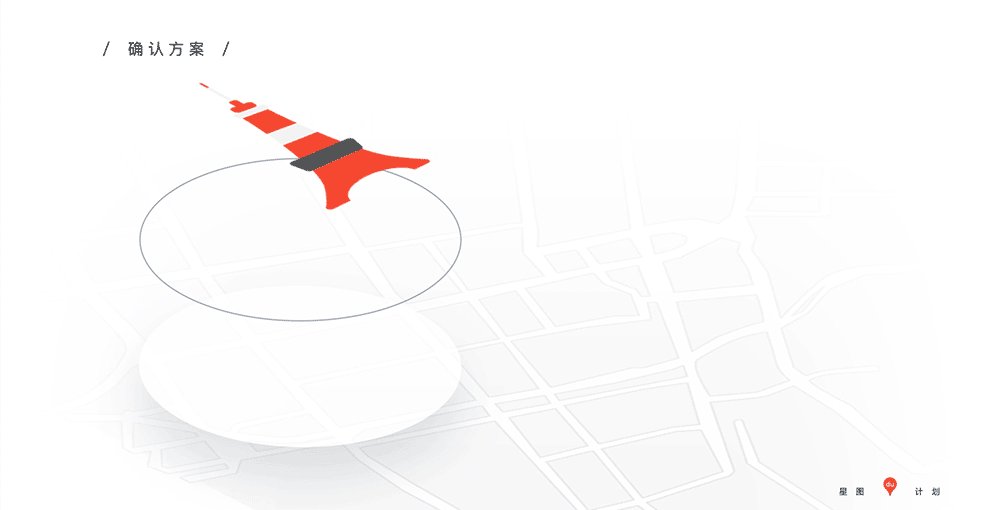
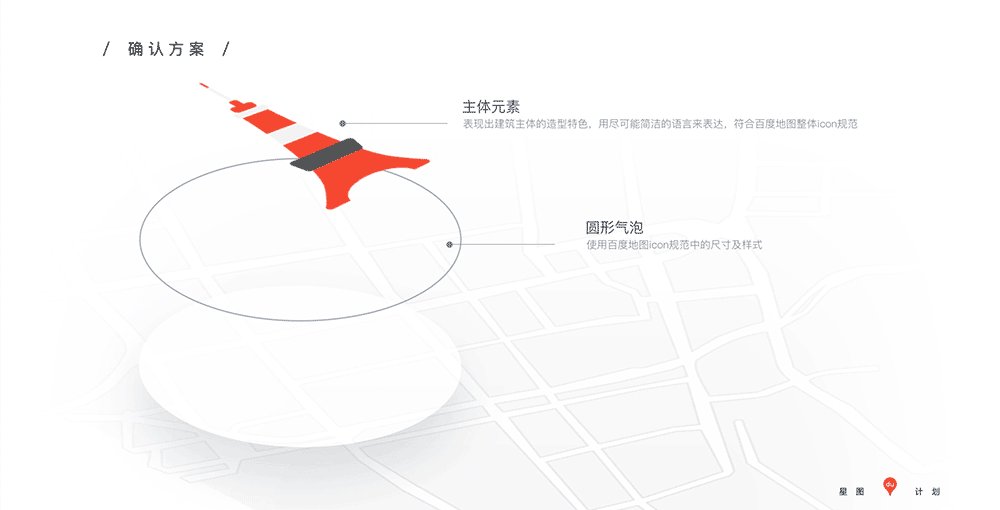
· 基础元素

在底图较为复杂的大前提下,特殊ICON需要运用更加简练的设计语言来表达出其背后的含义,才能使界面达到平衡。
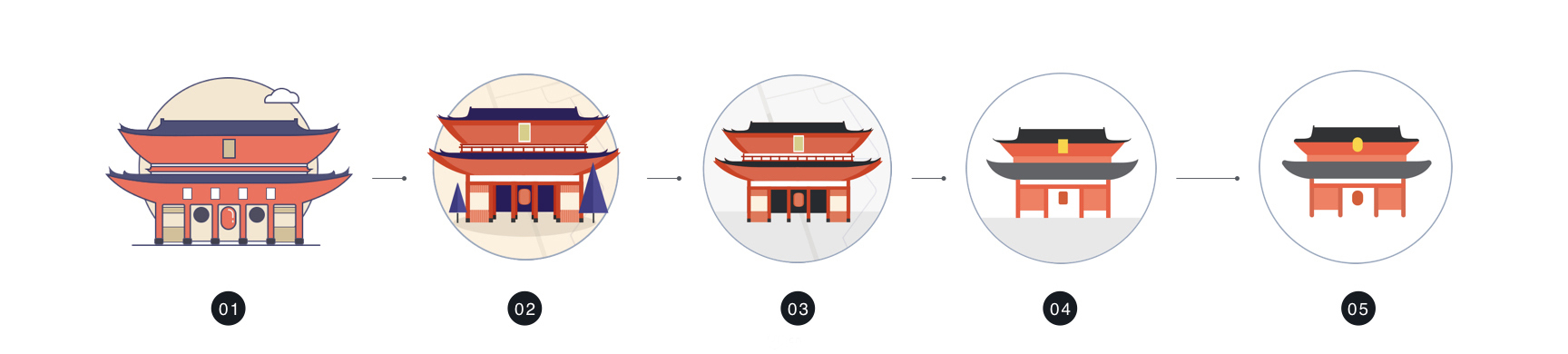
· 设计语言简化过程
设计语言的提炼是一个在不断做减法的过程,整个过程中经历了从微透视,到去环境,去细节,再到去背景等一系列的优化。

不断做减法的过程
02.设计进阶从不断的尝试过程中,我们得到了一个非常明确的设计方向,就是用最简单的设计语言,让语义最大限度的还原现实世界,期望用户能够通过高度还原的语义快速的找到目标。

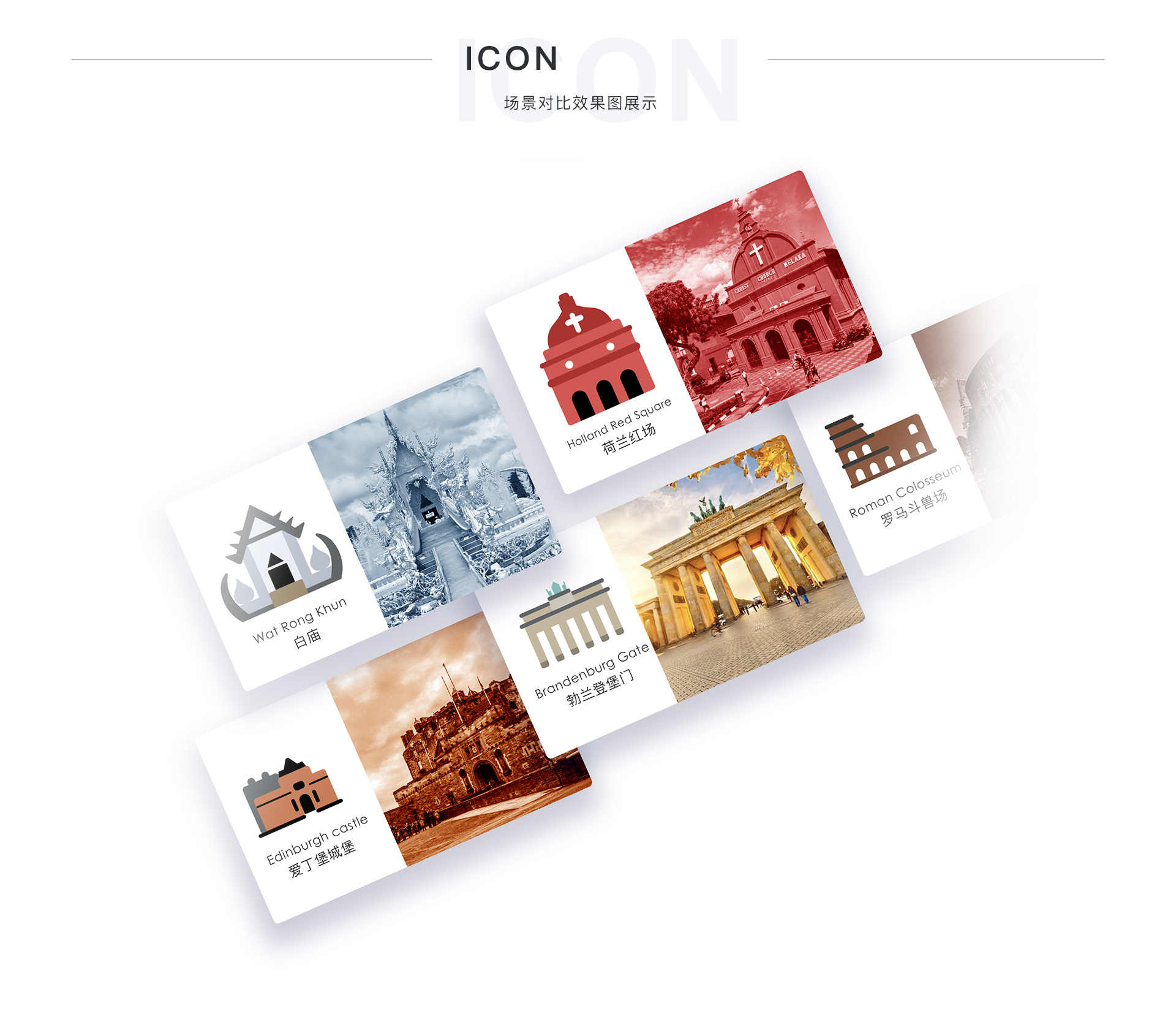
场景再现

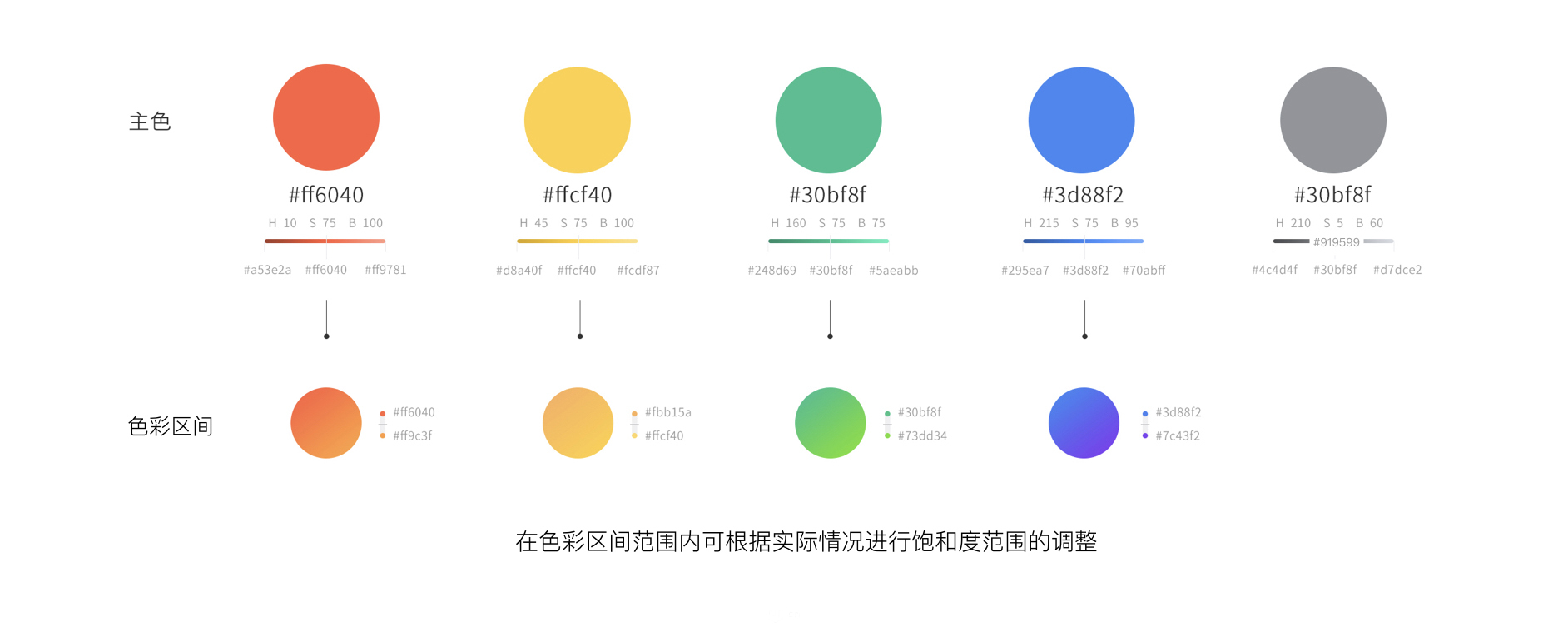
色彩
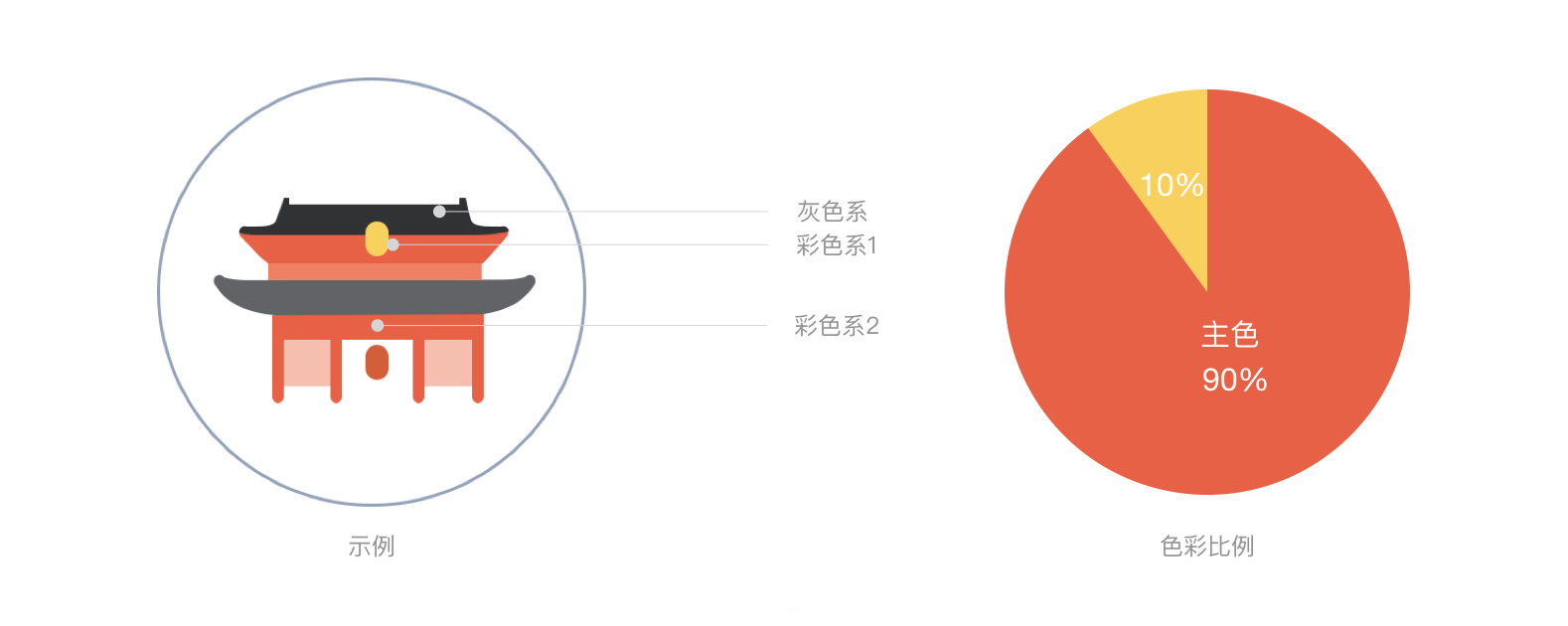
主色由品牌色衍生而来,整体色彩的饱和度及明度与品牌色保持一致,既保证在复杂的底图中清晰醒目,又符合用户在旅游场景下愉悦的心理感受。色彩区间的范围较灵活,单独icon参考建筑主体本身的色彩倾向,有助于后期提升其延展性。


建议参考比例
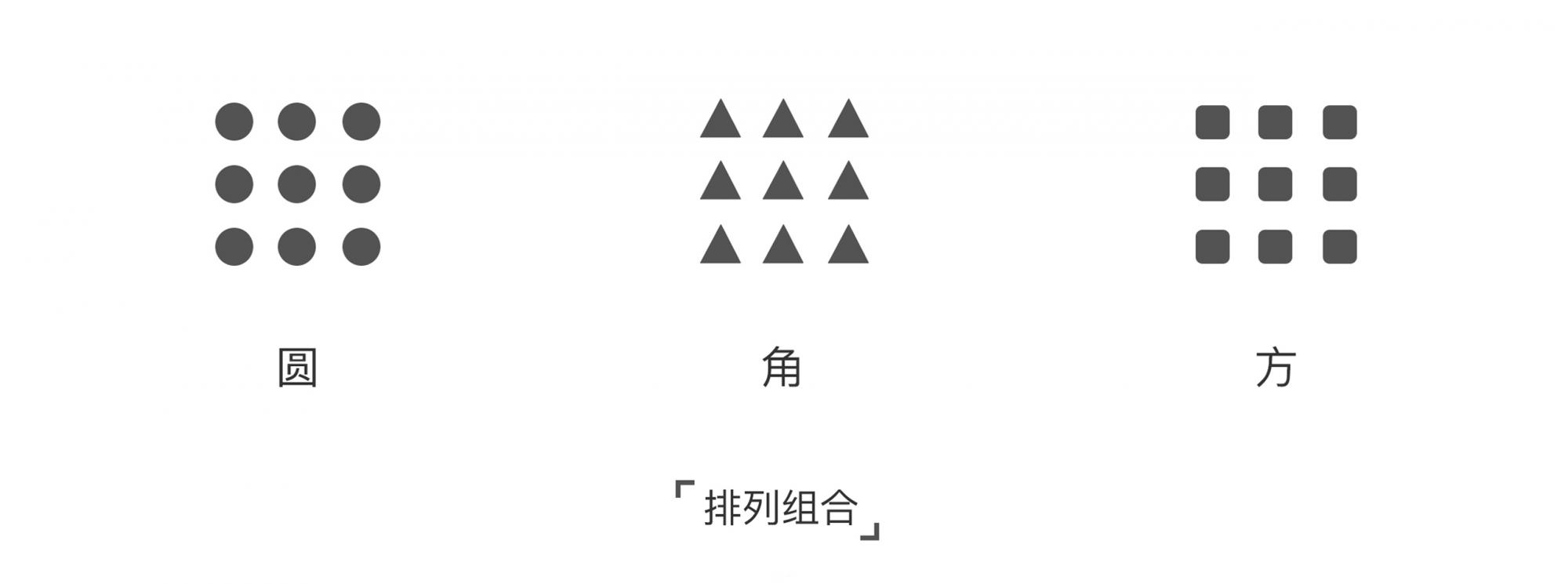
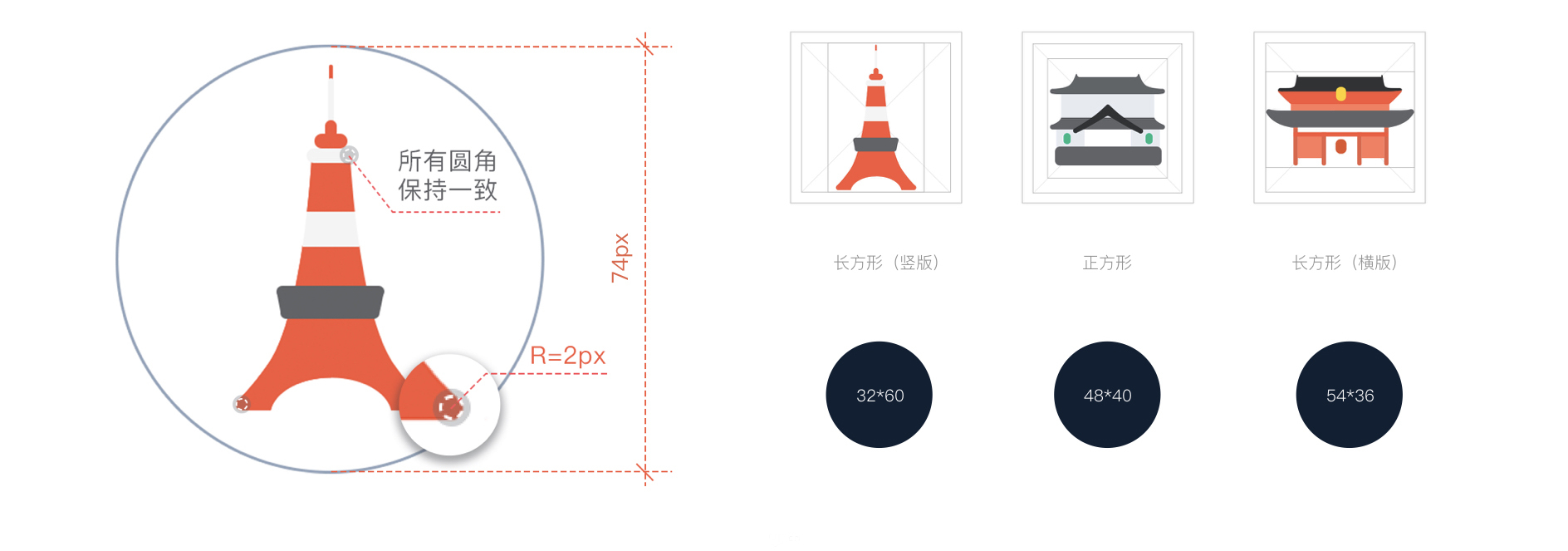
圆角
考虑到用户在出行状态下易于产生急躁、焦虑的心理,设计中避免使用锋利的尖角,我们规定这里采用2px的圆角,使其在视觉上给人比较柔和的感受。
尺寸
参考用户点击的操作行为,定义icon的设计尺寸为74px,但在安全区域内,需要针对不同体量的建筑形态进行视错觉的尺寸调整。

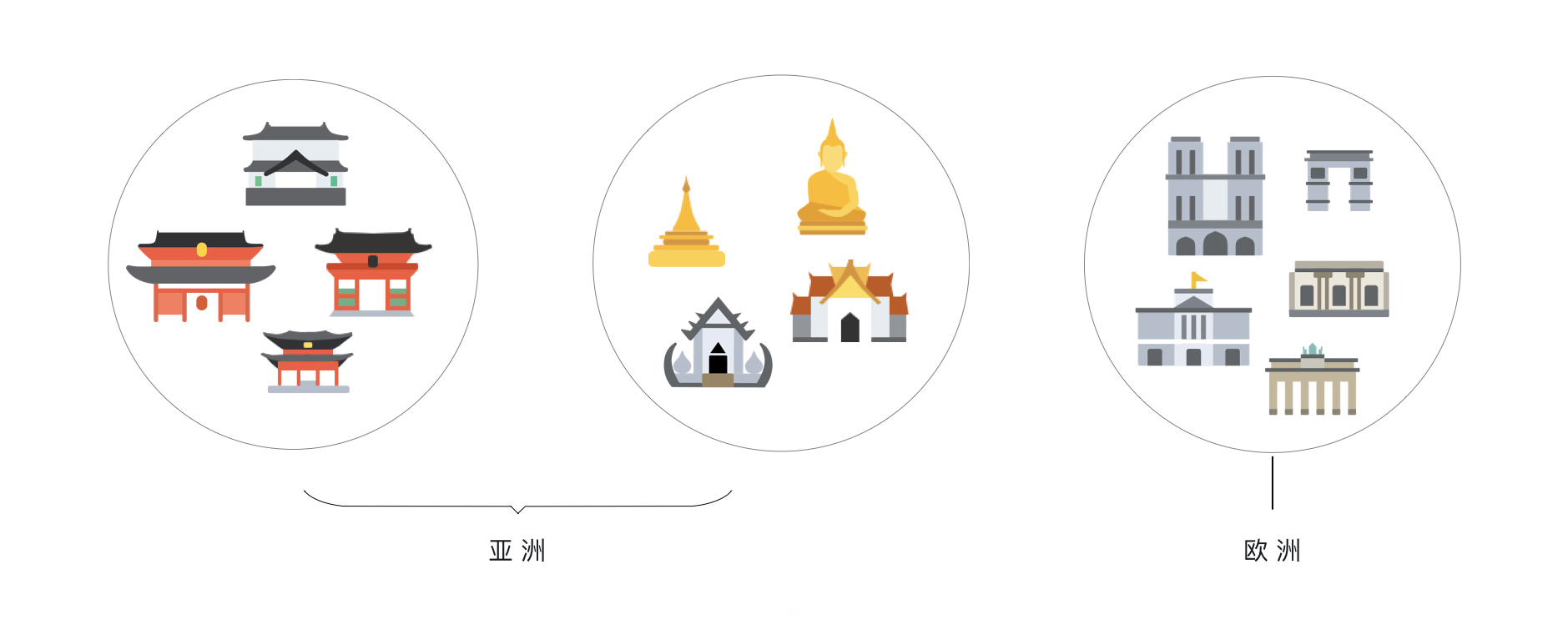
组件库的建立,我们着重从两个维度去思考。一是色彩维度,色彩是用户的首要感知对象,并且能够留下深层记忆;二是特色建筑结构,如顶部,门窗,柱式等,不同建筑会有特定的设计风格,换句话说,解决问题的关键,就是找到首要的记忆点。

建筑结构元件拆分

按地域特色划分

按结构划分

________________________
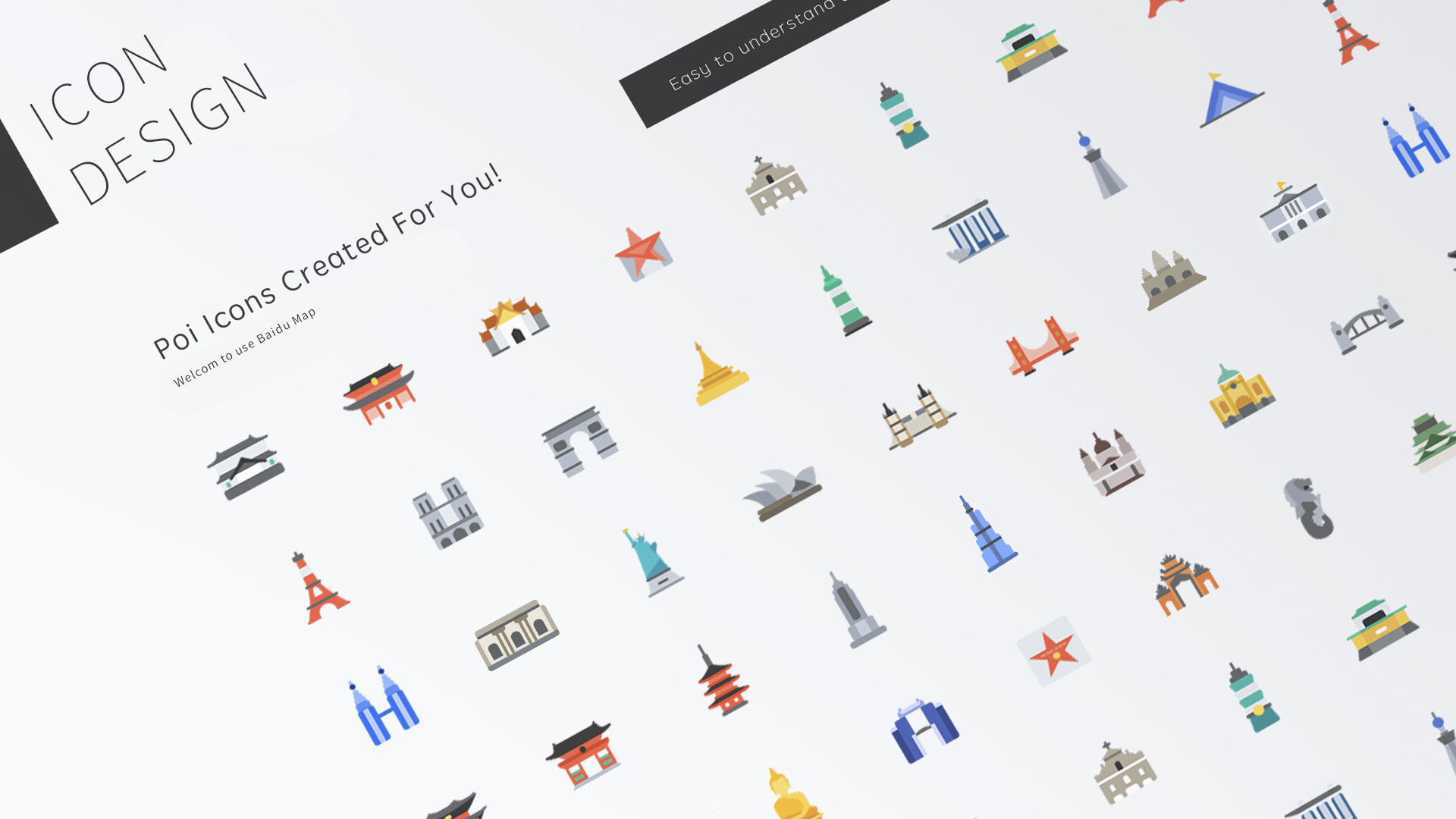
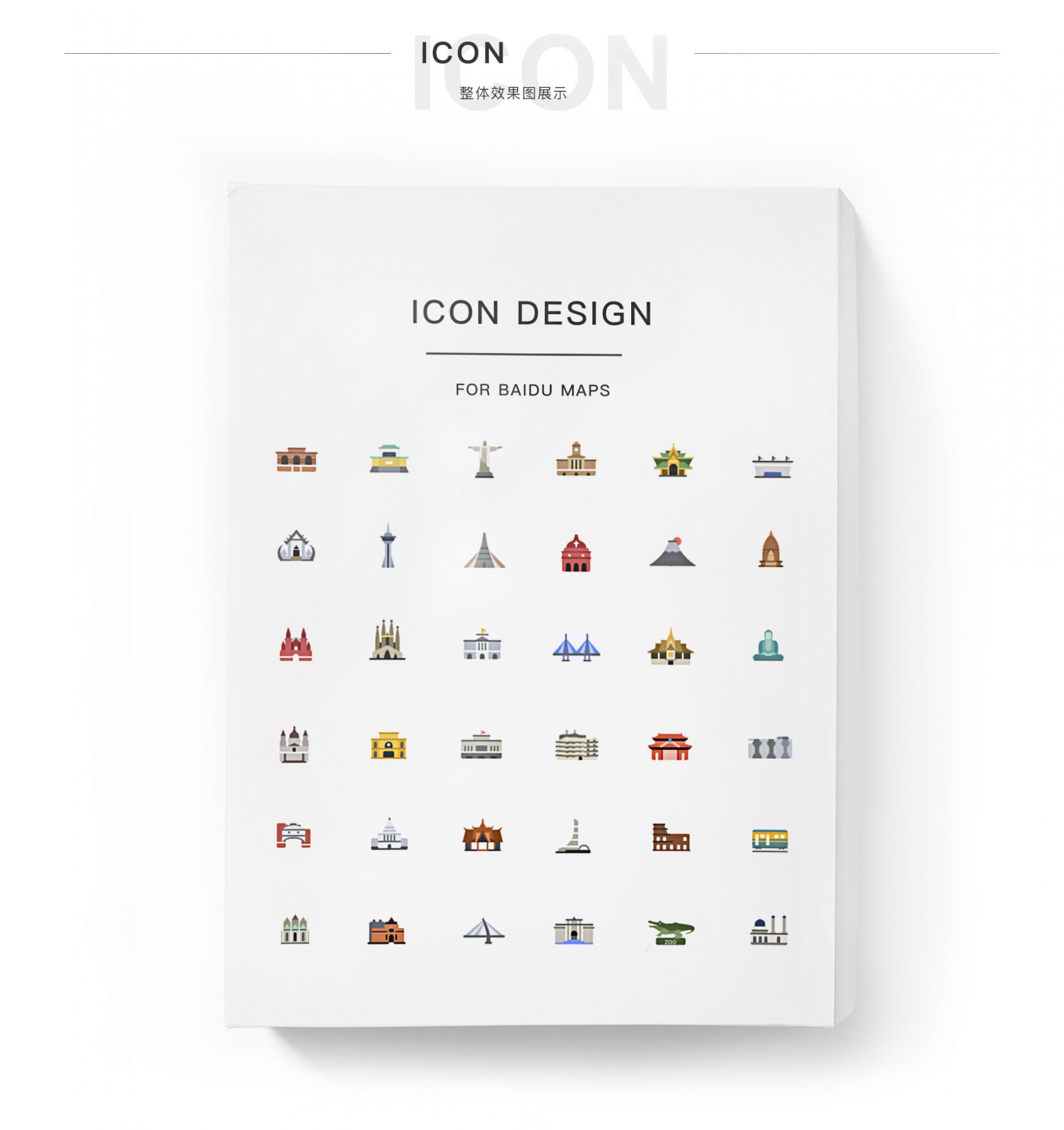
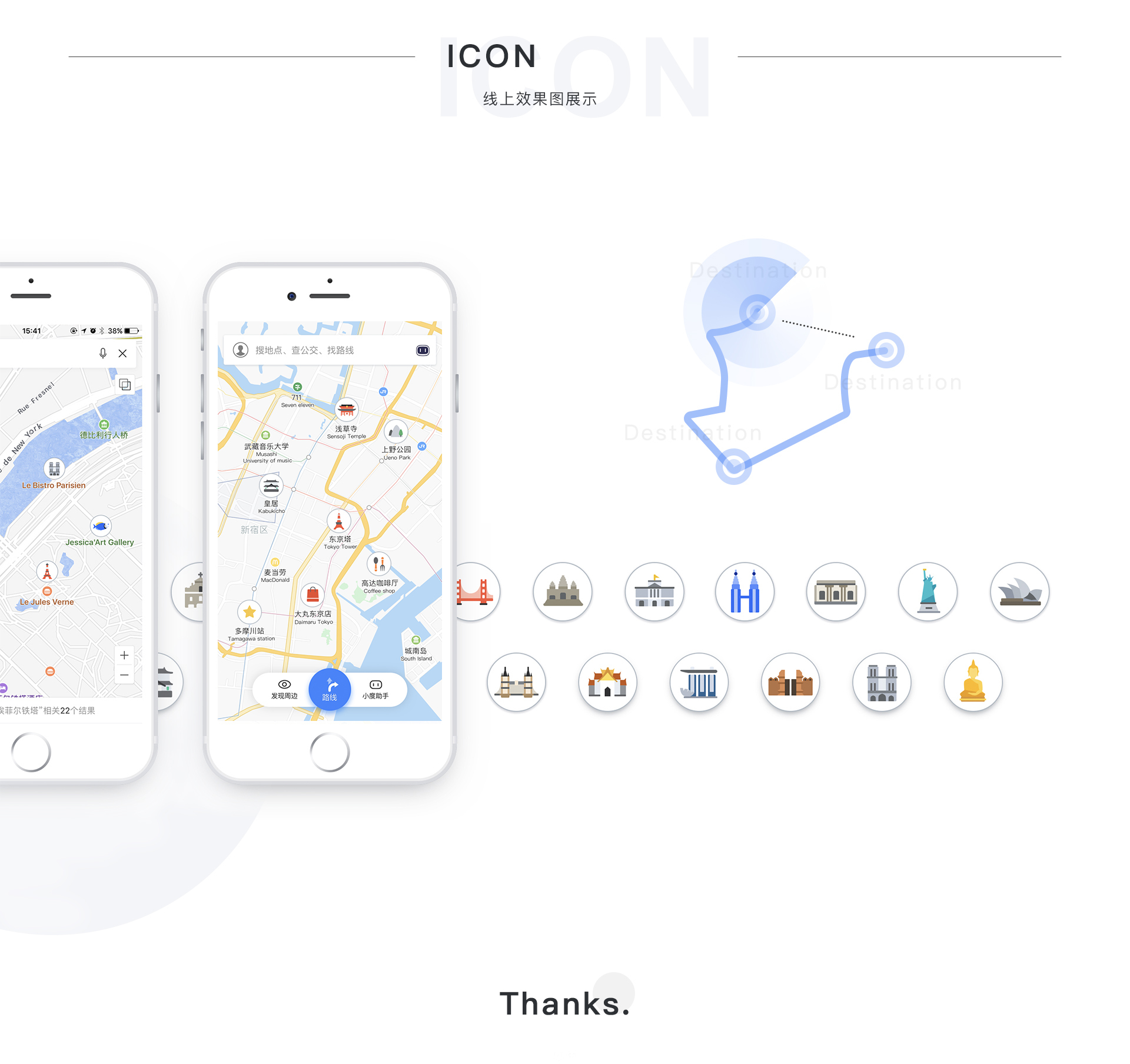
最终方案 | Design