来源:网络 作者:佚名
本期@研习设K先生给大家带来的内容是关于视觉张力的应用技巧,起先听到这个词也许会给人一种云里雾里的感觉,我们在日常工作中也总会听到这些 “视觉张力” “视觉冲击力” “视觉重力”等等专业词汇。那么这些带有视觉前缀的力学词到底是什么意思呢? 今天我们来一起分析一下这其中的“视觉张力”,看它在版式设计中都起着哪些作用。接下来让我们一起学习今天的内容吧。


首先我们来了解一下张力的概念,从百科中的解释可以初步了解到,张力是物体收到拉力而产生的牵引力,这么说是不是还是很晕

通俗一些解释,可以将它理解成在拔河时绳子两端受到的左右拉力,我们看整个画面在视觉心理上产生了一种向左右扩张的感觉。

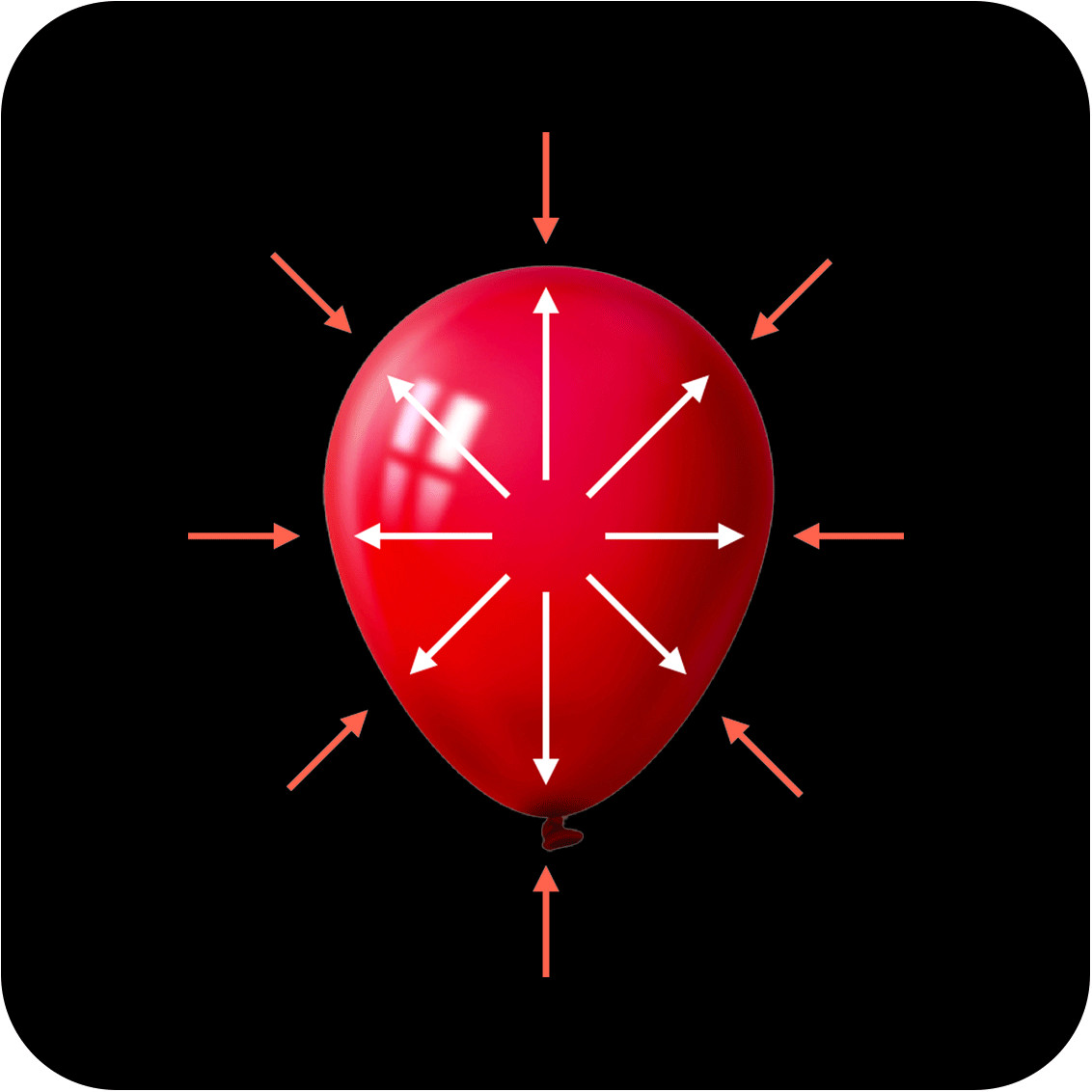
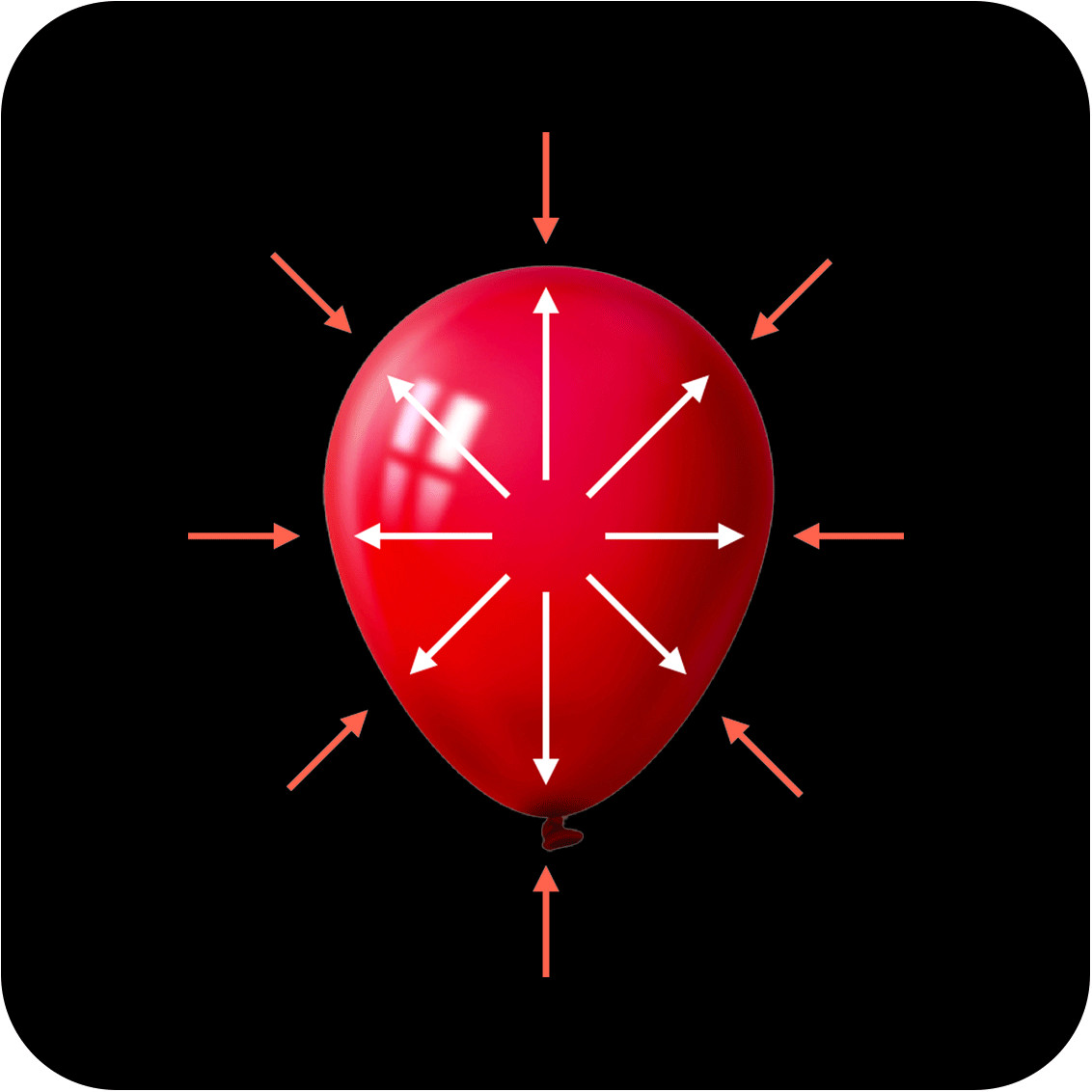
就像上图中的气球一样,内部充气后产生了向外膨胀的扩张力。外部的包裹部分也同时向内产生收缩的力,从而产生了一种相互制约的紧张感。

在艺术和设计以及文学领域中,视觉张力这个词也经常用来形容和谐与冲突之间的强烈对比,它是一种经过美学经验与审美倾向后的主观评价。

今天我们不讲那么深奥的直觉式感受,而是从平面构成的角度来深度解析视觉张力在版式设计中的作用,客观的了解康定斯基在其著作《点线面》中所提及到的视觉张力理论 。

支撑起我们身体外形的是藏在内部的骨骼部分。而在版式设计中也同样需要支撑起整个版面的骨骼元素。

新人设计师经常会出现的问题就是会把整个版面填充的很满,它们认为这样能让版面变得饱满。但事实上这样并不能解决什么问题。我们需要转换思维模式,客观的重新认识版面中元素起到的作用。

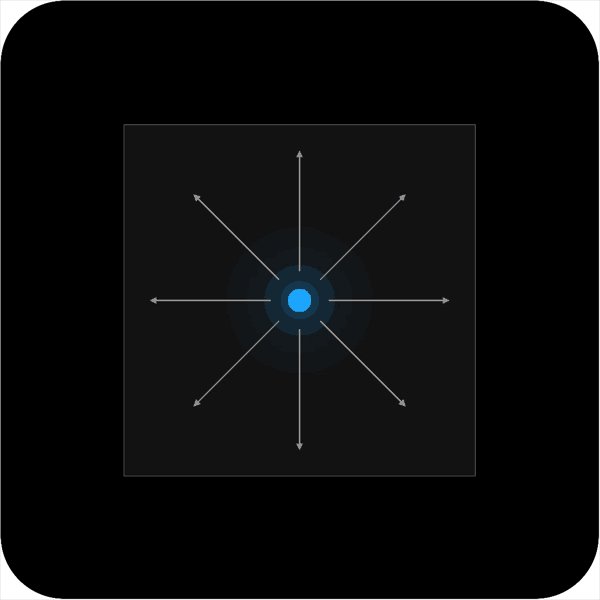
从构成的角度说,版面中只要出现一个很小的点就已经足够吸引观者的注意力了。点是视觉力量的中心,它在版面中能够产生占据空间的作用。

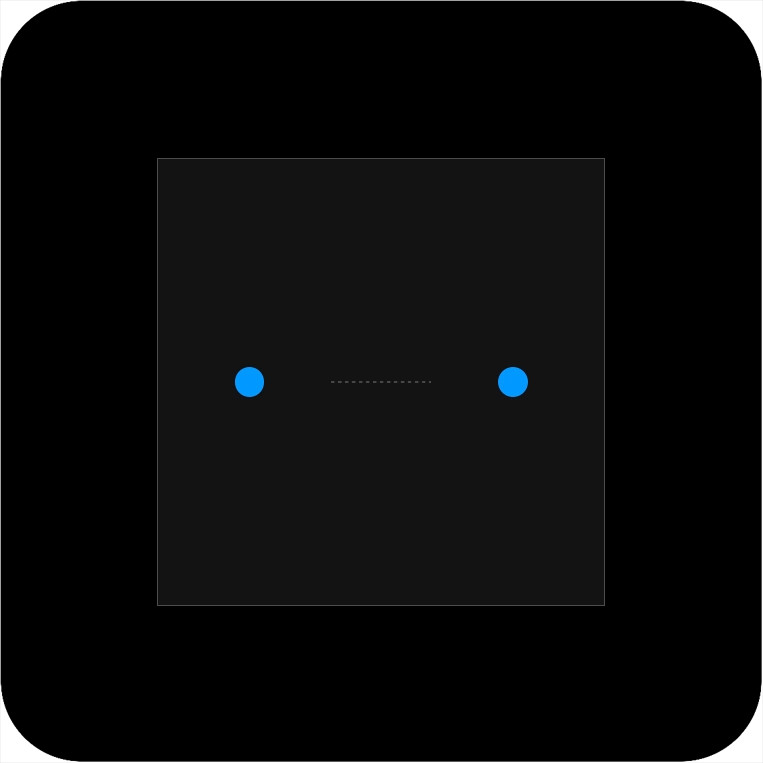
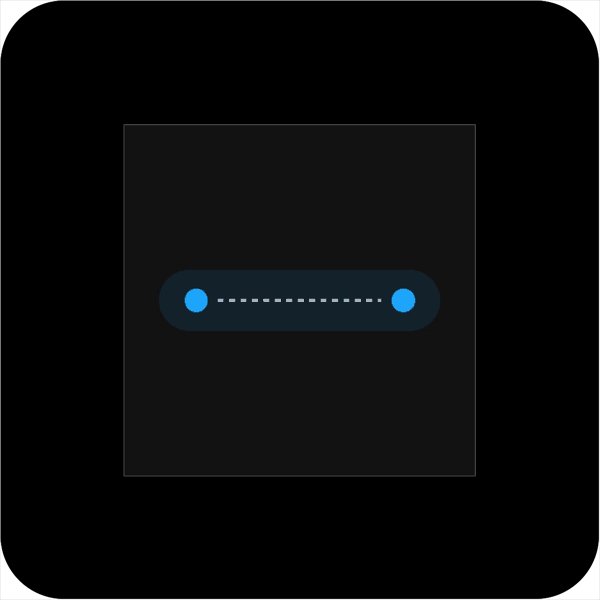
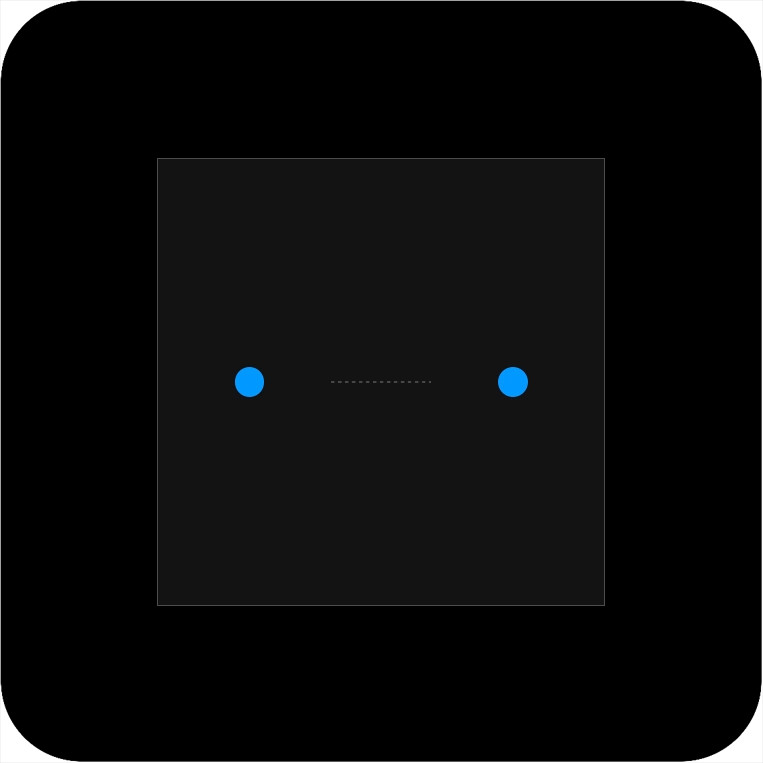
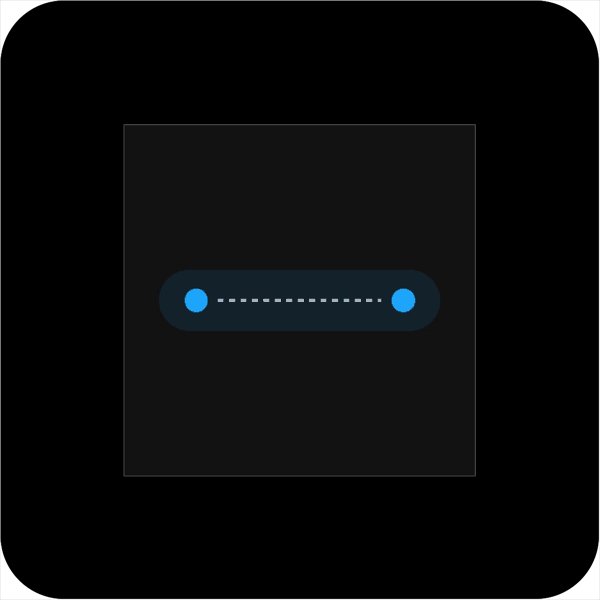
当版面中出现两个点元素时,我们的视线会下意识的在他们之间形成一条隐形的线,即使他们离的很远。正是由于存在着这条无形的线段连接,才让两个点之间产生了关联。包括两点之间的空白区域在内,它们都会被看做一个整体。

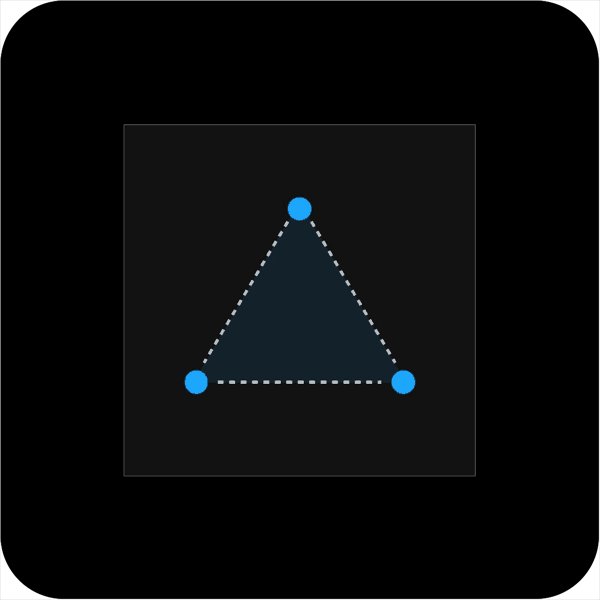
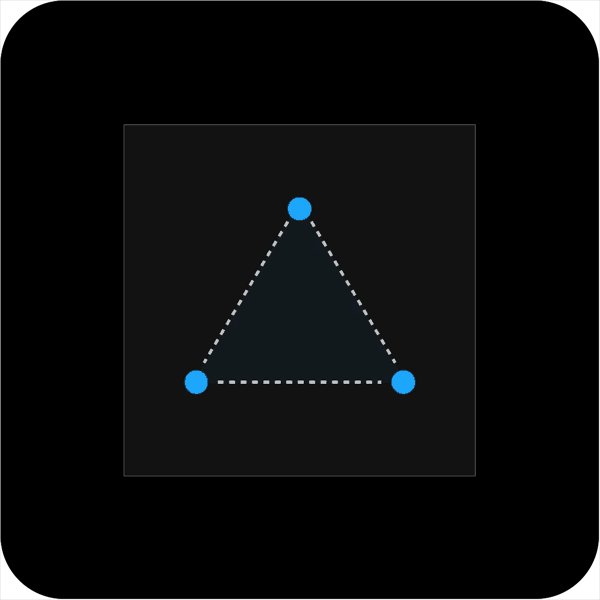
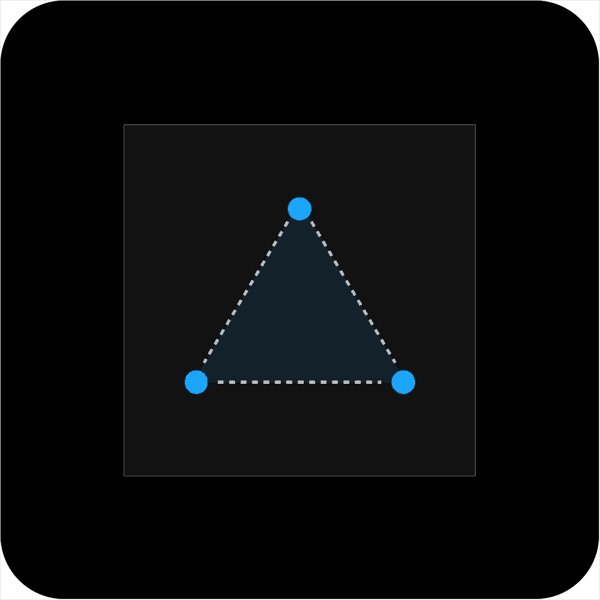
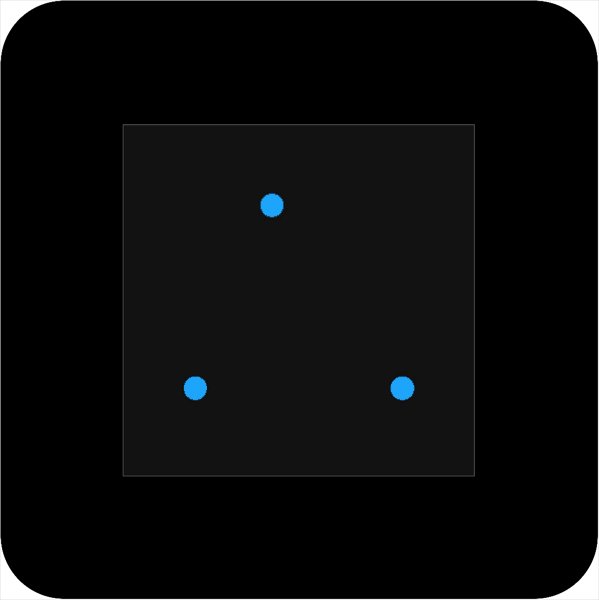
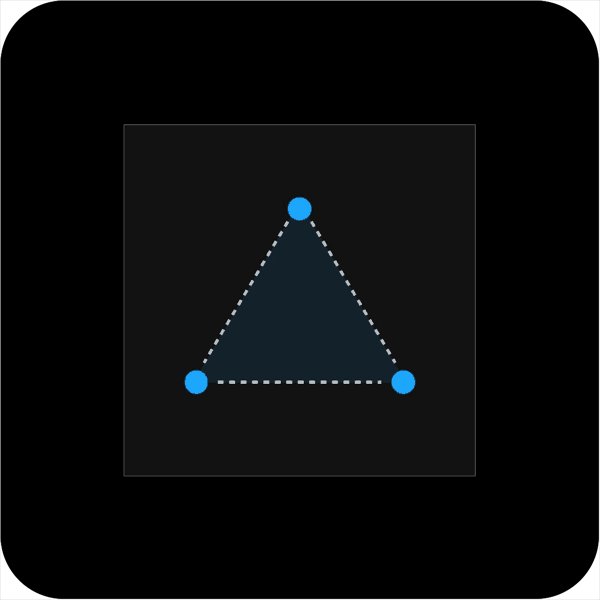
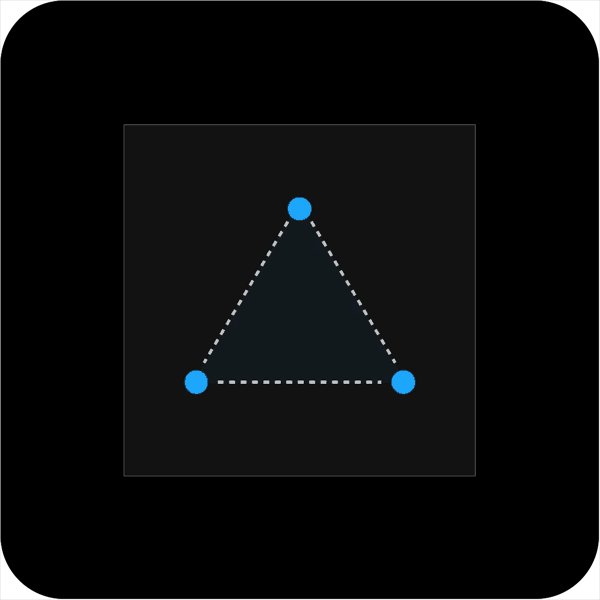
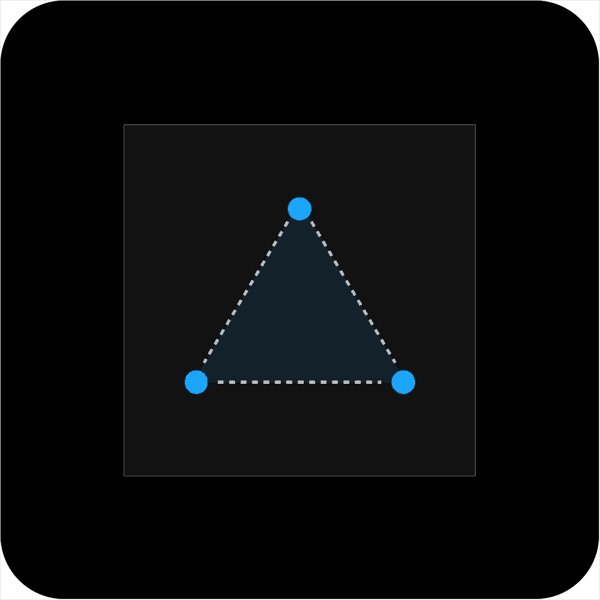
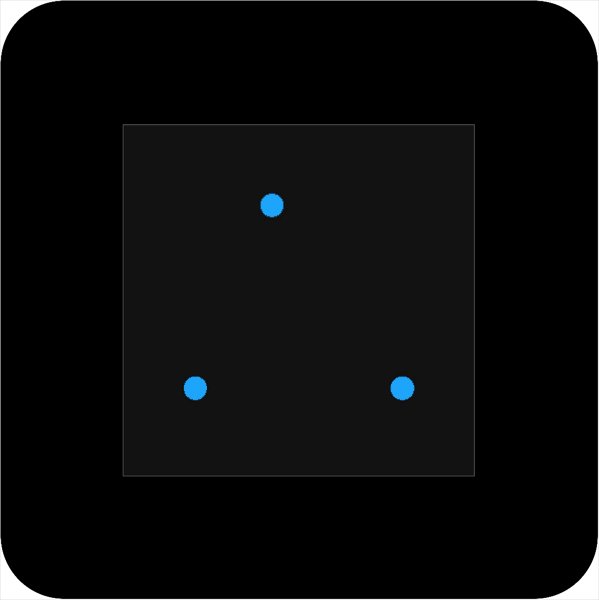
当版面中出现三个点时,我们在心理上便会自然形成一个负形的三角形,它与背景之间会形成图底关系,点与点之间的距离决定了这个三角形的大小。

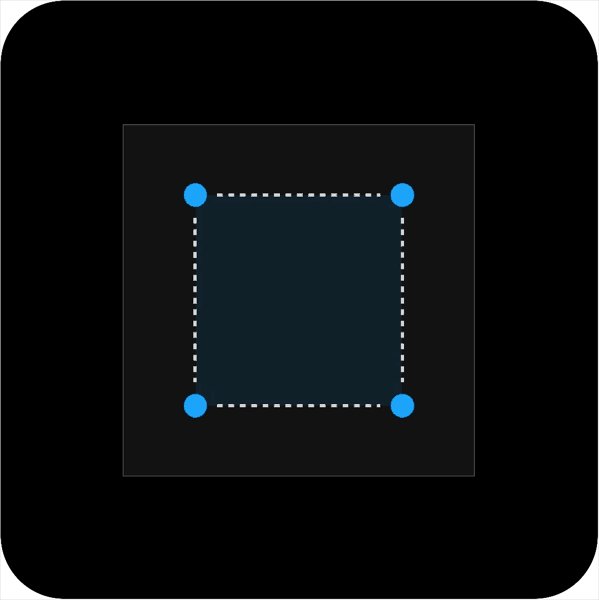
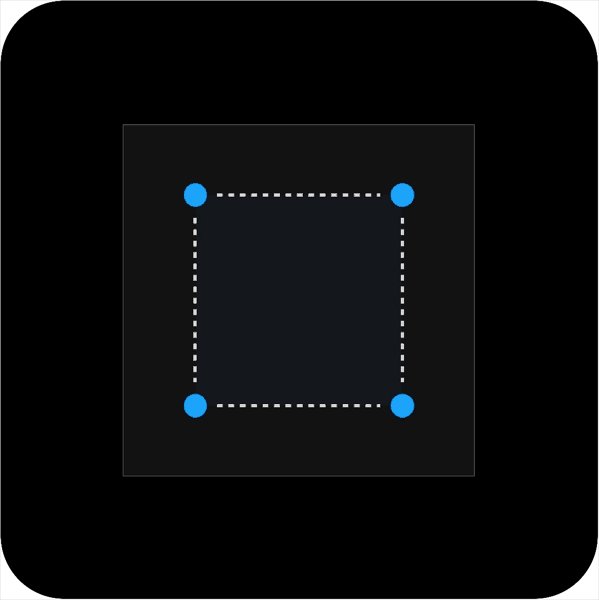
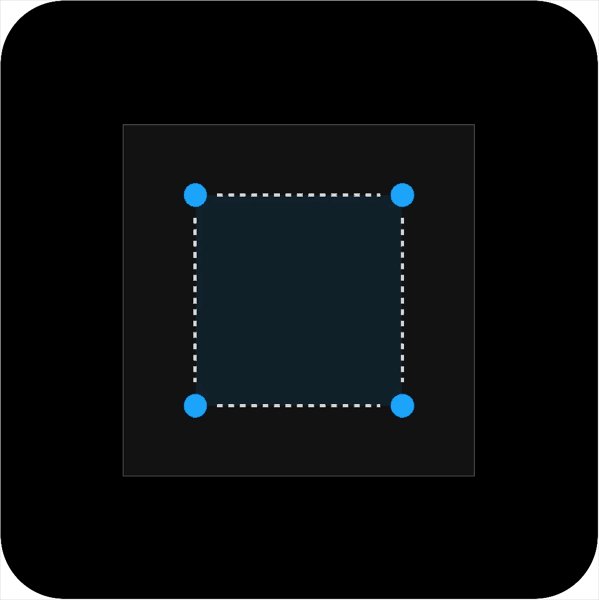
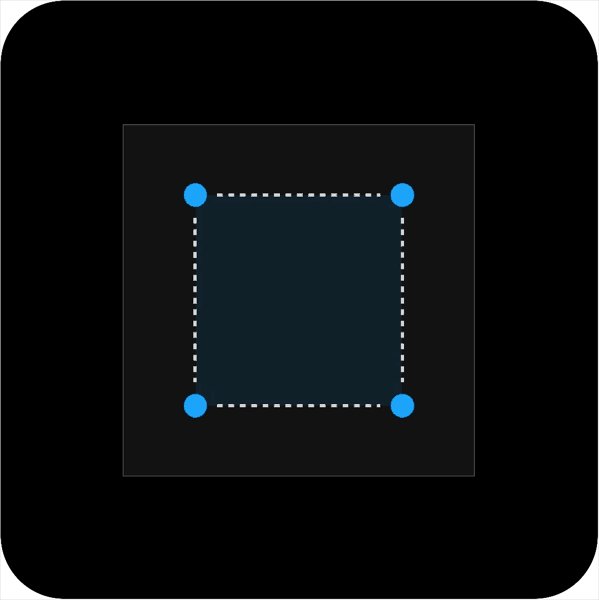
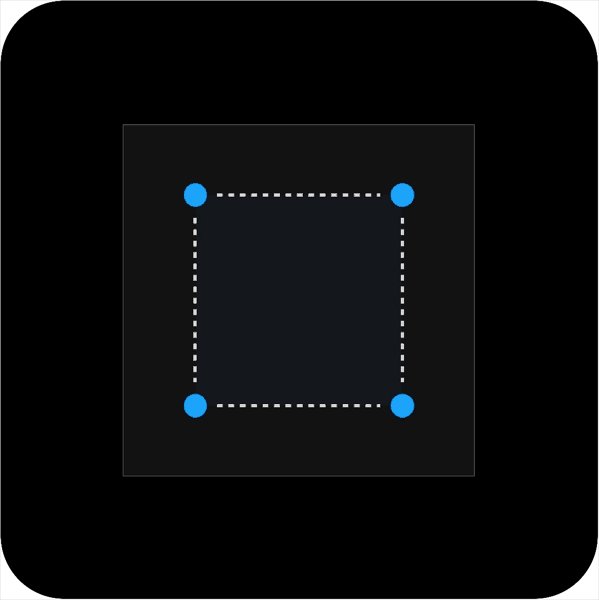
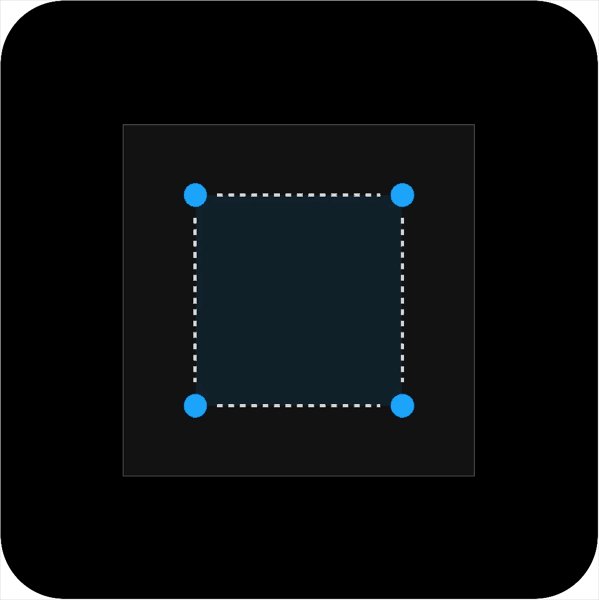
同样的道理,当版面中出现四个点时,矩形的负空间与版面形状产生了呼应。四个点之间的内部会形成一个假想的视觉面积,点与边界的距离也为我们定义的版心的大小,这也是版面中张力的主要来源。

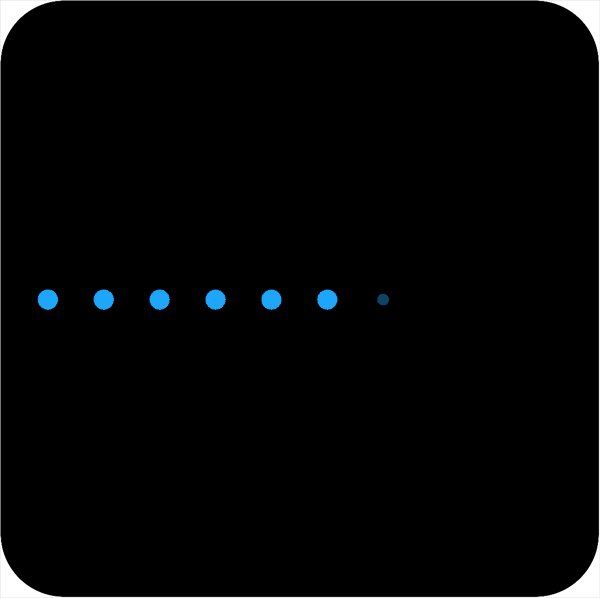
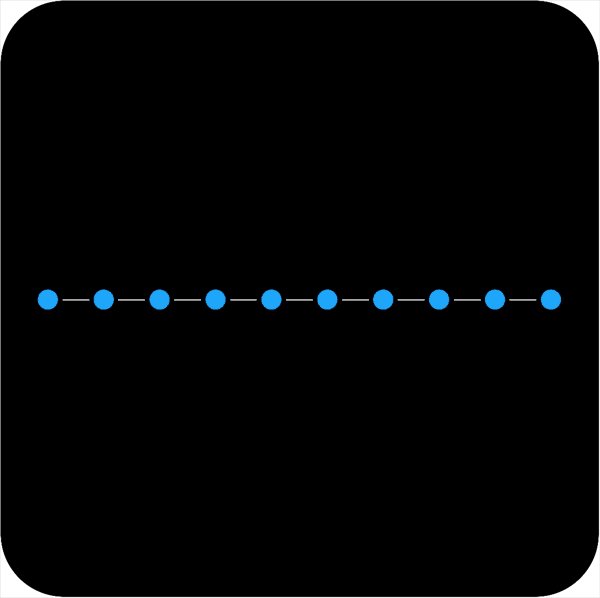
点具有相互链接的属性,当很多个距离相等的点占着水平方向排列会产生线段的印象。

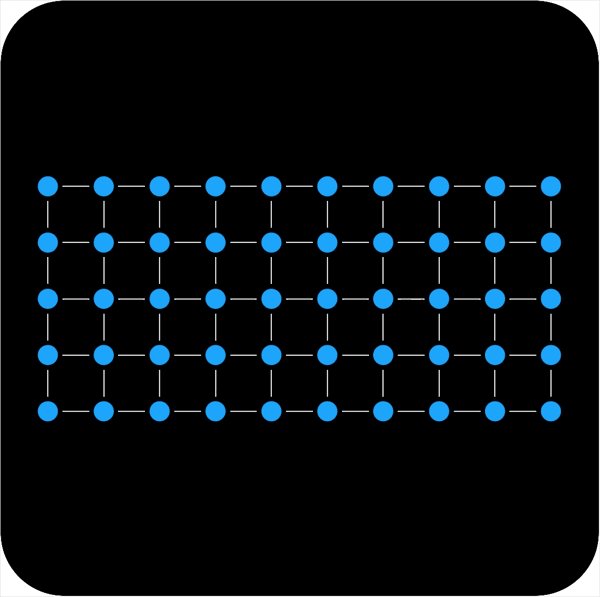
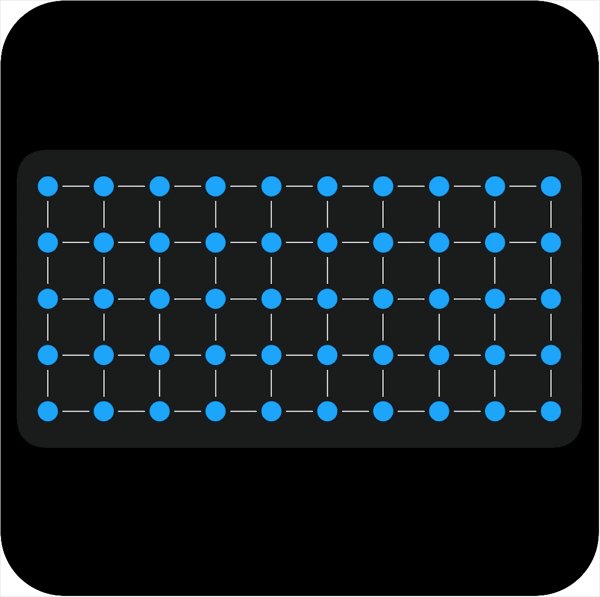
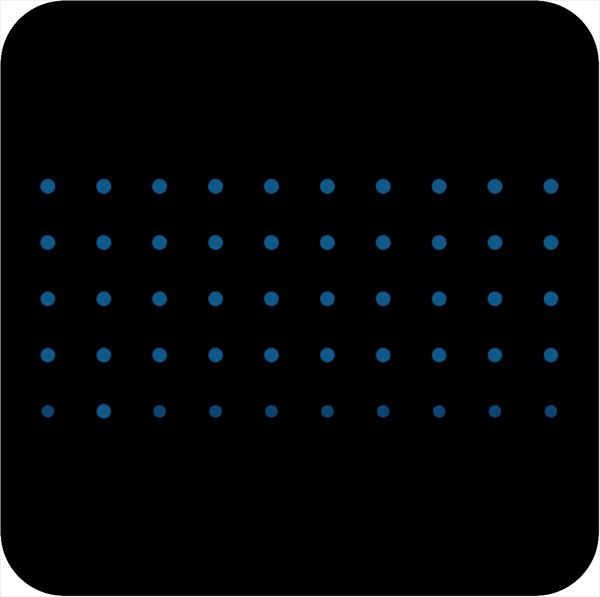
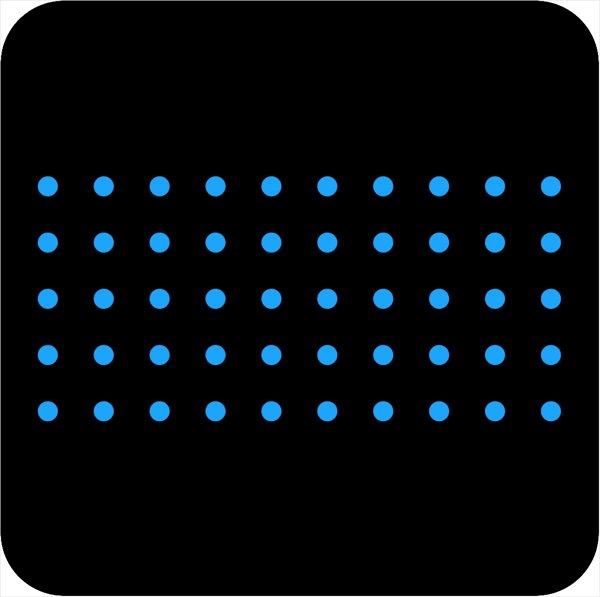
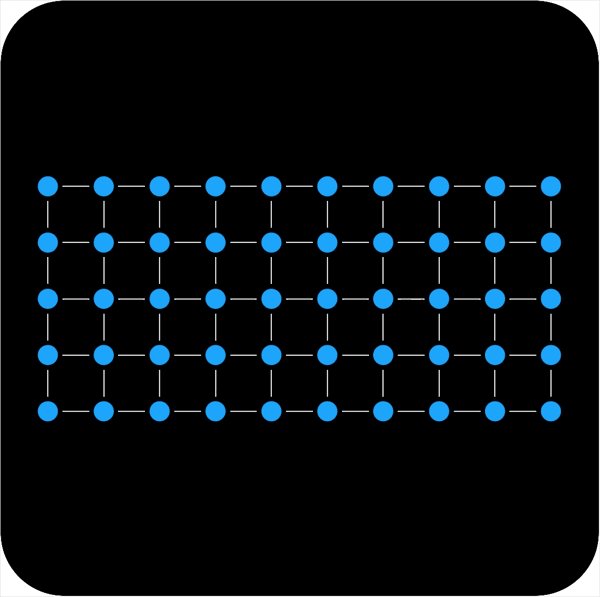
而一个阵列的点相互链接就成了一个面。

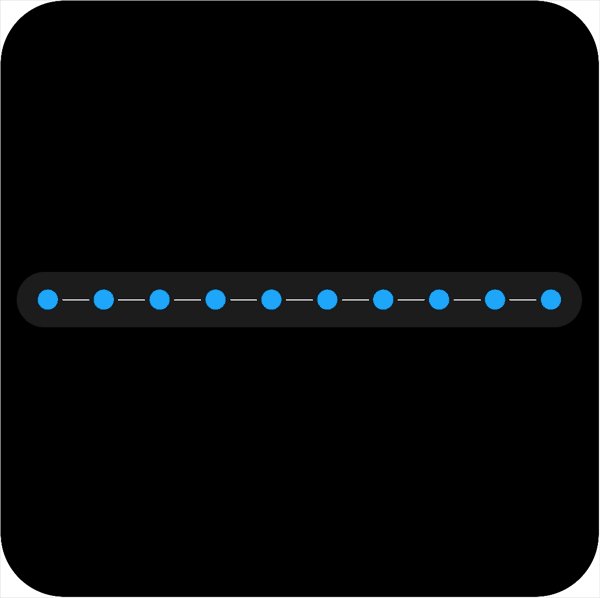
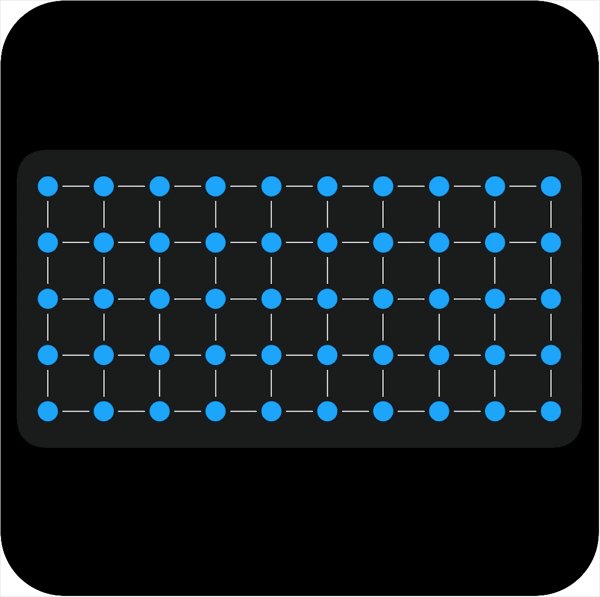
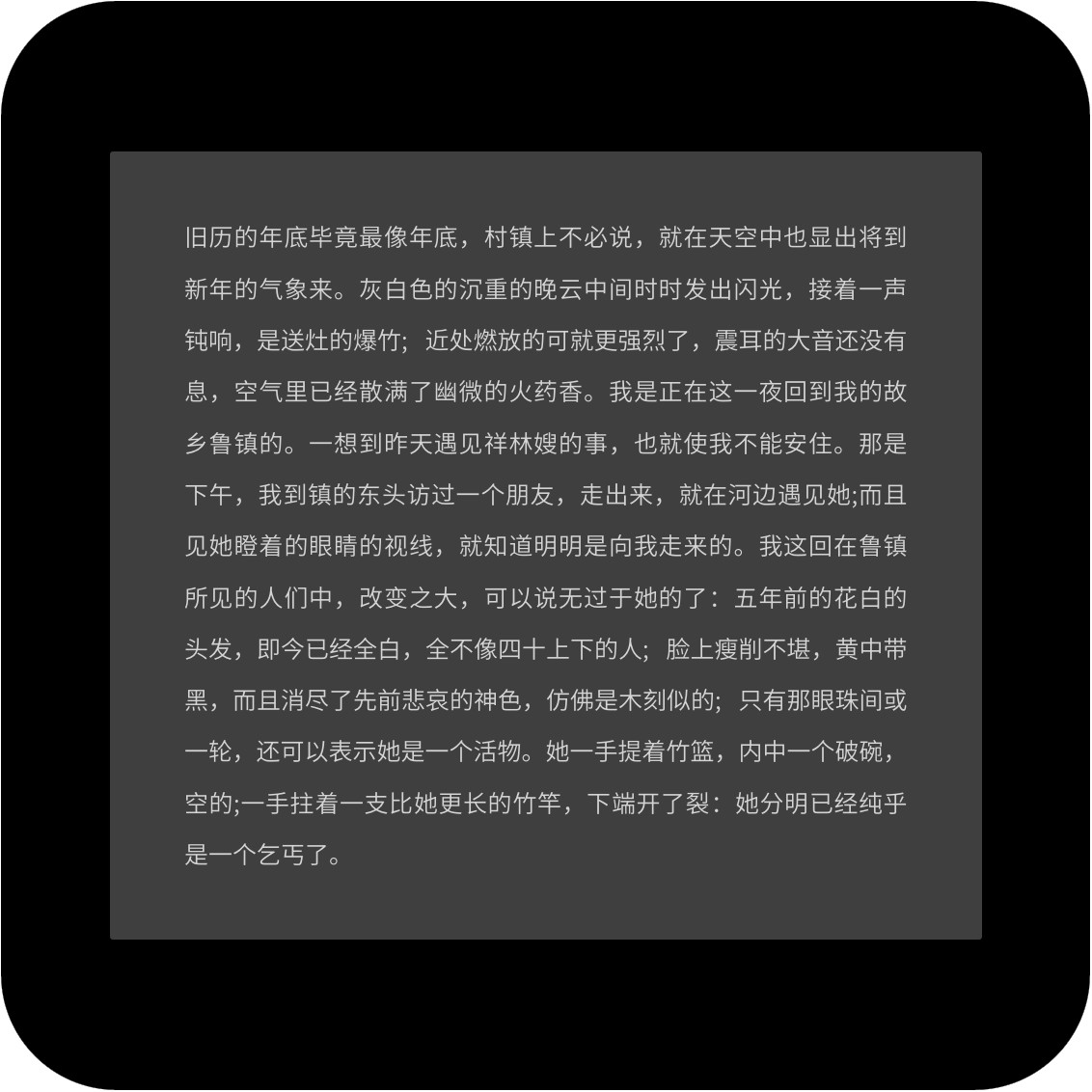
举个比较常见的例子,段落文字就是由许多个点组合而成的面。

古人为了记忆天空中的星象,会将相邻的星星连接起来,就像图中的北斗七星,通过同形联想,它就像是一个勺子。人们就是通过记忆勺子形状来找到北斗七星的。

西方的星座也是同样的道理,将相邻的点连接形成对应的图案,最终形成我们现在看到的星座图形。

当版面中只有两个点时,我们可以得到的信息只有版心的宽度距离,而想要得到一个完整的版面。我们还需要一个确定高度的点才行,通过这三个点的位置来脑补出整个版心的张力大小。也就是说,想要达到支撑起整个版心的目的,版面内最少需要三个支撑点。

这种脑补的原因来至于视觉的闭合心理,我们会将那些区域闭合的图形自动视为一个完整的内容,就像图中的图形。通常人们会认为他们是三个完整的组,因为括号内的距离更接近,那么事实上真的是这样吗?

实际上六组图形的物理距离是完全相等的,之所以会产生括号外大于括号内的错觉完全是因为视觉心理在作怪。

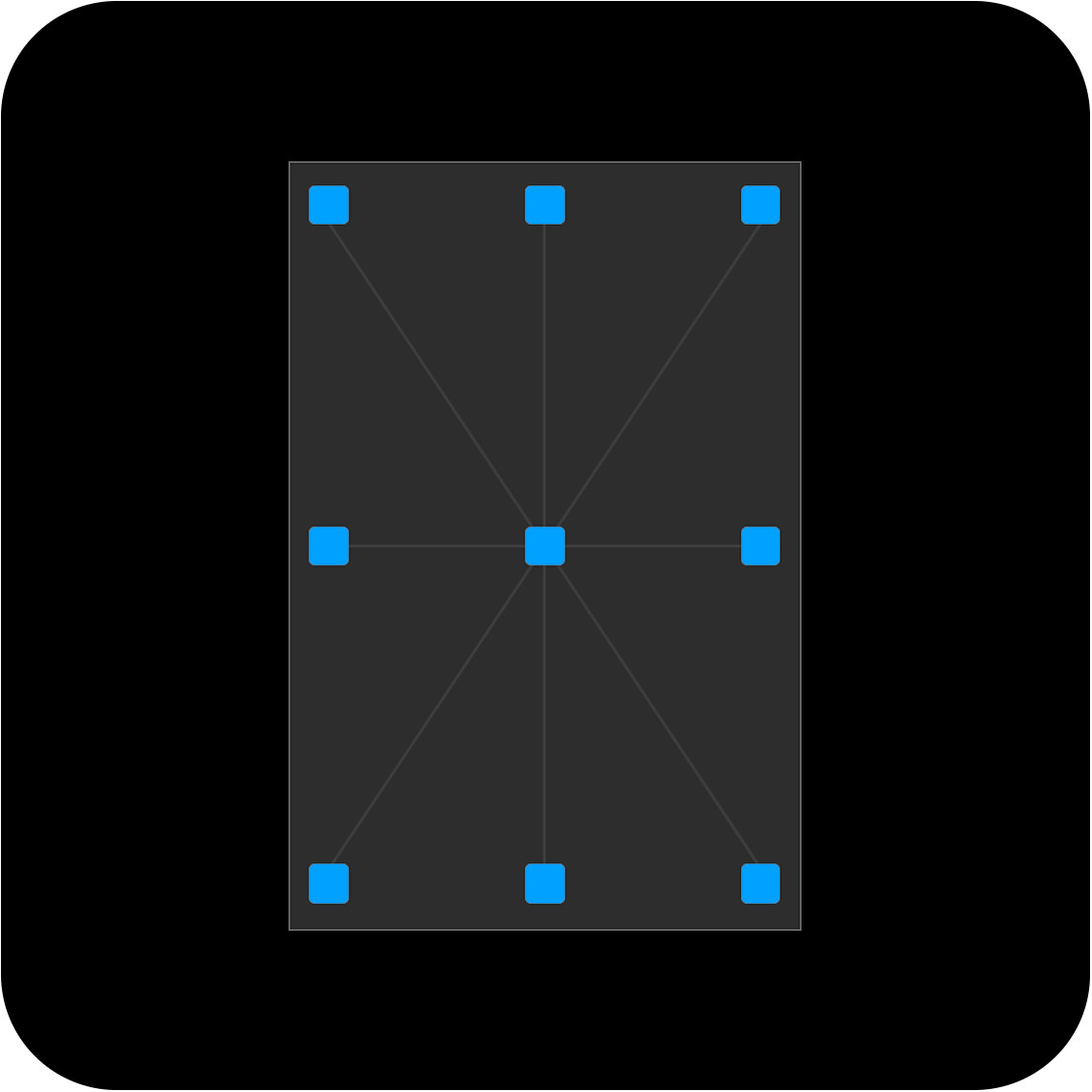
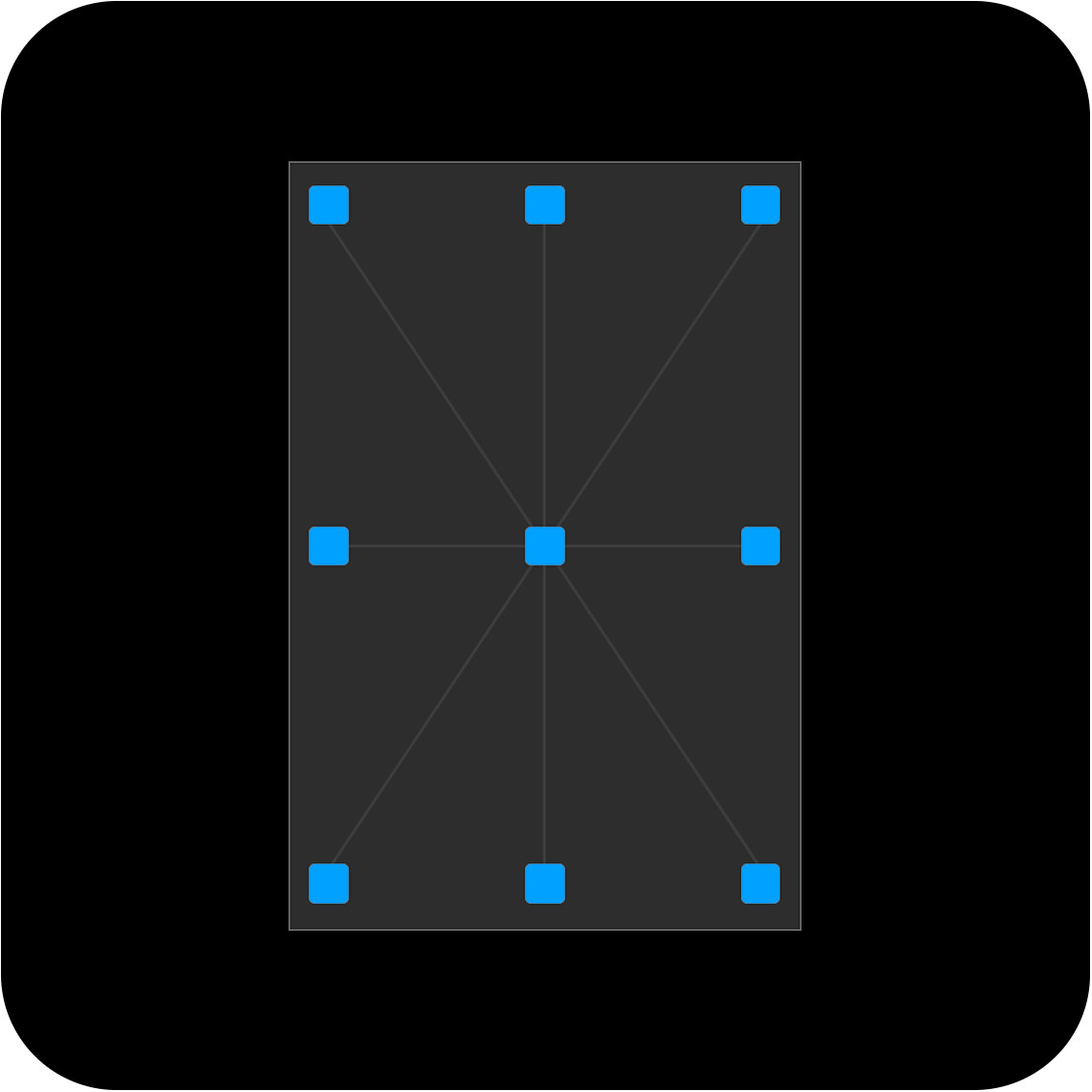
到此我们可以大致总结一下版面中的张力是怎样产生的,以版面的四角作为支撑点,在这一基础上,如果还有剩余的元素可以编排在垂直与水平的位置上。这样整个版面就被支撑起来了,形成了一个完整的面积,给人传达出了饱满的视觉印象。在实际编排中由于层级的介入版面中的元素并不一定都是等大的,同时随着主体轮廓的不同,也会形成绕拍等不同位置的结果。但万变不离其宗,版面中每个元素的聚散离合都会影响到整个版面的张力大小。

想要了解更多有关视错觉方面的知识,可以在我们研设订阅号的文章分类中找到它,标题是《90%的设计师没注意过的细节,你了解嘛?》,欢迎大家订阅观看。


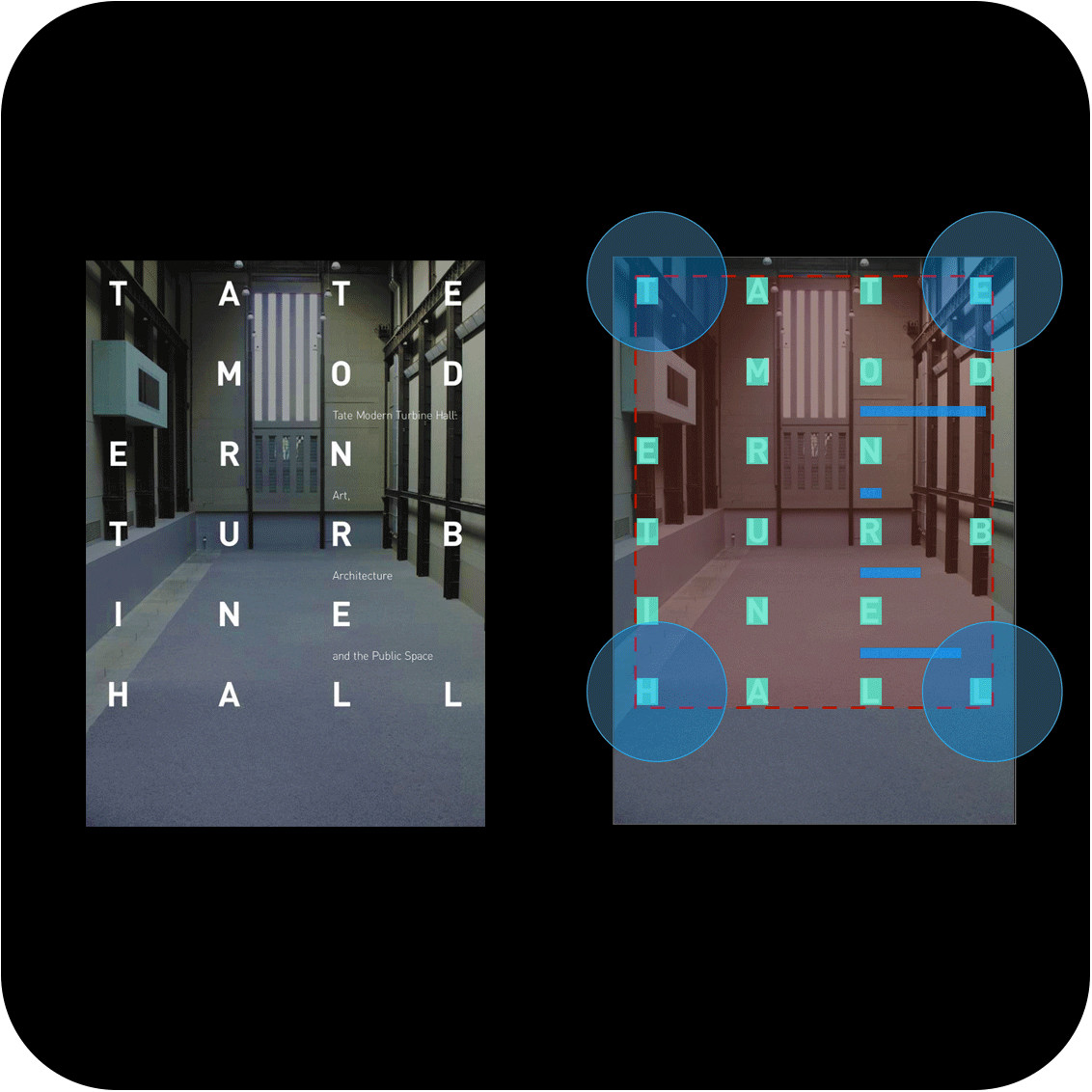
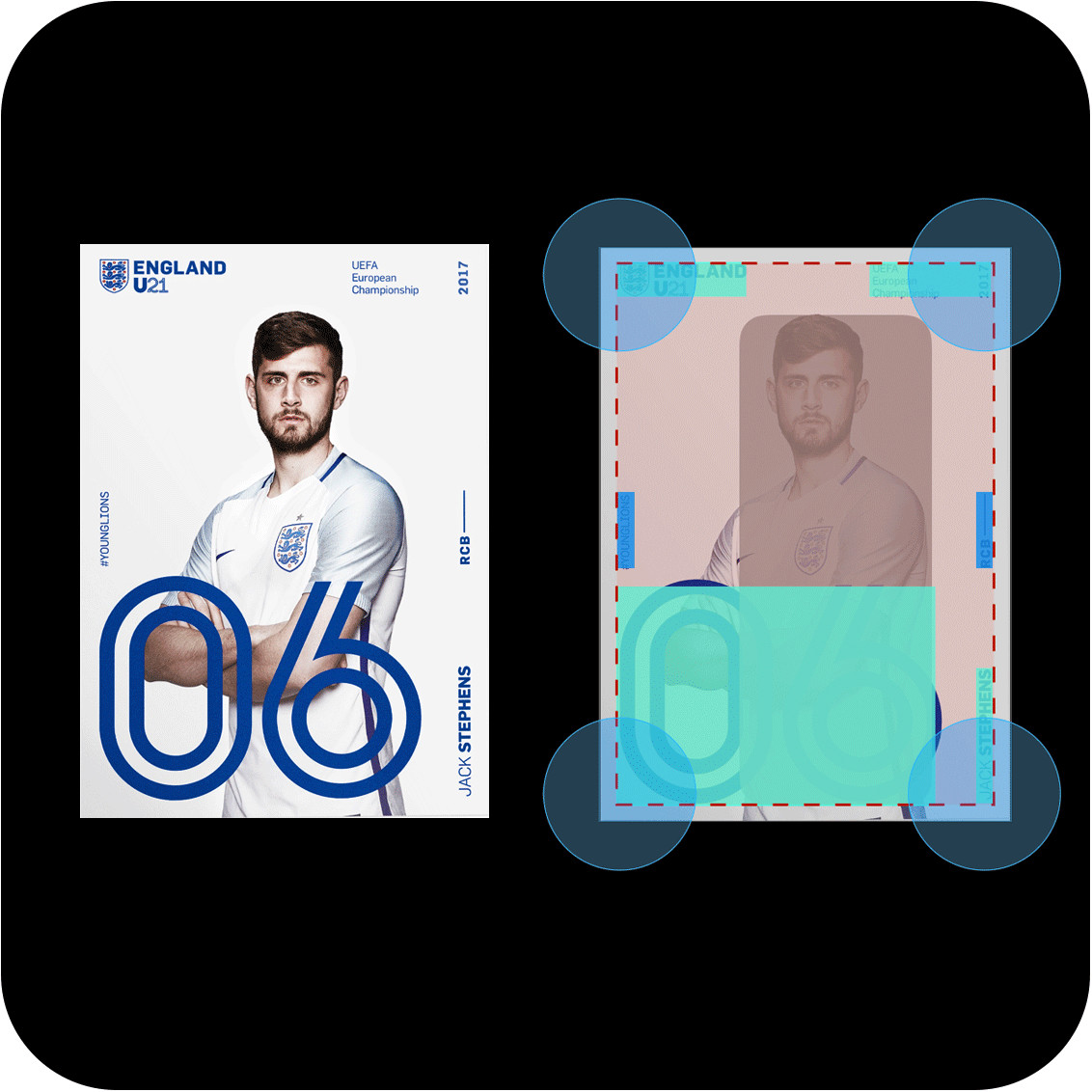
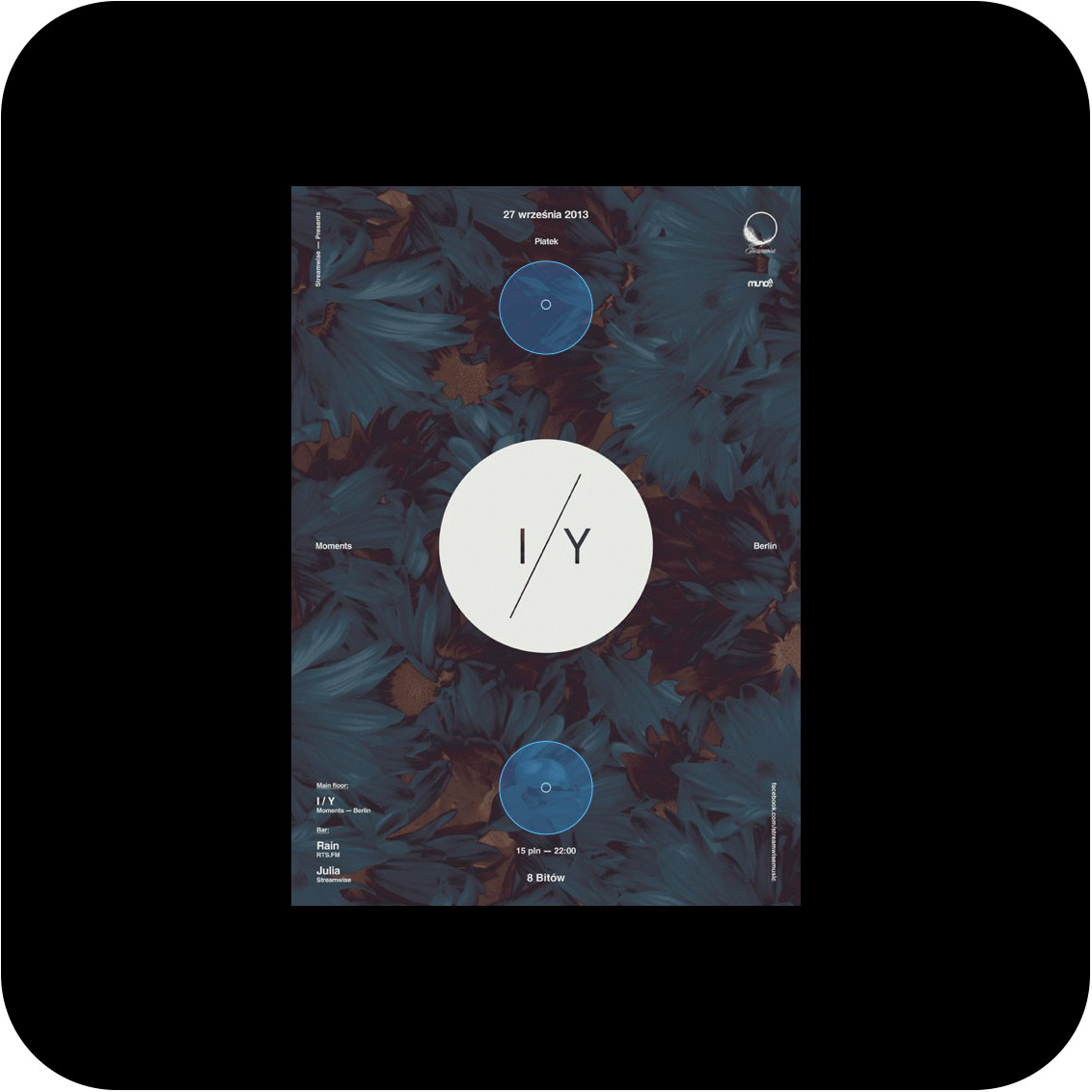
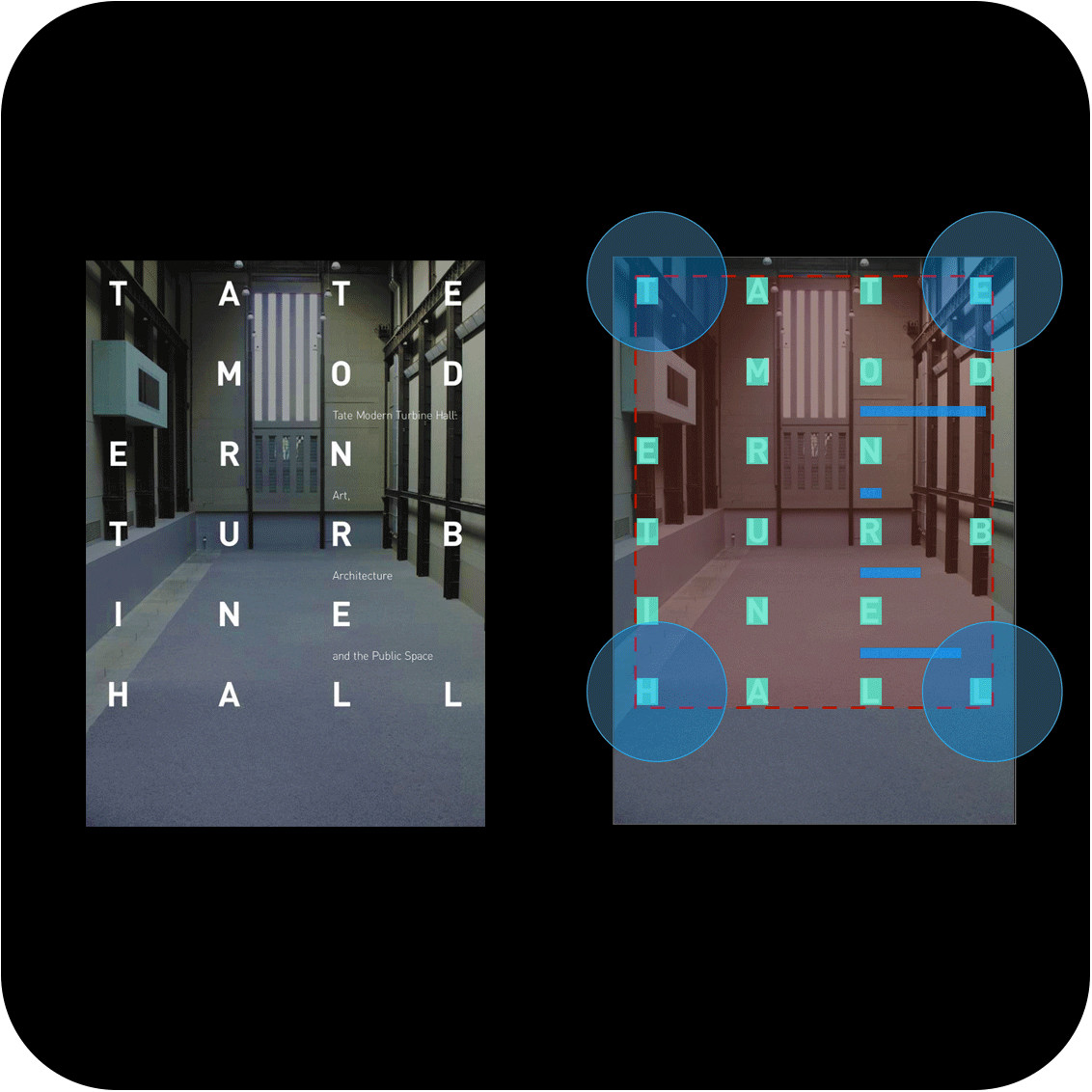
这个版面是主要运用了点的分散和链接作用,点与点之间虽然面积较远但是依然在视觉上会被看成一个整体,其余层级的内容则是以线的形态出现在版面中。经过解构我么可以看出,版面中的张力主要来源于版心四角的位置,这个版面是通过四个点支撑起来的。

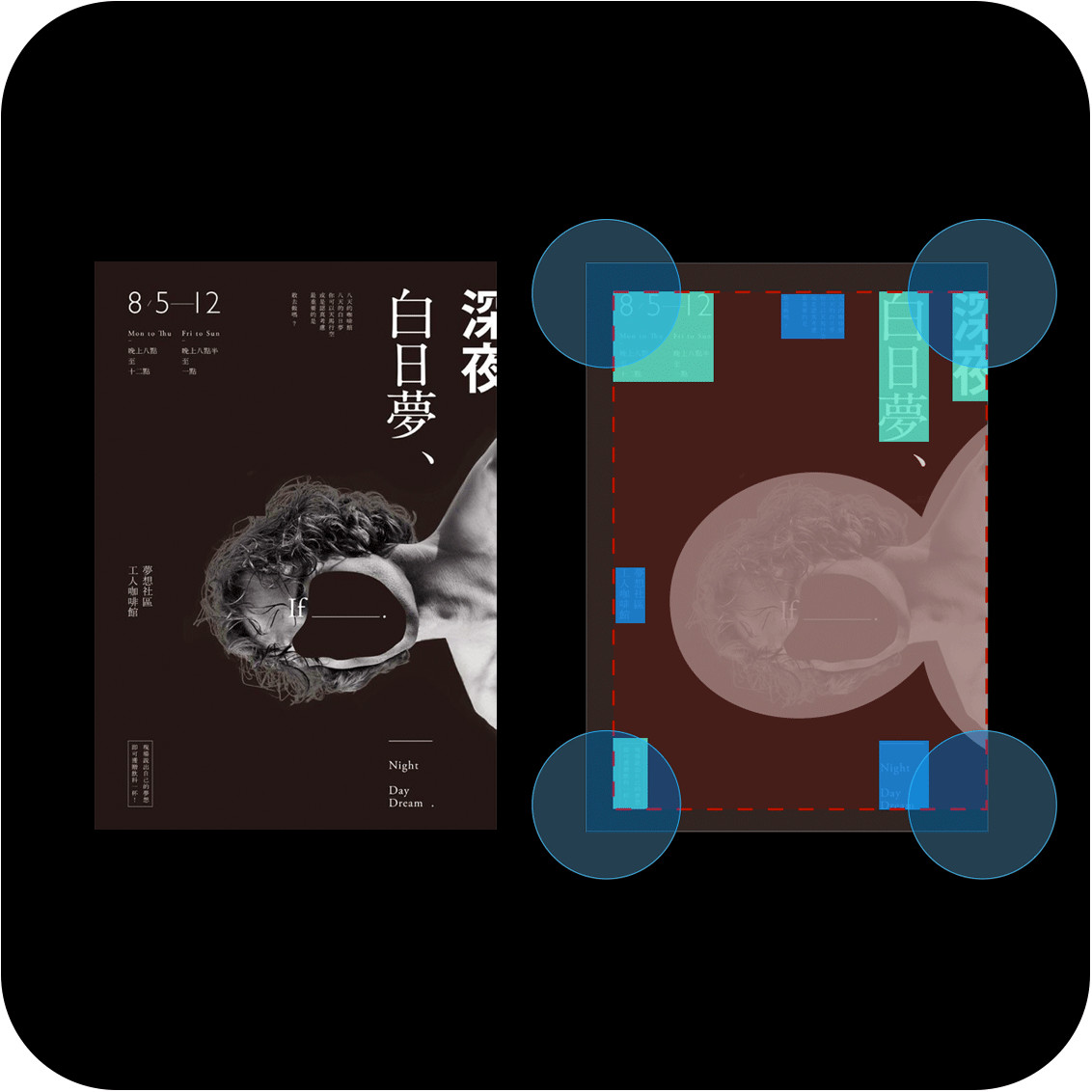
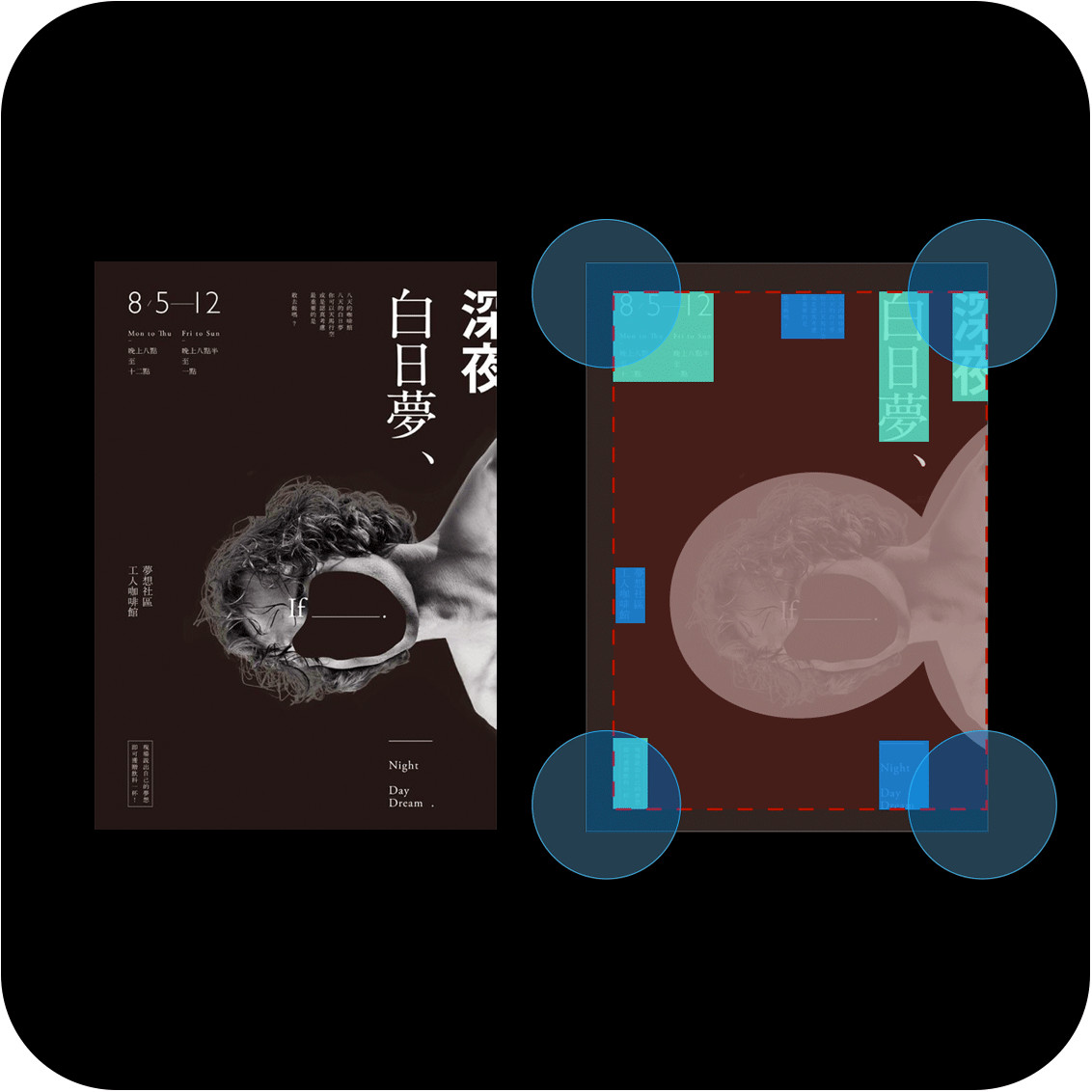
接下来看这个版面,首先我们标识示出人物的面积,随后是山峰的面积,文字以点的形式分散于版面中。由于点与点之间的连接作用,我们可以将其看做四条竖线。而线与线之间相连就成了一个面,这个版面主要起到支撑作用的是边缘的三个点。

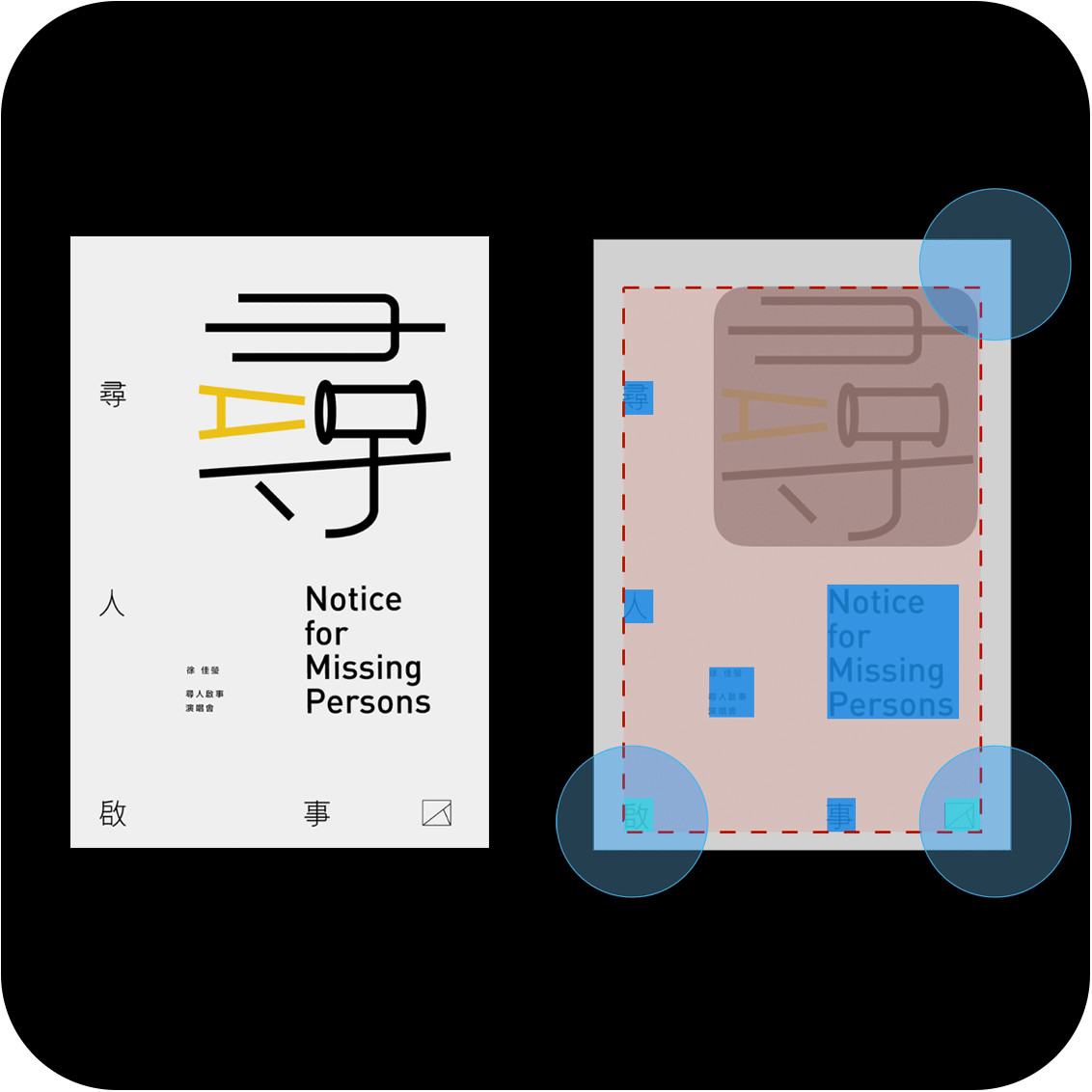
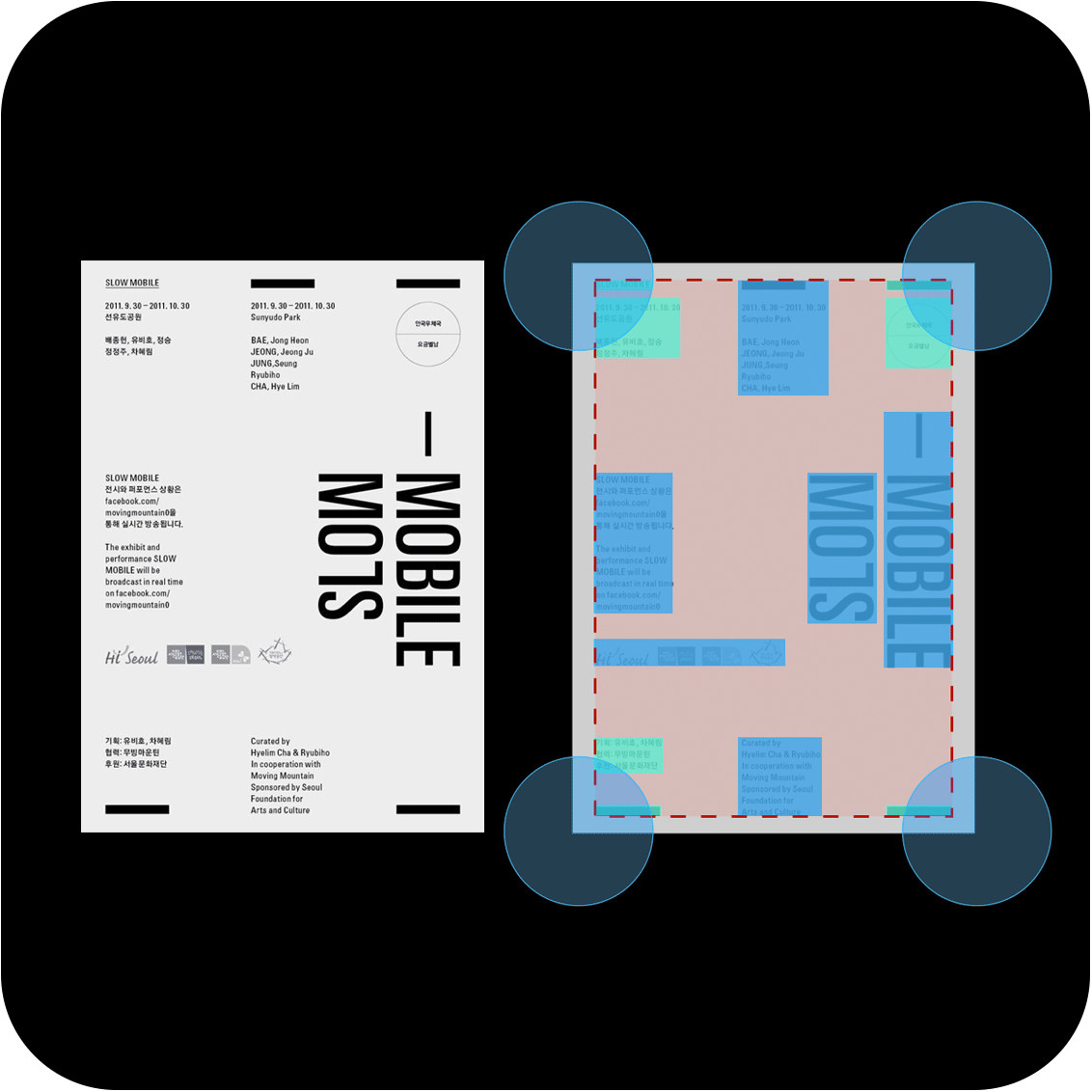
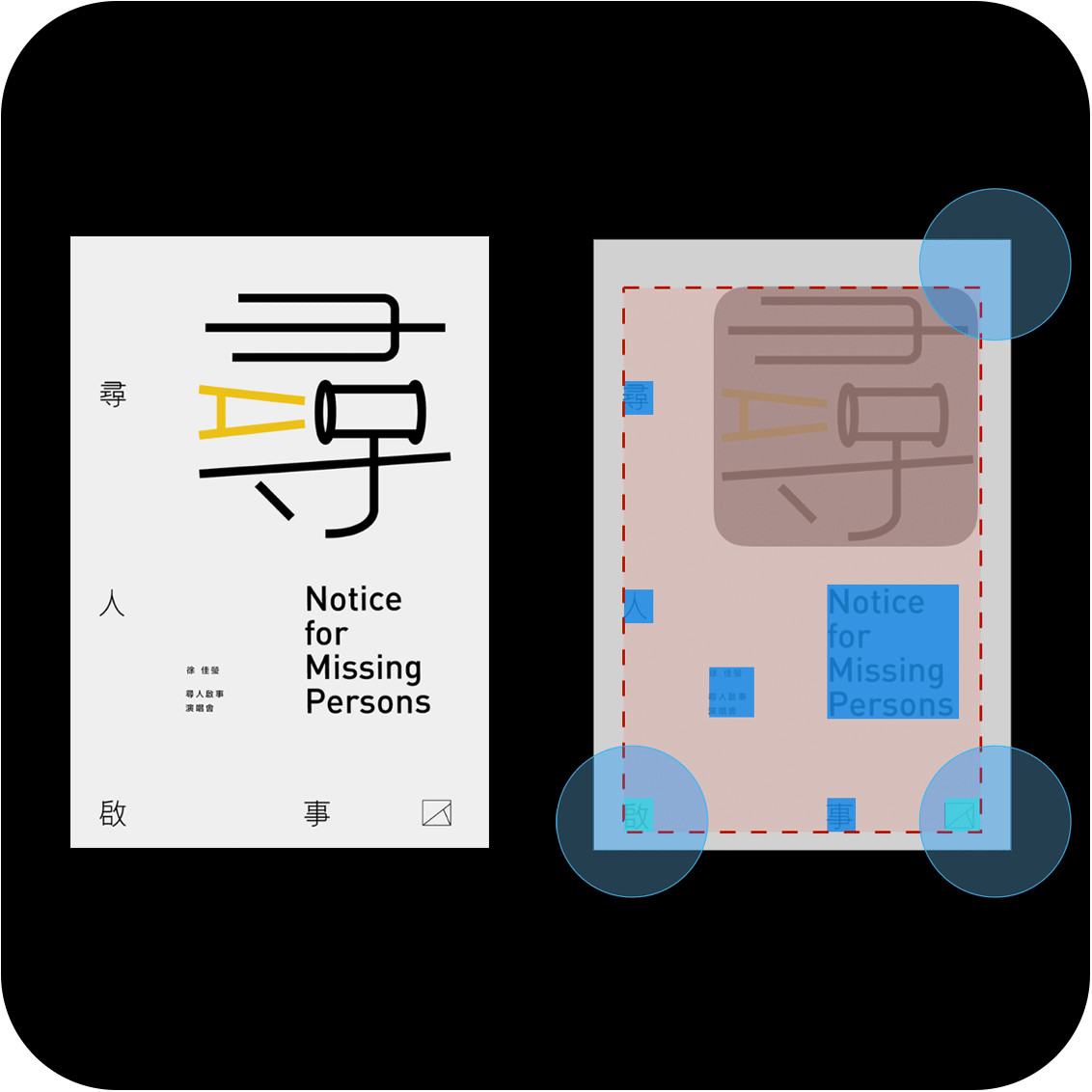
对于这个版面来说呢,与之前的版面相比,版面中元素并不是等大的。它的元素分布情况大概是这样的,接下来我们标出它的版心大小,可以明显看出这个版面中起到张力作用元素主要有三个,而其余的元素则分布在版心的内部空白位置。

从元素的排布上看就基本可以得出版心的大小了,元素之间通过对齐与扩张,形成了一个方形的面积,版心的四个角落都有支撑点。

我们在看这个版面,它由一个主体,和两个文字组以及logo构成,这是一个典型的由三点支撑起来的版面。

这个同样是由三个点支撑起来的。

这个呢,经过结构可以很明显的看到,元素分散到版面的四角,形成向外扩张的结构,其余信息放置在空白位置。

这个版面较之前就要更复杂一些了,来看一下它的结构,标出版心后可以看出元素基本上是围绕着版心的大小进行排布的,左下角为了增加元素的张力作用,依然采用了三点的分布方式来占据更大的空间面积,从宏观角度来说版面依然采用了三个点的骨骼结构。

这个版面呢,可以看出版心采用了四个点来支撑,剩余两个文字信息分布在版面的水平方向,就是图中标注成蓝色的位置。

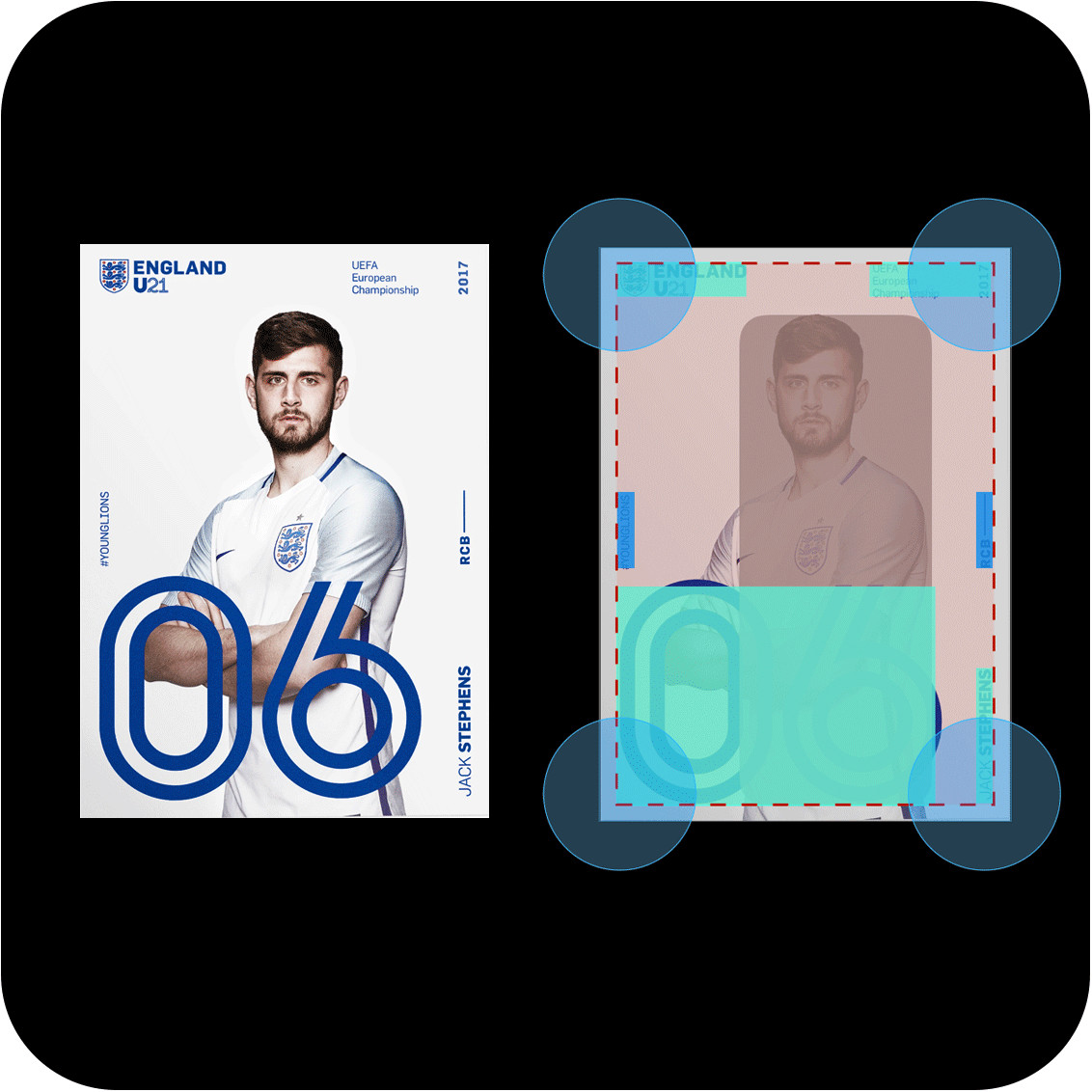
这个版面中出现了带有出血的元素,看一下它的版心和元素的构成情况,采用了四个点的出血结构。

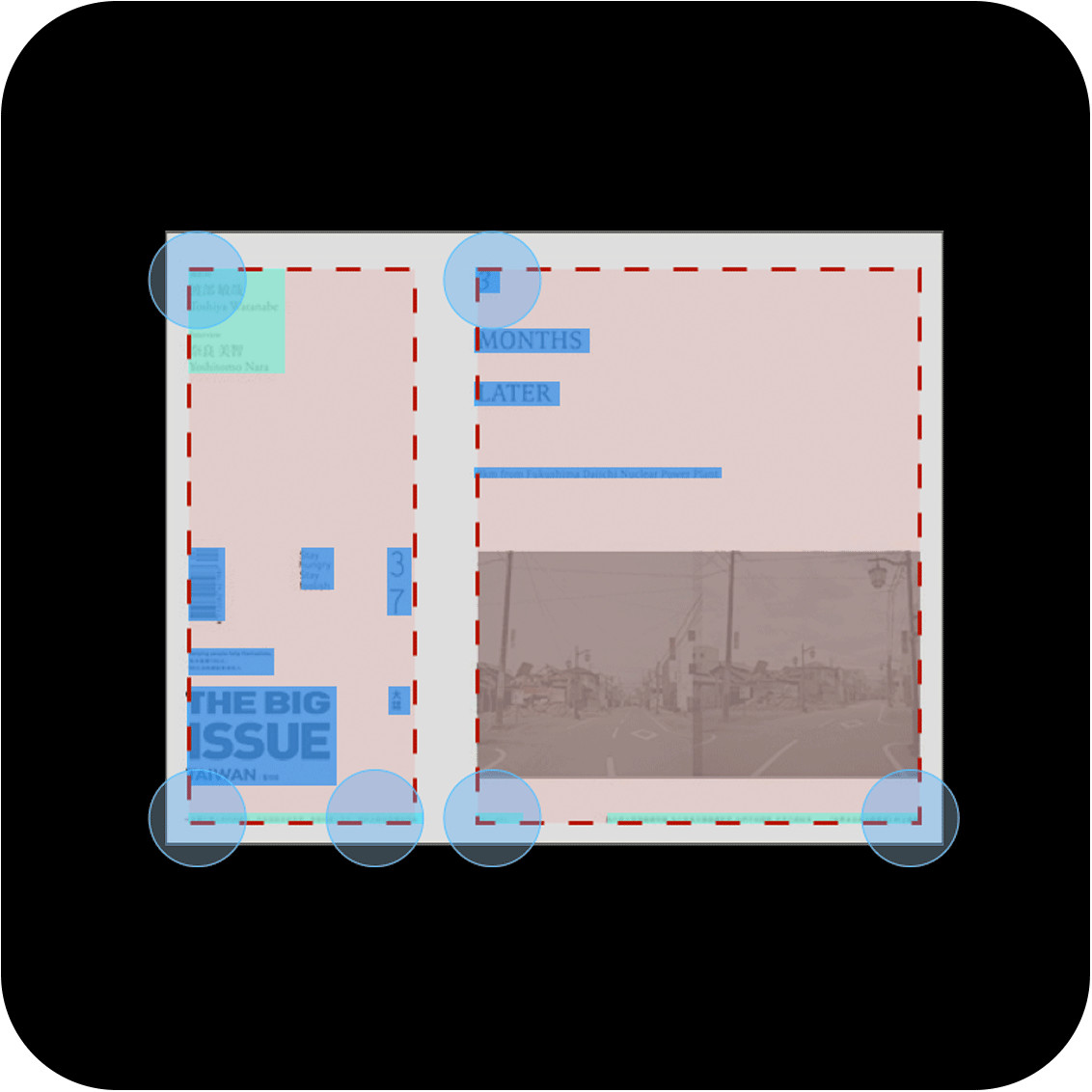
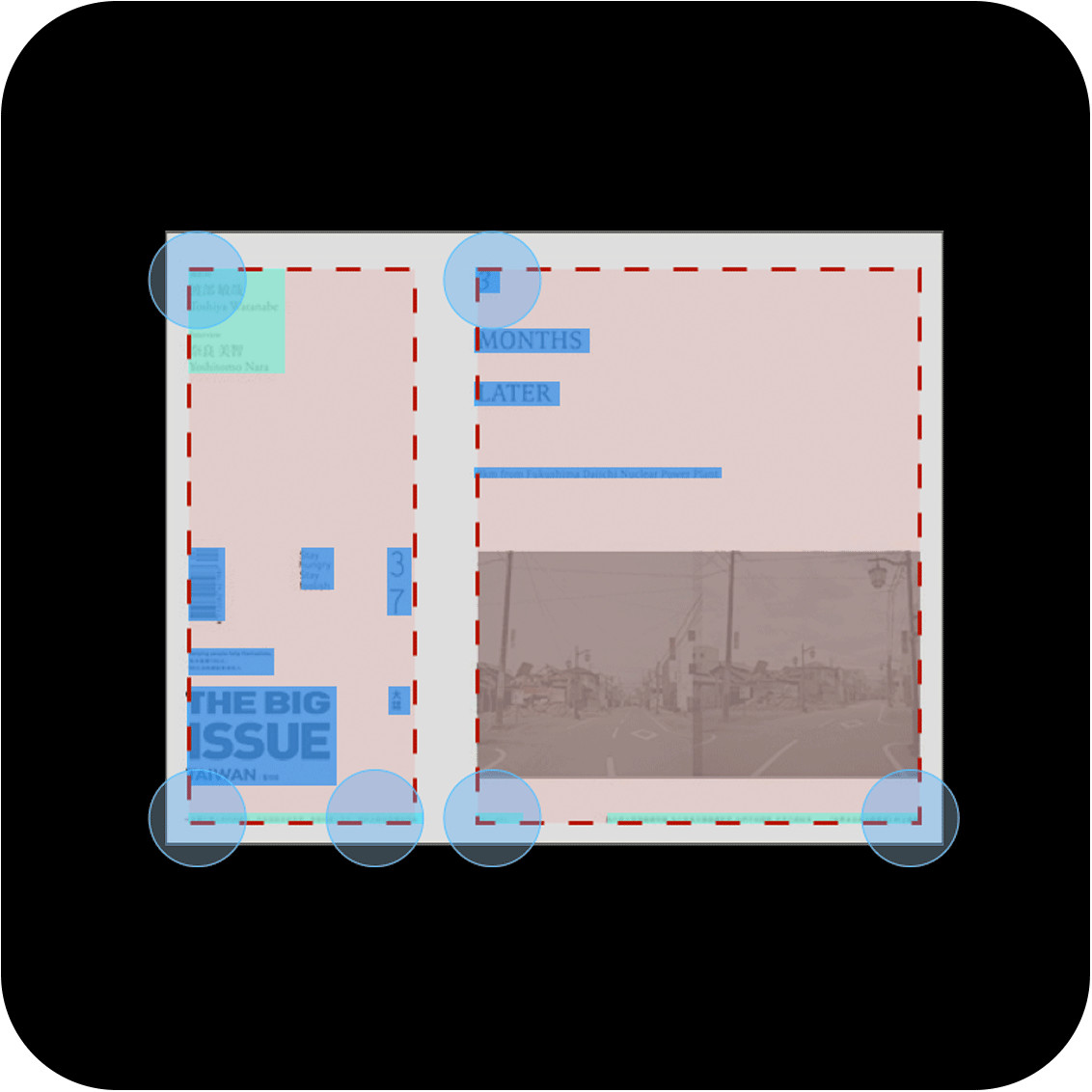
这个版面的变化性相对难度更大,我们来看它的构成结构,可以看到整个版面大致分为两栏,左侧小栏和右侧大栏内的元素编排都采用了三大支撑点来产生版心的张力效果。从整体的角度观看版面,也会得出同样的三点支撑版心的印象。

这个版面中,主体的形状变化较强。除编排在四角的元素外,其余元素都采用了绕排的呼应形式安排在了空白位置上,整体看去采用了四个点来产生张力作用。

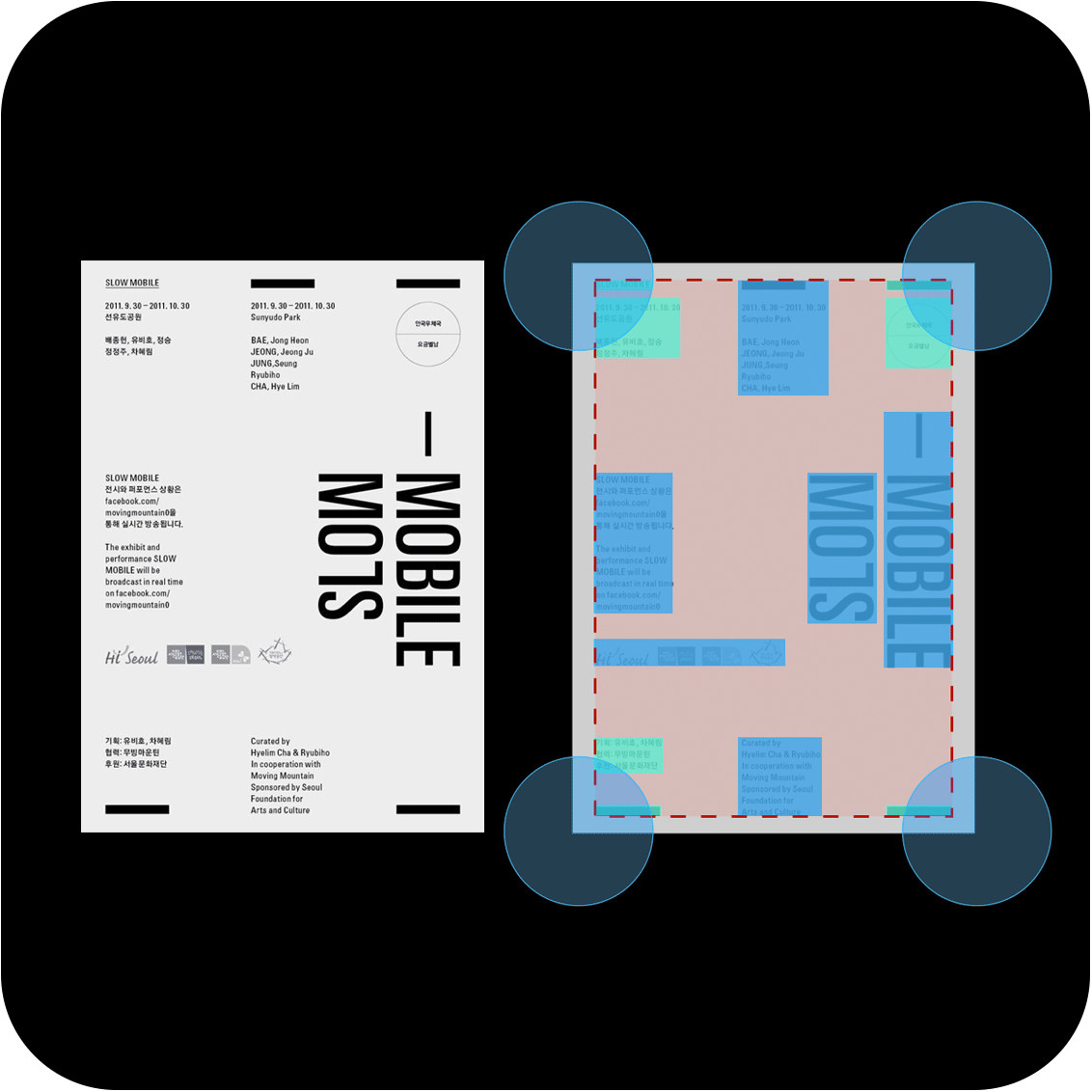
这个也是一样,采用纯文字的版面编排,占据四个角落,其余元素编排在空白位置。

这个呢,版心的张力主要来源是四个角落的元素位置。

我们来总结一下,当版面底部已经有一个很大的图像或者文字时,版面顶部只要有一个元素就可以撑起整个版面的张力。

顶部也可以是两个元素来同时产生张力作用。

对于主体位于中心位置的版面,我们最少需要三个点来起到支撑版心的作用。

这里也可以是四个点来描述版面的张力大小。

此外,如果这时还有其余的元素需要添加,可以添加到垂直和水平的空白位置上。

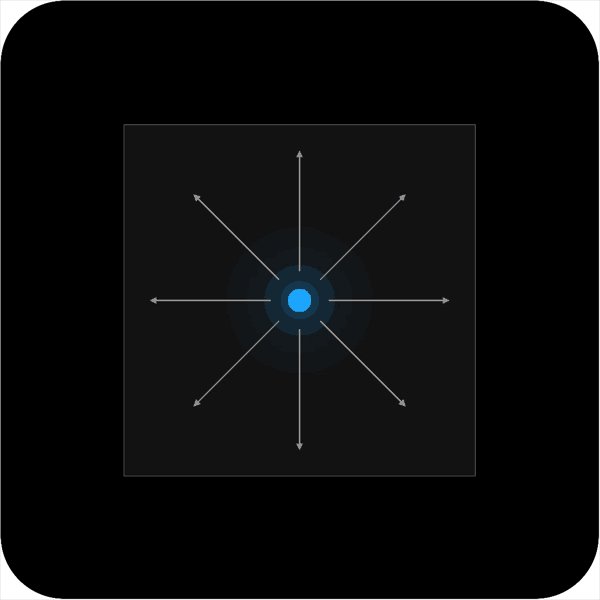
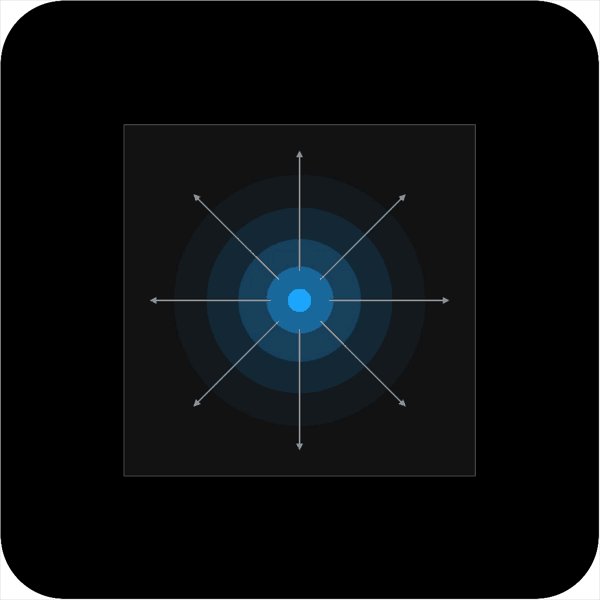
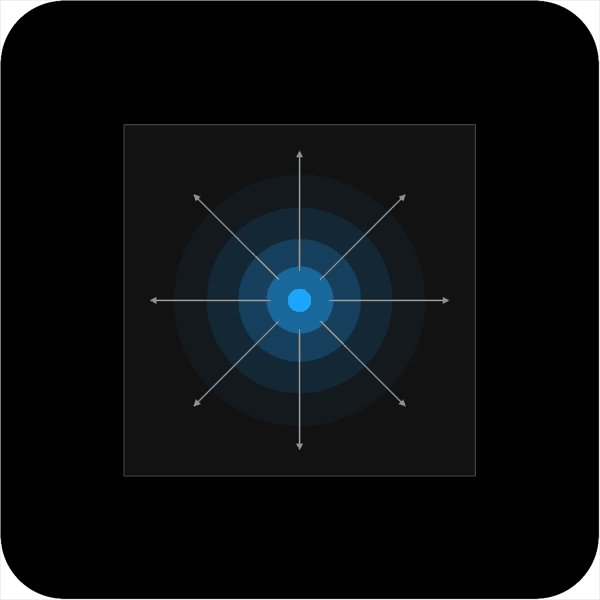
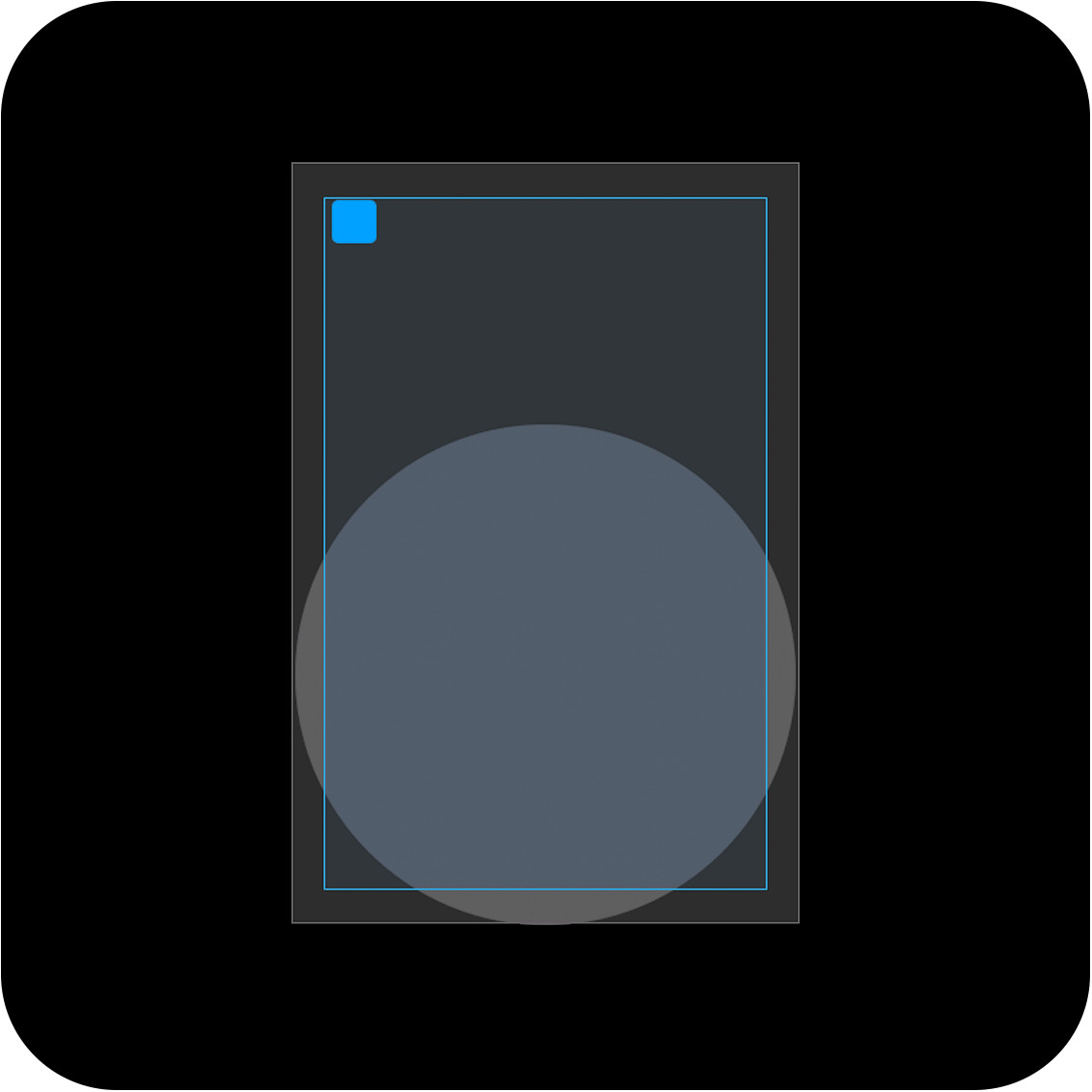
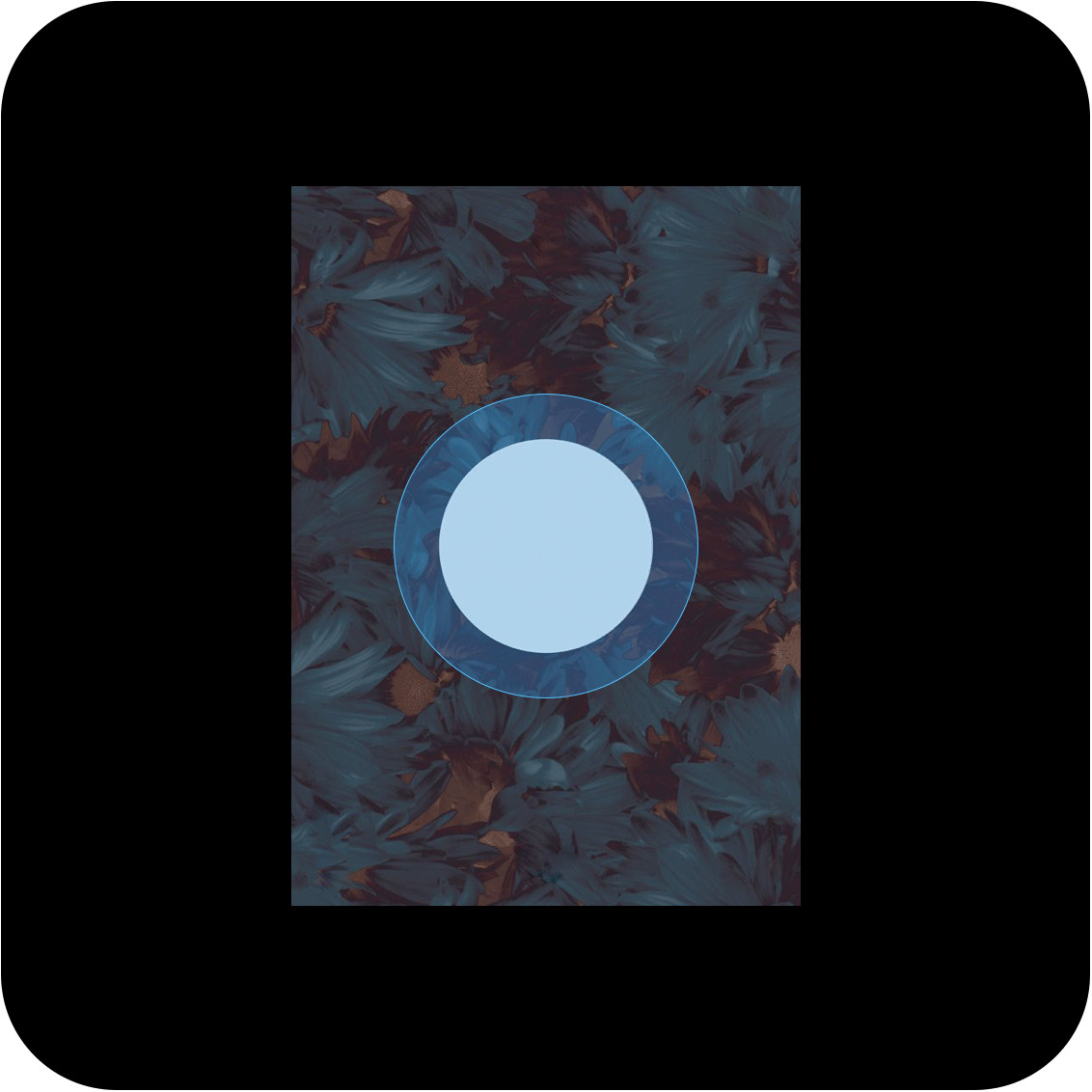
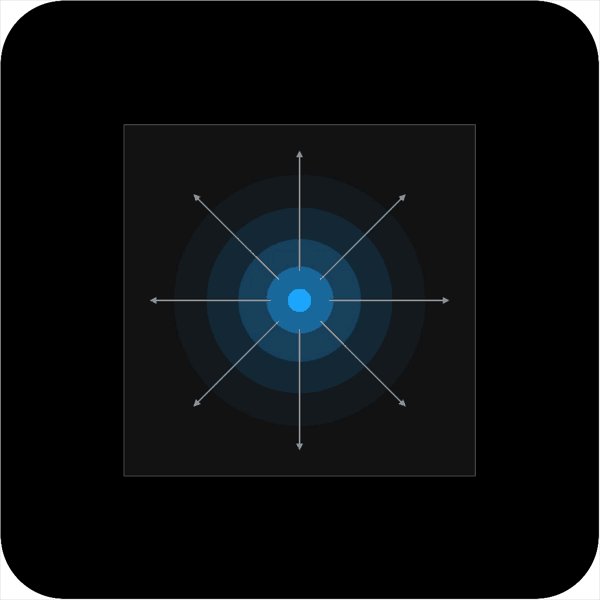
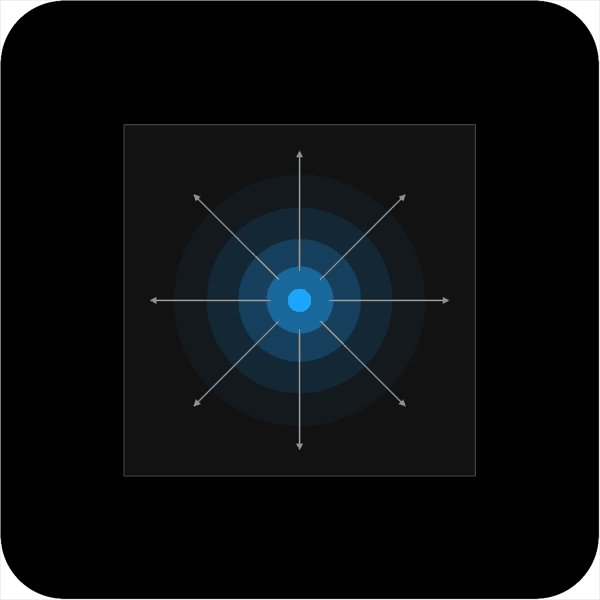
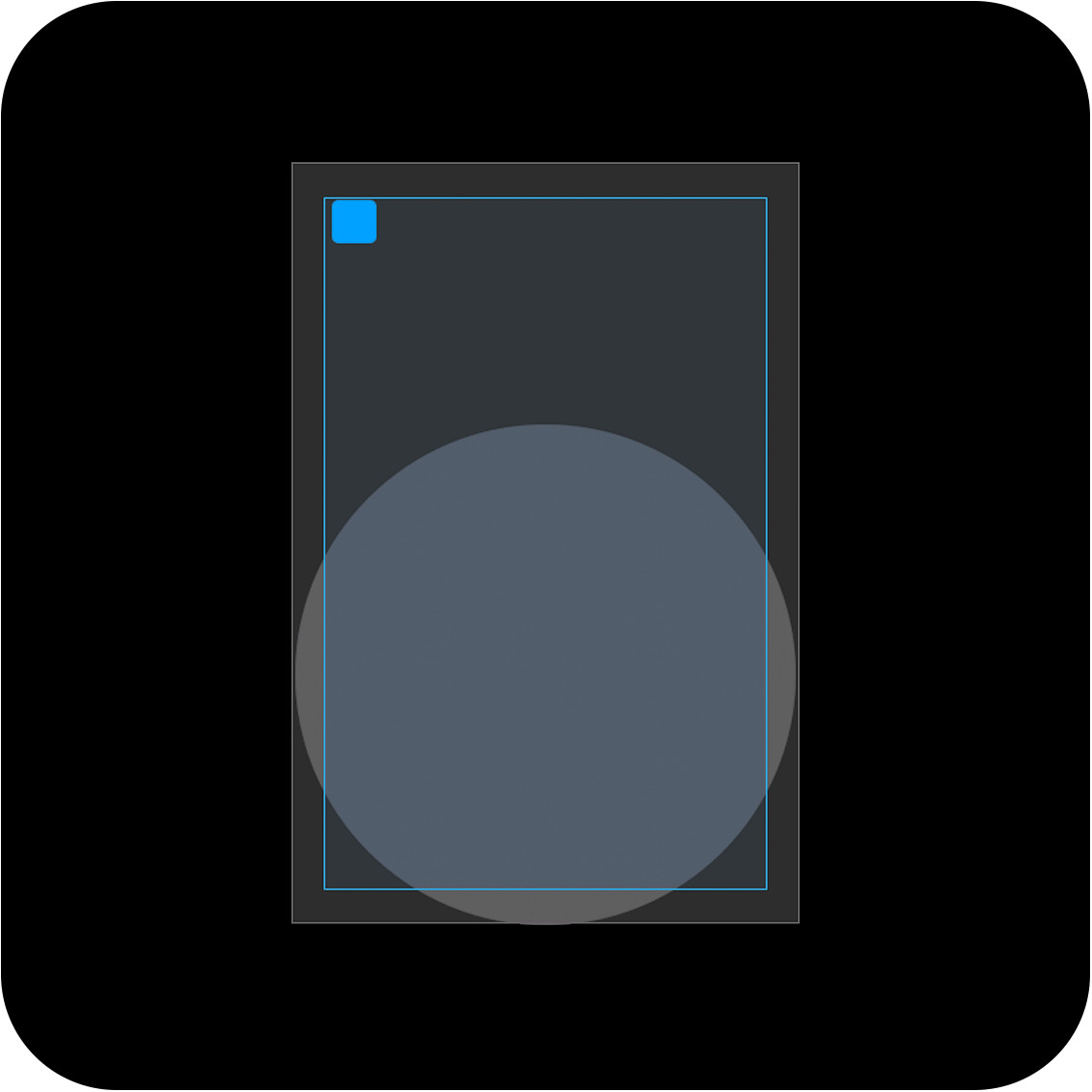
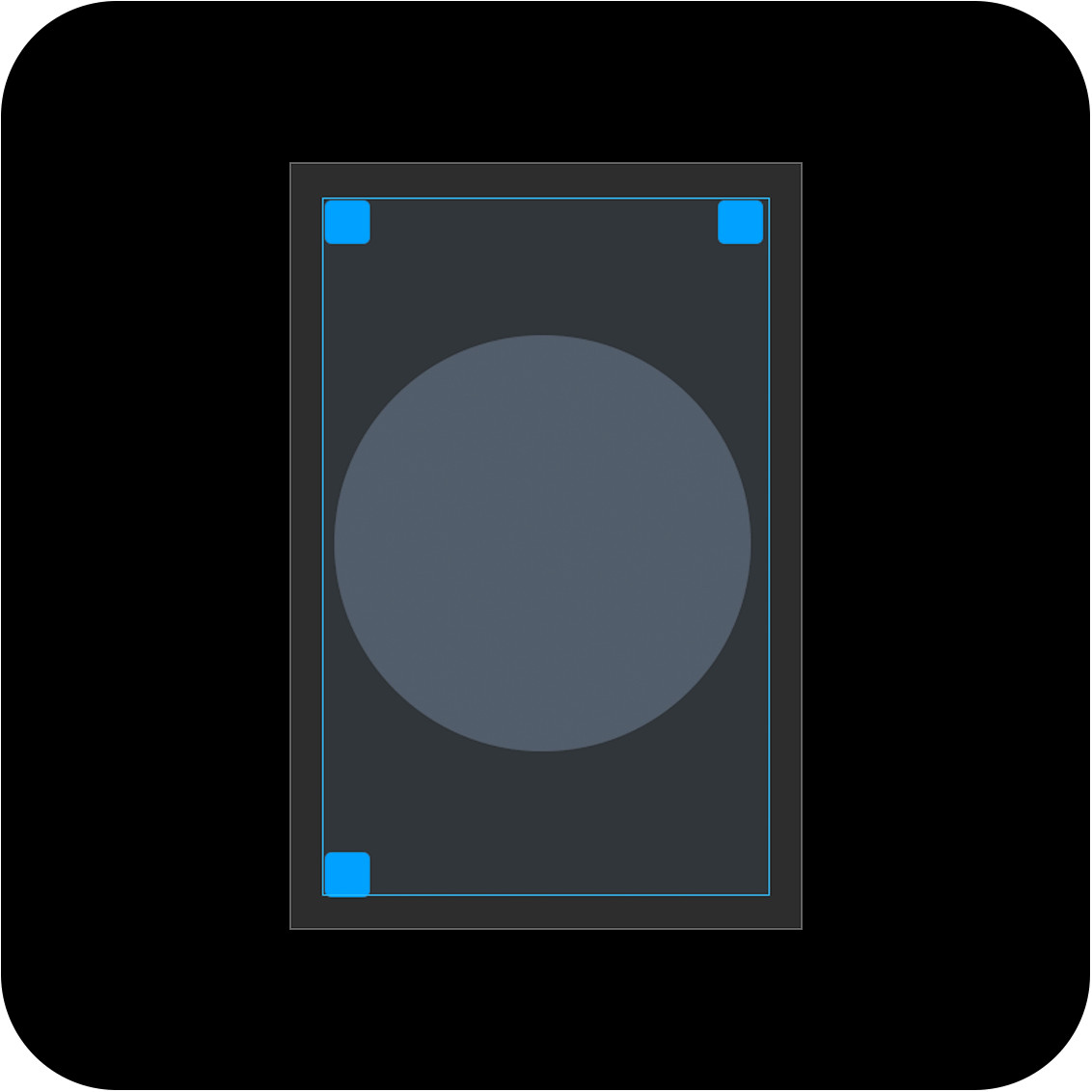
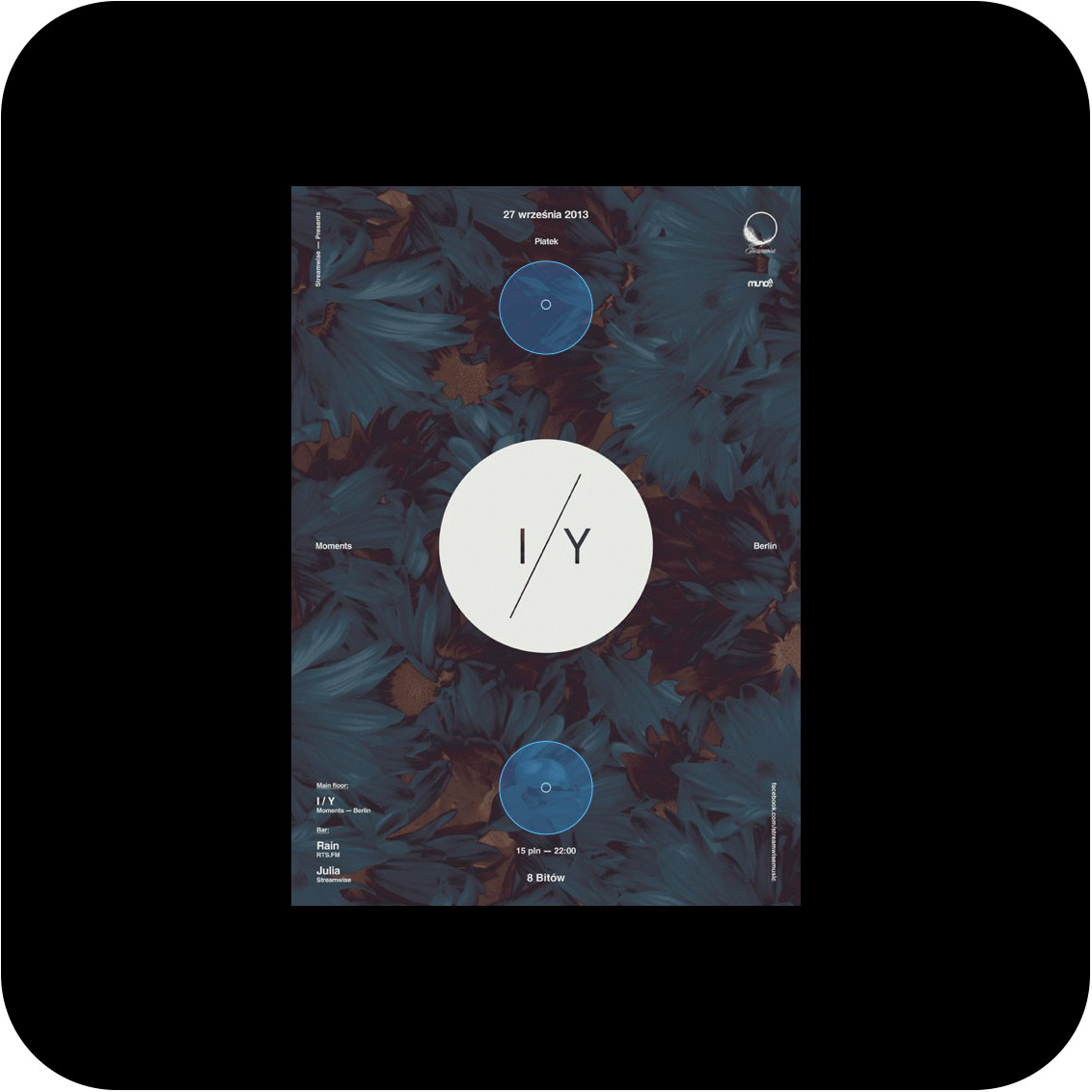
接下来我们拿这个版面来进行举例,中心的圆形是版面中最大的元素,被编排到了版面的正中心位置。

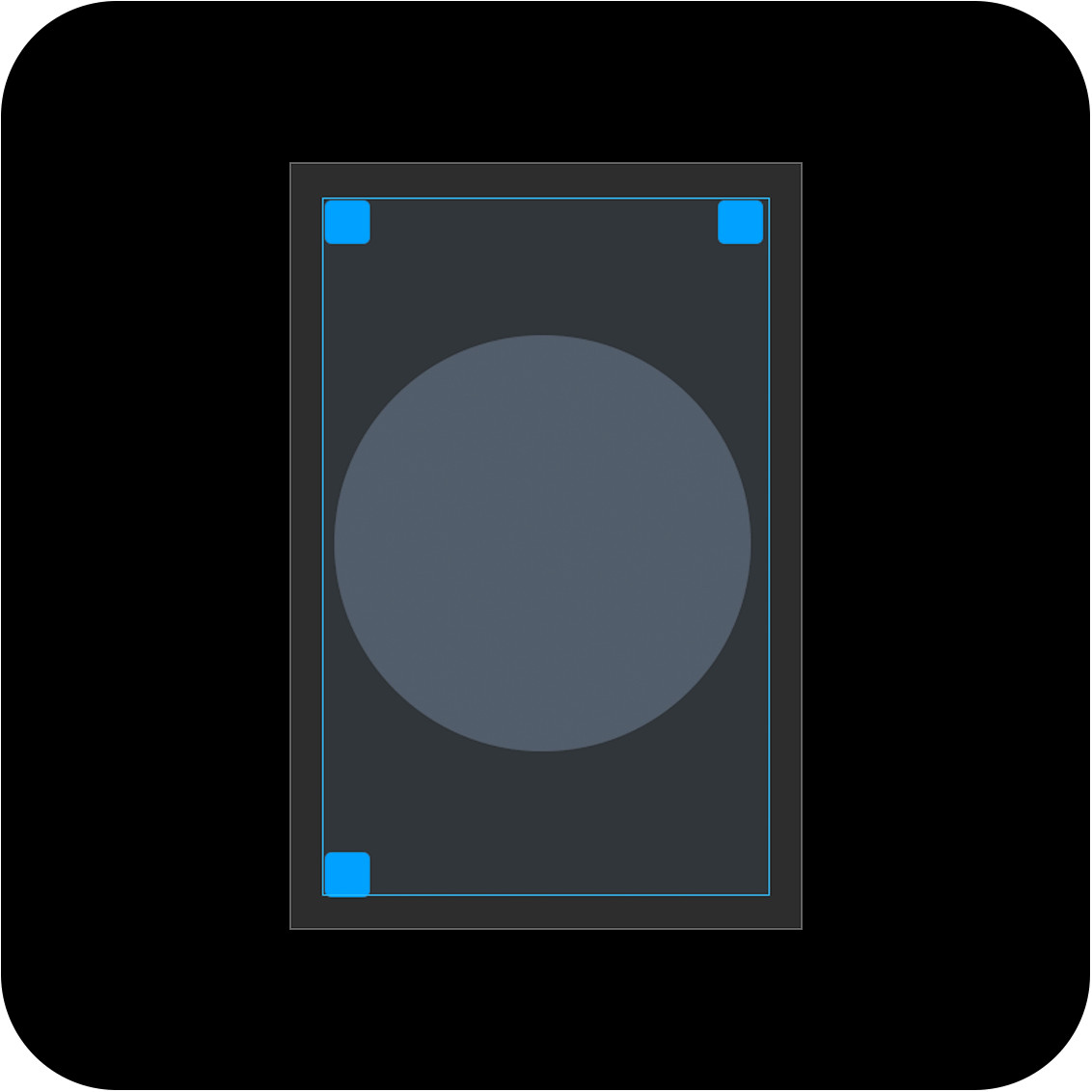
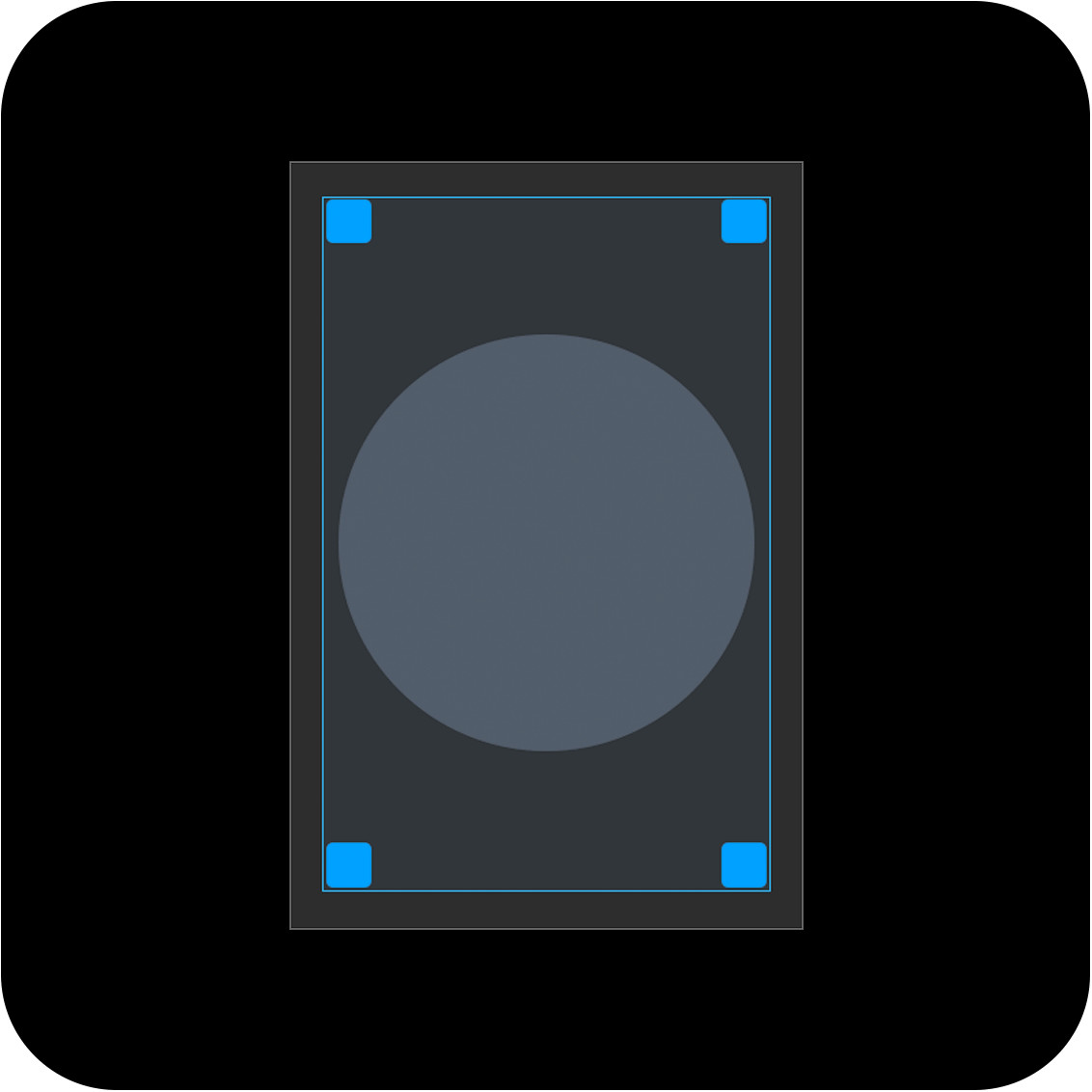
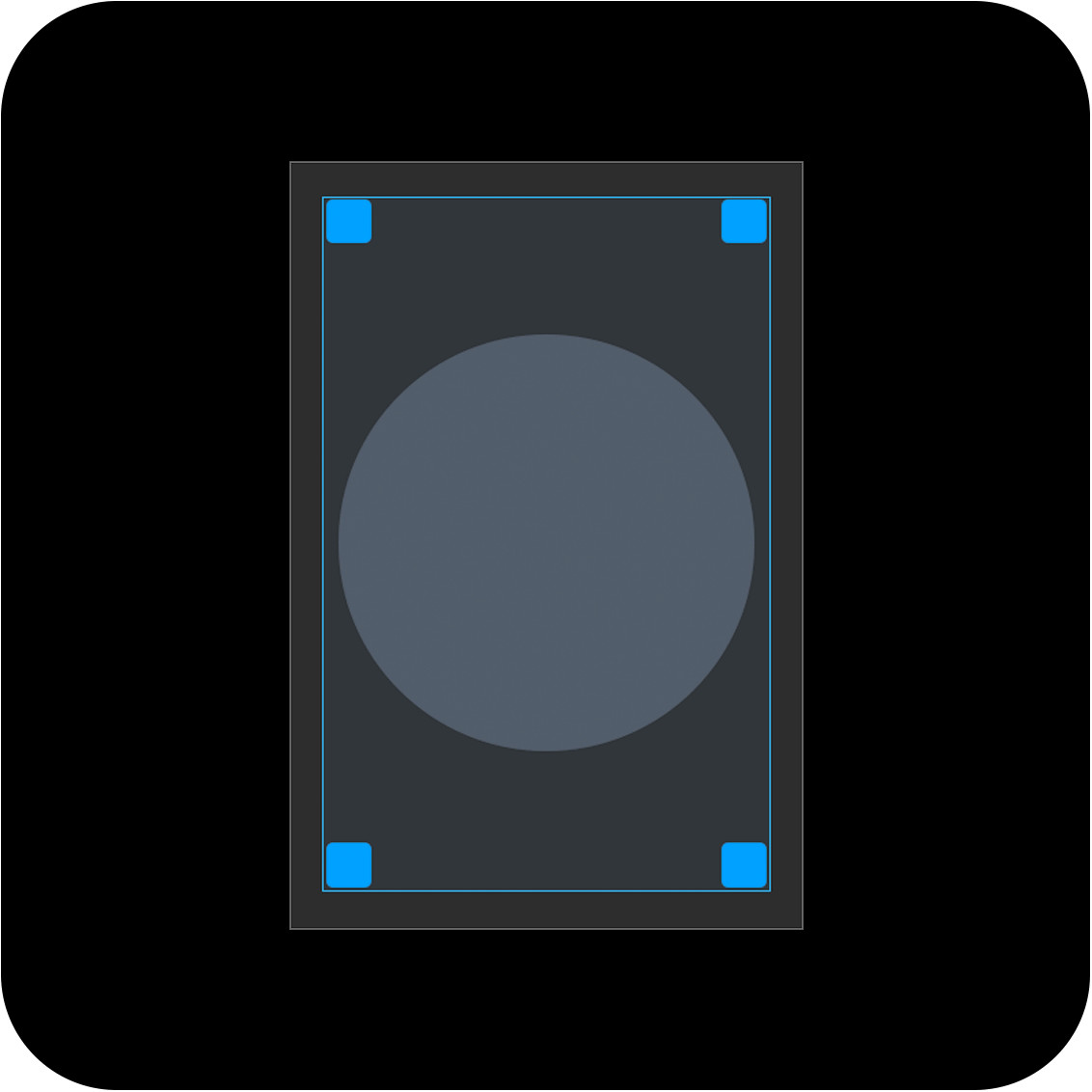
随后出现在版面中的是四个角落的文字元素,他们的出现加大了版心的张力大小。

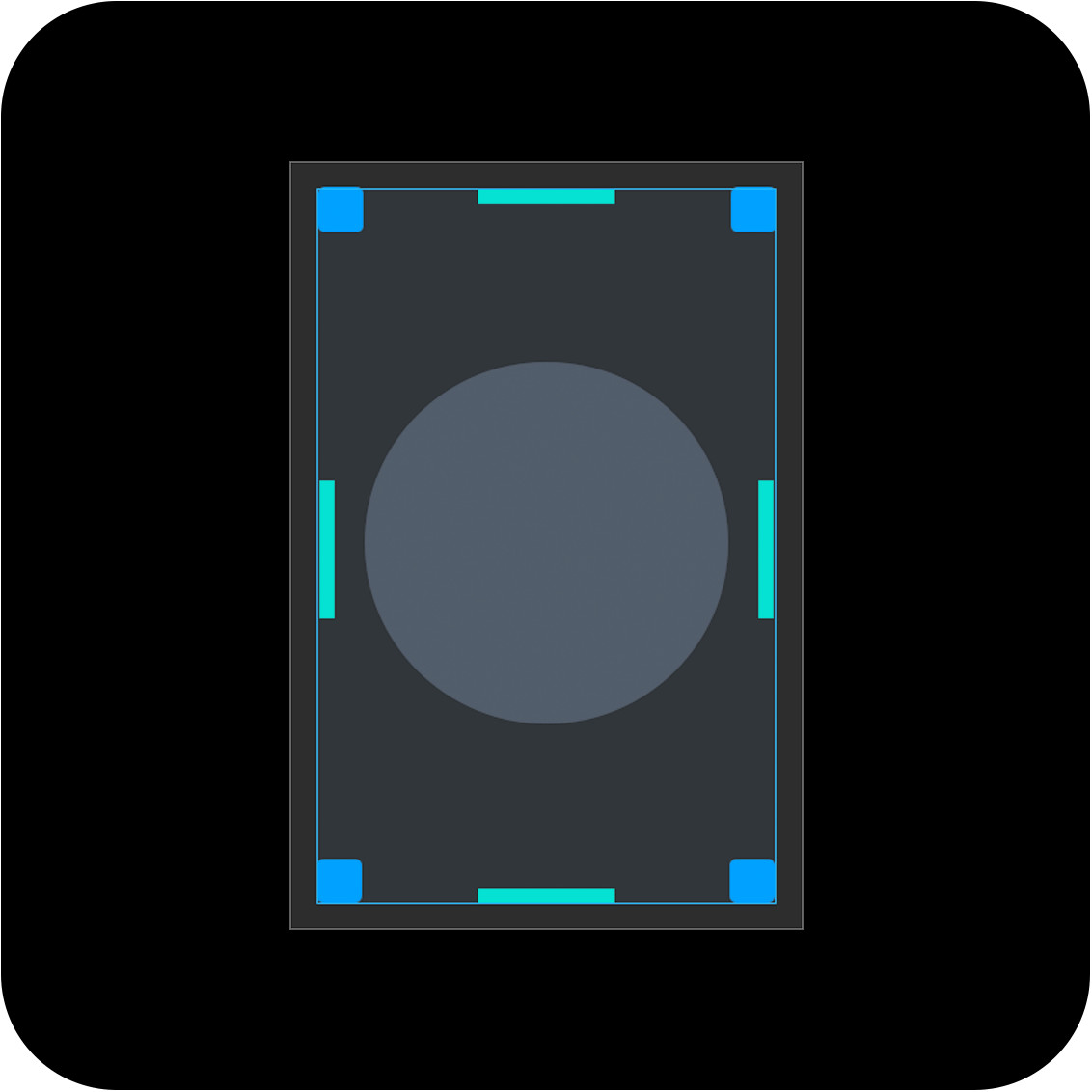
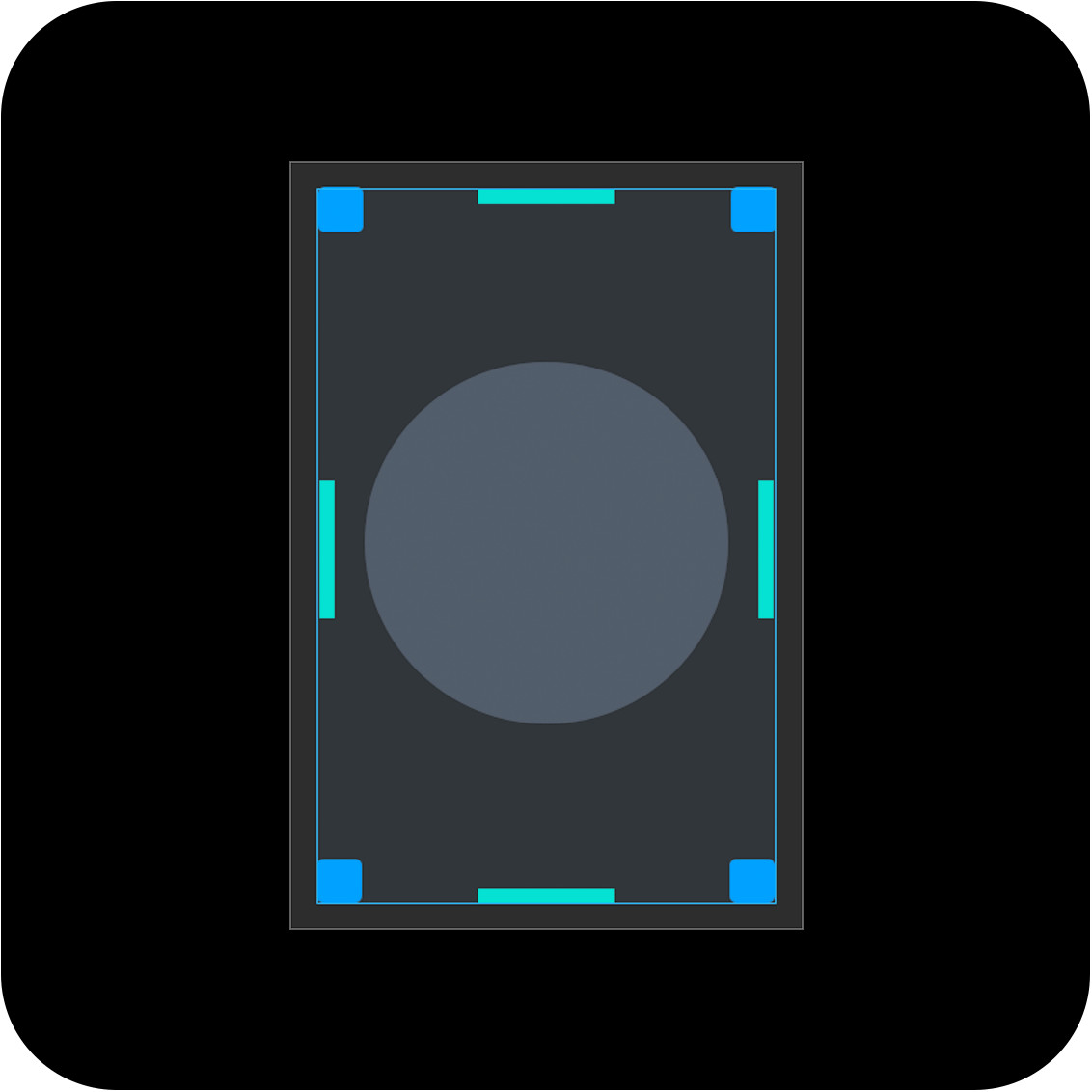
随后,其余的文字信息被编排到了版心的垂直和水平的位置并贴近版心的边缘。

接下来在垂直位置添加装饰性质的点元素来起到占据空间的目的。

最后再版面的空白处继续添加其余的文字信息,这个版面就基本上变得非常饱满了。

接下来我们看一下它的元素构成结构。

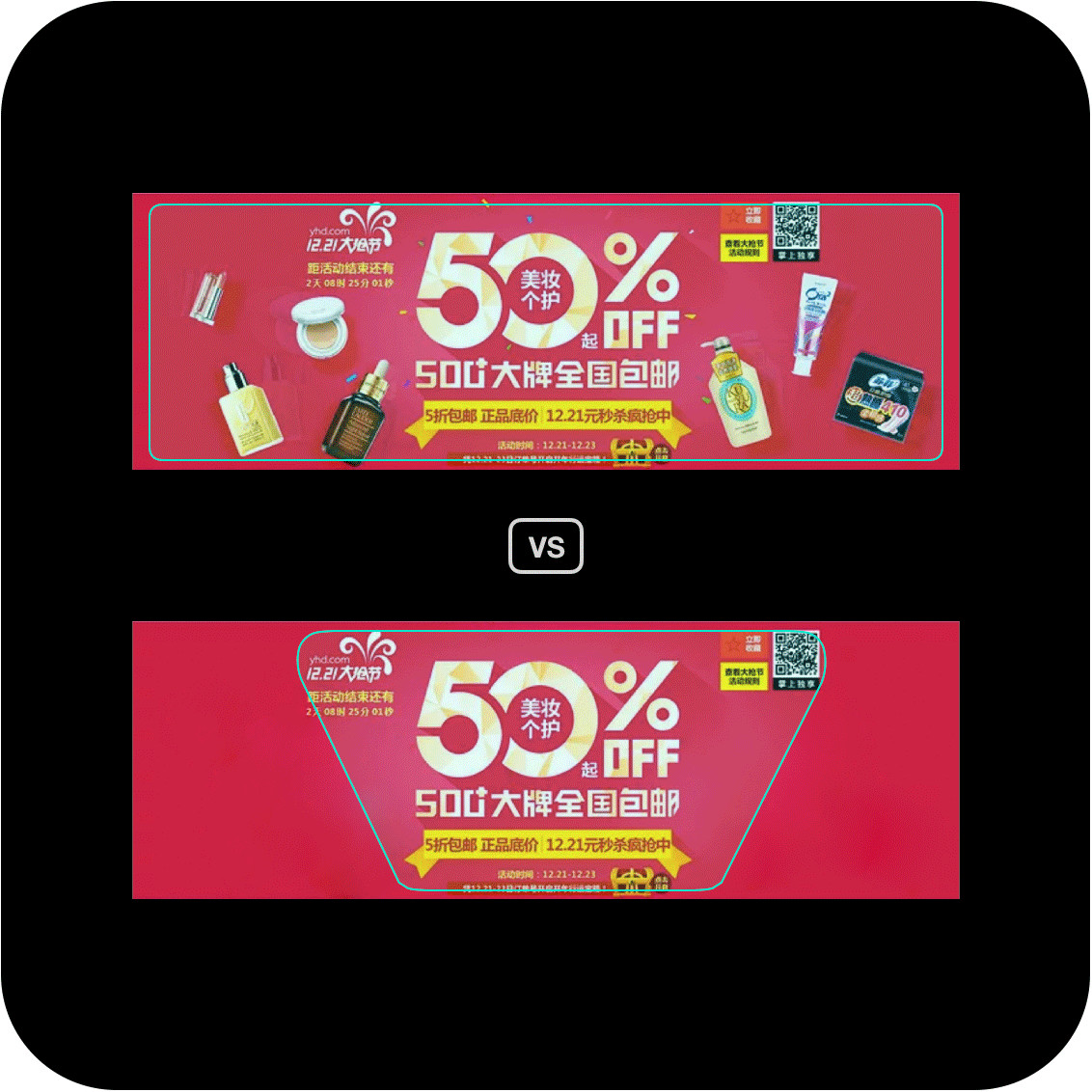
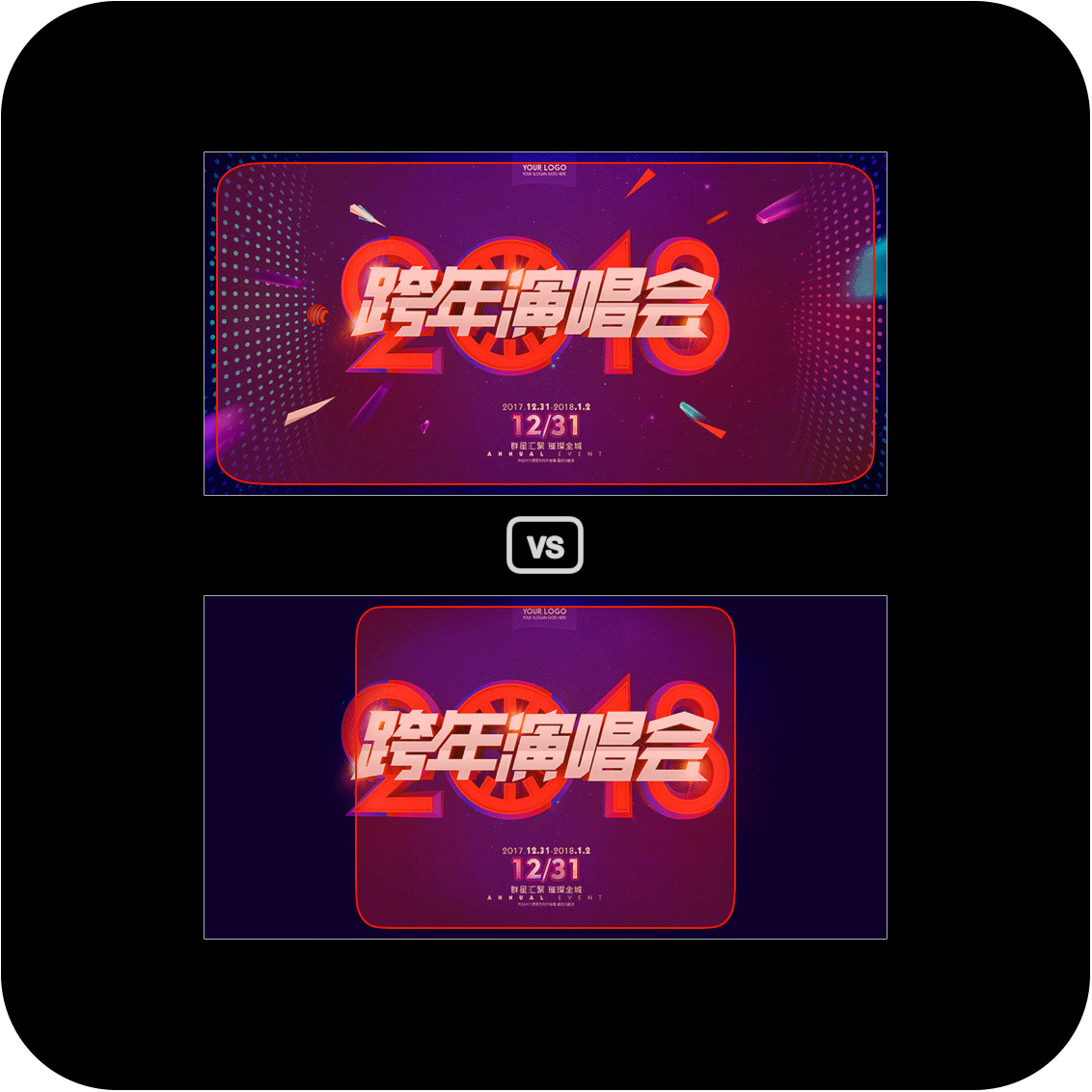
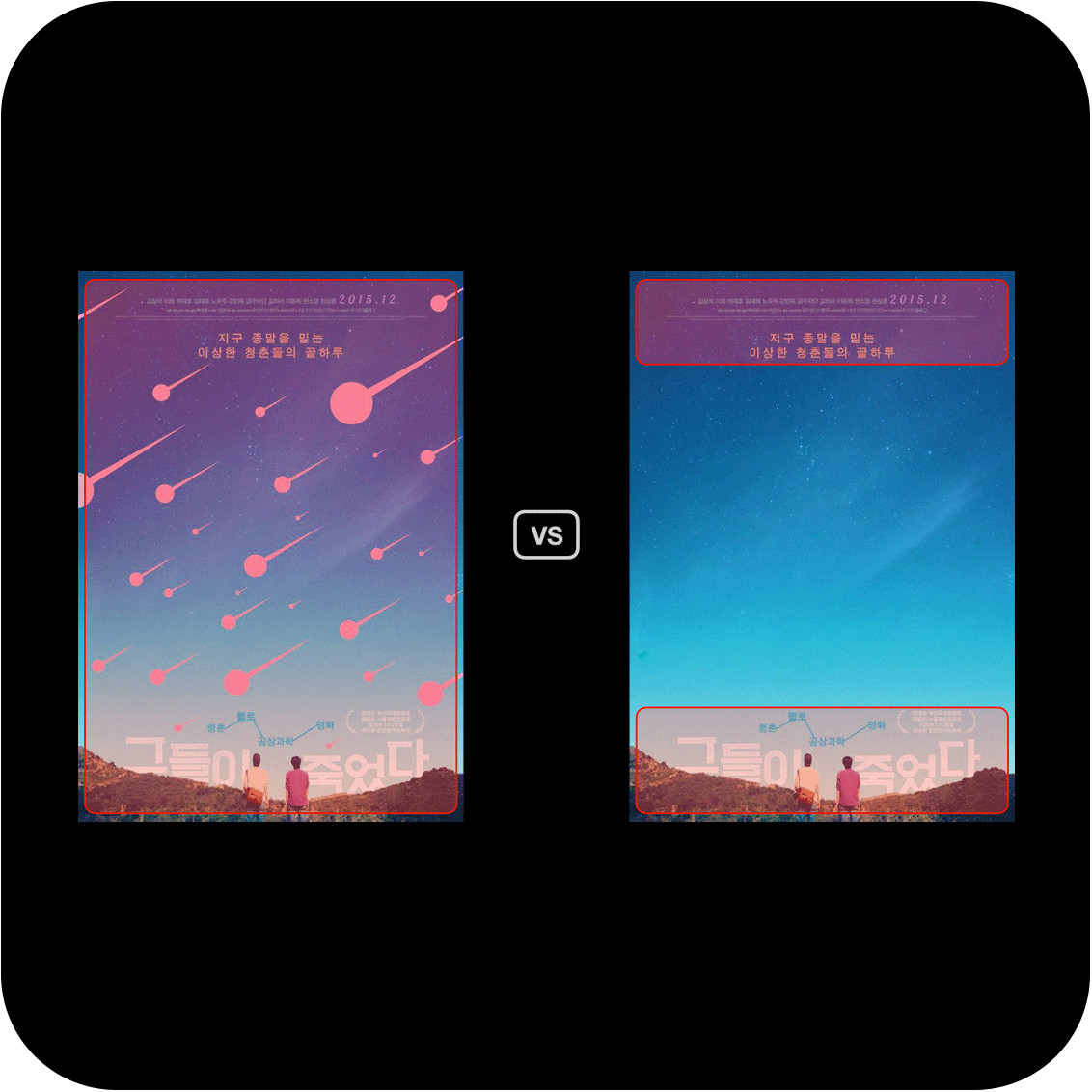
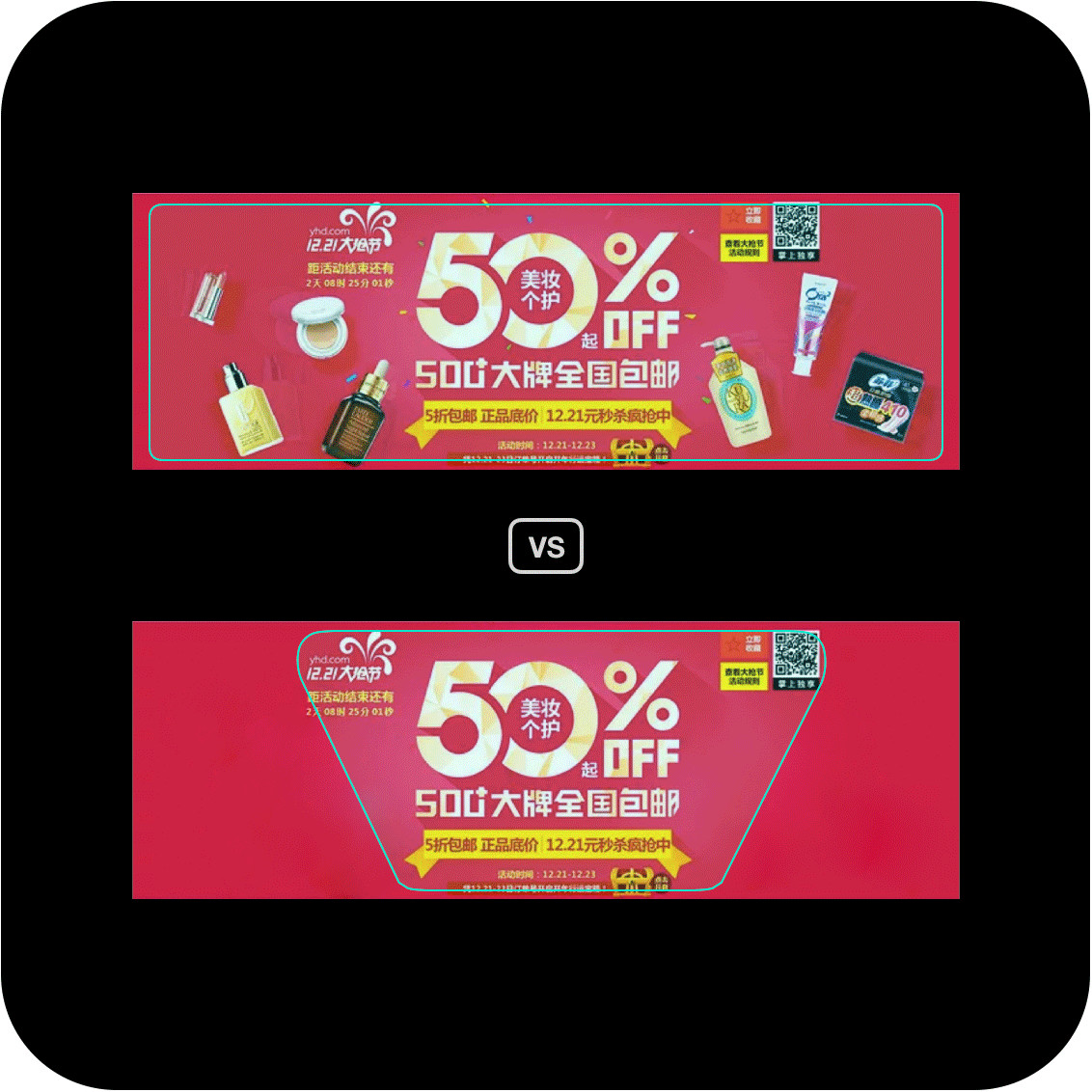
并不是只有文字的位置才能起到加强版面张力的作用,换成图形和图像也是同样的道理。我们看这个图,将周围的元素去除后,版面中原本热闹的氛围消失了,版面占据空间的张力也随之变小了,但绝对不是说底部的版面就是不对的,一切都是根据项目的定位来判定的。

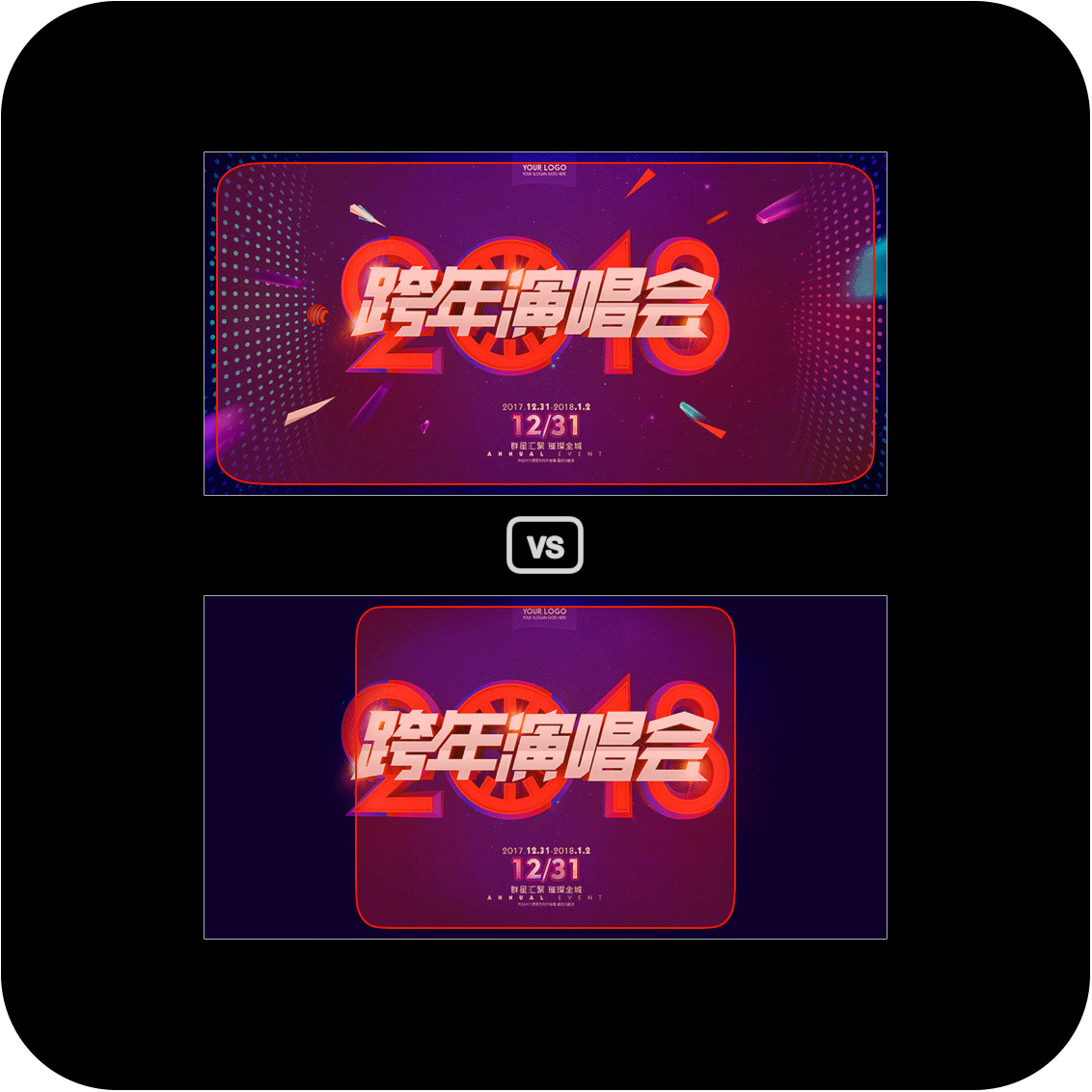
这个版面同样具有热闹的节日氛围,去掉周围的图像元素后,明显变得冷清起来,版面的张力也随之缩小了很多。

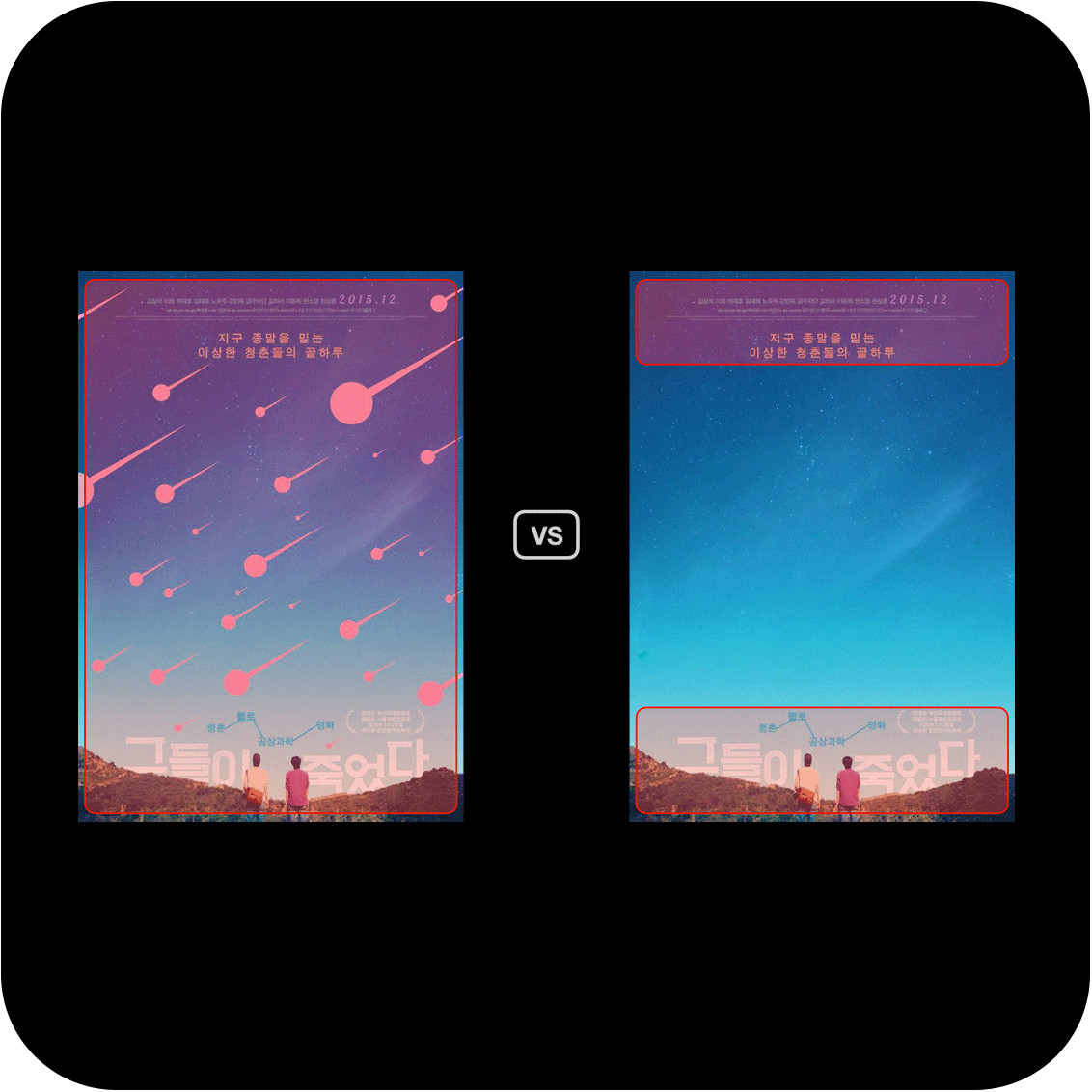
这个版面也是同样的道理,去除周围的元素后,版面的视觉张力缩小了,与之前相比缺少了冲击力,变得安静了。

这个版面因为点元素的出现,整体给人的感受非常饱满,将点去除后,原本被占据的空间变小了,明显没有之前的版面具有视觉张力。


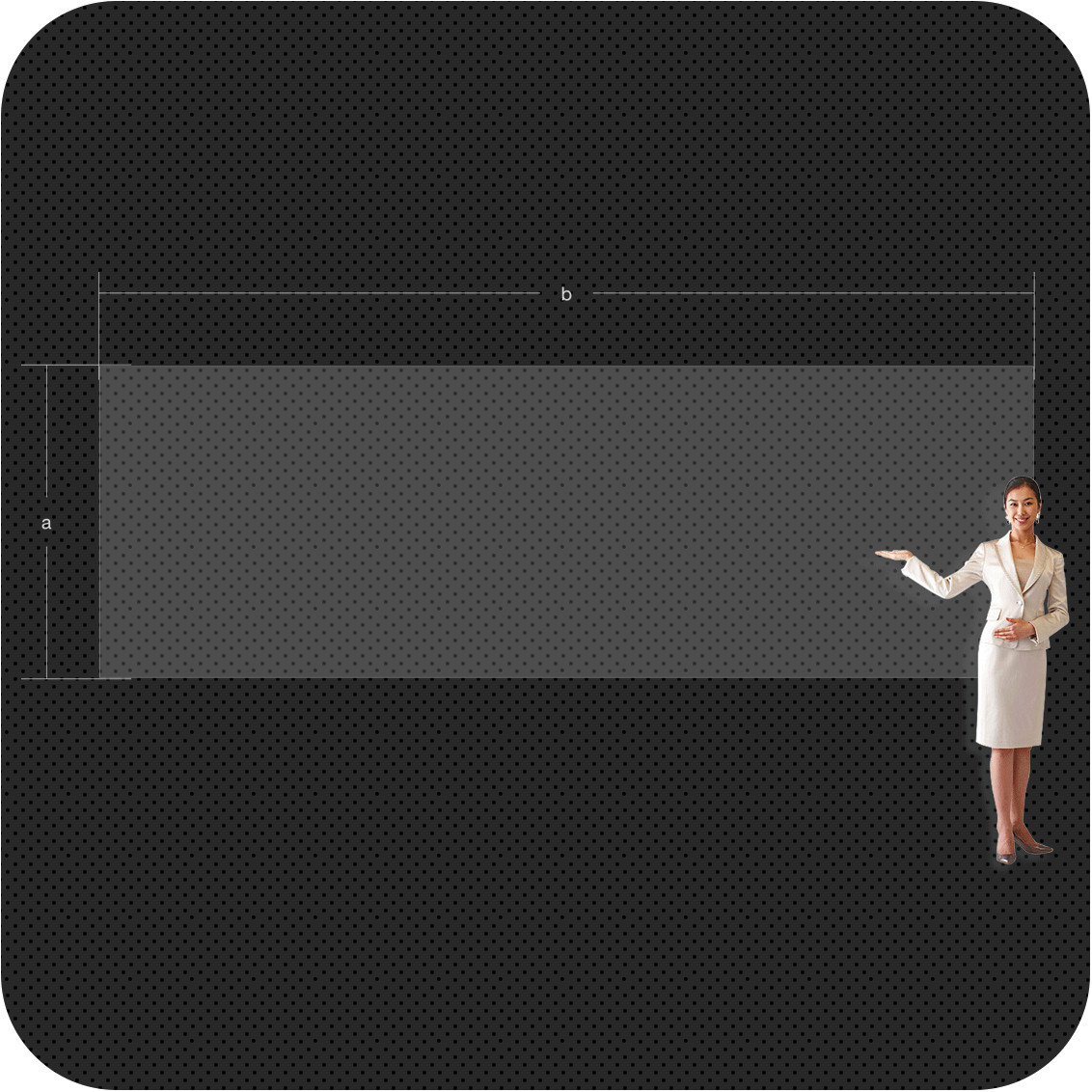
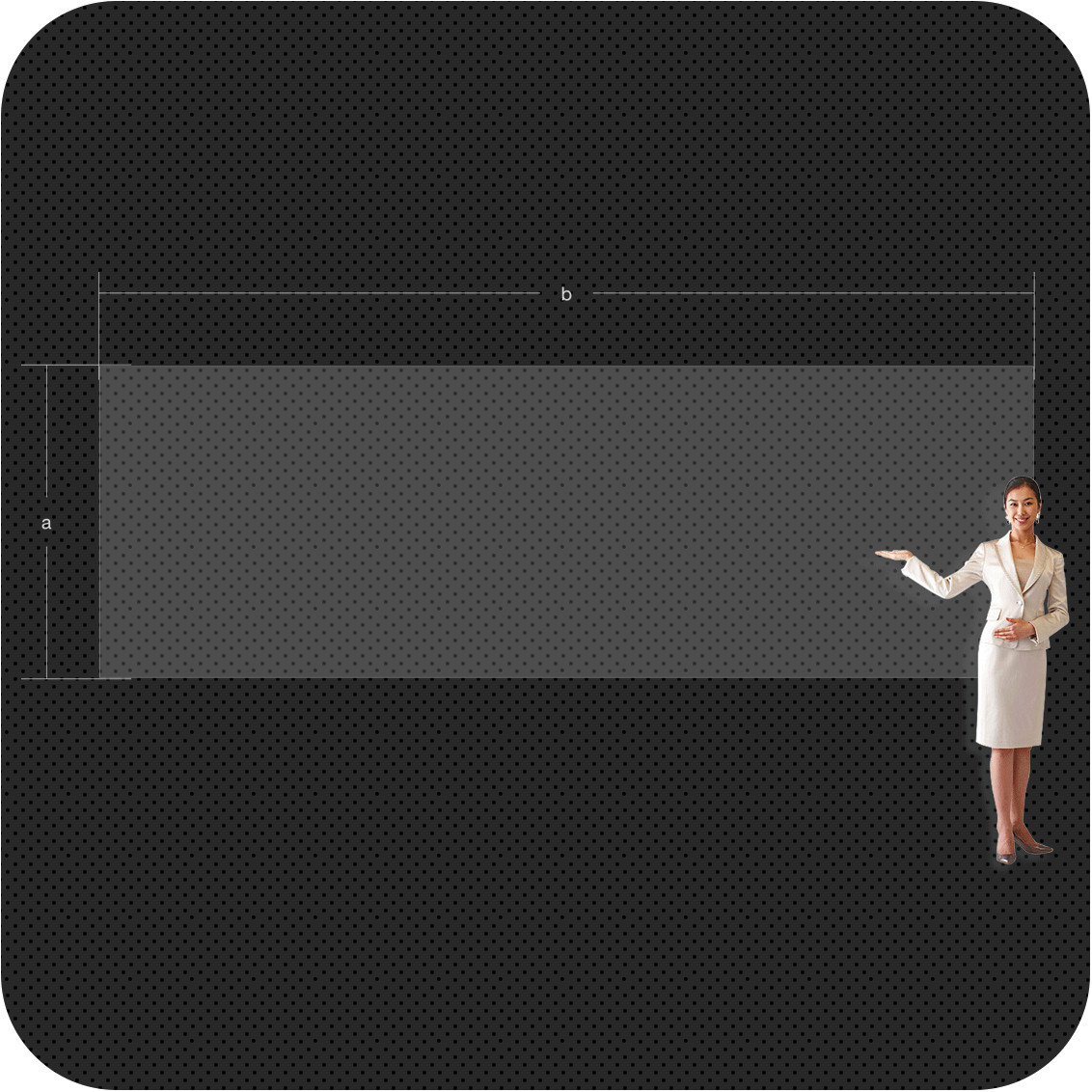
这是广告牌,投放尺寸主要设定在一个人能够近距离观看的大小,也就是说版面中可以出现一些比较细小的文字。(这里需要特别提醒的是,在实际应用中如果广告牌挂的比较高,就需要根据实际情况来调整最小的文字字号了。否则说明文字的出现也就没有实际意义了)

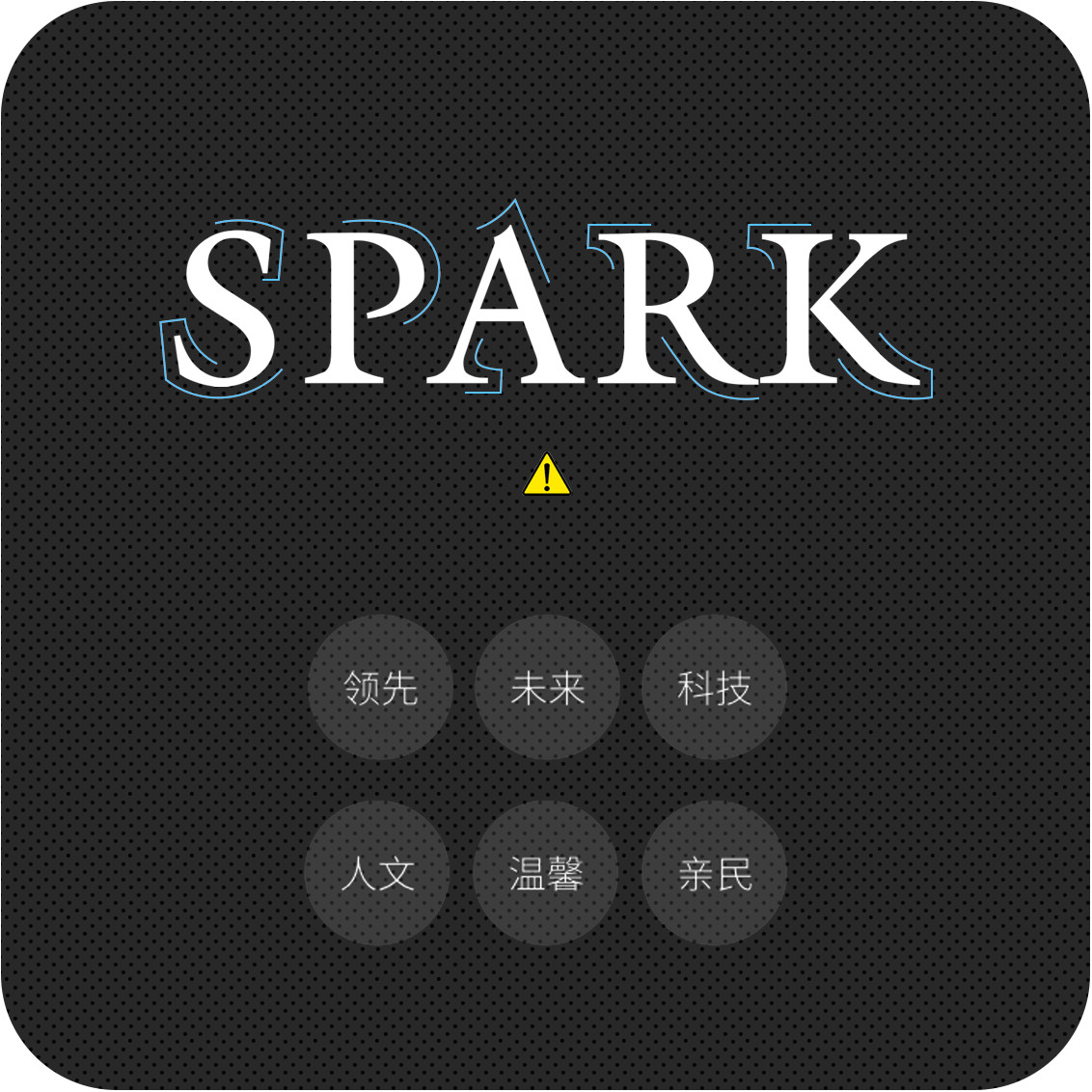
接下来我们来看一下文案内容,一个航拍无人机的宣传广告,含有品牌的标志和文案以及图片信息。

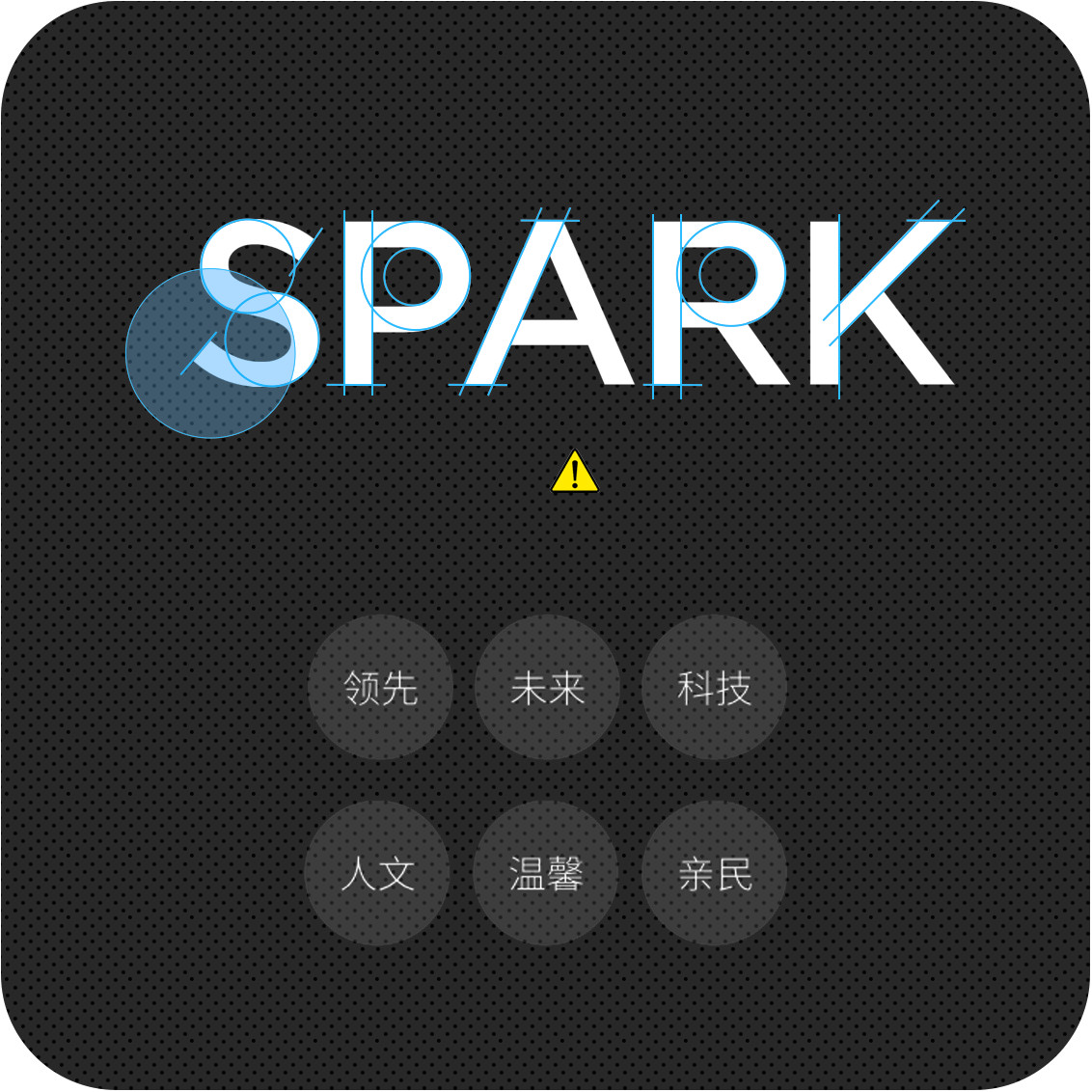
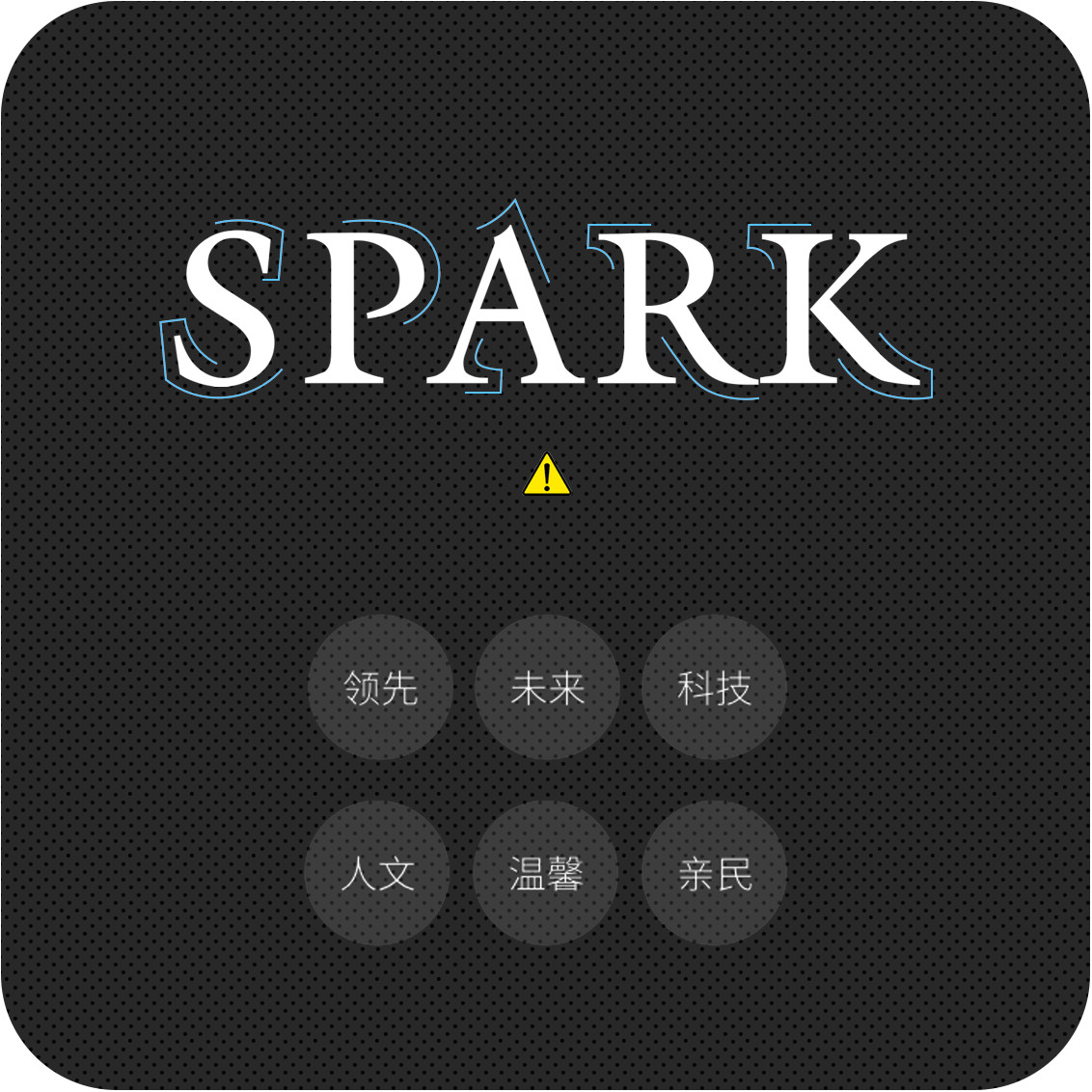
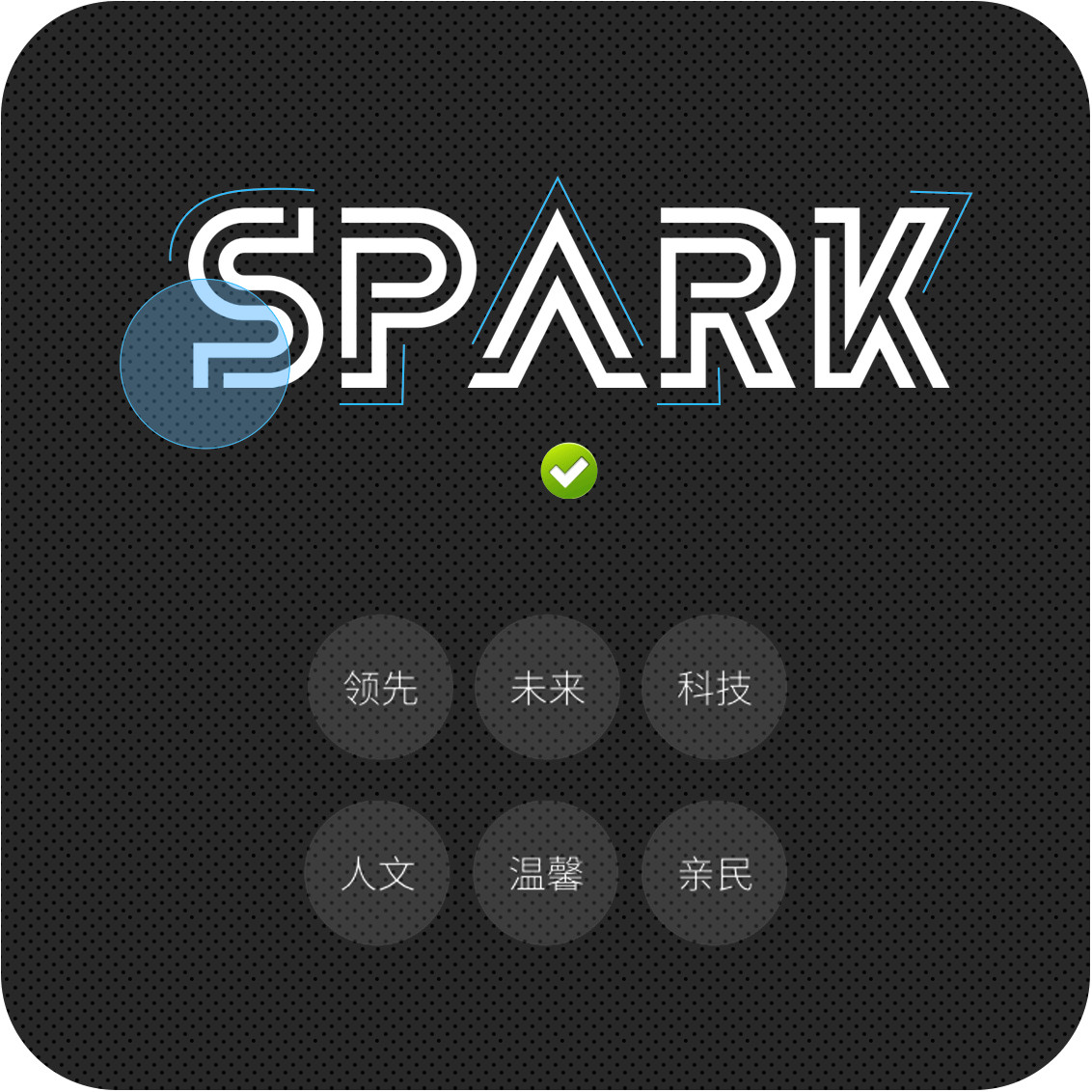
根据文案信息,我们给项目添加气质关键词,及表现出科技的领先感,同时因为产品属于亲民定位,我们还需要加入具有轻松与温情的气质。主视觉决定采用文字为主强调产品名称,加入文字并放大成为版面中最大的面积。这里需要注意的是,这个文字的外形轮廓给人一种浓厚的历史气息,就像演员走错了片场,完全与我们的定位不符。

换成无衬线体后,明显觉得好多了。但是还是觉得哪里怪怪的。原因在于它的外形没有给人很特别的印象。从“S”的收口处可以明显看出切割感很强,缺少一些书写的痕迹,整体显得有些平淡无奇。

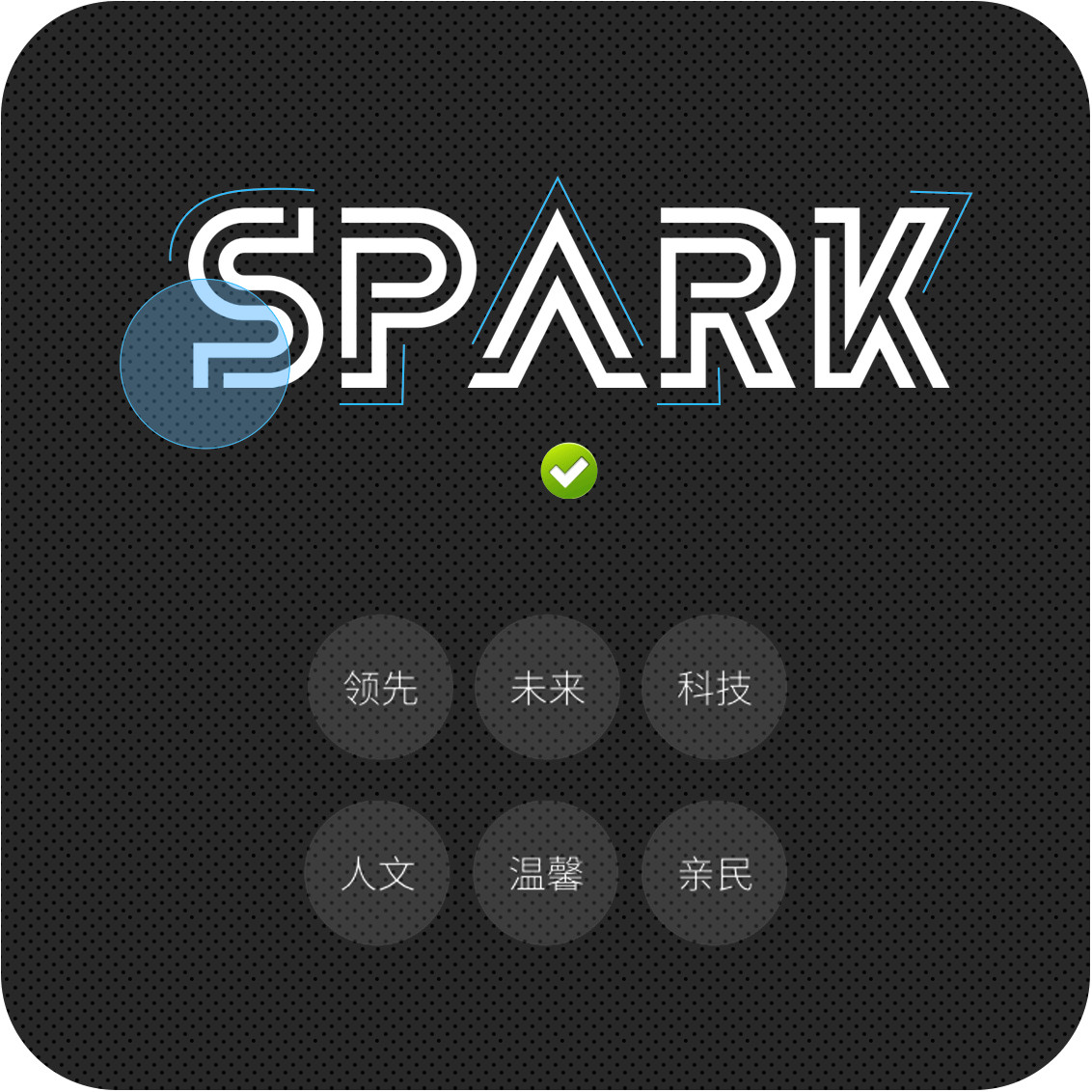
这个字体大体感觉上还不错,带有书写感的曲线,几何形的外观视乎都很符合定位。但作为版面中的主视觉元素视乎还少了点装饰感。

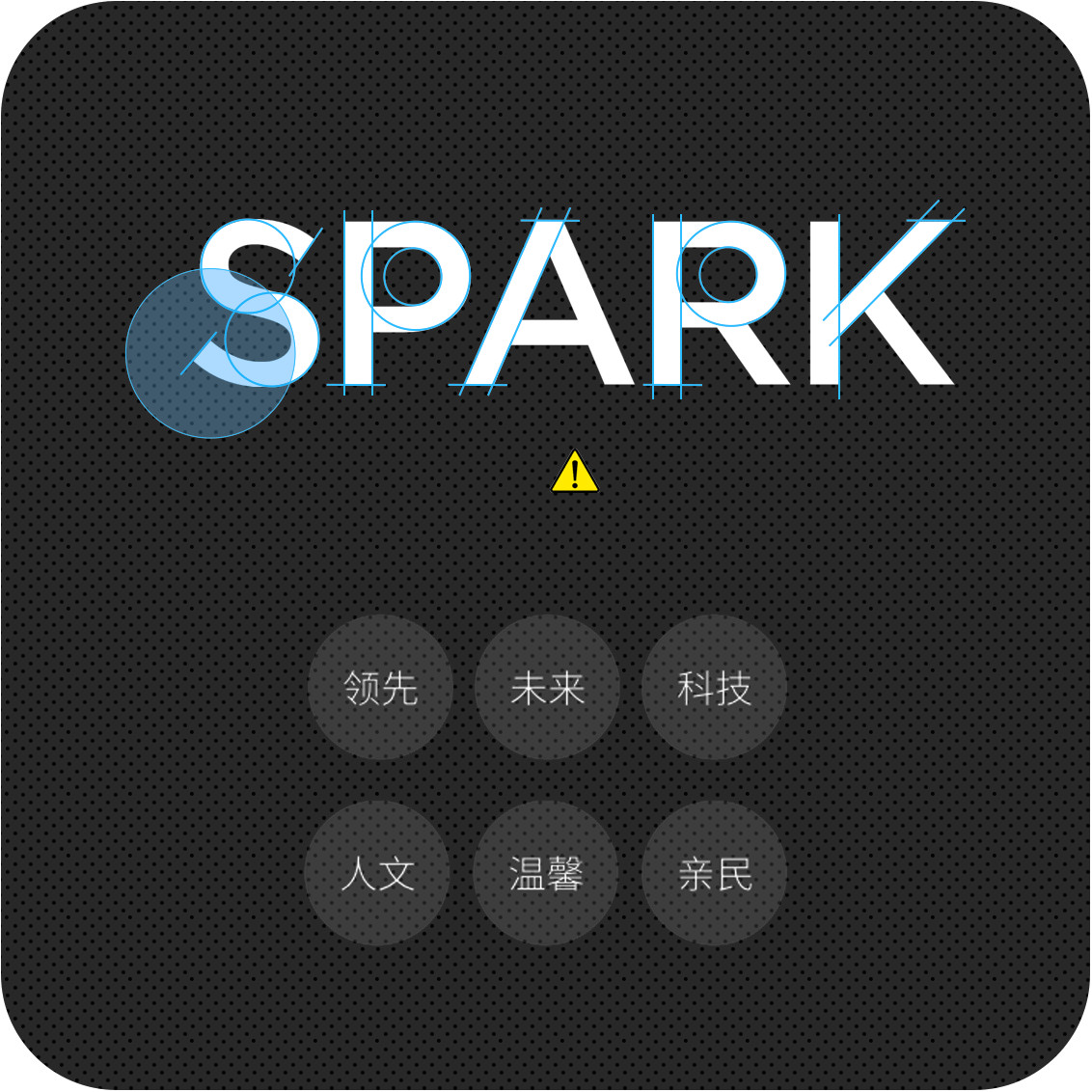
最后选择了这个字体,同样具有书写感的曲线开口,带有几何特征的外形以及类似电路排线一样的装饰结构。

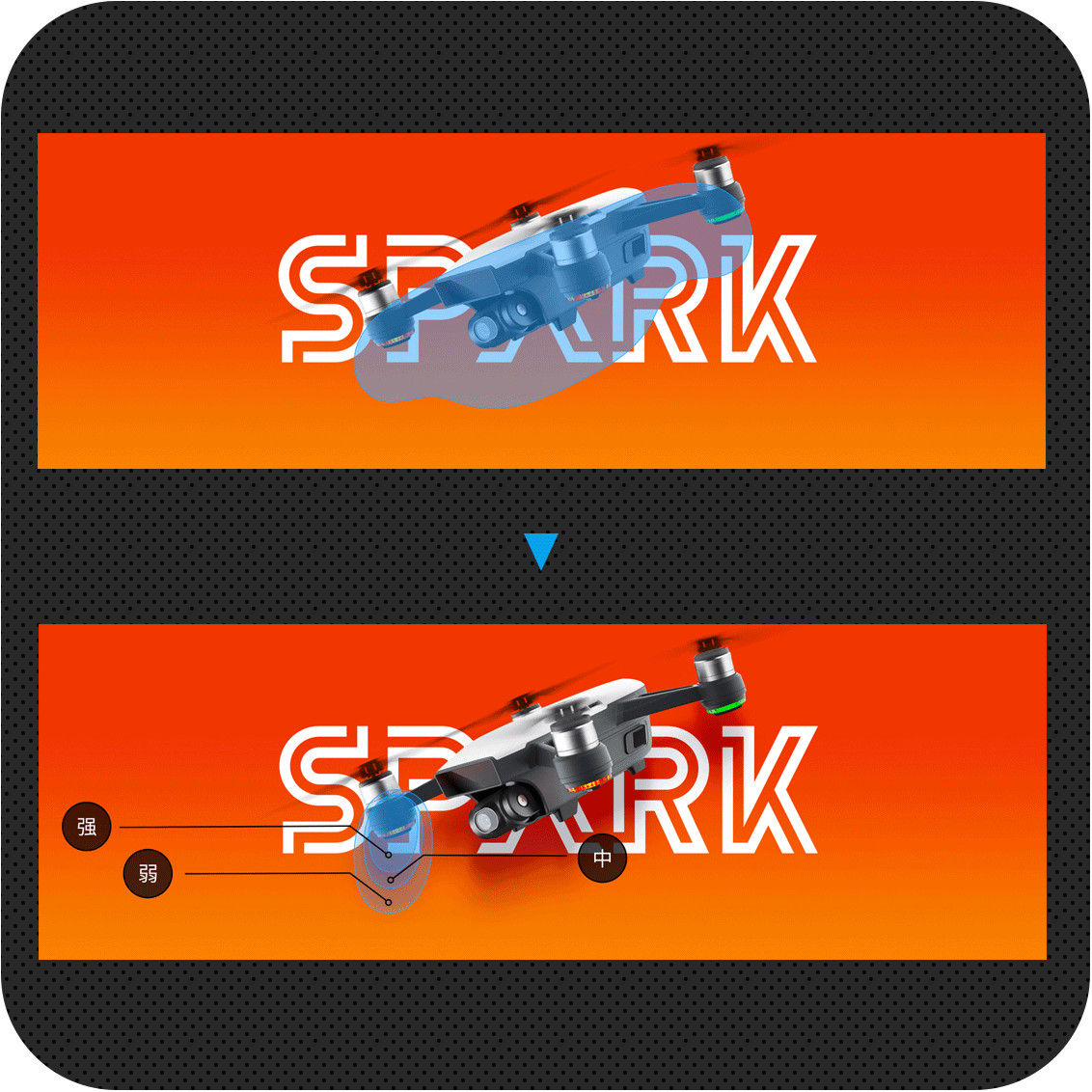
色彩方面采用橙红色作为主色调,烘托亲民的色彩氛围。接下来将产品叠压在文字之上,加强版面的层次感。

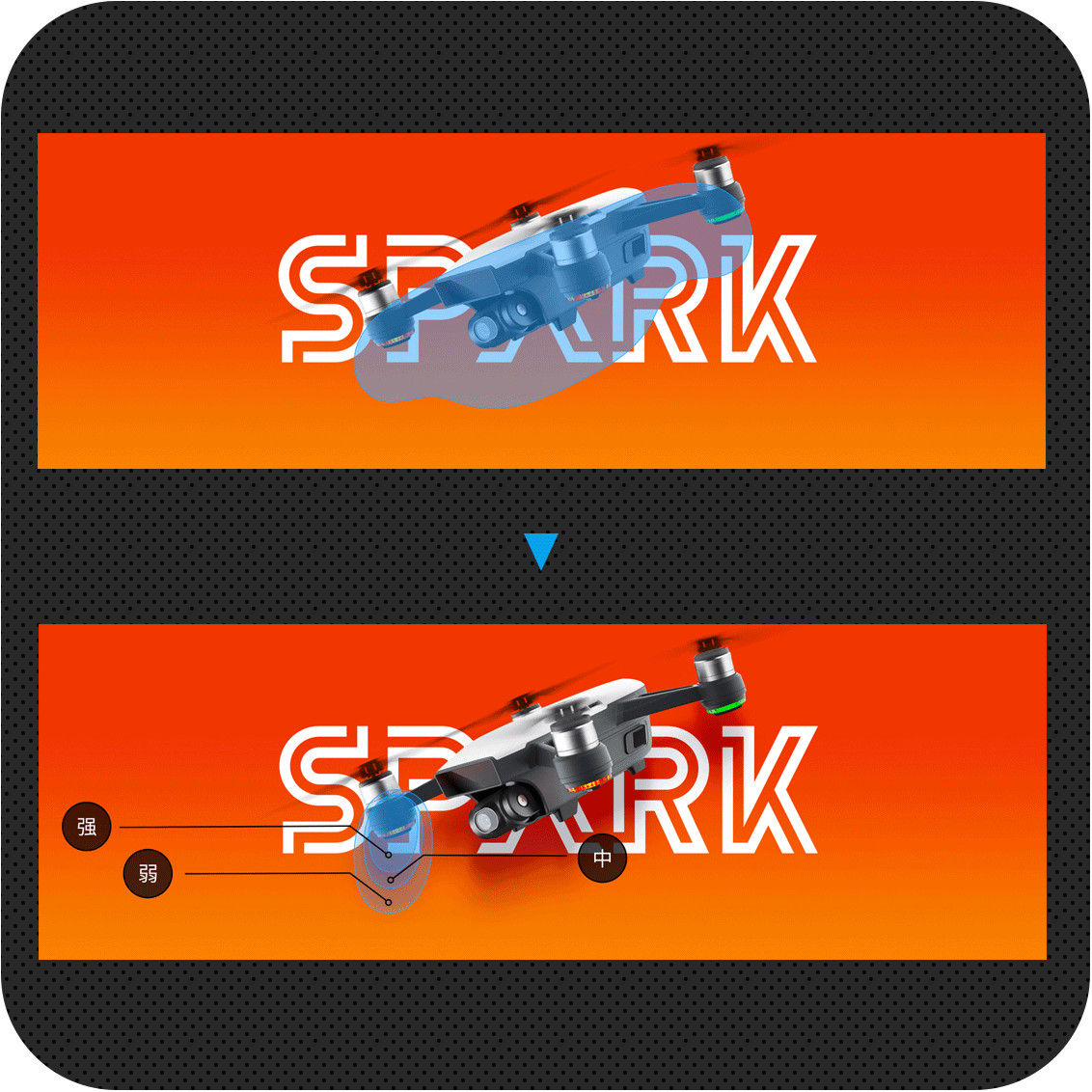
为了继续加强版面的中层次变化,我们在文字与图像之间添加阴影,细节决定成败,一个简单的阴影也是需要体现出层次变化的。从模糊到清晰,重暗淡到浓重的变化都是塑造细节的关键,这里为投影添加三层强中弱的变化,这样一来,阴影部分的刻画就完成了。

与之前相比,添加阴影后的画面在视觉层次上要更丰富一些。在视觉表现上也更立体。

最后我们将文字信息划分好层级后一次添加到版面中。这个画面就完成了。主体位于版面的中心位置,其余信息分布在版面四周,形成向外扩散的视觉张力,一共使用了三个点元素来支撑版心的大小,剩余的文字信息则添加在版面底部的空白位置。

我们试着将信息全都集中到一起会怎样呢?

可以看到,版面中元素全都集中在了版面的中心位置,这使得原本占据整个版面的视觉张力变小,版面的两端会显得很可空旷,相对于之前的版面来说变得没有那么饱满了。这种情况下,也可以采用添加图形元素的手法来填充版面两端的空白处,让画面变得热闹起来,增强版面的动感与活力。

这里我们添加一些抽象的气泡元素,为版面添加一些概念性的印象。添加元素后,新的问题又出现了,由于两侧的元素仅作为装饰出现,但是目前的视觉又显得比较抢眼,这就有些干扰到了主视觉的层级地位了。

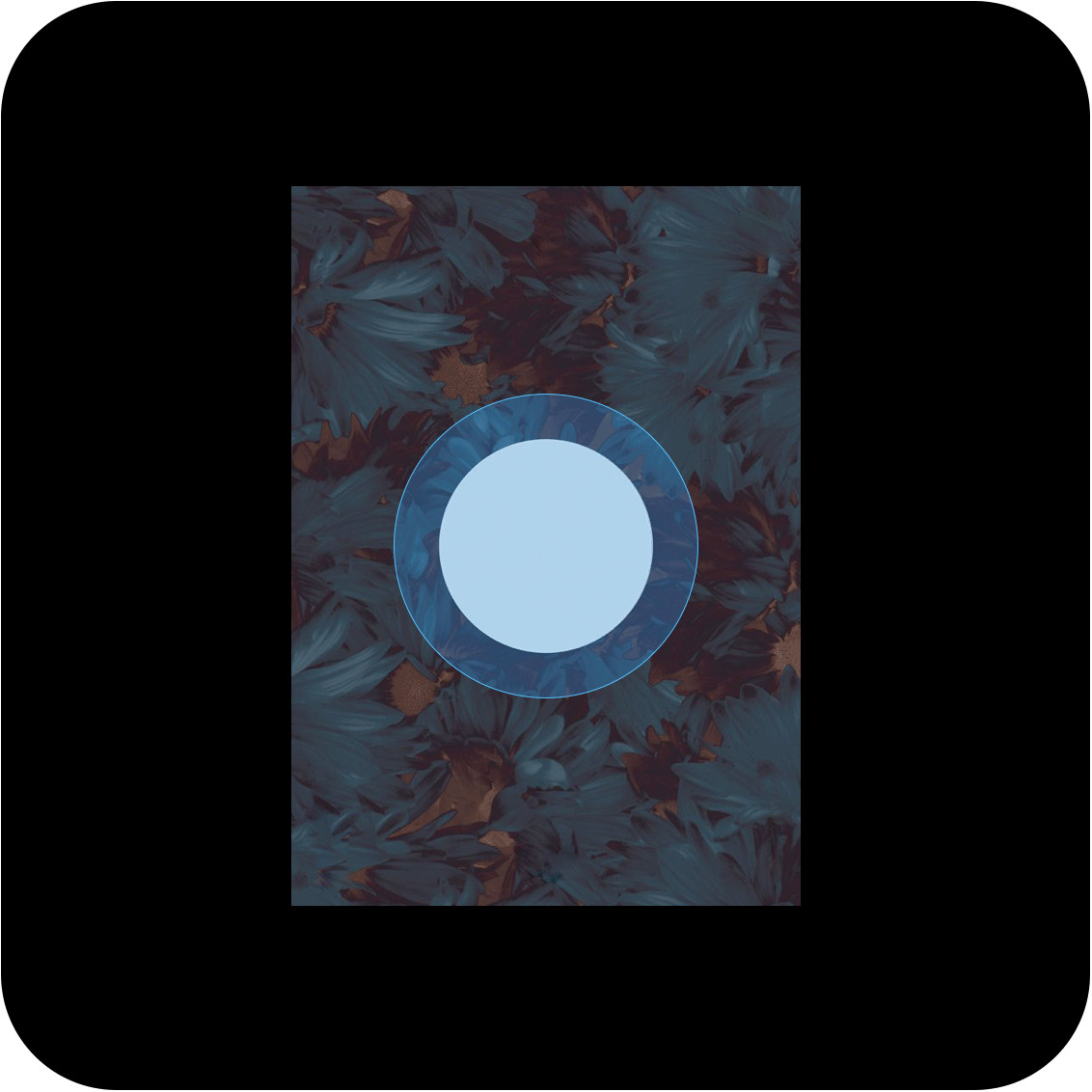
那么解决这个问题的方式也很简单,就是弱化掉两端的气泡元素,让主视觉与装饰元素之间的层次更分明。经过弱化处理后,这个版面看上去就舒服多了。这里需要注意的是,气泡的虚化程度也同样遵循了强中弱的层次变化,这样的处理也进一步加强了整体的视觉纵深感。

经过圆形的填充后,版面的张力恢复到了之前的大小。整体给人更加饱满的视觉印象。


今天我们一起学习了视觉张力在版面中的应用技巧,一起了解到了图像与文字在版面中不同位置所起到的作用,也讲解了版面的骨骼是如何构成的,希望我们的内容依然能够对你有所帮助。那么本期的分享内容就到这里我们下期见!
原文地址:(公众号)