来源:网络 作者:佚名

by mshults

by Kavita Khati
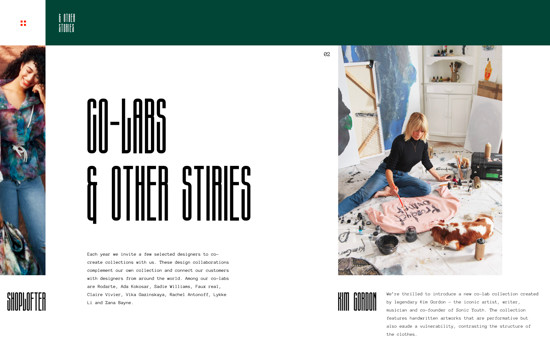
有目的的留白设计除了文字和图片,留白也是构成页面排版的必不可少的要素之一;灵活的运用页面的留白,呈现出非常美观的效果。


by pinterest
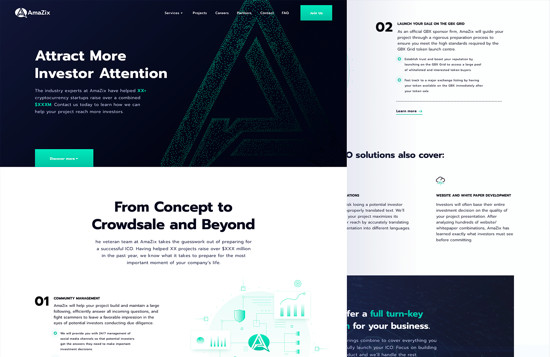
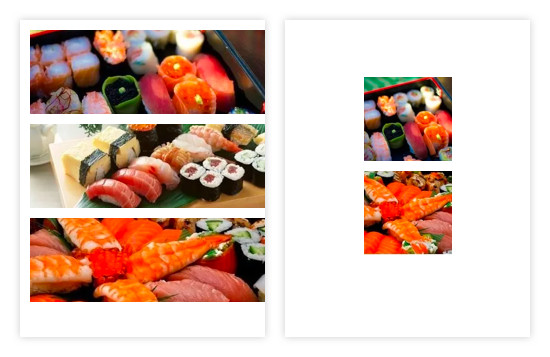
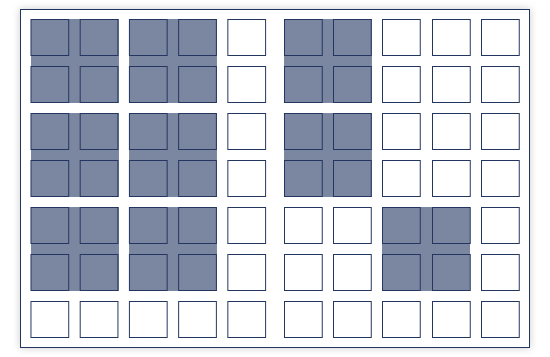
通过留白来减轻页面的压迫感,在页面内容较多的时候,容易给人一种狭窄的压迫感,通过适当的减少内容,或者提高图片的色调,能让那个观者感受到一种宽松的氛围。


by pinterest
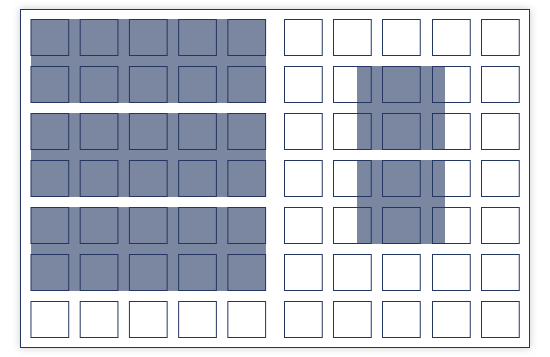
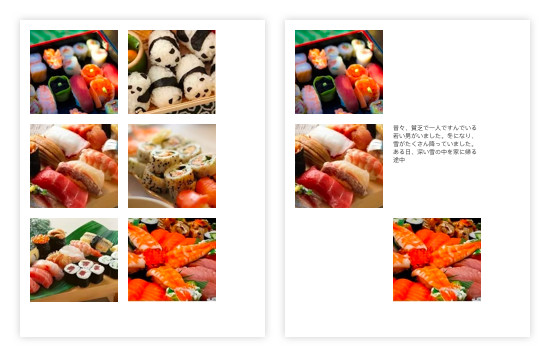
通过留白使形式发生变化,在辅助线方框的形式下进行的排版,除了规矩也会带来单调的感觉,可通过随处添加的留白来使排版的形式发生一些变化。


by pinterest
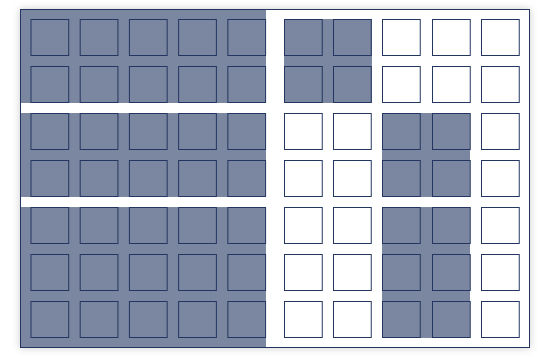
通过留白来扩展页面空间,页面的四周没有足够的余白空间会造成一种封闭的感觉,在天地四周安排余白,会让观者感受到一种向外部的扩展的感觉,页面产生一种宽松感。
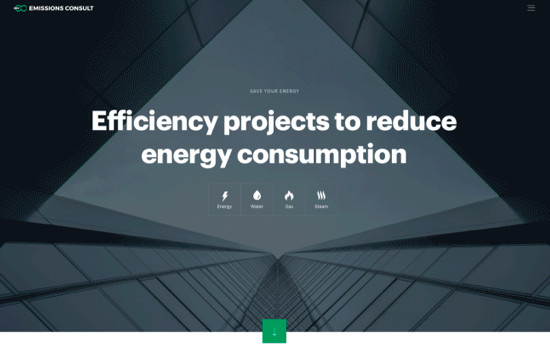
下面展示几个实例运用

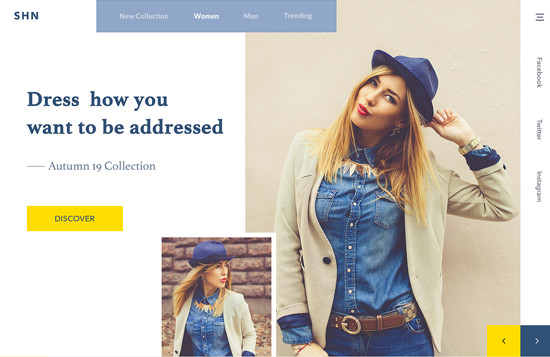
by SELECTO

by Kavita Khati
小结版式设计没有什么固定的路子,也没有说“这样是绝对不行的”之类的。每一个设计师的风格的形成,都是受到他所看过的书籍或者作品的影响,慢慢从模仿到自己尝试不同的实验,逐渐形成自己的设计风格。
推荐阅读:
《关于排版,给你几个甲方不怼你的理由!(一)》
原文地址:设计师的私人日记(公众号)