来源:网络 作者:佚名
在我们公司有人觉得做个 Banner 放2张图,排几个字的事,一点技术含量都没有,像其他门户 Banner 基本上都是编辑们自己做的。我觉得这么说是不对的,其实一个 Banner 可以研究的东西还是很多的,而且做一个 Banner 是不难,难的是在短时间内做一个出彩的 Banner。如何在排除技术的前提下,如何通过一些经验的思考,让 Banner 达到想要的效果,下面是最近做 Banner 练习的小经验之谈,仅供参考。
Banner 由以下四部分组成:版式,字体,配色,点缀,我就针对这几点做些具体分析。
关于版式
在明确主题以及内容之后,我们就要根据主题和内容来设计版式,版式就是画面的整体布局,好的版式能够清楚的表达核心思路,正确的展示想要给用户看的东西;大体上排版一般分为两种:图文左右排版和文字居中排版。
1、图文左右排版
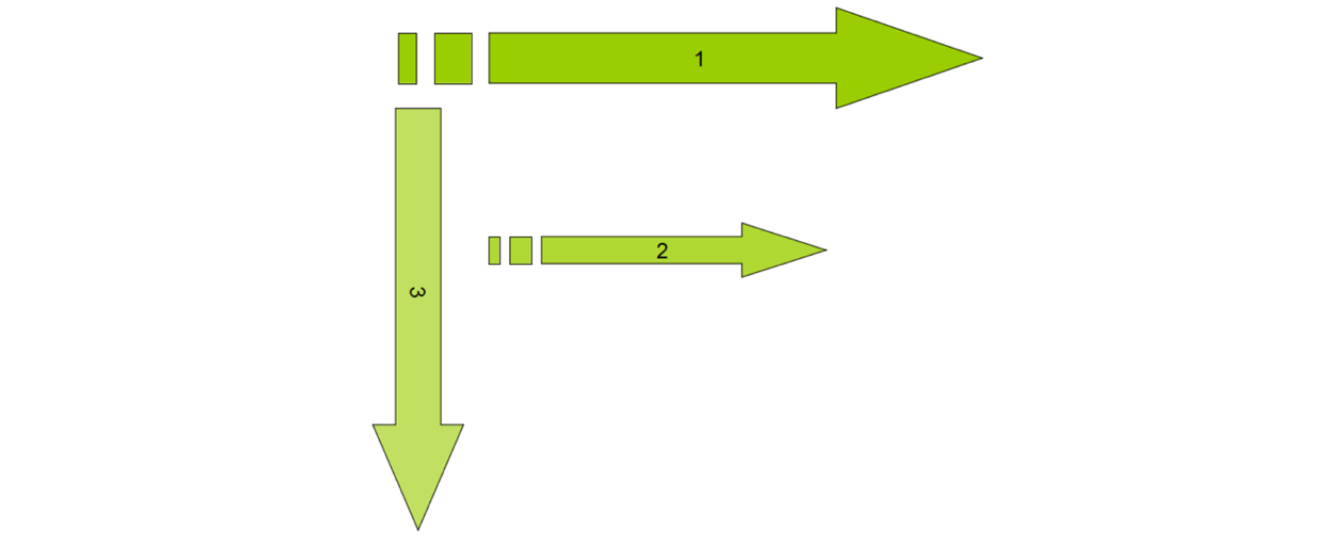
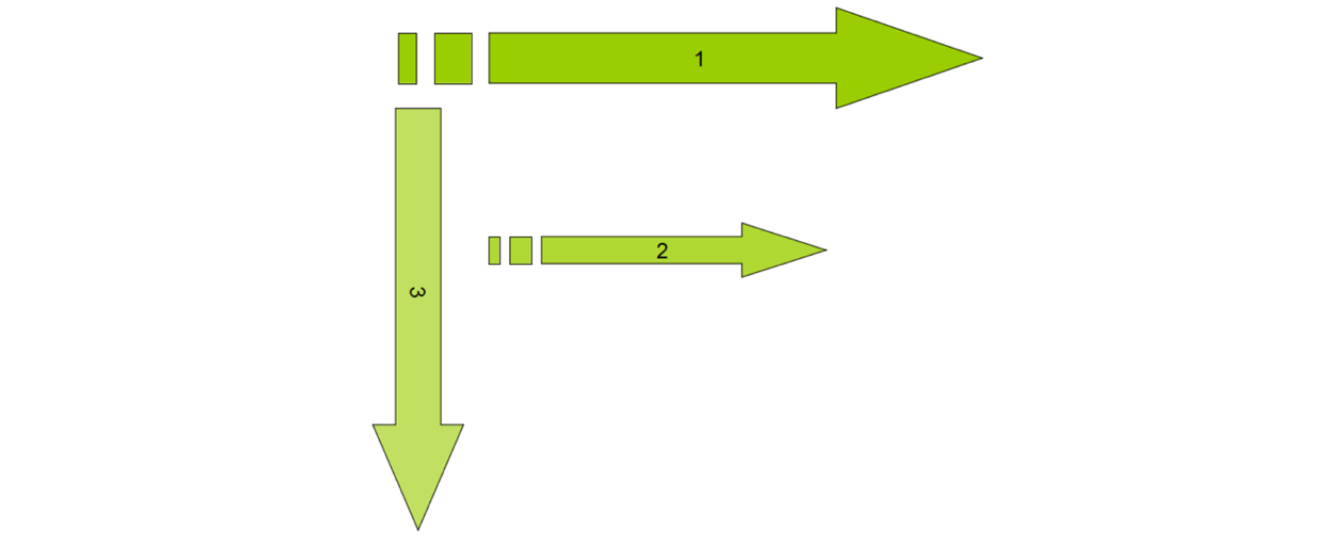
我们一般设计 Banner 的时候都会使用图文左右排版,那么为什么会大部分都是使用左右排版呢,这是运用到一个方法论,即尼尔森F视觉模型。

因为我们的视觉浏览习惯都是从左往右还有从上到下的,所以我们在做 Banner 的时候会经常性的选择使用左右排版,那么使用左图右文还是左文右图也是需要根据主题和内容来决定的。
当配图示意比较模糊的时候,我们使用左文字右图的形式,强调文字的吸引力,有一定指导作用。

图片来自花瓣
这里文字能够精准地将信息带给用户,文字所占比例比图片多些,这也解释了为何大部分左文右图排版的 Banner 都是文字占比大于图片。
当配图示意比较明确,同时图片能够强调吸引的时候,我们采用左图右文字,如下图:

图片来自花瓣
使用左图右文字,也是因为图片的内容更吸引用户多一些,所以对图像的品质要求更高,精致感品质感也有要求,这种类型大多使用在家居,护肤等产品上。
小结:图文左右排版,以分割排版的方式构图,画面有明确的独立性和引导性,这种方式留白更多,较好的视觉引导和方向使信息更明确,更显品质感。
2、文字居中
文字居中的排版多用于电商促销、公众号的文章封面等,大多是突出文字的内容,比如促销的折扣,文章的主题等,其余的产品或者图片都是为了搭配文字做出的气氛烘托,吸引用户点击。

图片来自花瓣
使用这种方式让画面展示规整稳定、醒目大方,视觉更聚焦,信息更集中,在突出主体的同时能使整体画面具有一定的冲击力。
小结:文字居中布局对于实物(人,商品,创造形象)要求并不高,文字信息本身的处理要求就会高一点。在确认好主题和内容后,我们根据产品所要突出的重点来决定我们的版式,是要突出文字还是突出产品,突出产品即使用左图右文字,这种版式对产品的图片要求比较高;想要突出文字,则可以选择左文字右图或者文字居中排版,但都对文字的设计要求比较高。不确定用什么版式,我们可以在设计的时候不妨多做几个版本,大胆尝试。
关于文字
文案内容要高效的传递信息,吸引用户注意力,让人一下子看到主题,文案中文字的排版要区分主次,把控好信息层级;使用合适的字体,明确字体适用的场合,同一画面中字体的使用尽量不要超过三种,过多会显得杂乱,要使用识别度高的字体。而 Banner 中常用的字体有三种:衬线体、非衬线体和书法体。
1、衬线体
衬线体笔画有粗细之分,它模仿的是中国古代字体和古代碑文上的字体,简单且易变形,衬线体能给人古典,经典,文艺的感觉,适合用于文艺气息的家居用品或文娱类的相关宣传设计上。

图片来自花瓣
以上图为例:文案内容中的“全面沦陷”,让人一目了然;下面一行的内容,更加详细解释了上面的主标题。画面颜色凸显主题,所以字体变形,使用白色,反而在画面中更加突出。衬线字体一般推荐使用方正经黑简体、方正俊黑、方正兰亭显黑简体、华文细黑等,使用的时候注意版权问题。
2、非衬线体
非衬线体较简洁,笔画较粗,很容易产生视觉重点,非衬线字体体现现代、简约的特性,适合用于苍劲有力、促销类的相关设计,吸引用户注意力,提高Banner点击率。

图片来自花瓣
以上图为例:主副标题区分清楚,在字体笔画变形上,结合科技感的气氛,增加了光的流动感,让标题不会过于死板。非衬线字体常用的有:汉仪润圆、方正综艺简体、造字工房劲黑、造字工坊版黑、方正兰亭粗黑、冬青黑体、思源黑体等。
3、书法体
书法体源自中国古代,能体现中国文化和挥洒墨水的豪气,适用于传统、中国风、意境的文艺主题和金戈铁马般的豪迈主题。

图片来自花瓣
上图为例:中秋节是中国的传统文化,使用书法体能够将整体画面营造的中国古典风更好的融合起来,书法体推荐李旭科书法、汉仪尚巍手书、叶根友行书繁体等字体 。
小结:不管是使用哪种类型的字体,在制作 Banner 时,我们都需要清楚的知道整张 Banner 所要表达的情绪,从而在字体的设计上也能够表现出情绪,这样才能够更好地融合进 Banner ,进而更好的表达出你想要的主题。
关于配色
在整个风格中色彩设定出主色调、辅色调。主色调不难理解是在整个画面中色彩占用最多的颜色,作为辅色调也是在整个画面所点缀对比的一个颜色,就好比一个电影剧中一定是有主角和配角。主角的戏份就多一些。配角只是作为整个剧中的点缀辅助而已。在设计色彩设定中也要根据行业属性配比相关颜色,比如:
黄色代表比较有食欲的颜色、活泼、青春,一般用在食物或者用户较年轻一点的产品上。


图片来自花瓣
黑色代表高端、科技,一般用在汽车、智能科技产品和作品及消息发布上。


图片来自花瓣
白:代表简约,清新,素雅,一般是用在饰品、家居、化妆品等,在做整个主视觉画面的时候第一时间与颜色关联。

图片来自网易严选
小结:每一种颜色代表的含义都不同,我们要根据设定的主题和文案的内容,包括品牌色来决定使用哪种颜色最为合适,烘托出想要表达的情绪和氛围,使整体颜色及风格和谐统一,抓住用户注意力,吸引用户点击,提高转化率。

关于点缀
点缀元素的存在主要是为了丰富画面,使画面看起来不单调并且更加协调,从运营的角度上来说,也是为了增加画面的热闹活跃氛围,给用户愉悦或刺激感,增加消费者的购买欲望。点缀元素存在的形式是多种多样的,我们可以基本分为三种:基础形状点缀、抽象形状点缀、卖点提炼点缀。
1、基础形状点缀
这种类型的点缀操作起来难度不大,多使用矢量形状利用渐变色来丰富画面,建议初次尝试设计师多尝试,多注意细节和练习,就能够比较好的使用起来,这种类型的点缀多用户电商促销设计,目的是为了饱满视觉,丰满画面,拥有较强的视觉冲击力,能够吸引用户注意力,提高 Banner 点击率。


图片来自花瓣
2、抽象形状点缀