来源:网络 作者:佚名

我自己刚开始的时候遇到这种情况,都是手动把不需要的删除,直到后来才发现有快捷键,我们只需要在标注的时候按住“Alt”键,再点击标注(红框处)就会出现让调整参数的界面,选择需要标注的种类,以及标注信息所显示的方位,上下左右等。

如果每个页面都自动标注的话,人力成本太大,所以我们可以用自动导出+手动标注相结合的方式,把重要的、容易忽略的信息手动标注一下,比如小屏幕怎么适配等,那些重复性的工作都交给自动导出吧。

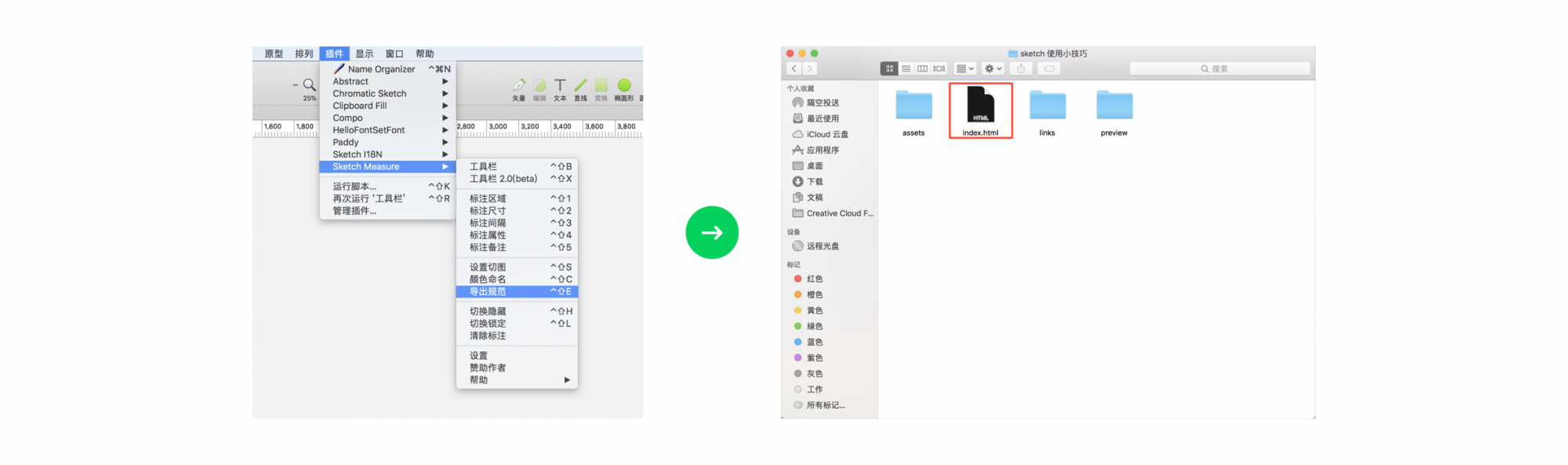
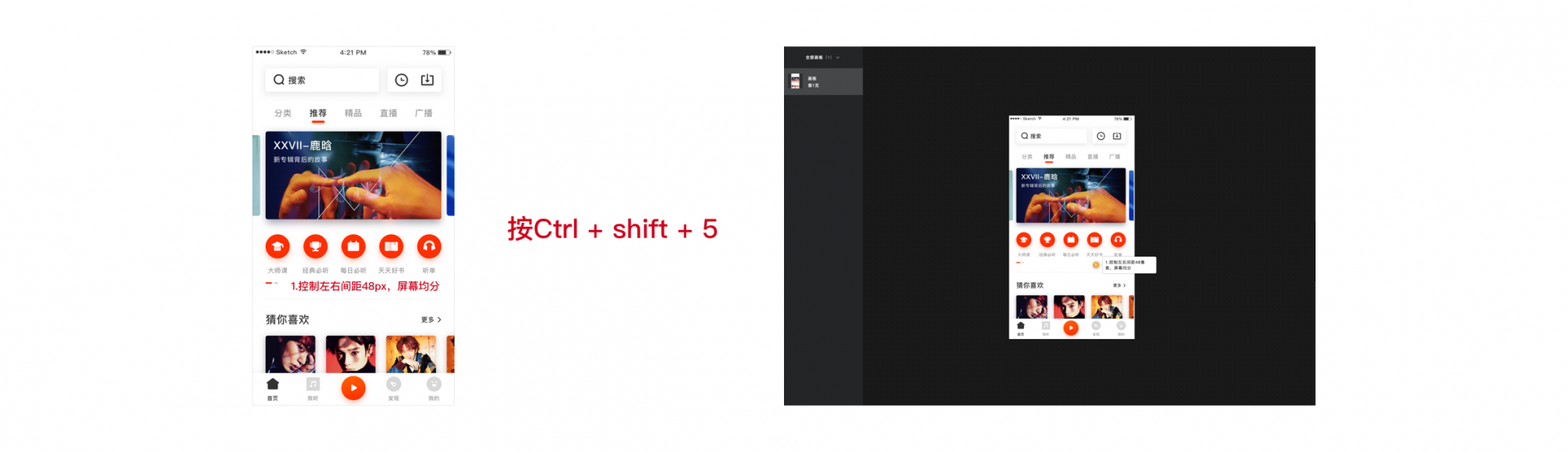
虽说要自动导出+手动标注相结合,但我们也不能让标注信息充满整个屏幕,那样会影响测试同学的观看。所以当我们把标注信息标好之后,可以按住 ctrl、shift 不放,再按数字键 5,就可以把标注的信息变成一个小圆点,当开发打开 html 的文件后,鼠标移动上去才会显示全部内容。

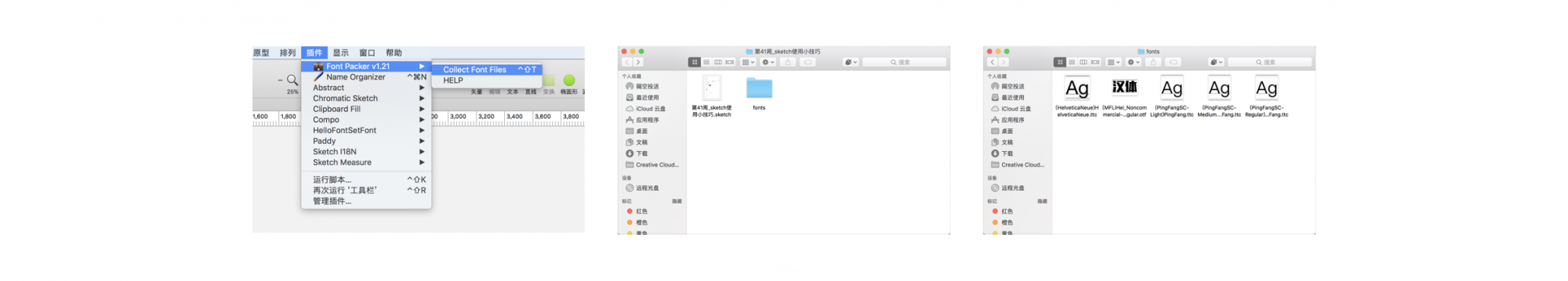
经常会遇到这种情况,当你把你的文件发给其他人的时候,各种提示没有字体,然后软件自己还会帮你替换成其他的字体,而现在有了这个插件就能避免这个问题了,我们可以把页面所用的字体一起打包发给其他人。


以上就是我在用sketch的时候常用的插件以及一些使用小技巧,最后我想要说明的一点是,虽然sketch的插件很多,琳琅满目的,但是我们要学会从中找到适合自己的,我们要知道我们的目的是——在不影响最终界面效果的前提下,提高工作效率。当一个插件对界面效果以及工作效率没有太大帮助的时候,那它就并不适合我们。
说一句老生常谈的话,要想做出好作品,关键不在于工具,而在于想法。
原文地址:海盐社作者:橙子的橙子
