来源:站酷 作者:C9D
我使用Sketch将近一个月多点,现在我又足够的信心用教程的方式来分享我工作的一部分,我将描述我如何使用它的许多有趣的功能来创建一个彩色的图标。
我想使用一种简单而深入的教程方式。本教程是为Sketch初学者设计的,我将会花时间来描述你可能已经知道的知识点。如下图是将要达到的效果。

如果你有一些步骤不清楚可以下载源文件参考。
好了,来吧!
1 打开界面
首先你需要拥有一款Sketch,你可以从商店购买,如果你手头有点紧的话可以先使用试用版。
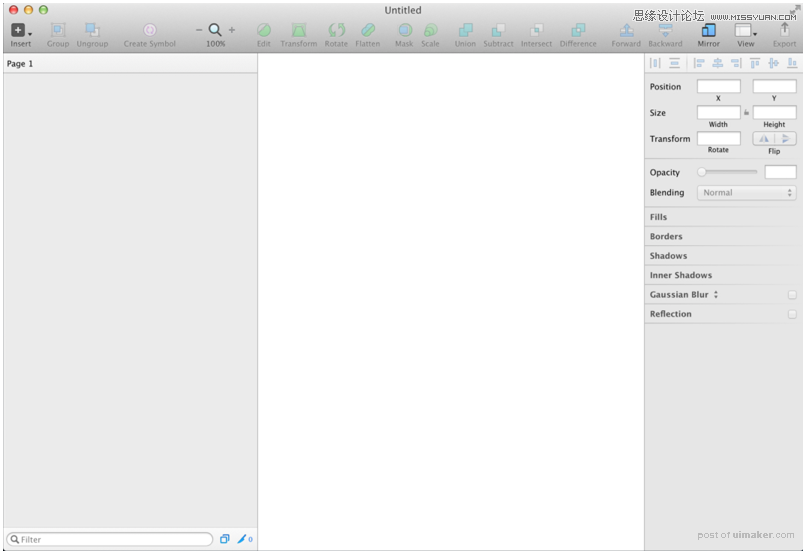
打开界面,此刻你不需要任何模板,直接新建界面即可。

2 创建画板
正式开始工作之前,我们需要创建一个画板,这与AI一样。
创建画板的方式:一我们可以通过插入的方式进行绘制,默认工具栏的最左边的小加号点开即可看见,选中“Artboard”或者你直接按快捷键A在工作区绘制也一样。最后我们会在界面最左边的检查器中找到画板的属性值,设置“400 x 300”px即可。

3 填充一个彩色背景
现在我们已经准备好了一个画板,给它一个背景基调,你可以在制作完图标以后再添加,但是背景的产生的环境色会决定你图标的色彩。
为了这个教程我来回做了很多次,现在我们切入正题。
快捷键R当然也可以选择(插入>形状>矩形,如图4),让绘制的矩形充满画板,此时你需要注意到它的属性值会出现在右侧的检查器中(Fill是填充颜色,Color是边框颜色)如图6。

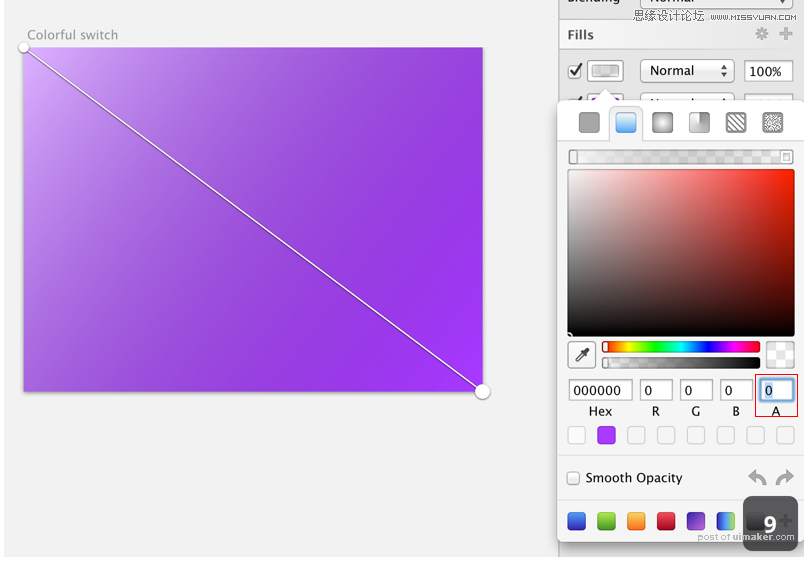
取消边框颜色,设置填充颜色为十六进制值类型#A846FF(图7),现在点击颜色面板右上角的“+”你会看到他会新增一个颜色填充面板,选中选择线性渐变,渐变梯度为从左上到右下(如图8)。

接着是设置渐变填充的属性值,确保你的形状的左上的颜色是# FFFFFF(白色)和右下方的颜色是# 000000(黑色)。点击渐变颜色选择器或者直接点击图形右下角的小圆点设置色彩为#000000(黑色)透明度0,具体透明度设置详见图9颜色面板下红色方框内。选择左上角白色设置不透明度60。

再次点击“+”创建一个新的颜色填充,这一次是一个径向渐变填充。

确保左上方和右下方的颜色是白色和黑色。设置它们的透明度都为50。最终得到一个超级闪亮的霓虹灯效果即从亮到暗紫色的梯度,如图12。

最终背景效果完成,全选你的背景图层(Cmd+G)打包成组,双击左侧图层列表的组(或者是Cmd+R)将打包的组命名为Background。

4 使用内置IOS模板
现在让我们开始创建我们自己的图标。
这里我们可以使用内置的ios图标模板,而不必重新创建那个相当复杂的圆角矩形。
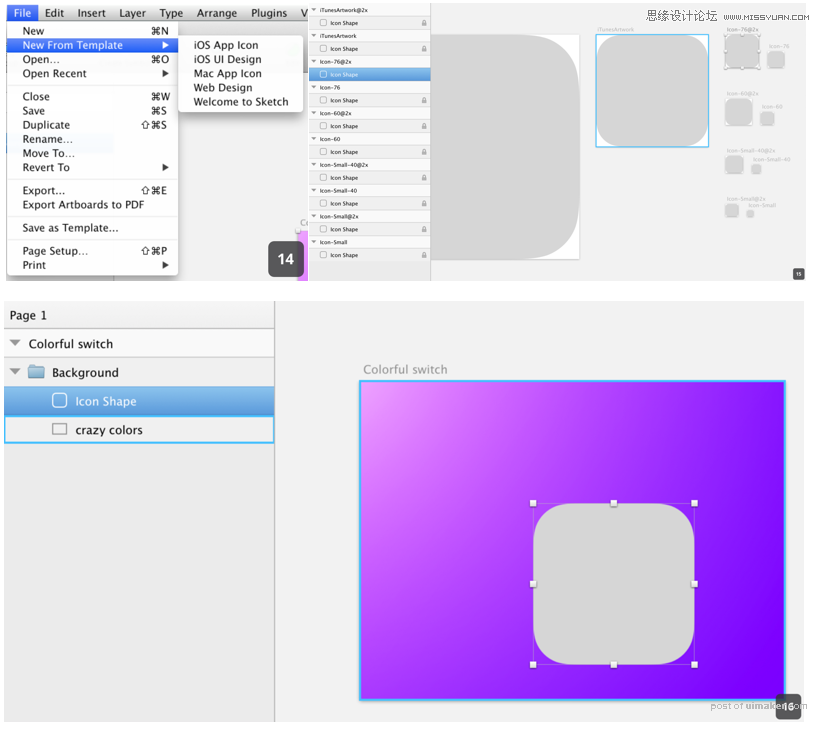
单击(File>New from Template>iOS App icon),会创建一个新的文件,里面向你展示了iOS的整套图标模板。
在图层列表中找到iOS-76@2X画板,解锁(shift+Cmd+L)选中iOS-76@2X图层,复制(Cmd+C)它并把它粘贴(Cmd+V)到你的原始文件中,现在你可以关闭你的模板文件了。