来源:网络 作者:佚名
我们都知道UI界面是需要不断的更新迭代的,无论是功能、模块、甚至简单的文字排版都可以提高用户对界面的满意度。接下来我们看看有哪些方法可以帮助我们改变界面视觉效果。由尼尔森诺曼集团(Nielsen Norman Group)在内的多家研究公司对人们是如何浏览一页的信息以及他们的眼睛如何移动的问题进行了研究。据该小组的研究表明,用户通常在阅读或观察内容时遵循以下三种模式。
古登堡图表
当元素平均分布、性质相同,或者是设计包含大量文字资料时可以考虑使用古登堡图来协助设计版面内容。古登堡图表主要是把界面分为四个部分分别为:主视觉区(左上角)、终端区(右下角)、高闲置区(右上角)、低闲置区(左下角)。

我们在设计界面时可以尝试根据古登堡图表的四个部分来安排界面中模块的分布方式,首页我们可以把标题,logo或者是关键操作放在主视觉区。如下图

接下来我们视线会移动到右上方的高闲置区,所以这个部分我们可以加入一些推广,图片,辅助资料列表等(移动端的界面大小相对Web没有那么大的浏览范围,所以高闲置区以Web端为例。)如UI中国的详情页,会把标签、最新话等权重比不高的放大右侧。如下图

然后我们会进入左下角的低闲置区,这个部分可以理解为“休息区”,例如我们在资讯APP中,左下角通常是评论的输入区,或者在网页中,左侧也是留资的区域。最后,在右下角的终端区将引导用户得出合乎逻辑的结论。在界面上使用古登堡图表可让用户把握阅读节奏和增强对阅读的理解。这种模式也可以让我们洞察到在那些最有可能被阅读或注意的地方放置重要元素。
F模式
F模式顾名思义,就是元素在页面上类似F的定位。人们通常扫视页面的时候都是由上到下,又左到右。有意思的是,据尼尔森·诺曼的研究显示,眼睛越往下阅读,扫读的距离也会越来越短。如下图

通过运用F模式可以确保页面上有一个高效的视觉层次解决,这样用户就可以快速浏览内容例如:我们在做图文列表界面时,如果界面中想以图片吸引用户点击的话,那么就可以把图片放到界面的左侧,如得到APP。如果想以标题吸引用户点击的话,就可以把标题放入界面的左侧。

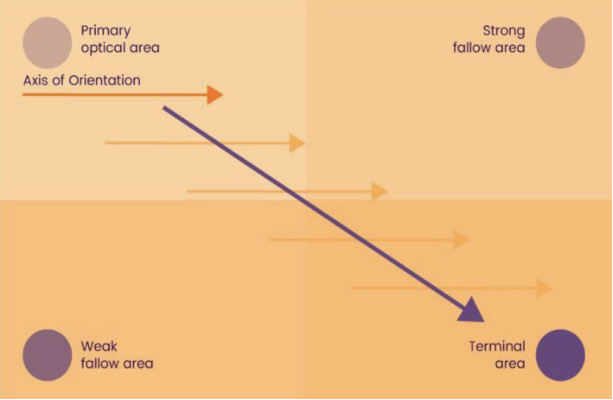
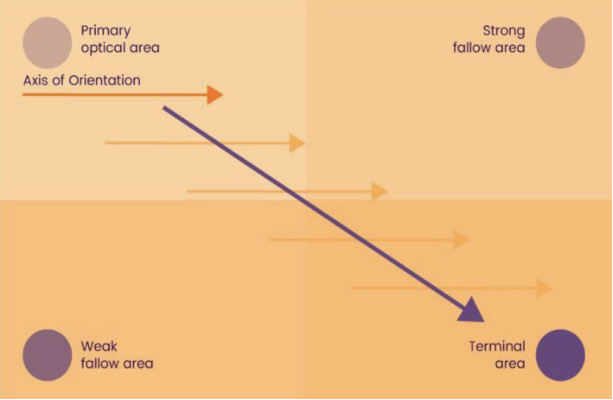
Z模式
Z模式排版与会让读者的视线经过“闲置区”,可以看到所以的元素。简约的界面可以使用Z模型,它以一致的布局和视觉上令人满意的内容结构为用户带来愉悦。

在使用Z模式设计时,应遵循以下结构:1.顶部的水平线应该包括醒目的内容和元素,比例logo和导航2.对角线该向用户介绍主要内容3.一条较低的水平线,他可以刺激用户执行某些动作,比如留资、注册、电话、订阅等。
对比虾米音乐来看,网易云音乐更注重沉浸式的体验,听音乐就好好听,看评论的时候就好好看。这二者没有好与不好,而是需要结合他们的产品目标来看。
总结
视觉排版的知识让设计师理解用户是如何感知和识别页面内容的。成功地应用这些模式可以使我们构建和优化出让用户愉悦的界面,并创造整体产品的易用性。
原文地址:海盐社(公众号)
作者:小溜Epik