来源:网络 作者:佚名

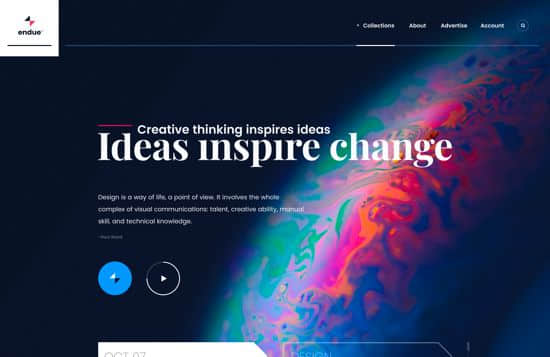
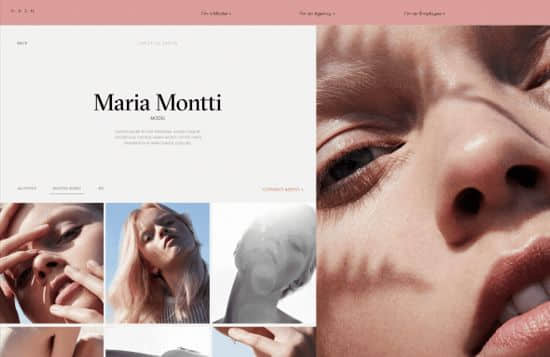
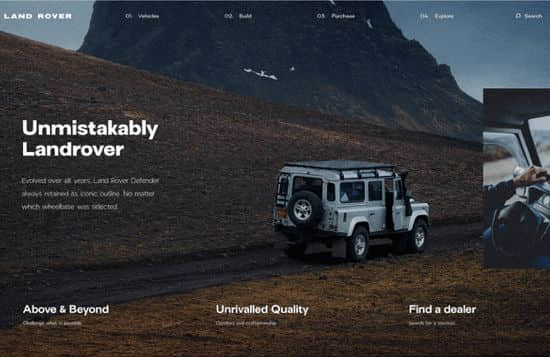
by Eddie Lobanovskiy
就图片本身而言,拍摄对象在画面中的位置能够左右图片带给观者的印象。

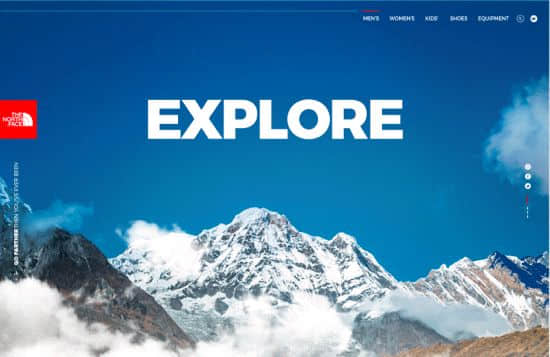
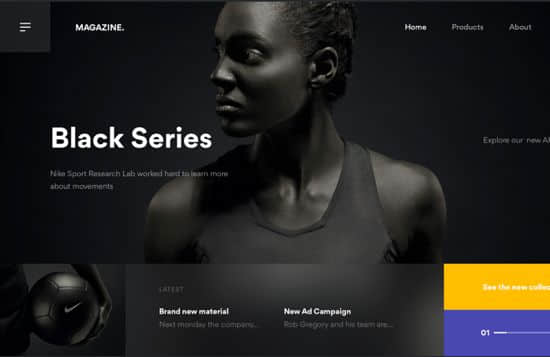
by Eddie Lobanovskiy
如果原图片不能够充分传达设计意图,通过改变主要对象在画面中的位置也许能够更好的表现出来。
把握正确的裁剪方法
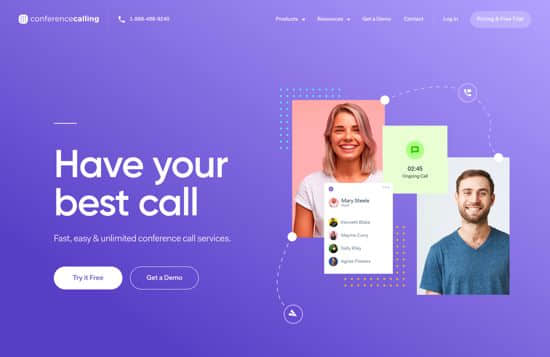
by trio curio
很多时候,不合适的裁剪会导致图片变得更让人不舒服。

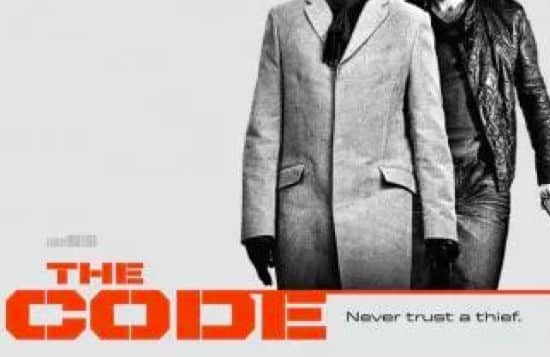
by the code
由于裁剪处理造成图片不能够辨认,以及由于裁剪造成主要对象的缺失,这些都是在裁剪的时候应该避免的。
对图片中的动势及方向性的考虑在一些图片中,可以让人感受到动势和方向性,例如任务脸部到朝向,眼睛到视线,光线到方向等等。

by Filip Justi

by Zhenya Rynzhuk
通过灵活到处理,来引导观者视线到流动,能够让人感受到一种跃动到感觉。
考虑人物图片中到视线方向
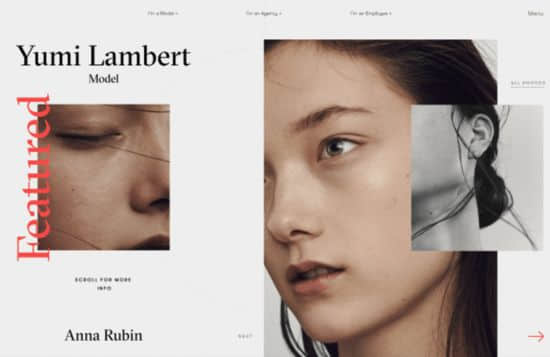
by Paolo Spazzini
人物图片中眼睛到位置是特别容易吸引观者到注意,而后,观者到目光会自然的跟随到人物到凝视方向。

by Paolo Spazzini
所以在在人物凝视到方向安排主要到内容,是经常采用引导视线的处理方法。
注意图片中到边线
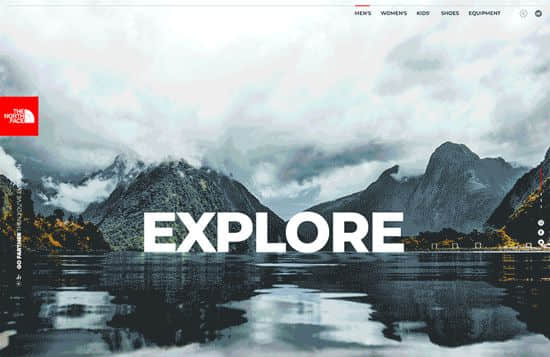
by Eddie Lobanovskiy
图片到边线不仅仅是图片外框四周到水平或竖直线,还包括图片内容中的线条。可以借助这些线条,来表现空间的延伸和动态,也可以作为排版过程中的对齐线。
向图片中加入动势和变化
by
每一张图片都会因为拍摄时候,主体对象动作的强弱而产生不同的动势,根据画面运动感的强弱,来控制画面整体的稳定感。

byournal.flatstudio
除了通过拍摄时候控制动势,后期的处理也是必不可少的,可以通过剪裁来改变图片的动感,也可以通过旋转图片来增强动势。
小结方方面面的设计,都难免会接触到图片,我们拿到一张底子很好的原图的时候,不要着急去做设计。
多想一想设计的意图,多和拍摄者沟通,好的原图为设计作品打下了基础,后期的加工处理,更是点睛之笔。
推荐阅读:
《关于排版,给你几个甲方不怼你的理由!(一)》
《关于排版,给你几个甲方不怼你的理由!(二)》
原文地址:设计师的私人日记(公众号)