来源:网络 作者:佚名
在日常的设计工作中,线框是常用到的设计元素之一,在一些优秀的作品中也常常会出现,而对于一些设计师而言,懂得参考优秀作品中用的设计元素,但却不知为什么用?用的目的是什么?也有些作品整体看起来会出现散乱、区域划分不明显、缺少细节感等等的情况,那么又该从哪些方面入手解决呢?本期就与大家一起分析:线框在设计中有哪些妙用?上述问题如何通过线框得到相应的解决!

线框在设计环节中可以看做为点状元素、亦可以看做为线状元素,在之前文章《解密设计中的点线面》中分别说过点状、线状元素的作用,而线框在设计中则可以同时兼顾这两优点,虽然是元素相同,但是用的目的不同,发挥的作用也会有所不同,比如:



这里出现的线框元素就起到了一定的装饰、衬托画面的作用,以点线面的角度来看则符合点状元素的特点,虽然这类元素对于作品整体而言只是次要的视觉元素,但是有与无的差别还是一目了然的,有此类元素,画面则呈现出一种更加丰富、饱满的视觉感受;而无此类元素,给人的感觉虽然画面元素依然很多,但是总带有单薄、不够饱满、缺少细节的感觉!
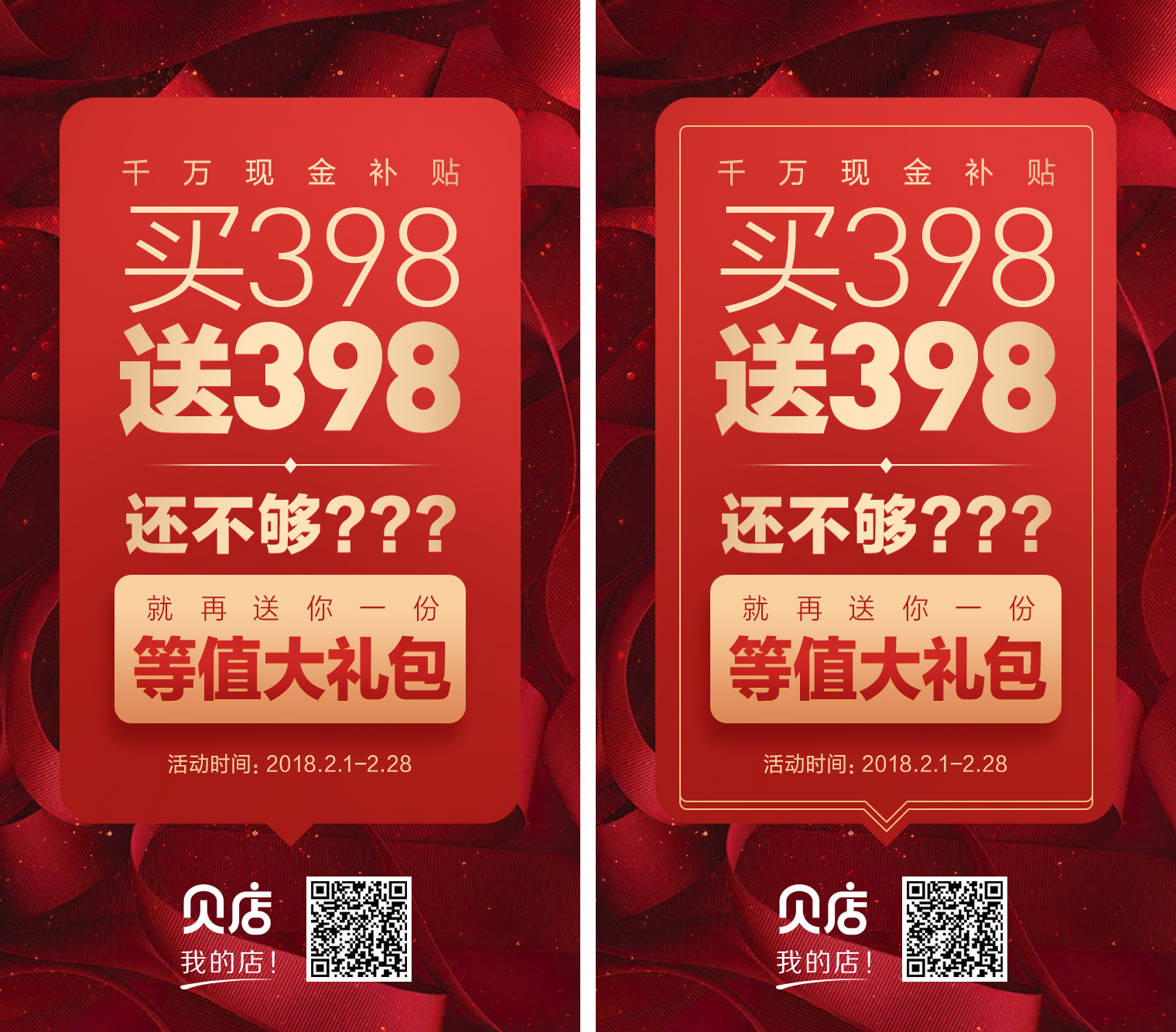
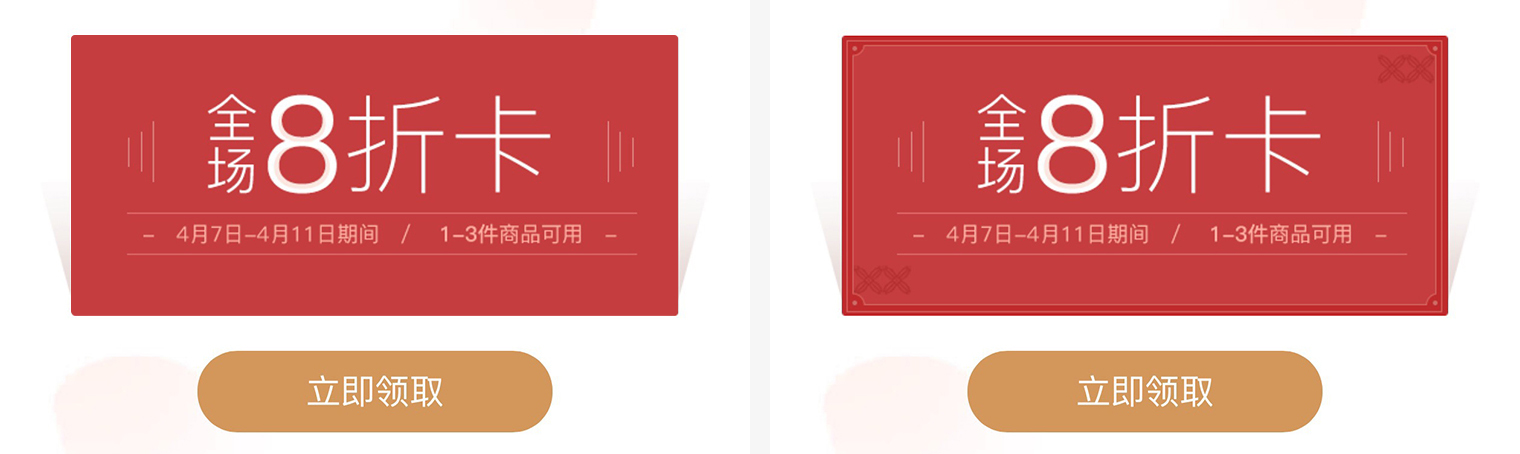
线框还有另一种很直观的作用,即:增强画面细节感、设计感,这一作用的线框在很多优秀的作品中都能看到,大到页面、小到优惠券、按钮,比如:



从案例中我们不难发现,在原本色块的基础上添加线框元素,对于整个画面而言并没有起到质的飞跃,有或没有对于信息的表达也并没有太大影响,但是在很多优秀的作品中,设计师们还是用了,原因在于:这里的线框元素虽然不是必不可少的设计元素,但是通过增加线框元素,使得原本相对中规中矩的排版、布局变得更加富有细节感和设计感,视觉上更加丰富、有变化且没有因为线框元素影响信息传达和主体元素,而这样的设计也会给人一种似珍藏多年的美酒一般,越品越醇香~~

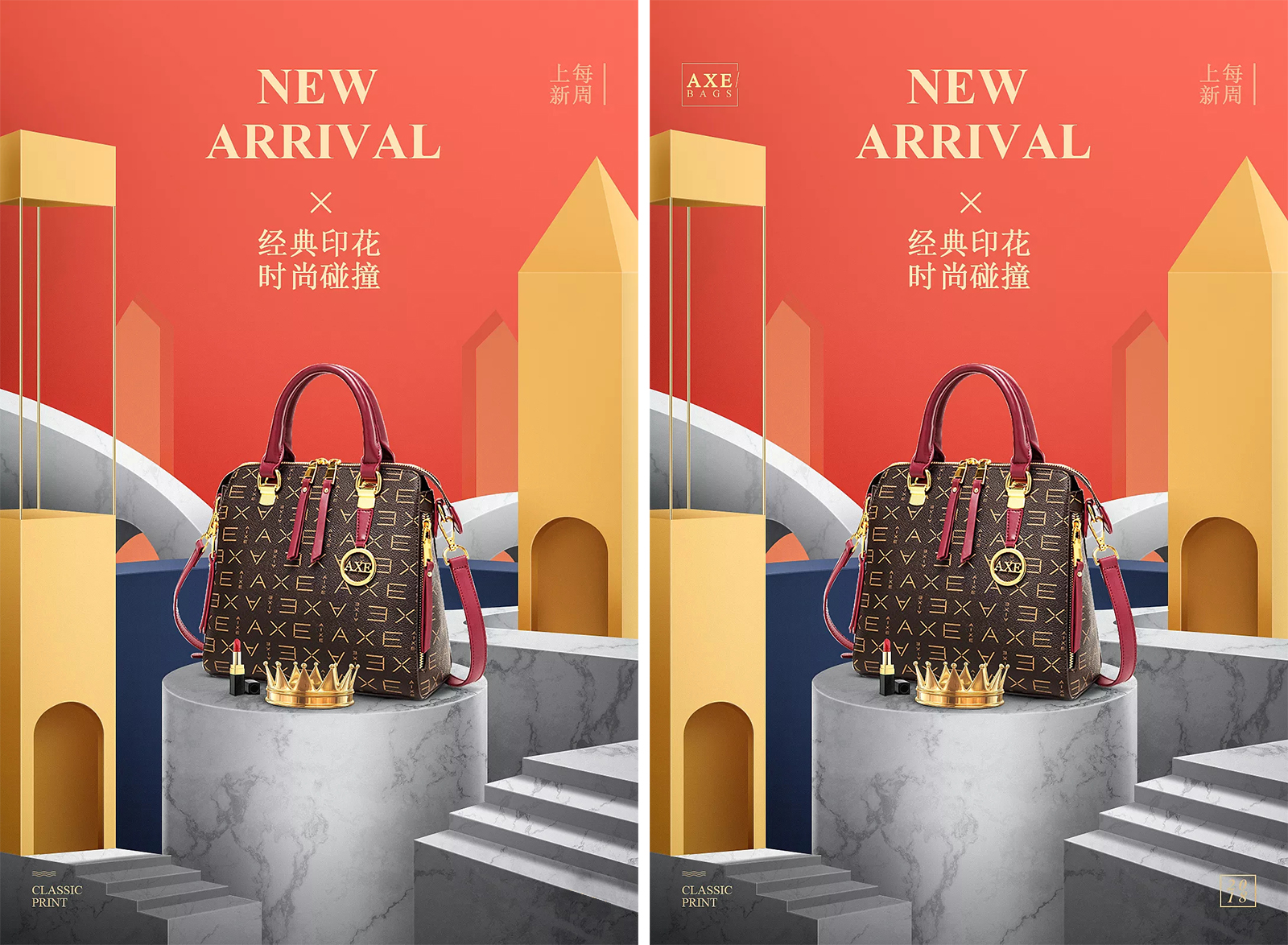
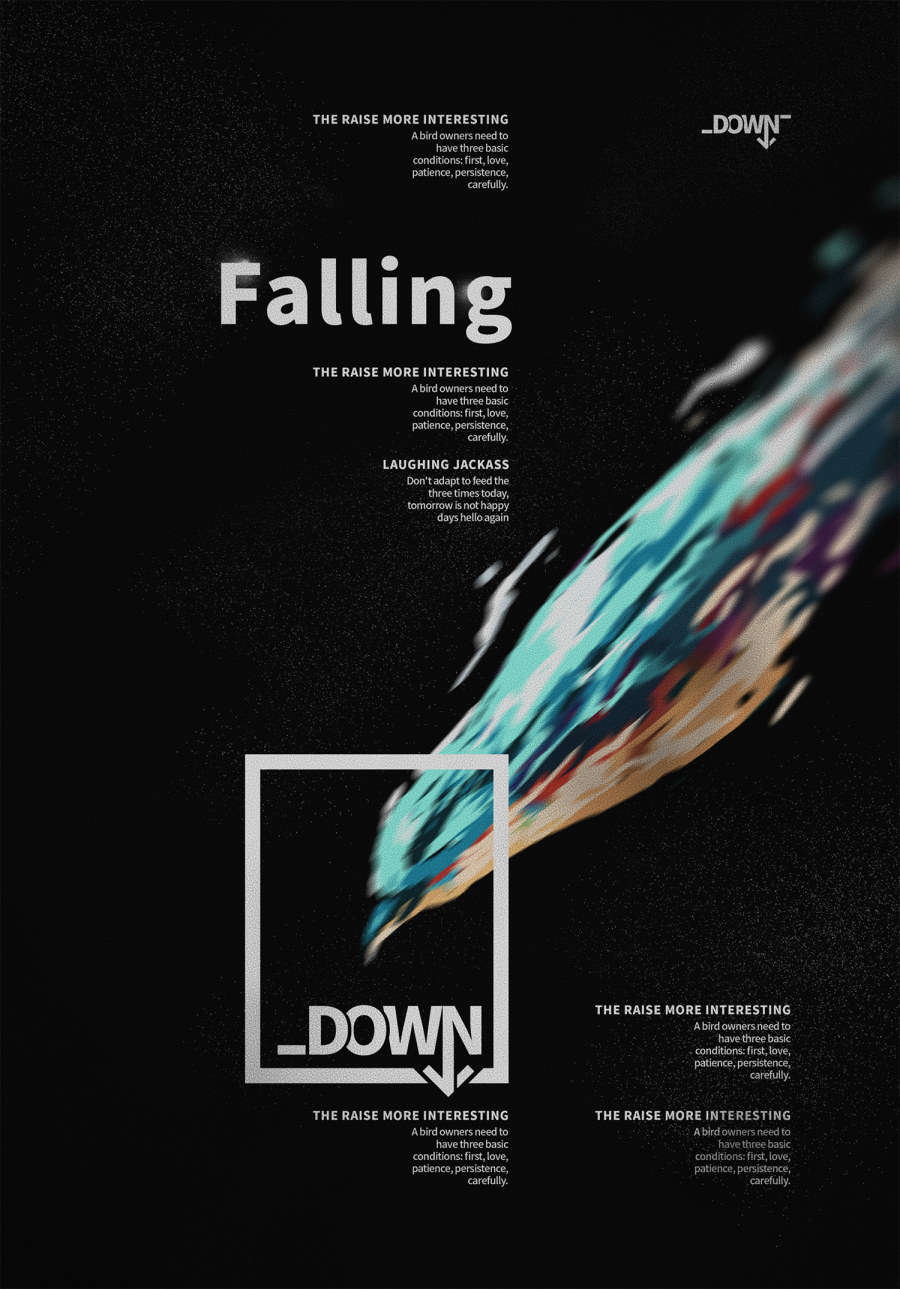
线框也是规整视觉范围的常用元素之一,当画面整体元素多而杂乱时,线框可以起到很好的约束、规整串联的作用;线框在一定情况下也可以起到类似色块的作用,它相对色块而言,约束强度偏弱,但是规整串联的能力更强;比如:



在案例中,从左到右只是有无线框的差距,但是在视觉上却有形成了很大的反差,左侧无线框元素的海报,给人的感觉是:视觉元素不够整体化,而且因为视觉元素多且没有形成很好的相互约束作用,反而有点杂乱;而右侧仅仅通过添加一个线框元素,将众多元素规为一个整体,划定视觉范围,使得画面整体性提升了很多,而且看似元素很多,但是正是因为线框的约束能力,画面非但没有杂乱的感觉,反而相对左侧画面整体来看给人的感觉更加整齐!这也是线框规整、串联能力的体现,接下来继续看一个案例:

三条新闻,通过留白的形式逐条分割开来,目的是告诉用户这是三条不同的新闻,但是仅仅只靠留白的运用只能起到一定划分、分割的作用,整体看还是会给人一种不够整齐、统一的感觉,下面稍微改动一下:


线框在设计中也有很好的强调、突出的作用,强调画面中的某些重点元素或者提升某些元素对于画面的影响力,比如:




这里线框的作用就起到了很好的强调作用,因为线框的运用,使得主体在画面中的视觉形象更加鲜明,主导地位更强,看似只是一个小小的变化,但是对于画面主体而言却是画龙点睛的一笔,起到了很好的划分视觉重心的作用!

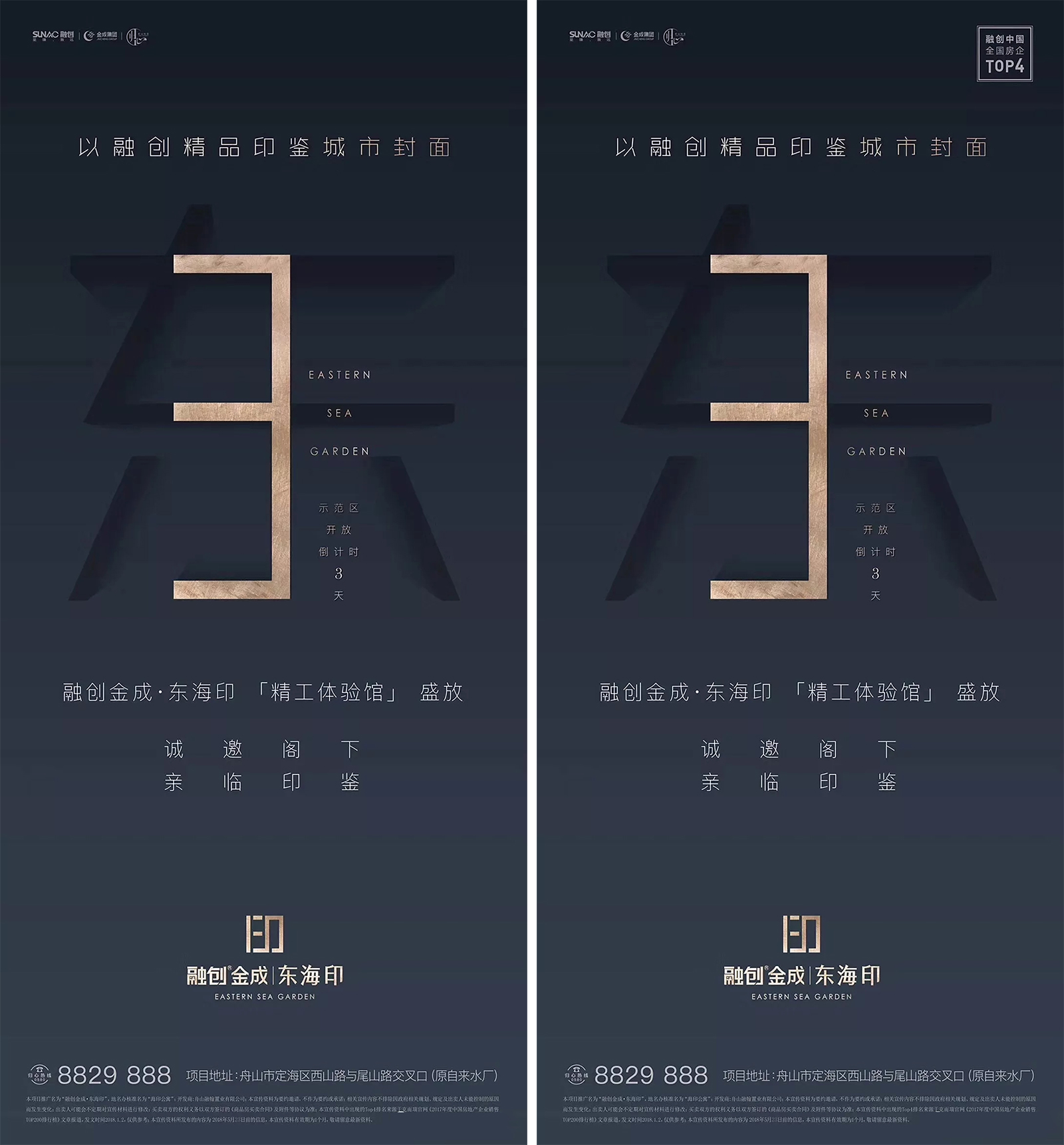
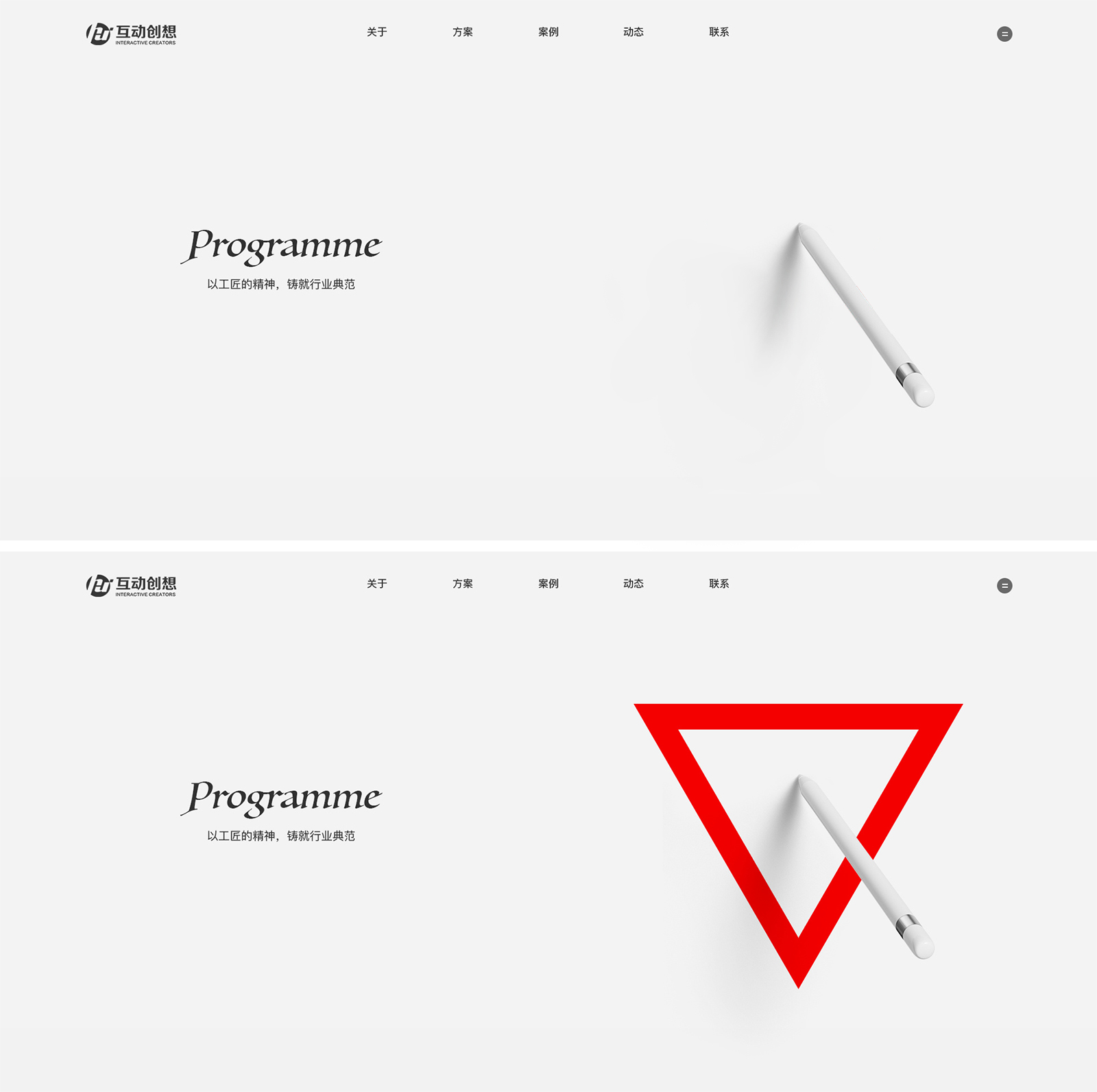
很多设计理论都只是提供一种可行的思路,灵活运用在设计中是非常重要的一项技能,比如今天所说的线框的妙用,同一种形式的线框,运用到不同作品中所呈现的效果也是不同的:

同样是矩形线框,同样的构图形式,但是其作用却不相同,左侧海报中线框的作用更多的是偏向:装饰、增加文字排版区域的设计感和细节感;而右侧海报中的线框则是起到划定视觉范围,规整视觉元素,将文字区域划分为一个小整体,同时也起到了一定的强调作用!

线框在设计中可以起到:装饰、修饰、增加细节感和设计感、规整视觉元素,提升整体性、增强模块之前的条理性、强调视觉重心等等的一系列作用,这里还是只为大家提供一些设计思路和方向,举一反三才是至关重要的;设计中的元素要做到有所依据,看到别人用,机械式的参考而不明所以然,等下次再创作还是会出现脑袋一片空的现象,要明白其原因,才能真正的将别人的东西变成自己的知识,最后双11越来越近了,希望大家保重身体,加油!!
原文地址:站酷
作者:
