来源:网络 作者:佚名



(6)发射,是一种常见的自然现象,太阳四射的光芒就是发射的。发射具有方向的规律性,发射中心为最重要的视觉焦点,所有的形象均向中心集中,或由中心散开,有时可造成光学动感,会产生爆炸的感觉,有强烈的视觉效果。
中心点的发射
螺旋式的发射
同心式的发射
发射举例:星轨/水波/观世音菩萨背后自带的光环

水波

星轨(摄影)

每次观世音菩萨出场总是会自带光环(大家小时候应该都比较熟悉这些画风了吧)
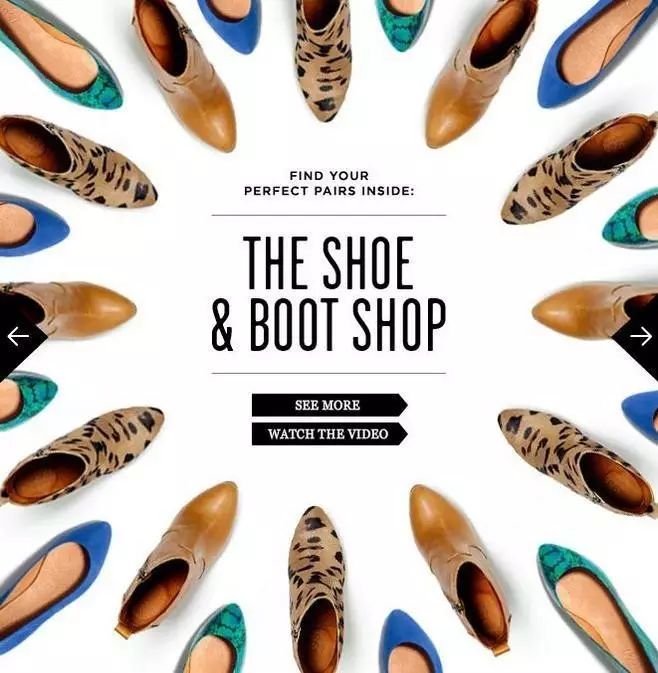
Banner举例:放射线,使得画面聚焦到中间部分内容。



(7)特异,是指构成要素在有次序的关系里,有意违反次序,使少数个别的要素显得突出,以打破规律性。
形状的特异
大小的特异
色彩的特异
方向的特异
肌理的特异
特异举例:其实各种类似于连连看的游戏,就是这么个原理

Banner举例:一家人站成一排,个头比较小的那一个就给人一种特异和俏皮的感觉,使画面不那么单调。

(8)空间
利用大小:比如近大远小。
利用重叠:前后/上下等关系。
利用阴影:使物体具有立体感/空间感。
利用疏密:比如间隔越小,越密集,感觉就越远。
利用透视:平行线由宽到窄。
利用色彩:冷色远离,暖色靠近。
利用肌理:越粗糙越近,越细腻越远。
矛盾空间:真实不存在的空间,假想的。
虚实关系:远景/中景/近景。
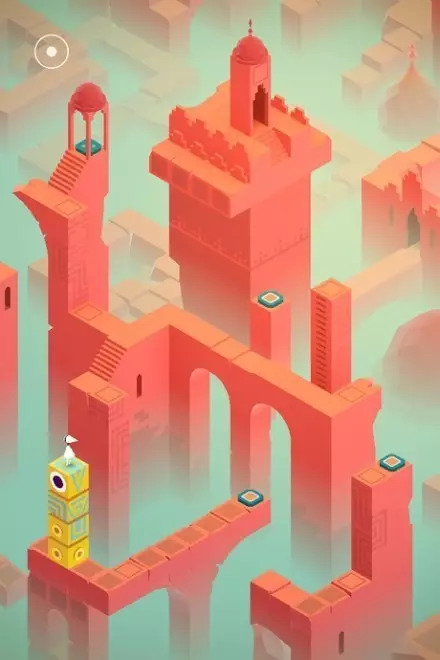
矛盾空间举例:前段时间非常流行的一款游戏《纪念碑谷》

空间感Banner举例:画面中的元素可以假想为一些有大有小的点,然后按一定透视空间规律摆放(近大远小)。


(9)分割,把整体分成小的部分。比如:
等形分割
自由分割
比例与数量
分割举例:来自大自然的梯田

分割Banner举例:不同比例大小的色块组成Banner的背景。

商品的排列也可以起到分割画面的作用。

(10)肌理,又称质感,由于物体的材料不同,表面的排列、组织、构造等不同,因而产生粗糙感、光滑、软硬感。比如:
笔触的变化
凹凸不平的肌理
喷绘/染
自带的纹理效果
肌理举例:木材等

肌理Banner举例:背景采用喷墨+涂色的方式形成了一种很时尚的纹理。

(11)错视,因空间距离或周围环境所造成的视觉差。主要有下面几种:

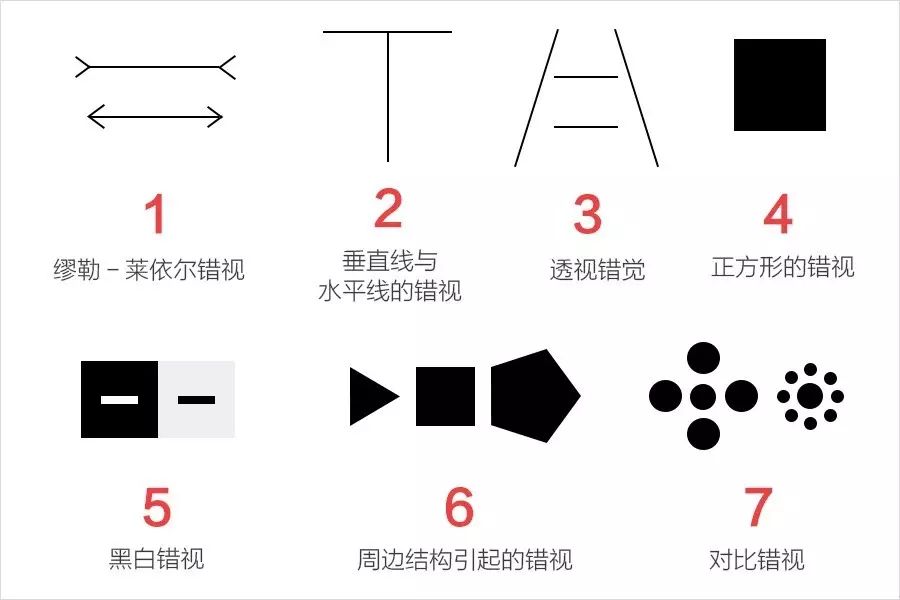
1.缪勒—莱依尔错视
图中两条线是等长的,由于上下线段两端的箭头方向相反,上线段的箭头占据的空间大,所以上面的线显的较长。
2.垂直线与水平线的错视
大多数人往往把垂直线看的比水平线要长,这是高估的错觉。在水平线长度为8-10mm时,这种错觉最大。
3.透视错视
图中的两条线是相等的。看起来下面的要短,是因为透视的错觉。
4.正方形的错视
标准的正方形左右的边看上去大于上下的边。
5.黑白错视
图中黑白线段,由于白线段明度大,具有膨胀的现象,所以看以来比黑线段长。
6.由于图形结构的影响而产生的错视
图中组成三、四、五边形的边长都相等,但由于周长和面积的不同,产生边长的不同。
7.对比错视
高个子和矮个子在一起,高的会显的越高,矮的会显的越矮。
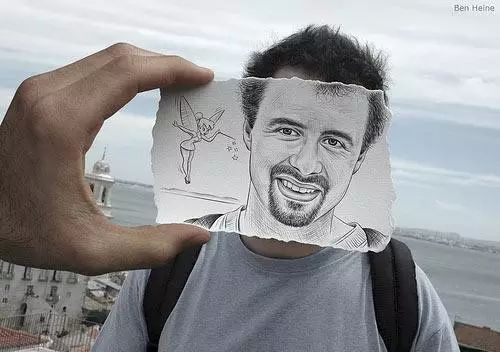
错视举例:比如虚实手绘拼接,比如有些摄影作品


这里要说明的是,错视在一些视差动画的网页页面里运用的会比较多一些,还有一些app的引导页,这里Banner举例的话可能也不太合适,不过也可以给大家看一下:
比如这个画面里的黄色圆点,同样的黄色圆点,在暗色背景上是很突出的,但在同样是黄色的背景上就几乎看不见了,但其实原点是没变的,只是背景的颜色变了,就导致我们看到了不一样的结果。

和谐统一/对比突出/对称/画面平衡/视觉重心/节奏韵律
和谐统一:
元素与元素之间,或所有元素构成的整体是一种协调的关系,比如大小/颜色风格等的协调。
Banner举例:整体的明亮色彩,搭配的雨滴小元素,以及雨伞产品和模特装扮,左中右排版方式都看起来很协调统一。