来源:网络 作者:佚名

比如最明显的就是儿童、宠物、游戏、时尚、运动、促销、餐饮、农业、传统、汽车等等。

以上这些训练做完之后就进入到了最后一步,也就是用这个色彩进行任意内容的设计。

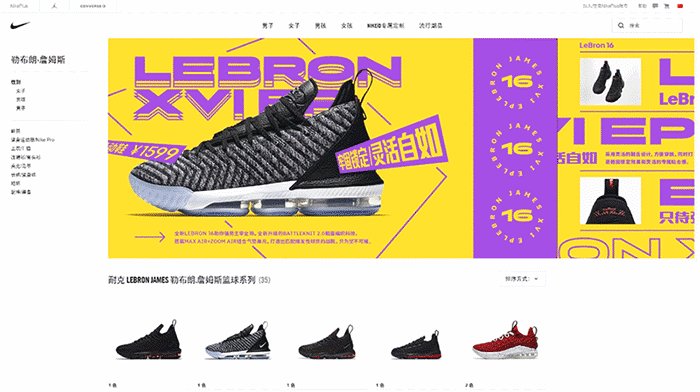
这是我们的文案,这里我们要设计的是关于詹姆斯十六代战靴的三个Banner。

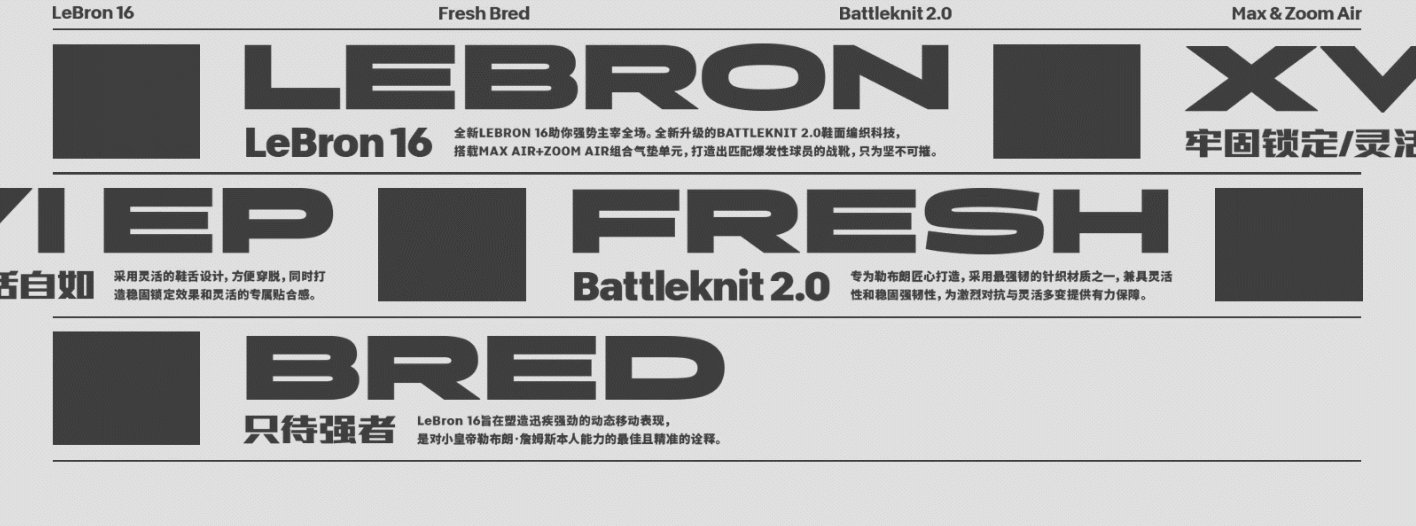
首先根据尺寸创建版面,找到一张詹姆斯的图片去底之后放到版面中,然后将主题信息放大并选择一款具有力量感的字体编排到版面的中上位置,将中文标题和LOGO做重复编排。

将文字信息放置到人物下方,底部信息做描边和变形处理为画面增加形式感,最后将其他信息编排到空余的左侧。

最后在主标题下方添加色块来丰富一下版面,版式部分就完成了接下来开始配色。

因为我们要用到采样的这个黄色所以主色已经确定了,但是这个画面只用一个颜色显然是不够的,所以我们还需要其他颜色。

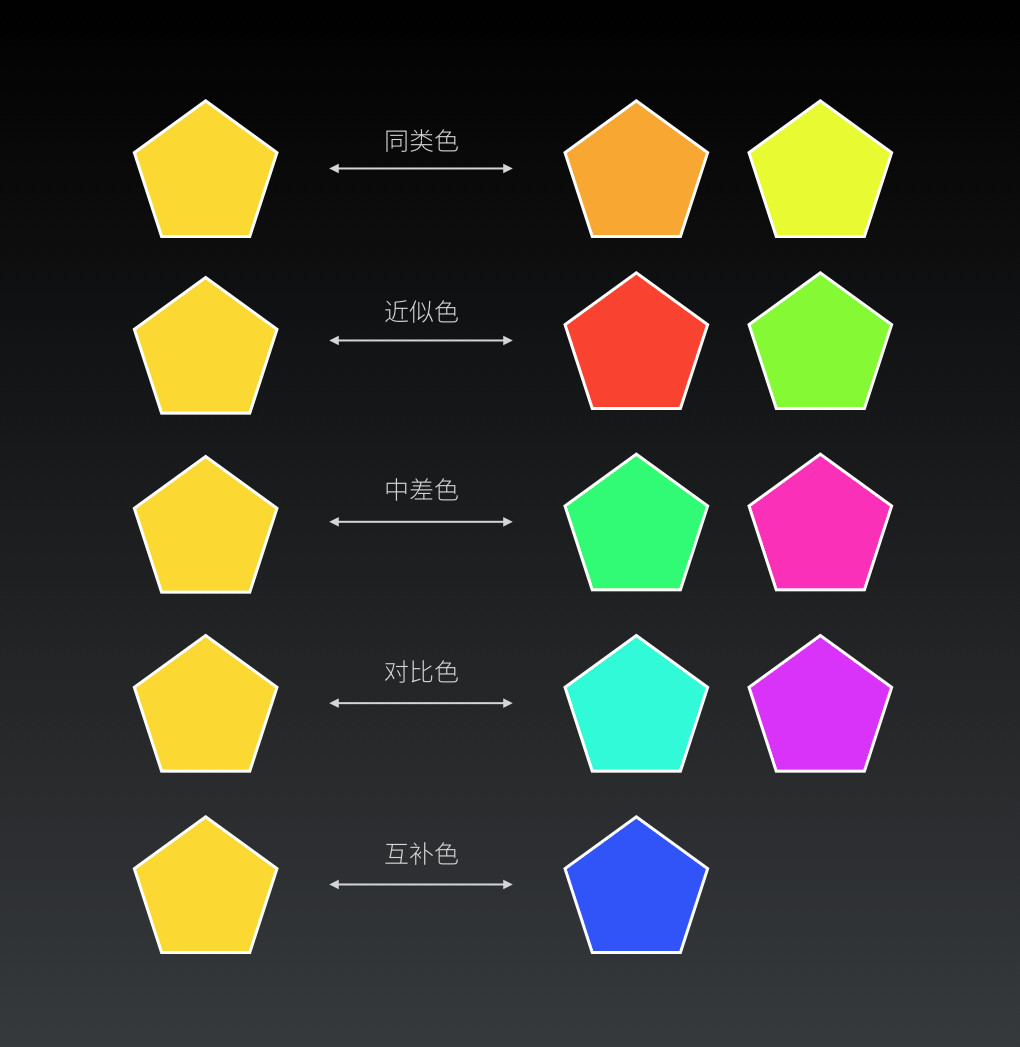
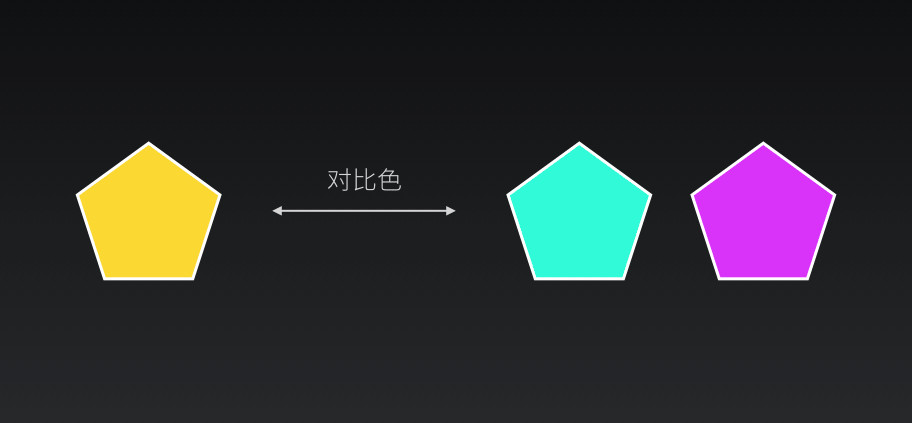
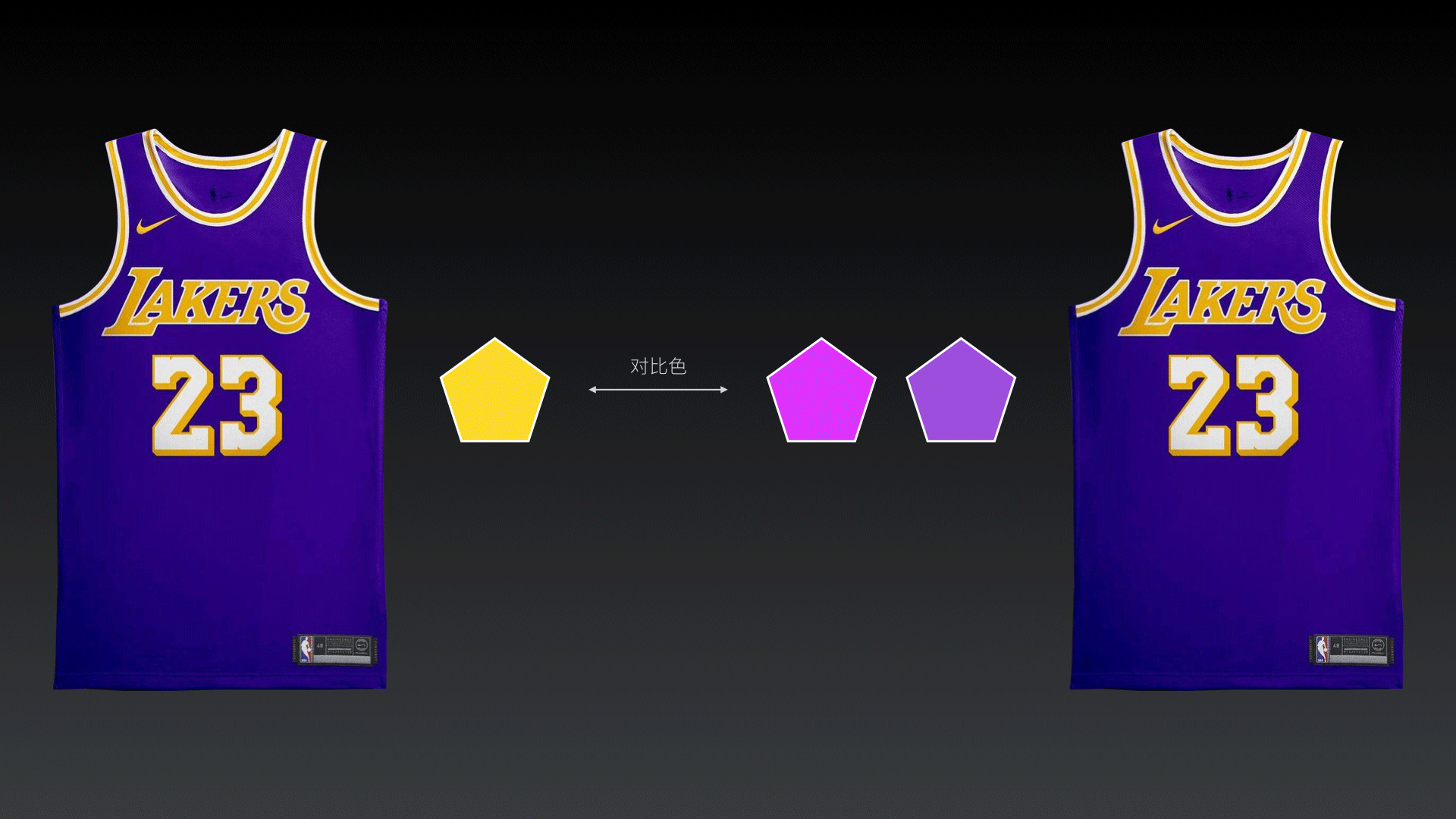
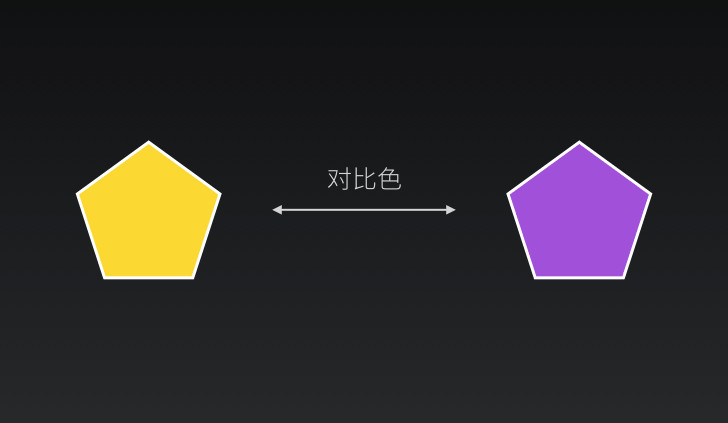
因为考虑到设计的内容和风格所以我觉得配色上应该有一些对比,但是又不想使用对比很强的互补色,所以这里我选择对比色,但是黄色的对比色有两个应该选择哪个呢,这里我选择了紫色。

因为如果了解NBA的话应该知道,湖人队的球衣本身就是黄色和紫色,也就是人们所谓的紫金战袍。

但是这个紫色有些偏红,所以我们可以调整成偏蓝一些。这也是我想告诉大家的一点就是配色是灵活的,千万不要死脑筋。

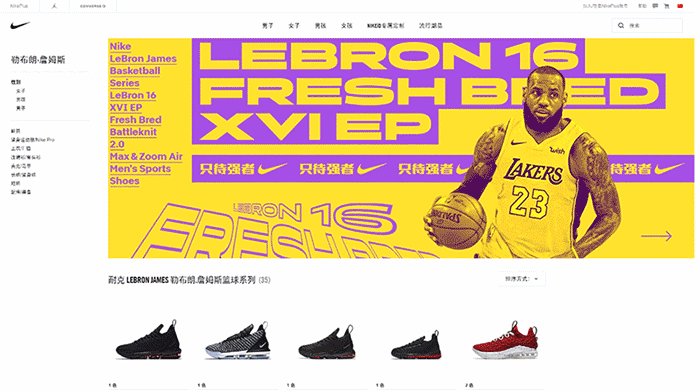
辅色确定了之后就可以为画面填充颜色了,但是我们看填充完颜色之后人物图片的颜色有些不协调,所以人物的颜色也需要调整。

这样看上去就会好很多,那么第一个案例就完成了。

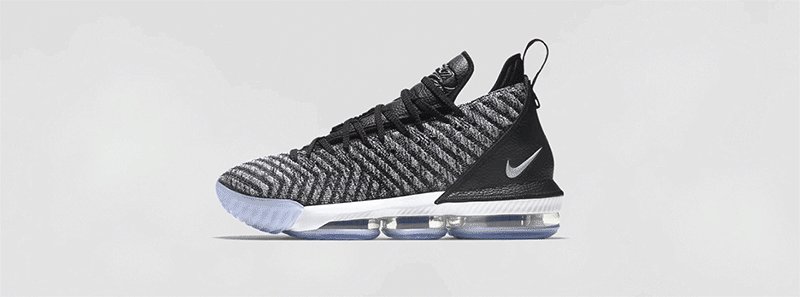
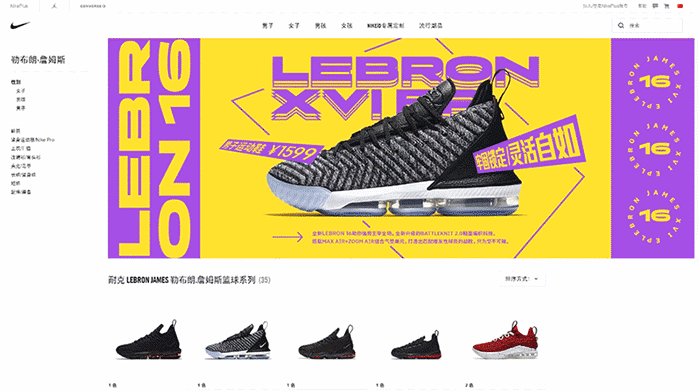
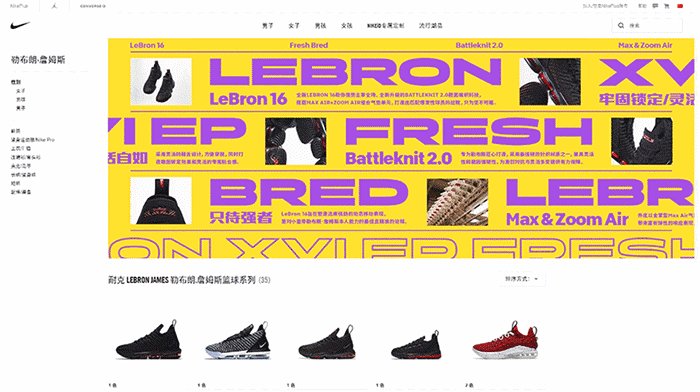
第二个案例我们选择鞋子来当主体,然后编排主标题。

将其余信息围绕主体鞋子来编排,通过适当的变形角度来为画面增加灵动。

但是两侧很明显太空了所以可以添加色块和文字,版式部分就完成了。

因为我们设计的这三个Banner是一个系列的,所以配色也应该是统一的不需要改动。

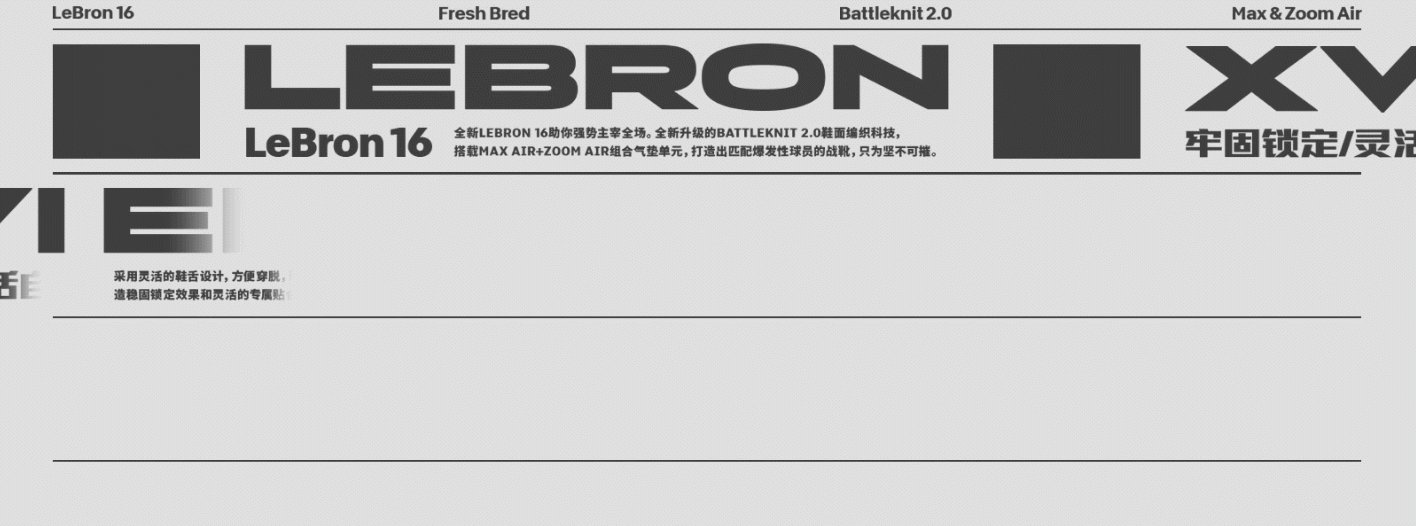
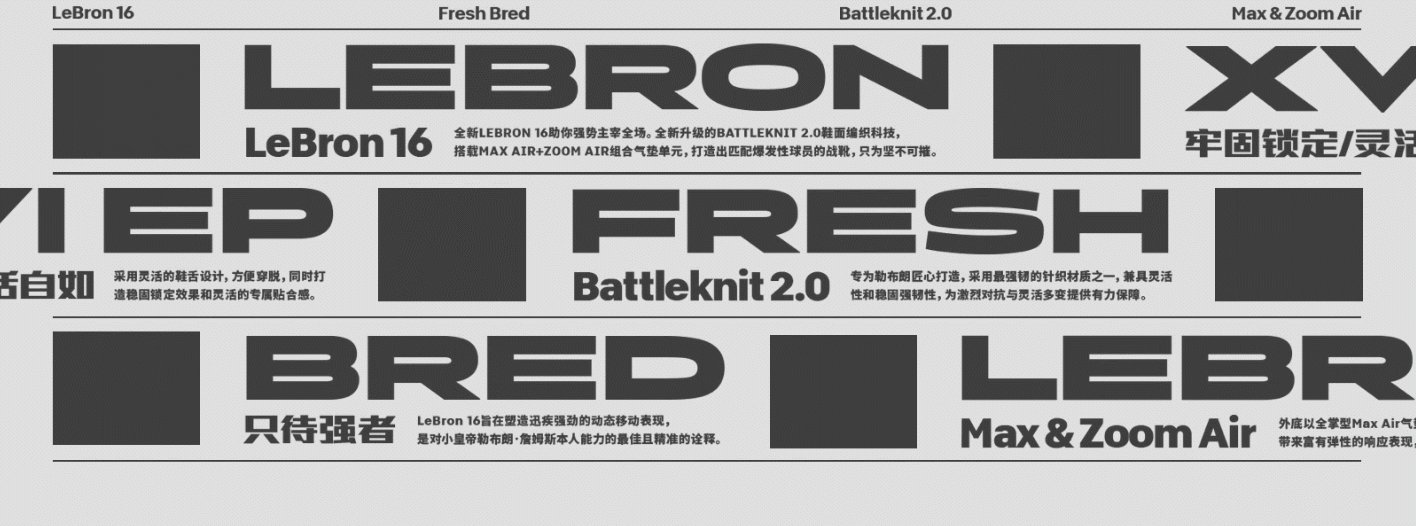
我们再来看看最后一个案例,前两个案例分别是以人物为主体和以产品为主体,所以第三个案例我就直接用文字编排,将文字信息进行分组给图片留好位置。

为了增加一些形式感,下方的标题同样进行描边处理并进行裁剪。

那么同样使用这组配色,将图片放置到预先留好的位置上,这个案例也就完成了。

最后我们来看一下整体效果和效果图。

本期教程到这里就结束了,我们从几个不同的角度去对色彩进行拆解,大家回去之后可以自己多加练习,每天解构一个色彩,这样长期积累下来,你就会在不知不觉中创建了一套属于你自己的配色体系。
但是我相信肯定会有人有疑问,如果照这样做那纠错机制在哪?因为这些都是大家自己去创建的很多内容不一定对,如果你有这样的疑问那说明你是认真学习的人,但是我这套方法并不是没有纠错机制,这个纠错机制就是你自己,在漫长的时间里你的成长、历练、感受、学习都会影响你对一个色彩的认知,可能几个月甚至几天之后你看待同一个色彩的感觉都是不同的。所以放心大胆的去做吧,只要你肯坚持,火候到的时候自然就会有所收获。最后感谢大家的观看和支持,我是无我,我们以后见。

原文地址:研习设(公众号)
作者:研习设
