来源:网络 作者:佚名

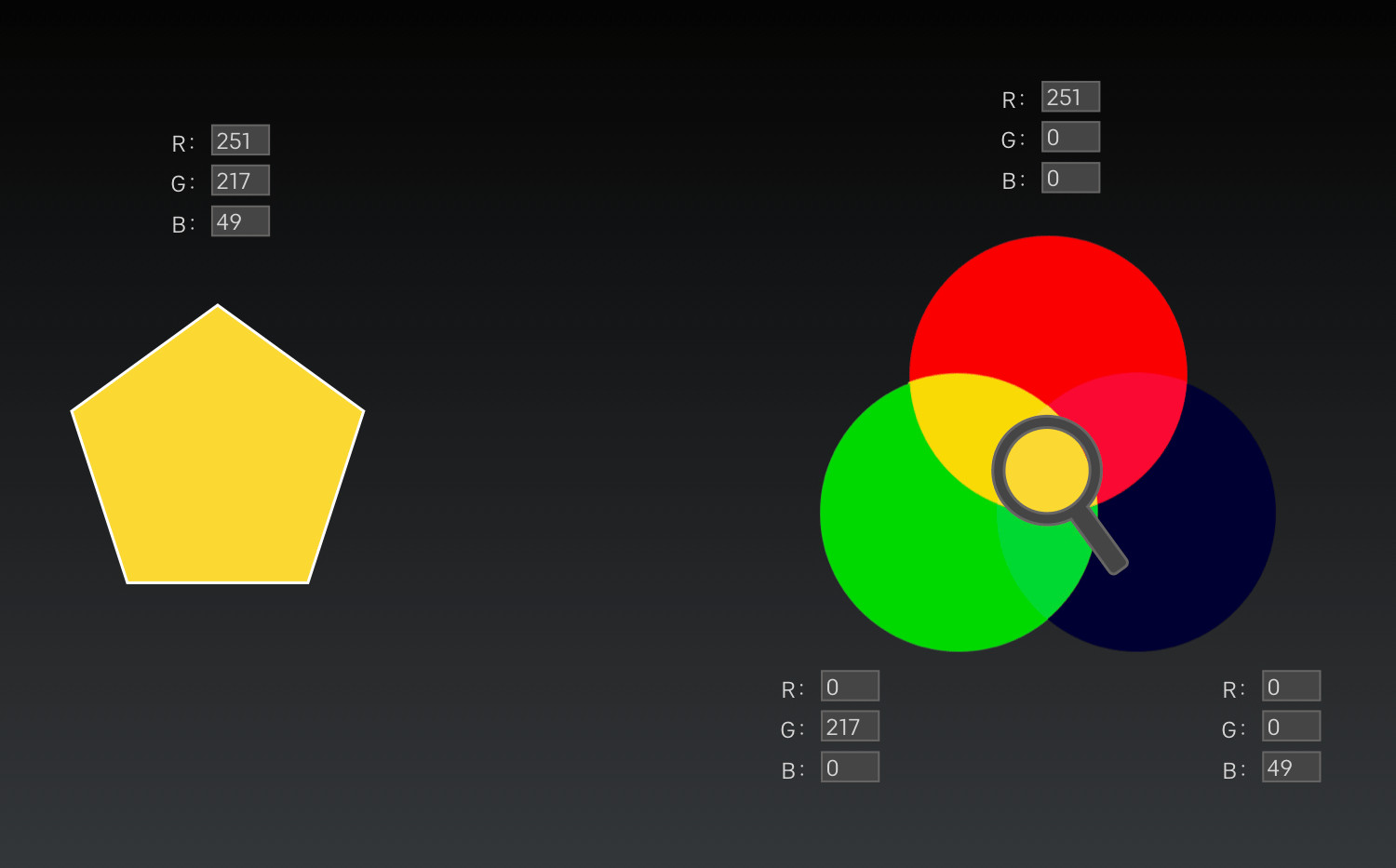
这三个成分的三原色混合之后,得到的就是我们采样的颜色了。

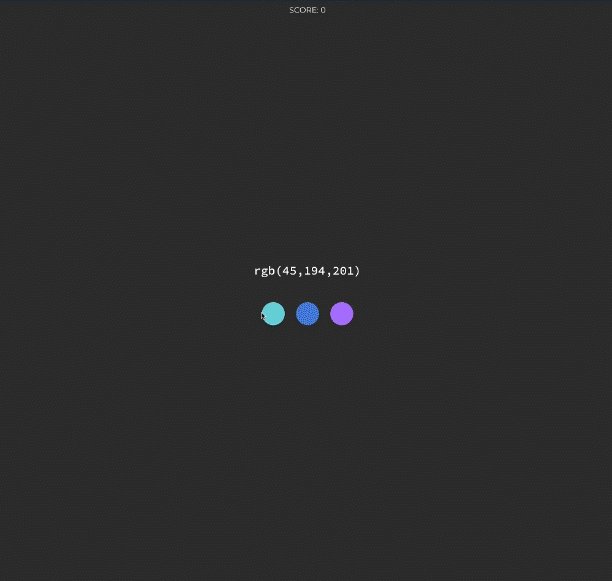
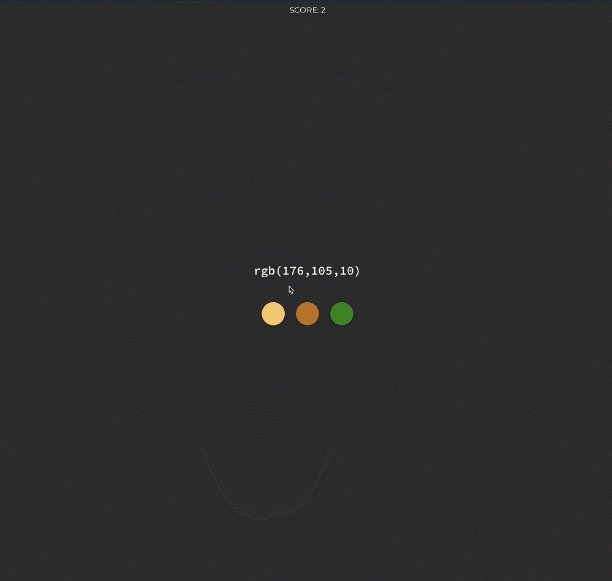
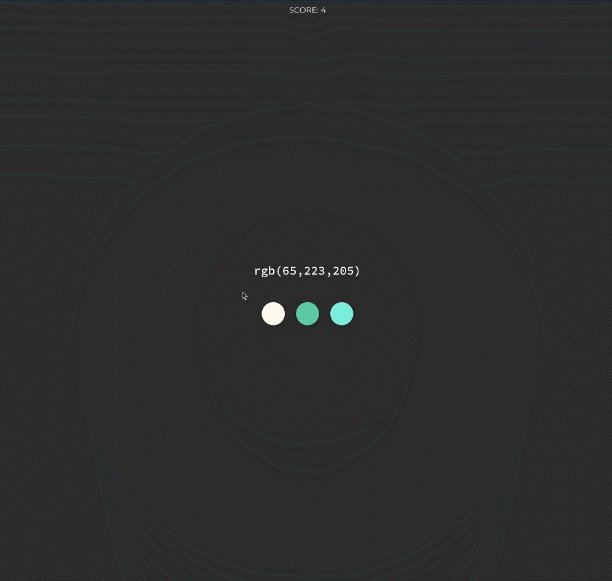
如果想提升对RGB的敏感度,可以通过这个小游戏来练习一下。

玩法很简单,根据画面中给出的RGB色值来选择你认为相对应的颜色,选对了继续下一关,选错了GAME OVER重来。

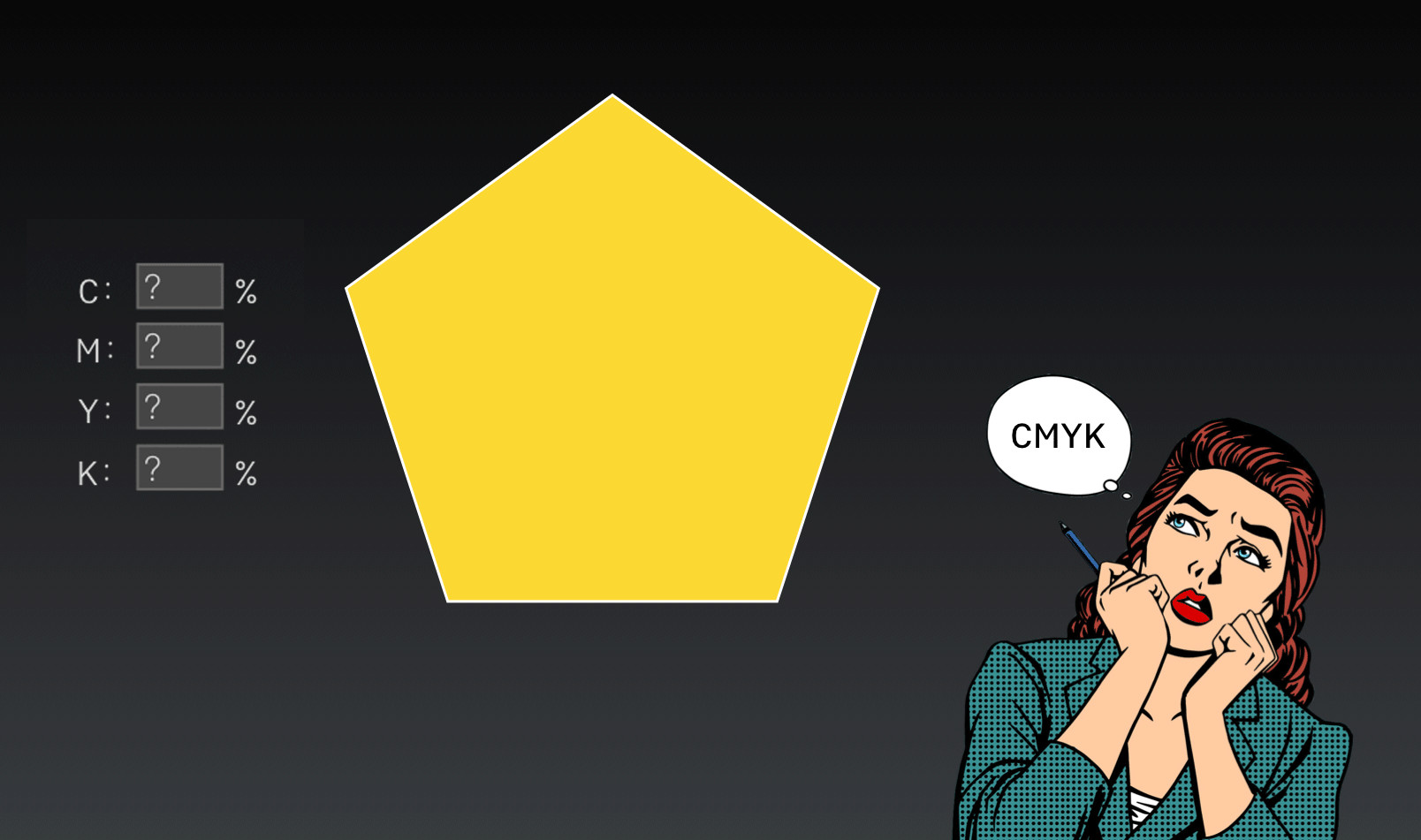
接下来我们来看CMYK色值。

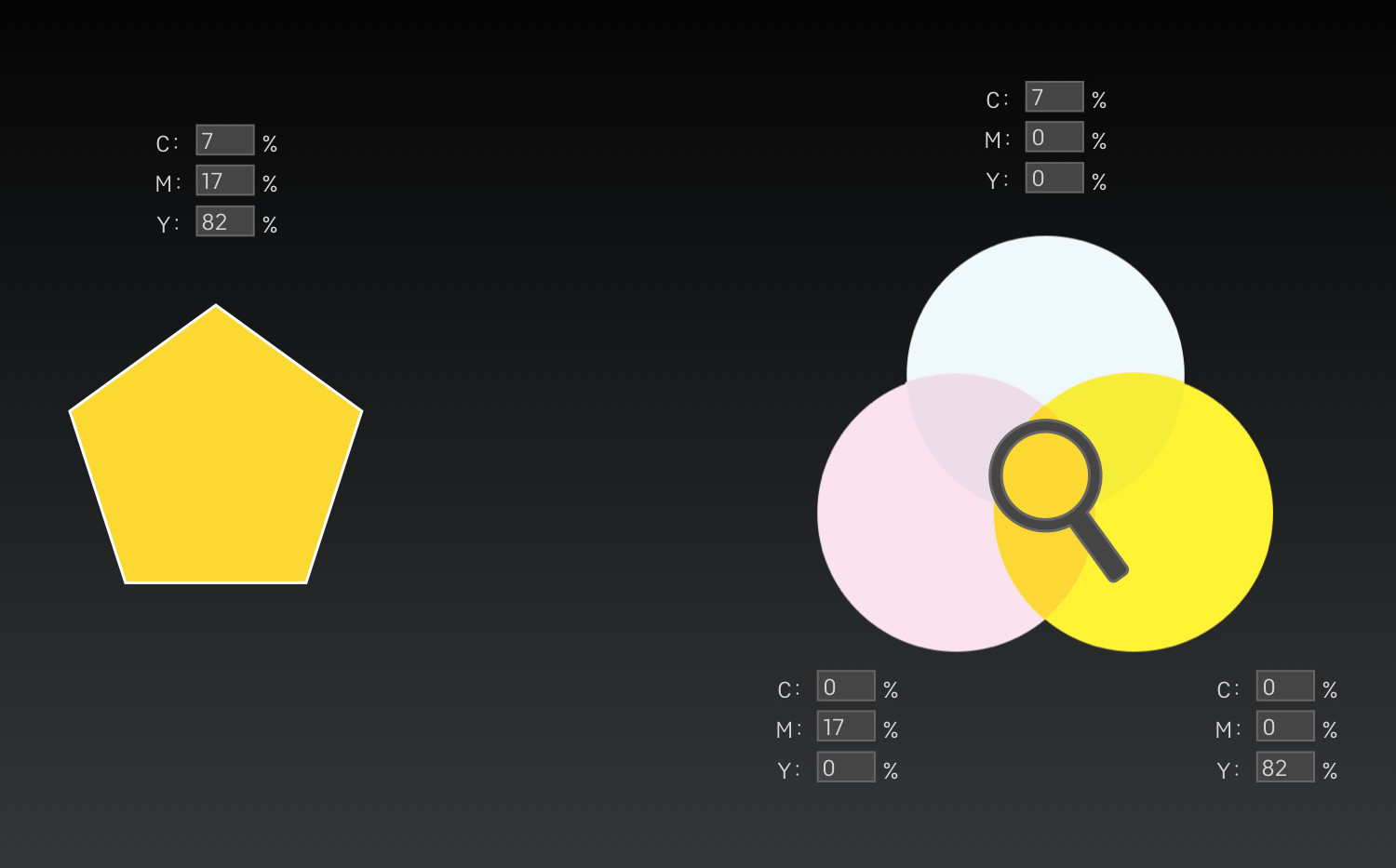
黄色是CMY其中的一个原色,所以首先黄色肯定是最多的。

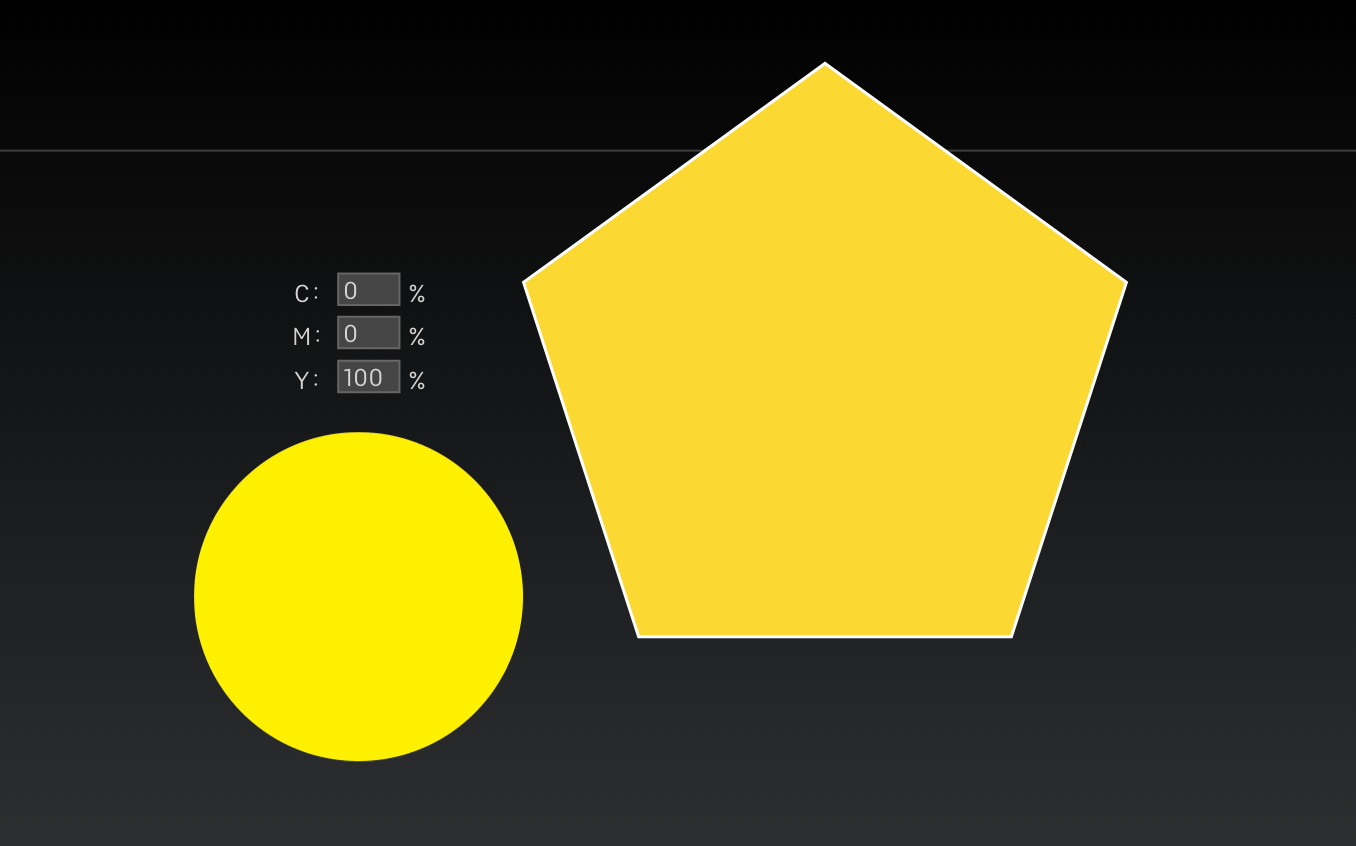
对比来看一下,很明显采样的黄色中还有其他颜色成分。

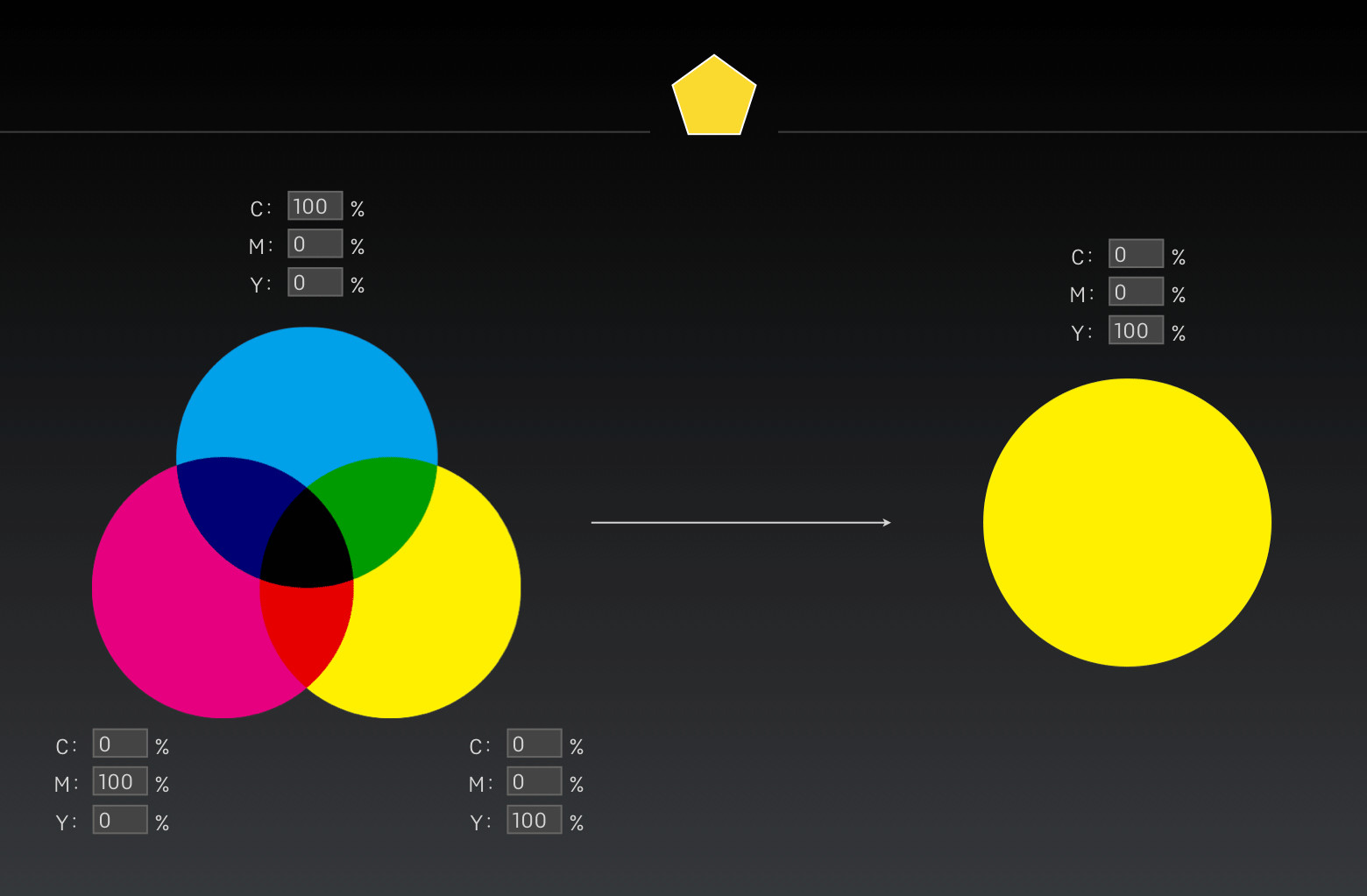
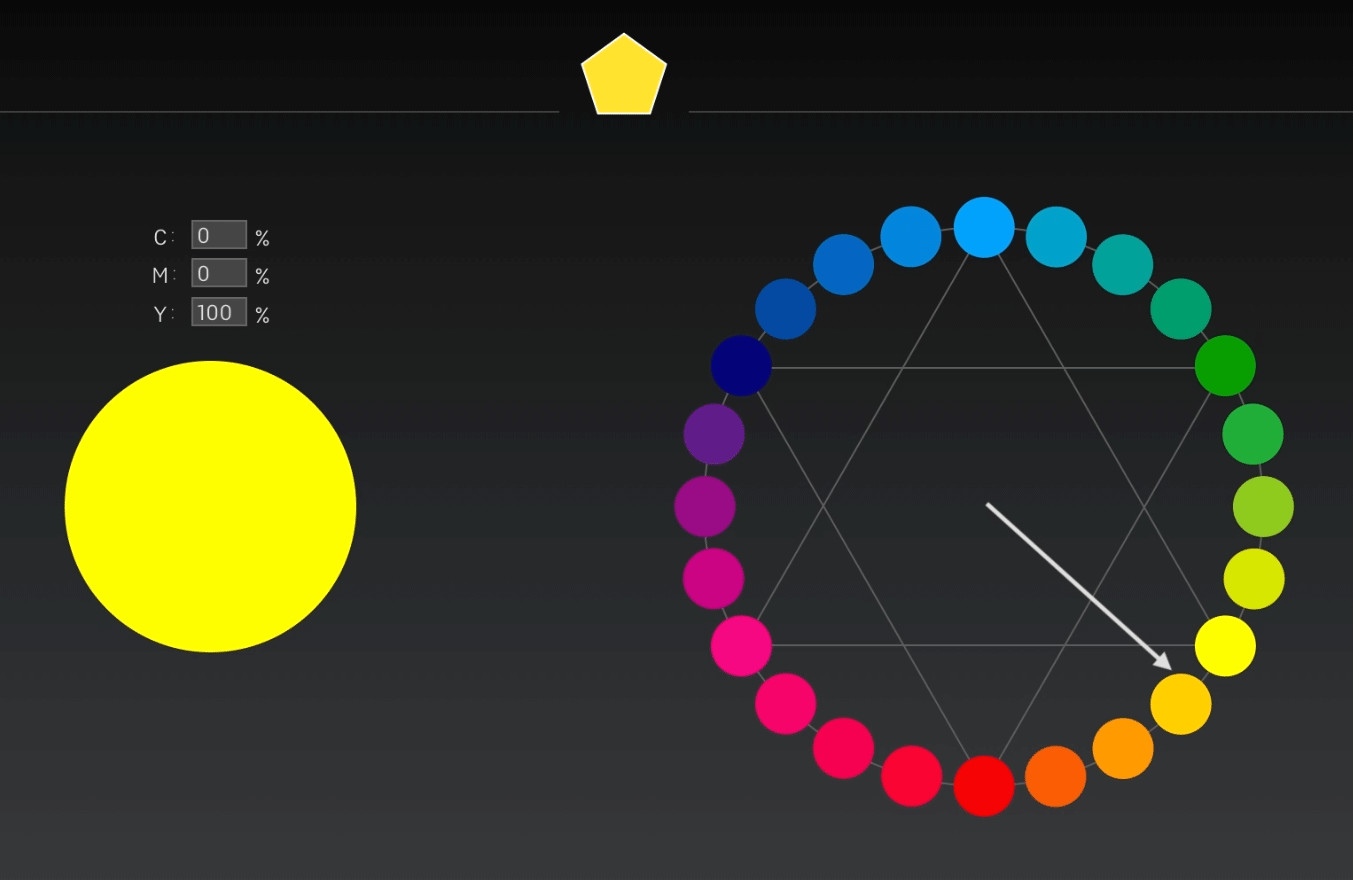
我们调出CMYK色相环,同样也是看采样的黄色偏向哪个方向,也是偏红色多一些。

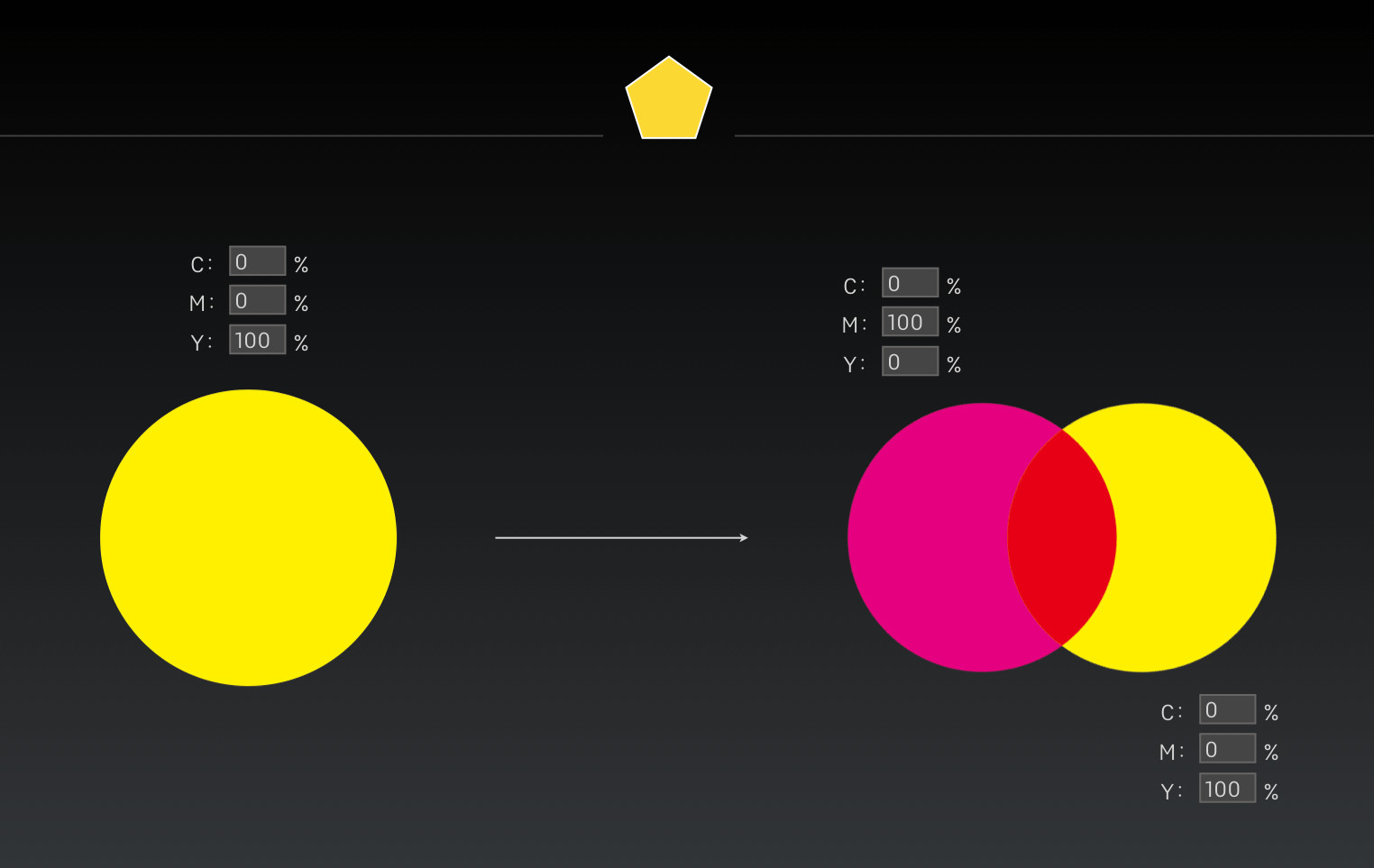
所以我们得到这个颜色中需要加入红色,但是应该加多少呢?

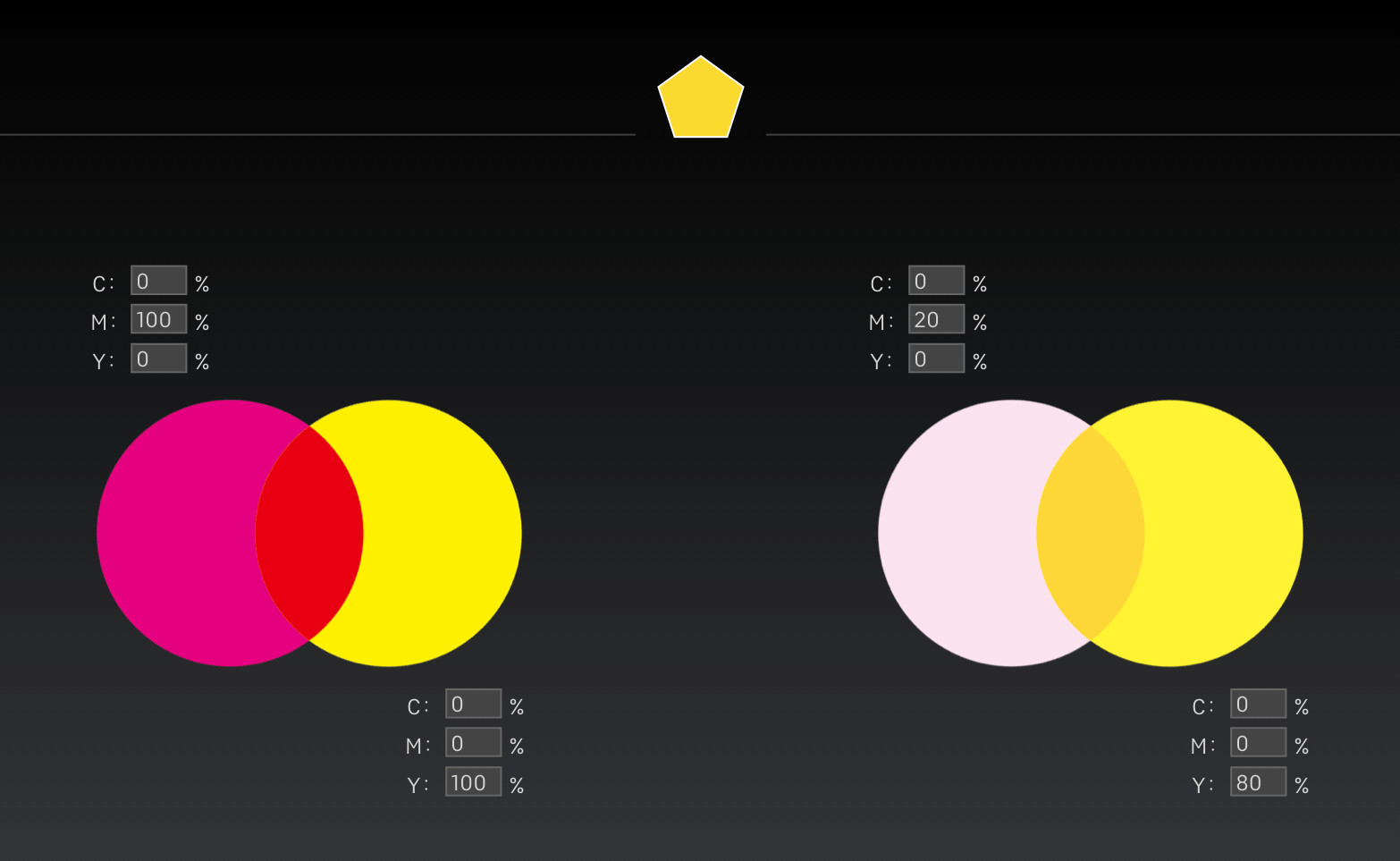
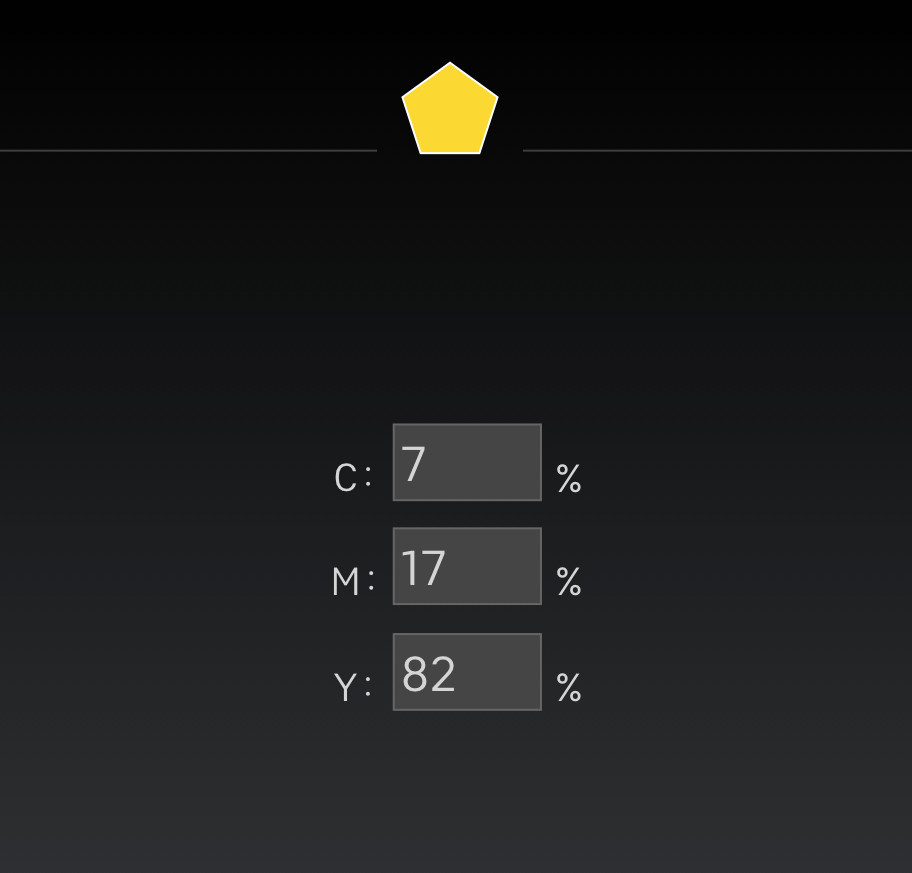
这里我们加入了20%的红,同时将黄色的含量降到80%,这个是根据经验和感觉来的。

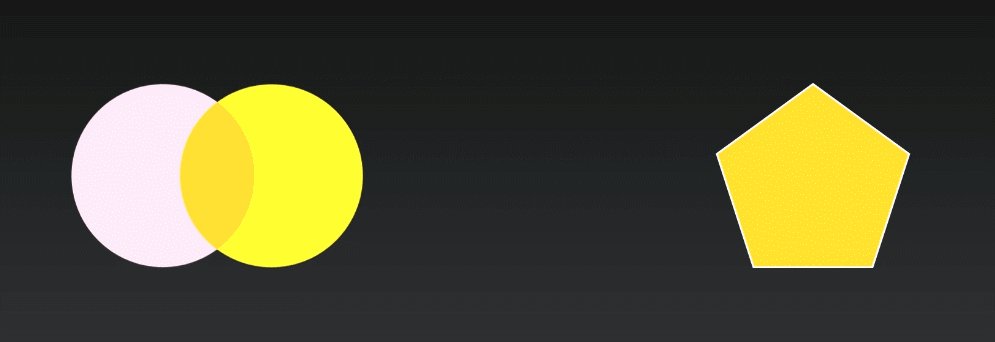
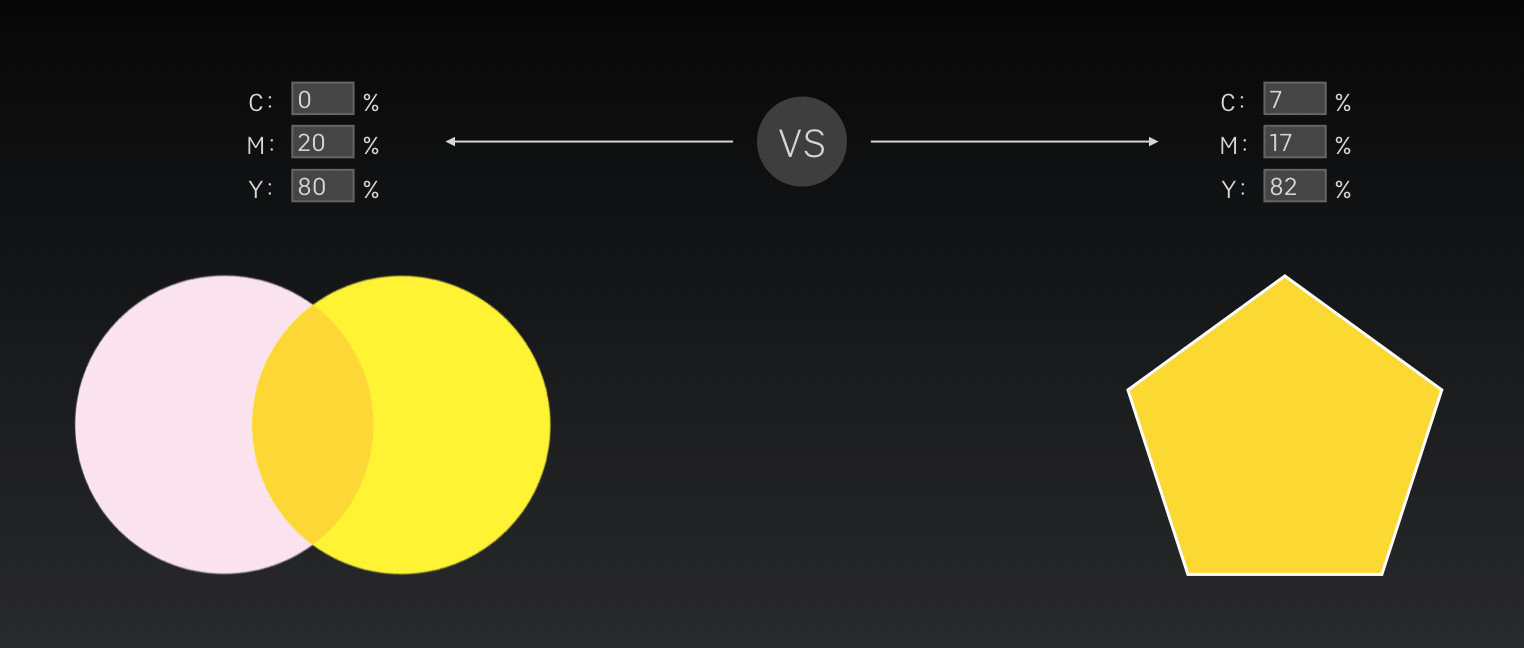
这时将两个颜色对比来看一下,已经相差不多了。

最后通过数值来比对,可以说几乎已经很接近了。

只不过采样的颜色中还带有少量的青色,但是影响不大。

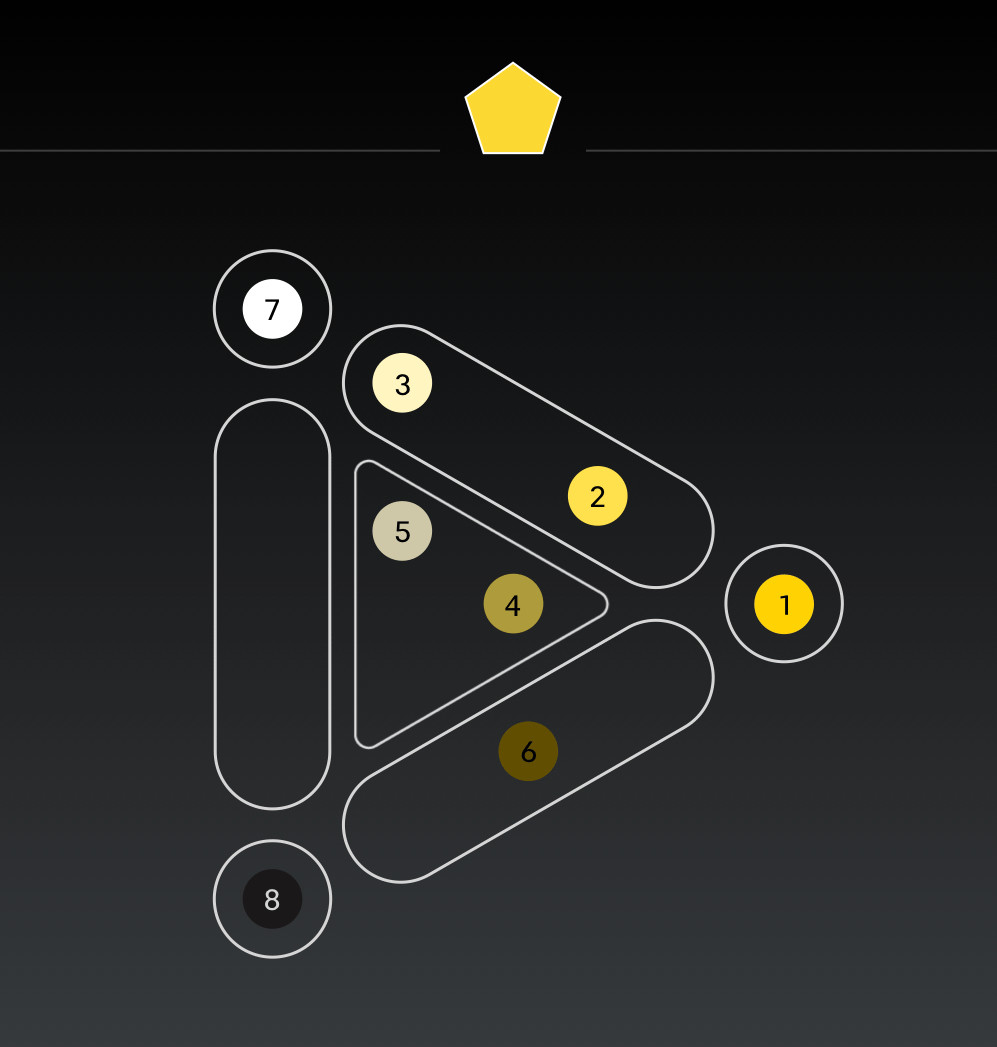
然后我们再来看看色调。关于色调这种老生常谈的问题这里就不多讲了,因为之前我专门写过一篇关于色调的文章,里面已经讲的很详细了,如果你看过那篇文章,那么其实当你得到了一个颜色的CMYK色值时,就已经可以判断出是什么色调了。

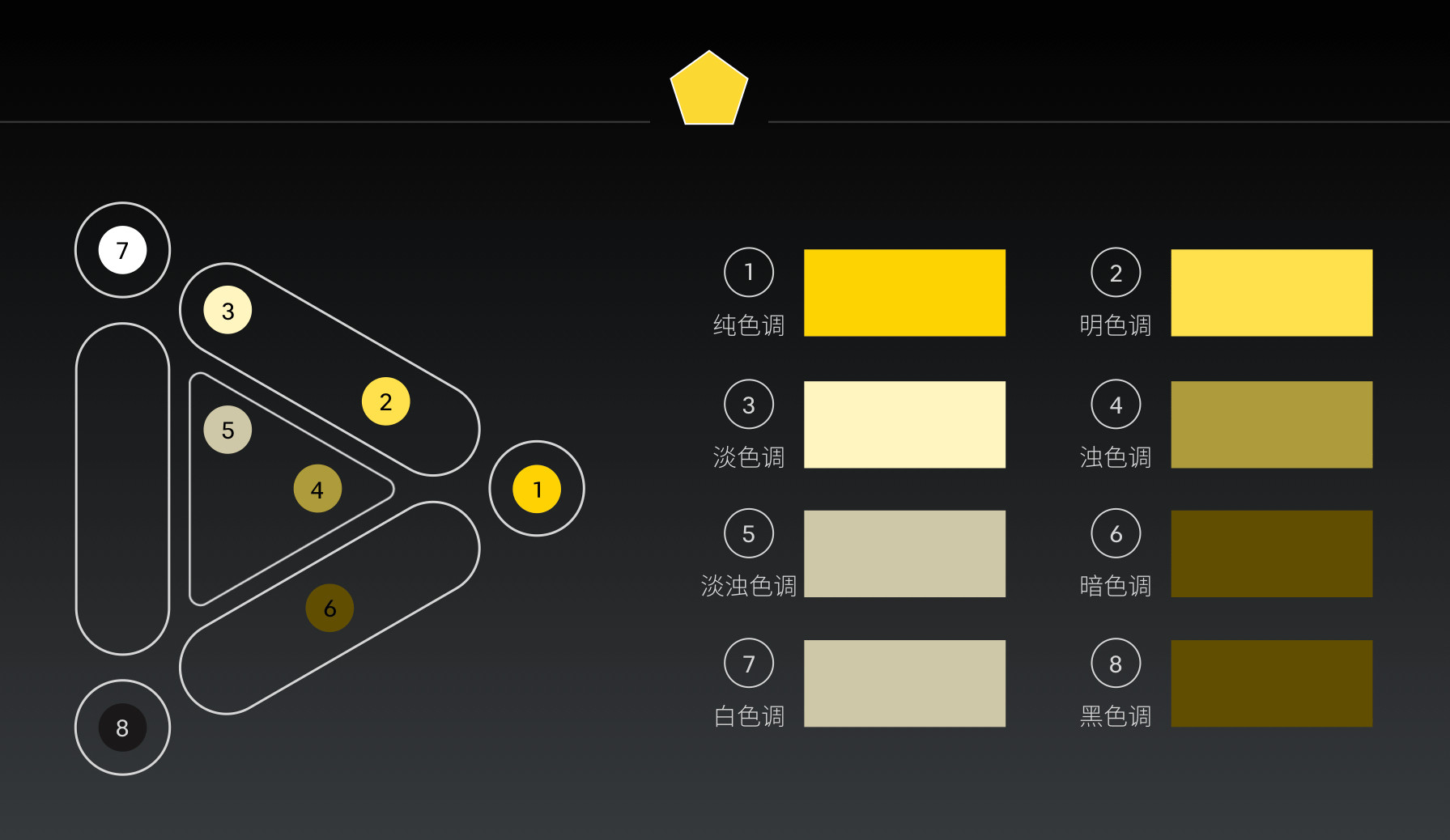
如果没看过也没关系,我带大家来区分一下,白色和纯色之间是明色和淡色,纯色和灰色之间是浊色和淡浊色,纯色和黑色之间是暗色。

将这些代表性色调提取出来一比对,就可以知道这个色彩的大致色调是什么了。

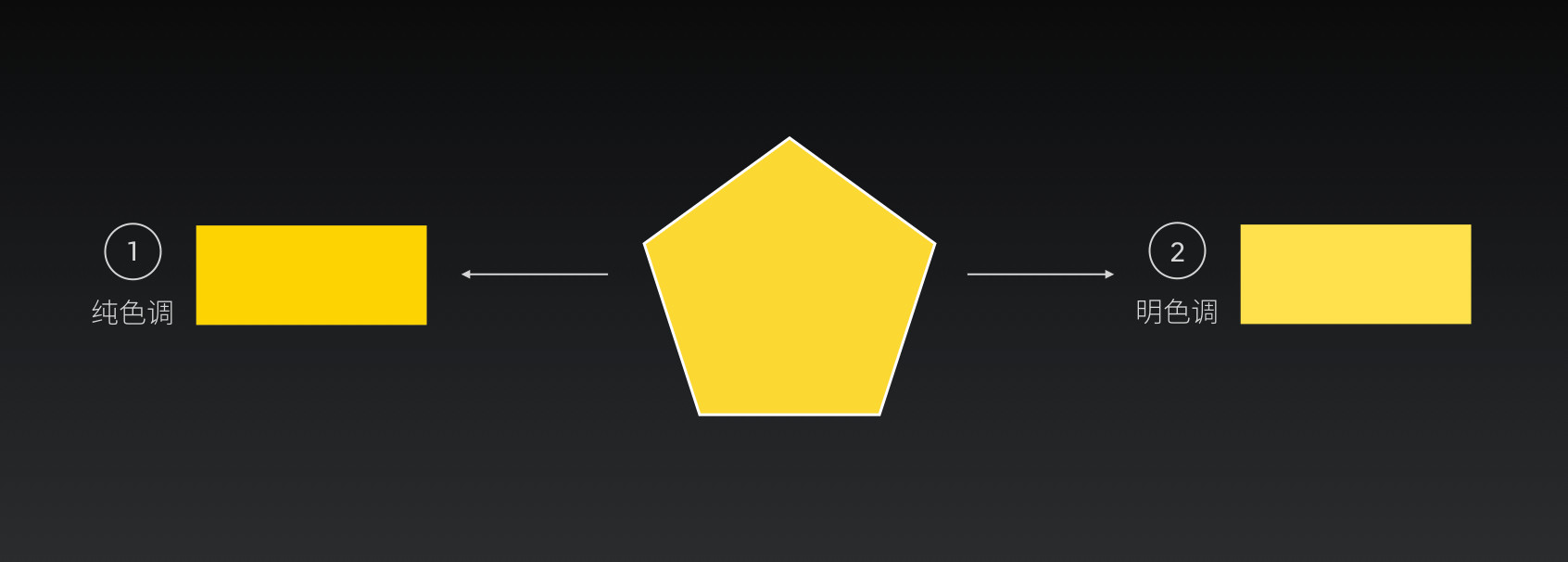
很明显我们采样的这个颜色是介于纯色调和明色调之间,你可以叫它纯色也可以叫它明色都可以。

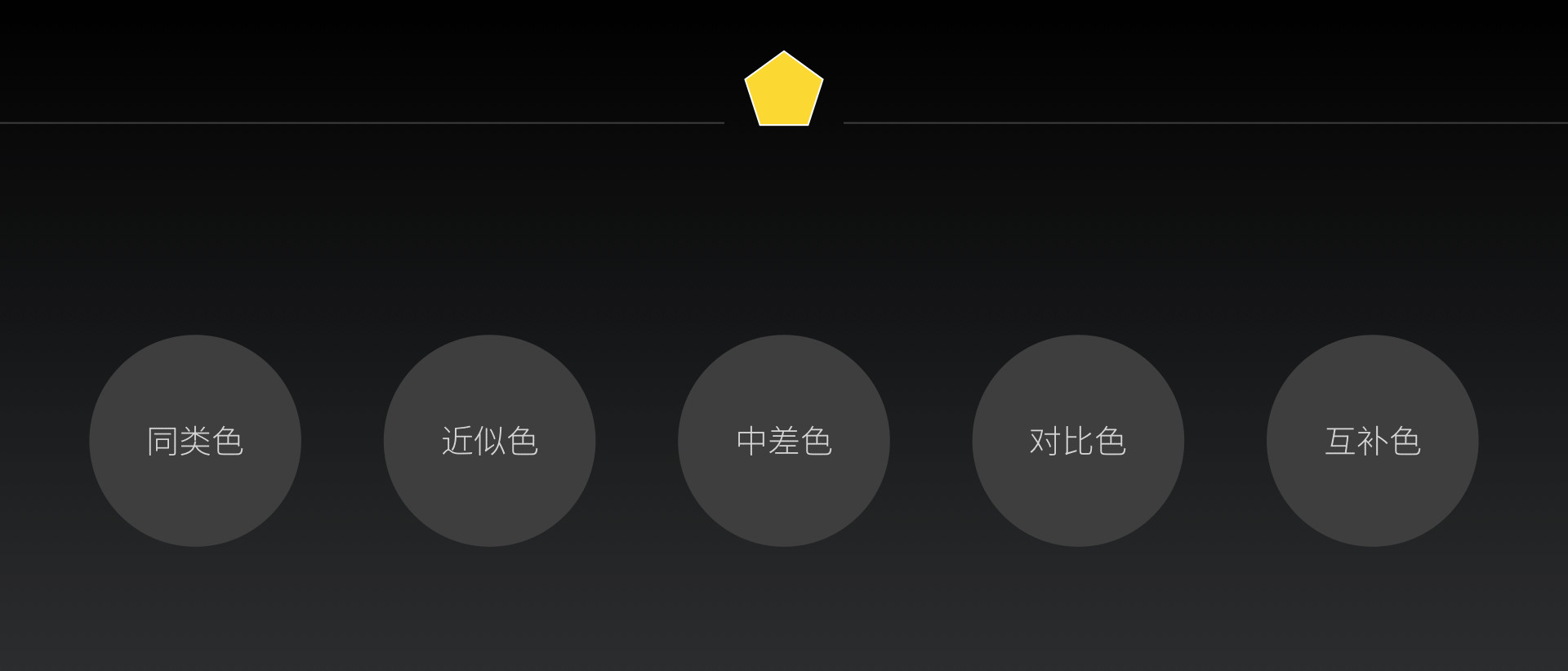
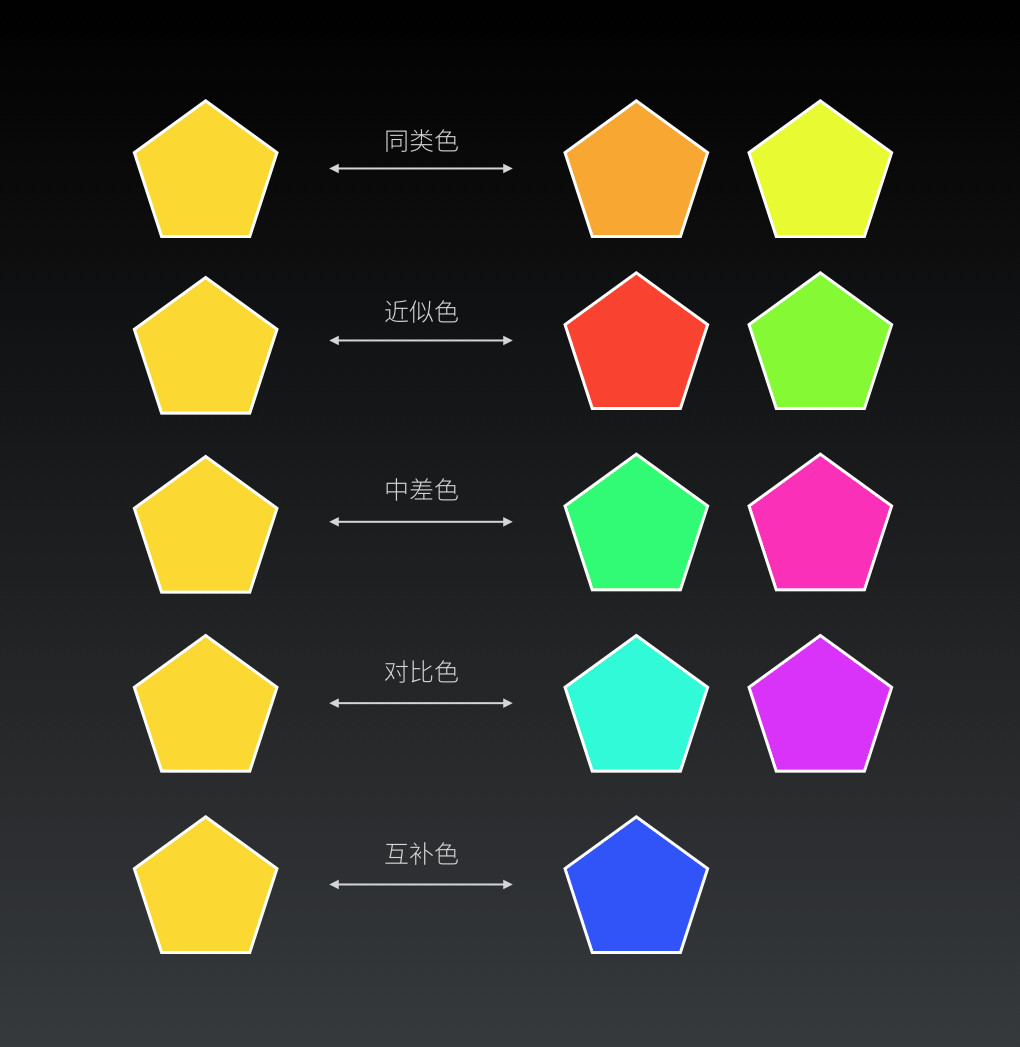
色调看完之后我们再来看看它的色彩家族,也就是这五大色相关系。

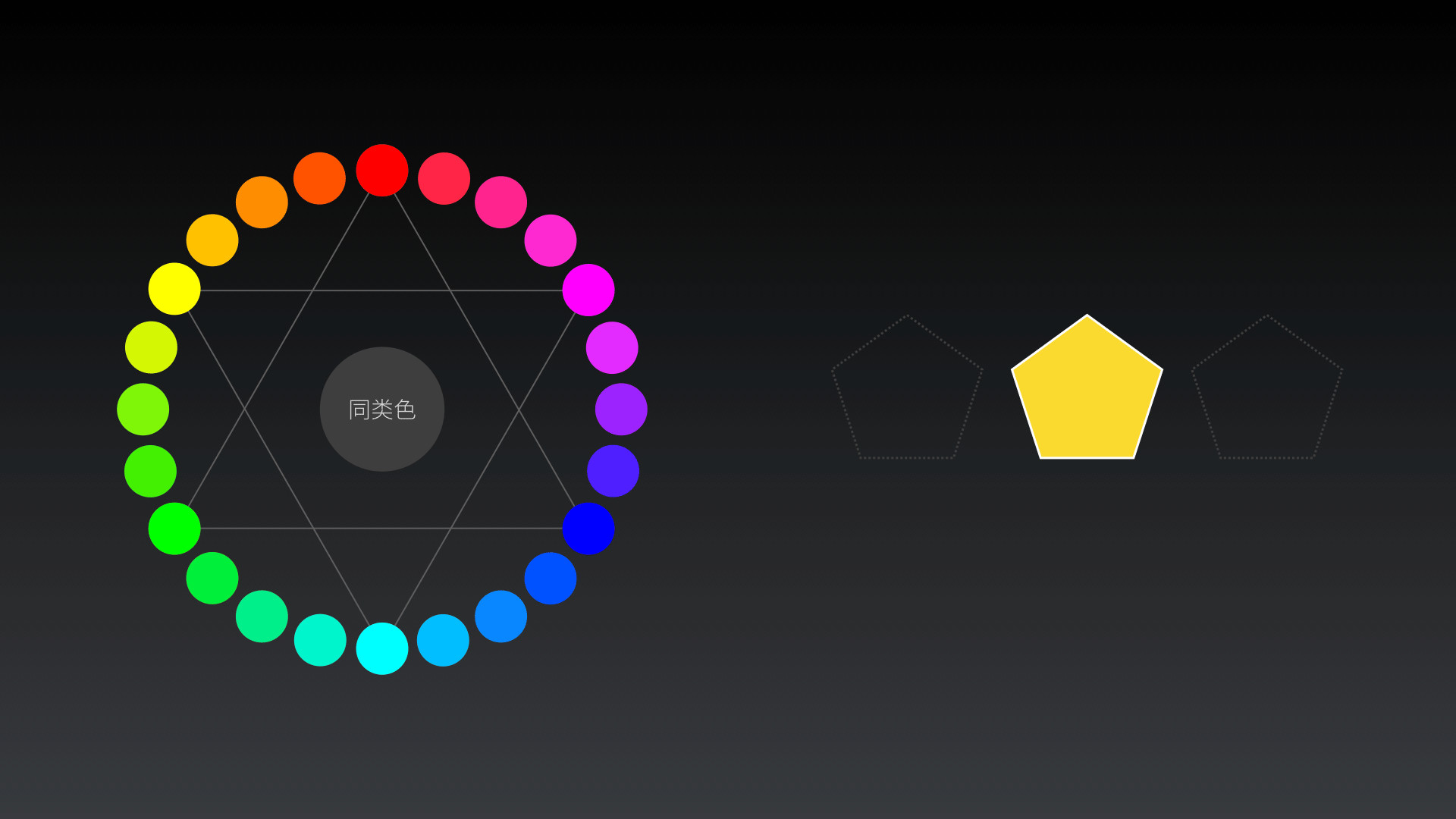
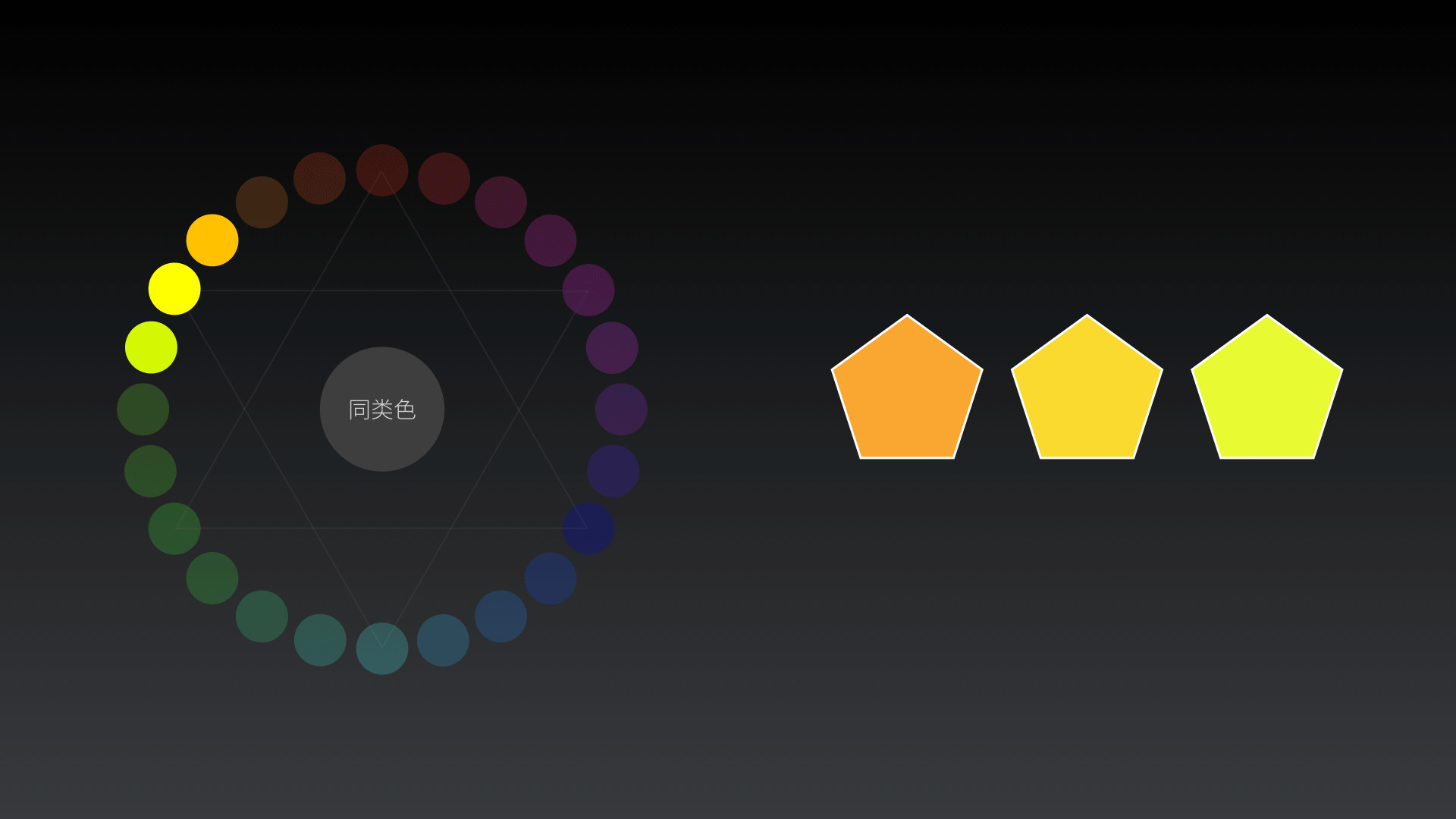
首先我们来看看它的同类色是什么,如果大家刚开始比较困难可以偷个懒,调出色相环。

这样找到相应的色相就非常简单了,但是不建议大家这样做,除非是新手或刚入门的同学。

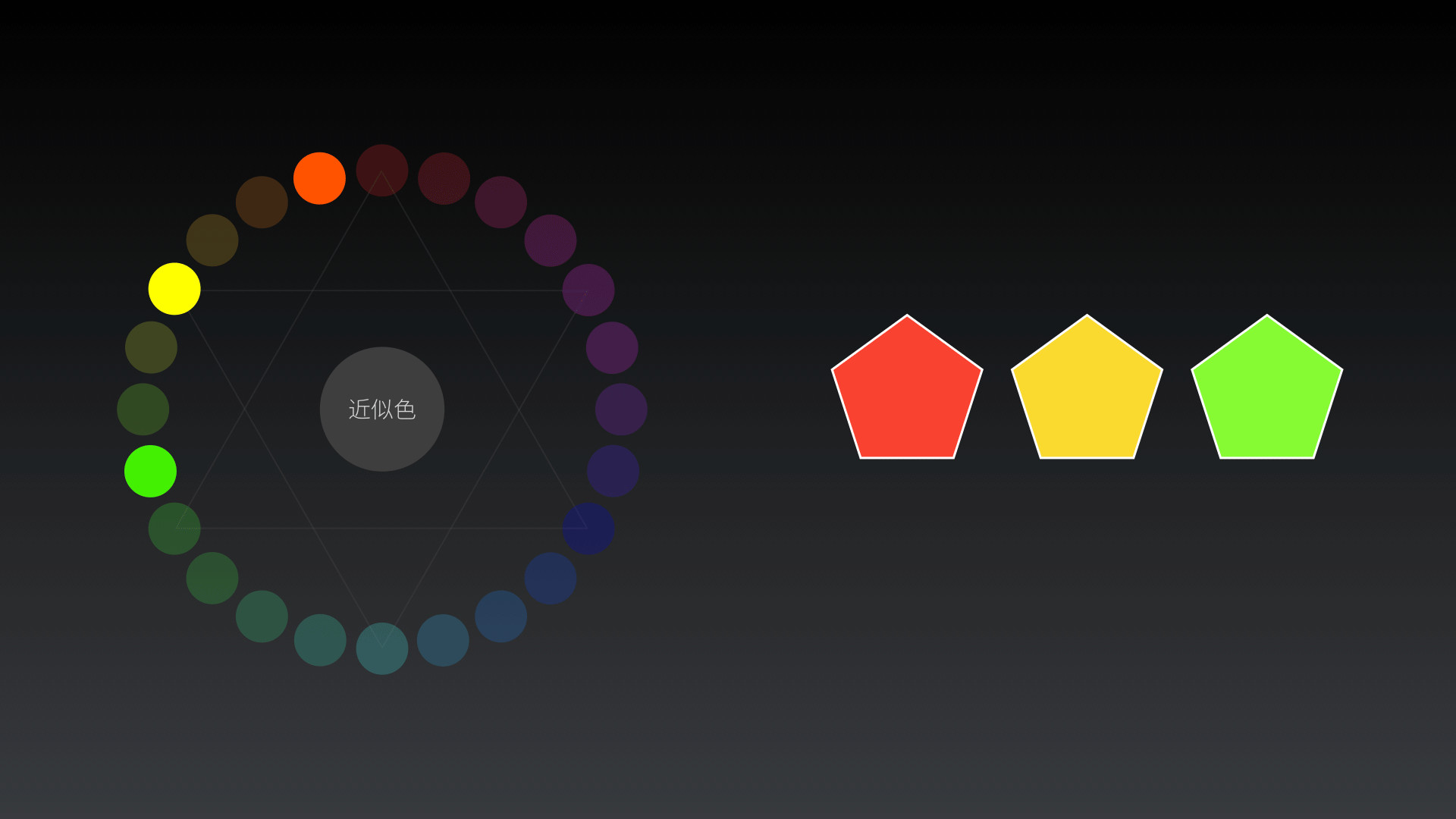
然后是近似色,相距45度的颜色。

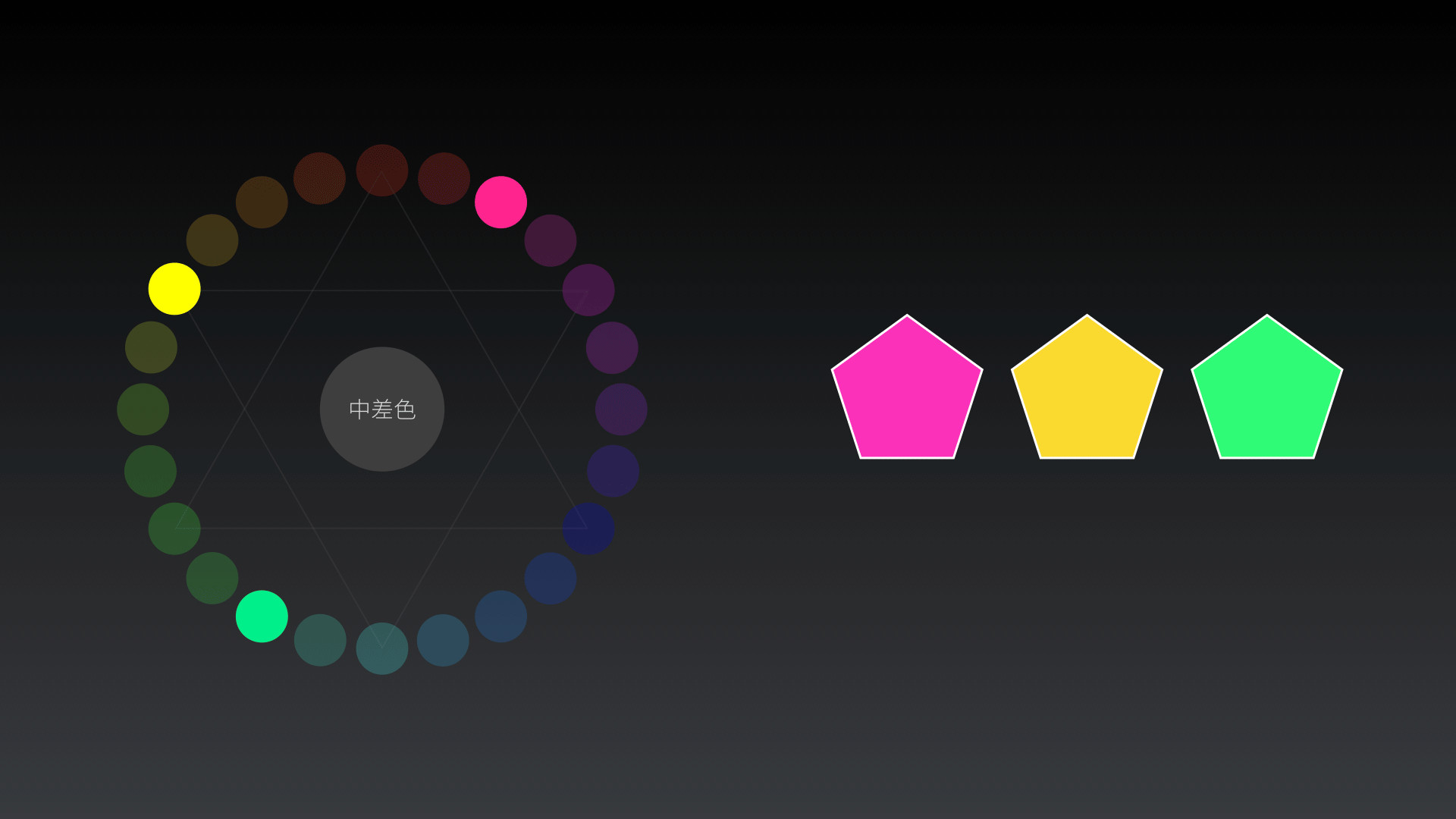
然后是中差色,距离在90度左右。

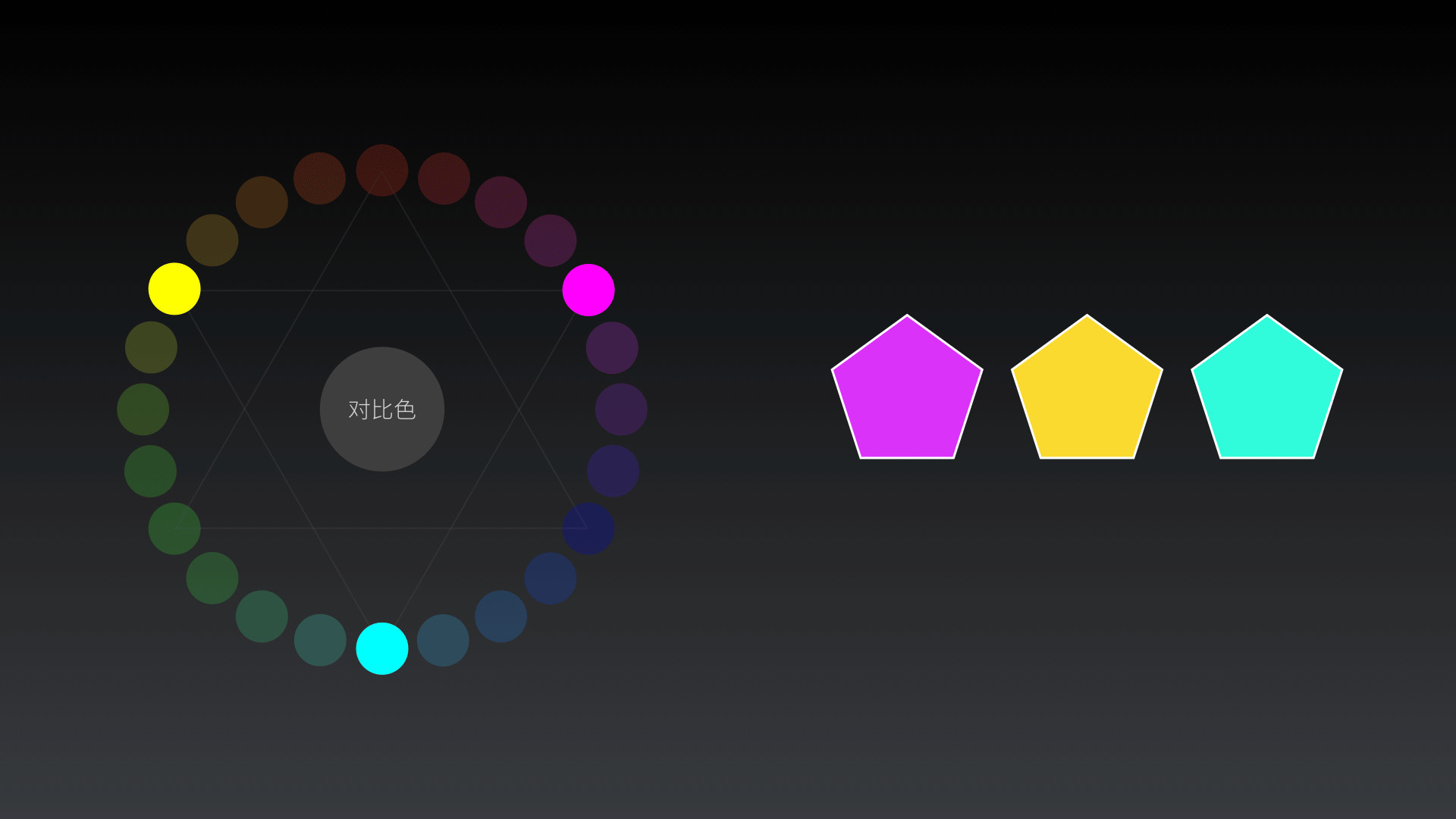
接着是对比色,120度左右。

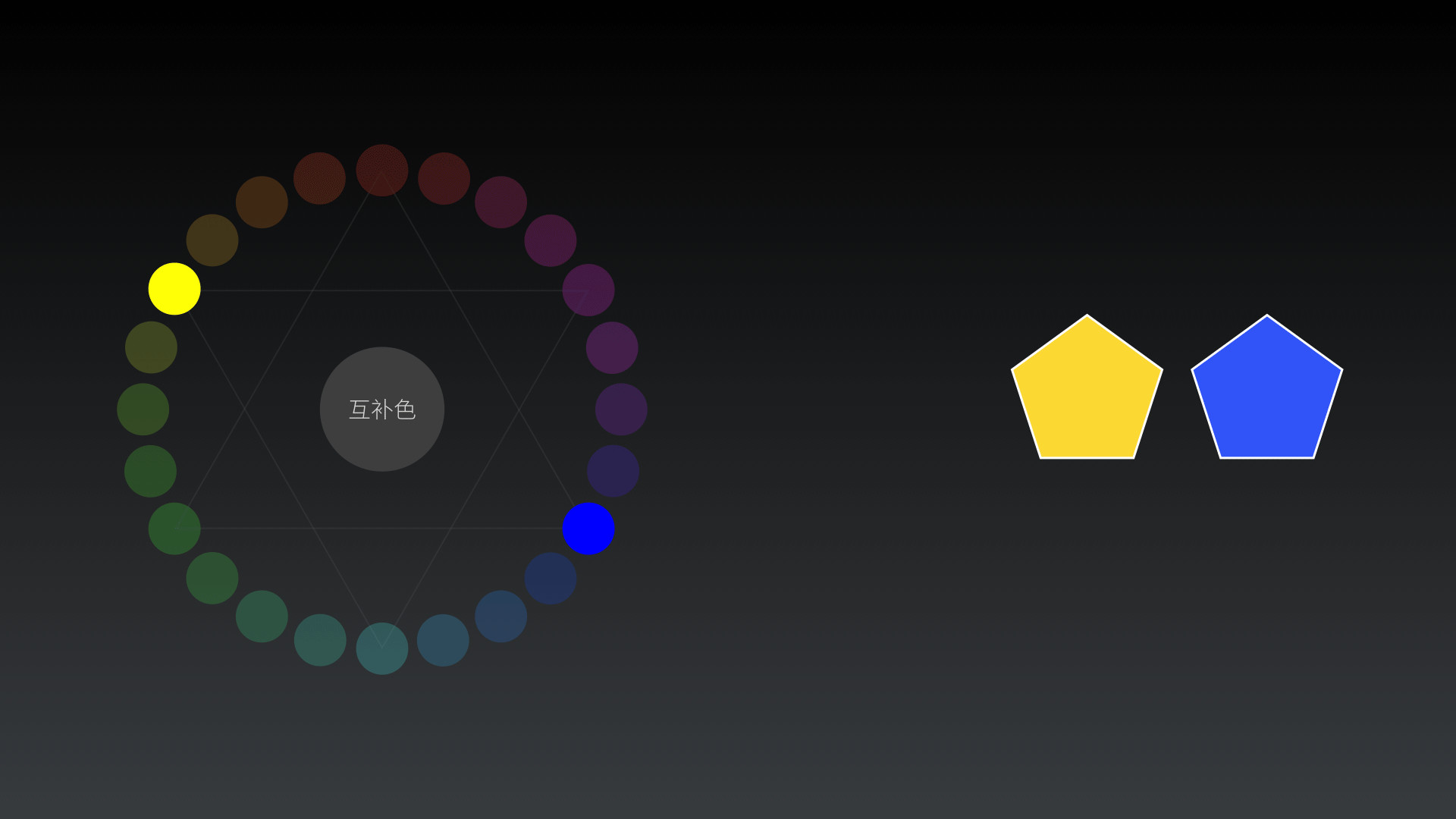
最后是互补色,对比最强烈,也就是相距180度左右的颜色。

这五大色相关系是最基本也是搭配起来最常见的,一般不太容易出问题。这里需要说明一点就是我们在对色值进行猜测的时候,不需要要求太高必须要完全一致,只要差不多就可以。并且大家在看教程的时候可能会觉得有些复杂佷麻烦,我做这些为了给大家演示看上去是花了些时间,但是当你自己在猜想的时候可能只是一瞬间的事情。

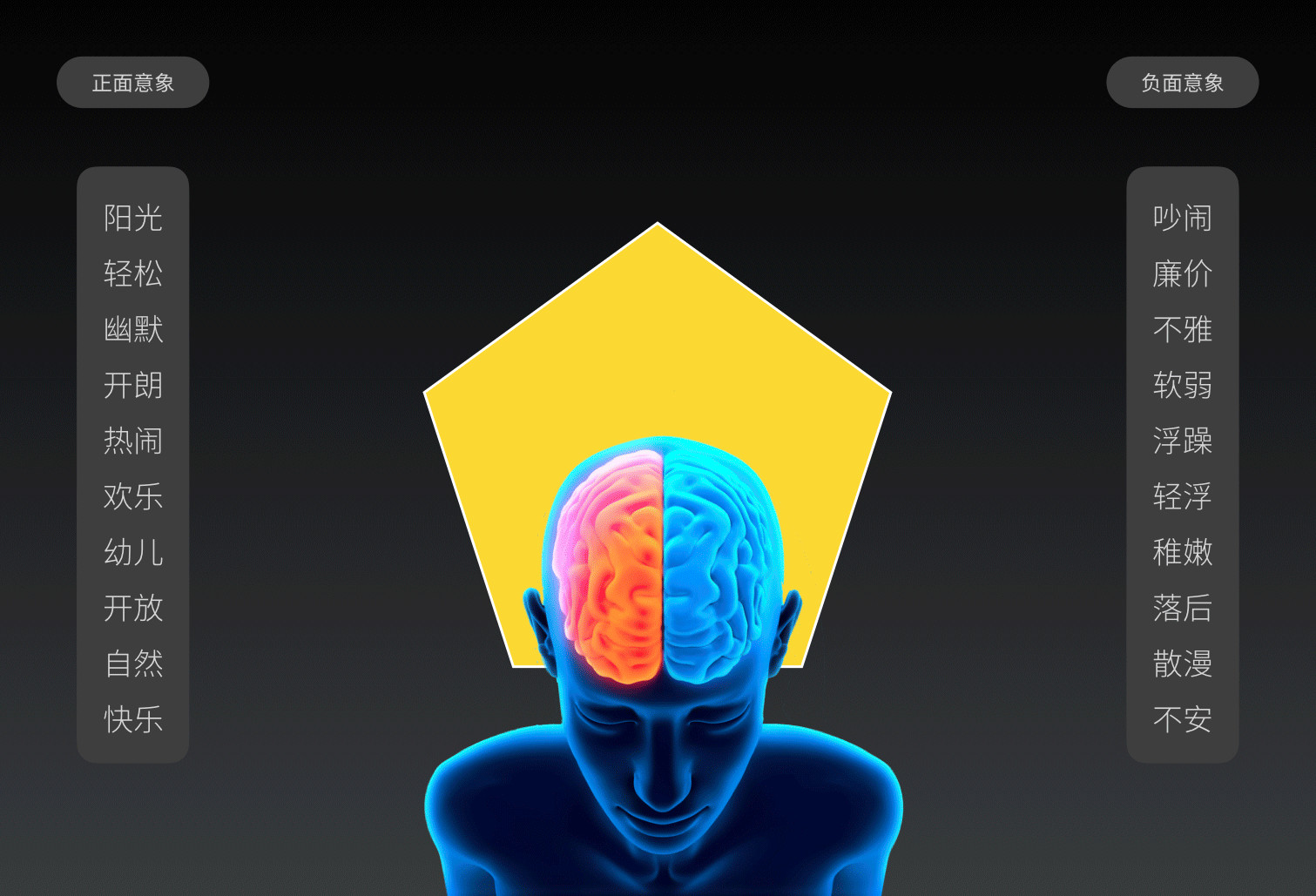
好下面我们再来看看第三步,对色彩的感性分析,所谓感性分析也就是说这个色彩给你什么感觉。

比如这个黄色给我们的正面意象有:阳光、轻松、幽默、开朗、热闹、欢乐、幼儿、开放、快乐;负面意象有吵闹、廉价、不雅、软弱、浮躁、轻浮、稚嫩、散漫、不安。注意在提炼感觉的时候不要约束自己,能够联想到的都可以记下来。

然后是第四步对色彩进行行业分析,也就是说你认为这个色彩适合哪些行业或者你见过哪些行业使用过这个色彩。