来源:网络 作者:佚名
大家好我是无我,之前有一期教程我给大家讲解了一些基础入门的色彩训练方法,今天同样给大家带来关于色彩训练的内容,但是会更加深入一些。算是色彩训练的进阶版,也就是创建自己的配色体系。
点击下方观看视频版哦~
其实根据我的从业经验来看,如果想真正的了解色彩,就需要一套非常完整、系统的训练方法。可能很多人包括我自己,一开始都对这些训练也不以为意,认为直接学习配色理论或方法不是更好么?为什么还要做这些色彩训练呢?认为这些训练没有意义,甚至有的人会觉得是小孩玩的游戏。

但殊不知其实我们每个人的色感,正是在儿童时期形成的,因为儿童时期的认知更加纯粹,对于色彩的想象力以及受到的限制要比成人少得多,所以赋予色彩的深度和广度也就比成年人更加丰富。

这也是为什么很多人看到小朋友的绘画,会觉得他们很有配色天赋了。

所以我们要做的就是打破对色彩的固有认知,让自己回归到一种单纯的状态,来重新认识色彩。

比如现在给你一个苹果,可能我们的第一反应就是直接把它吃了,事后要你回忆对苹果这个物体的印象,也许你体会的并不深刻。

而如果我们改变条件,假设你从未见过苹果,这一次你不仅要吃掉苹果,还要说出你的感受。

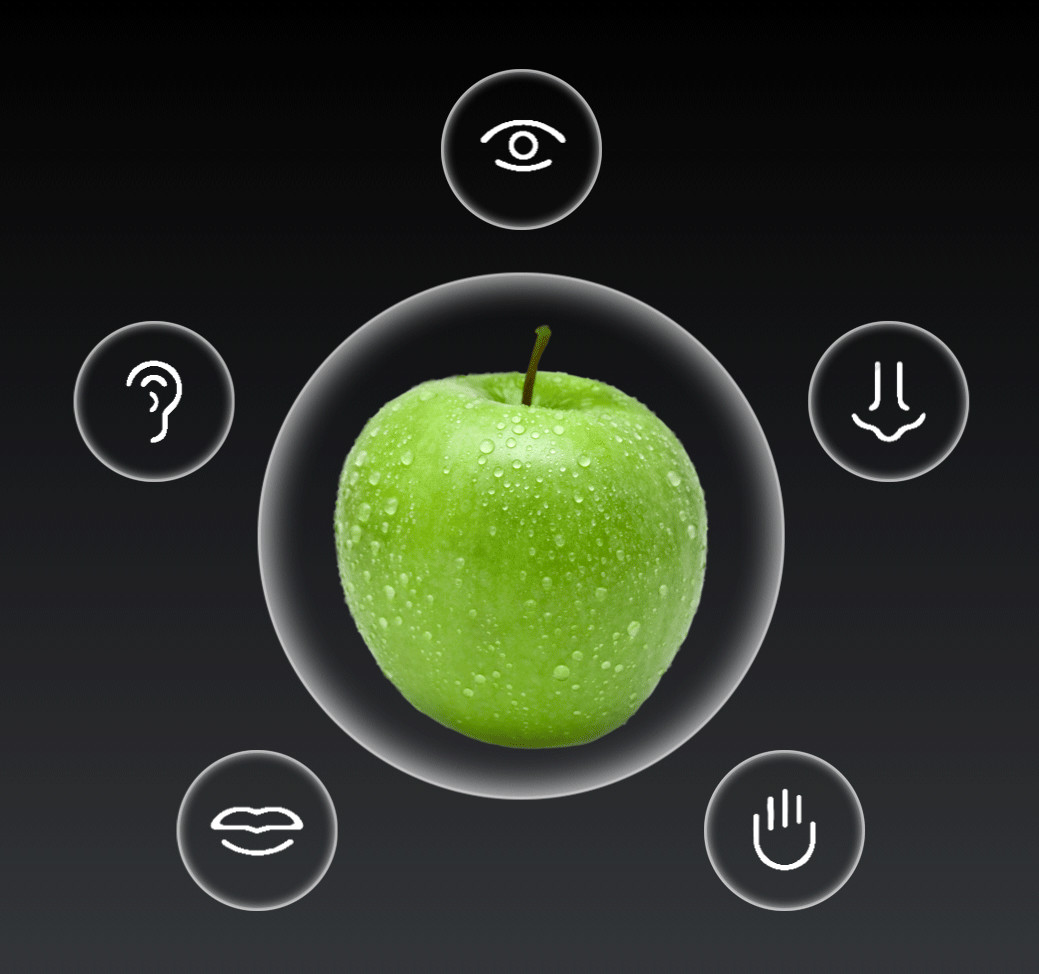
根据你的五官对其进行认知,这时你对苹果的体会将和前一次大不相同。

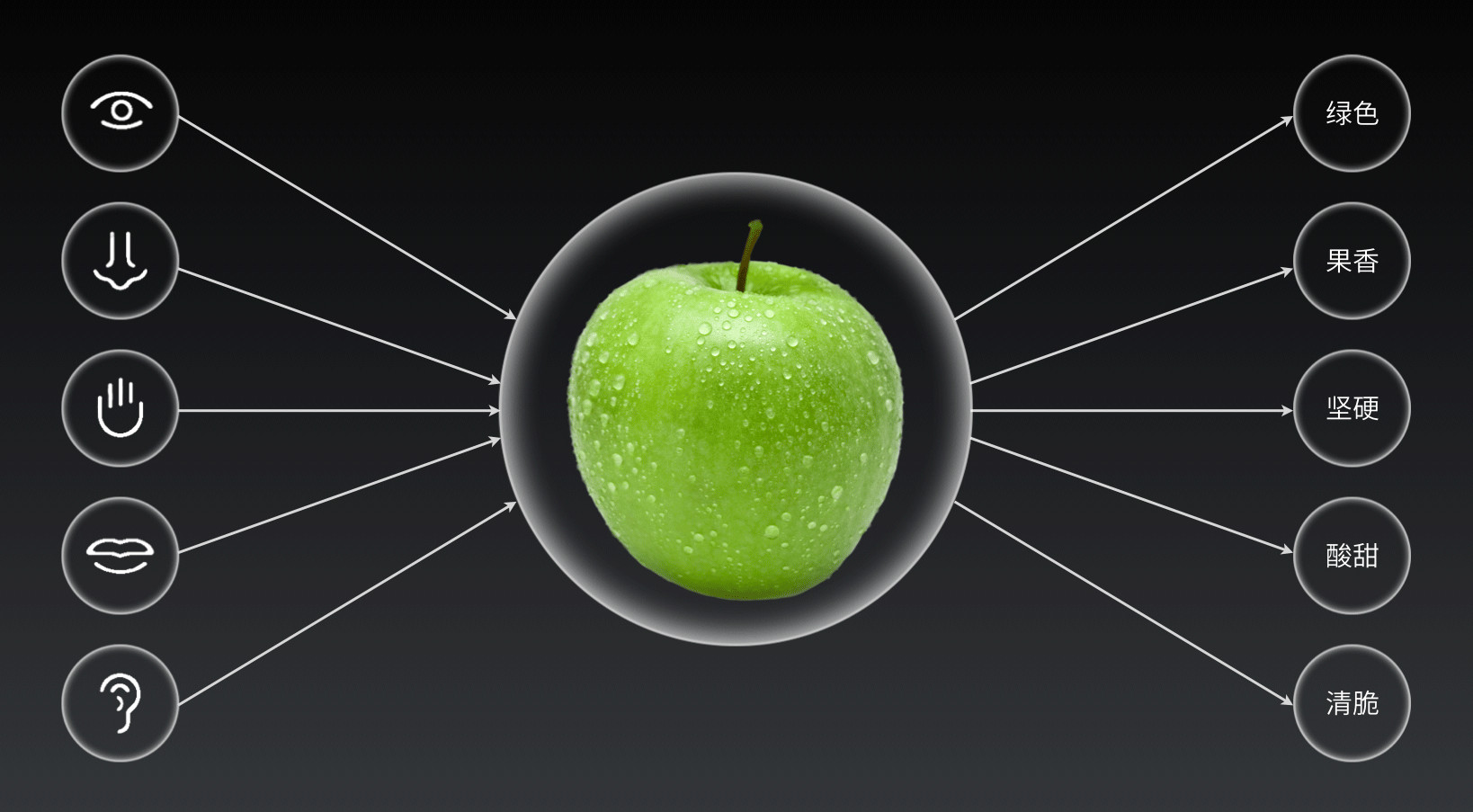
比如通过视觉我们可以看到绿色,通过嗅觉可以闻到果香,通过触觉可以感受到坚硬,通过味觉可以品尝到酸甜,通过听觉可以听到清脆。

而重新认识色彩也是同样的道理,就像我们从未见过苹果一样去体验一个假设我们从未见过的色彩,然后通过不同的角度去对色彩进行拆解,最后组合在一起形成属于我们自己的配色体系。

创建个人色彩体系的第一步,就是为色彩命名。

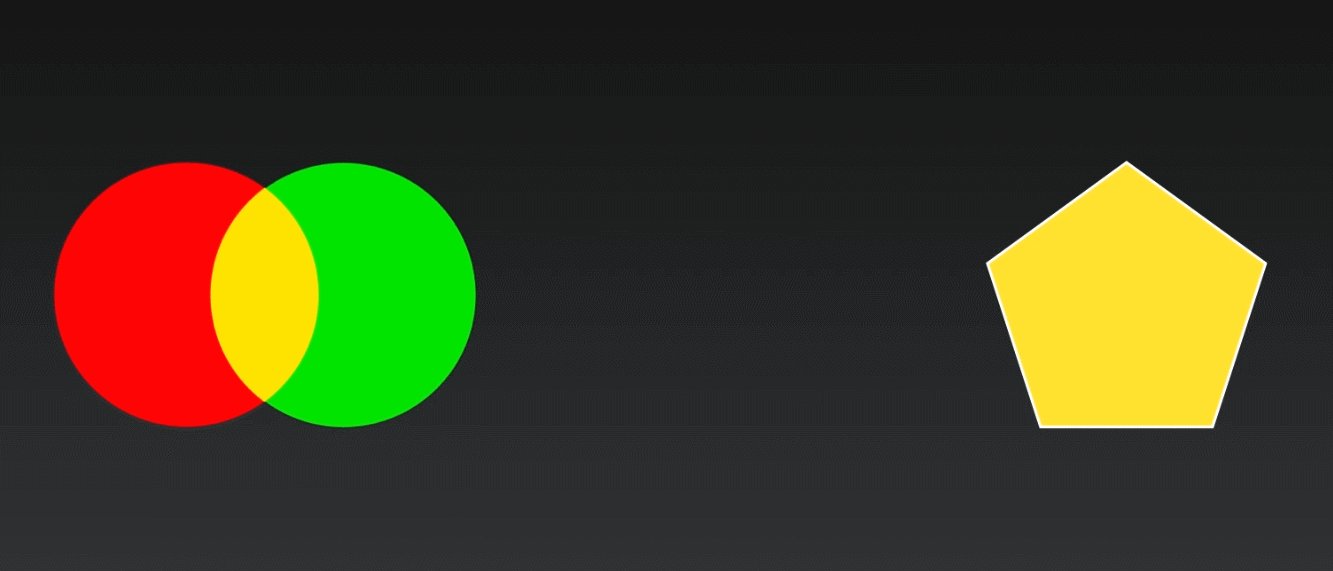
比如我们随便找一个颜色,就拿这个黄色来举例。

根据自己对这个色彩的感觉来命名,可以随意发挥,你想到什么就可以说什么,没有限制。

比如从最基本的色相角度出发,我们可以叫它鲜黄色。

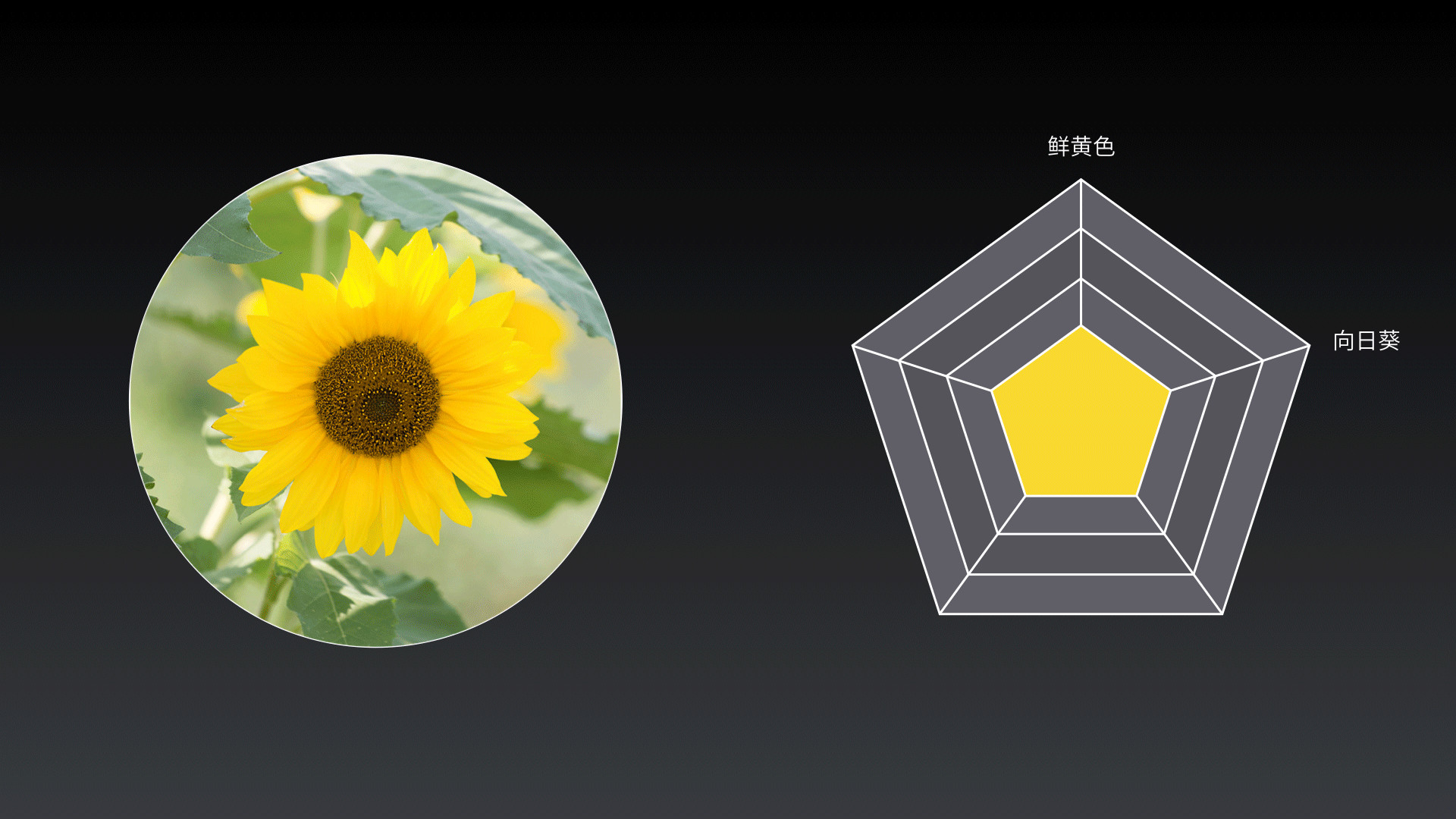
根据这个颜色我们可以联想到向日葵,所以也可以命名为向日葵。

我们还可以联想到月亮,所以也可以起名叫月亮黄。

那我们还可以联想到《变形金刚》里的大黄蜂,所以也可以给这个颜色起名叫做大黄蜂。

还能联想到麦当劳的阳光橙,所以也可以命名为阳光橙。总之当你看到这个颜色时,脑海中能够联想到的词汇都可以使用,哪怕是跟这个颜色相差很多也没关系,最重要的是你自己的感受。

对色彩进行命名之后,第二步要做的就是对色彩进行理性分析。

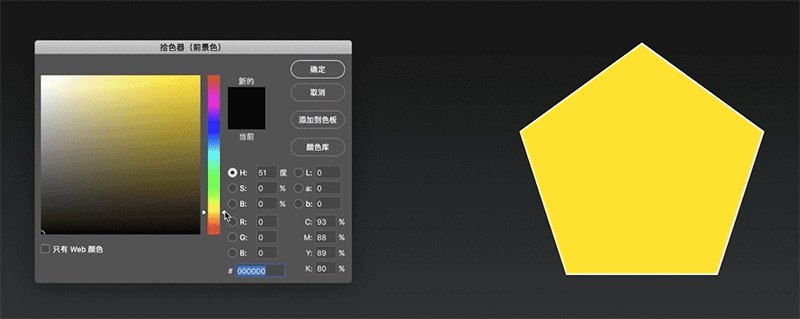
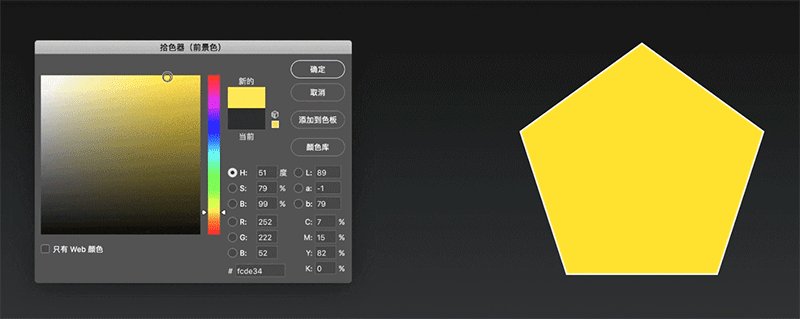
我们还是拿这个颜色来进行练习,先来找出它的色相、明度、和饱和度。

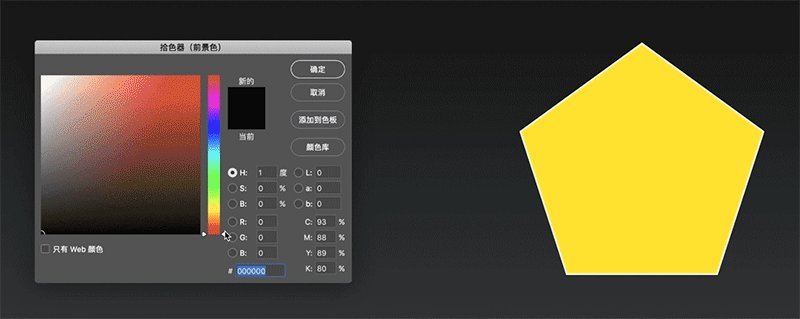
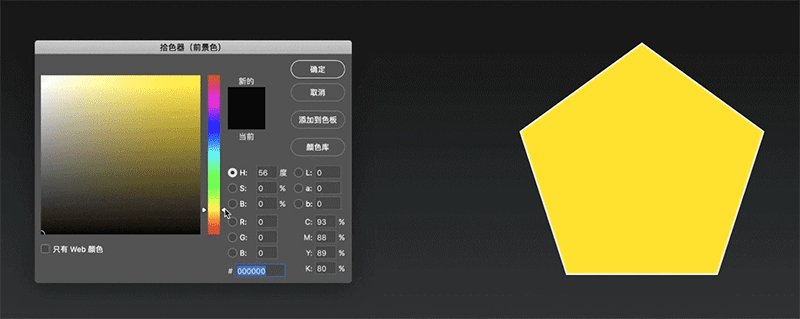
首先根据色相环的大致位置,确定这个色彩的色相

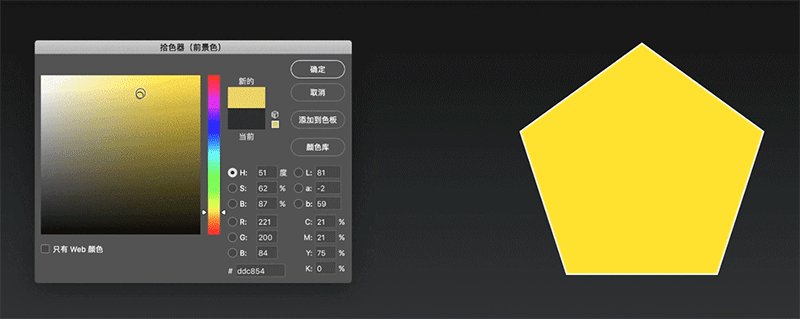
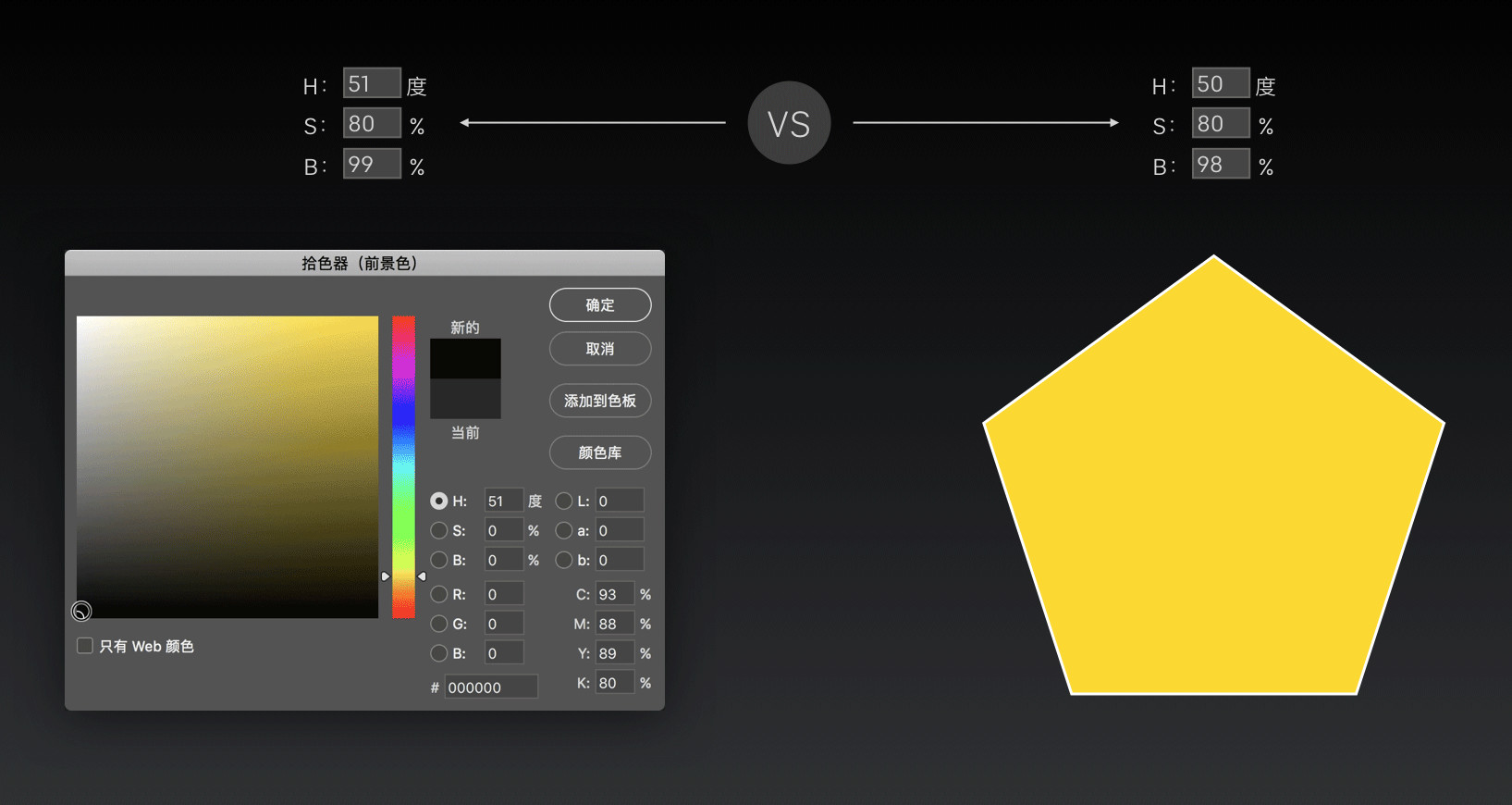
然后通过纯度和明度的调整来找到与右侧颜色相符的色值,这里我们得到了一个数值。

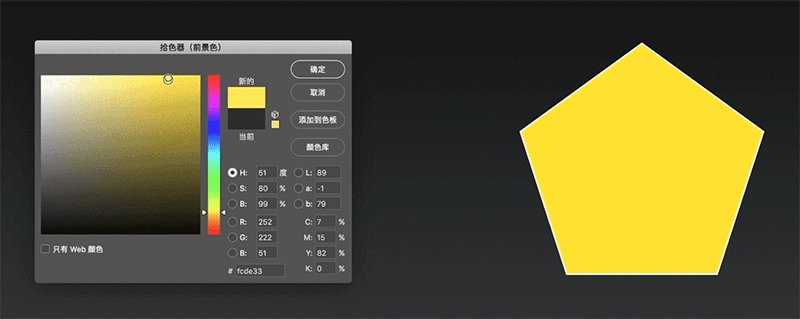
然后用吸管工具吸取右侧的黄色,得到的结果和我们猜测的做比较,只要结果不是相差很大都是可以的,如果相差很多那就说明你对色彩的敏感度还有欠缺。

HSB色值猜想完之后我们再来看看它的RGB色值。

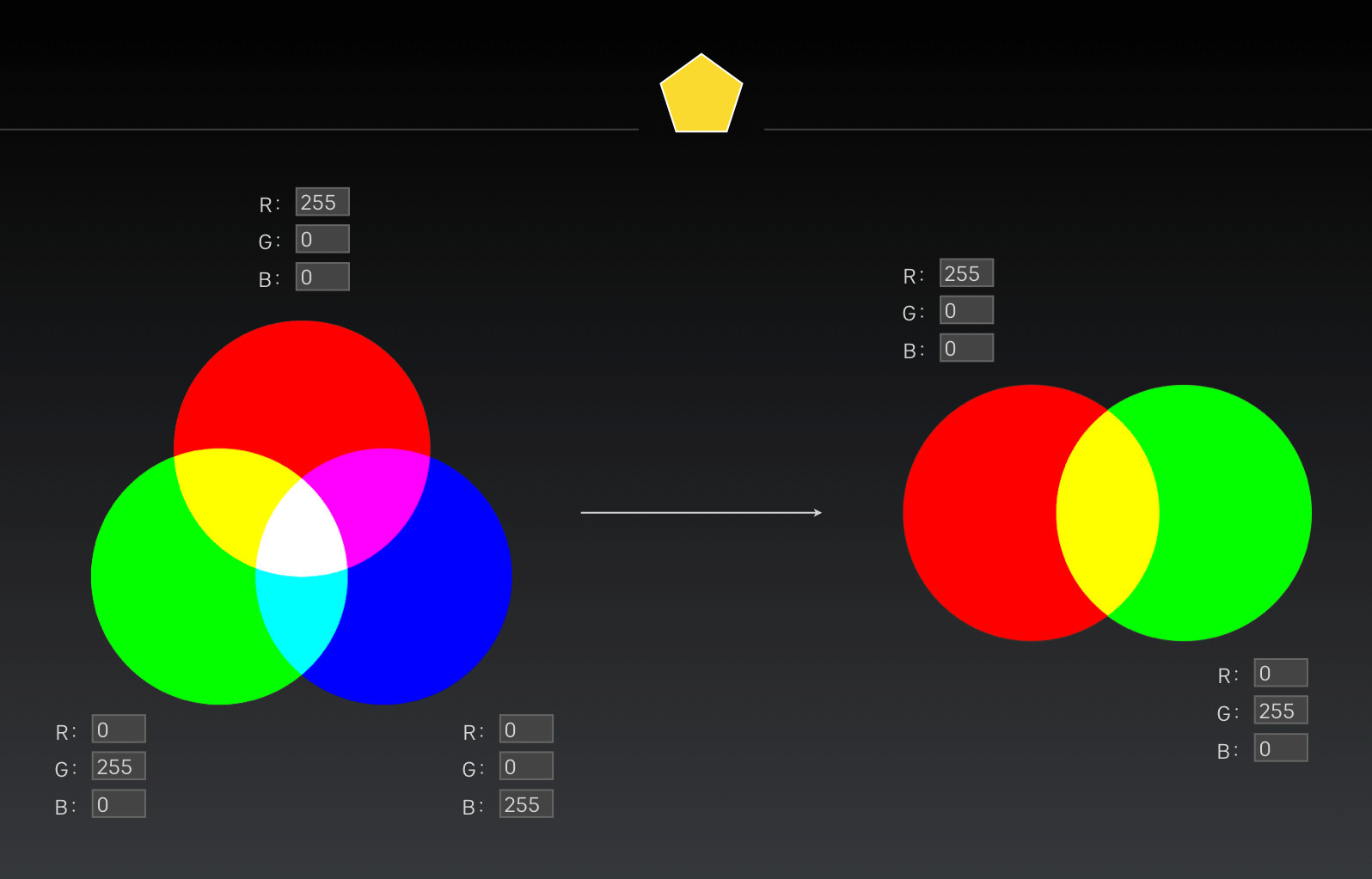
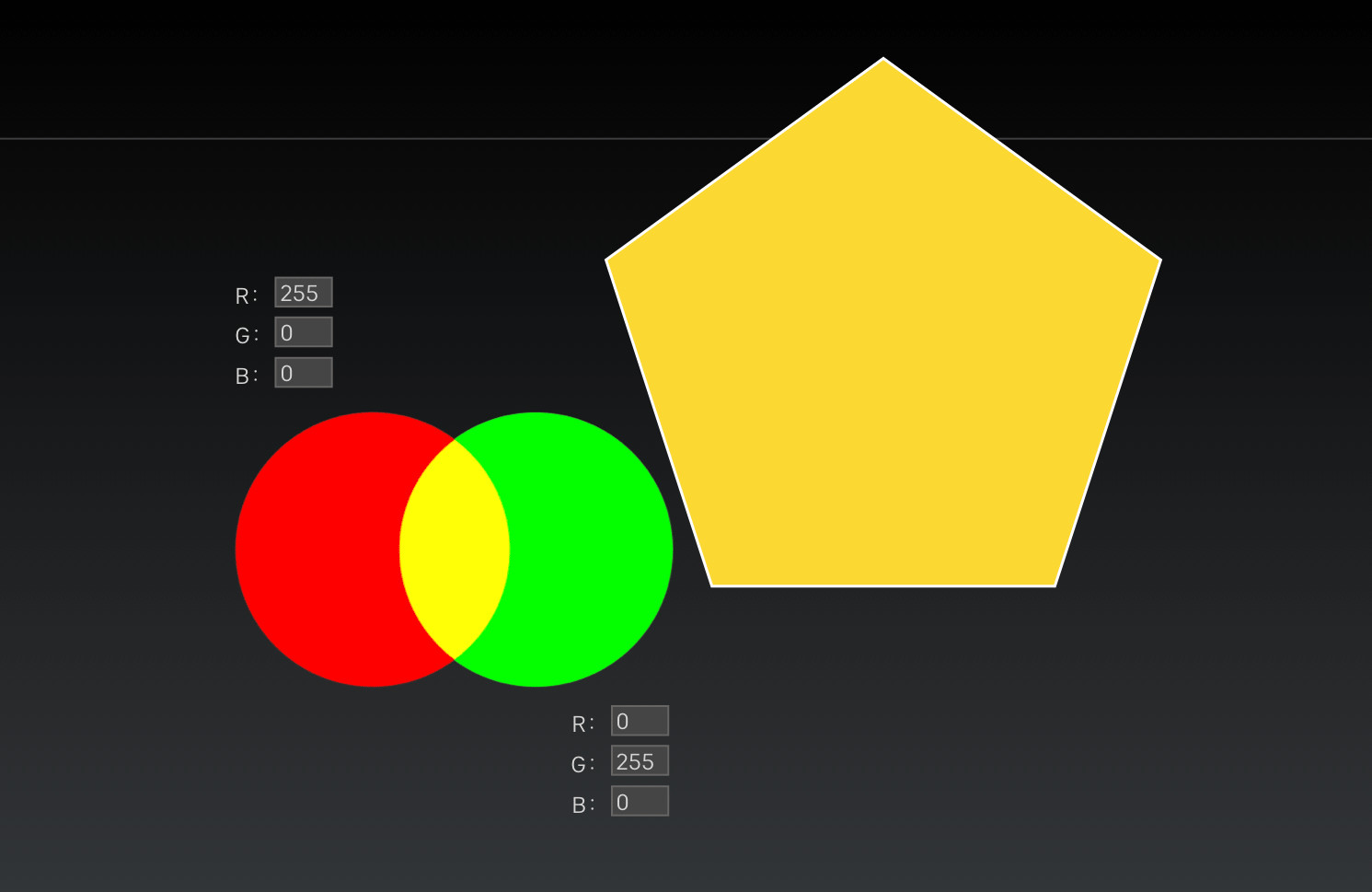
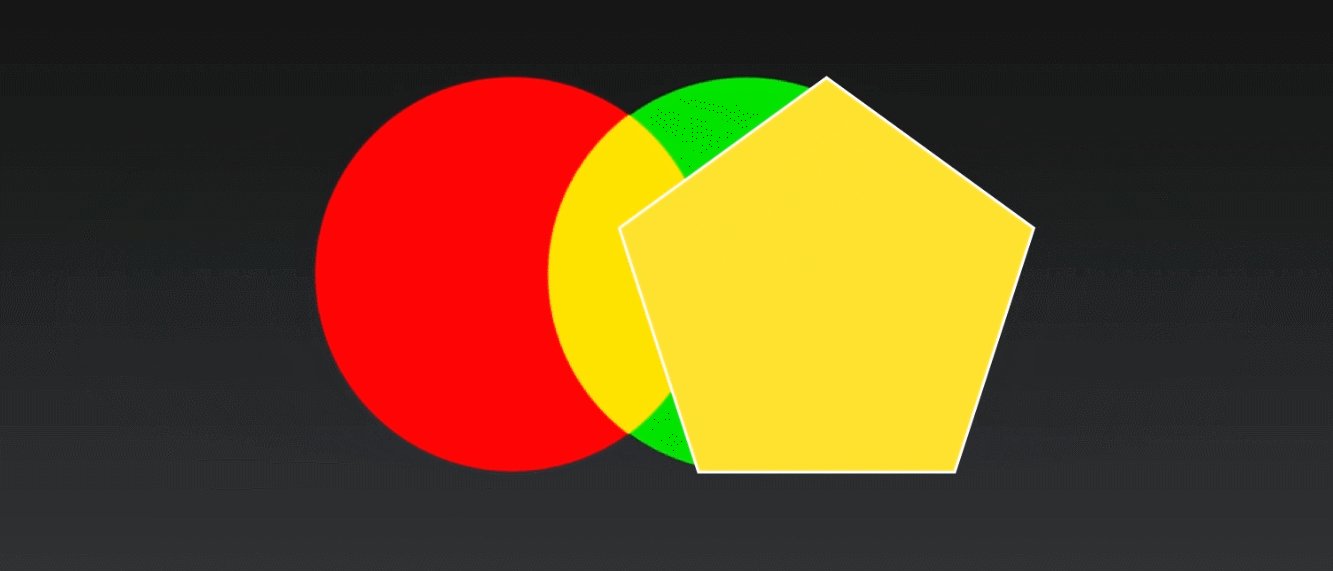
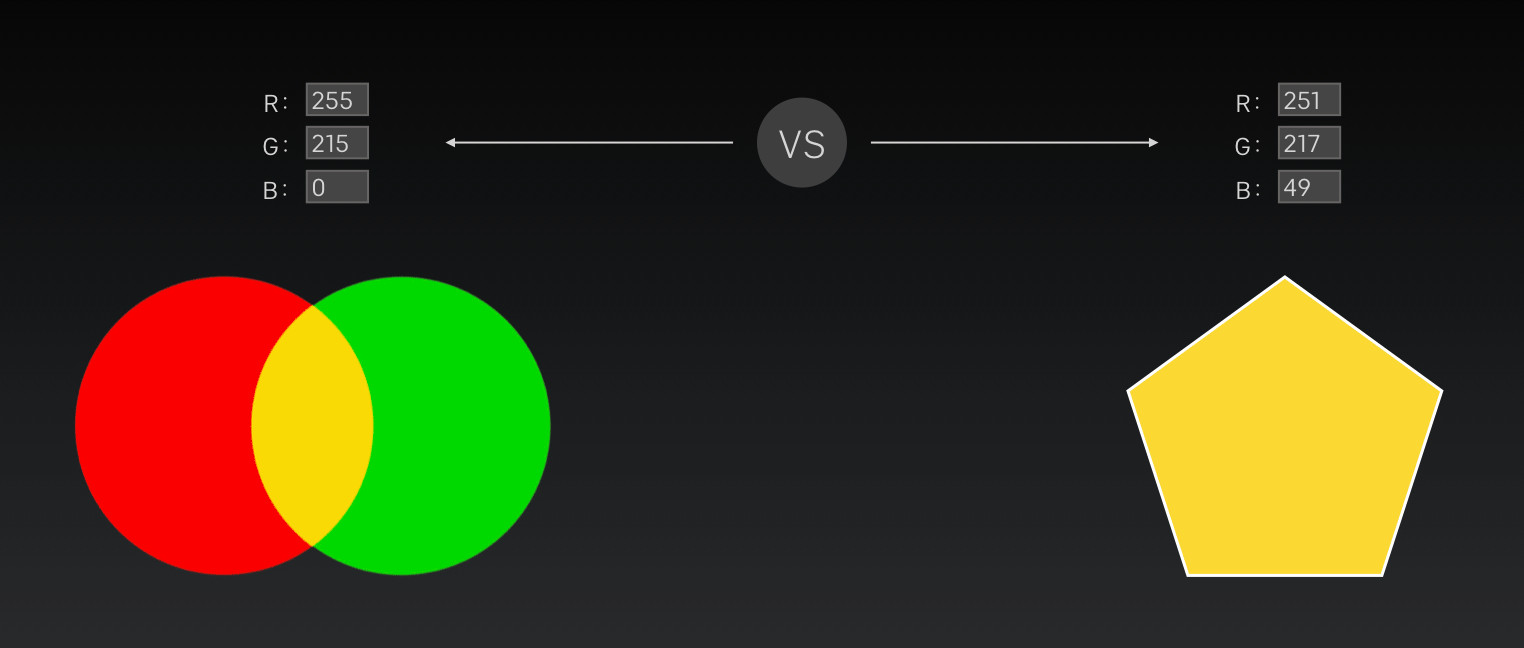
根据RGB原理很明显黄色是由红色和绿色混合得到的。

但是我们对比来看很明显这个两个黄色还是有差别的,所以还需要进一步分析。

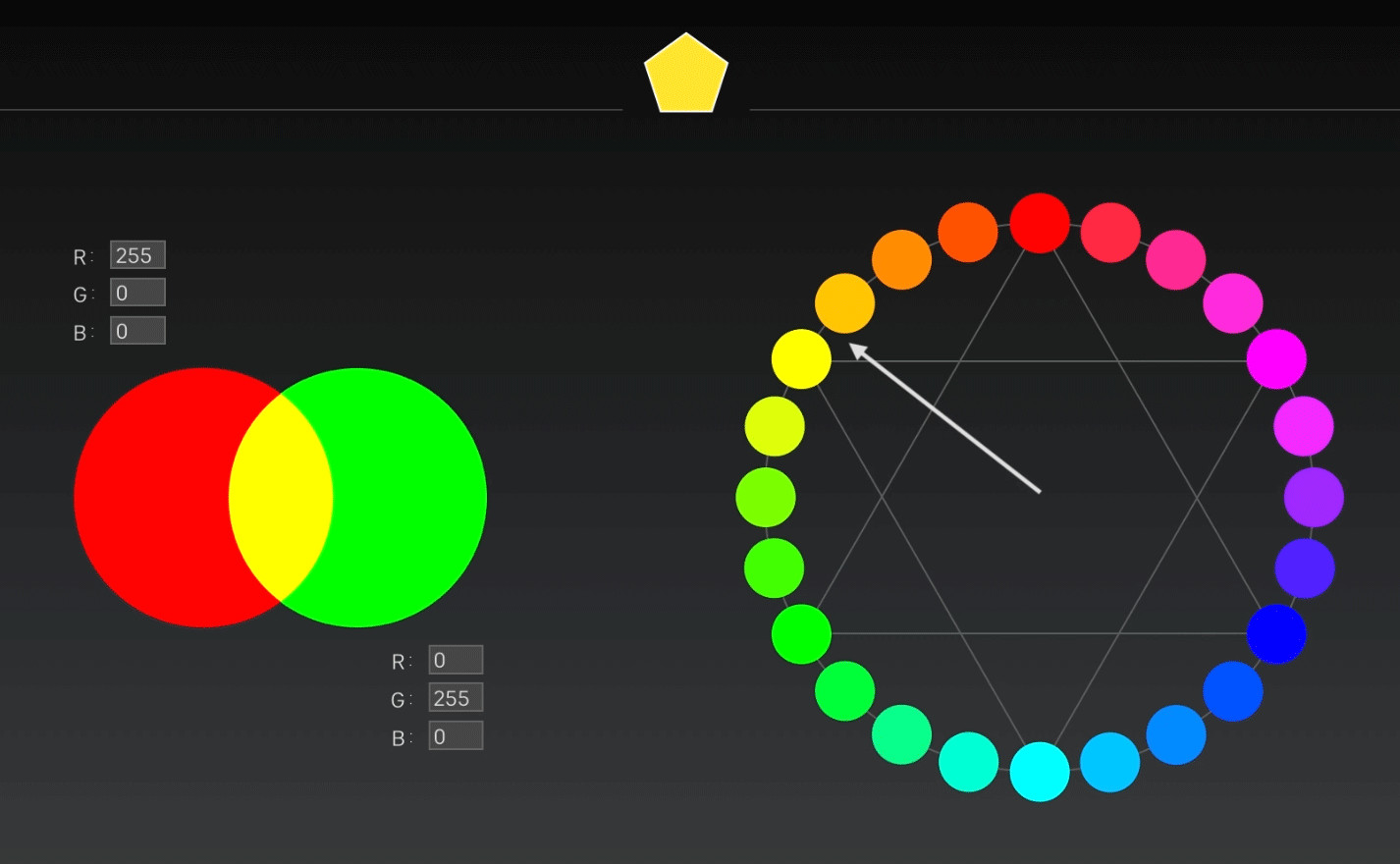
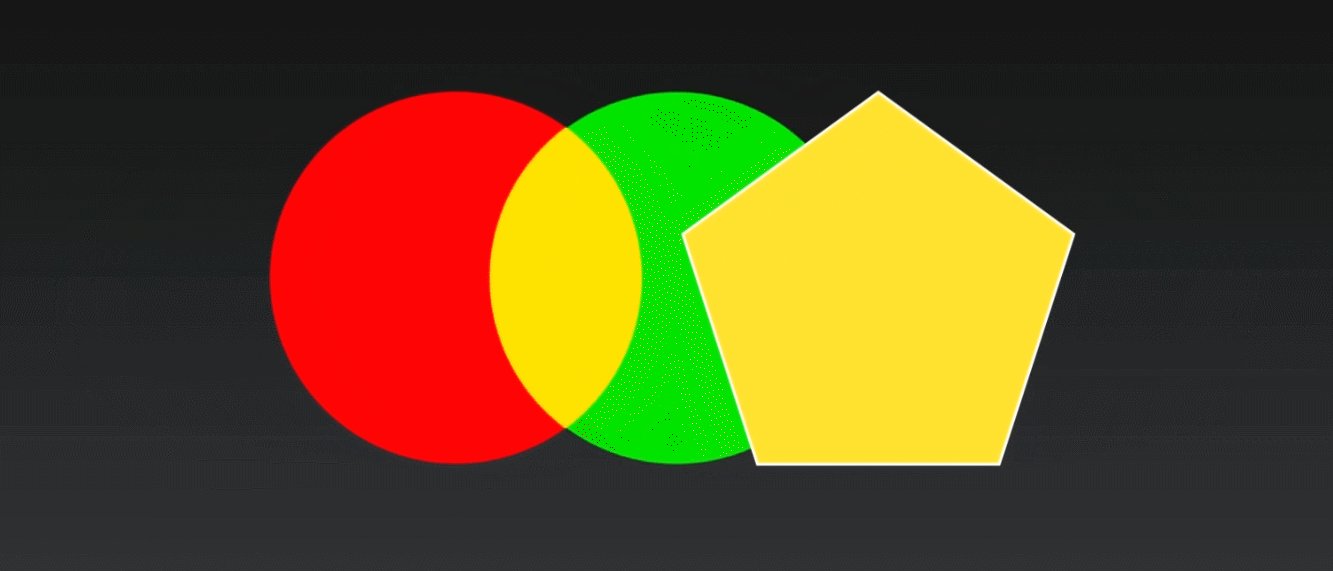
我们调出RGB色相环,我们看采样的这个黄色是偏向红色多一些还是偏向绿色多一些,很明显是偏红一些,因为它比较偏橙色。

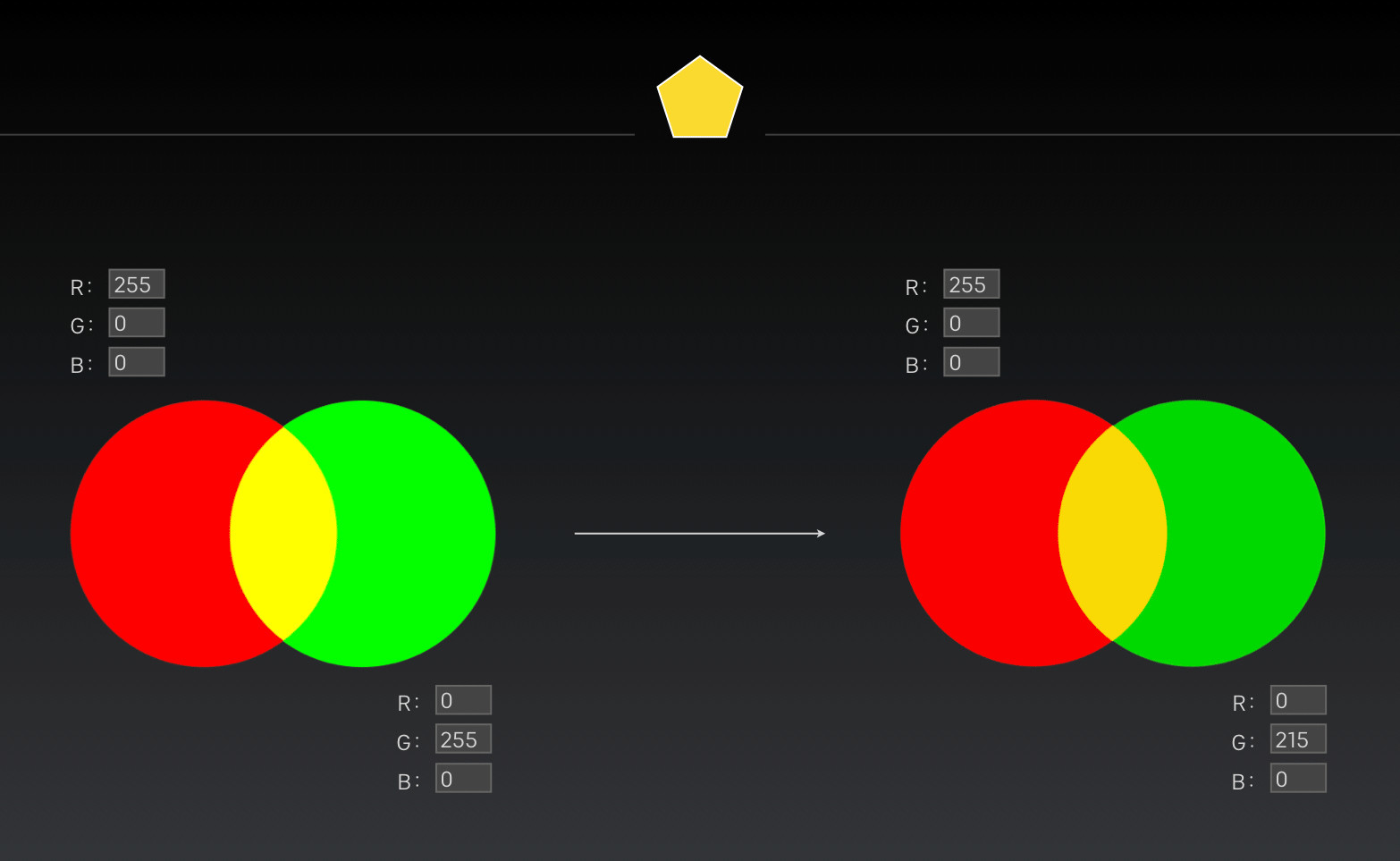
所以我们就可以适当的减少绿色的成分。

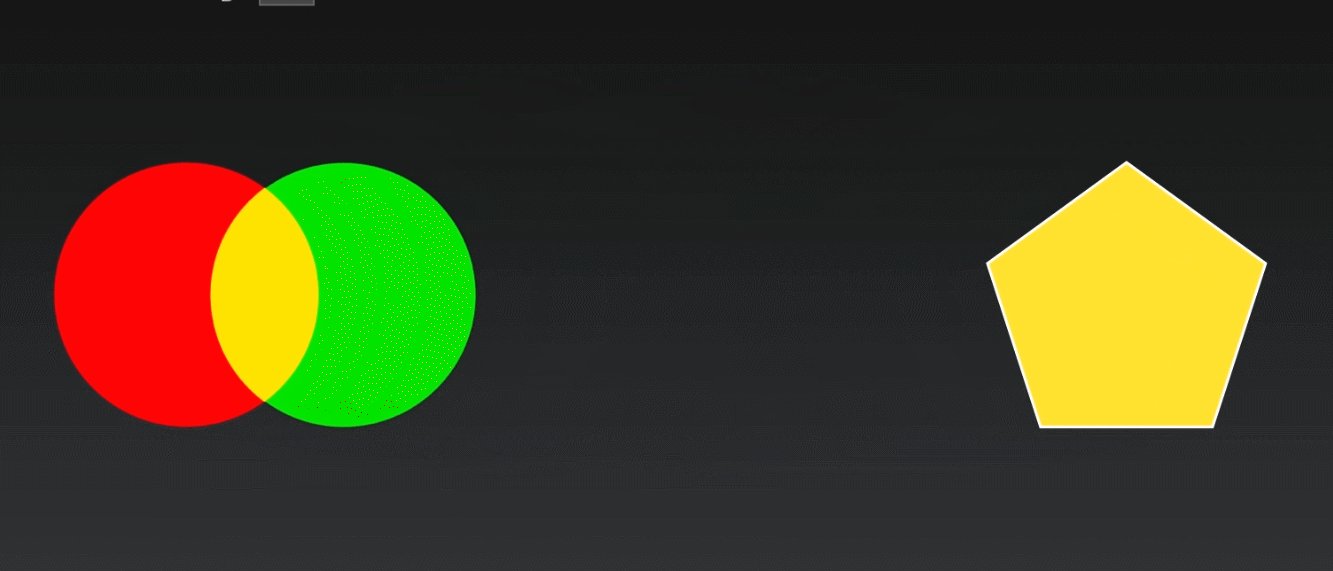
我们来看一下对比,已经接近了。

最后我们通过RGB色值来对照一下,虽然红色和绿色的色值相差不多,但是我们采样的颜色中还有少部分蓝色,肉眼其实很难看出来,但是我们可以自己去模拟一下。