来源:网络 作者:佚名

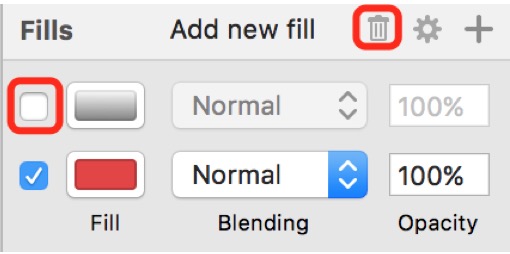
方法2:去掉填充前面的复选框,右上会出现垃圾桶图标,点击删除即可

注意:如果不勾掉复选框,垃圾桶图标不会出现。
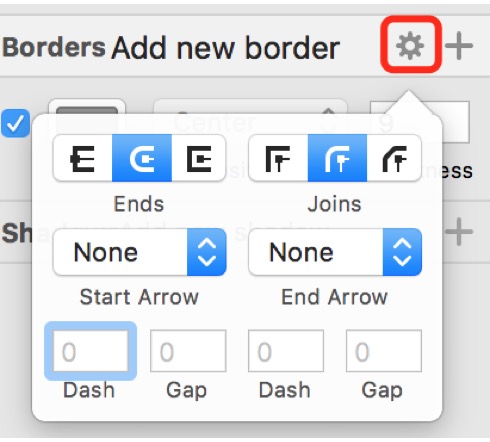
描边面板
描边面板值得一提的就是设置圆角端点,点击描边面板中的设置按钮即可进行设置

在上方的工具条中可以找到蒙版工具

使用方法:
选中画面中的两个形状,注意上下两个形状的图层顺序,上面的形状是被蒙版的,下面的是蒙版区域。

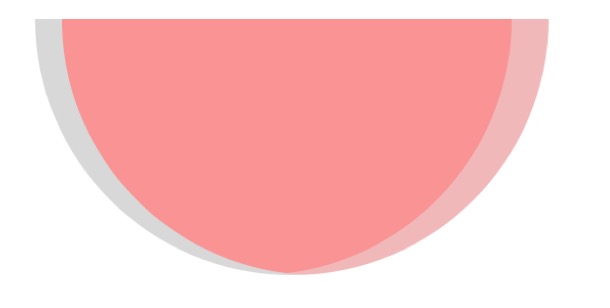
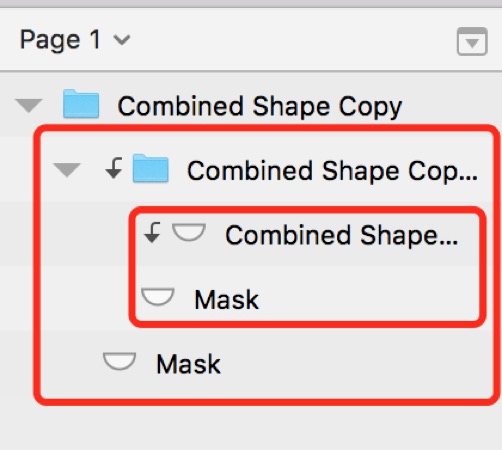
蒙版的高级用法——多层蒙版嵌套

这是最终实现出来的效果,是由三个半圆蒙版出来的,其中灰色和浅粉色是蒙版与被蒙版的关系,浅粉色和粉色是蒙版与被蒙版的关系,如果大家还是不明白,来看一下左侧的图层

这样就能一目了然了吧
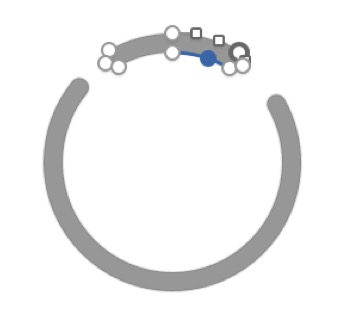
剪刀工具的使用
剪刀工具可以在工具栏中找到,就是下面截图的这个

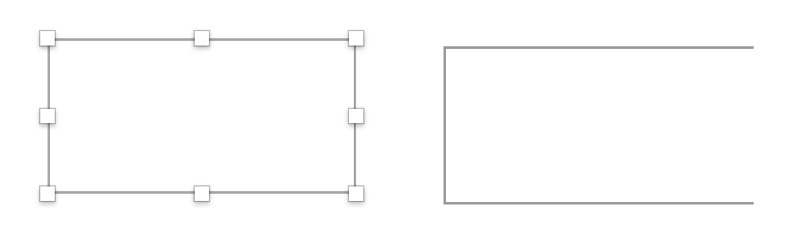
剪刀工具主要是剪断两个锚点之间的线段,我们在制作断点图标的时候经常用到

右侧的线段被剪掉了
在设置断点的时候主要要选择居中描边

最终实现出来的效果如下

操作过程:给圆形去掉填充留下描边,双击进入编辑模式,给要减去的线段两端添加锚点,用剪刀工具剪掉线段。
将描边或者文字转换成形状这个工具相当于Ai中的“拓展外观”,可以在工具条中找到,如下


拓展外观之后,就由原来的描边转换成了矢量形状,可对每个锚点进行单独调整。
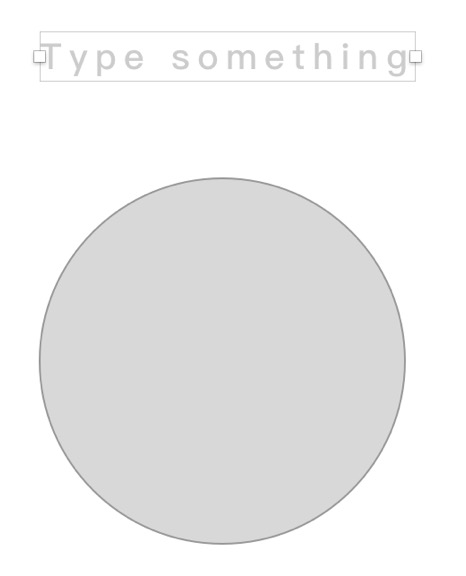
将文字沿路径饶排操作步骤:
1.准备好两个页面元素,一段文字,一个圆形,注意要先画圆形形状,然后敲文字。

2.给文字设置属性
菜单栏 Text——text on path
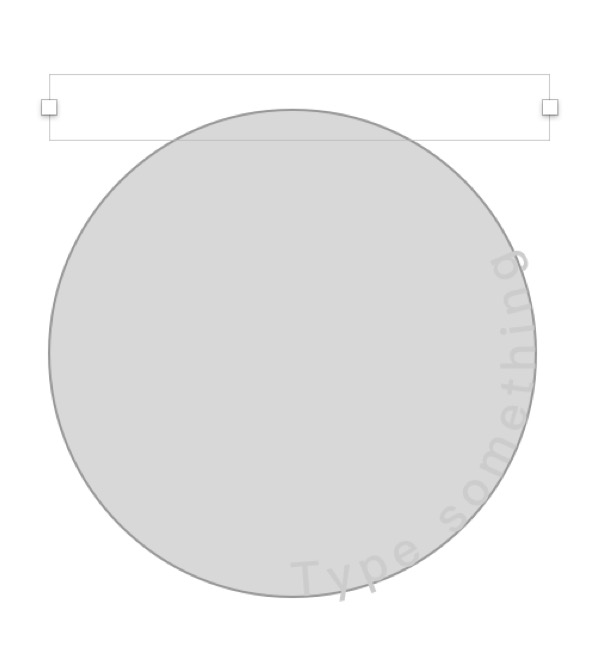
3.将文字向圆形形状方向移动,即可实现文字饶排

我们在做UI设计的时候像状态栏等固有的内容,我们不需要自己制作,从sketch的空间库中直接拿来用就行。
使用方法
01.菜单栏 file–new from Template—ios UI design
02.选中需要的组件,执行command+C复制 回到自己的画板command+V粘贴即可

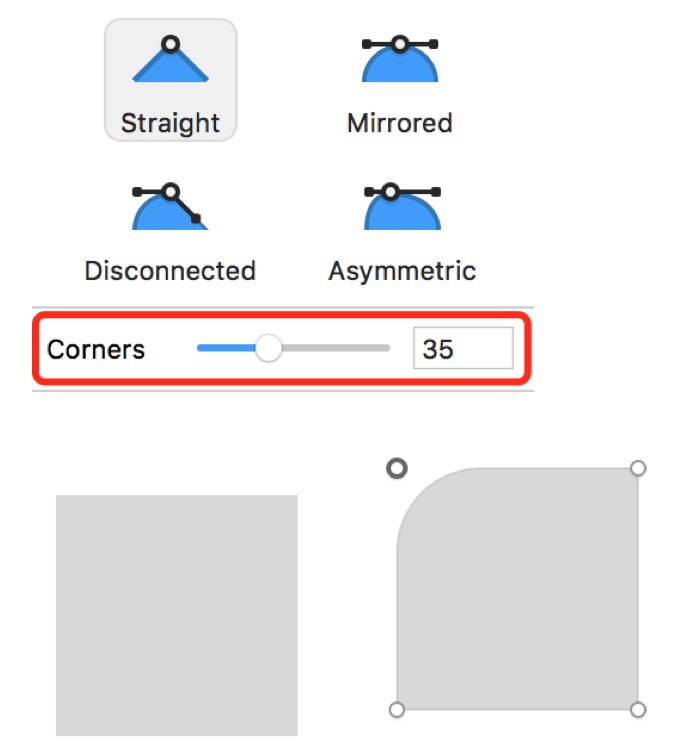
新建一个矩形,双击进入编辑模式,选中其中的一个角,调整右侧属性栏corners值

选中已经调整为圆角的角,执行layer—path—Reverse order即完成了对圆角的固化,固化后的角可以以锚点的形式进行调整。
sketch中的复用样式和复用符号复用样式
复用样式顾名思义就是将我们设置好的样式应用到页面中的其他元素中
方法1:设置好样式的图层上面右键——copy style,然后在新元素图层上面右键执行paste style
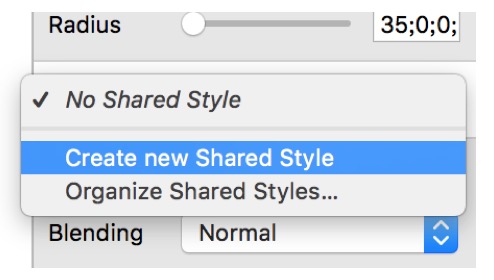
方法2:选中设置好样式的页面元素,在右侧属性栏中进行设置

点击“creat new shared style”给新建的样式命名,然后选中需要复用样式元素,选中刚才新建的样式即完成复用

复用符号
复用符号命令可以将一组元素存储为一个复用符号,然后将这组元素应用到多个页面中,如果后期需要修改这组元素中的部分样式,就可以实现改一个其他全部修改的目的。
比如我们将标签栏的这组元素设置为复用符号,进行如下操作,选中这组元素,点击工具栏中的creat symbol命令,命名

然后就可以将在这组元素应用到其他页面,后期修改就可以实现一改全改的目的
导出资源方法1:可以将页面中的icon等直接拖拽到桌面,直接导出
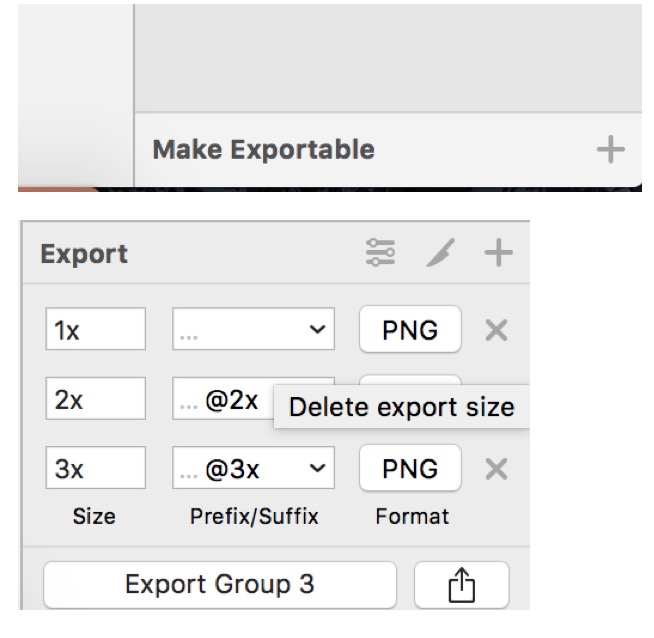
方法2:选中页面上的元素,点击右下角的make exportable可以导出多个倍率的切片

设置完成之后点击 Export Group即可导出
批量导出
将需要导出的每个元素设置好倍率之后,点击上方工具栏中的Export即可全部导出


这里可以勾选我们需要导出的元素,默认是全部导出
分类导出
通过给页面元素重命名的方式,可以实现切片的分类导出
比如我们给一组元素的切片前缀都命名为icon/ 比如下面这组元素的命名
icon/1 icon/2 icon/3
那么这三个资源导出来之后就会自动存储在一个角icon的文件夹中
设置切片区域
我们也可以在导出之前给切片设置切片区域
具体方法是
01.点击上方工具栏中的insert—slice命令,选中切片工具,给icon切出切片区域
02.同时选中切片和icon按ctrl+G编组

选中切片图层,右侧属性栏中勾选export group contens only仅导出组内元素,可实现背景透明
这时就可以导出带有区域的icon了。
Sketch中的插件Sketch中有很多帮助我们提高工作效率的插件,这里就不一一做介绍,需要的朋友可以进入下面的链接进行下载安装。
链接:https://pan.baidu.com/s/1yXXS7yncZqiWoEeb3ccRfg 密码:9bfj
总结以上总结了一些sketch的入门级知识,希望能够帮助到刚刚接触到sketch软件的设计师朋友快速入门,最后祝大家学习愉快!