来源:网络 作者:佚名
刚接触sketch这款软件的时候,针对最基础的知识点做了非常全面的笔记,方便日后查看,今天拿出来分享给大家,希望能够给刚接触这款软件的设计师朋友些许的帮助!
这是我在刚接触sketch的时候做的超全面的笔记,今天分享大家。(公众号“UI充能站”出品,搜索i-lifeway进站)
目录· Sketch中画布的概念
· sketch中的快捷键
· view基础操作
· 形状之间的布尔运算
· 设置页面元素放大缩小或者移动都是整数值
· 快速进入页面元素的编辑模式
· 两段路径的链接操作
· 旋转/镜像画面元素
· 页面中元素的锁定与解锁
· 自定义sketch工具条
· 吸管工具的使用
· 透视
· 认识填充面板和描边面板
· sketch中蒙版的使用
· 剪刀工具的使用
· 将描边或者文字转换成形状
· 将文字沿路径饶排
· sketch中的预设组件
· sketch中的复用样式和复用符号
· 导出资源
· Sketch中的插件
· 总结
Sketch中画布的概念01、sketch的画布是无限大的,也就是说一个画布里面能放置很多个画板
02、一个sketch文件中能新建多个页面,而每个页面中又可以添加多个画板

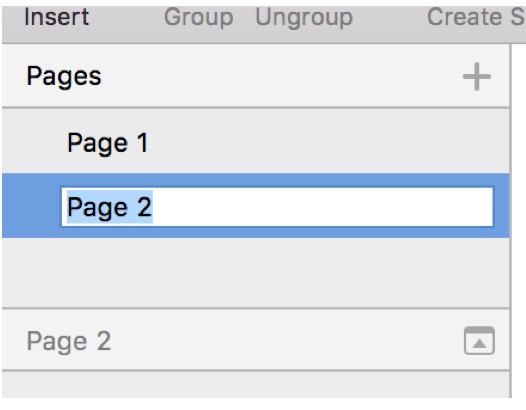
(一个skech文件中新建多个页面—page 点击右上角“+”新建页面)
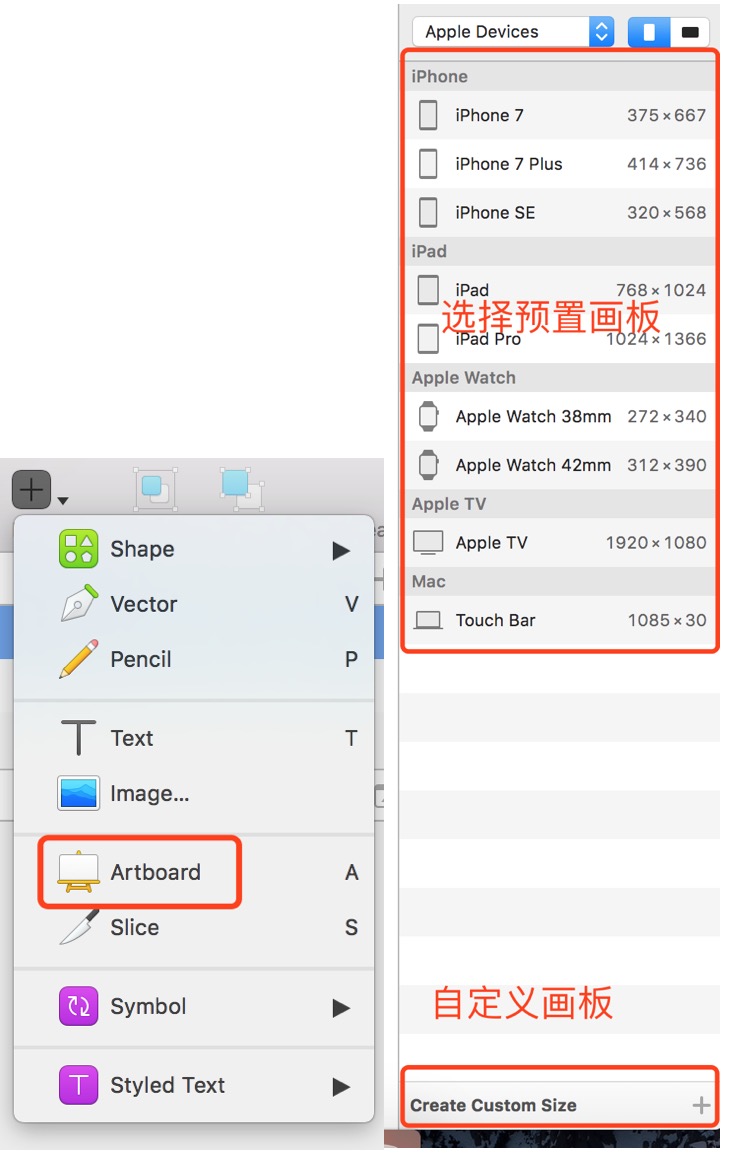
03、新建画板的方法

(插入画板的方法)
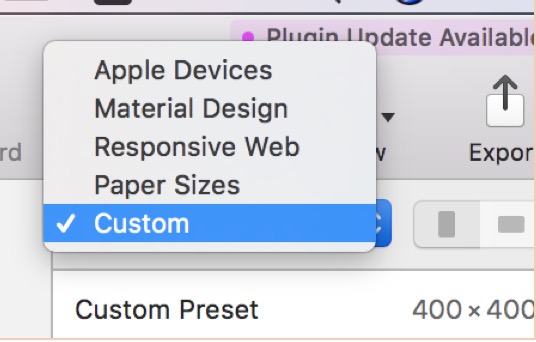
当然自己自定义的画板也会被存储下来,下次使用就可以直接选择。

在这里进行选择自定义的画板
04、按住alt键的同时鼠标左键拖动画板,即可进行复制
05、在左侧的图层区域可以修改画板的名称,双击即可进行修改
sketch中的快捷键01、按住alt键的同时拖动鼠标左键可实现 拖动画布
02、放大画布:Z+鼠标左键 缩小画布:Z+alt+鼠标左键
显示画布全部内容:command+1 最大化显示画布:command +0
03、复制页面元素:按住alt键的同时鼠标左键拖动
04、原位复制粘贴/重复上一步动作:command +D
(比如上一步通过按住alt键同时拖动鼠标左键的方式实现了元素的复制,此时按command +D 可以实现再次复制,并且复制出来的元素等距)
05、编组:command+G(先框选要进行编组的页面元素)
取消编组:在图层上面右键选择ungroup或者点击上面工具栏中的

编组后的元素成为了一个整体,选择的话也是选择整体,如果想选择单个元素可以按住ctrl键的同时单击选择即可。
06、按住alt键可以显示选中的元素和其他元素之间的距离
07、R:插入矩形 O:插入圆形 L:插入直线 U:插入圆角矩形
08、放大或者缩小页面元素 按住command键的同时按左右方向键即可实现页面元素的放大缩小 如果是正圆形或者是正方形可实现等比例扩大或者缩小,如果是长方形则通过调节右侧边实现放大缩小
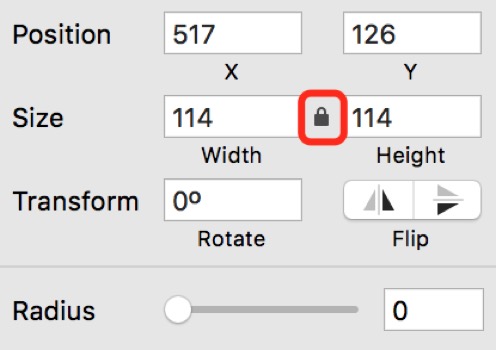
如果开始画的是正方形,但想实现一个边的放大缩小,则需要先解锁

09、添加或删除页面元素填充 快捷键:F(先选中元素)Fills
添加或删除页面元素描边 快捷键:B(先选中元素)Border
view基础操作
01、shou pixels
sketch中的元素都是矢量的,也就是说放大是不会虚的,选中元素,点击页面右上角的view 选择shou pixels,可以让页面元素暂时以像素形式显示,但不是真的变成了像素。
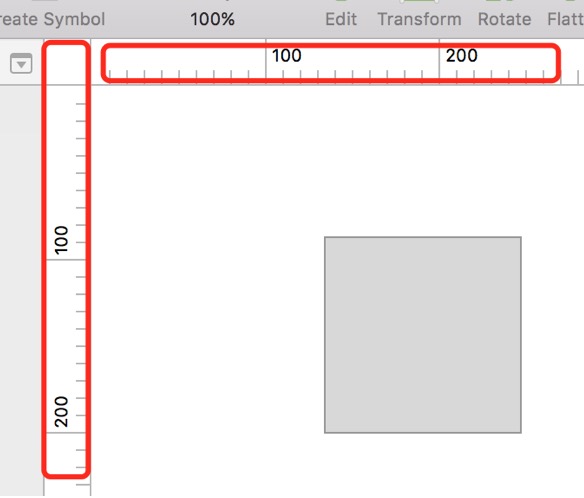
02、show rules
勾选show rules之后可以看到在页面的上面和左侧出现了标尺,出现标尺之后就可以建立辅助线了,sketch中建立辅助线的方法和ps略有不同,sketch新建和删除标尺都需要在标尺区域内进行。

新建辅助线是在标尺区域内点击,删除辅助线是直接拖拽到左侧标尺和上面标尺相交的左上角区域即可删除
删除所有辅助线的操作是:在标尺上右键 remove all vertical Guides
03、show grid
显示网格:这个在做图标的时候比较常用 点击grid settings可以对网格的大小和每个单元内网格的数量进行设置
04、show layout
显示栅格:这个在做网页的时候比较常用 点击layout settings可以对栅格进行各种设置。
05、当页面中有新建的画板时,选中画板可以直接针对这个画板显示网格和栅格。
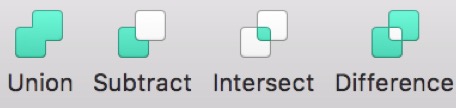
形状之间的布尔运算布尔运算的操作可以在顶部工具条中进行

布尔运算比较简单,选中两个元素执行上面的操作即可。
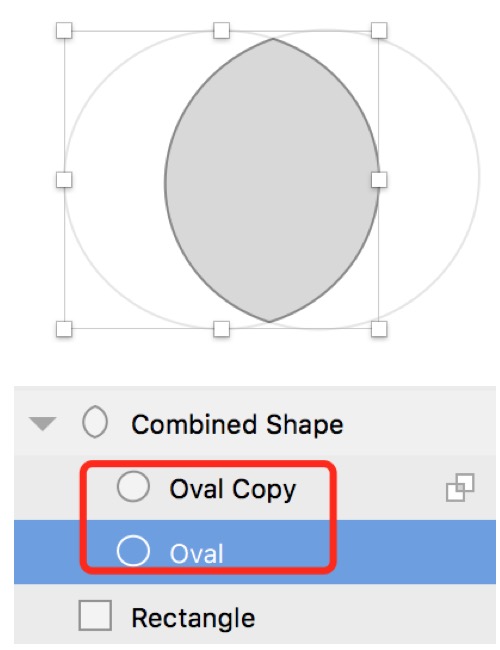
注意:执行布尔运算后的元素其实还是单独的个体,这个时候我们还可以对两个不同的个体进行单独的设置,比如说移动位置等。
缺点是不能单独调整锚点

在左侧的图层中可以单独选中每个元素。
注意:如果想把执行完布尔运算之后的两个图形固化下来,让它真正的变成一个图形,则可以点击上方工具栏中的Flatten
固化之后的图形双击进入编辑模式,可以单独针对锚点进行调节
设置页面元素放大缩小或者移动都是整数值菜单栏——sketch——preferences——pixel Fitting(勾选即可)
快速进入页面元素的编辑模式(可调节锚点)方式1:双击 方式2:选中元素按回车键 方式3:工具栏点击
进入编辑模式后可以单独针对某个锚点进行编辑

四种锚点显示方式,对应的快捷键分别是 1 2 3 4
两段路径的链接操作layer——path——join

旋转
方法1:快捷键 command+shift+R 呼出旋转模式,鼠标放在端点处可旋转
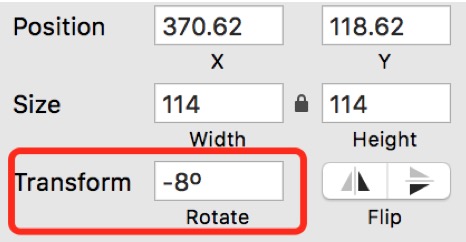
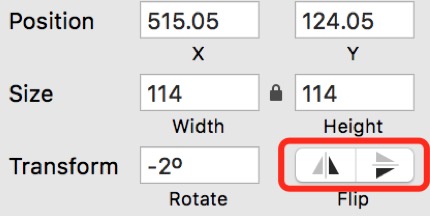
方法2:选中页面元素在右侧属性栏操作

方法3:按住command键 鼠标放在端点即可实现旋转
方法4:在工具栏中进行操作

镜像
可在右侧属性栏中进行操作

锁定
快捷键:command+shift+L(先选中元素)
解锁
在左侧图层面板中进行操作,被锁定的元素后面都有一个小锁 点击可解锁
自定义sketch工具条在上方工具条的任意位置,右键

选择Customize Toolbar

常用的工具直接拖拽到工具条,不想用的直接从上方的工具条中拖拽下来
对齐方式命令在右侧属性栏的最上方
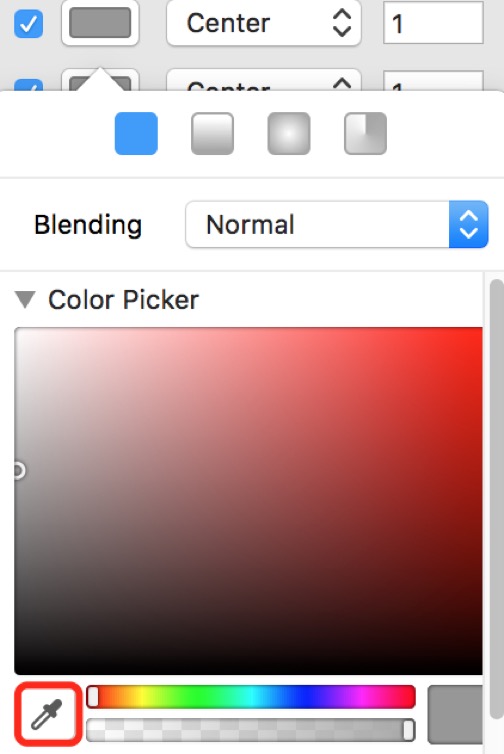
首先,吸管工具能吸到页面上任意元素的颜色,包括页面上的图标颜色
吸管工具在哪:点开颜色面板在下方可以找到

调出吸管工具的快捷键是 ctrl+C
透视
选中页面元素点击工具栏中的透视工具即可对页面元素进行调整,注意操作的时候不需要进入编辑模式,可以直接进行调整。
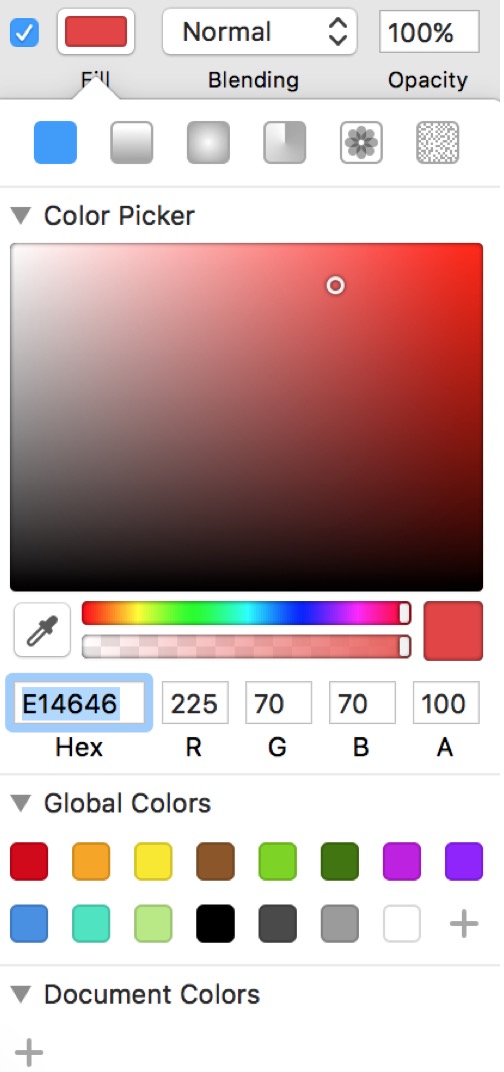
认识填充面板和描边面板填充面板
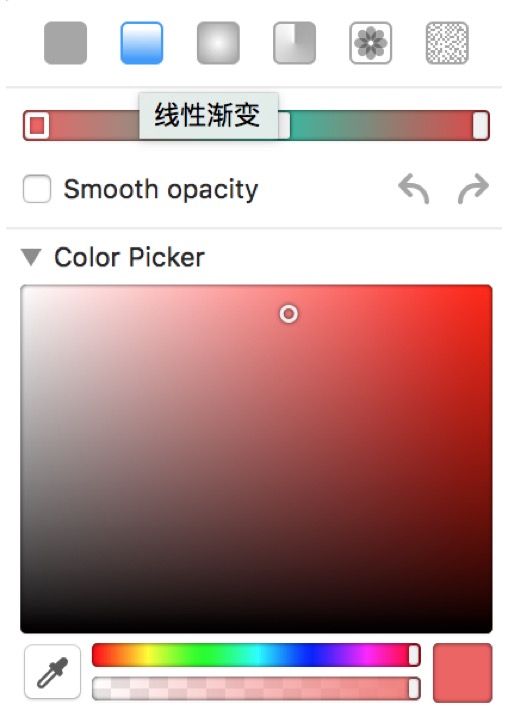
拾色器

点开拾色器面板可以看到拾色器面板的操作选项还是比较多的,下面分别讲解
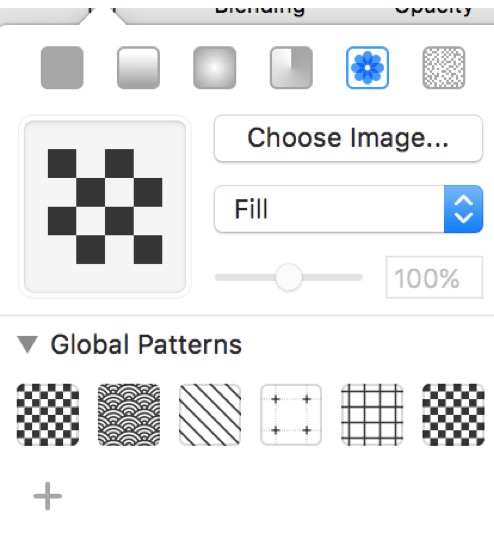
选择填充方式,从左到右侧依次是:纯色、线性渐变、径向渐变、角度渐变、图案填充、杂色

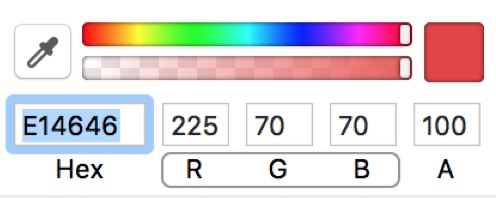
上面色条调节色相,下面色条调节透明度
鼠标放在“A”上面可以左右滑动调节透明度
鼠标点击“RGB”可以切换为“HSB模式的色值”

这个部分是与存储的颜色,点击“+”可以将当前颜色添加到色板

线性渐变的调节:在渐变色的色条上面双击可以添加色块,选中色块按delete可以删除

在图案填充模式下,点击“choose Image”可以选择本地电脑上的文件进行填充。点击“Fill”下拉框可以选择填充样式。

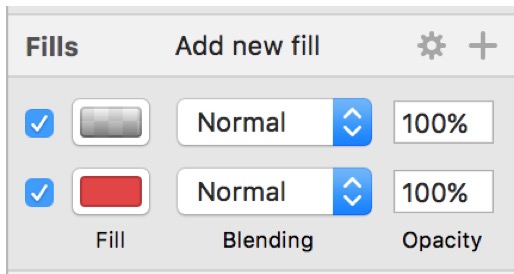
点击填充面板右上角的“+”可以给页面元素添加多层填充
通过选择“Normal”的下拉列表可以设置多层填充之间的混合模式
删除添加的填充的方式有2种
方法1:直接用鼠标左键拖动到画布中即可删除