来源:网络 作者:佚名

这两种形式就是不可取的,所以构图形式在很大程度上也决定了文字对齐原则,而每种对齐原则给与画面整体的版式呈现也有很大的区别,结合三种对齐形式的特点与构图结构去选择最终的对齐原则也是最常用的一种参考!
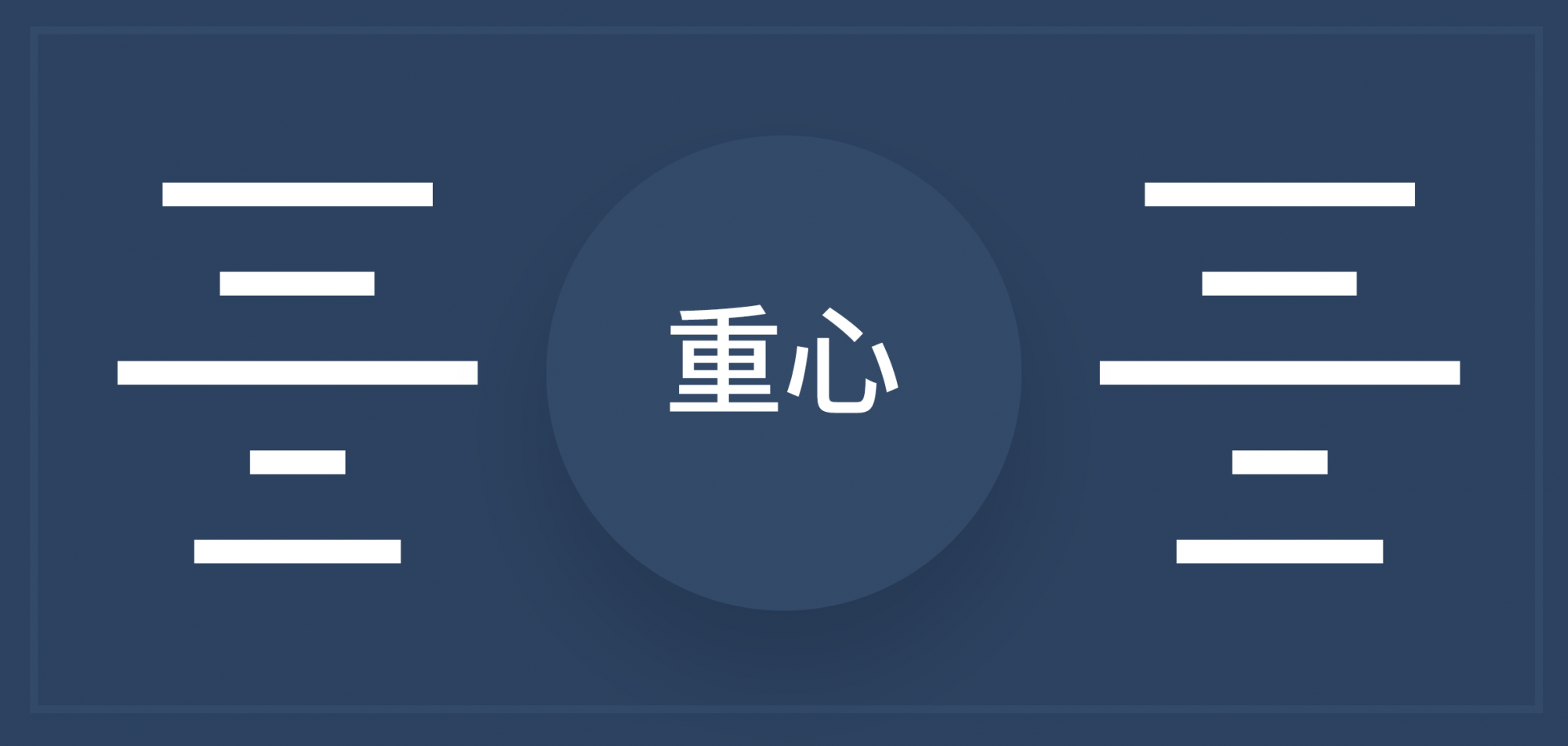
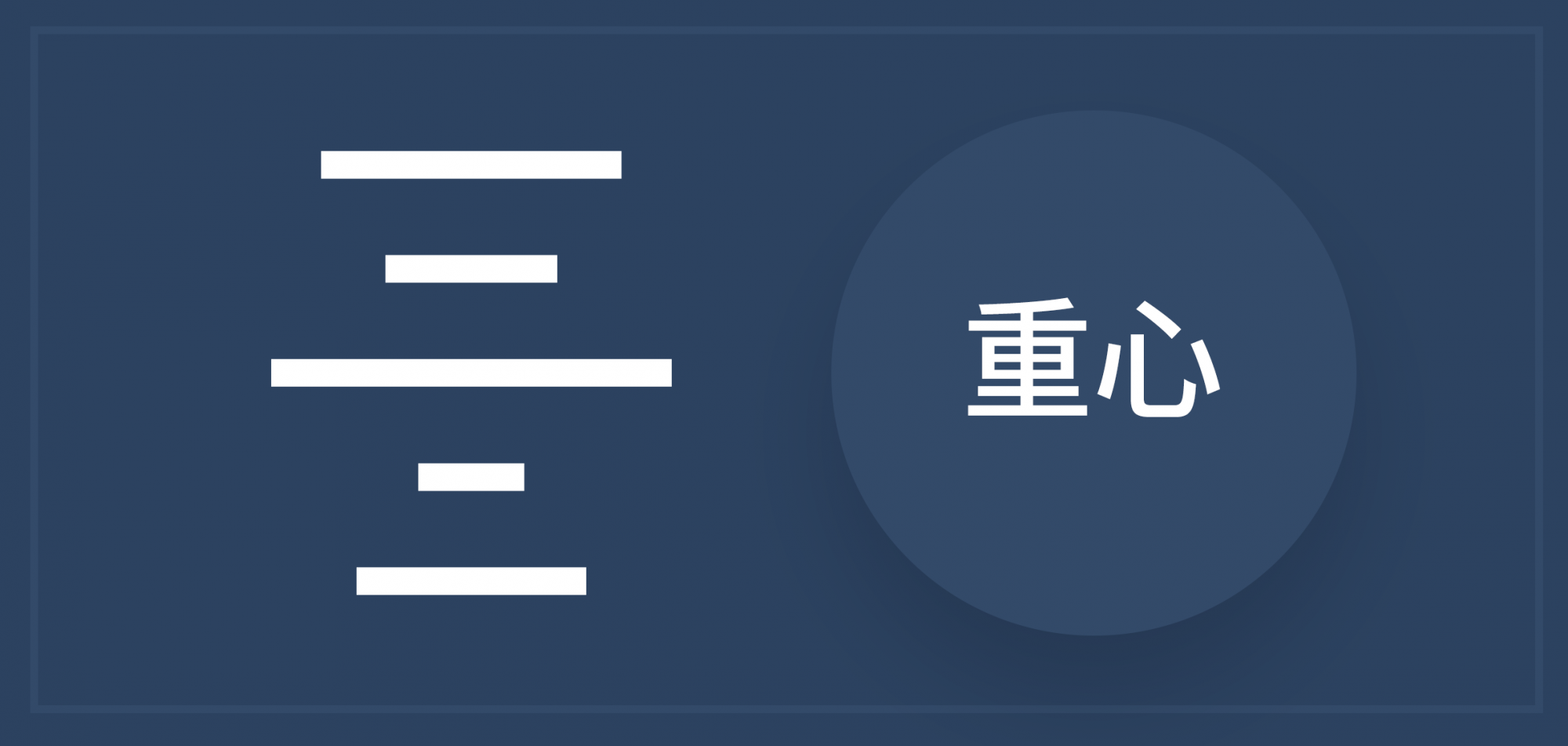
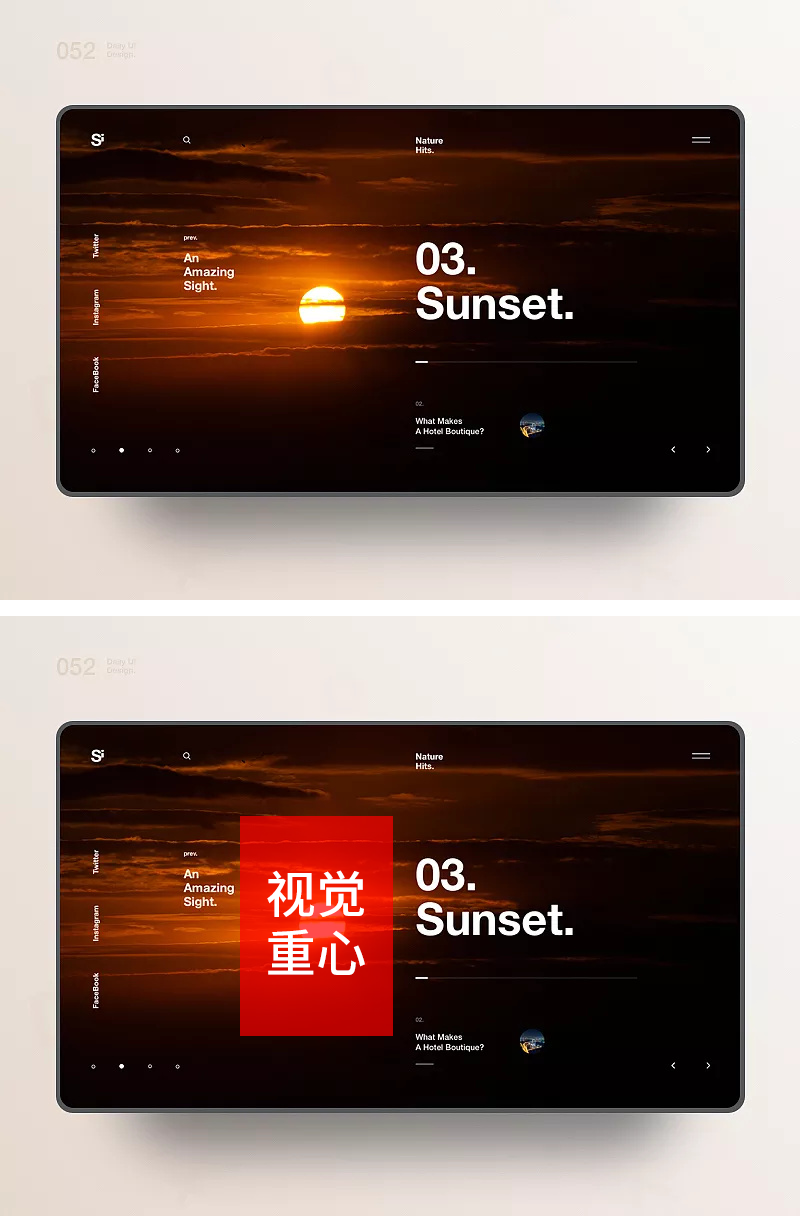
最后说下全屏式:全屏式同样也可以分为上下、居中、左右,只不过这里说的不是以主体或者产品为参照物,而是当整体没有进行文字排版时,视觉重心的结构形式,也就是将上侧分析图中的“主体”理解为“重心”即可:



其特点以及适用形式完全可以和前面所分析的一样去理解,比如:


全屏式是以视觉重心为参考,和前面所说理解形式基本一致,当画面整体就是一张摄影图时或者抽象背景等等,只需要寻找视觉重心的位置,同样也可以按照上下、居中、左右的构图形式进行文本对齐操作!

对齐原则在现实生活中无处不在,比如:书籍、货架、地铁座位等等;对齐的目的其实就是在规整文案信息,对齐有利于信息传达以及视觉规范,当我们做文字编排工作时,要根据构图形式选择合理的对齐原则,每种对齐形式所传达的视觉感受也不同:左对齐、右对齐给人以整齐、严谨、划分明显的感受;居中对齐则属于更加活跃、可塑性强;而两端对齐更适用于文本段落,底部对齐以及顶部对齐在做海报时的装饰性文本会用到,最后还是提醒大家:举一反三,这里只是为大家提供一些设计思路,而不是全部!