来源:网络 作者:佚名
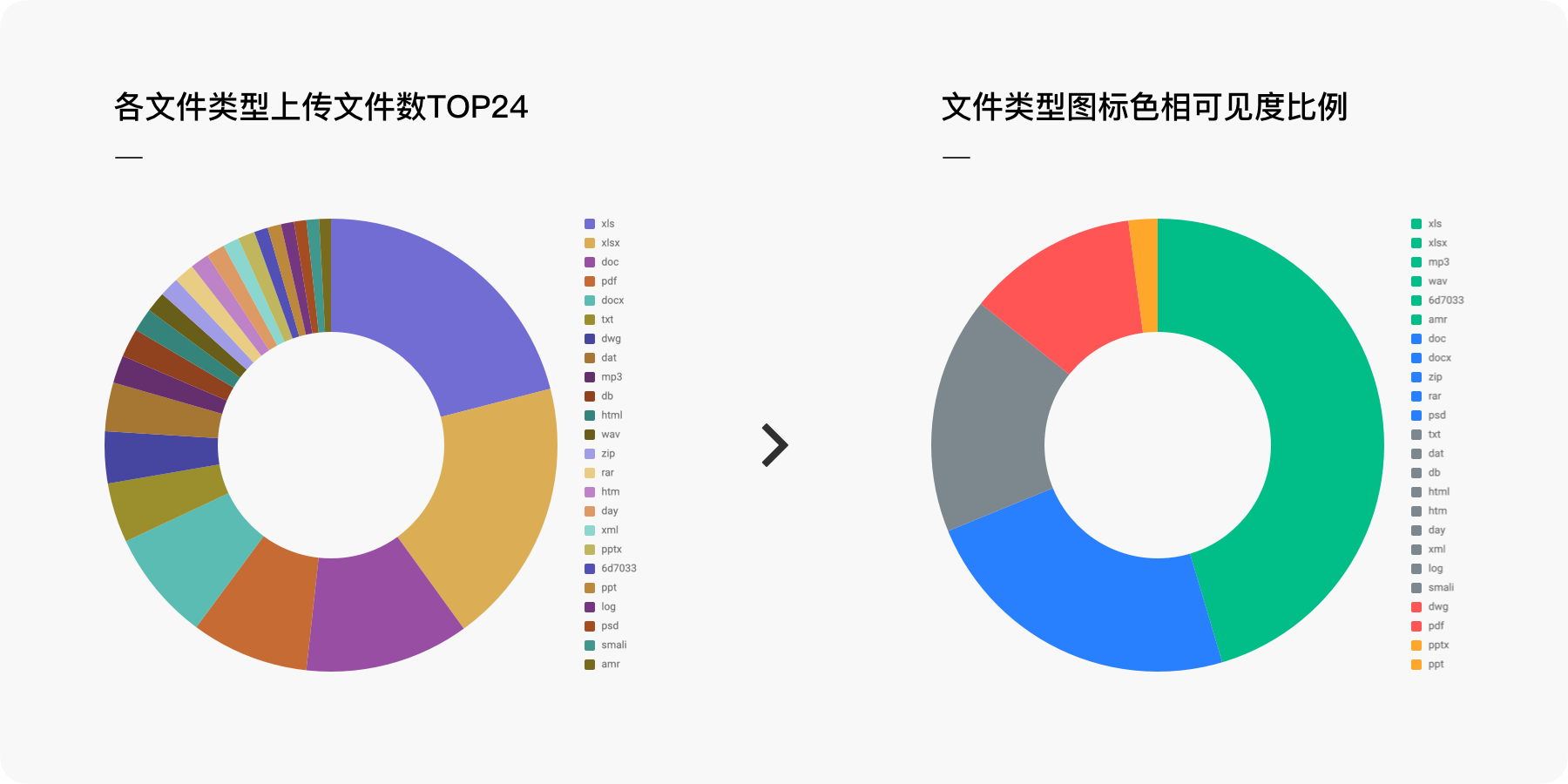
我们把已经分配颜色的文件类型进行整合,结合其上传的文件数量,即可得到一个宏观的色彩比例,再用这个比例和我们的色彩规范进行对照,那些不具备色彩倾向的图标就可以查缺补漏让整个色彩比例贴近我们的规范。(微云的文件夹图标是蓝色,且数量众多并置顶在列表顶部,由于数据没有统计文件夹的数量,所以从图表上看起来绿色占比更多)

虽然这个方法并不能保证每个独立场景下的颜色比例,但用户长期使用微云的过程中这些场景的叠加可以在用户印象里形成一定的品牌印记。
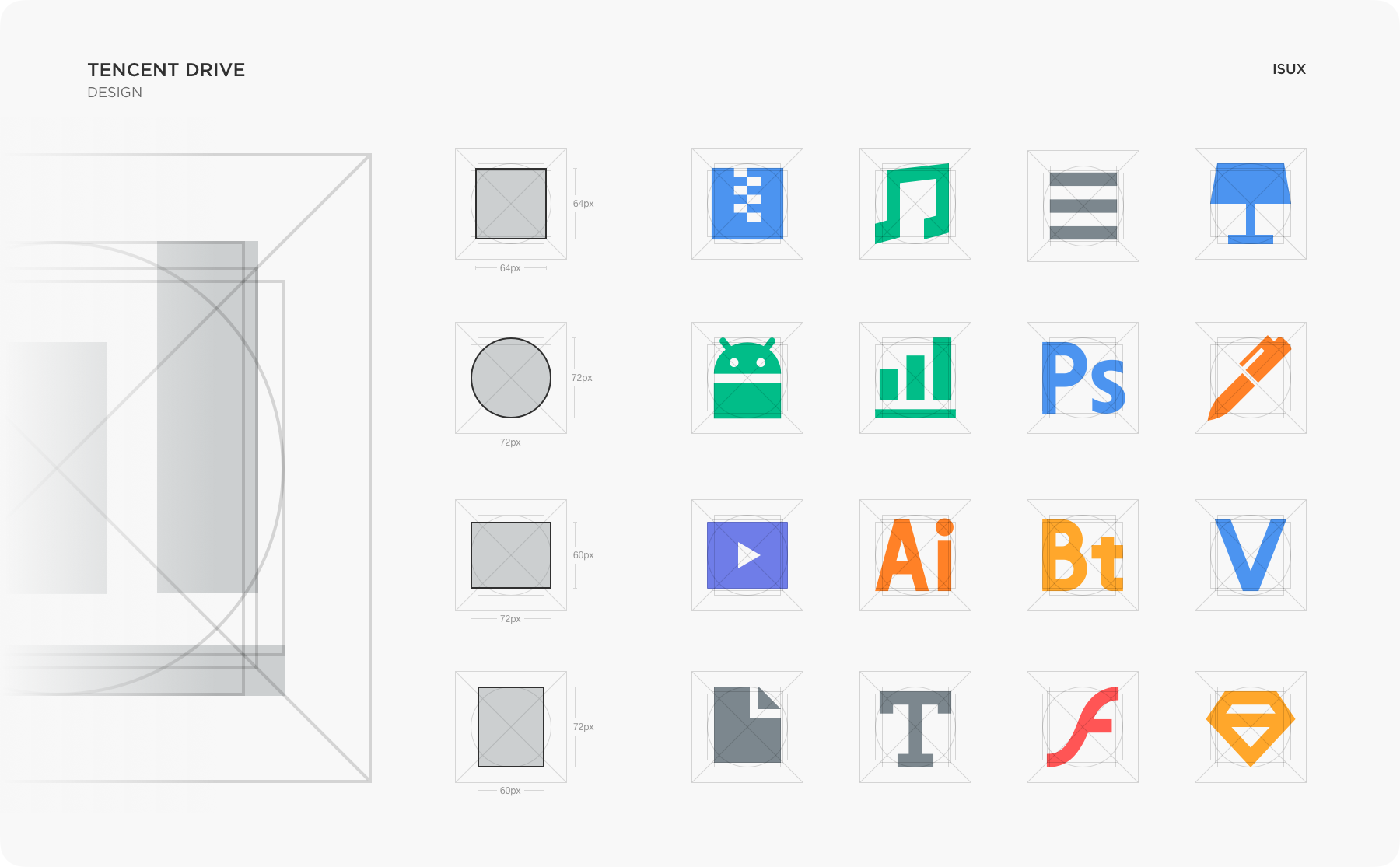
3. 图形符号在图形符号方面,我们进一步弱化了图标的线面性,并通过栅格,让所有图标都拥有相近的视觉体量。对于字体类的图形,我们也参考其原始品牌的字体特点进行了优化。

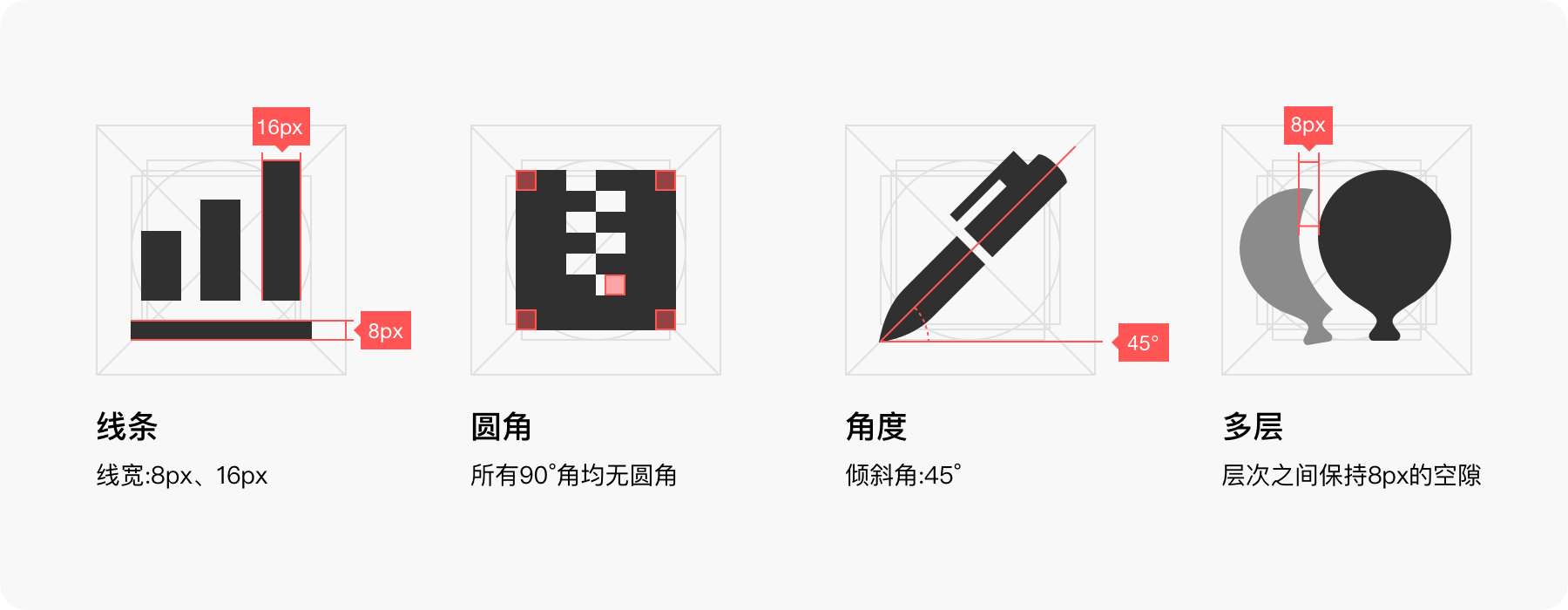
为保证一致性能渗透到细节,我们对线宽、圆角、角度和层次制定了规则。

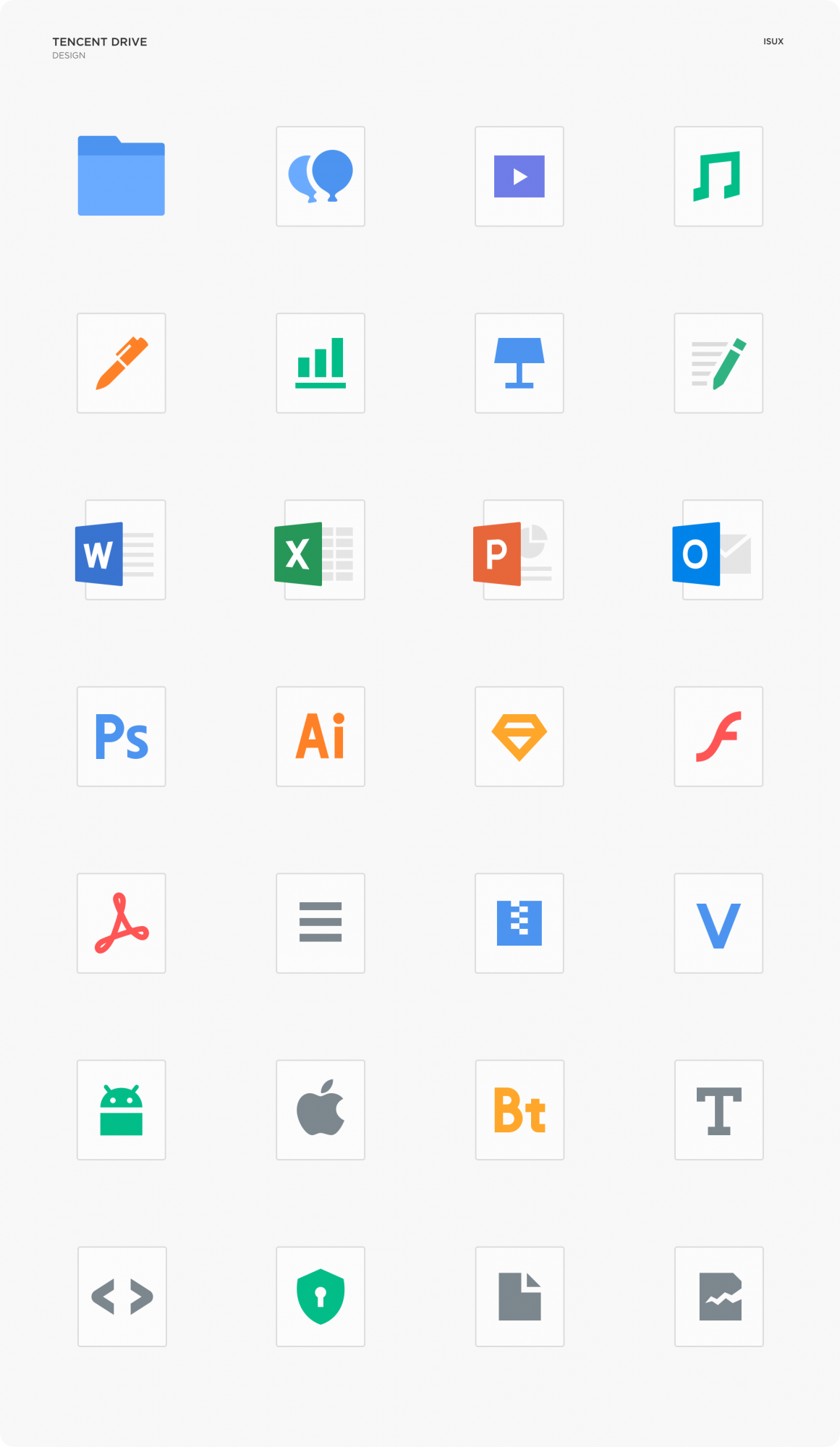
最后,我们就得到了一套完整的图标方案。

组件化与资源输出
设计师除了要做好设计方案,如何提高后续的工作效率是我们常常忽略的。在日后的界面设计中,一定会用经常到文件图标。将图标组件化可以有效提高设计生产效率,我们在Sketch中把最终得到的图标转化为Symbol添加到基于Library的微云设计系统中。这样能够保证所有界面设计中图标的一致性,在图标有所调整时也能够及时覆盖到所有的设计稿。

最后我们和开发同学沟通一致后,为其提供1x的矢量设计资源(SVG或PDF)。相比历史版本大大降低了设计资源输出的成本和开发适配时间以及微云安装包的大小。
写在最后文件图标作为微云用户体验中重要的一部分,经历了4个阶段的进化后,逐渐找到了设计上的平衡:微云品牌特征和第三方品牌特征之间的平衡、潮流趋势与易用性之间的平衡。
随着互联网的主战场从2C转向2B。微云也将覆盖更多的专业办公场景, 在最近上线的新版本中,我们也支持了腾讯文档的创建和编辑能力。新文件类型的加入也为图标的设计规范带来了新的挑战:包容性和独特性之间的平衡。Adobe和微软都对旗下系列产品的图标进行了升级,这些品牌升级也会影响到微云内对应图标的设计,但新产品、新设计的普及都有自己的节奏,何时跟进这些改变也是一种平衡,新旧用户使用习惯之间的平衡。设计的迭代就是在不断探索这些平衡找出最符合当下时代的解决方案。微云设计团队一直致力于为用户创造更加流畅舒适的使用体验。前行的路上也感谢所有用户的批评与包容。因为有你们,微云会越来越好。
Ps. 下面是微云 APP的二维码链接,欢迎大家下载体验!
