来源:网络 作者:佚名


展现商品局部特写,会流露出一种凝聚感和压迫感,拉近消费者和产品之间的距离,暗示出商品整体的高级感,增强消费者对商品质量的信赖。将商品细节部分的照片加以放大,比如看到围巾上针织的纹理,汽车上的一颗螺丝,这体现商家加对商品精益求精的态度,以及商品本身的高度专业性。
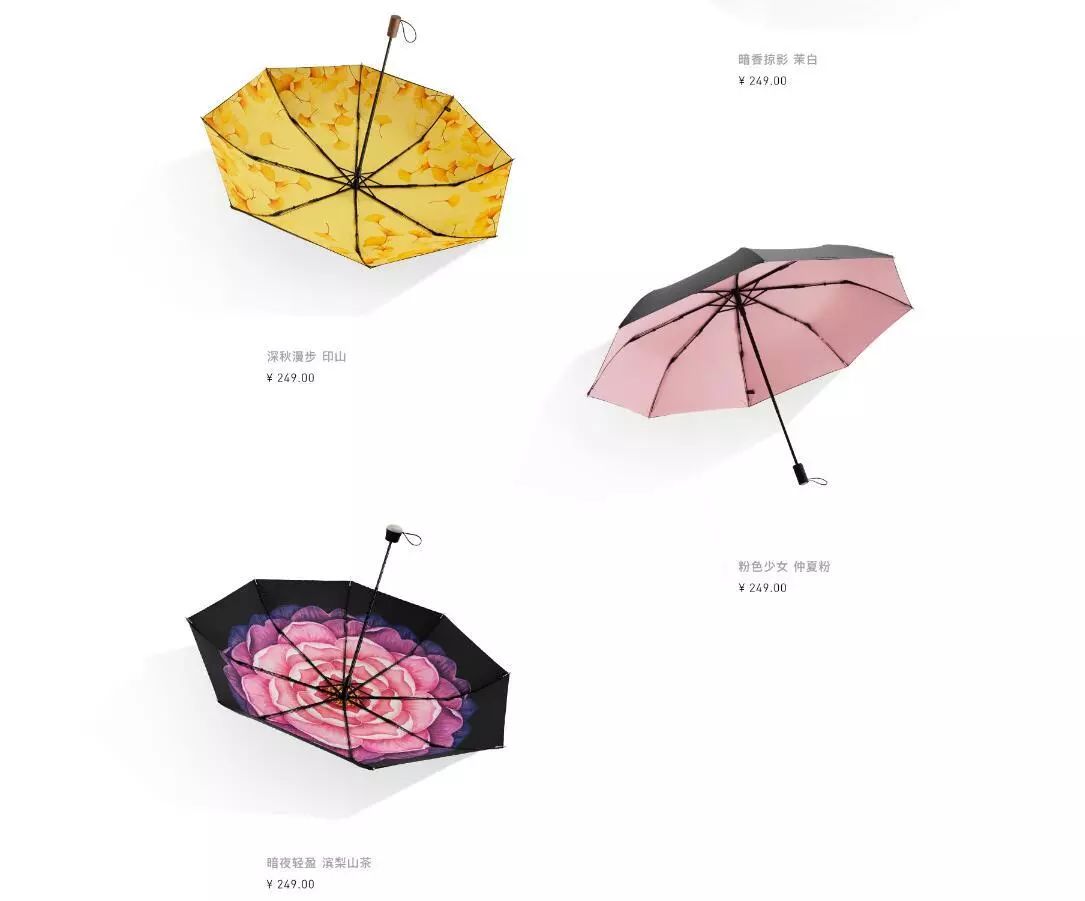
商业照片的表现形式 去底照片


去底照片就是抠下画中的产品放到一个背景中,这类型照片会给人舒畅、理性的感觉,表现出很强的实用感,当然,也是商家对产品的充分自信,这种照片的表现形式,适合的是哪类人群呢?他不是凭感性来选择商品,是通过仔细察,仔细的研究后而购买的理性思考的人。
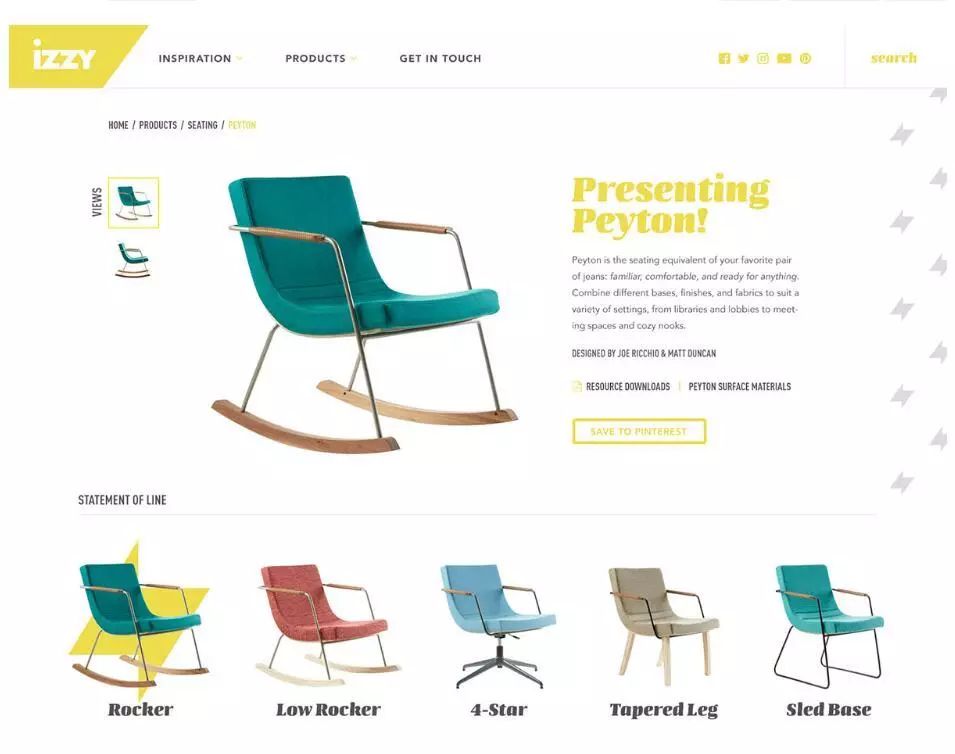
去底后加背景


去底加背景,这个背景可以是色块,图形,文字,或者是肌理等等,一般加产品的同类色,作为背景,强调风格的一致性,视觉冲击会更强。
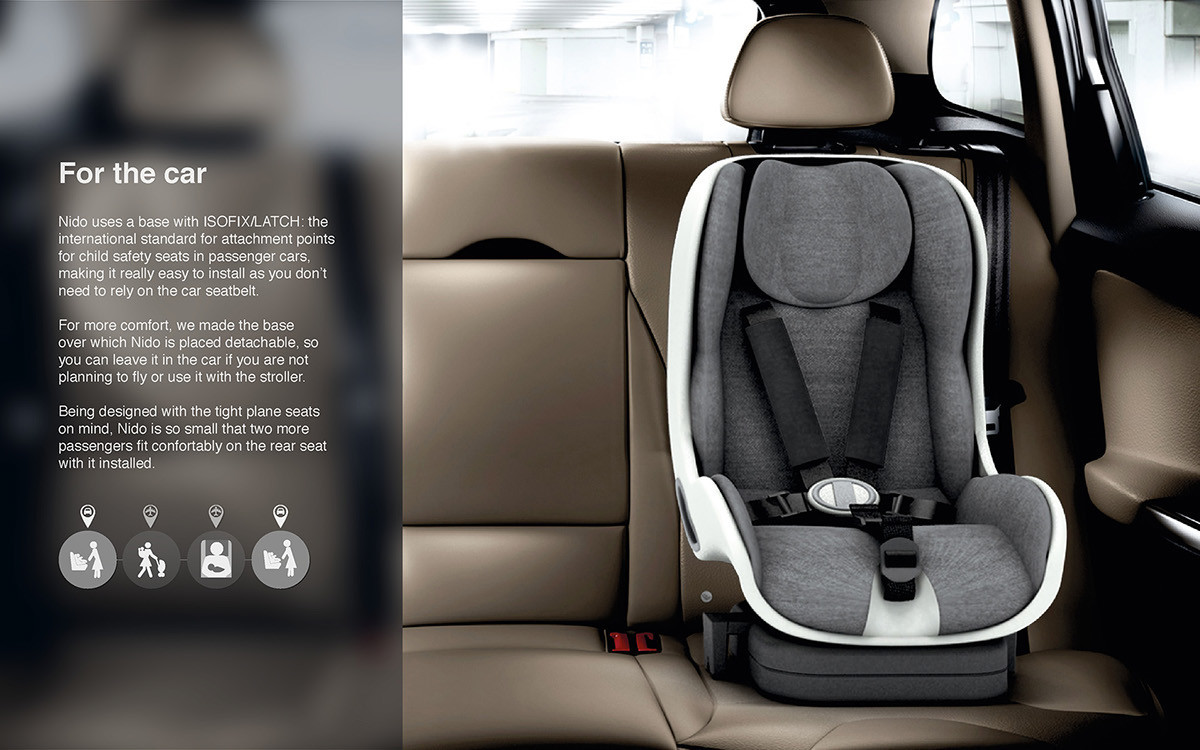
产品使用环境



展现商品使用时外在环境的画面,会觉得使用产品的这种代入感更加具体形象,商品与消费者之间的距离近了一步, 消费者感觉能即时的体验到商品的优质性能。比如衣服穿起来,包包拿手上,食材放在碗中,这都属于使用时的环境。
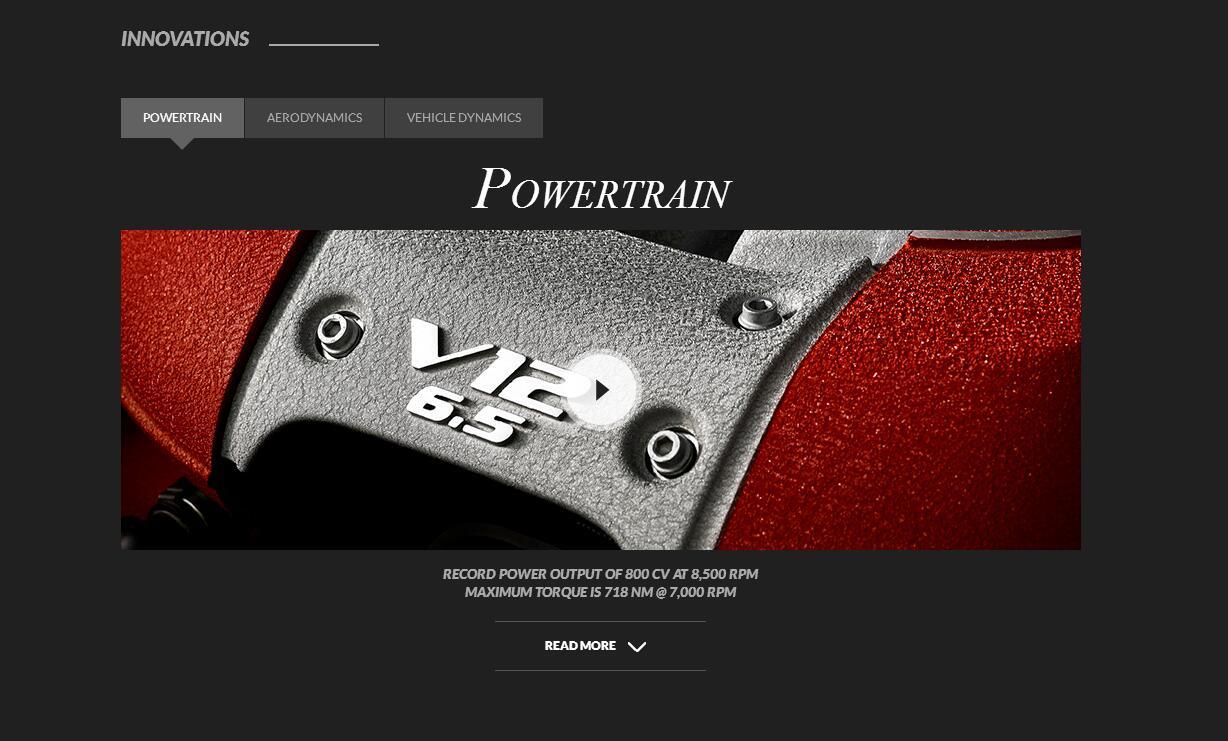
逆光+深色背景

营造出整体画面的神秘感,逆光拍摄只有一些轮廓光,像即将登场的演员,这种表现手法很适合大牌的产品拍摄。 比如苹果产品,大牌的香水化妆品等。
正在使用时


展示人物在使用商品时候的照片可以体现现实感,亲切感,增强真实性,容引起共鸣,表现了商品卖点(风筒的风力大,吸尘器操作方便等),就像消费者亲身在体验一样。
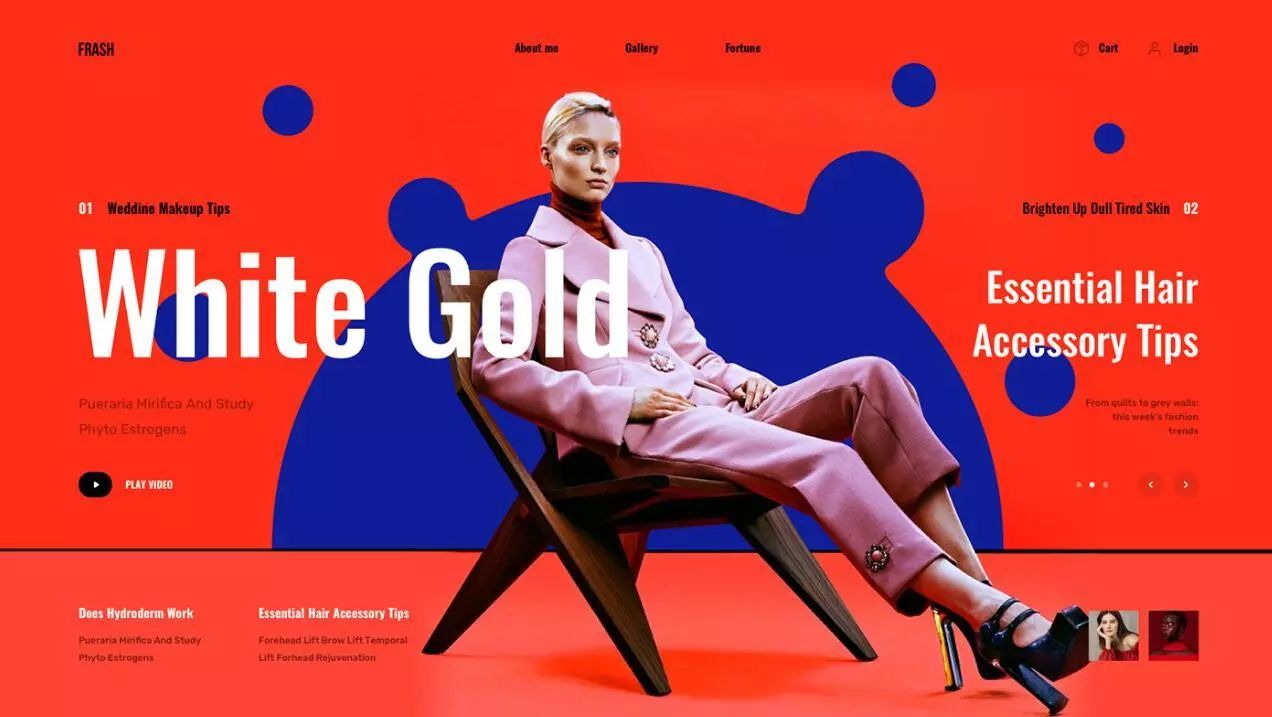
添加人物


常用到的就是偶像明星和商品一起出现在画面中,对于粉丝来说,喜欢的爱豆代言的产品也属于爱豆的一部分,但是这种手法会让消费者把目光集中在明星身上,容易忽略产品本身传递的信息。 还有一种,普通人出现在画面中,会拉近消费者和产品的距离。
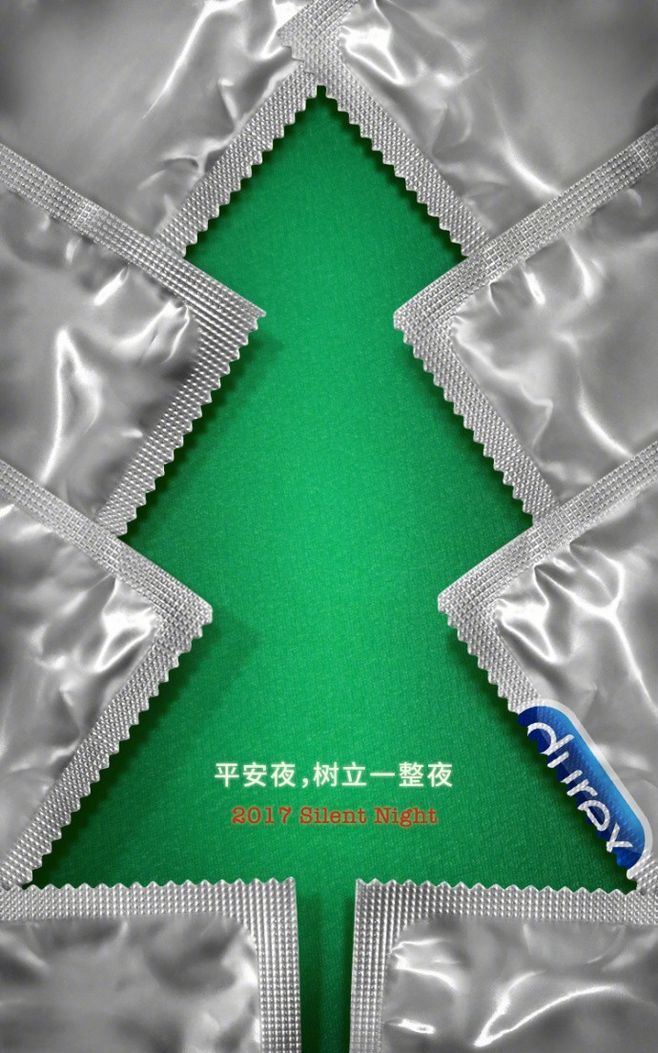
展现象征意义



这种表现手法比较难,属于创意表达,画面中不一定会出现产品实体或者logo非常小放在角落,要设计出与产品调性相符合的场景画面,如果这个画面气质传达的够明确的话,很容易使消费者对商品产生怀疑。
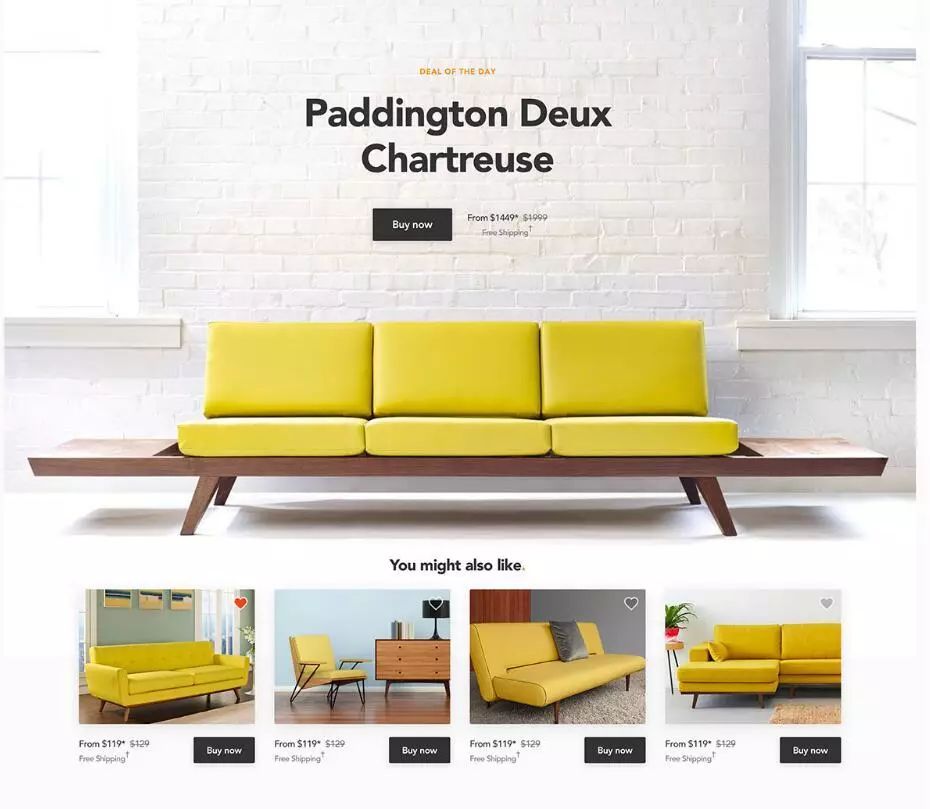
照片组合


这也是电商和DM当中最常用到的手法,将同一品牌或同一产品的照片以多种角度多种形式排列,全方位展现商品的信息,如果说单一产品所呈现的是有格调,高逼格的感觉,那多张产品会有节奏变化,会让人感觉很有亲切感, 这种手法会让消费者觉得产品就在身边一样,会更加放心的购买。
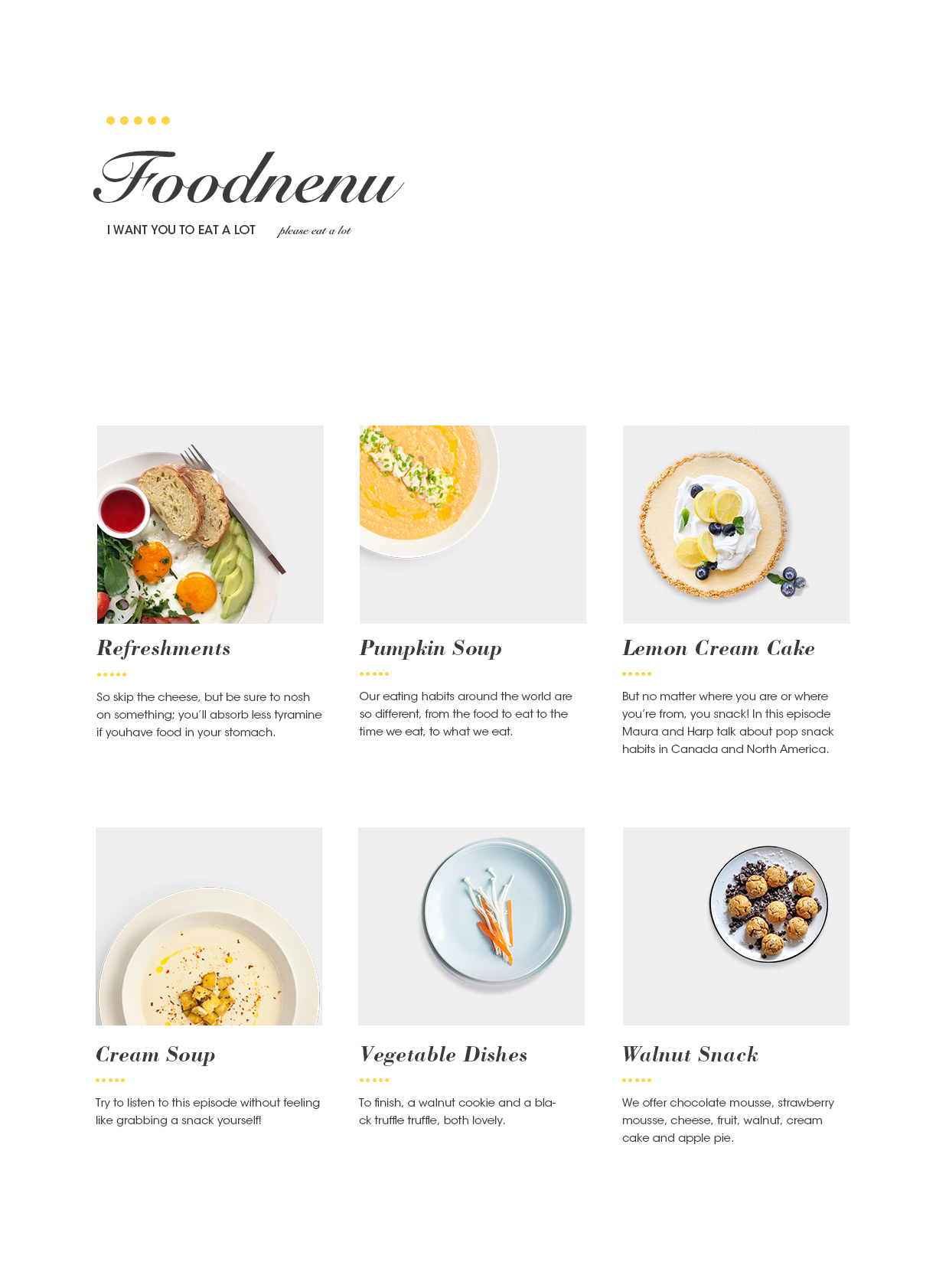
多张商品照片编排注意事项
统一图片大小与位置

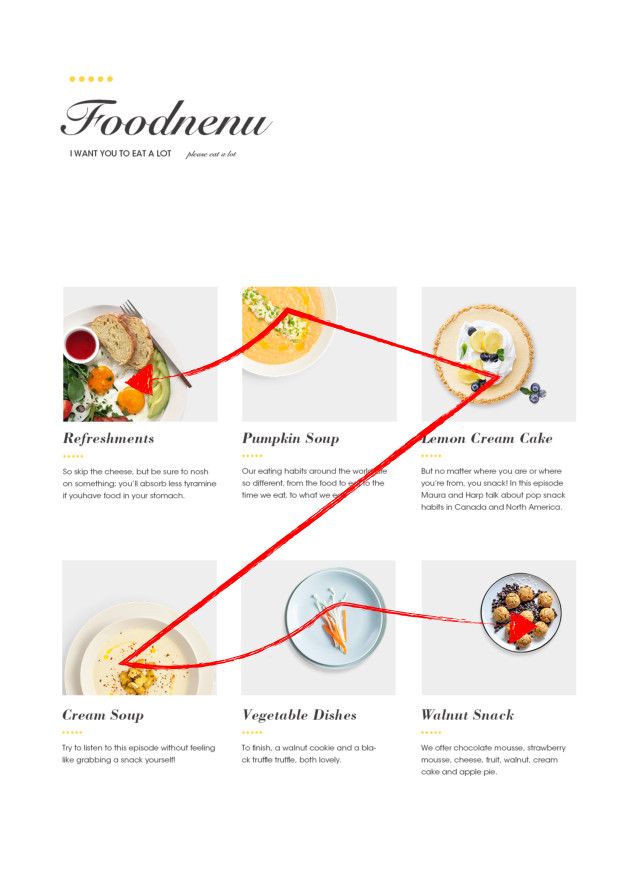
如果有一些同类图片,这里以这组美食图片为例,把它们编排到版面中:


首先把图片规划一下放置图片的区域,然后把图片置入同等大小的色块当中,把文字编排进去,这样完成之后有什么问题?照片在色块中的大小没有统一,并且位置也没有统一,造成我们在看的时候视线的流动不顺畅。

统它们的,外轮廓统成均等的尺寸,再置版,这样视线才是流畅的。