来源:网络 作者:佚名
在很多优秀的设计作品中,我们常常会看到一些英文的出现,形态上也各不相同:小到不仔细看就看不到、大到比产品还大;这也会导致很多运营、需求方会不理解,也许会时常听到这样的质疑:“你放这么大的英文不是在抢我们的产品主体吗?”再或者:“这么小的英文给谁看的,都看不见,还不如不加!”那么作为设计师,你知道设计作品中常用一些英文的目的是什么吗?为什么要用到一些看似无关紧要的英文?又该如何给客户解释呢?本期就和大家共同分析、总结一些设计中英文的具体用途!





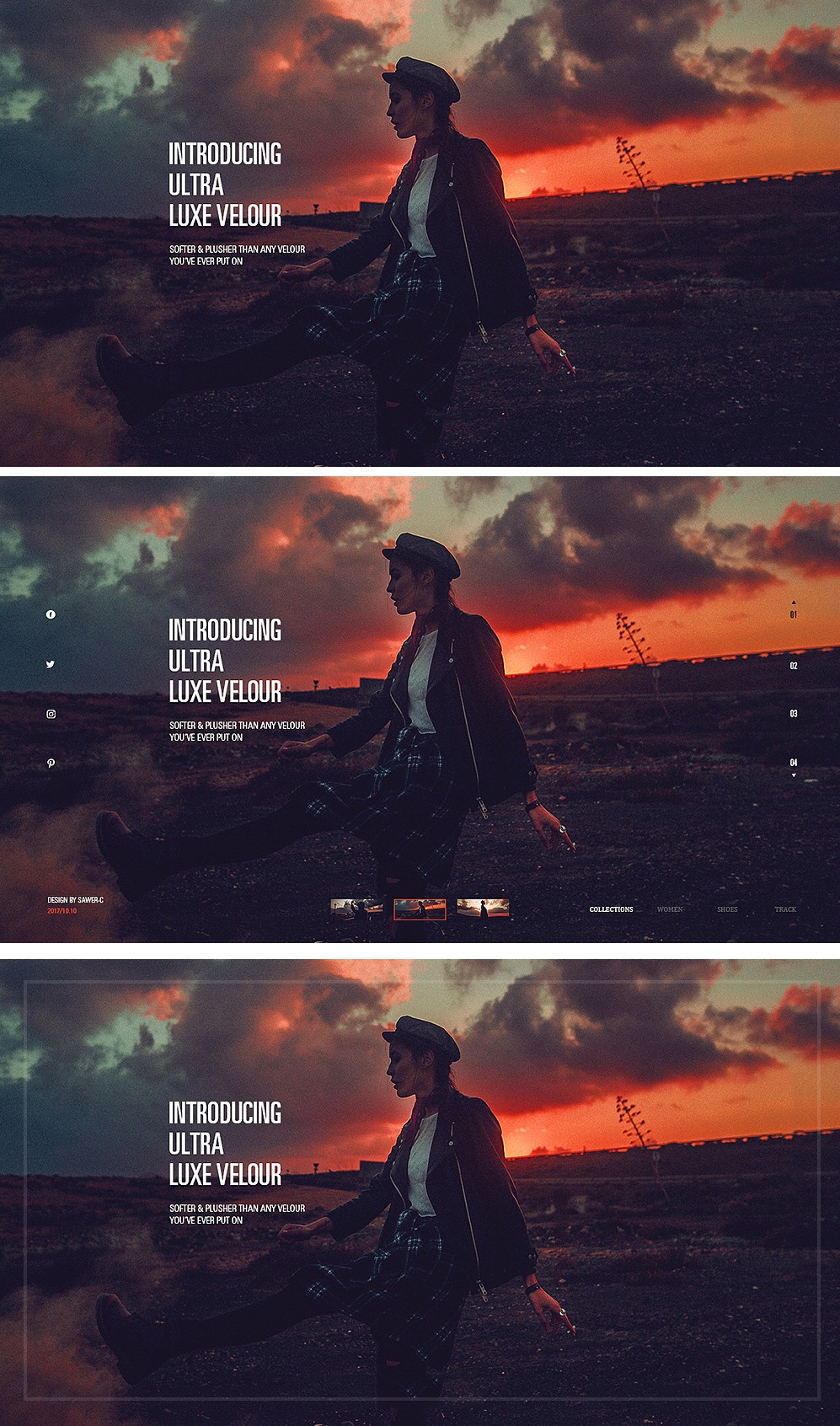
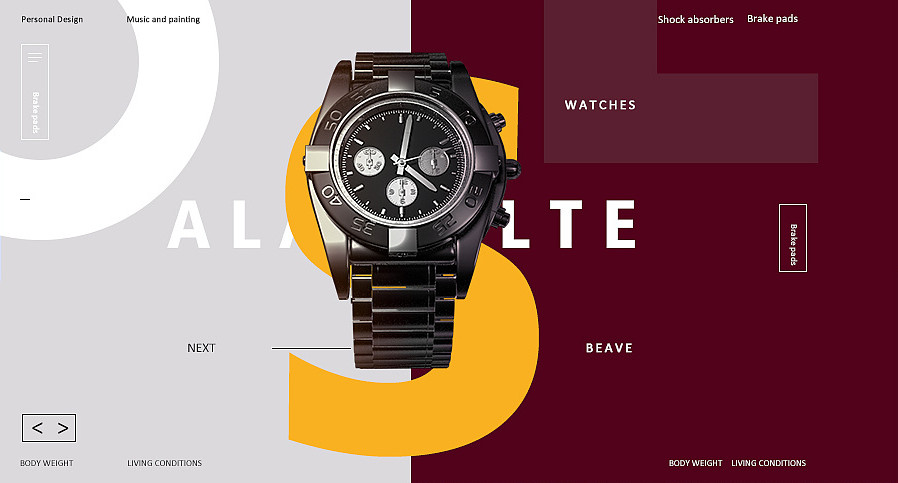
通过案例对比不难发现,当作品内容感缺失、视觉重心不稳定、画面空等等的情况出现时,都可以用英文作为填充物去补足画面,常用填充的英文可以是关键字或词的翻译、LOGO、数字等等!
英文作为填充作用存在时,需要注意:
第一:英文的存在不能抢主体,因为此类英文最主要的目的只是为了填充多余留白,增加内容感,并不属于主体信息所必需的的,仅作为次要视觉元素存在!
第二:大字号的填充英文在一个画面中最多出现1-2处即可:常用方式给10%左右的透明度,不易太明显;能起到填充作用即可,而小字号的填充英文要尽可能做到不喧宾夺主,可以英文和图形结合使用。
第三:英文填充同样也能起到一定的稳定视觉重心的作用:无论大字号还是小字号,都要尽量做到视觉重心稳定。




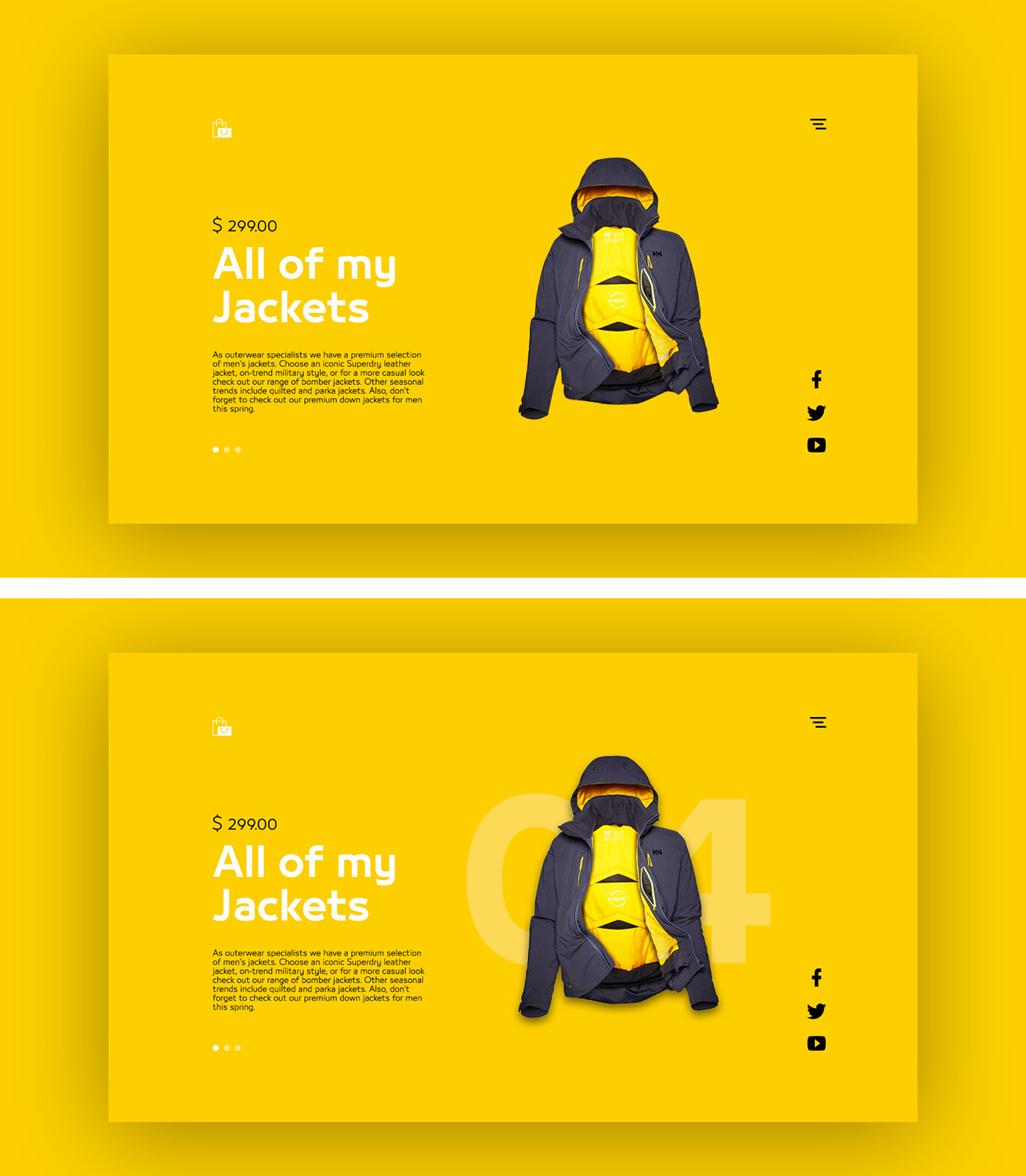
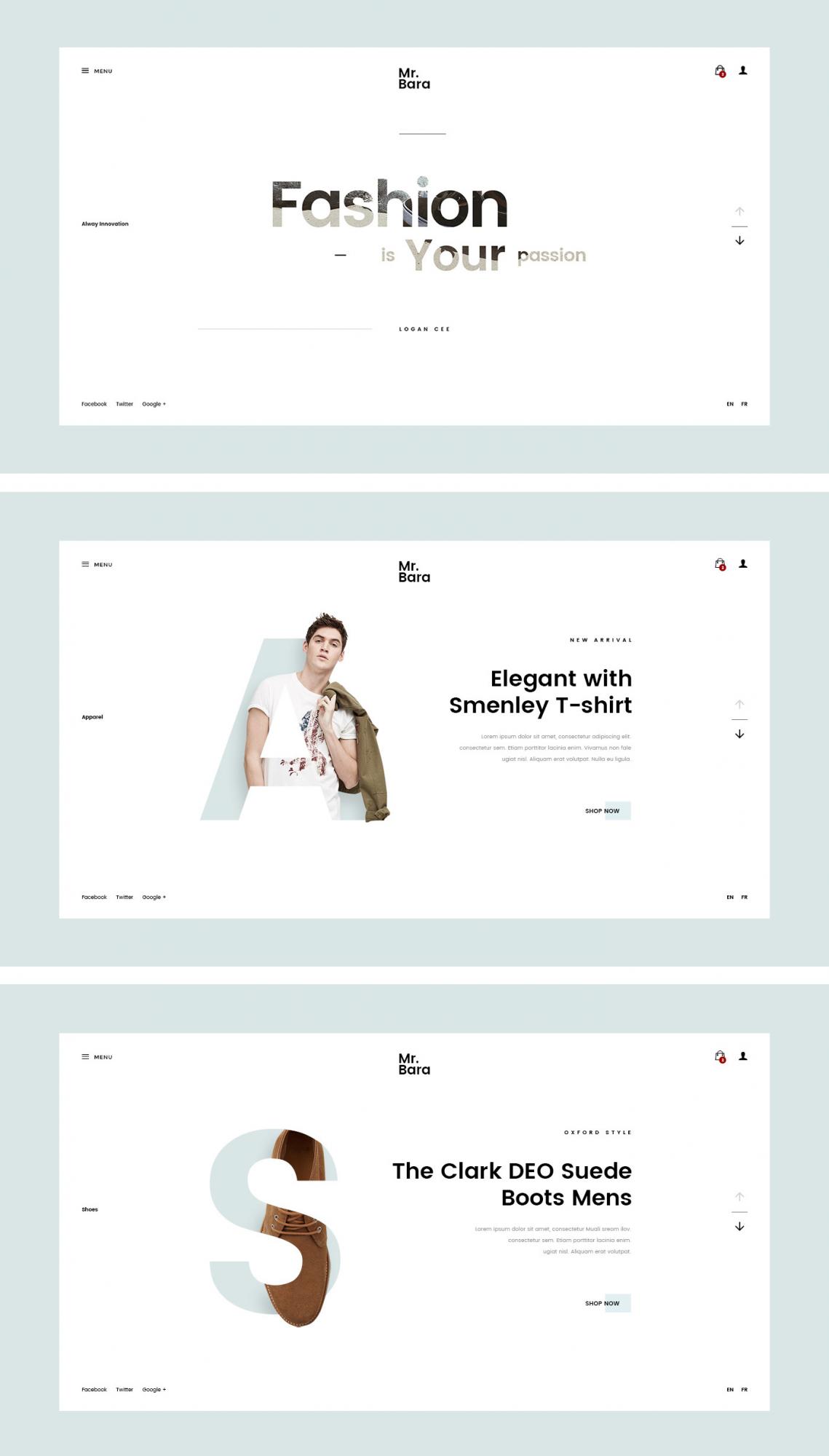
通过上下案例对比我们不难发现,下方更改之后的排版区域层次感更强,因为用到了不同大小的英文作为辅助,其对比也更加强烈,给人的感觉也更加精致!所以,针对文字排版我们可以总结:
第一:当文字排版缺少对比且又没有足够的文案填充时,英文翻译就可以起到很好的填充及增加对比的作用,从而可以有效的避免排版单一、缺少变化的现象出现;具体英文字号的大小要根据实际情况判定!
第二:当排版缺少层次感或分组太少时,同样可以通过英文翻译进行解决;因为我们常用的排版至少分为两组、三组是最合理的,分组可以体现出良好的层次感,所以当排版分组太少时,可以适当的用英文来改变分组信息。
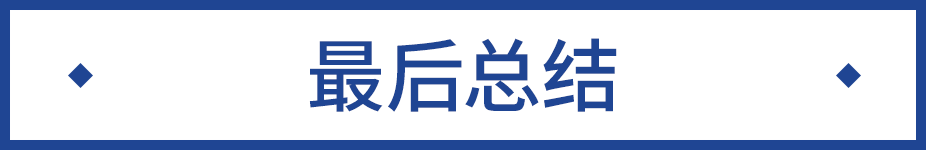
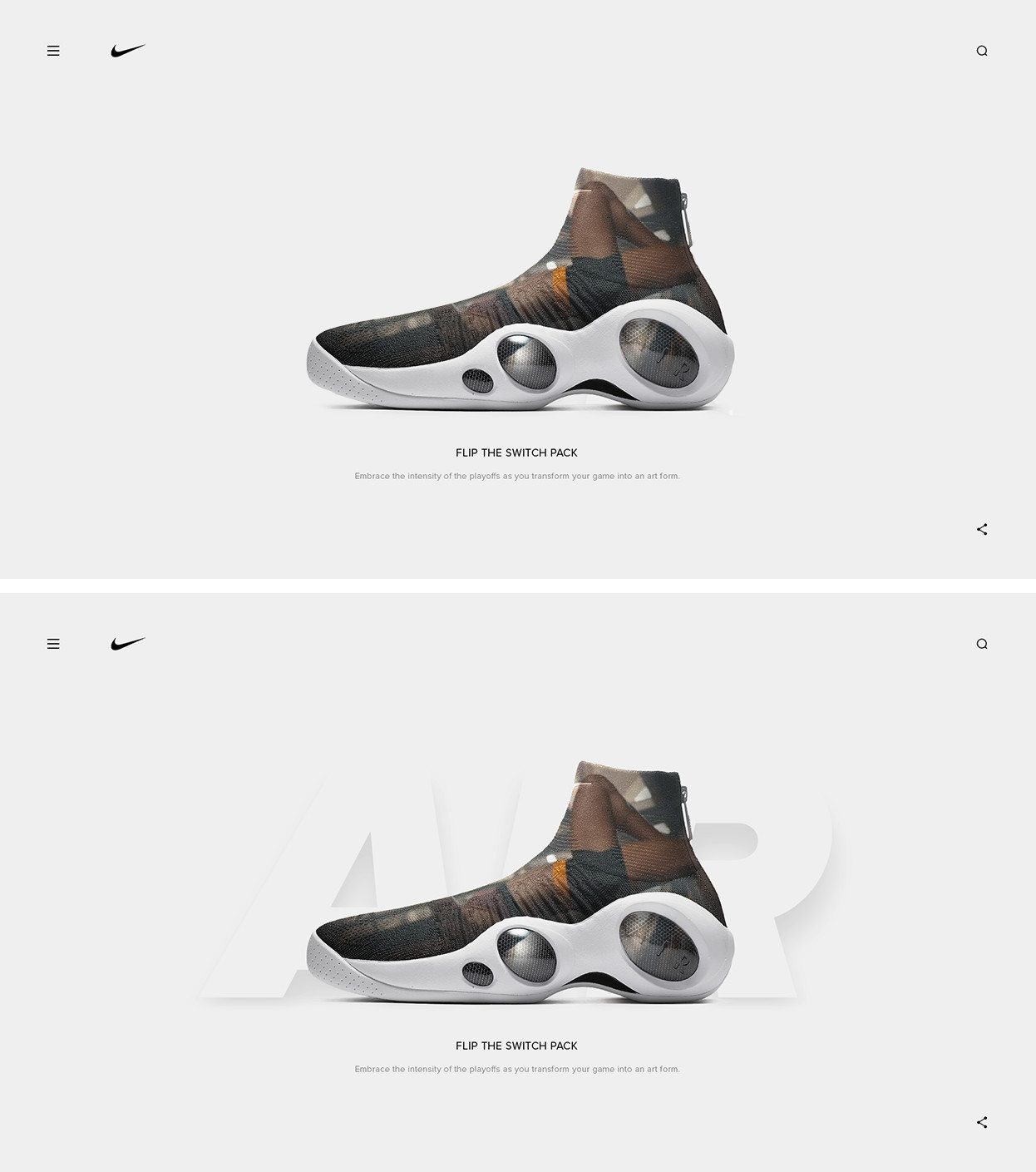
还有一种常见情况:画面缺少层次感,且要保持干净、整洁的风格时,而不仅仅指文字排版,那么我们依然可以通过装饰性英文进行解决,比如:

这里英文就起到了很好的增加画面层次感的作用,同时也起到了前面所说的填充作用;同一种元素即便在相同的场景下使用也会有不同的作用、甚至多种作用!重点在于我们要知道为什么,侧重点在哪!根据出现的问题选择最佳的解决方案!

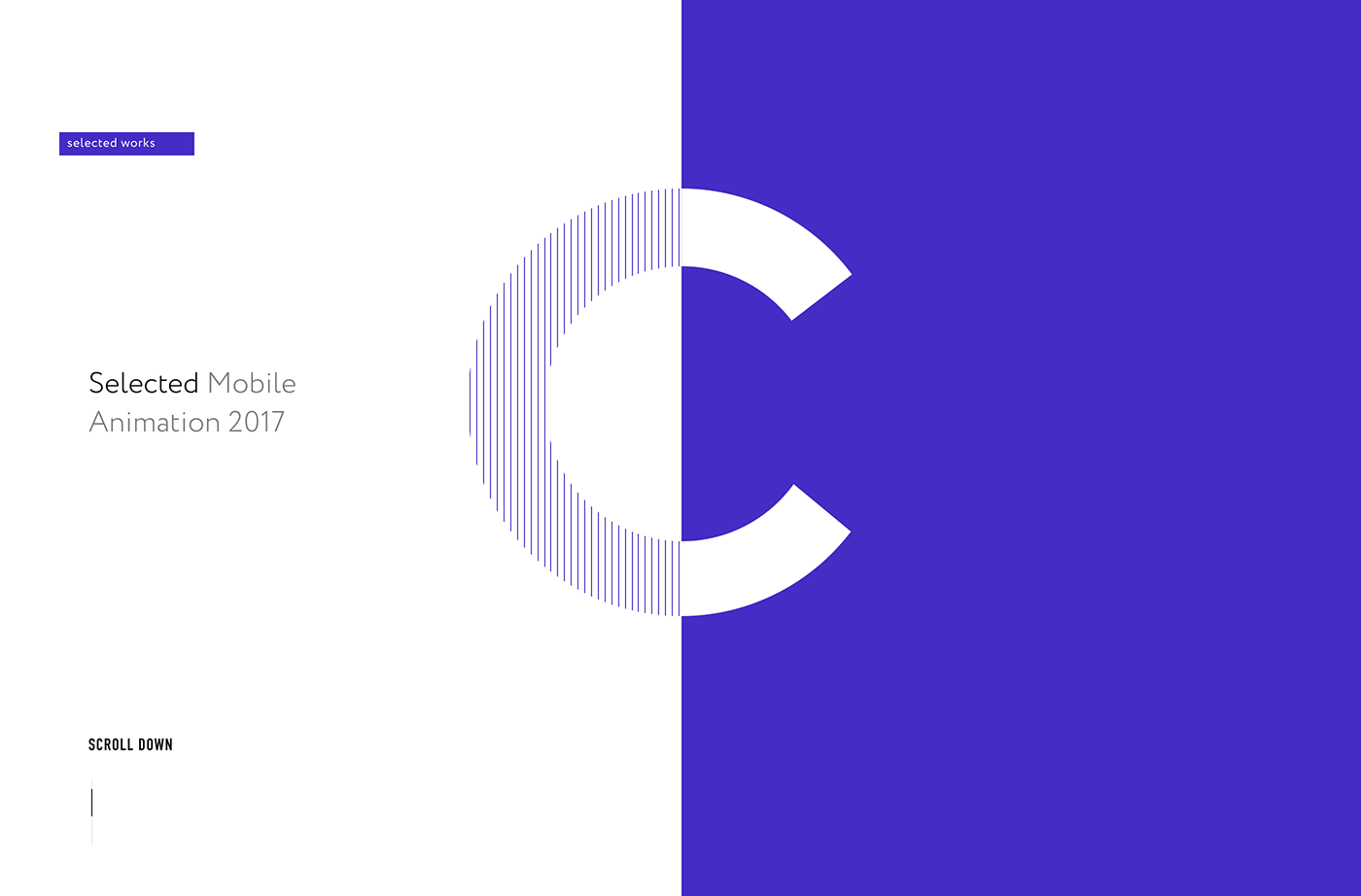
英文本身就具备一定的形式感,如果将其放大作为大字号,其形式感、装饰性更加强烈,当我们的画面缺少一定的形式感的时候,那么不妨尝试增加英文或者是放大英文,甚至可以将英文作为文字排版的重点,从而提升整体的设计感,比如:



放大英文甚至让英文作为文字排版的重点在形式感上有了很大提升,这也是中英文结合所带来的改变,但是这类形式适用于文案信息相对较少的情况下,如果文案信息量很大且又采用这种形式,很容易让用户忽略掉主要的文案信息,反而阻碍了正常的信息传达,所以说侧重点很重要;这类以英文作为切入点的手法也很常见,下面再举个例子:

同样的文案,不一样的排版形式,两种不同的视觉感受:第一种以英文为切入点的,给人的感受形式感更强、且视觉上比较新颖;第二种以主文案信息为切入点,板式上更加工整、整齐,属于常见的一种形式;两者排版并没有全完的好与坏,只是有一定的视觉反差对比;具体用何种形式,完全取决于设计师!




这里的英文作用则更多的是作为图形、提升画面整体设计感为主,将英文和产品有效的结合起来,通过穿插、叠加的手法使得整体富有很强烈的形式感,在视觉上的感受更加新颖!