来源:网络 作者:佚名

干货,了解文字组合,你的版式就不会太差!
等等 版式构图 2018-12-23 3849浏览

以下是正文:
大家好,我是大猫,本周给大家带来的是一个版式设计评改的文章,本期的侧重点在文字组合这块,文字组合的精致与否对我们的设计起着决定性的影响。首先我们看一下同学的作品。

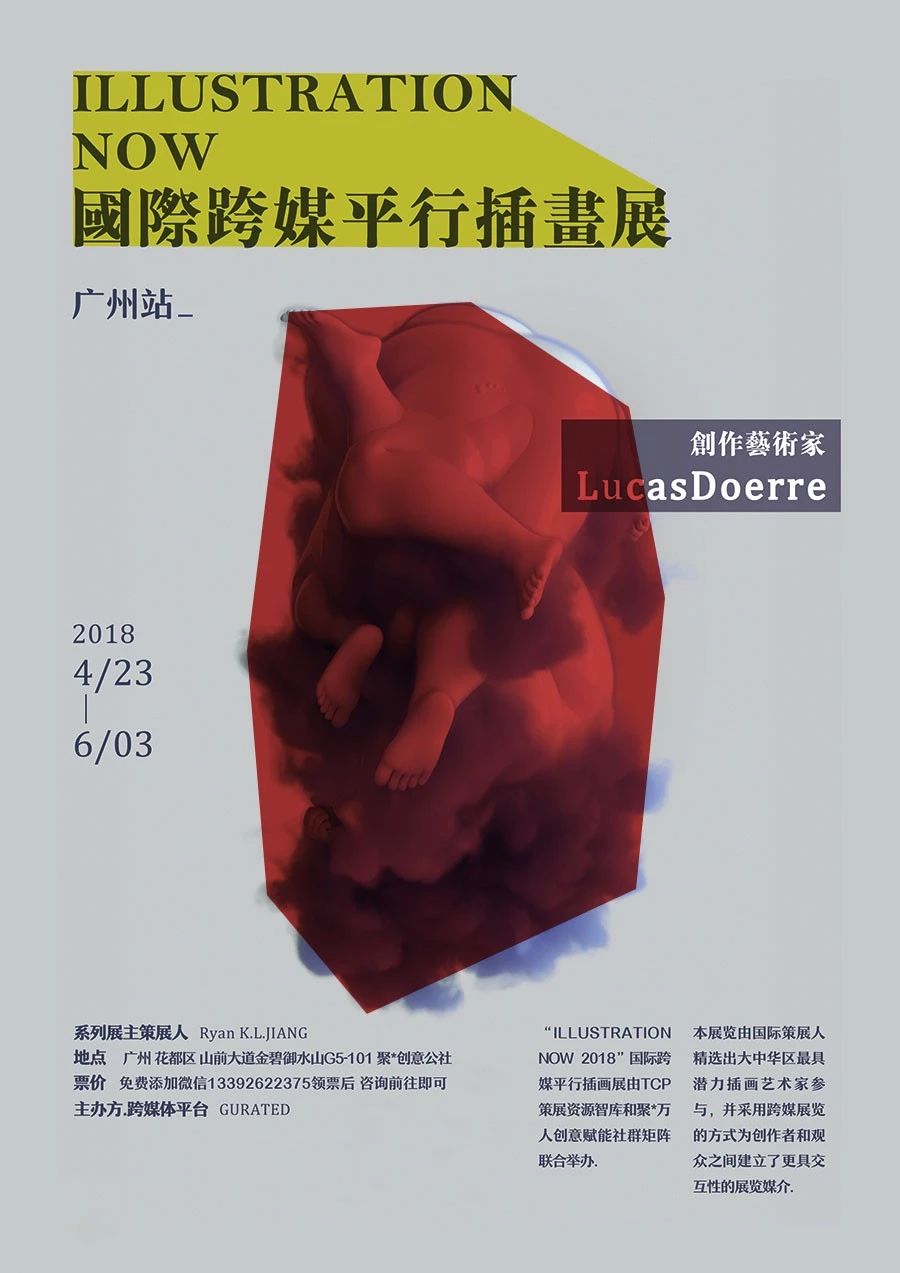
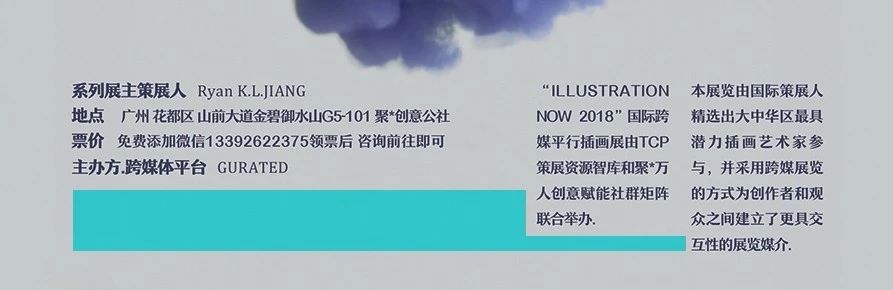
这个作品有什么问题呢?我们来把把脉。
首先是主体的问题,主体太小,留白过大,所以版式的视觉冲击力很弱。

主标题的大小与主体的大小相差较小,层次感体现的不是很好。

第二点为字体的问题,这个版面中用的字体都不是很协调,单看主标题的英文与艺术家的英文就是截然不同的两种风格。

第三点为文字信息图形化的问题,拿时间信息来说,这个文字组合做的并不好,除了字体用的不精致外,他们的日期之间的斜线也过粗,影响其协调性,其他的如艺术家、主标题其实都可以做成更精致美观的文字组合。

第四点为正文的问题,首先字体过粗,不适合表现正文。另外用的字形为“汉仪润圆”,这款字体更适合做标题字形,不适合大面积的正文编排。

其次文字段的行长过短,每行只有9个字,阅读起来实现会来回跳,阅读体验不好,一般来说最符合我们阅读的行长为20-40个字.

第五点,海报底部留白不均匀,显得很不规整。
了解了问题后我们只需要一一改正就OK了,首先我们先将文字的信息层级划分出来,如下。

信息的重要程度 1>2>3>4,所以在文字的大小上也按照这个顺序进行了调整,越不重要的文字信息越小、越弱,突出重点。
文字层级分好后我们可以选择合适的字形。因为这里的展览作品并不是十分古典的,而是很现代的风格,所以黑体和无衬线体是比较好的选择。

这里英文的主标题我们用Akzidenz Gruotesk 字形,其余的英文用 DIN Next,中文用能顾与之搭配起来的思源黑体。
接下来进入文字组合图形化的阶段。

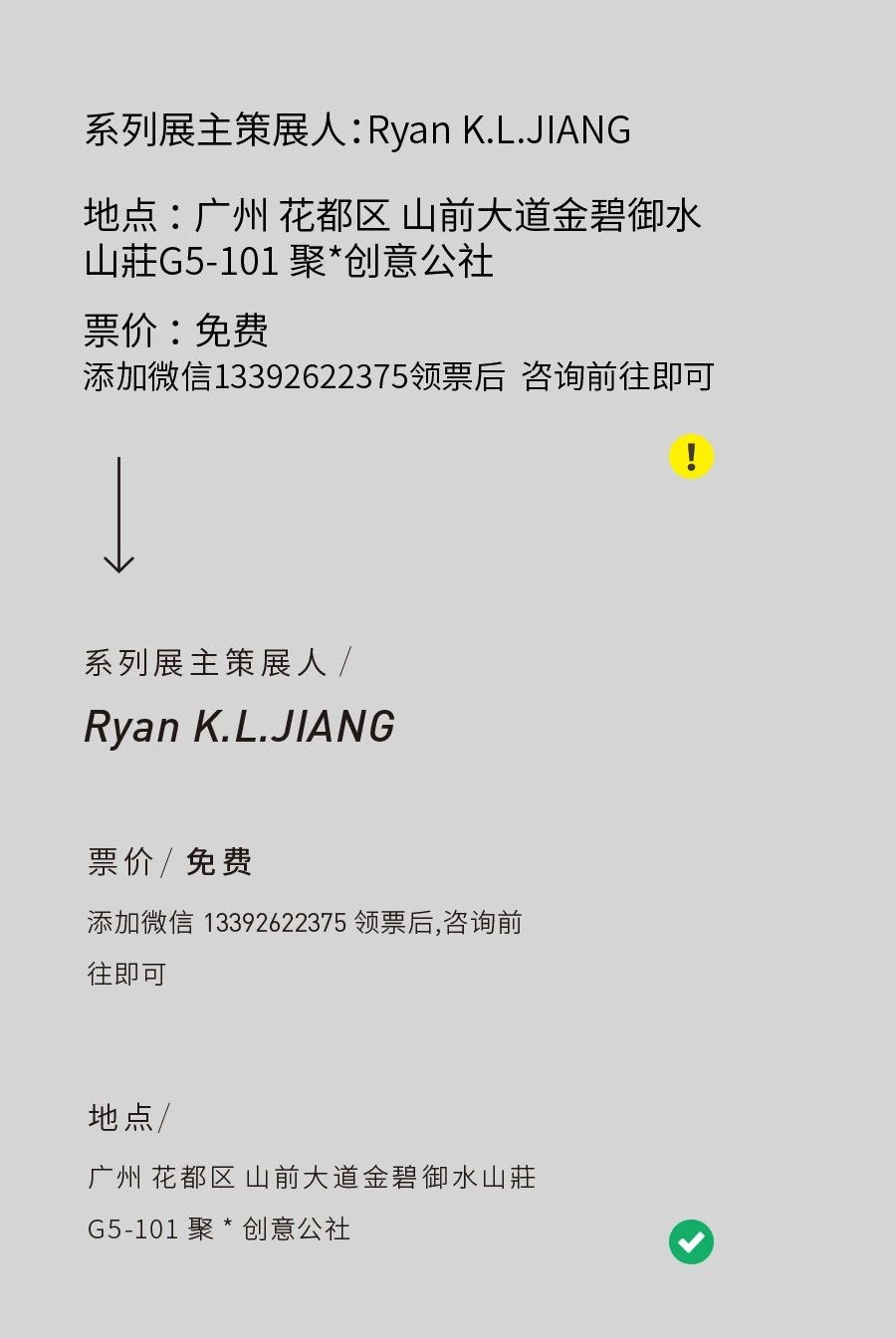
左边的时间信息组合不美观,而且过于复杂,我们可以简化使其更精致美观,同时传达性也不受影响。

主标题我们可以两端对齐并稍加修饰,使其更有设计感。

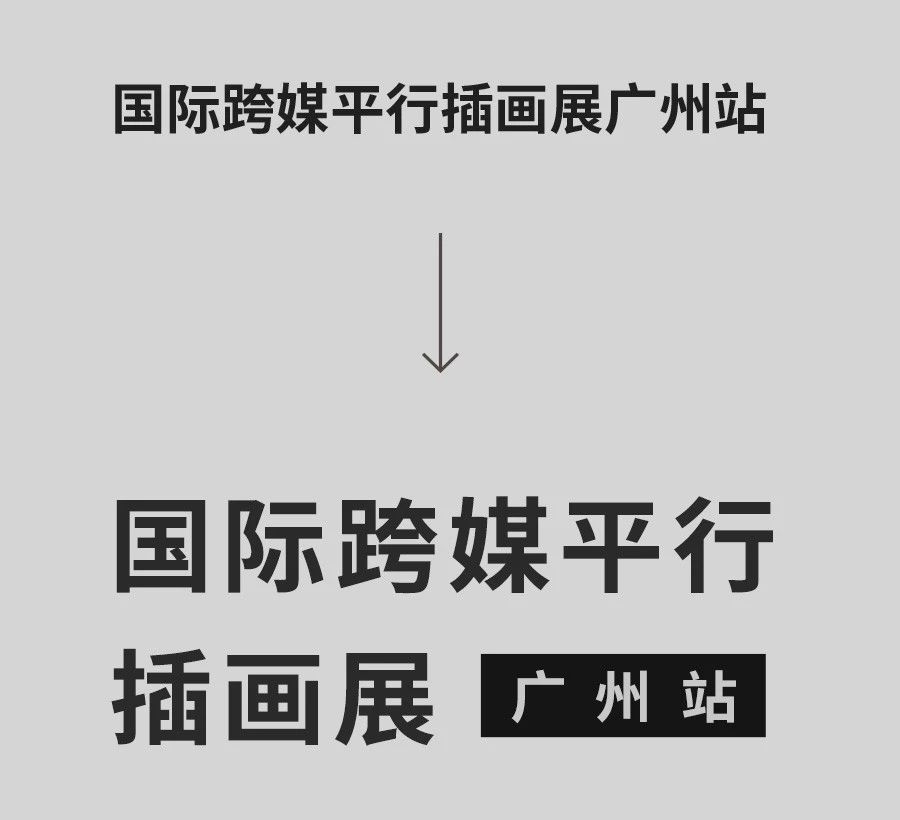
中文标题过长的时候可以换行处理,同时将广州站提取出来,做一个图形化的形式,层次会更分明也更美观。

详细信息也是一样的,不同的组合之间要用留白加以区分,每个组合里也应主次分明。当我们把所有的文字信息都处理精致之后,不管你怎么排,只要版面是平衡的都不会太难看。
接下来我们可以进行版面编排了,原作中主体太小冲击力不够,所有我们可以先把主体放大置于版面中央,如下。

接下来我们将处理好的英文主标题放上来。

这里需要注意一个细节,为了使主体和主标题融合的更好,我们可以用蒙版简历一种遮挡的感觉,如“RA”被主体挡住了一部分,版面会更精致。

被挡住的RA
主标题与主体放好后,其余的信息应该排在哪个位置呢?哪里有位置就排到哪里。现在图中留白的地方就是下面的红色区域,其余的信息排列在这区域里就行了。

分别把中文标题、艺术家和时间的信息排放上来,如下。

现在能够摆放详细信息的位置只剩下图中的红色区域了。

将详细信息摆放到此区域版面基本就完成了,如下。

在此版面的基础上我们可以使之更丰富,增加形式感与概念,如下。

后期还可以给版面添加不同的色相,如下。




总结:在版面中最重要的元素其实是文字,尽可能将每组文字都排列的美观而又精致。
那么本期文章就到这里了,我们下期再见!
原文地址:大猫设计(公众号)
作者:大猫Addict
转载请注明:学UI网 » 干货,了解文字组合,你的版式就不会太差!
登录收藏